
Amazon Managed Grafana のワークスペースに管理者ユーザー/一般ユーザーが SAML(Auth0)でアクセスできるようにしてみた
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
こんにちは、CX 事業本部 IoT 事業部の若槻です。
最近 AWS IoT SiteWise や IoT TwinMaker を触る機会が多いのですが、それらのデータの可視化方法としてはAmazon Managed Grafana(AMG)があります。
今回は、Amazon Managed Grafana(AMG)のワークスペースに管理者ユーザー/一般ユーザーが SAML(Auth0)でアクセスできるようにしてみました。
やってみた
Amazon Managed Grafana(AMG)を今回初めて一から設定しようとして知ったのですが、AMG のワークスペースにアクセスするためには認証方式として「AWS IAM Identity Center」または「SAML」のいずれか(または両方)を設定する必要があります。「AWS IAM Identity Center」は AWS Organization を設定する必要があり検証環境では利用が難しかったため SAML を設定することとしました。
SAML 連携する IdP には、すでに検証テナントを開設していたAuth0を使用することとしました。また SAML 連携の設定には下記エントリを大いに参考にさせて頂きました。
AMGワークスペースの作成
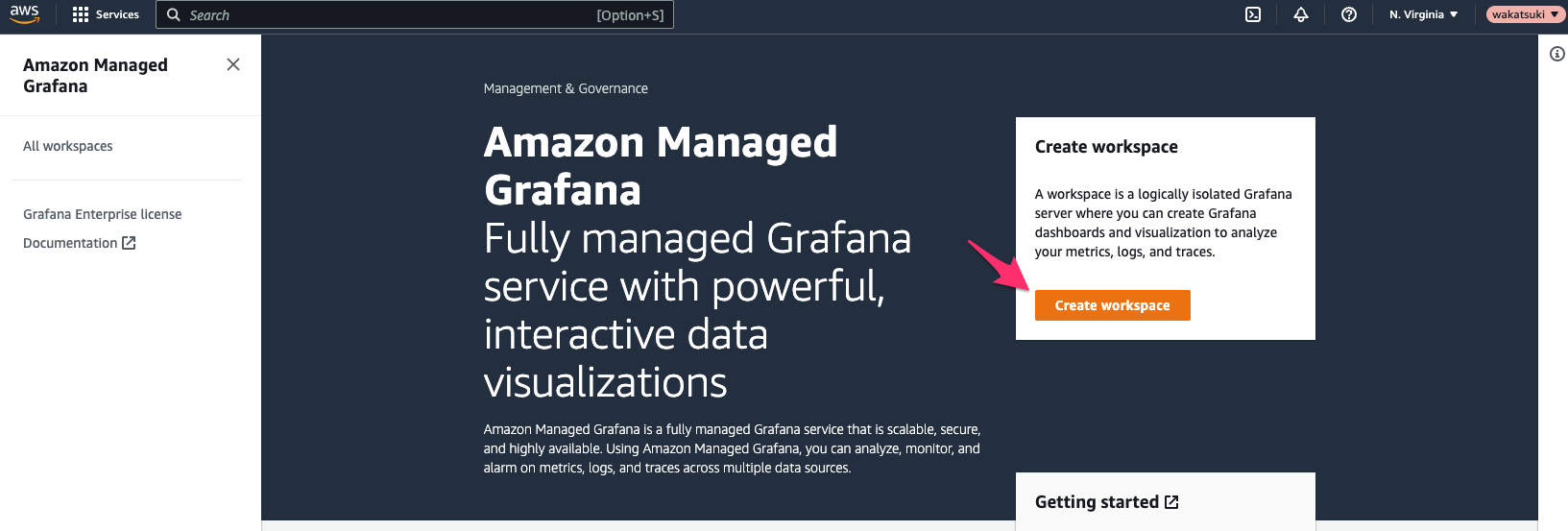
Amazon Managed Grafanaマネジメントコンソールにアクセスし、ワークスペースを作成します。

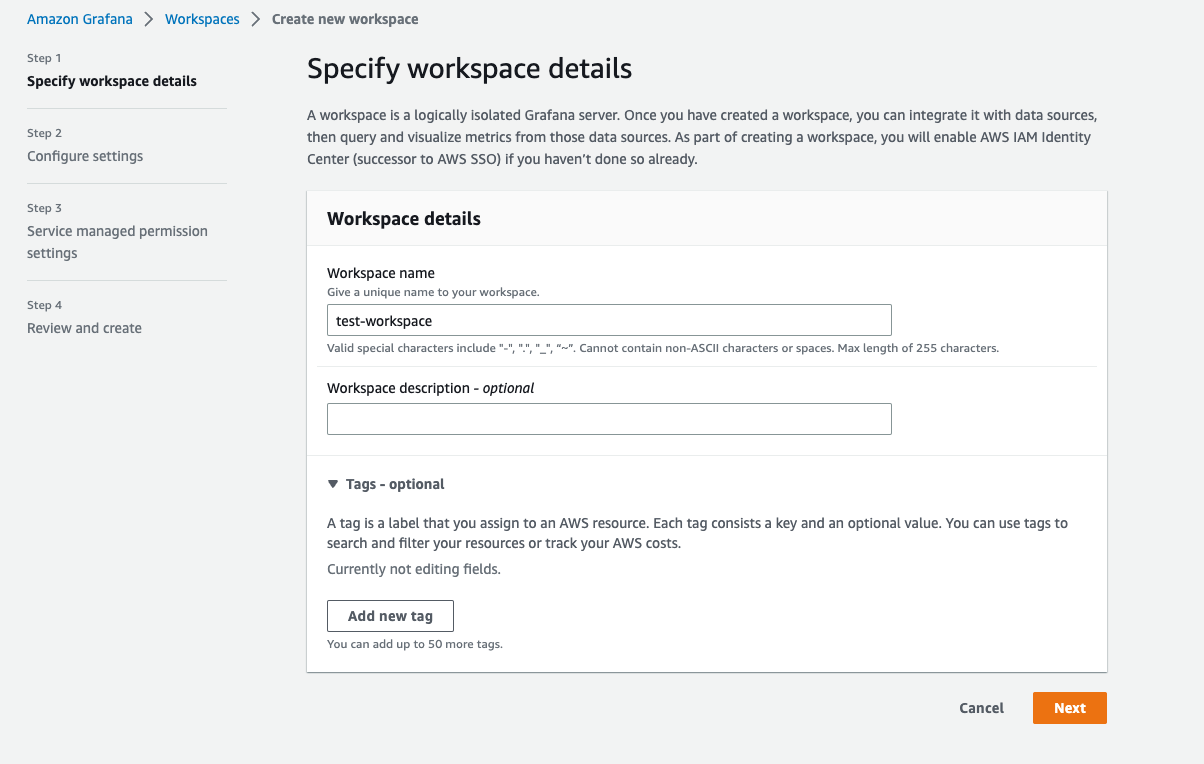
ワークスペース名を指定。

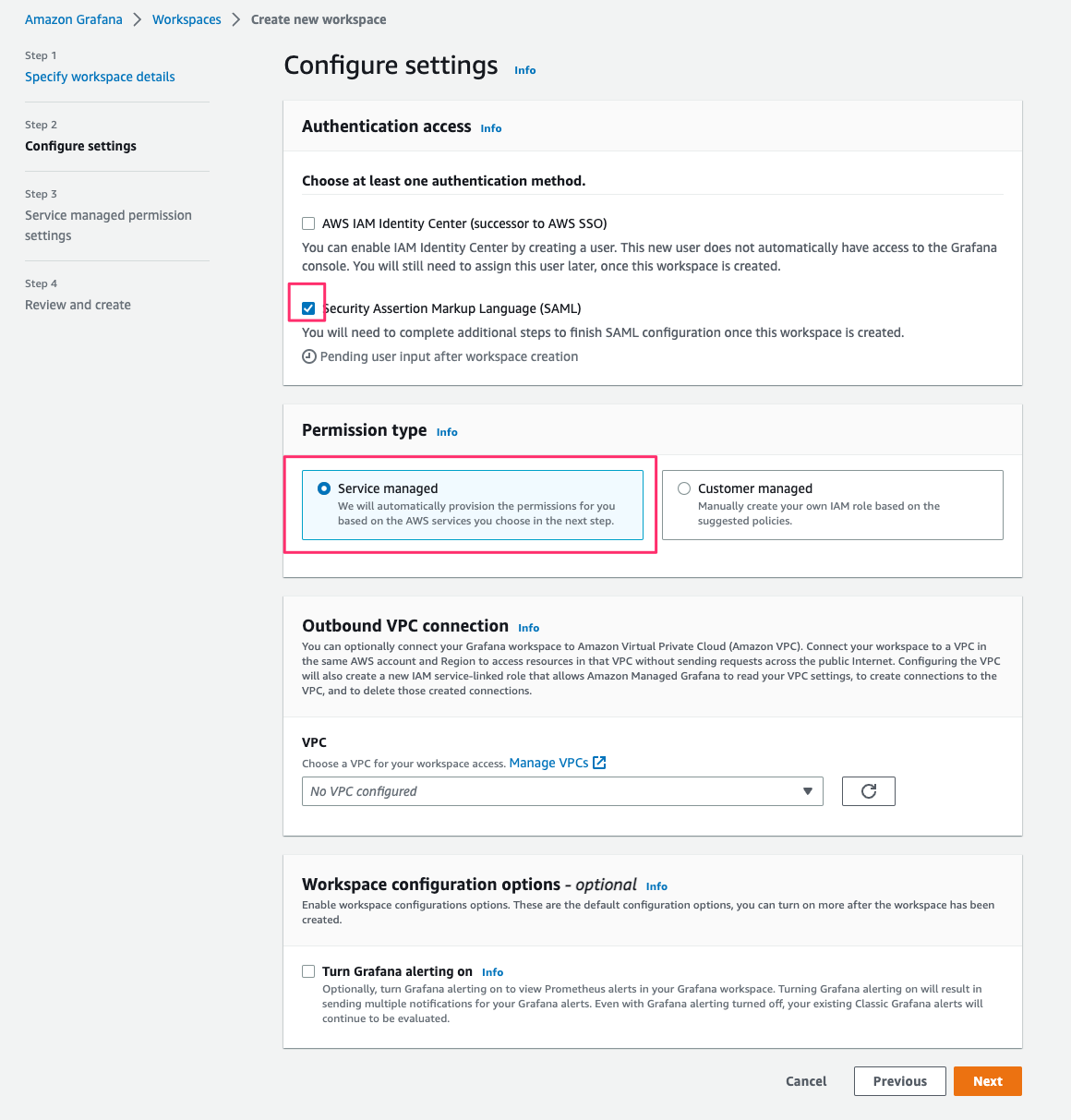
[Authentication access]はSecurity Assertion Markup Language (SAML)にチェック、[Permission type]はService managedを選択して次へ。

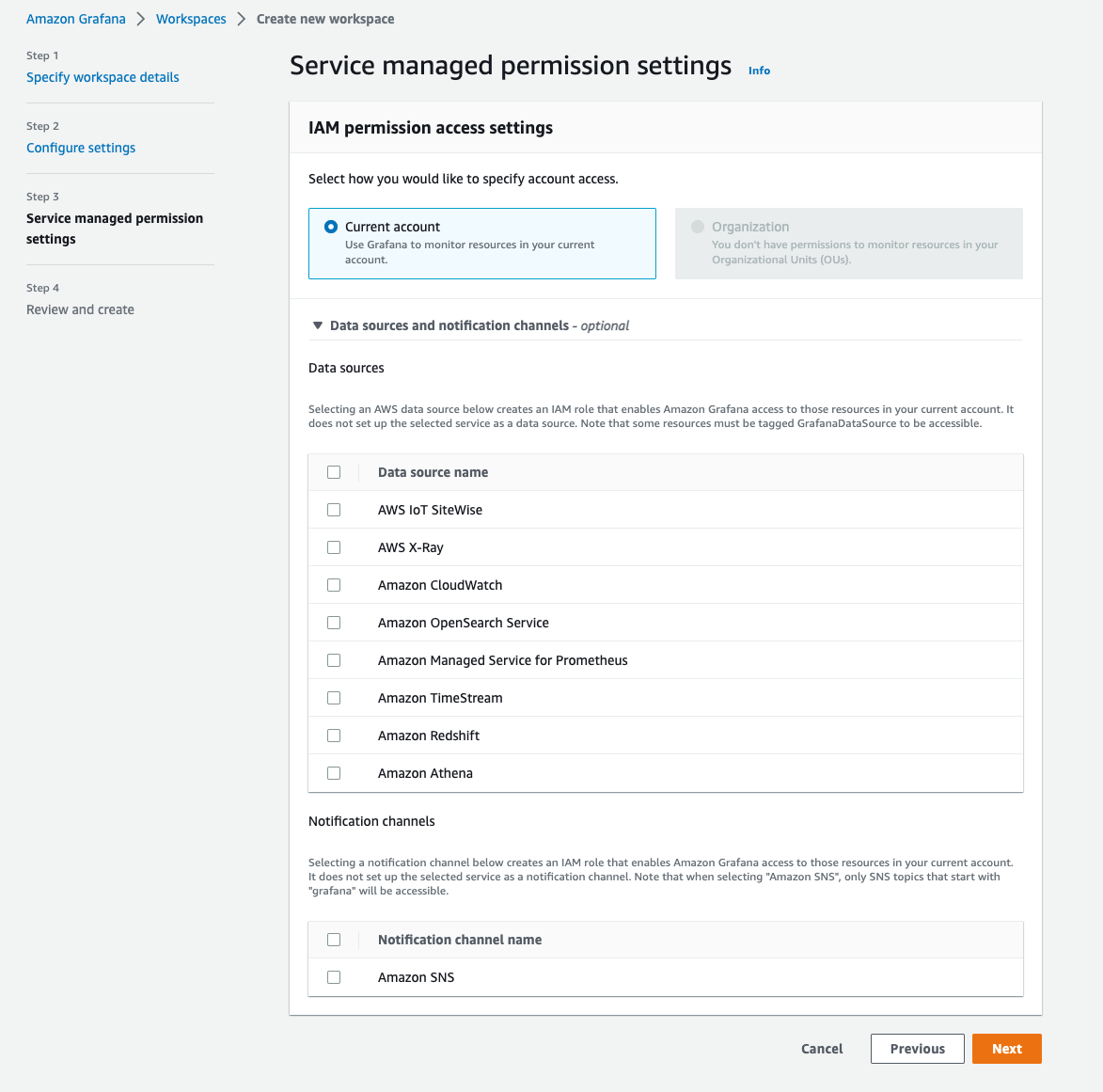
ここは今回は何も指定せず次へ。

設定の Review をして作成を完了させます。
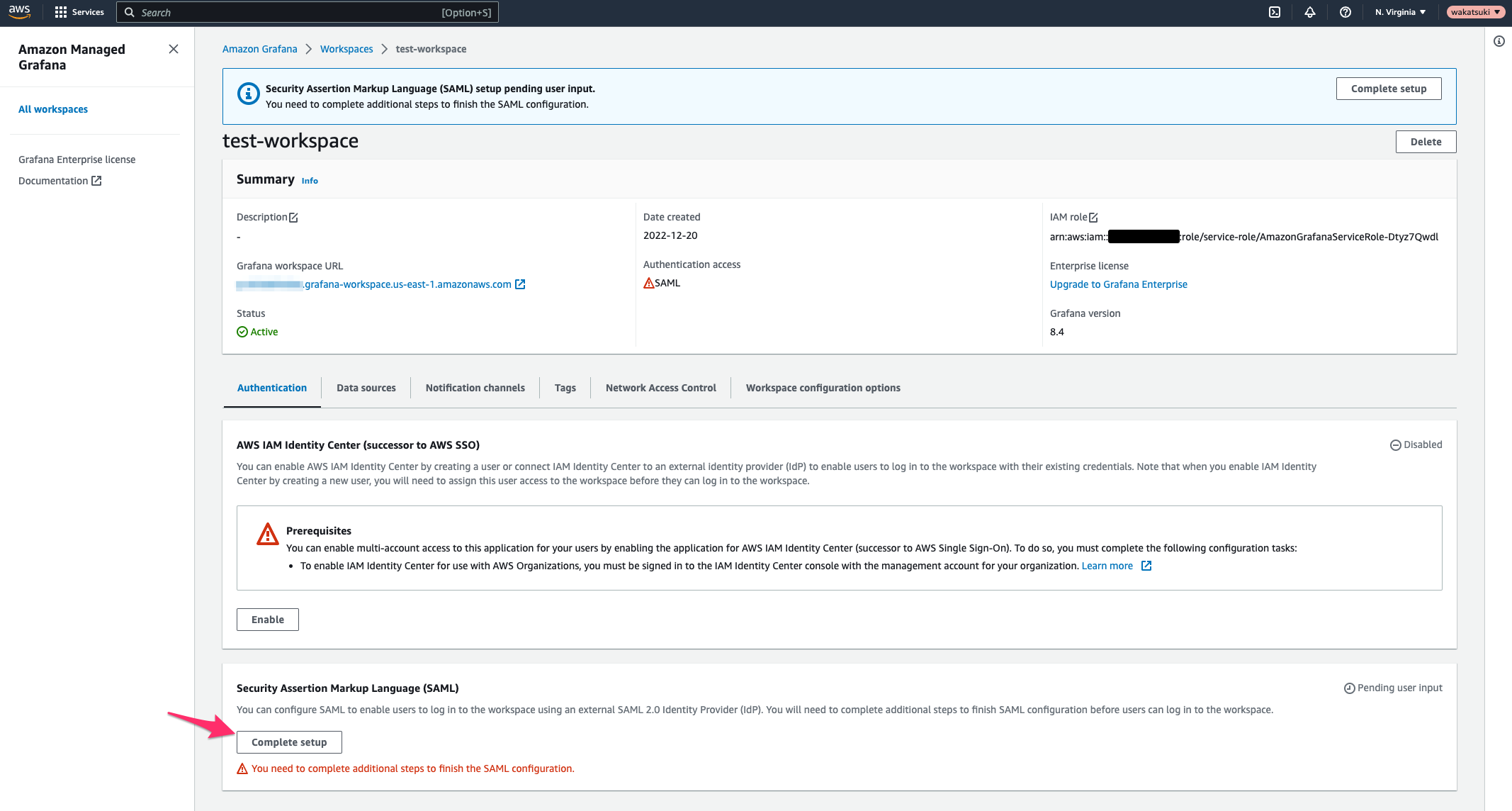
ワークスペースが作成されたら、[Security Assertion Markup Language (SAML)]で[Complete setup]をクリック。

ここで SAML の設定を行います。
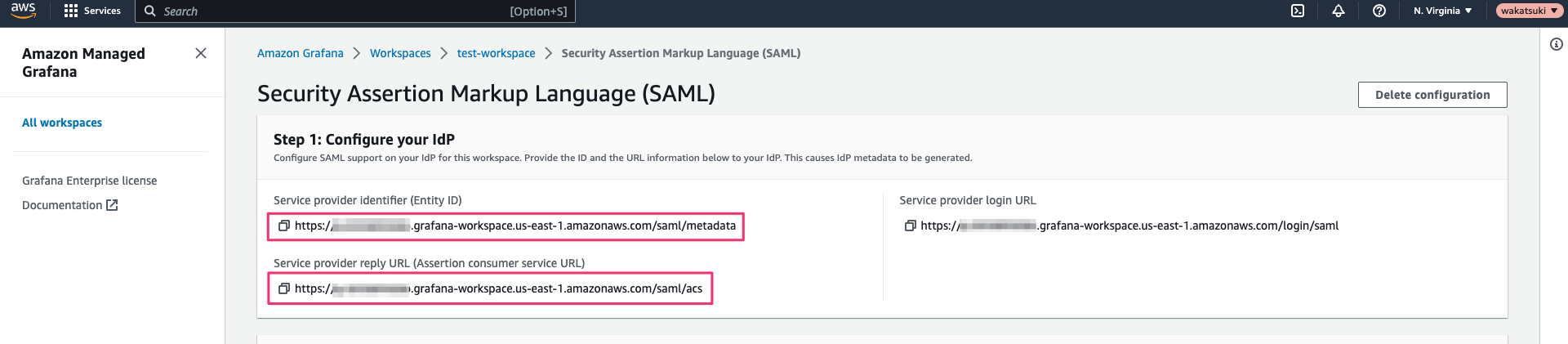
[Step 1: Configure your IdP]で、Service provider identifier (Entity ID) および Service provider reply URL (Assertion consumer service URL) を確認します。次の手順で使用します。

この画面には後で戻ってくるので開いたままにしておきます。
Auth0とのSAML連携
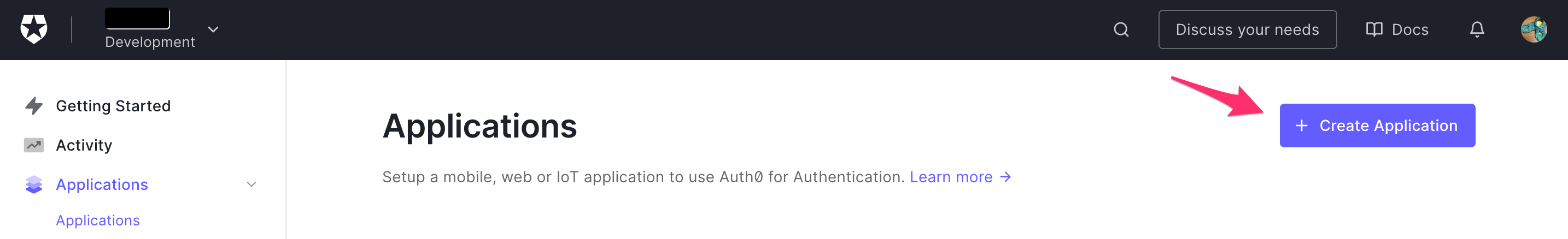
Auth0マネジメントダッシュボードにアクセスして、IdP となるアプリケーションを作成します。

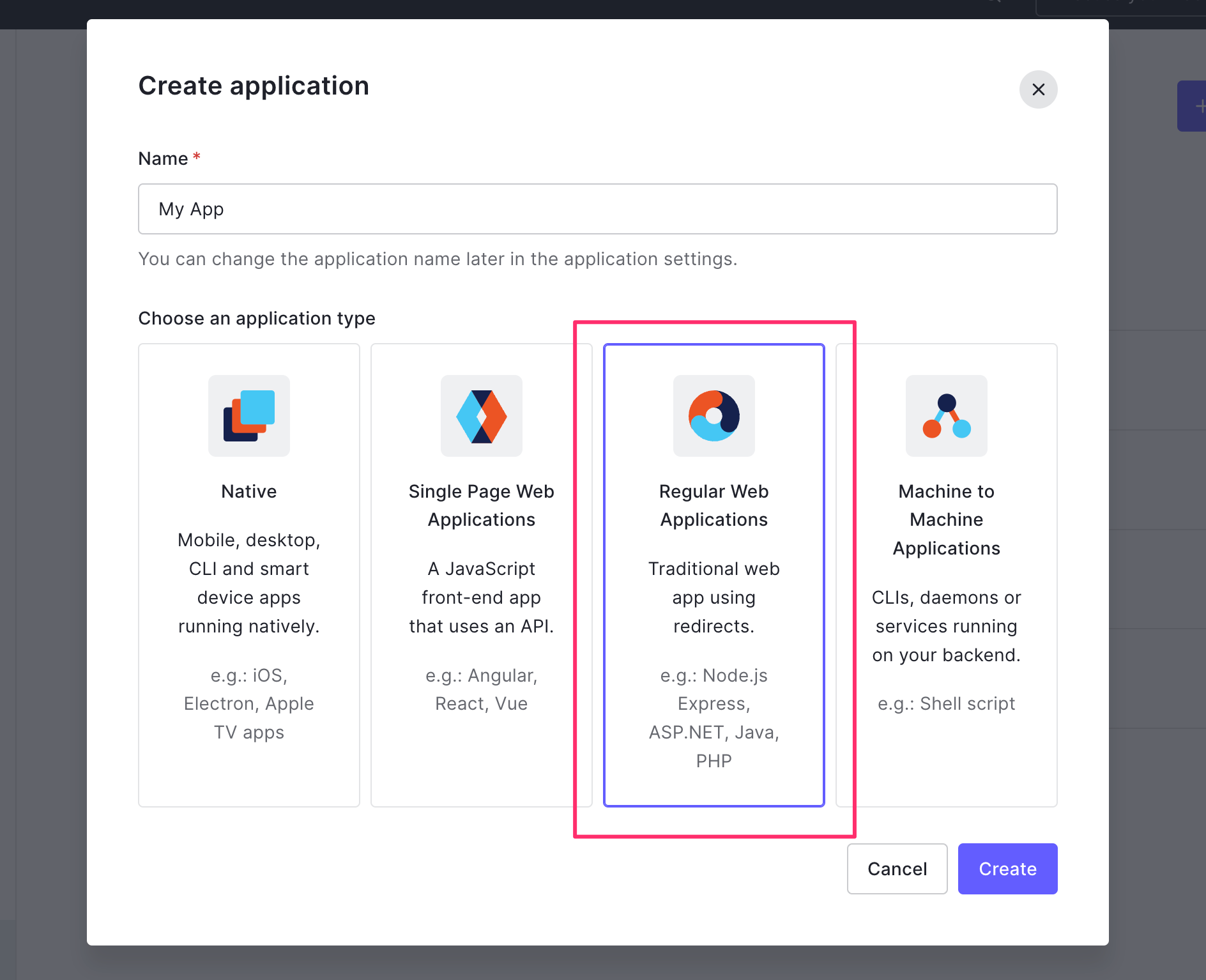
アプリ名を指定し、Regular Web Applicationsを選択して作成。

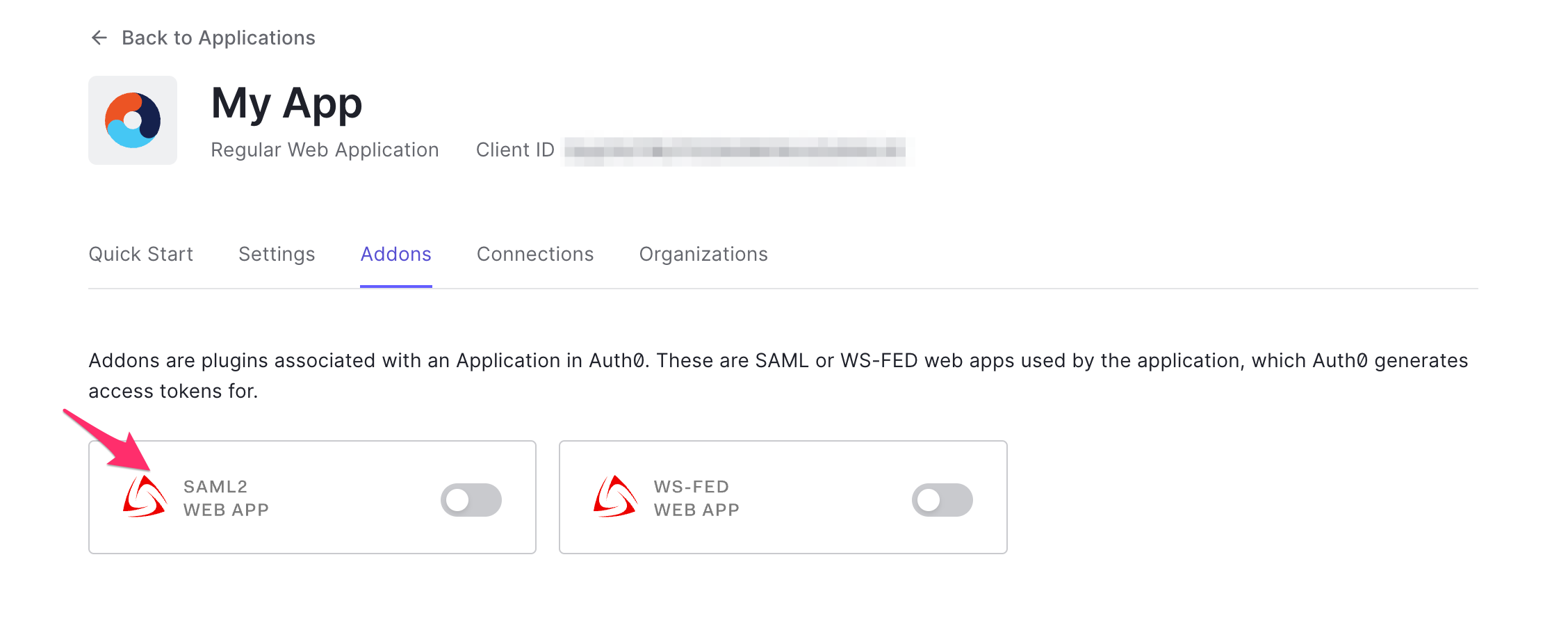
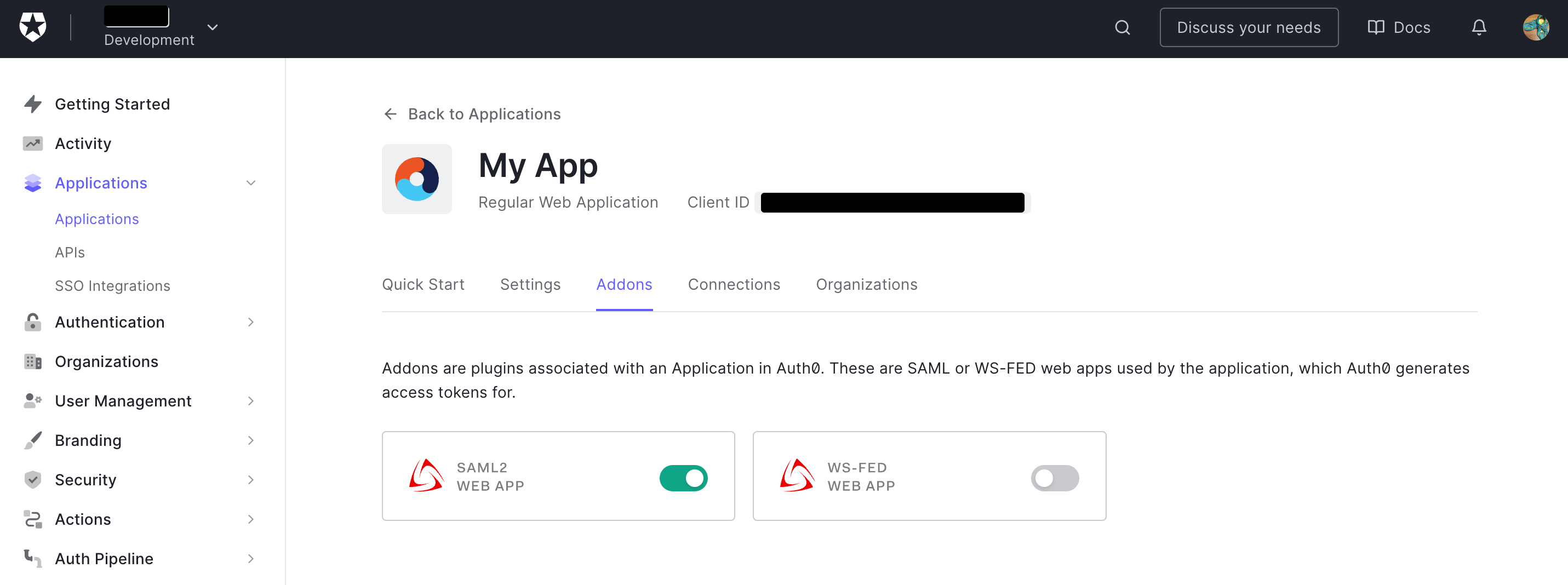
作成したアプリの[Addons]で[SAML2 WEB APP]をクリック。

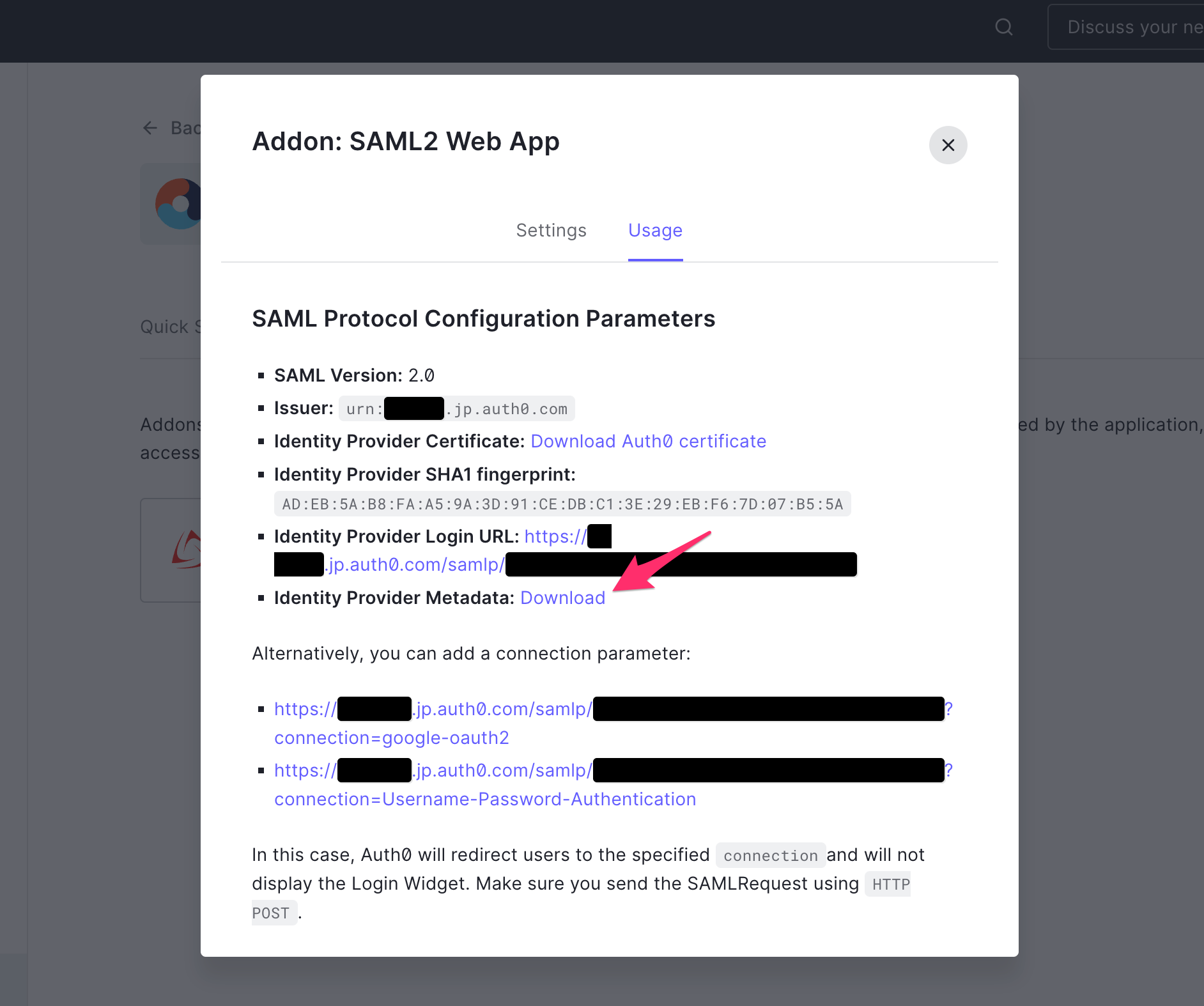
[Usage]タブで[Download]をクリックして Identity Provider Metadata をダウンロードします。

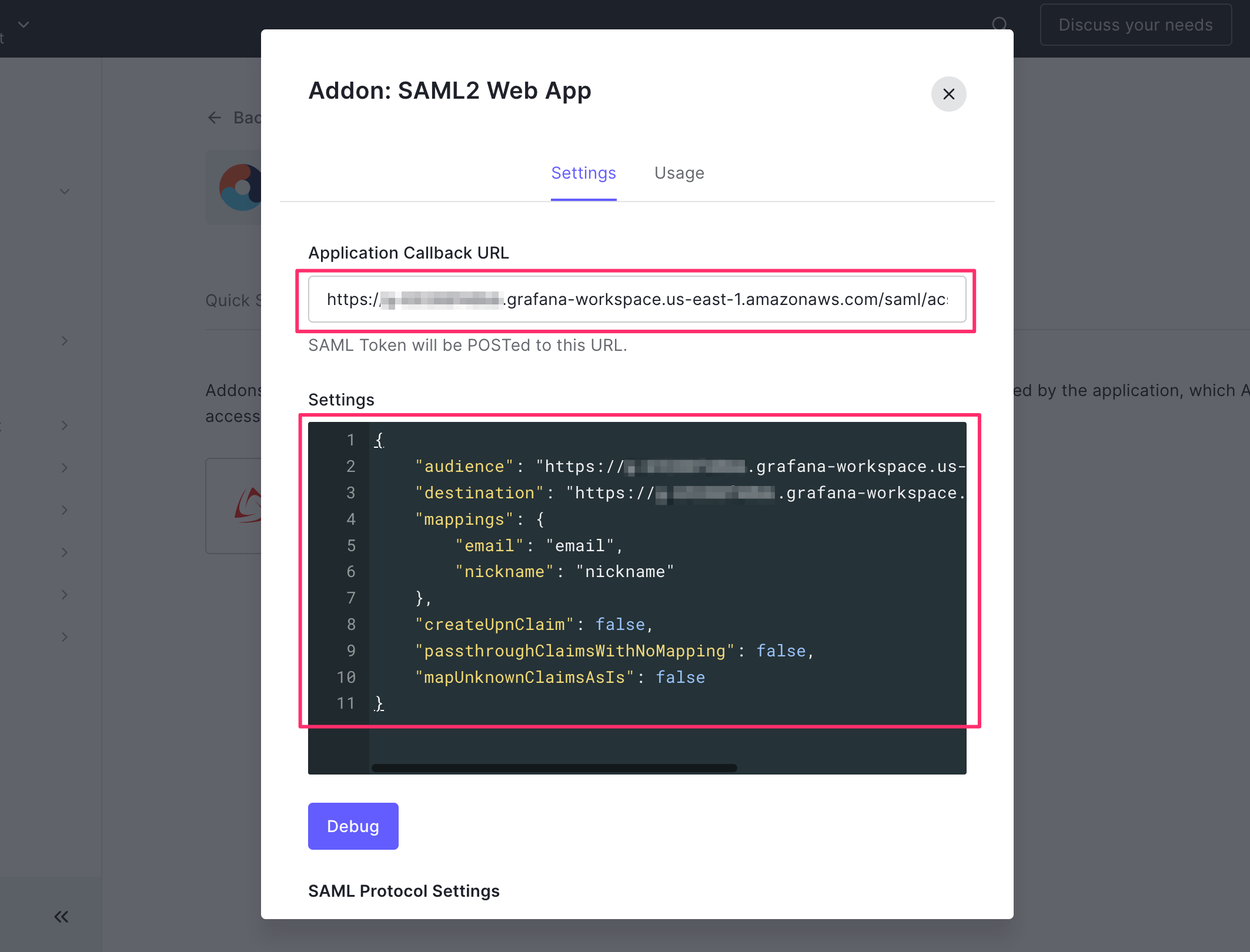
[Settings]タブに移動します。
[Application Callback URL]に先程確認した Service provider reply URL (/acsで終わる方)を指定します。

また次の JSON を指定します。
{
"audience": "<Service provider identifier (/metadata で終わる方)>",
"destination": "<Service provider reply URL (/acs で終わる方)>",
"mappings": {
"email": "email",
"nickname": "nickname"
},
"createUpnClaim": false,
"passthroughClaimsWithNoMapping": false,
"mapUnknownClaimsAsIs": false
}
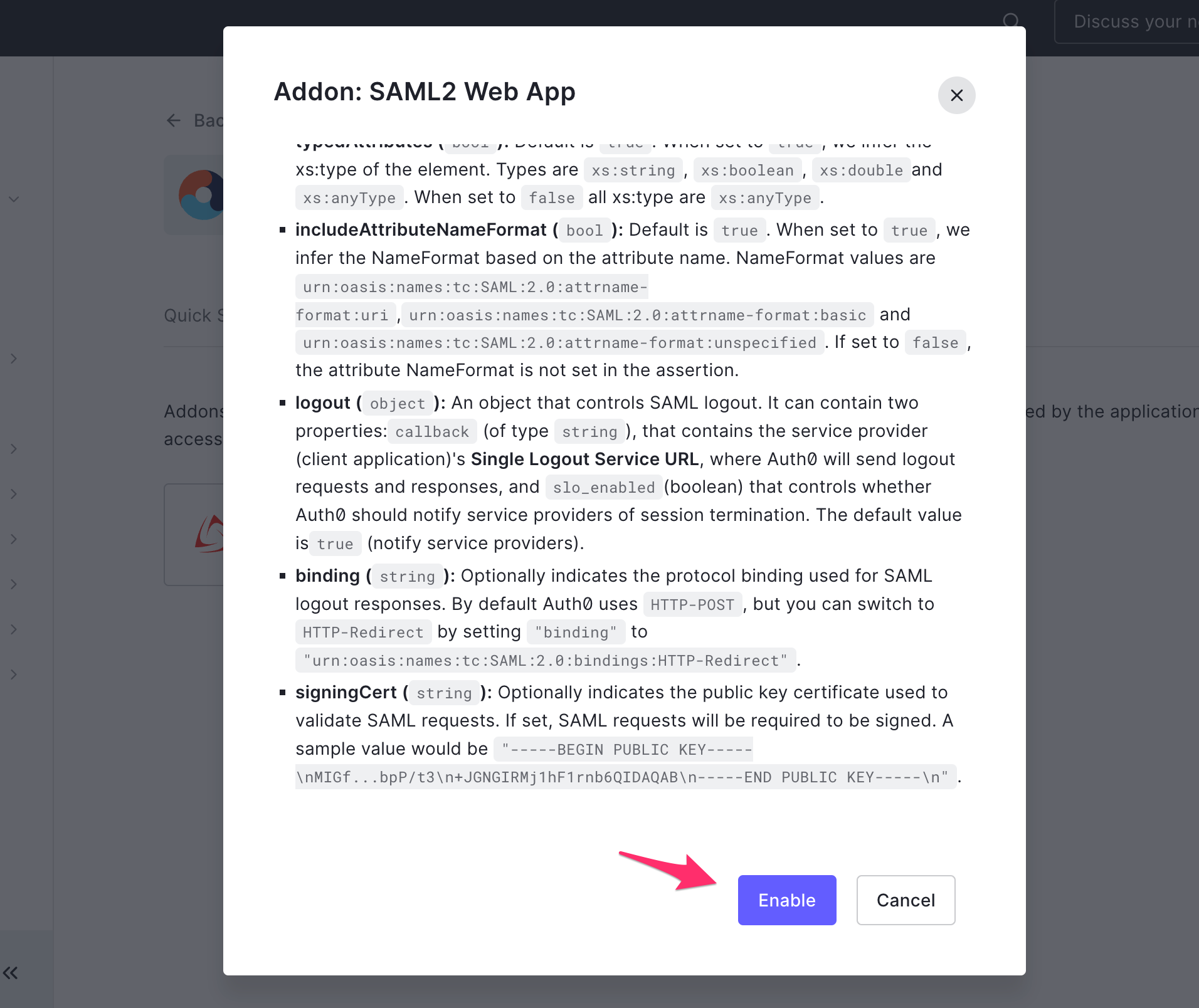
[Enable]をクリックして SAML2 Web App を有効化します。

アプリケーションの SAML を有効化できました。

AMG の SML 設定画面に戻ります。
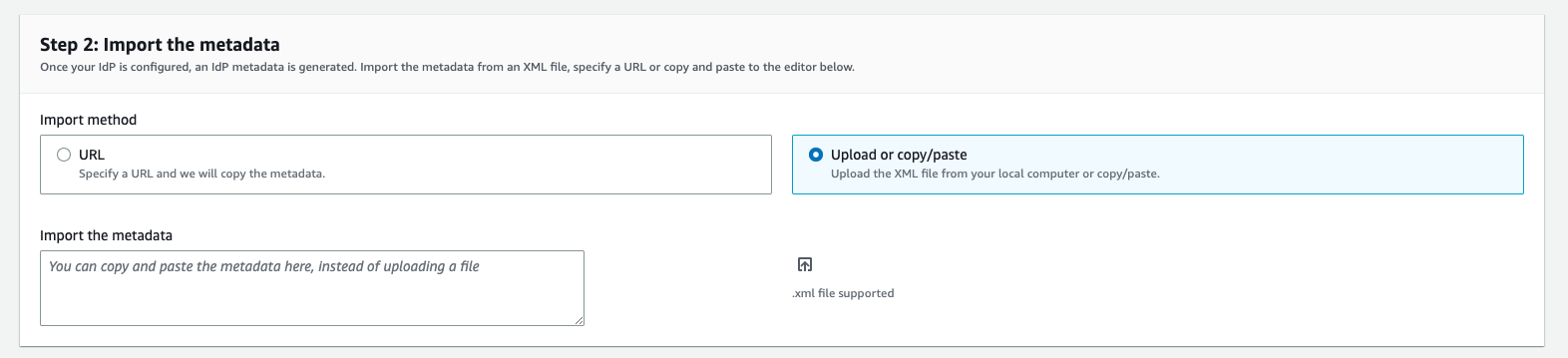
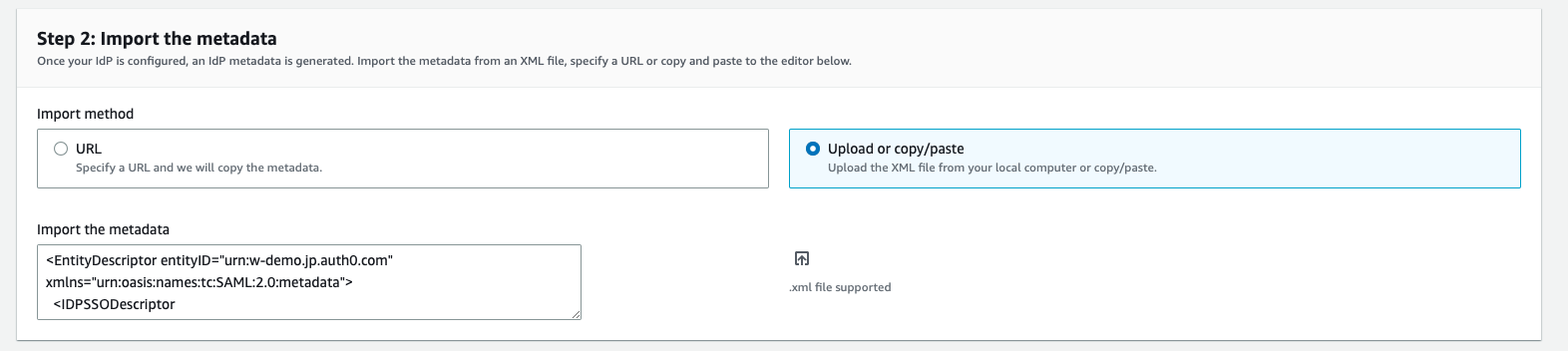
[Step 2: Import the metadata]で[Upload or copy/paste]を選択して、[.xml file supported]をクリックし先程ダウンロードした XML ファイルをアップロードします。

アップロードできました。

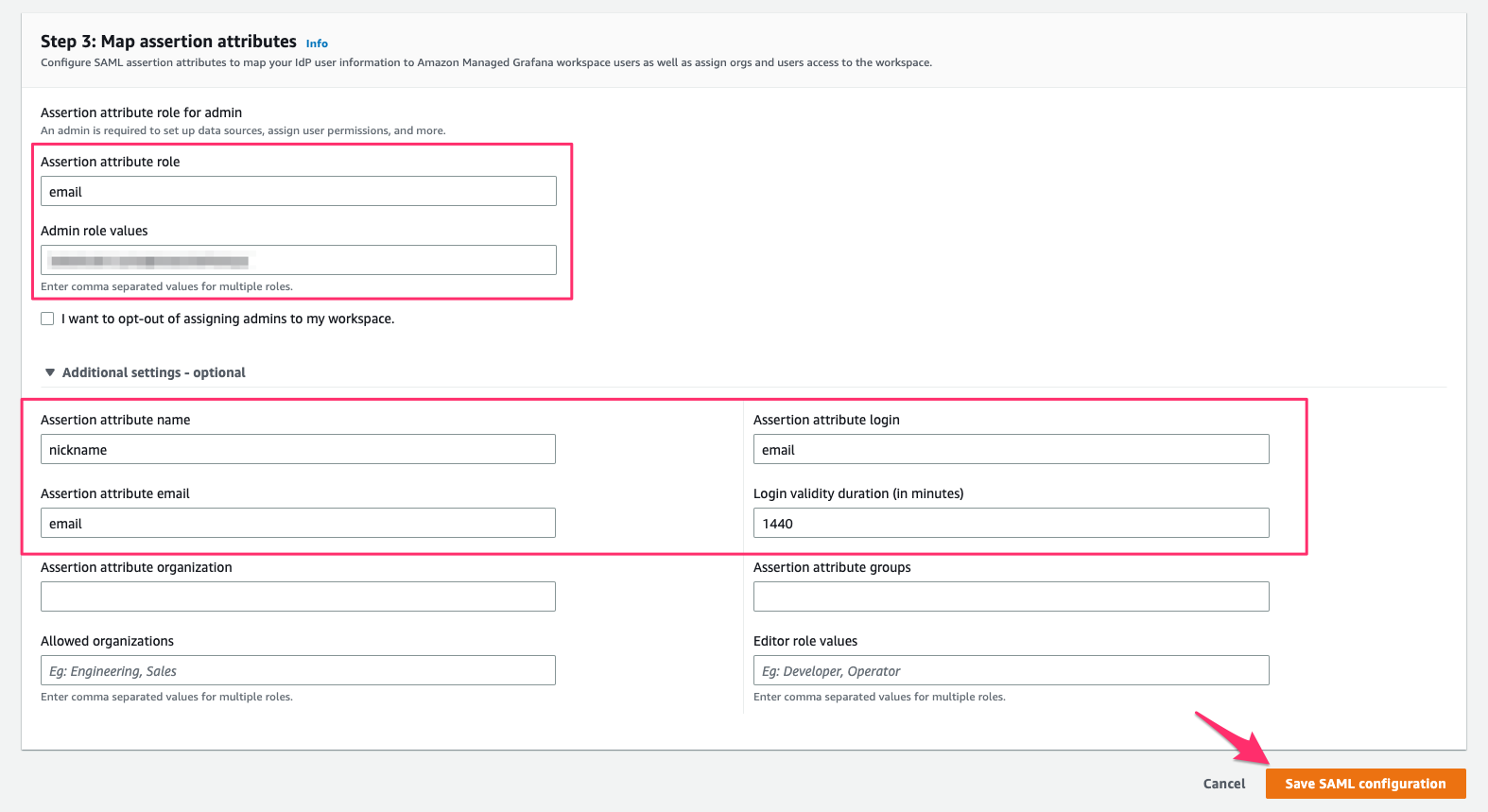
またその下部の Step3 で次の項目を指定して、設定を保存します。
- Assertion attribute role:
email - Admin role values:AGM ワークスペースの管理者としたいユーザーのメールアドレス
- Assertion attribute name:
nickname - Assertion attribute email:
email - Assertion attribute login:
email - Login validity duration (in minutes):ログイン有効期限(分)

管理者ユーザーでアクセスしてみる
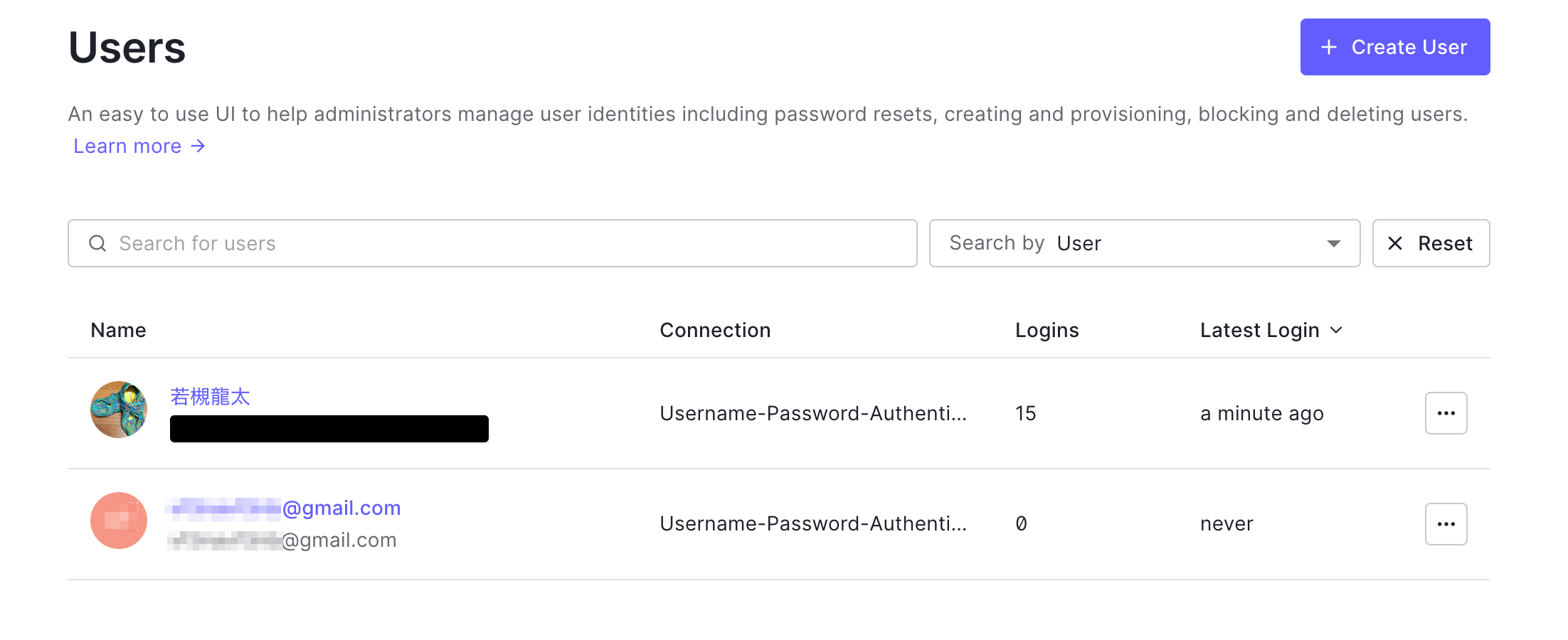
前節で[Admin role values]に指定したメールアドレスで管理者ユーザーを Auth0 に作成します。

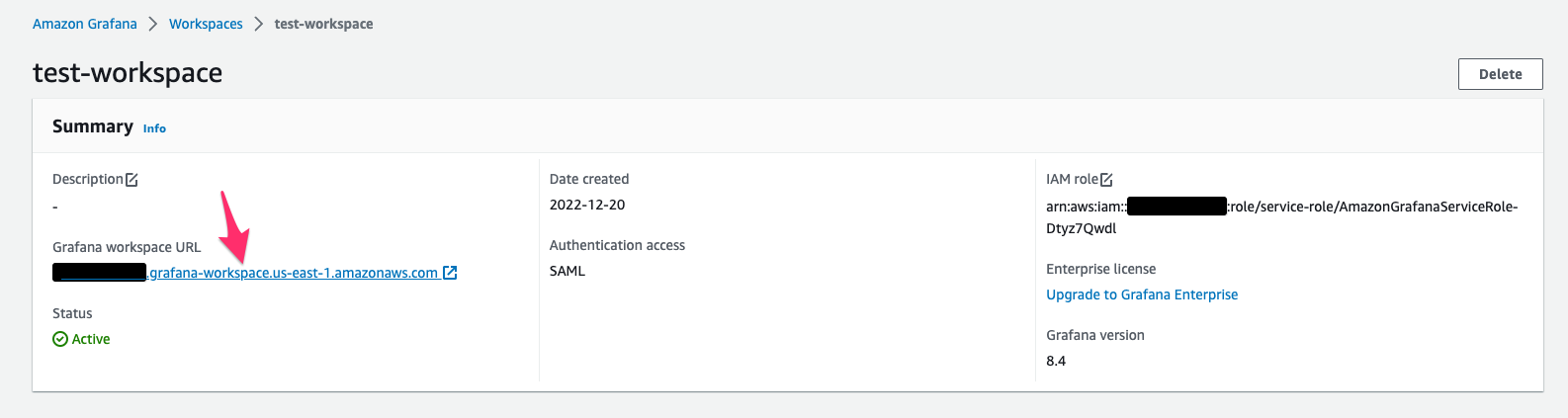
AGM のコンソールに戻り、Grafana workspace URL を開きます。

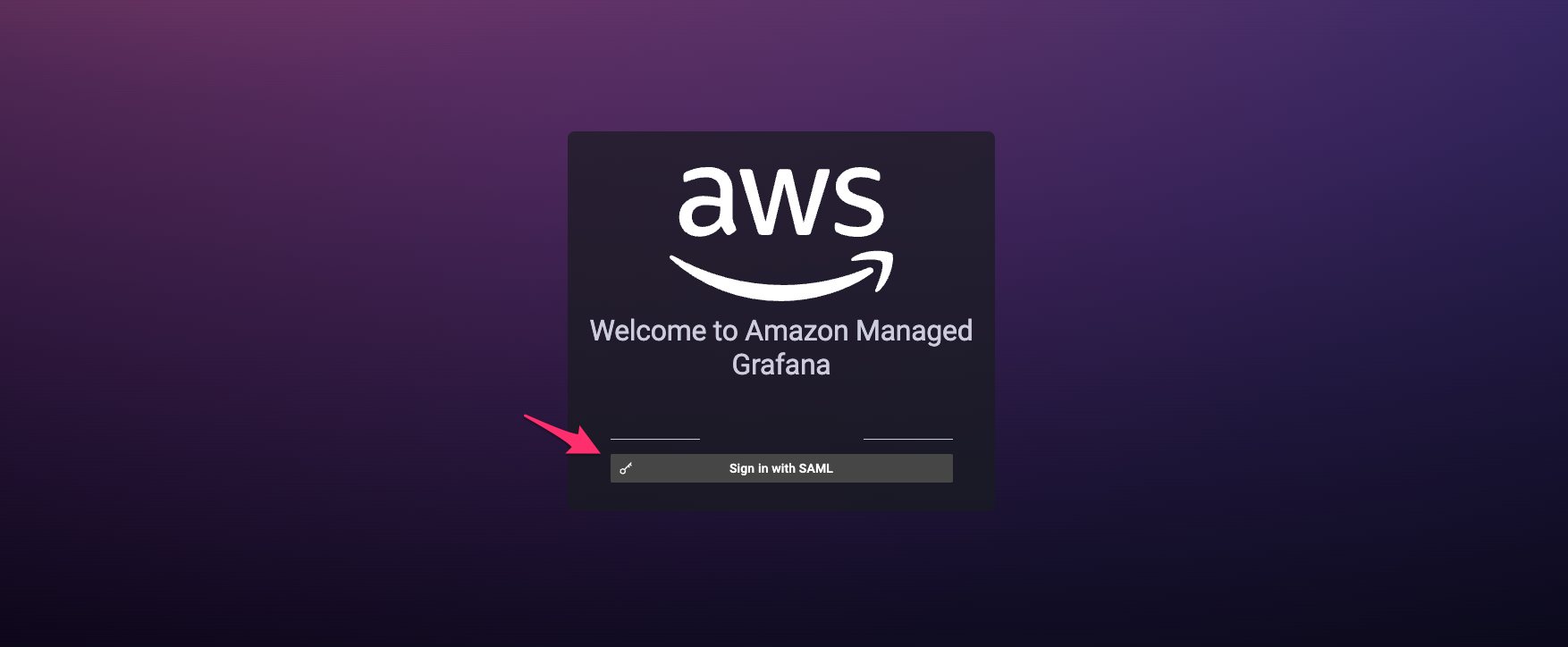
AGN のサインイン画面が開きます。[Sign in with SAML]をクリック。

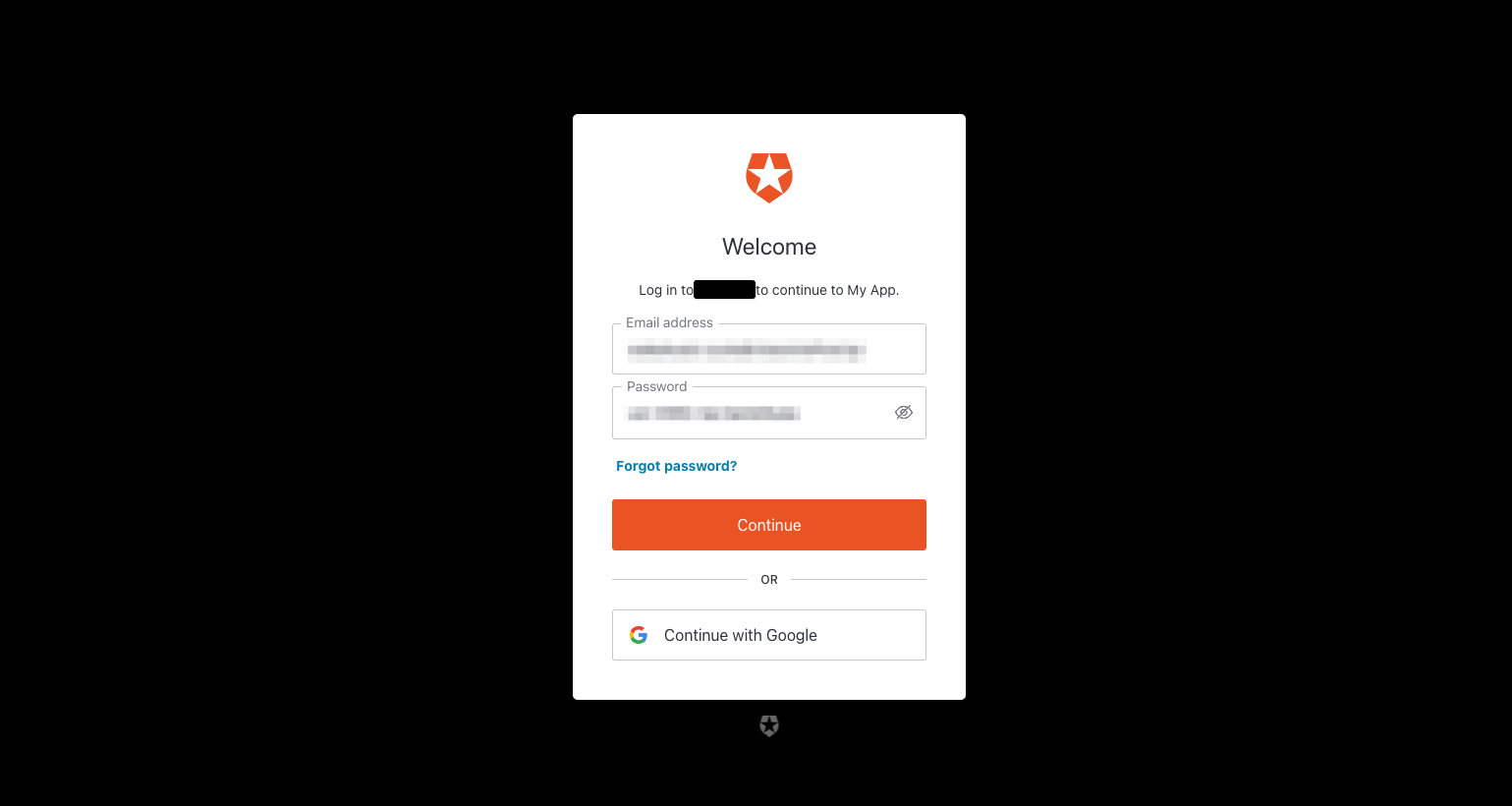
Auth0 に作成した Auth0 ユーザーでサインインします。

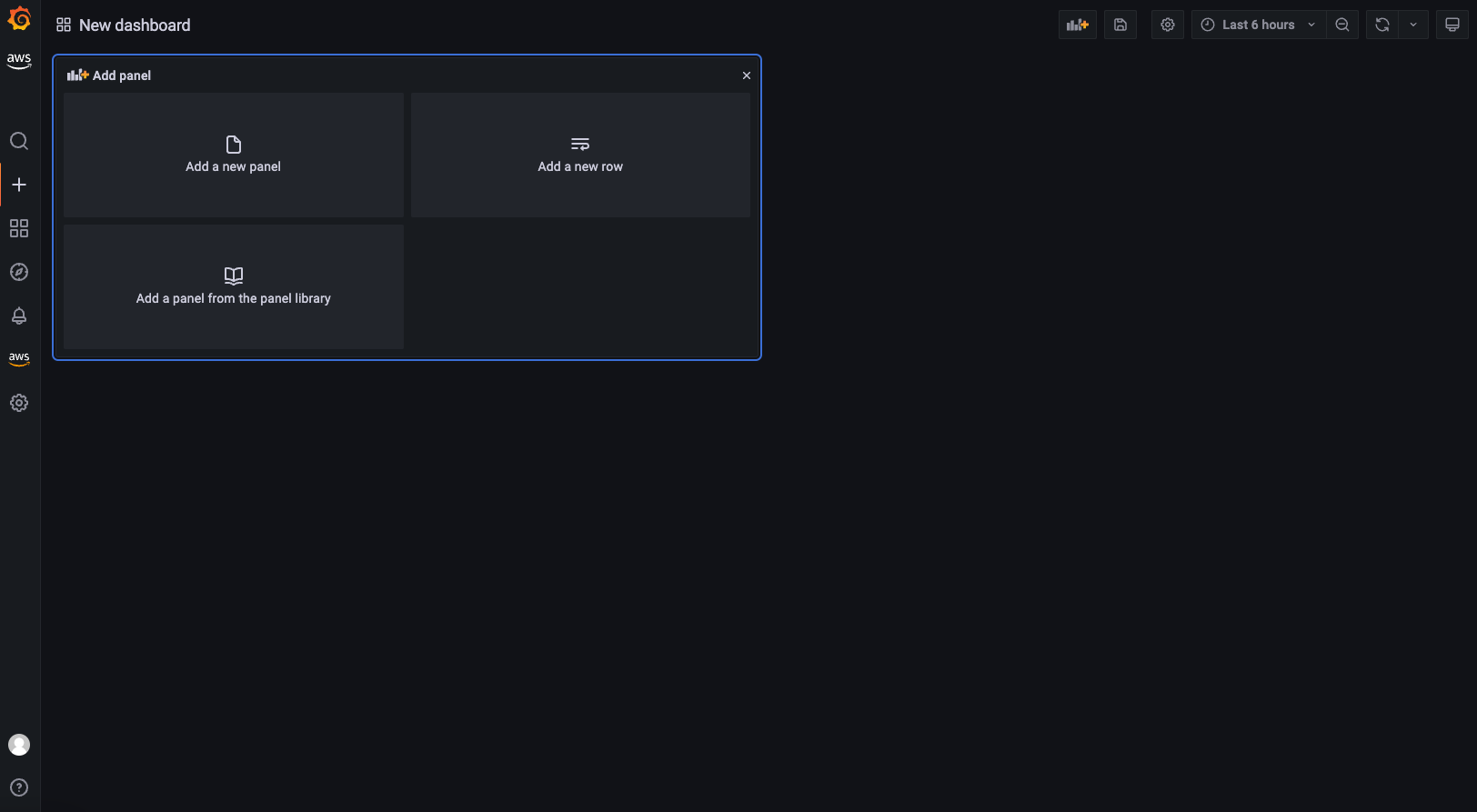
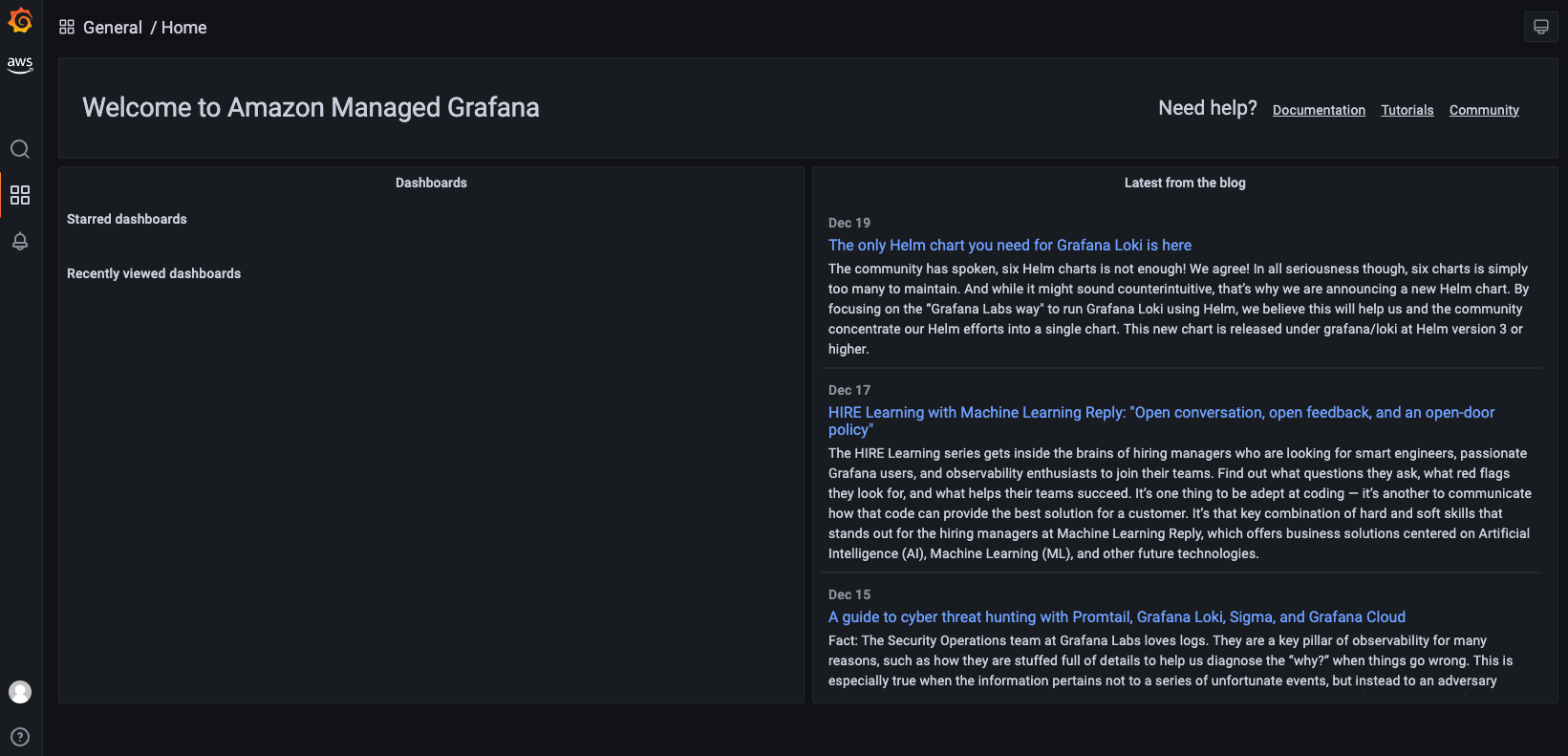
AGM のワークスペースにアクセスできました。

ダッシュボードを作成できるようになっています。

AWS の各種データソースに接続できるようになっています。

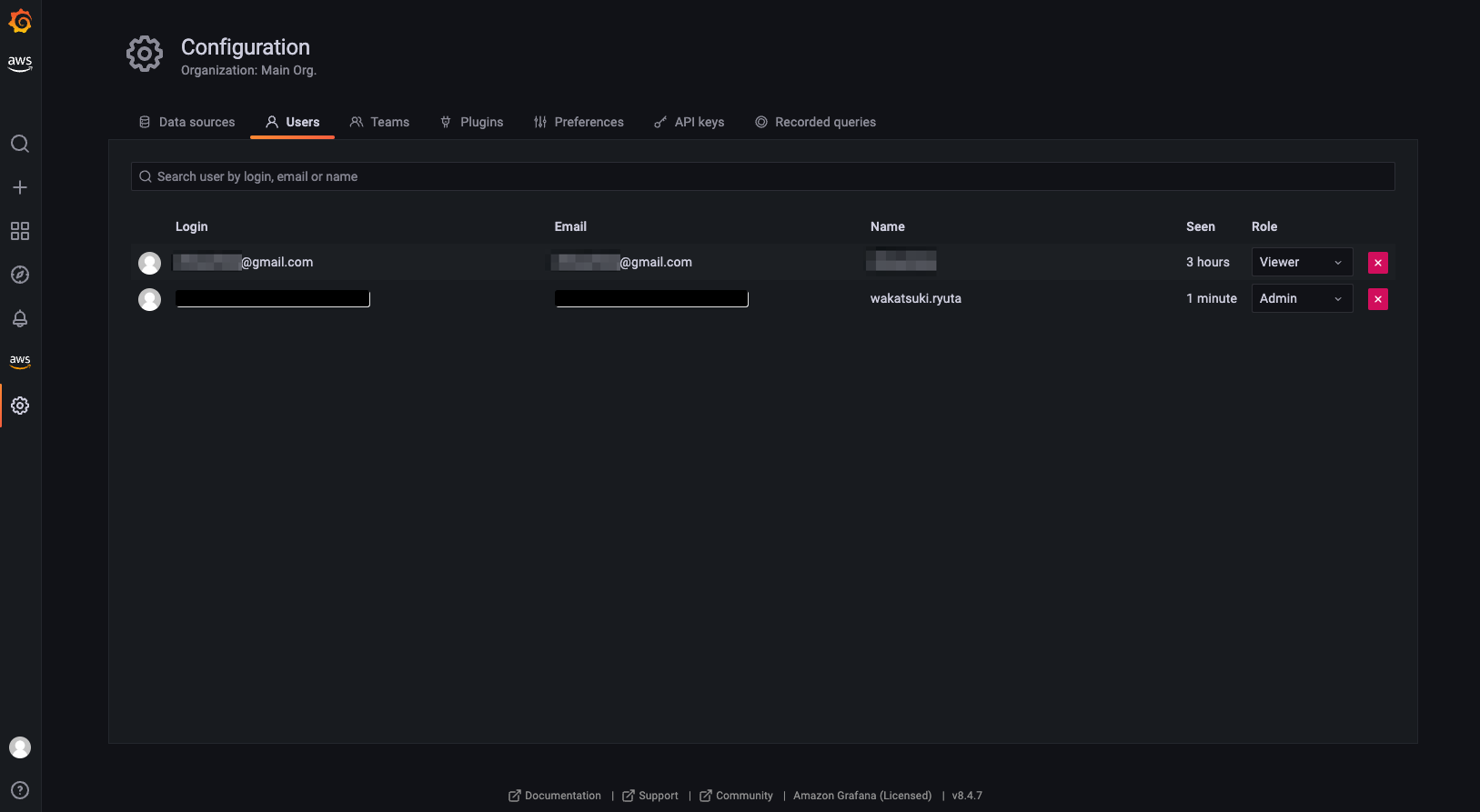
ユーザーのアクセス権を制御できるようになっています。

管理者ユーザーであれば各種管理操作ができることが確認できました。
一般ユーザーでアクセスしてみる
管理者でないメールアドレスで一般ユーザーを Auth0 に作成します。

一般ユーザーでアクセスすると、使用できるメニューが制限されていますね。

ハマった箇所
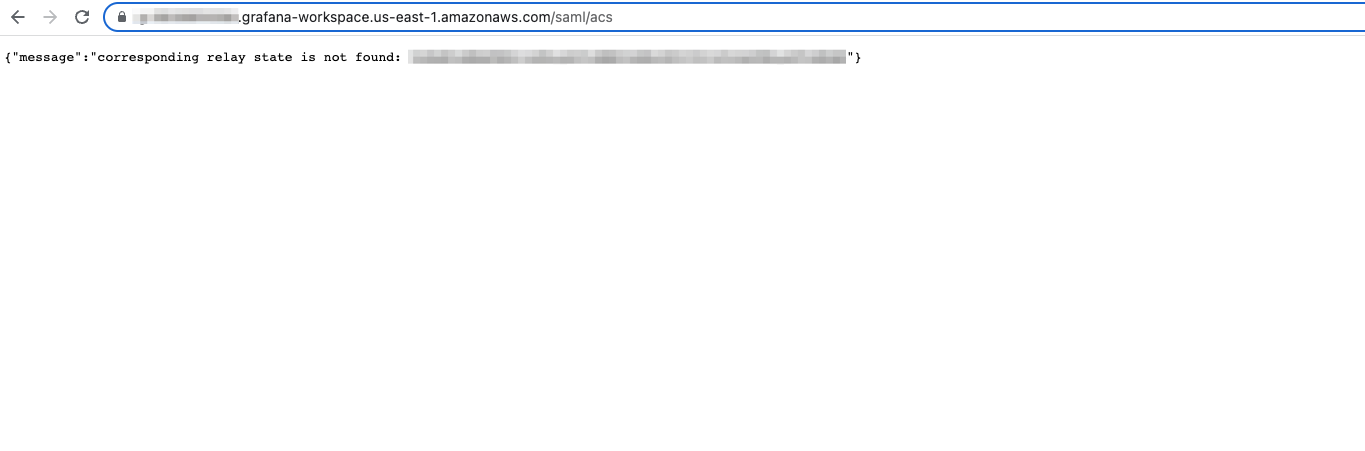
SAML 設定をした直後にワークスペースにアクセスしようとしたら、サインイン成功後に次のようなcorresponding relay state is not foundという画面にリダイレクトされていまいました。

SAML 設定を見直したりしたのですが原因が分からず、少し時間を置いてから再度サインインをしたら再現しなくなり、正常にダッシュボードにリダイレクトされるようになりました。
SAML 設定をした直後だったからでしょうか。少しハマりました。
おわりに
Amazon Managed Grafana(AMG)のワークスペースに管理者ユーザー/一般ユーザーが SAML(Auth0)でアクセスできるようにしてみました。
当初はデータソースに接続してデータ可視化などをしようとしたのですが、その手前の準備に思いのほか時間を費やしてしまいました。
次回以降は SiteWise や TwinMaker の可視化をしてみたいと思います。
以上










