![[Android] Facebook SDKで、ログイン&ニュースフィードに投稿する](https://devio2023-media.developers.io/wp-content/uploads/2013/09/android.png)
[Android] Facebook SDKで、ログイン&ニュースフィードに投稿する
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
androidのFacebook SDKを利用した、ユーザログインとニュースフィードへの投稿
FacebookのSDKを使用した、ニュースフィードへの投稿処理で手間取ったことなどを綴ります。 (導入バージョンは3.7)
Facebookアプリの登録
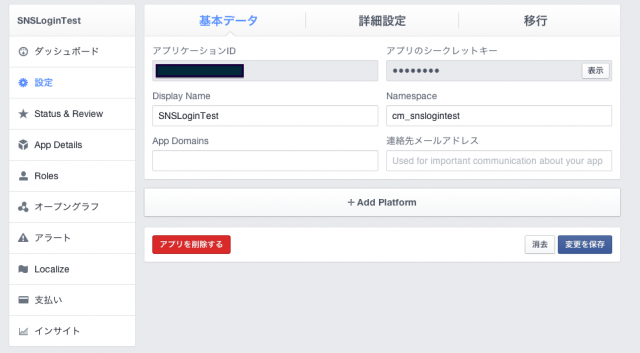
(1) 以下のURLで新規にアプリを登録します。
https://developers.facebook.com/apps
アプリを登録したら、設定の基本データに「アプリケーションID」があるのでメモしてください。
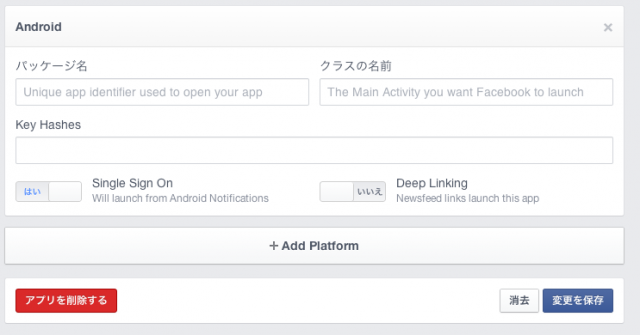
(2) 上記画面の「+Add Platform」を押して、Androidを選択すると以下の画面が表示されるので、まずはFacebookSDKを利用するアプリの「パッケージ名」「クラスの名前」を入力します。
(3) 続いてkeyHashesですが、コマンドプロンプトやターミナルでkeytoolコマンドを使用することで取得できます。
[MACの場合]
keytool -exportcert -alias <RELEASE_KEY_ALIAS> -keystore <RELEASE_KEY_PATH> | openssl sha1 -binary | openssl base64
[Windowsの場合]
keytool -exportcert -alias <RELEASE_KEY_ALIAS> -keystore <RELEASE_KEY_PATH> | openssl sha1 -binary | openssl base64
*<RELEASE_KEY_ALIAS>はkeystoreのエイリアスを入力 *<RELEASE_KEY_PATH>はkeystoreのパスを入力
自分はkeyhashesをフィンガープリントと間違えて、2時間くらい無駄にしていました。。。。
後は取得したkeyhashesを(2)の画面に入力すればOKです。
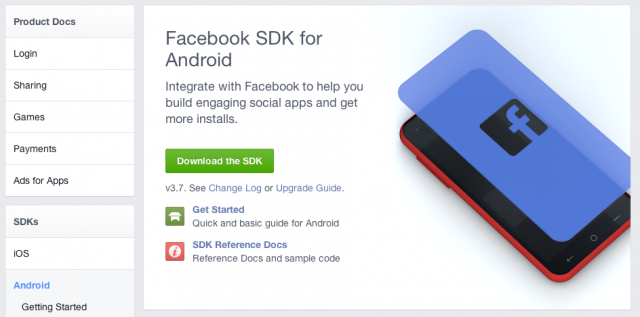
(4) つづいてはSDKのダウンロードです。「ドキュメント」の「SDKs」「Android」を選択すると、SDKのダウンロードページが表示されるので、SDKをダウンロードし、Eclipseにインポートして使いましょう。以上で事前準備は完了です。
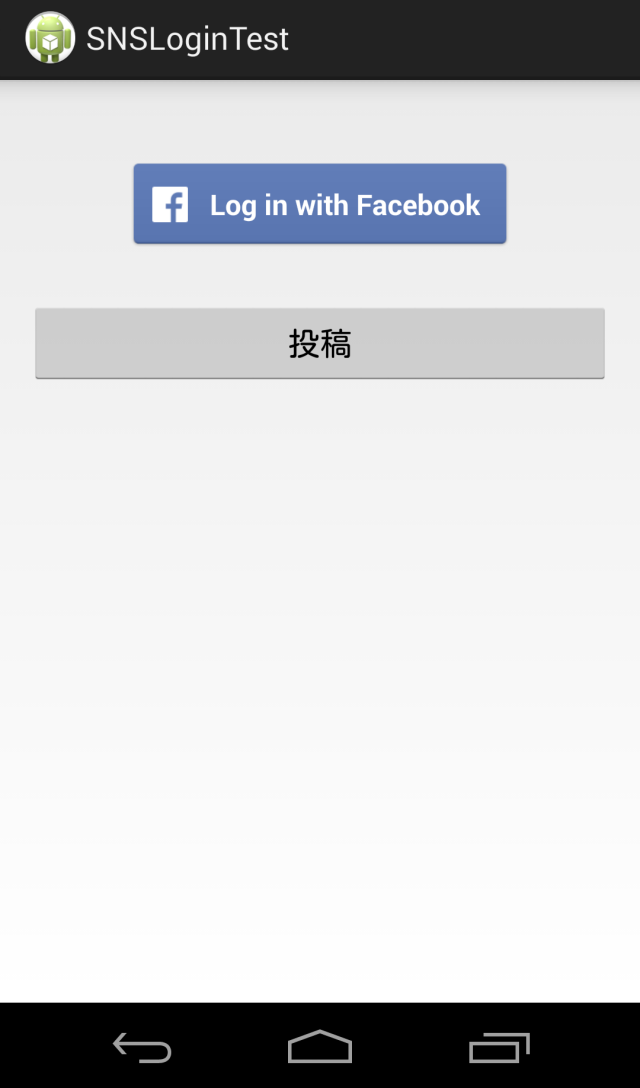
今回は、一番簡単なログインボタンのUIを利用した方法を紹介します。 下のような画面で、ログインボタンでログイン、投稿ボタンでニュースフィードに投稿する、シンプルなアプリを作成します。
Facebookログイン
まずは、ログインボタンの処理について説明します。
Manifest.xml
まずは、Manifestファイルにインターネットのpermisisonを追加します。
<uses-permission android:name="android.permission.INTERNET" />
つづいて、<application>内に以下を追加します。
<activity android:name="com.facebook.LoginActivity" />
<meta-data
android:name="com.facebook.sdk.ApplicationId"
android:value="@string/facebook_appId" />activity_main.xml
layoutのxmlに以下の内容を記述してください。
<com.facebook.widget.LoginButton
android:id="@+id/authButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginTop="30dp" />
MainActivity.java
Facebookのセッション管理に、Facebook SDK内のUiLifecycleHelperというクラスを利用します。
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import com.facebook.Request;
import com.facebook.Response;
import com.facebook.Session;
import com.facebook.SessionState;
import com.facebook.UiLifecycleHelper;
import com.facebook.widget.LoginButton;
public class MainActivity extends Activity {
private final static String TAG = "MainActivity";
private UiLifecycleHelper uiHelper;
private Session.StatusCallback callback = new Session.StatusCallback() {
@Override
public void call(Session session, SessionState state, Exception exception) {
onSessionStateChange(session, state, exception);
}
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
uiHelper = new UiLifecycleHelper(this, callback);
uiHelper.onCreate(savedInstanceState);
}
private void onSessionStateChange(Session session, SessionState state, Exception exception) {
if (state.isOpened()) {
Log.i(TAG, "Logged in...");
} else if (state.isClosed()) {
Log.i(TAG, "Logged out...");
}
}
@Override
public void onResume() {
super.onResume();
uiHelper.onResume();
}
@Override
public void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
uiHelper.onActivityResult(requestCode, resultCode, data);
}
@Override
public void onPause() {
super.onPause();
uiHelper.onPause();
}
@Override
public void onDestroy() {
super.onDestroy();
uiHelper.onDestroy();
}
@Override
public void onSaveInstanceState(Bundle outState) {
super.onSaveInstanceState(outState);
uiHelper.onSaveInstanceState(outState);
}
}
ここまでできたら、一度起動してみましょう。 Facebookのログインボタンが表示され、ボタンを押すとログイン処理が開始されます。 ちなみに、このときのログイン処理は3パターンあります。
- Facebook公式アプリがインストールされており、公式アプリでログインしているパターン。
- Facebook公式アプリがインストールされているが、公式アプリでログインしていないパターン。
- Facebook公式アプリがインストールされていないパータン。
ニュースフィードへのメッセージ投稿
まずは投稿ボタンを作ります。
activity_main.xml
<Button
android:id="@+id/postButton"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="30dp"
android:text="投稿" />
つづいて、MainActivityにボタンをクリックしたときの処理を記述します。
MainActivity.java
OnCreate内に以下の処理を追加します。
LoginButton authButton = (LoginButton) findViewById(R.id.authButton);
authButton.setPublishPermissions(Arrays.asList("publish_actions"));
Button postButton = (Button) findViewById(R.id.postButton);
postButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Session session = Session.getActiveSession();
String sendText = "テストですよ";
if (session.isOpened()) {
Request.newStatusUpdateRequest(session, sendText, new
Request.Callback() {
@Override
public void onCompleted(Response response) {
if(response.getError() == null){
Log.i(TAG, "投稿しました。");
}else{
Log.i(TAG, "投稿エラー");
}
}
}).executeAsync();
}
}
});
LoginButtonは先ほどのFacebookのログインボタンのことです。先ほどはログイン確認だけだったので、特に処理はいらなかったのですが、メッセージを投稿する場合は、"publich_action" というpermissionが必要になります。
ちなみにpublish系(postとか?)のpermissionは、#setPublishPermissions() で Read系のpermissionを設定する場合は#setReadPermissions()となります。(このへんも紛らわしかった。。。)
permissionの種類などについては、ドキュメントを参照してみてください。
https://developers.facebook.com/docs/android/login-with-facebook/
SessionというのはFacebookのログイン状態とかを管理しているようです。Session#isOpenedで認証OKでPOSTできるよ!ってことだと認識しました。
そして、public_actionのpsermissionを持ったsessionがisOpenの場合に、やっと#Request#newStatusUpdateRequest()#executeAsync() でメッセージを投稿することができます!
以上です!