
【多分初心者向け】AWS Amplify Studio に触ってみて、とりあえず1からwebページを作ってみた
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
こんにちは、リサリサです。Amplify も Figma も全然分からないのですが、AWS Amplify Studio に触ってみたので、ブログにしてみます。
↓のブログ通りにして動かしてみましたが、本当に何も分からなかっため、なかなか苦労しました。このブログだと分かってる前提でさくさく進んで行ってしまう所があるので、苦労した所も含め、丁寧めに書いていければと思います。多分、この通りにやれば、初心者でもデプロイまでできるはずなので、多分初心者向け…
ブログ通りに作ってできたページは、こちら。
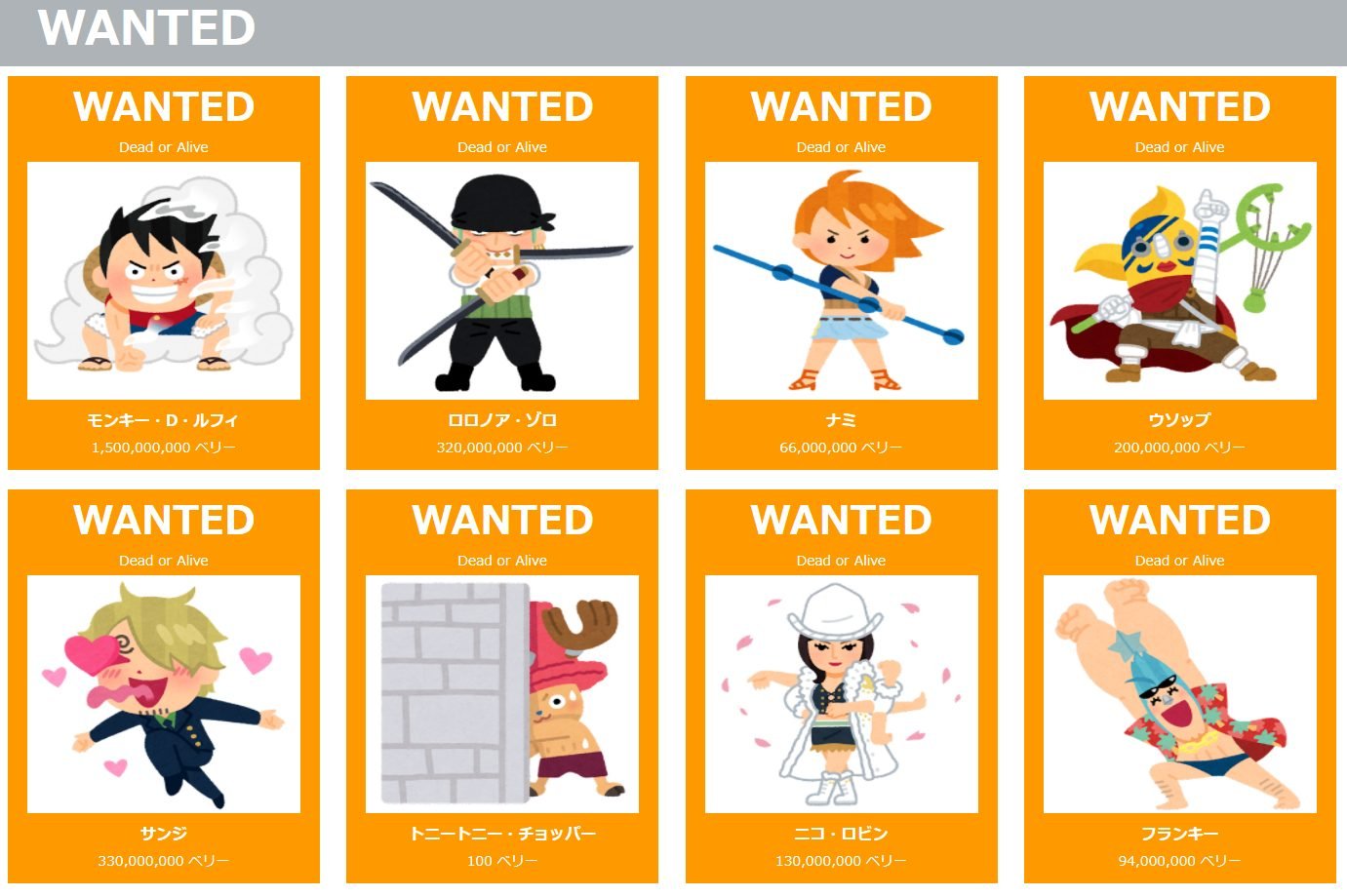
そのあともう少し頑張った結果がこちら。可愛くなりました!きもーちだけレスポンシブル…
なかなか大変ではありましたし、見て頂くと色々言いたいことがあるのは分かりますが、フロントサイドほぼ分からない、デザインセンスもない私のようなエンジニアでも、2~3日でこのレベルの物が作れたので、Amplify Studio なかなかいいんではないかと思いました!
やりたいこと
awsブログの通りに Amplify Studio を使ってみて、このサイトが作りたい。

※上記awsブログから引用
裏には DynamoDB があり、そのレコードがカードで表示されるようになります。
やってみた
やった事全部書いてたらめちゃめちゃ長くなりました…。長かった…。私の最長ブログだと思います…。
でも多分、この通りにやれば、初心者でもデプロイまでできるはず…!
AWS Amplify Studio の起動まで
awsブログの中の「Deploy with Amplify Hosting」からはじめます。

ステップ1 Amplify に接続
awsにログインした状態で、「Deploy with Amplify Hosting」をクリックすると、以下のような画面になります。
GitHubと連携して、GitHub に自動で「amplify-homes」というリポジトリを作ってくれます。
「renebrandel/amplify-homes」からフォークされます。
GitHubのアカウントが必要になりますので、ない方はこちらから作成が必要です。

ステップ2 確認及びデプロイ
フォークしてリポジトリが完成すると以下の画面になりました。Amplify 用のロールが必要なようです。
「新しいロールを作成」から作成します。

以下の画面が別タブで開きます。全て自動で指定くれているので、そのまま進みます。


これもそのまま進みます。

そのまま進みます。

そのまま進みます。

ロールが出来たら、前の画面に戻って、更新ボタンを押して、今作ったロールを指定して「保存してデプロイ」します。

以下のような画面になり、デプロイが進みます。今後は、GitHub に push するだけで、自動でデプロイされるようになります。

デプロイが完了しました。

これで空っぽのページが完成しています。スクショを取るのを忘れましたが、「Hosting environmetnts」の「master」の URL をクリックすると、今は空です。ここにサイトができます的な画面が表示されます。

CFn を見てみると、たくさんスタックが出来ていました。

一個開いてみるとこんな感じ。バケットやロールなど色々作ってくれているみたいです。

Amplify Studio を起動する
準備
「Backend environments」から「Get Started」をクリックして、Amplify Studio の起動の準備をします。

しばらく待ちます。

しばらくすると、このような画面になるので、「Studio を起動する」から Amplify Studio を起動します。

Amplify Studio の画面になりました。

データモデルを確認&テストデータを作る
awsブログの手順に戻り、「Data」から、データモデルを確認します。既に「Home」というモデルが出来ているはずです。

「Content」からテストデータを作ります。
「Action」の「Auto-generate data」から作れます。

awsブログの通り、「address」は「Street address」にしてみます。
「Add constraint」をクリックすると、設定できます。

5件のテストデータができました。

で、とても手間なのですが、「image_url」は自力で適当な画像の URL を指定してあげる必要があります。
しておかないと、あとでこうなります。まぁ、テストデータなので、これでもいいんですけど。

私はとりあえず、静的ホスティングしている S3バケットがあったので、そこにいらすとやの絵を突っ込んで、その URL を設定してみました。
csv 取り込みみたいなのはないので、ちょっとめんどくさい…

Figma と連携する
Figma という、デザインツールを使って、デザインを作っていきます。
「UI Library」の「Get Started」から設定します。

表示される手順通りに「Use our Figma template」を開きます。

こんな画面に行きますので、「Duplicate」します。

Figma のアカウントが必要なので、ない場合は、右上の「Sign up」から作ります。

簡単に作れました。

無料版と有料版があるようなので、とりあえず、「Start for free」を選択しておきます。

そのあと、色々聞かれるのですが、「I'll explore by myself」をクリックするとスキップできます。

「Duplicate」できるとこんな画面になります。
aws が用意してくれているデザインキット「AWS Amplify UI Kit」をフォークしてような状態です。

amplify と Figma を連携させるための URL を取得するために、右上の「Share」をクリックします。

「Copy link」します。

Amplify Studio に戻り URL を貼り付けます。

「Allow access」します。

これで、連携の設定が完了です。
同期しようとするので、「Accept all」します。

これで、「AWS Amplify UI Kit」に最初から用意してあったコンポーネントを Amplify Studio に取り込めた状態です。
コンポーネントというのはデザインのパーツのことです。
二回目以降、Figma 側でデザインを変更し、その変更を取り込みたい場合は、右上「Sync with Figma」から同期できます。

コンポーネントを作る
結構大変だったので、一回スルーしてもいいと思います。似たような「CardB」というコンポーネントがあるので、代わりにこれを使ってもいいです。
awsブログでは、「HomeCard」という自作のコンポーネントを作っているので、真似してみます。
左上のアイコン達が新規のアイテムを追加するときに使うもので、右のサイドバーがプロパティ的なものみたいです。
まずは、左上の「♯」みたいなマークからフレームを作成します。

フレームを選択した後、ドラッグすると、好きなサイズでフレームが作成できます。

「Frame 417」の部分をダブルクリックで名前が変えられます。画像はコピペするか左上のアイコンから画像を挿入します。
右クリックして「Create component」すると、フレームがコンポーネントになります。

テキストも左上の「T」マークで追加できます。
角丸は、右の Design のフレームからできます。

なんとなく、awsブログと同じようなものが出来ました。

Amplify Studio の「UI Library」の右上「Sync with Figma」をクリックして、「Accept all」すると、今作った「HomeCard」が Amplify Studio 側で確認できます。

コンポーネントの設定をする
今作った「HomeCard」か、「CardB」の設定をします。
コンポーネントに、データモデルを紐づける作業をします。
「UI Library」から「HomeCard」を選択して、「Configure」をクリックします。

awsブログの通り、「Component properties」にデータモデルを、「Child properties」に項目を当てはめていきます。

※「src」に「image_url」を当てはめているだけなので、「image_url」が適当な乱数になっている場合は、以下のように画像が表示されません。

コレクションを作る
全部設定終わったら、コレクションを作ります。コレクションはコンポーネントを複数個並べたものです。
今作った HomeCard を並べていく設定をします。
HomeCard の Configuration 画面から「Create collection」をクリックします。

awsブログの通り、「NewHomes」にします。

awsブログ通りに、横に3個、padding は 10px で設定します。

awsブログ通り、ソートも設定しておきます。

終わったら、画面下の「Get component code」をクリックします。そうすると、ローカル環境のセットアップ手順と、このコンポーネントの使い方が出てきます。
ローカル環境の設定後に使います。

ローカル環境の設定
ここまで作ってきたコンポーネントは、Amplify Studio 上だけではデプロイできません。
ローカルにコンポーネントのソースを pull してきて、それを GitHub に push してデプロイしないと使えないようです。
なので、ローカル環境のセットアップは必須手順になります。
既にローカル環境が整っている場合はスキップしてください。
amplify-cli をインストールします。
$ npm install -g @aws-amplify/cli
※node のバージョンですが、「yarn start」が最新だとエラーになるようです。上手く行かなくて、「nvm install --lts」でバージョンを下げました。私の環境はこんな感じです。
$ nvm install --lts $ node -v v16.13.1 $ npm -v 8.1.2 $ amplify -v 7.6.5
amplify-cli が入ったら、初期設定をします。
$ amplify configure
長くなるので、個々の設定は割愛します。
こちらの記事が参考になると思います。
Amplify pull する
設定が出来たら、awsブログの手順に戻ります。
git から clone する
一番最初に自動で作られたリポジトリをローカルにクローンしてきます。
$ git clone git@github.com:<GITHUB_USERNAME>/amplify-homes.git
npm install する
ディレクトリ移動したら、「npm install」します。※ローカルで「yarn start」するために必要になります。
$ cd amplify-homes $ npm install
amplify pull する
Amplify Studio に戻り、「Get component code」の「Use this component」の「amplify pull」コマンドをコピーしてきて実行します。
そうすると、コンポーネントのソースがローカルに取得できます。「amplify-homes/src/ui-components」の中にコンポーネントのソースが入ってきます。

App.js を書き換える
src/App.js が index ページのソースになります。ここに、コンポーネントを追加していきます。
以下 awsブログと同じものです。丸っと書き替えます。
最初から用意されている「NavBar」と「MarketingFooter 」と今回作ったコレクションの「NewHomes」を順番に並べています。
import './App.css';
import { NewHomes, NavBar, MarketingFooter } from './ui-components'
function App() {
return (
<div className="App">
<NavBar />
<NewHomes />
<MarketingFooter />
</div>
);
}
export default App;
ローカルで試す
yarn start で起動してみます。
yarn start
勝手に「localhost:3000」が開きます。いい感じです。多少レスポンシブルです。

デプロイする
デプロイは、GitHub にコミットすると自動で進みます。
修正した App.js や「amplify-homes/src/ui-components」達をコミットします。
デプロイの状況は、Amplify コンソールの「Hosting environments」から確認できます。

完了したら、ここから出来上がったページが見れます。

完成
最終的にはこんなに可愛くなりました。大変でしたが、とても勉強になりました。※でもまだリンクの張り方が分からない…後からつけるしかないのかな…もう少し頑張ってみます…

画像のイラストは、「いらすとや」さんが ONE PIECE 1000話記念で ONE PIECE とコラボして描いて下さったものです。著作権フリーで ONE PIECE のこんなにかわいいイラストが使えるなんて、もう、ほんとに感謝!最高!
ブログ通りに作ってできたページは、こちら。
そのあともう少し Figma でデザインを頑張った結果がこちら。
参考
AWS Amplify Studio – 最小限のプログラミングでFigmaからフルスタックのReactアプリを実現 | Amazon Web Services ブログ










