![[UPDATE] AWS Elemental MediaConnectが入力映像のサムネイル画像表示をサポートしました!](https://images.ctfassets.net/ct0aopd36mqt/wp-thumbnail-c6e66fc4866ee681b7601a9e5193874f/538b10d0744652e1b33cfc15ca1c3797/aws-elemental-mediaconnect?w=3840&fm=webp)
[UPDATE] AWS Elemental MediaConnectが入力映像のサムネイル画像表示をサポートしました!
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
はじめに
清水です。高品質で信頼性と安全性に優れたライブ動画伝送サービスであるAWS Elemental MediaConnectで、入力映像をサムネイル画像として確認できるようになるアップデートがありました。2024/09/09付けでAWS What's Newにポストされています。
入力映像のサムネイル表示、これまでもAWS Elemental MediaLiveに同様の機能が追加されたことがあります。2023年7月のアップデートでしたね。モニタリングや障害発生時の原因切り分けなどにとても役立つ、待望のアップデートでした。
またこのMediaLiveのInput Thumbnail Imagesは2024年4月にリリースされたAWS Media Serivces Workflow monitorでも導入され、ライブ配信ワークロー全体を通してのモニタリングが非常に行いやすくなりました。
同様の機能がMediaConnectにも追加されると嬉しいな、と思っていたのは僕だけではないと思います!今回、MediaConnectにもInput Thumbnail Images機能がやってきてくれました。本エントリでは実際にこの機能を使ってみたのでまとめてみたいと思います。Workflow monitorでもMediaConnectのInput thumbnail Imagesが利用可能で、おおよそMediaLiveと同等の機能と考えてよいかと思います。ただいくつかMediaLiveと異なる挙動がある点には注意しましょう。
MediaConnectのマネジメントコンソールからInput Thumbnail Imageを確認してみた
さっそくMediaConnectに入力している映像のサムネイル画像表示を確認してみましょう。まずはMediaConnectのマネジメントコンソールからチェックしてみます。
MediaConnectリソースの作成
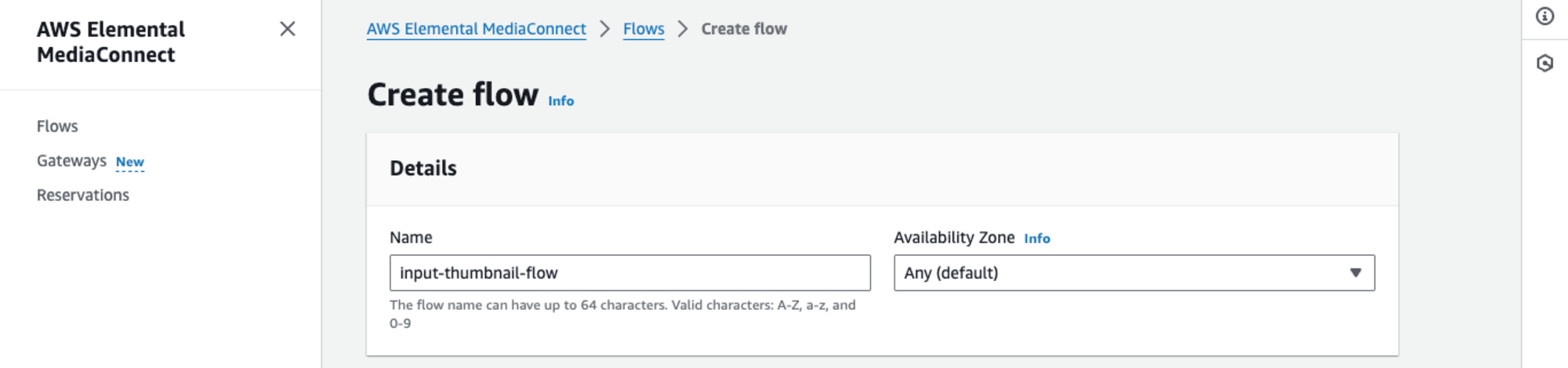
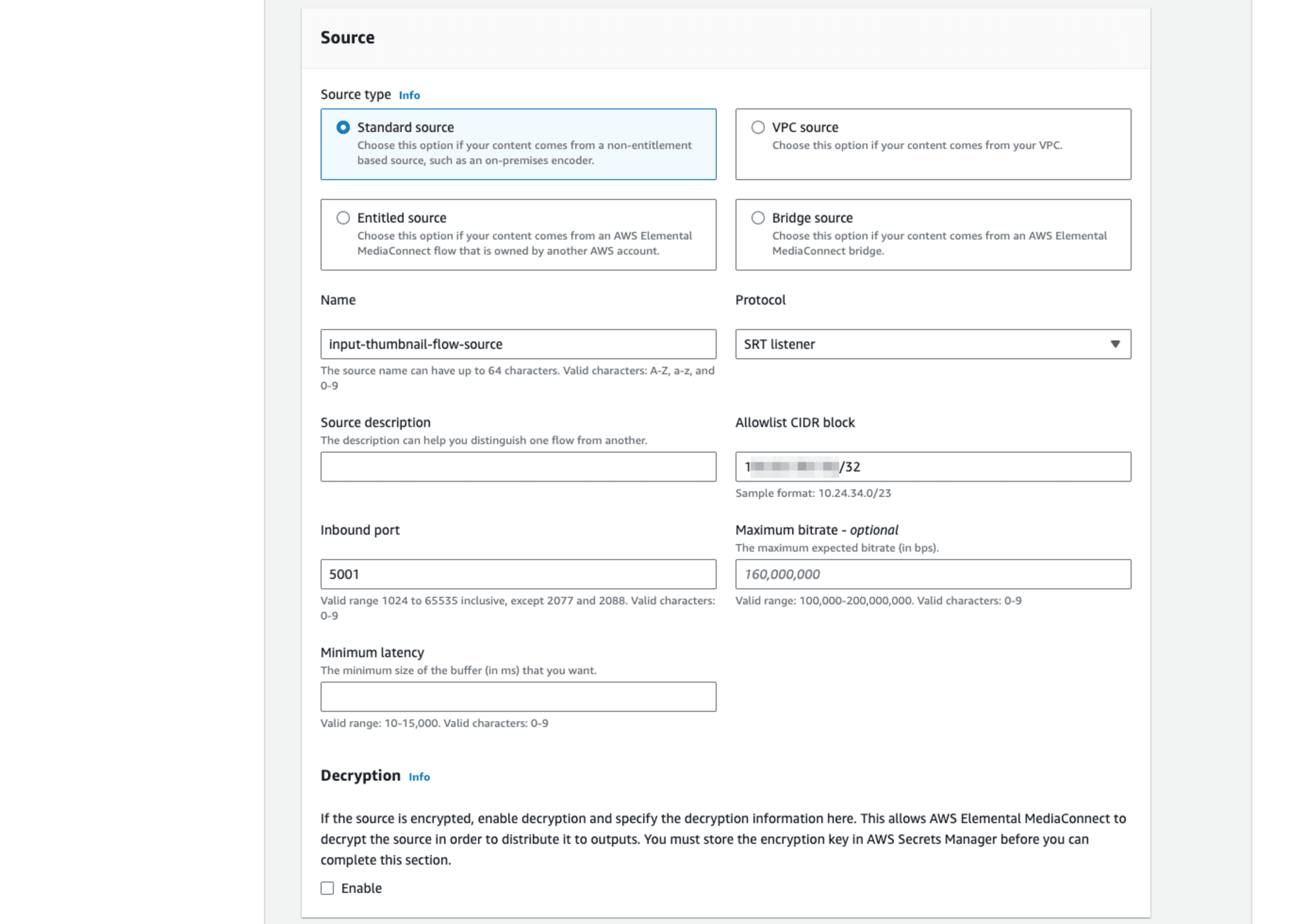
検証用のMediaConnectリソースを作成していきます。[Create flow]ボタンから進み、DetailのNameとAvailability Zoneを適切に設定、SourceはSRT listener Protocolとしました。Allowlist CIDR blockやInbound portなどを適切に設定します。


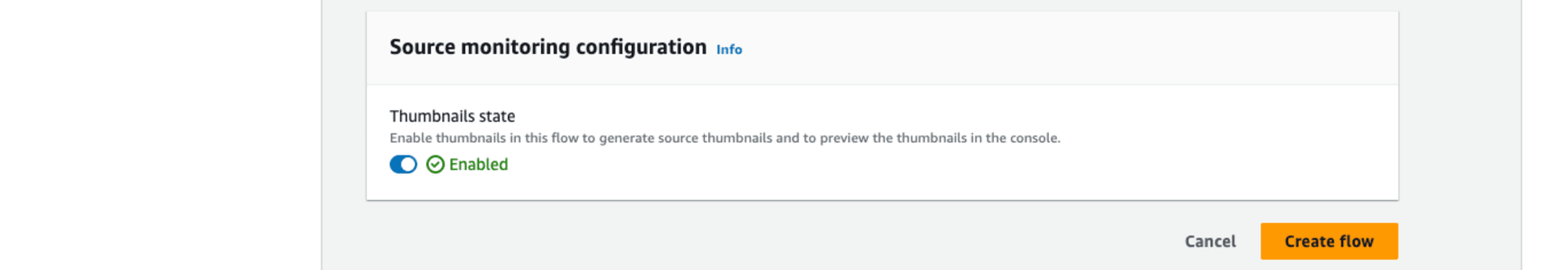
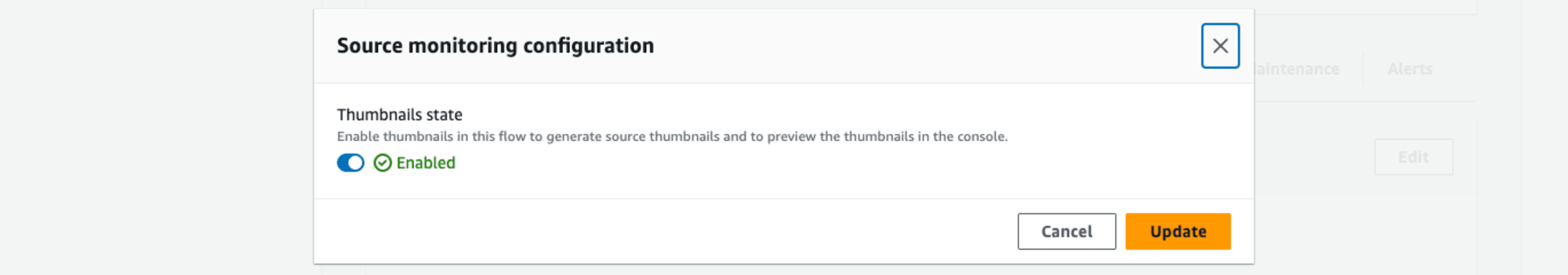
最下部の[Create flow]ボタンの直前、 Source monitoring configuration という項目が増えていますね!Thumbnails stateがデフォルトのではDisabledですが、EnabledにしてFlowを作成します。

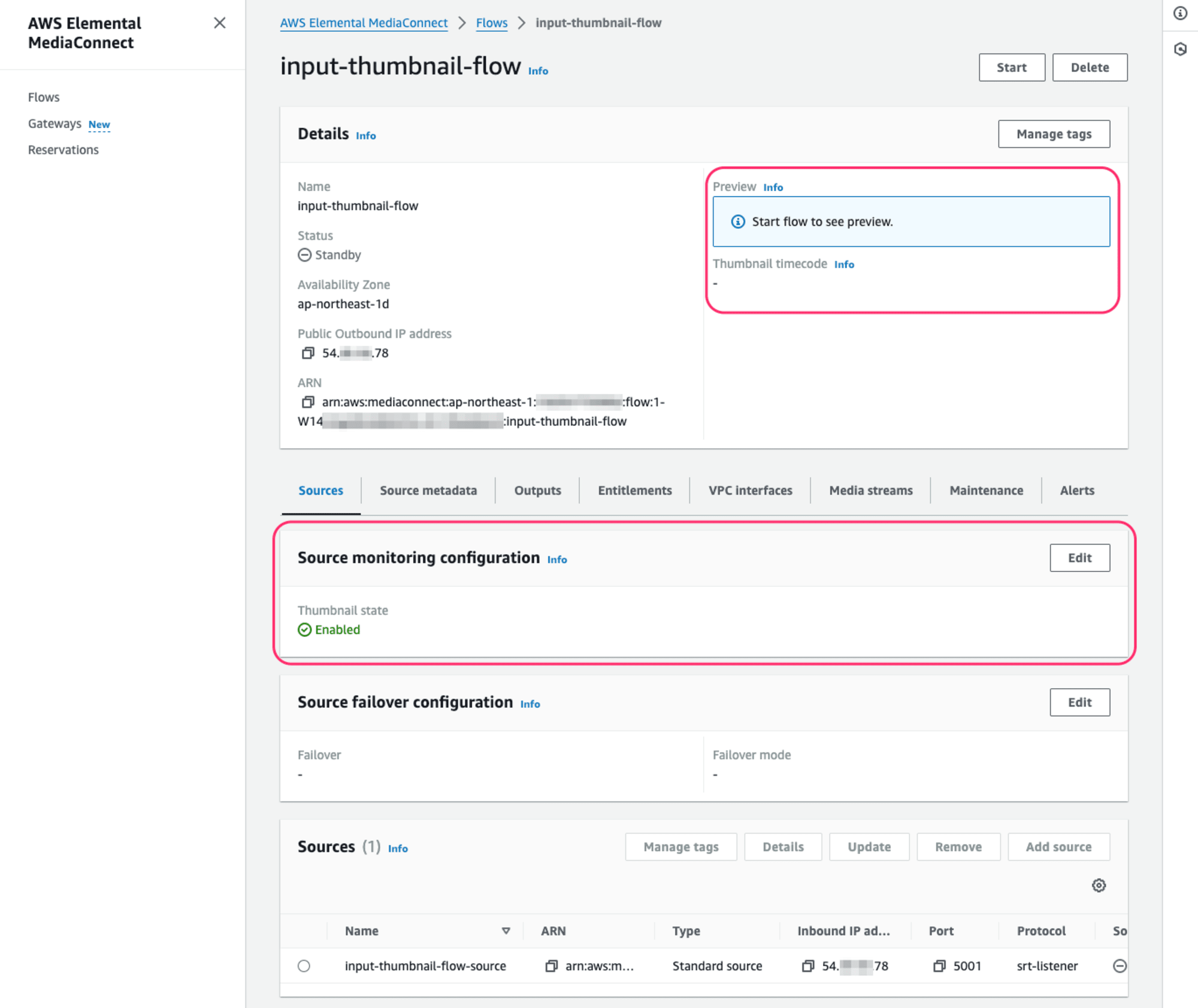
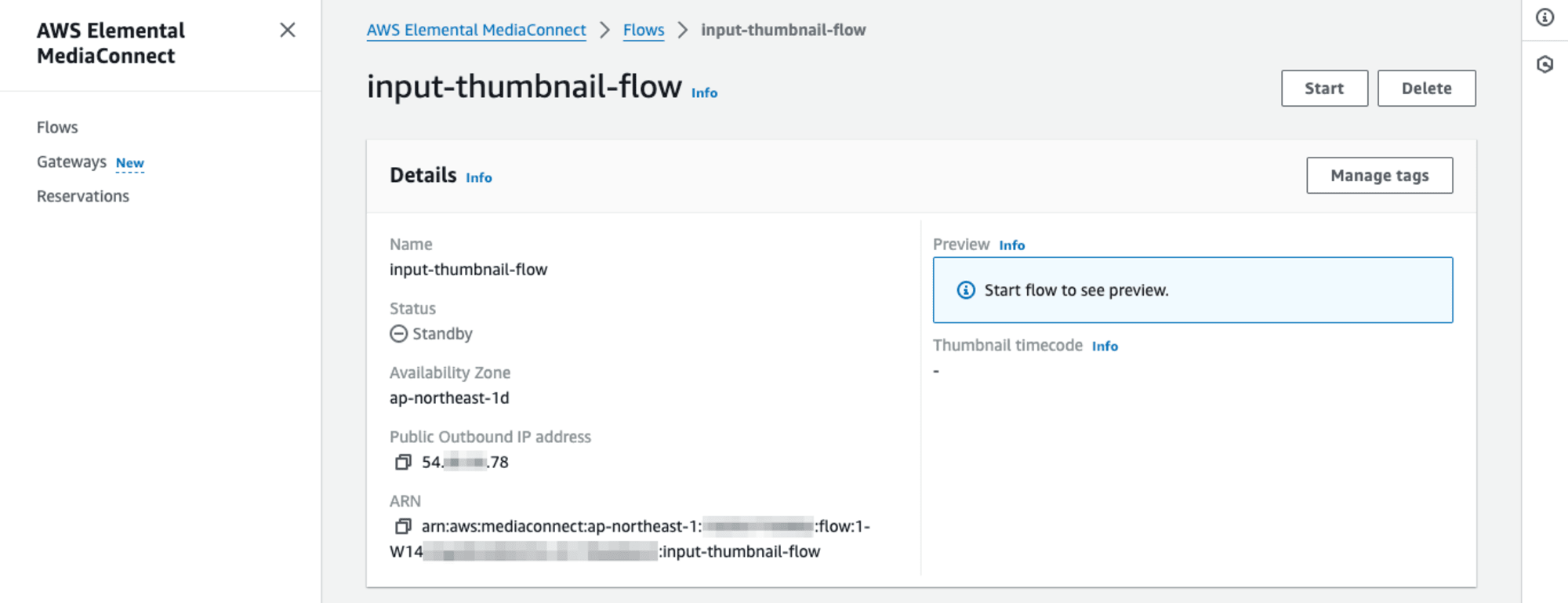
Flowが作成できました。Detailsの右側にPreviewとThumbnail timecodeの項目がまとめられ、またSorucesにはSource monitoring configurationの項目が追加されていますね。

Thumbnail stateの有効/無効の切り替えはFlow作成時のほか、Source monitoring configurationの[Edit]ボタンからも可能です。

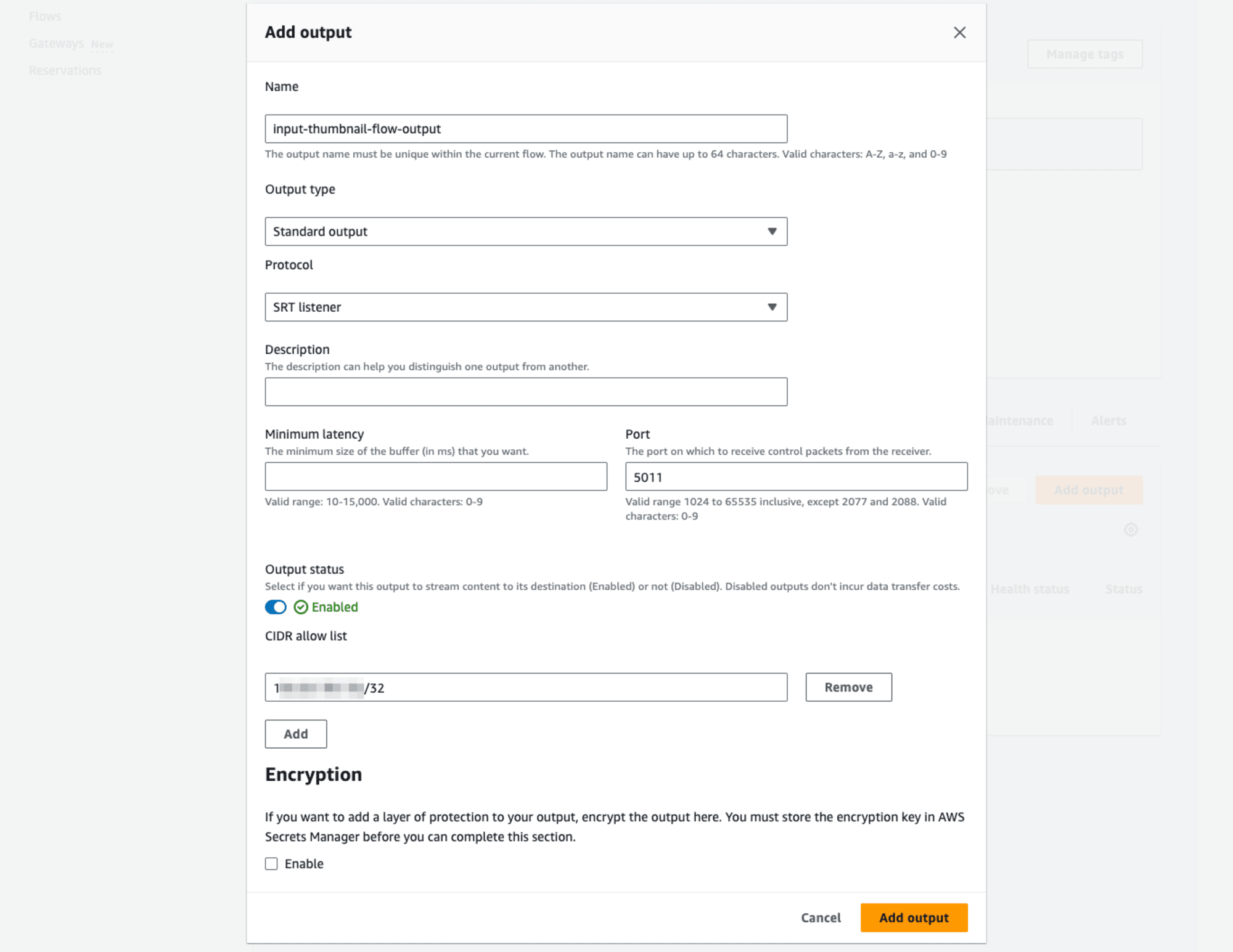
Outputリソースについても作成しておきます。ここでは入力映像のサムネイル画像確認が目的ですので、出力はシンプルにVLC media playerで再生することとしました。ProtocolはSRT listenerとし、PortやCIDR allow listなどを適切に設定して[Add output]します。

映像を入力してサムネイル画像を確認
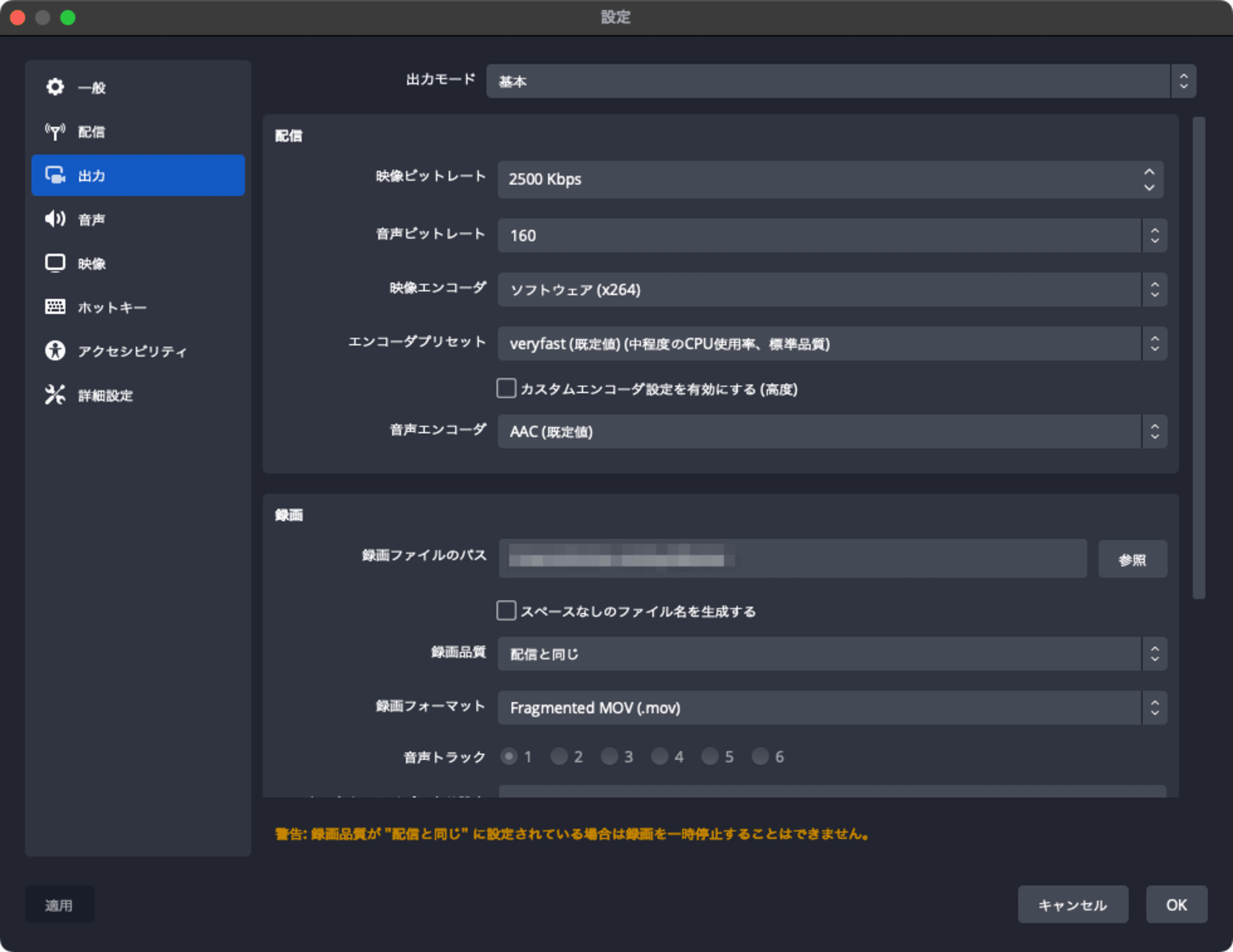
今回はOBS StudioでSRTプロトコルを使ってMediaConnectに映像を打ち上げます。OBS Studioの出力についての設定はデフォルト状態から変更していません。

OBS Studio側の準備ができたら、MediaConnect FlowをStartします。Start前、Previewの箇所はStart flow to see preview.という表示ですね。

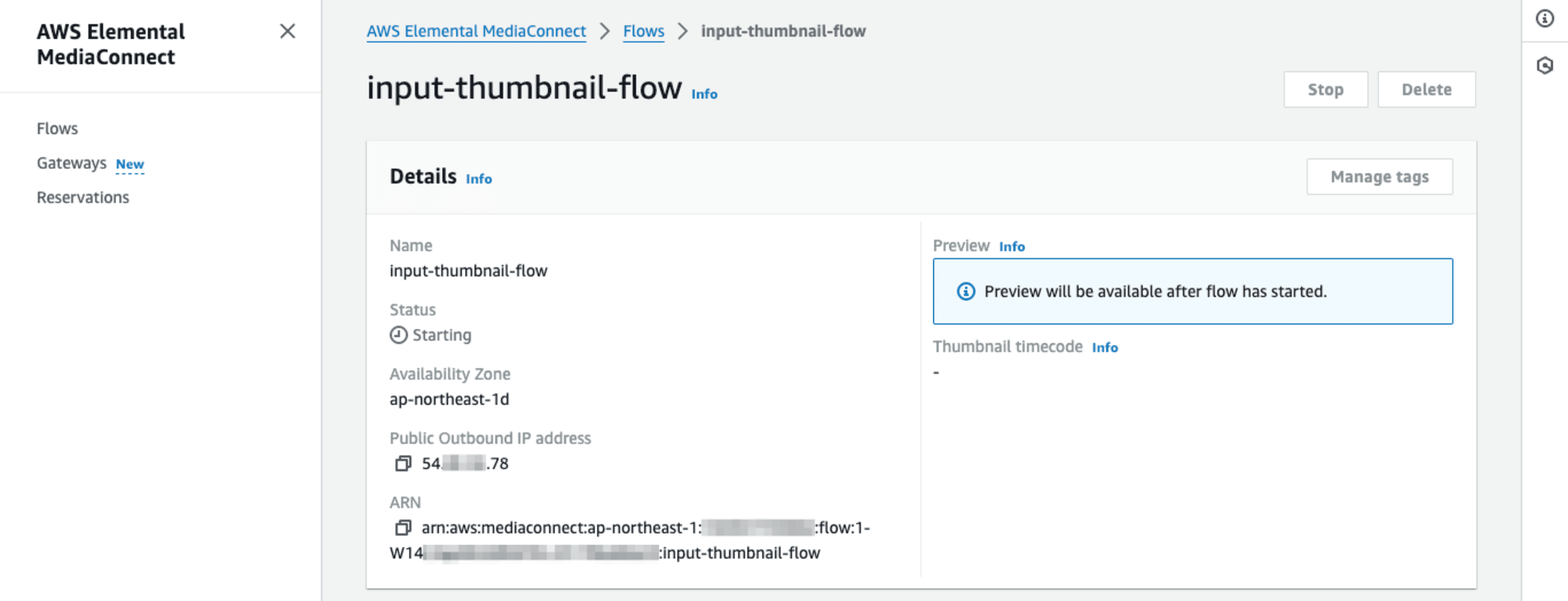
[Start]ボタンを押下した直後、StatusがStartingの状態ではPreview will be available after flow has started.という表記に変わりました。

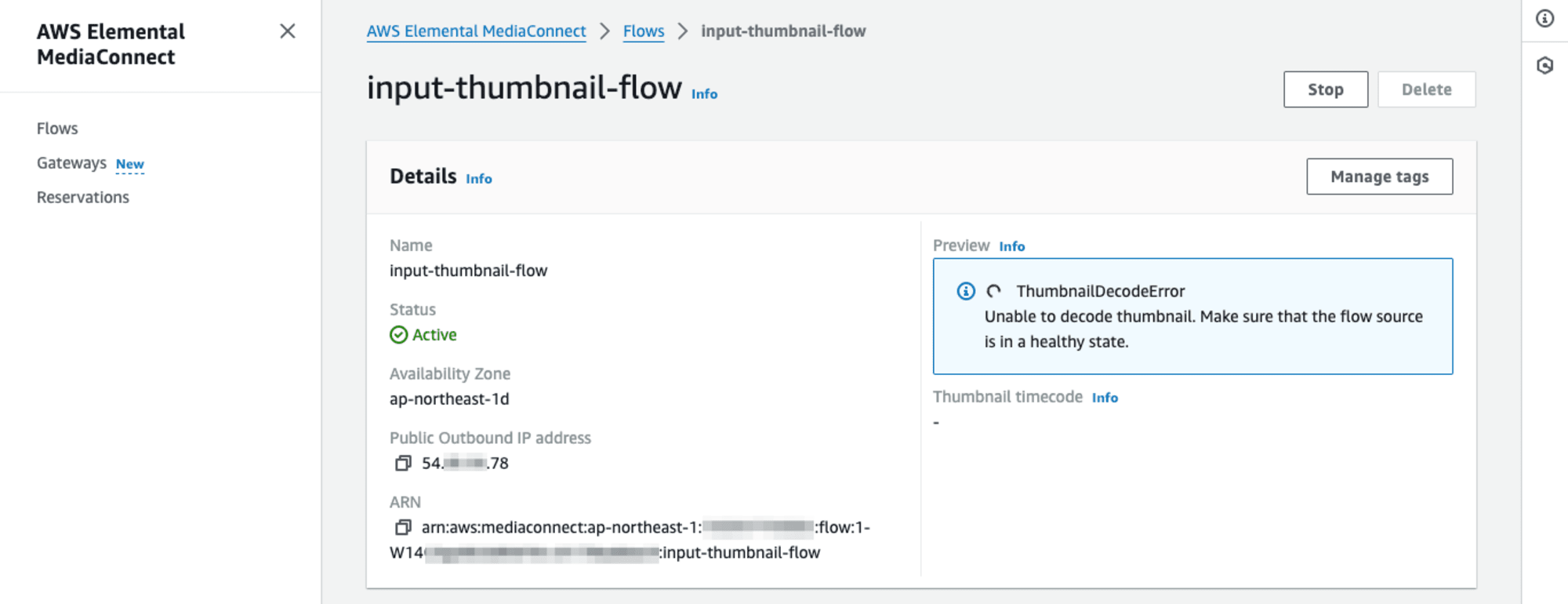
StatusがActiveになると、ThumbnailDecodeError Unable to decode thumbnail. Make sure that the flow source is in a healthy state.という表記に変わります。

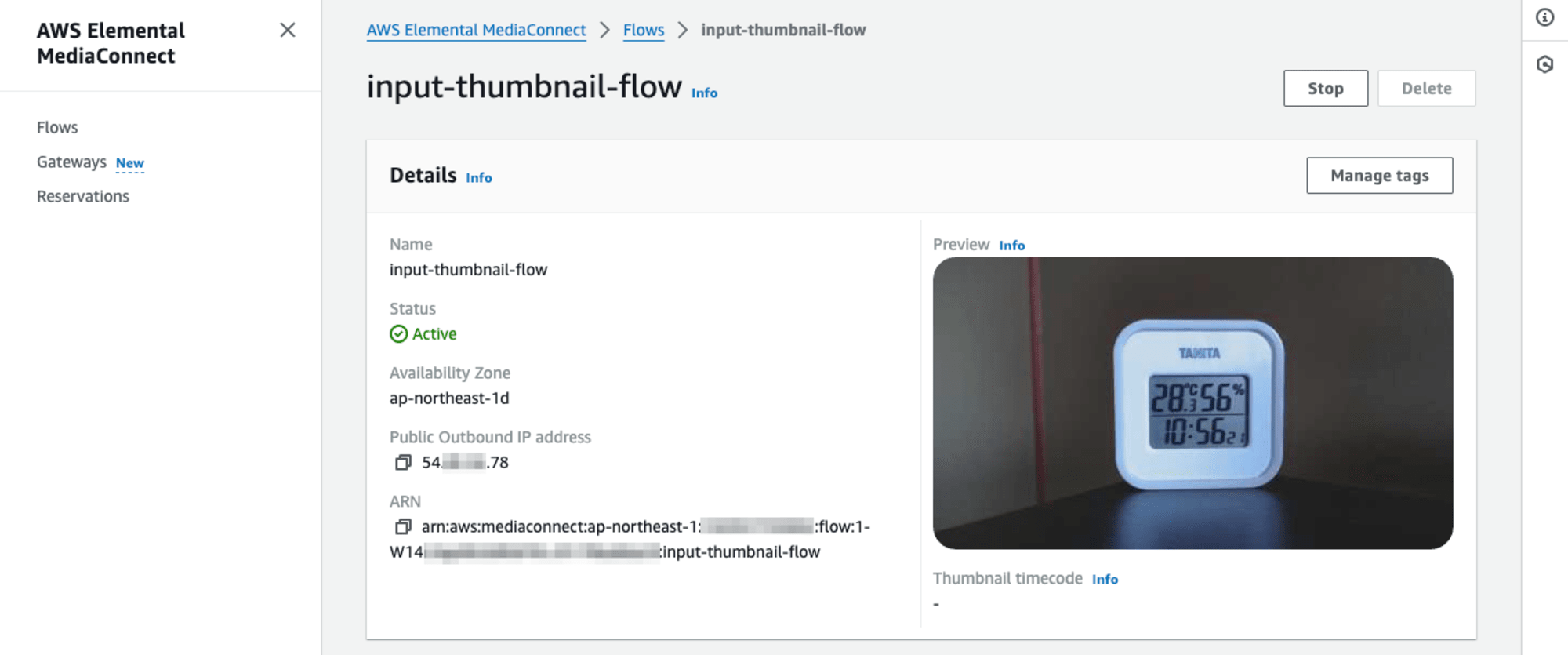
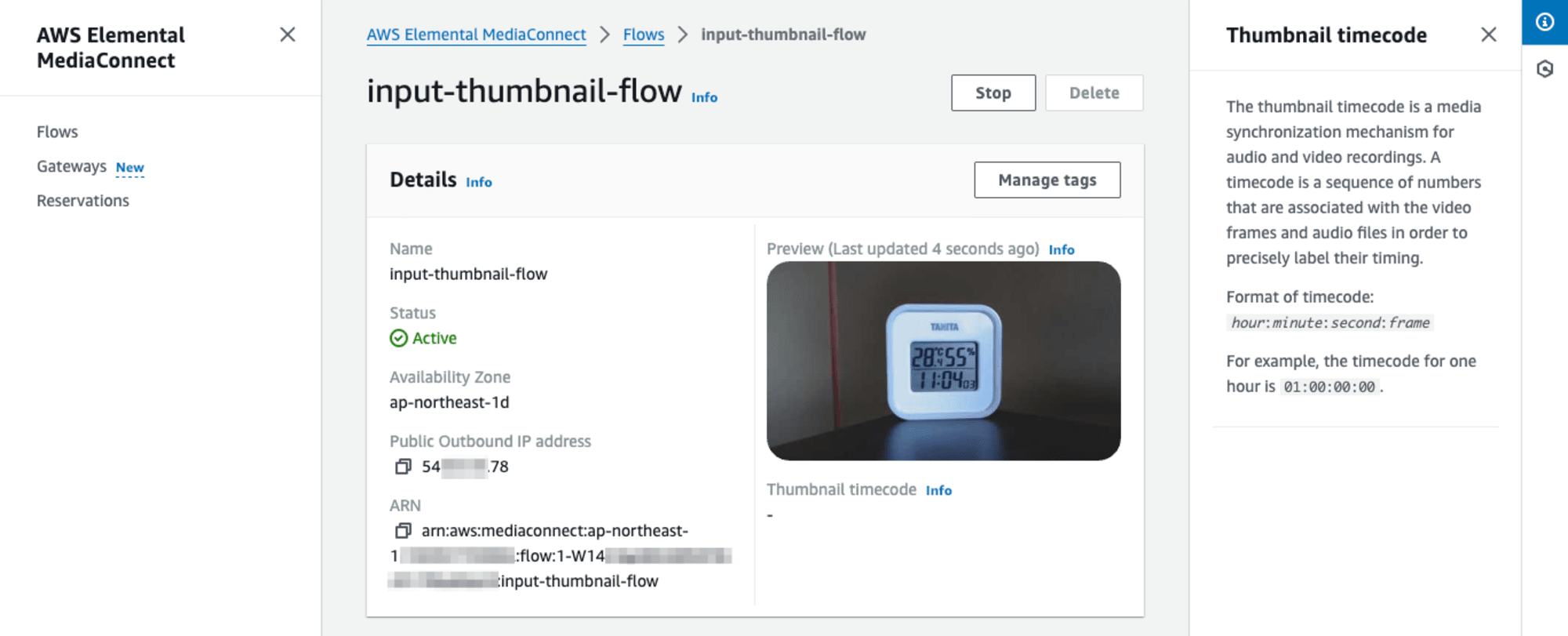
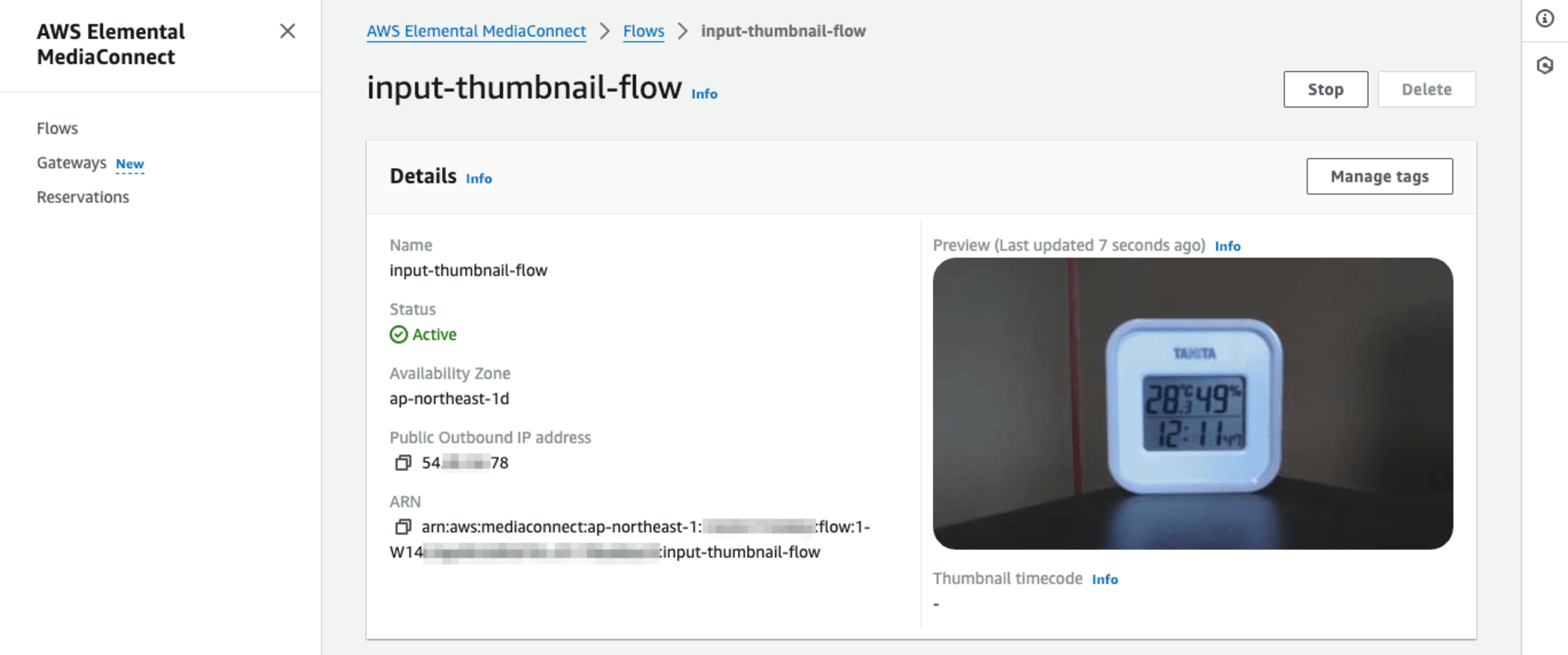
実際に映像を入力してみましょう。Previewの箇所にサムネイル画像が表示されました!

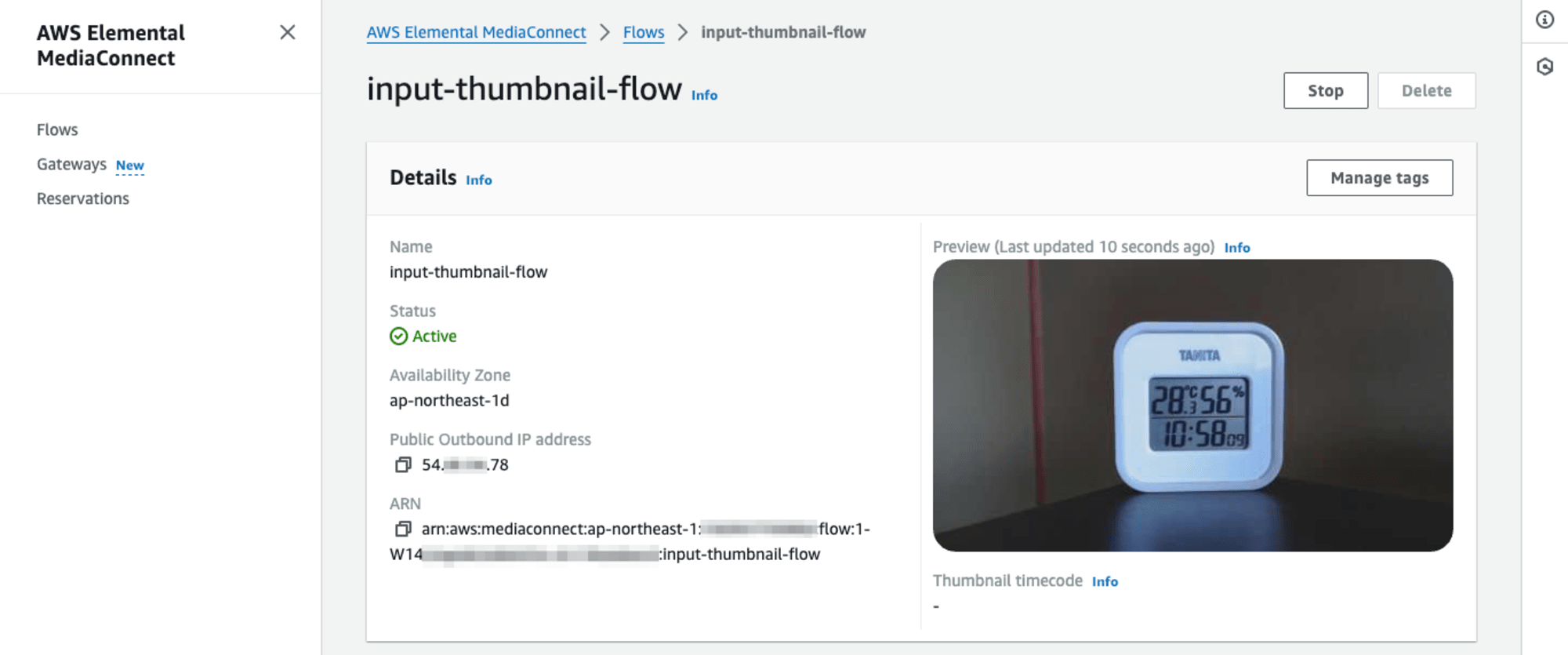
今回確認したケースでは、およそ10秒弱ぐらいの間隔でマネジメントコンソール上のサムネイル画像が更新されるようでした。表記されているLast updatedは最大で10 seconds ago(これは3からカウントアップされていきました)、サムネイル画像は10秒未満、8,9秒後のものが更新される、というぐあいです。

Thumbnail timecodeの箇所には入力のTimecodeが表示されるかと思います。今回は入力映像側にTimecodeを埋め込むことができなかったため検証できず未確認です。

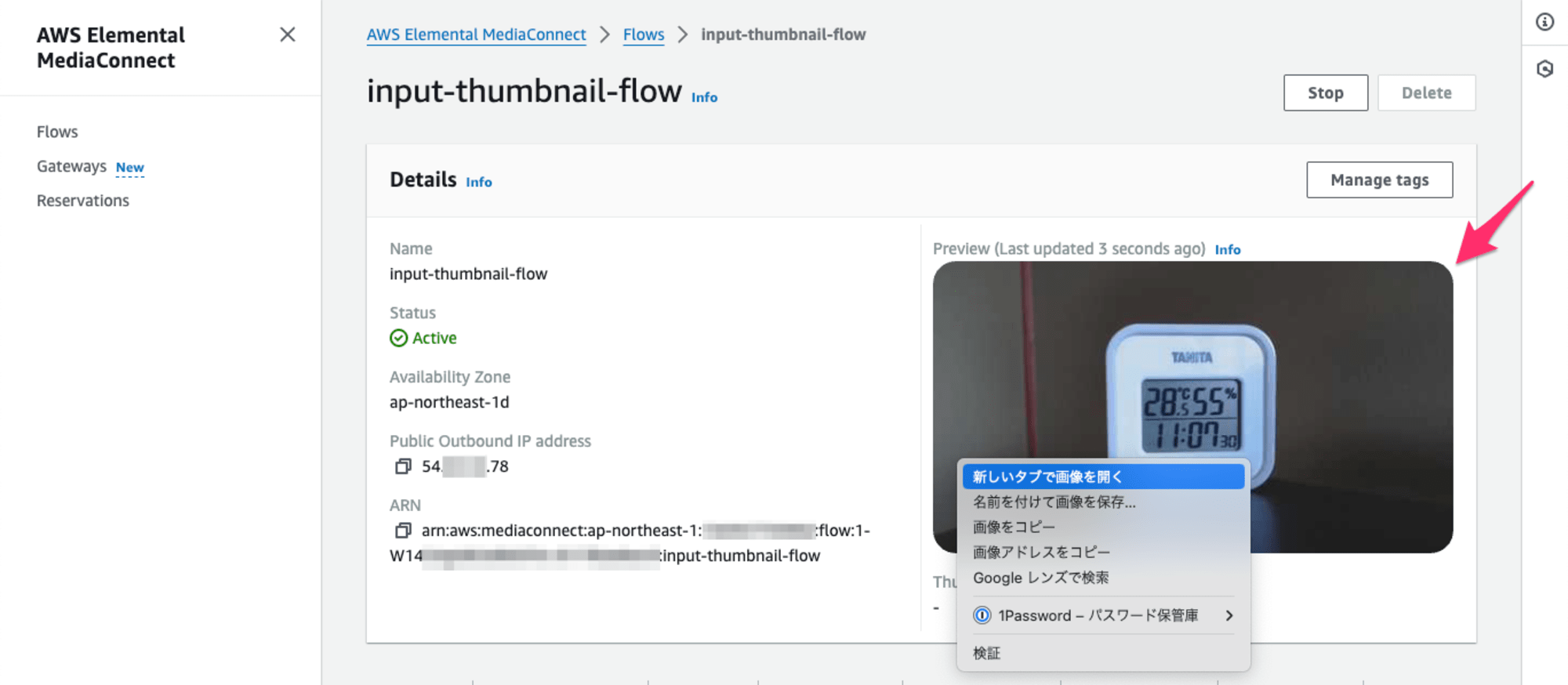
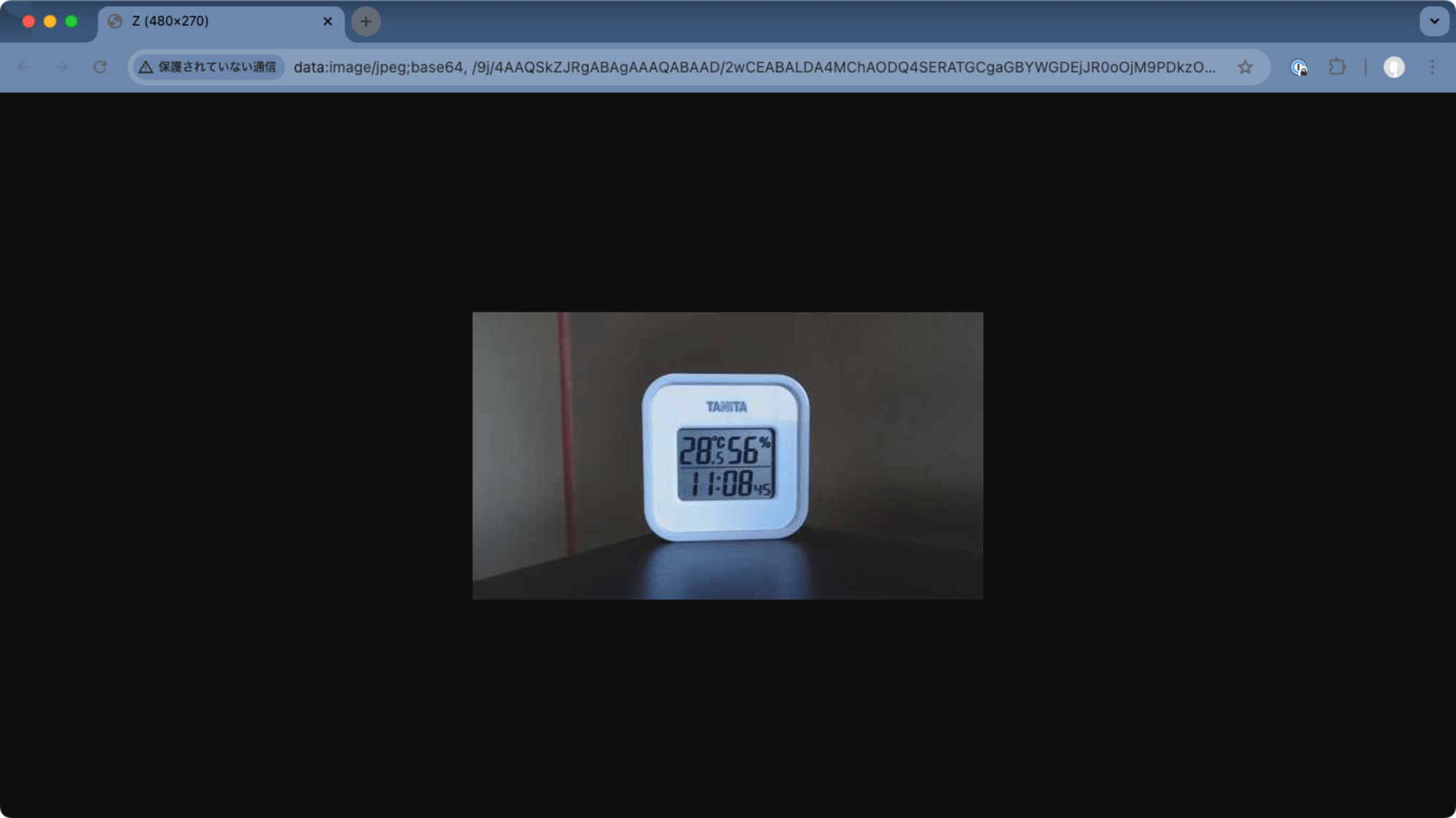
ところでPreviewで表示されているサムネイル画像、角の部分が丸くなっていますね。これはあくまでマネジメントコンソール上での表示であり、サムネイル画像自体は角の端の部分まで入力映像が反映されたものが生成されているようです。例えばブラウザ上で画像を右クリックして画像だけを表示させると、角が丸まっていないサムネイル画像が確認できました。


Workflow MonitorでMediaConnectに入力している映像をサムネイル画像で確認してみた
What's New at AWSのポストにも記載があるとおり、MediaConnect Input Thumbnail ImagesはWorkflow Monitorでも利用できます。こちらも確認してみましょう。
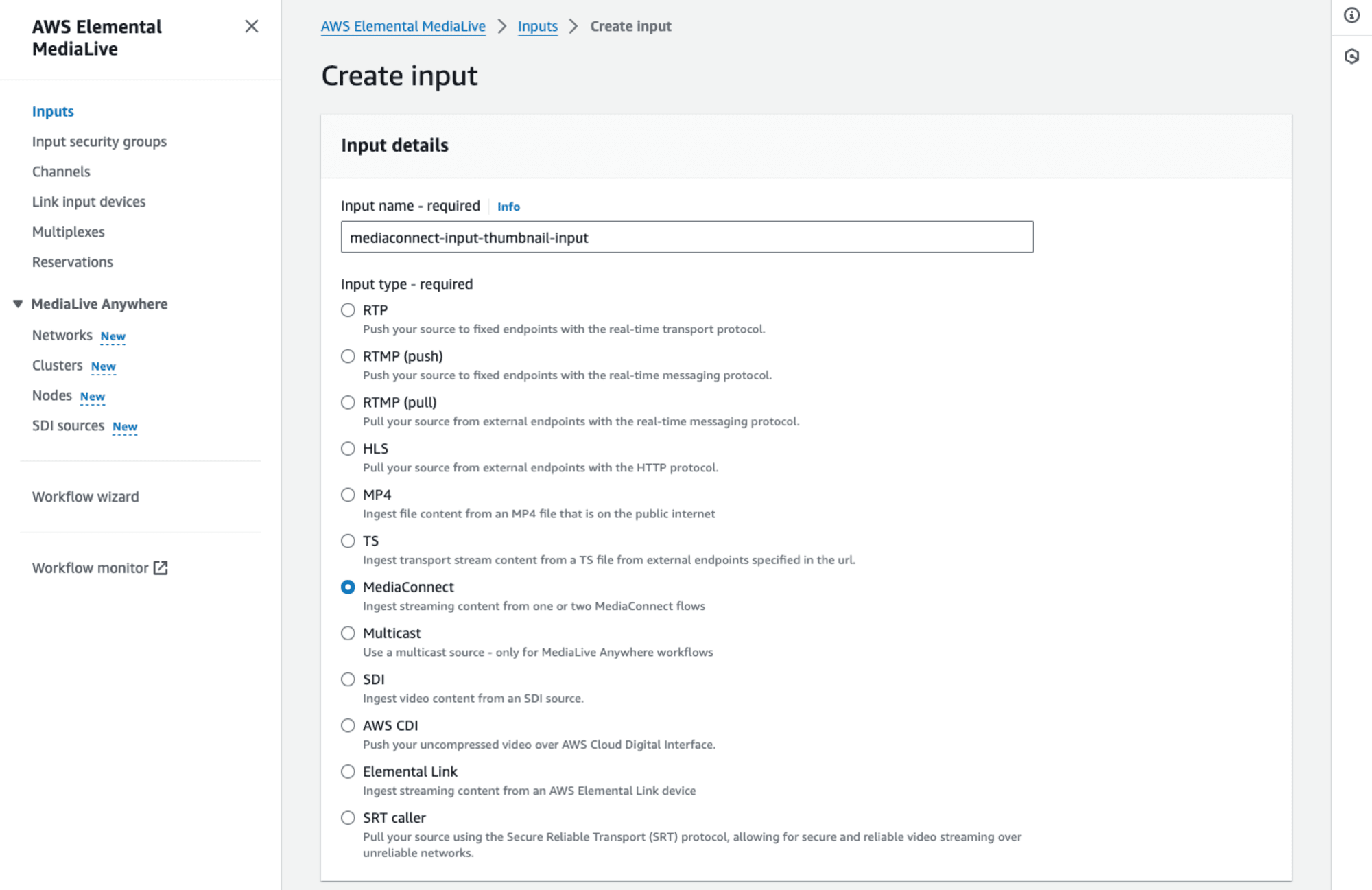
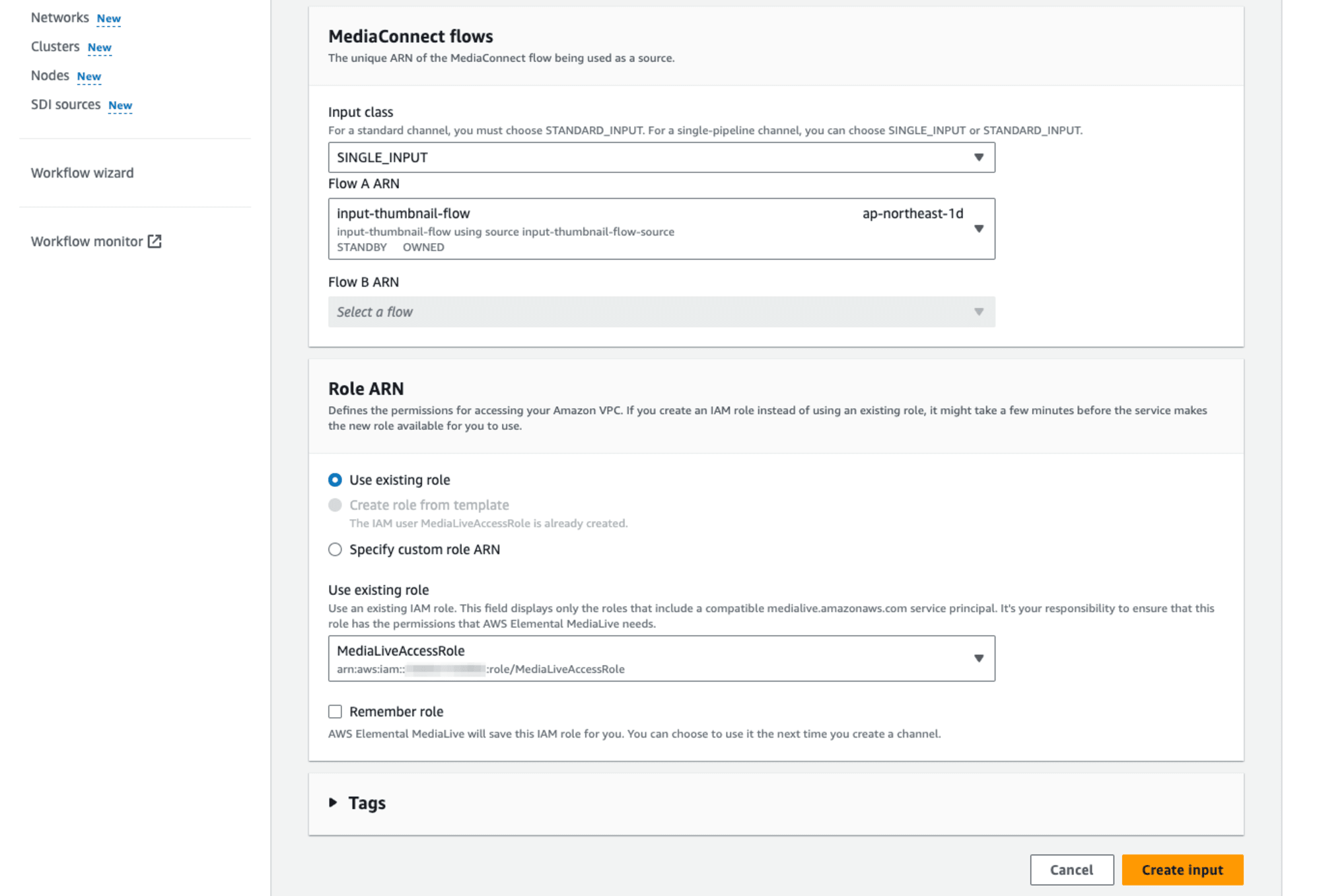
Workflow Monitorで表示させる他リソースをMediaLive Workflow Wizardで作成します。MediaLiveのInputを先ほど作成したMediaConnect Flowとしますが、Workflow WizardでCreate a new inputを選択して進めるとCreate failedとなってしまったので、Inputリソースだけ手動で作成しました。


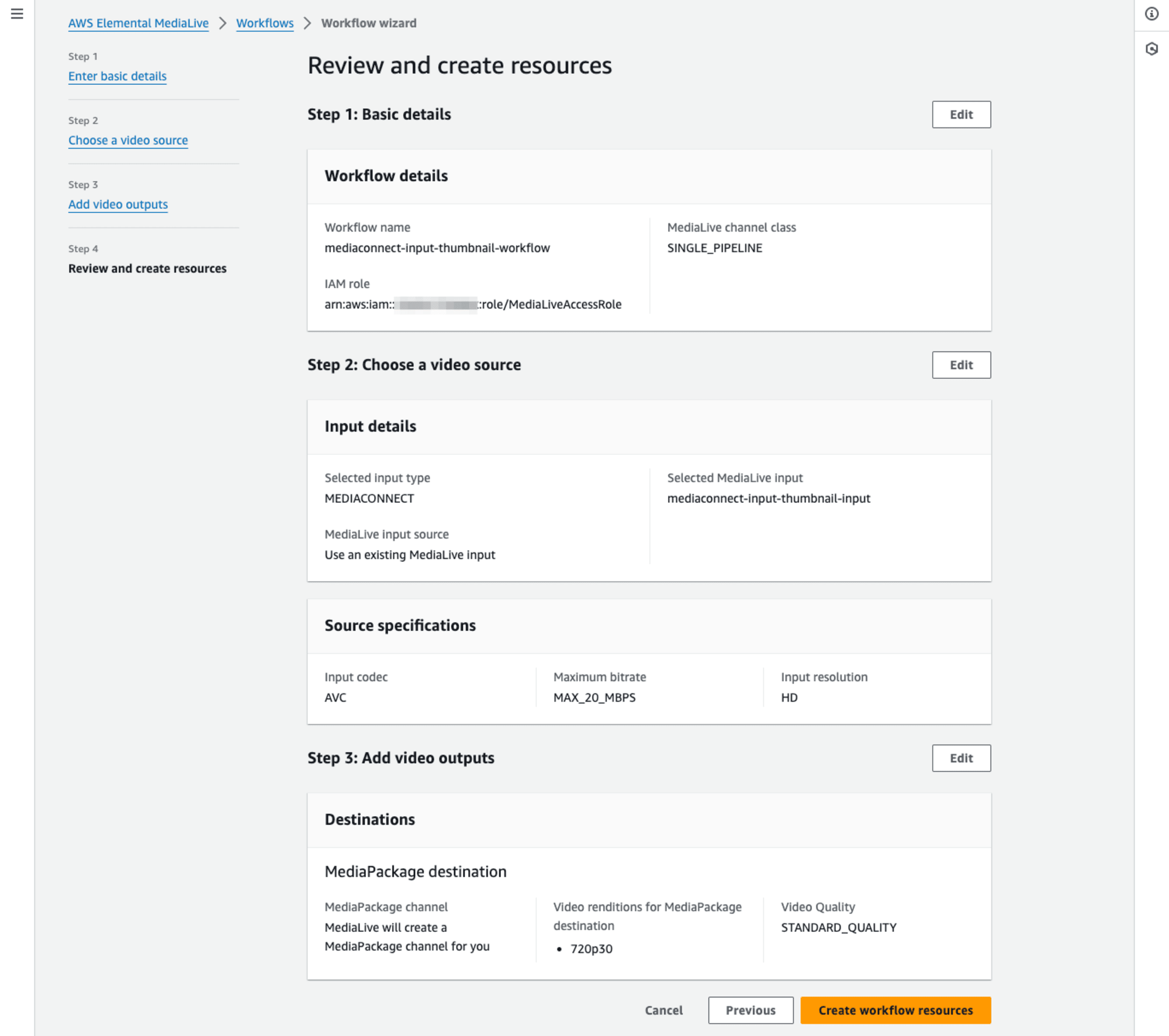
作成したMediaLive InputリソースをWorkflow Wizardで指定します。以下の設定で[Create workflow resources]しました。

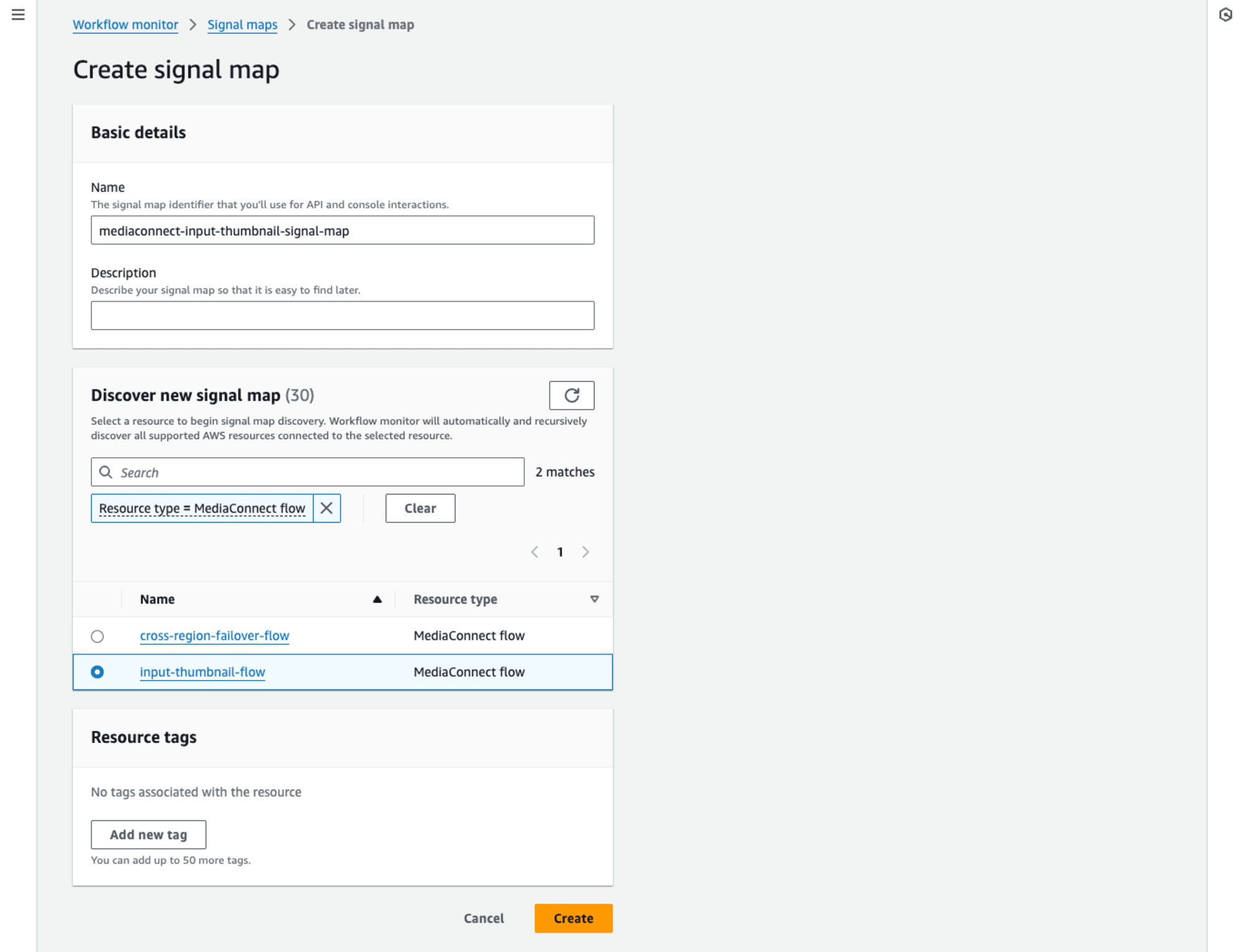
Workflowが作成できたら、マネジメントコンソールでWorkflow monitorのページに進みます。Signal mapsの項目で[Create signal map]ボタンからSignal mapを作成します。Nameを適切に入力、Discover new signal mapでは先ほど作成しサムネイル画像表示を確認したMediaConnect Flowを選択します。

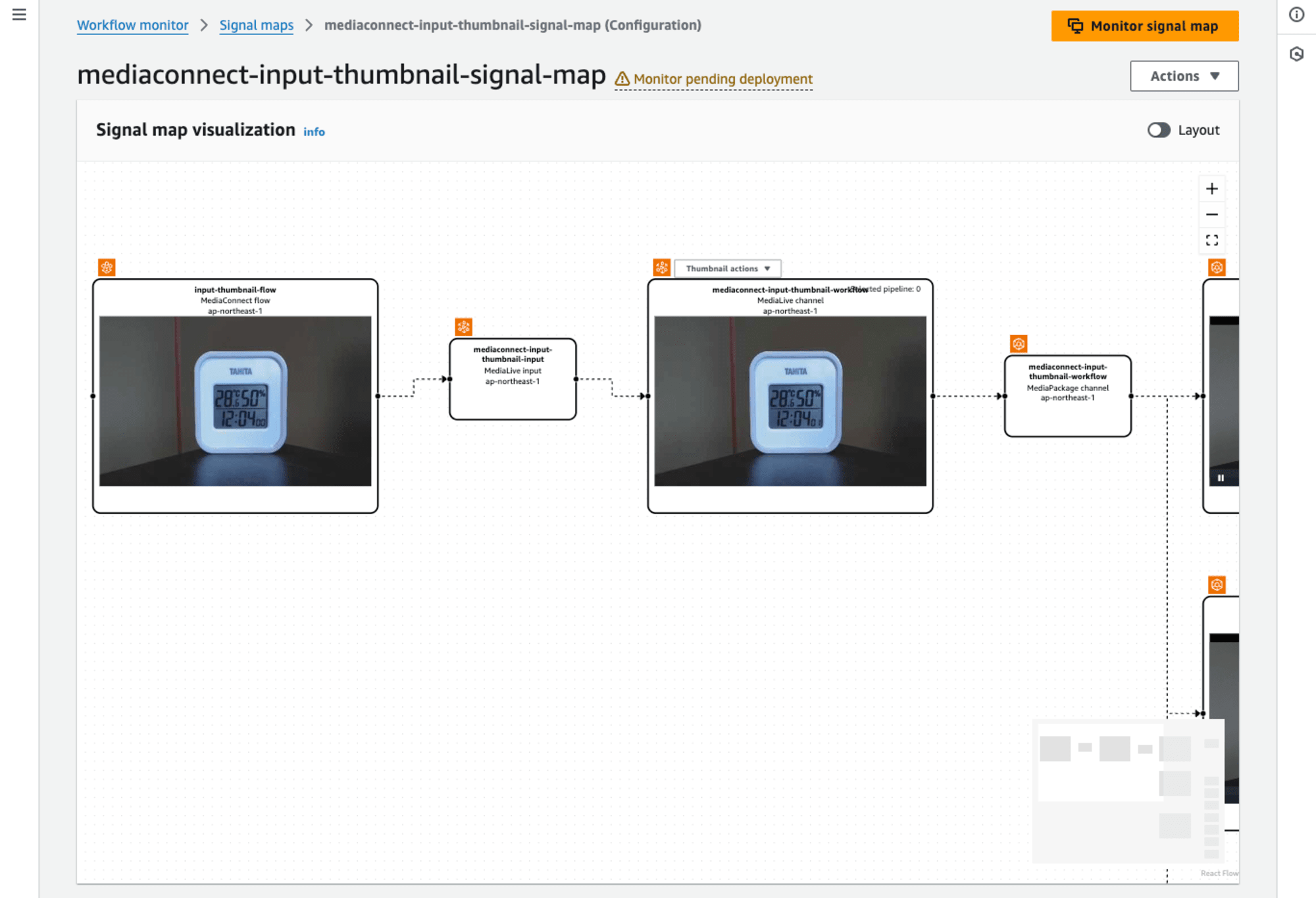
Signal mapが作成できたら、MediaConnect FlowならびにMediaLive ChannelをStartさせ、MediaConnectにOBS Studioから映像を打ち上げます。Workflow monitorのSignal mapでもMediaConnectの入力映像がサムネイル画像で表示されました!一番左側がMediaConnect Flow、その右がMediaLive Channel、右端で見切れているのがMediaPackageです。

MediaLiveマネジメントコンソールでのサムネイル画像表示との比較
Workflow Monitorでの確認にあたりMediaLiveリソースについても作成しました。ここでマネジメントコンソールでのMediaLiveの入力プレビュー表示との違いを確認してみましょう。
以下は本エントリで何度か登場している、MediaConnectの入力映像のサムネイル画像表示、Previewです。

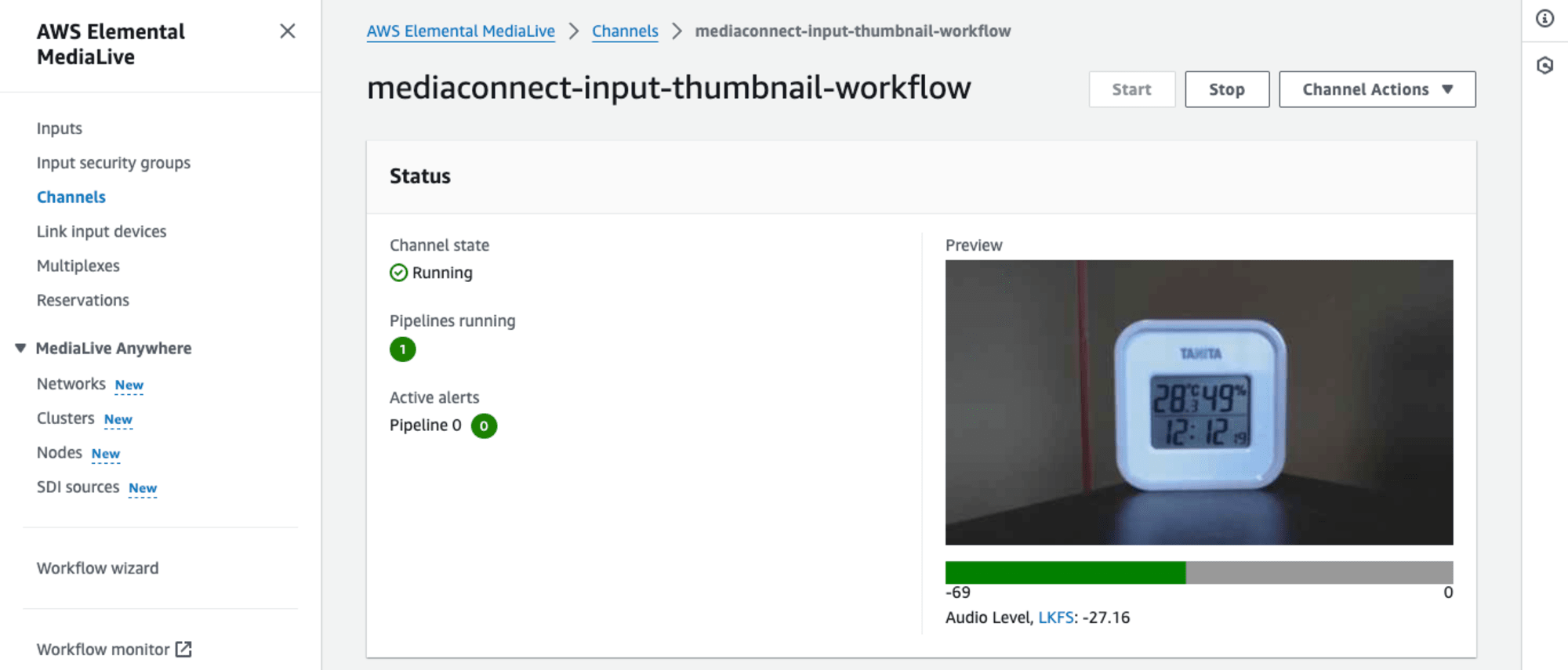
MediaLiveの入力映像のサムネイル画像表示について確認してみましょう。Workflow wizardで作成したChannelの詳細ページをマネジメントコンソールで開きます。MediaLiveではAudio Levelが表示されている点がぱっと見の大きな違いでしょうか。対して、Thumbnail timeocdeの項目はMediaConnectにのみ存在しています。

またスクリーンショットではわからないのですが、MediaLiveのPreview(サムネイル画像)は2秒ごとに更新されました。ただし、MediaConnectのようにPreviewが何秒前のものなのか、といった表示はありませんでした。
AWS CLIからMediaConnectに入力している映像をサムネイル画像として取得してみた
MediaConnectのInput Thumbnail Images、もちろんAWS CLIなどAPI経由でも取得可能です。以下バージョンのAWS CLIで確認してみました。作成済みのMediaConnect Flowを使います。
% aws --version
aws-cli/2.17.64 Python/3.12.6 Darwin/23.6.0 exe/x86_64
サムネイル画像の取得にはaws mediaconnect describe-flow-source-thumbnailサブコマンドを使用します。AWS CLI Command Referenceを確認しておきましょう。
- describe-flow-source-thumbnail — AWS CLI 1.34.32 Command Reference
- describe-flow-source-thumbnail — AWS CLI 2.17.64 Command Reference
書式は以下のように、引数としてMediaConnect FlowのARNを指定します。
% aws mediaconnect describe-flow-source-thumbnail \
--flow-arn <value>
いざ!Active状態かつ映像入力がある状態のFlowに対して、サムネイル画像を取得してみます。
% aws mediaconnect describe-flow-source-thumbnail \
--flow-arn arn:aws:mediaconnect:ap-northeast-1:123456789012:flow:1-W14XXXXXXXXXXXXX-XXXXXXXXXXXX:input-thumbnail-flow
{
"ThumbnailDetails": {
"FlowArn": "arn:aws:mediaconnect:ap-northeast-1:123456789012:flow:1-W14XXXXXXXXXXXXX-XXXXXXXXXXXX:input-thumbnail-flow",
"Thumbnail": "/9j/4AAQSkZJRgABAgAAAQABAAD/2wCEABALDA4MChAODQ4SERATGCgaGBYWGDEjJR0oOjM9PDkzODdASFxOQERXRTc4UG1RV19iZ2hnPk1xeXBkeFxlZ2MBERISGBUYLxoaL2NCOEJjY2NjY2NjY2NjY2NjY2NjY2NjY2NjY2NjY2NjY2NjY2NjY2NjY2NjY2NjY2NjY2NjY//AABEIAQ4B4AMBIgACEQEDEQH/xAAfAAABBQEBAQEBAQAAAAAAAAAAAQIDBAUGBwgJCgv/xAC1EAACAQMDAgQDBQUEBAAAAX0BAgMABBEFEiExQQYTUWEHInEUMoGRoQgjQrHBFVLR8CQzYnKCCQoWFxgZGiUmJygpKjQ1Njc4OTpDREVGR0hJSlNUVVZXWFlaY2RlZmdoaWpzdHV2d3h5eoOEhYaHiImKkpOUlZaXmJmaoqOkpaanqKmqsrO0tba3uLm6wsPExcbHyMnK0tPU1dbX2Nna4eLj5OXm5+jp6vHy8/T19vf4+fr/xAAfAQADAQEBAQEBAQEBAAAAAAAAAQIDBAUGBwgJCgv/xAC1EQACAQIEBAMEBwUEBAABAncAAQIDEQQFITEGEkFRB2FxEyIygQgUQpGhscEJIzNS8BVictEKFiQ04SXxFxgZGiYnKCkqNTY3ODk6Q0RFRkdISUpTVFVWV1hZWmNkZWZnaGlqc3R1dnd4eXqCg4SFhoeIiYqSk5SVlpeYmZqio6Slpqeoqaqys7S1tre4ubrCw8TFxsfIycrS09TV1tfY2dri4+Tl5ufo6ery8/T19vf4+fr/2gAMAwEAAhEDEQA/AMiilpKYgpKWigApKWigBKSlpKACkpaSkAUlLRQAVG336kqN/v0FR3HGkpT0FFAmFFFLQIKKKKACiiigYUUUUAFFFFABRRRQAUUUUAFFJRSAWiiimAUUUUAJS0UUAFFFFIApKWimAUUUUAFFFFAAaKKKAAUUUUAFFFFAC0lFFAheKSiigAoopaAG0tFFAEtFFFMAooopAFJS0UwEpKU0UAJSGlpDQAlFLSUgCmSfeFPpkn3hQVHcd/CKSl/hFFAMSloooJCiiigYUUUUAFFFJQAtJRRSAKWkooAKKKKACiiigApaKKACiikpgLRRRQAUUUUgCiiimAUUUUAFFFFABRRQaACiiloASlpKWgBKKWkoAWkoooAKKKSgQtFJRQBPRS0lMAxRRS0AJSUtBoASkpaKAG0lLRQAlJS0lIBajk+8KkqOXqKCo7j/AOGkoX7lFAPcKKKKBBRRSUALRSUUAFFFFIAooooAKKKKACiiigAooooAKWkpaAEpaKKYBRRRSAKKKKACilooASl4oopgJRRS0AFFFJQAcUUUmaAFopuaCaAFozTSaTNAD8ikzTc0ZoAdmkzSZpM0CHUuaZmjNAFyiiimAYooooAKSlpKAEoooNADaKWkoASiiikAVFN2qSo5+i0FLceg+SilU/JSUA9woopKCQopafBBJcSCOJCzHsKLDI6K6C00OGMBrpvMb+6vCitJI4IRiKCJB7KK1VJsnmRxtFdpvX0X8qMoeqr+VV7HzFzHF8UcV2eIv7if98ik2Q94o/8AvkUex8w5jjqK7Hy7c/8ALGL/AL4FIYLY9beH/vgUvYsfMjj6K6821p3tof8AvgUn2SzP/LtD/wB8Cj2LDmRyNFdd9isj/wAusP8A3wKT7DZf8+0X/fNHsWHMjkqK6w2Nj/z7R/lSnT7Agf6OlL2LDmRyVFdlHpGmSrzAqn2JqvP4btH4jdoSehzuX9alwaHdHK0Vf1HSLrTzmVN0faRen/1qo1DQwooooAKKKKQBRRRTAKKKKQBSGg0lMApM0Gm5oAM0E0hpuaAHZpM03NJmgB+aM0zNGaAHZozTc0maAH5pM03NGaBGlRS0lMAooooASg0tJQAlIaWg0ANpKcaSgBtFLSUgCorgfKKlqOb7tA1uPjH7ukpkR4Ip9A3uFFFFAh8MTTSrHGMsxwBXU2VpHYwbEGWP3m9TWb4ftx+8uGHI+Vf61rSknCDqf0FdNKGlyJMY8rE7Yhk+vYUwW0sv3nOfYVdt7cFQSML2HrVsAAYAwK0c0tCDI/st/wDno/5Cl/sqT/nq/wCQrXoqOdjMg6VL2lf8hQNKl/57P+Va9OFHOxmMdLl/57P+VA0uYf8ALZ/yrZopc7AxTp046TN+VL/Z0/8Az2P/AHzWuacKfOwMb+z7j/nuf++aPsFx/wA9v/HTWzRilzhYxDZXQ6Tf+OmpTp1yEz5+T/u1qEc0/cOlDmwM+PSLkoD9rwf92oJkvbLJkxLH61vI4K8UcOCroNp7HvUe0d9SrIy7K9iuIzFKA0ZGCrDpXP6/o/2CQTQDNu54/wBk+lamp2osJkmh/wBWxxj09v8ACrMTJeWjW8vMcq4HsaqUVJXQk7aHFUVJPE0EzxP95GINR1zvQsKKKKQBRRRQAUhpaSgBDSGg0hoAQmmk0ppppgITTSaCaaTQAuaM03NGaAHZpKSjNAC5optLQAuaKbRQBr0UUUxBRRRQISiiigY00UppKAEpDS0hoASkpaKAEpk33KfTJvuUhrcbD3p9Mhp9A5bhRRRQSdPpKBNOiHrk/rVyJN8x/KqumH/iXw/7taFqP3jH/PauxaRM3uWhwMCiiisgCiiigApc4pKKAM+TUJ1u/I8lfbnqPWlh1MyiX5ANoyvPWm3VpNJe+dHjHlleT35qBdNuI9u1lbKEEdMVpaNgLDaiQwART13c/wAqRtRmVUPkKQxwOe+ai/s+UY4GT1OenXipGspmhhGAGV9xGe2adogTRX5a6EDRhexOehxV6sgafcCQS7hu8zdt9q1qzkl0GI1JQaSkIupjYMUydwFx3qKKXaMGonbc2ahR1KvoMuYvtNs8bHqMj2NZdgxVCp/hNa27g1lxDEkv+9W8CTG19AupM46Oob8aza1Nd/4+I/8AdrLrnqK0jRbBRRRUDCiiigBKKWkNIBppppxphoAQ0w040w0wENNNKabQAUUlFAC0UlFAC0UlFAC0UlLQBsUlLRTEJRS0lACUUtFADaKWkNADaKWkNADaKWkoASmS/wCrp9Ml/wBWaQ0MhqSo4OtS0FS3EoopaCTptJ/5B0X0P860rX/WNWZo/wDyDovx/nWna/60/SuxfAZPctUUUlZAFFU7+/SzTc38qyj4iX/nnJ/3xVqAHQ0Vzv8AwkQ/55yf98Uf8JD/ANMpP++KOQDoqM1z3/CQf9Mpf++KP7fJ/wCWMv8A3xRyAdDmnKQa5z+3n/54y/8AfFKNdk7QS/8AfI/xo5AOj4ornv7bl/54Sf8AfI/xo/tub/nhL/3yP8aXIM3mpKwjrM//AD7y/wDfI/xqOTXnhG6WGRV9SoxT5BHQUEZqpY3qXkQdMEHoRVqk1YA7GsxP9ZJ9a0ieDWYn35PrVxAyNc/4+UH+zWZWlrf/AB9J/u/1rNrmqfEaLYKKKKgYUUUUAFJS0hpANNMNPNMNADTTDTzTDTAaabTjTaAEopaSgA7UUtJQAUUtFABRRRQBsUUtJTEFFFFAhKKKKAEpKWkoGJSGnU2gBKSnU2gBKbJ/qzTqbJ/qzSGiKDrU1QQ/eqegqQUUlLQSdJo3/IOj+p/nWnbf60/SsrRP+Qev+8f51q23+u/CutfAZPct0lLSGswMDXx++iHrn+lYclzBC+x3ww7YNbuv/wCuh+jf0rGaKOQ5dFY+4zWnQQkFxDMcRuCfTGKbJe20TlHk5HoCapRBRqzbQAFB4H0p2lRpK0zSKG54yM0rlWL8d1BJE8qk7E6naaBfQCPc5KEHG0jn9KlEabNmwbDxjHFUJvKtr+PKhI1Q4HbNUhGlFNFJD5qsNmOtQDVrMHG9uP8AZqvO6f2MzRx+UrdF/Gp9KiT7BGWRSTk5I96QF4TReR5zEqmM/MMVU/tmyBxl/wDvmmay+LBh6sBTVVE0QttGfLPOPWmMunUbURLJvyGOAAOae0kVwssQ+bC88cc1iWtvG2lmaRmGwnAH8XTipbO4nhuPs5AwTlxjnp1p3CxteFhtsj7Oa381h+Gf+PM/75rbqWJ7geh+lZq/ff61onofpWcv3n+tOIGPrX/H0v8AuVn1f1n/AI+l/wB2qFc1T4maLYSlooqBhRRSUgCkNLSUANNMNPNMNMBpphpxppoAaabTjTaACiiigAooooAKKKKADiiiigDZooopiEooooEJRRRQMSig0UAIabSmigBKaadSUAJTX+4adTX+4aQ0VofvVZqtD9+rBoKkFFFFBB0Wh/8AHgP941q23+u/CsnQ/wDjyP8Avmta2/1w+ldcfgM3uXKSlpKzAwPEbbWib0Df0rl45Lq73PE6xqDjGK6XxTny0wMnDf0rl7G6it4SshO4nPAq30BFu2tNjtJK26RuCajFlPEzfZ5giH25q3HIsiB0OVNQNqVuhK5Jx6CjQNRNPuZXnkgkO/Z/FU9zcKsmzyRIVXecnGBVHT3EbT3DghD0OOvNWL7ytpcOVkZMBQfvD6ULYY7UJ1bTQ+zh8YB7VAsNwlkJhdOqhdwQDFO1BHOnRKq/dxnjpxTJL1ZLH7OkUm7aFzjihjHTXZl0yNpkVyXxzntWhcypHppcxqV2D5O3NZU9vKunW4KHIYlhjkZqS6u2ubUQR28oPHJWi4WNLS8GwjOxVBzwPrVpyNjfSq9khhtIo2GGA5FSucofpVIllnwx/wAeJ/3zW3WJ4Z/48f8AgZrboYMOx+lZy/ff61oHofpWev3n+tNAY2sf8fgH+wP61Qq/q5/0wf7g/rVGuWp8TNFsJRRS1AxKKKKQCUhpaaaAENMNONNNMBhpppxphoAaaQ0ppKAEooooAKKKKAFopKKAFopKWgRs0UUlMQUUUUAJRRRQMSkpaSgBKSlNJQAUlFJQAU1vumnU1uhpAVof9ZVg1Vj/ANZVo0FyCiiigg6DQv8Ajzb/AHz/ACFa9v8A64VjaCf9FkH+3/QVsQf69a64fAQ9y5RRSVmIwvEg/wBTj1P9K5/ym/uxf9810PiIcQf7x/lWLtrToCIgJVX70YA/2f8A69NcmMZkkiUe6f8A16i1PiBRnq1WhGjworqGGB1FIZClwGIVbiLJ7bf/AK9WAsveRf8Avis7UYY0aIRoFyewxWgZts6xeWxBGd3YUIBks4hIElwFJ7bKWCUTkiO4Jx1+T/61VItsurSBlBAHQitFQqcKoUegFCAgluY4W2SXbbh2CA/0p8E8dwdsV05I5xtA/pVLSwHuLhmGee9LaYOrzEdADSA0/Lf/AJ7Sfkv+FL5RUEmV246HH+FSJg02TO049KoRd8NACyP++a2TWL4a/wCPHn++a2aYmKeh+lZy/ef61oHofpWePvP9aaAxtW/4/T/uiqNXdV/4/T/uiqdctT4marYSlpKKgYUUUlIApppTTTQAhphpxppoAYaaacaYaYCGmmlNIaACikooAWikooAWikzRQAtFJRQBtUUlFUIKKKKQBSUUlABSUtIaAEoopKAENFFNoAU009DSmkPSkBVXiSrNVf8Alr+NWe1BchaWkFFBJu6Af9HlH+3/AEFbMH+vWsXQP9VKP9ofyrZh/wBctdcPgM5bl6kpaSsxGJ4i+7D/ALx/lWISBW54jB8qE4/j/pWAQc1p0EVdQkTaiupOTxg4qxMJGUCFwhHtmqt7C8ksO1cgHn2qeadYGAZWYn+6KRRTlWRbuFZ383JGOMY5rT81PN8vcN+M4qgN11exuiMFXruGK0RCgk37RuxjOKSBlWSyzMZIpWjLdcd6it5ZY7x4GkMigZJb6VZmuHjcqtvI+O4HFQW9vLJcSzNGUDKQA1HUB+luHikIRV+bsOtJZSeZd3BCKMcZAplqLm1Roxas5JznOKn0+1kiWV5FwX/hoQCvczQyqG2MGBPygjGBT4JZpIw7umGXO0LyP1pkdsftKulv5SKDkcfN+VHkETLJ5IhVQc9OePamBt+GiTY/8DNbOay9AhaOwUsMbiWGfStXFUyWNJ4PHas9erfWtMr8p+lZq/eb600Bh6p/x+t9BVOreqf8fzfQVUrkqfEzVbBRRSVAwoopKAA000tNNACGmGnGmGgBpphpxphoAQ0lBptAC0UlFMBaKSigBaKSigBc0UlFAG3SUUlMQtFJRmgANFIaSgBaSikJoADSGjNNoAKSg0lIBTSUUlAFY/62rPaqz/62rA6CgtiilFIKKCTb8P8A3JvqK24f9ctYfh8/68fT+tbcX+tSuun8BnLcvUUUVAhlxbQ3cJilHHb2rO/4RyP/AJ+Dj/dFalLmjUDLHh2EdbhvyFL/AMI/b955P0rSzSUaj0KA0G1H/LWT9P8ACnDQ7QfxyH8R/hV2ko1Fcqf2LZDqXP8AwKgaPYjsx/4Eat0lPULlb+yrEfwH/vo0o0yxH/LL/wAeNWKSgLkQ0+xH/LEfmaX7DY/8+6H6jNSUCiwXFfafuLgelNwRTqUCmIZn5TkdqzVPzN9a1JMLExPpWYgzk+pqojMHVP8Aj9f6CqdWdQcNeykdAcVWrln8TNFsFFFJUDCiikNACGmmnGmmgBpphpxphoAaaYacaYaAENJQaSgAopKKAFopKKAFopKKAFopKKYG3SUlFMQUUlLQAUlGaSgAoNJQaAEpKKSkAE0hoNFABSUGigCtJ/rKsL90VXl+/U6fdFIt7DqWkopkmlokojuyh6OuPxrpE4YH0NcZG7RurqcMpyK6myuluYVkXr3Hoa6KUtLESRsGiooZBsweg/SpabViRKKWikAlFGKMe1ACUUuKAhPamIbRT/LPtSFCPSi6AbSUpFJwOpFMAoFJuT+8v50uVA5YUALTgKZ5kYH3gfpTXmUxkL8p9T/hSsOxFeS7sRL+NUrqZba2Zz2HFSuyopZjgDkk1yetar9smEcJIhQ8H+8fWrbUENK4MSxJPJJyabVBZ5B/F+dSC6YdVBrjNC3RVcXS91Ip4njPfH1oAlpKQOp6EGg0gENNNONNNADDTDTzTDQAw00040w0AIabSmkoAKSiigAooooAKKKKYBRRRQBs0lBpKYhaKSigBaSiikAUlLSUAIaSlNNoAKKSigApKKMgdeKAK8v36nj+4Krysu7gg0on2rgCgp7FkUEgdaqNO574+lRlievNFiS4Zo175+lSWuqvaS7o1yv8Sk9az6Ka02A7fT9Tt7xAYnw3dT1FaCzY9vpXnC7lYMhKsOhFalrqWpx4AkDj/bGa6IzvuiXE7f7QfX9BSfaD/eNcuurXxHKw/kaDql+enkj/AICf8av3RWOn+0H+8aDcH1P51yx1G/P/AC0jH0Smm+vz/wAtwPogo0Cx1PnH1P5mkMvufzNcsbq9PW5Yf8BH+FIZ7w9bl/wx/hRdBY6gyD0pPMHoK5bfcHrcy/8AfVNPnHrcSn/gZouFjqvNHoPypvnD2rlTGx6ySH/gZpvkA9Sx+pNFwsdWbhR1YU03cY6yr+dct9mjPVc04W0X9wflRcLI6NtRtl+9cRj/AIEKpXOv2cIOxzK3og/rWWLaP+4Pypr2kR/hAobfQLIrahq1xf8Ayn5Iv7g7/WqGKvS2m3oKrNHjqK55J9S1YjopcUYqBhmikooAWlDsOjGm0UgJRM475pftB7gVDRQBP5ynqMUb1PeoKKAJTimGm0ZoADSUuaSgAooooAKSlopAJRS0lMAooooA1zRSUUxBS0lFIBaKKaWVfvECmAtIaja4jHfP0qJrr+6v50AWDTSQOpAqo0zt3x9KjJz1oAttOg75+lRm5/ur+dV6KAJGmc98fSmEk9eaSigYUUUUAFFLRigAFPSPNIq1ZiSririJIYQO1XEQYqOMYHIqZa3SJYu3HajaPSlzRTEJgUbRS/hSE0AGKMUmaM0ALgUYFJmjNAC4FG2kzQDQA4CnBRTQwpykUwHBBQUpRinYoEVpFAHIqhcICeK0phxVKYcGpkikZ7LTfwp8gwaZn2rnaKEopcijipGNopaKAEpKWigBKKWkxQAUUUUAFFJRQAtFJRQAtFJRQAtFFFABRRRQBq01nVepAqi0rt1JpuaBFxriMdOaja6P8KgVXzSUASNNI38X5VGTnrRSUAFLSUdKACiiigAooooAKKKKACikooAXNKKbSimMljHNXIhiqkdW4zWsUSywp9qfmo1Ip+RWpI7NBbFMzSE0AP3Um6oy1AOaAJN3FJmmZxQXFAD80ZqLdRmgCXNG6o80A0AShqeDUIIpwIoAsKRT8nHAqFTUgbimIZKeORVOQ1bkbjpVOTGKTGinKOaiqWTrURrCRYlJRRUAFGaKKQBkUUlFAC0UlGaBi0lGaKACiiigAooooASloooASiiloASilpKAH0UUlAhaKSigBaKKKBiUlLRQISlFJRQAtFJRQAUUUGgAooooGFOFJSgU0BNGKsx1WSrCVtElk4p2ajU0ua0JHE0wtQTUbGkA7OaMkdKjzRkigY/dzRn1ppbIpN1IB54pQwzwKj7UmaAJgRQCKizilFMCbNOBqEHipF5oETKakDcVCtPHSqEJI1VZDU7mq0lSxoryVCaleojWMixKSlpKgAooopAFFFFABRSUtAwpKWigBKWkooAWikooAWikooAWikpaBBSUtFAw/9k=",
"ThumbnailMessages": [],
"Timestamp": "2024-10-03T04:48:19.907000+00:00"
}
}
AWS CLI Command Referenceに記載されているとおり、サムネイル画像はBase64エンコードされたデータで取得できます。MediaLiveの入力映像のサムネイル画像の取得(aws medialive describe-thumbnailsサブコマンド)と同様ですね。(対して、Elemental Linkデバイスのサムネイル画像の取得はコマンドの使い方が異なります。)
MediaLiveの入力映像のサムネイル画像取得のAWS CLI実行例にならい、base64コマンドを実行してデコード、画像ファイルとしてローカルに保存します。--queryオプションがaws medialive describe-thumbnailsサブコマンドの場合と異なる点に注意しましょう。
% aws mediaconnect describe-flow-source-thumbnail \
--flow-arn arn:aws:mediaconnect:ap-northeast-1:123456789012:flow:1-W14XXXXXXXXXXXXX-XXXXXXXXXXXX:input-thumbnail-flow \
--query "ThumbnailDetails.Thumbnail" \
--output text | base64 -D > ./mediaconnect-thumbnail.jpg
AWS CLIからもサムネイル画像が取得できました!

まとめ
AWS Elemental MediaConnectがInput Thumbnail Imagesをサポートしたアップデートについてお届けしました。モニタリングや問題発生時の診断にとても便利な入力映像のサムネイル画像表示機能、MediaConnectでも対応したのはとても嬉しいですよね。APIからのレスポンスが基本的にはMediaLiveのInput Thumbnail Imagesと同等です。APIからのレスポンスがBase64エンコードされている点など含め、基本的にはMediaLiveのInput Thumbnail Imagesと同等かと思います。ただし、マネジメントコンソールでのPreview表示の詳細な項目や更新間隔などなど、少し異なる点もあることに留意しておきましょう。







