![[AWS IoT TwinMaker] センサーデータをデジタルツイン上でリアルタイムに視覚化する手順が学べる公式ワークショップをやってみた](https://devio2023-media.developers.io/wp-content/uploads/2022/08/aws-iot-twinmaker.png)
[AWS IoT TwinMaker] センサーデータをデジタルツイン上でリアルタイムに視覚化する手順が学べる公式ワークショップをやってみた
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
こんにちは、CX事業本部 IoT事業部の若槻です。
今回は、センサーデータをAWS IoT TwinMakerのデジタルツイン上でリアルタイムに視覚化する手順が学べる以下の公式ワークショップをやってみました。

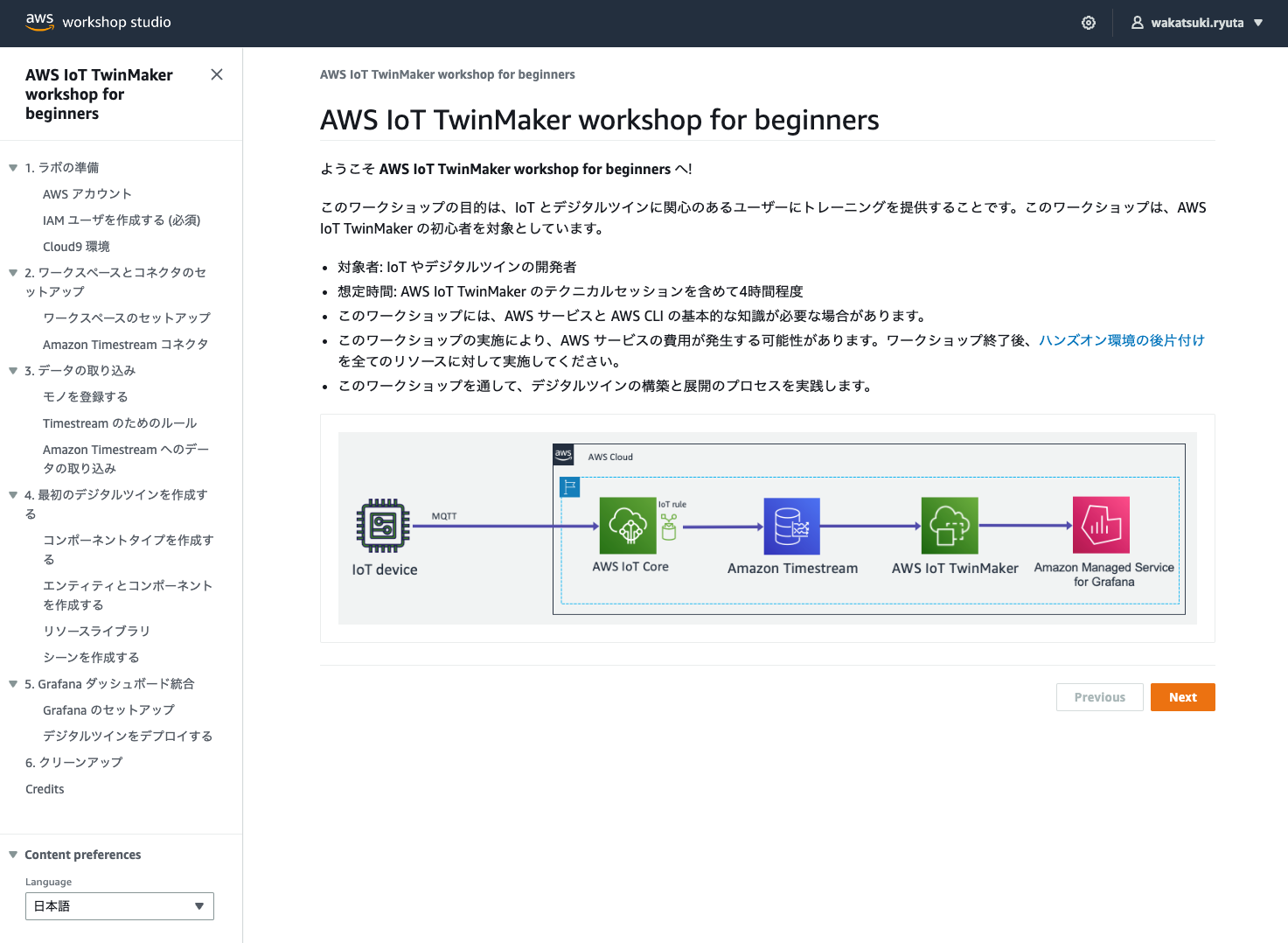
このワークショップにより次の一連の手順をハンズオン形式で実施できます。嬉しいことに手順は日本語訳されています。
- 1.ラボの準備
- AWS アカウント
- IAM ユーザを作成する (必須)
- Cloud9 環境
- 2.ワークスペースとコネクタのセットアップ
- ワークスペースのセットアップ
- Amazon Timestream コネクタ
- 3.データの取り込み
- モノを登録する
- Timestream のためのルール
- Amazon Timestream へのデータの取り込み
- 4.最初のデジタルツインを作成する
- コンポーネントタイプを作成する
- エンティティとコンポーネントを作成する
- リソースライブラリ
- シーンを作成する
- 5.Grafana ダッシュボード統合
- Grafana のセットアップ
- デジタルツインをデプロイする
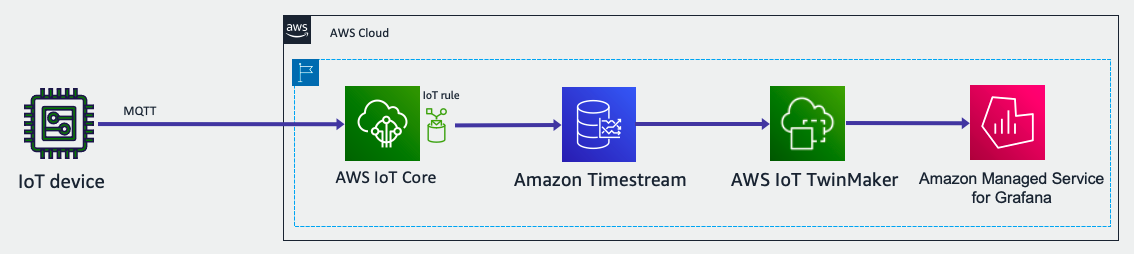
最終的な構成は次のようになります。

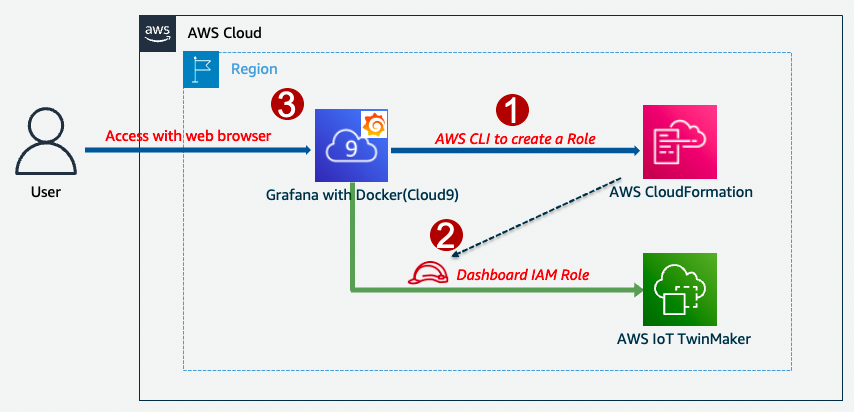
またデジタルツインの可視化に使用するGrafanaワークスペースはCloud9上のDockerで実行し、ダッシュボードにアクセスします。

やってみた
基本的にワークショップの手順通りにこなせば良かったのですが、一部手順が古くなっている箇所があったので注意点として記載します。
注意点
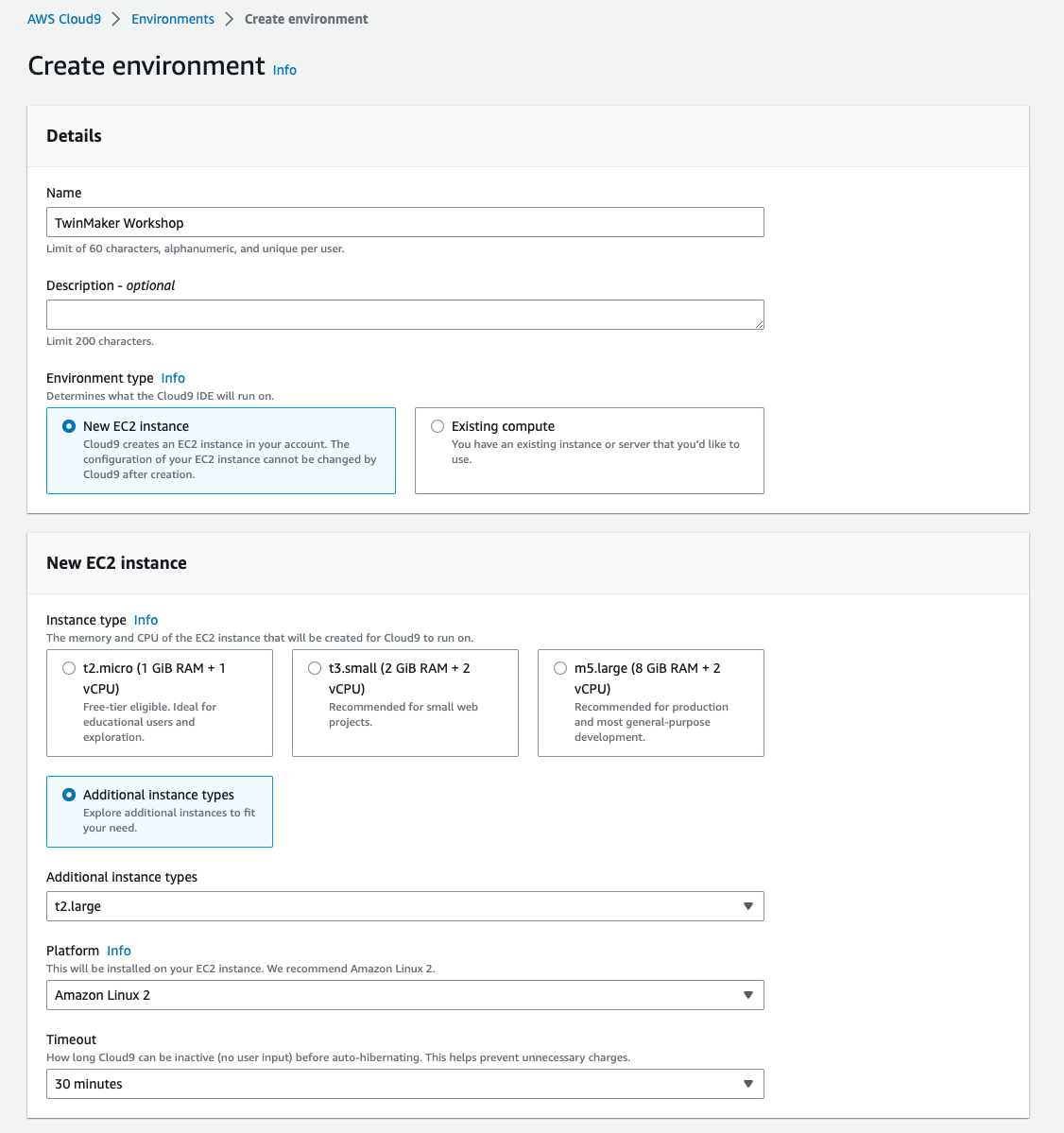
1. ラボの準備 > Cloud9 環境
手順中のCloud9 environmentの作成画面が古かったので現在のものを載せておきます。

2. ワークスペースとコネクタのセットアップ > Amazon Timestream コネクタ
/aws-iot-twinmaker-samples/src/modules/timestream_telemetry/lambda_function/udq_data_reader.py ファイルを開き、 CookieFactoryTelemetry を MyWorkspaceTelemetry (行 55、57、88、90)に置き換えてください。Find > Replace メニューを使用できます。 ファイルを保存してください。(例: File > Save メニューを使用します。)
/aws-iot-twinmaker-samples/src/modules/timestream_telemetry/lambda_function/udq_data_reader.py中の置き換える行は、58、60、95、97となります。
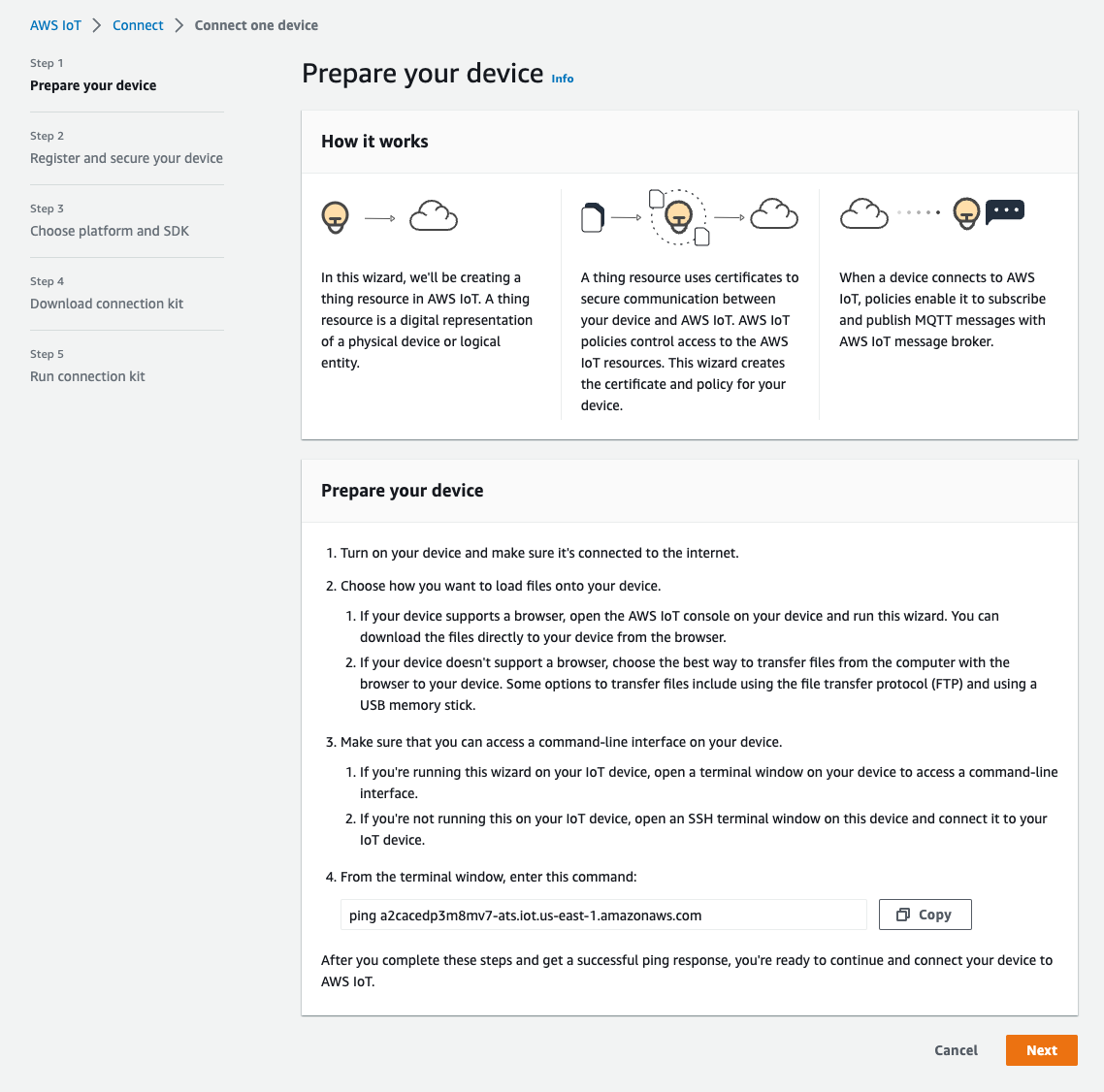
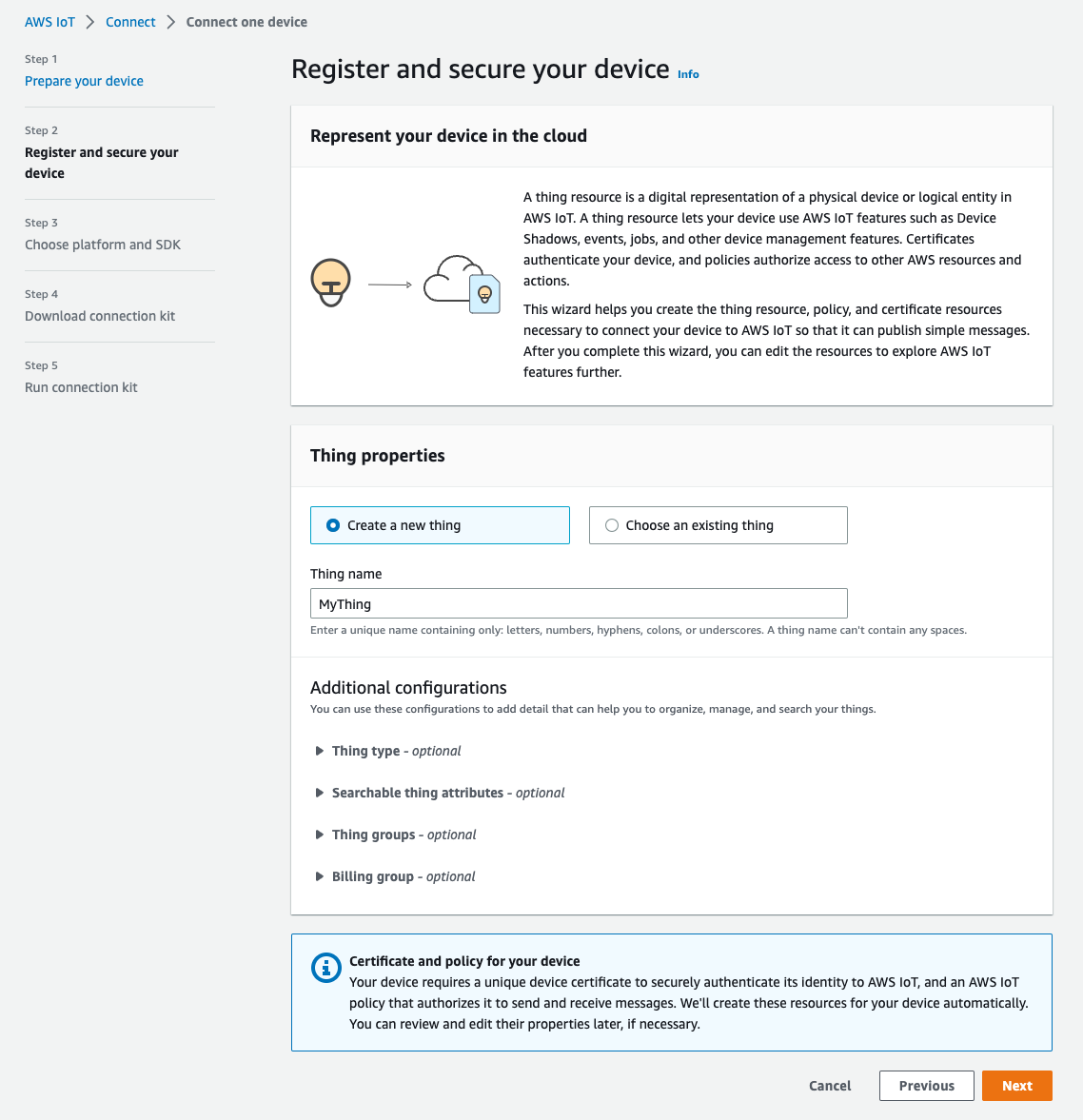
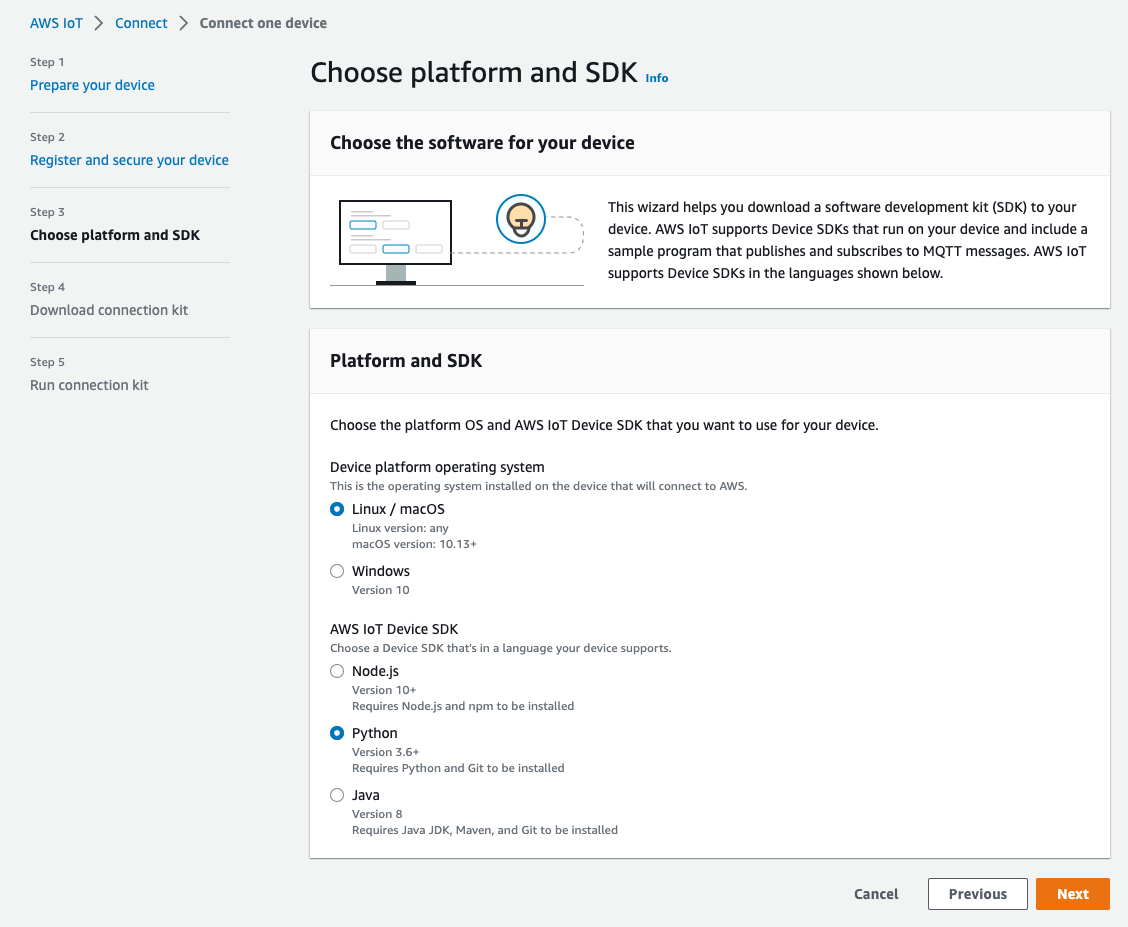
3. データの取り込み > モノを登録する > デバイスにオンボードする
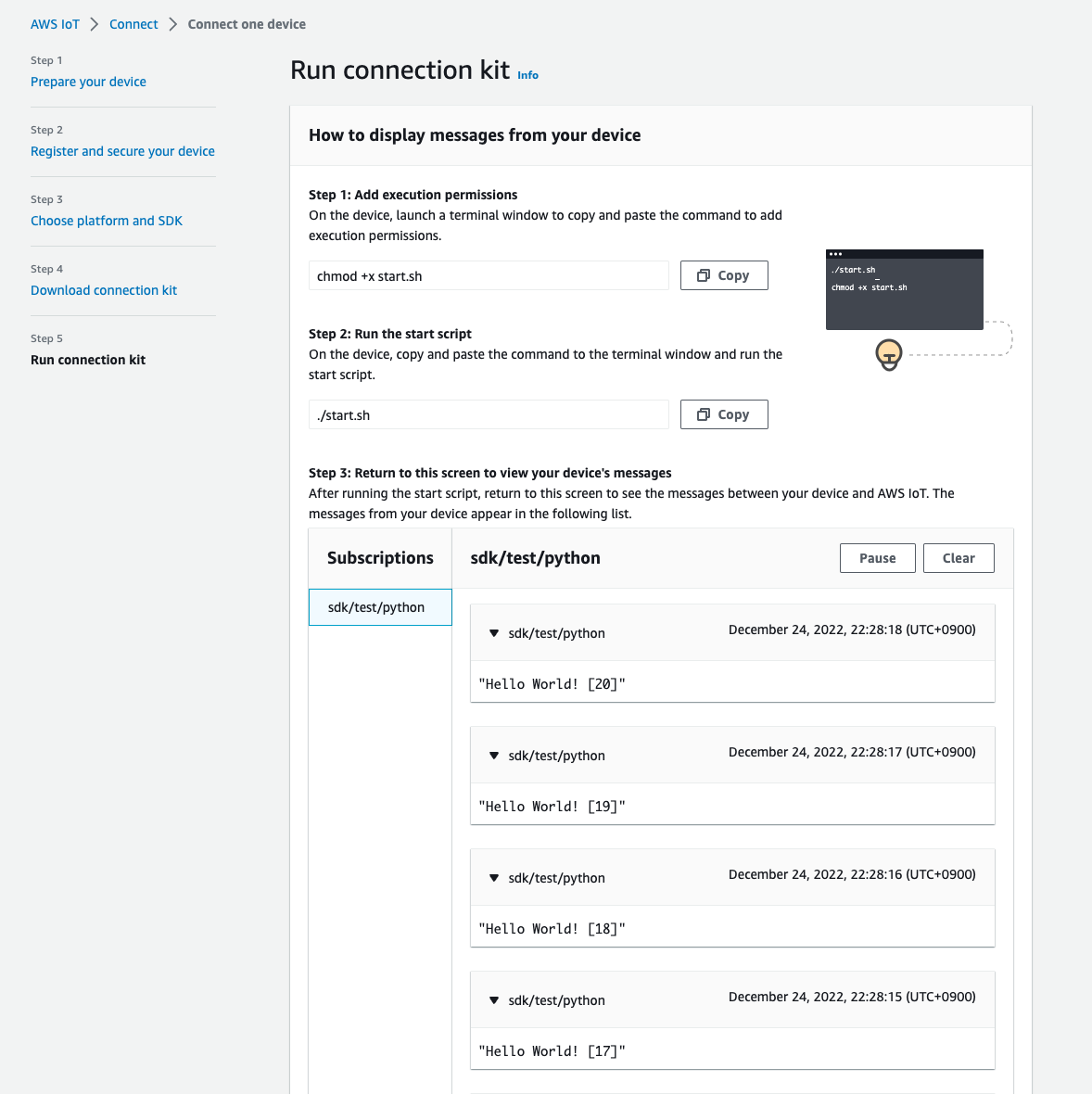
AWS IoT コンソール に遷移して、Connect から Connect one device メニューから、Connect device をクリックしてください。
手順中の画面が古かったので現在のものを載せておきます。




3. データの取り込み > Amazon Timestream へのデータの取り込み > サンプルソースコードを変更する
以下のコマンドを実行して、サンプルソースコードの編集権限を付与してください。
`https://github.com/aws/aws-iot-device-sdk-python.git`を明示的にクローンして下さい。
# aws-iot-device-sdk-python をダウンロード git clone https://github.com/aws/aws-iot-device-sdk-python.git # 編集権限付与 cd ~/environment/ sudo chmod -R a+rwX aws-iot-device-sdk-python/
3. データの取り込み > Amazon Timestream へのデータの取り込み > IoT ポリシーを変更する
右上の JSON をクリックし、 topic_1 を $aws/rules/timestream_mixer/* に置き換えてください。
置き換えではなく追加となります。
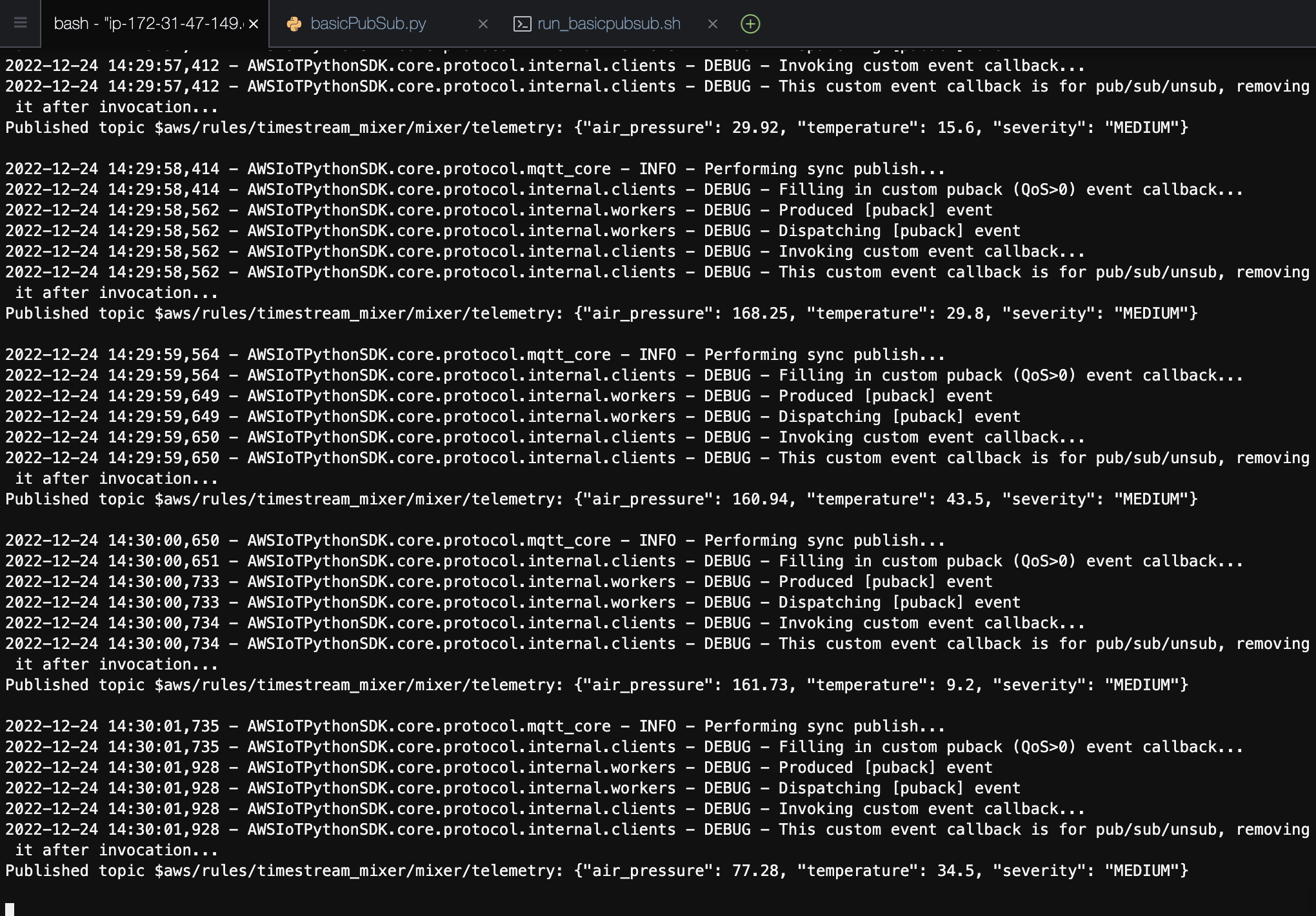
3. データの取り込み > Amazon Timestream へのデータの取り込み > スクリプトを実行する
以下のコマンドを実行して、新しいスクリプトファイル (run_basicpubsub.sh) を作成して、そのスクリプト実行します。
作成されるrun_basicpubsub.shを次のように修正した上で実行してください。
python3 aws-iot-device-sdk-python/samples/basicPubSub/basicPubSub.py \ --endpoint xxxx1234xxxx-ats.iot.us-east-1.amazonaws.com \ --rootCA root-CA.crt \ --cert MyThing.cert.pem \ --key MyThing.private.key
実行されるスクリプトの指定を修正しています。
- 誤:
aws-iot-device-sdk-python-v2/samples/pubsub.py - 正:
aws-iot-device-sdk-python/samples/basicPubSub/basicPubSub.py
ルートCAの指定パラメータ名を修正しています。
- 誤:
--ca_file root-CA.crt - 正:
--rootCA root-CA.crt
次のパラメータはスクリプト内で既定値が使用され不要なので削除しています。
- 削除:
--client_id basicPubSub --count 0 --topic sdk/test/python
するとスクリプトが正常に実行できるようになります。

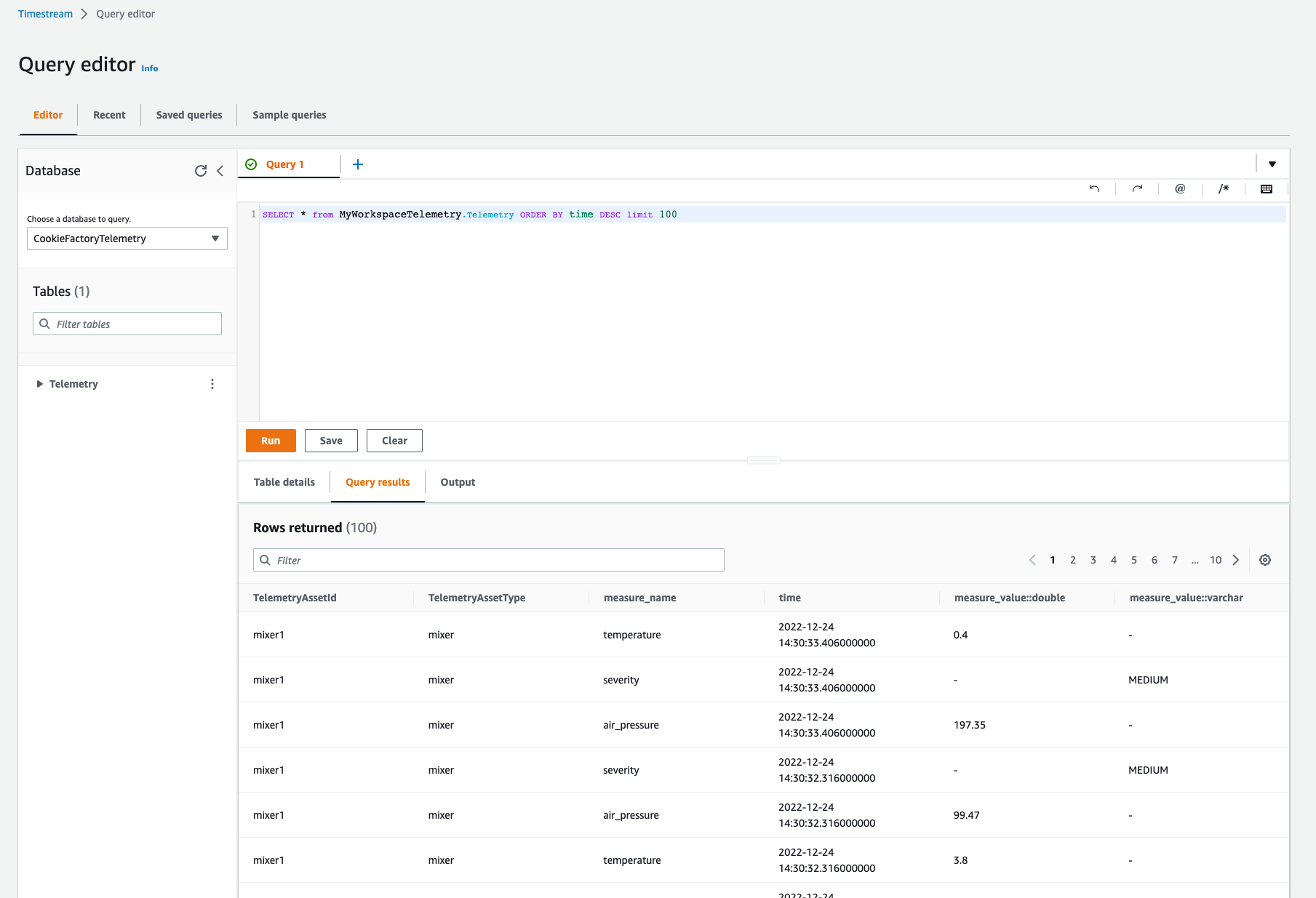
Timestreamテーブルにクエリをするとデータが入ってきていることが確認できます。

4. 最初のデジタルツインを作成する > コンポーネントタイプを作成する
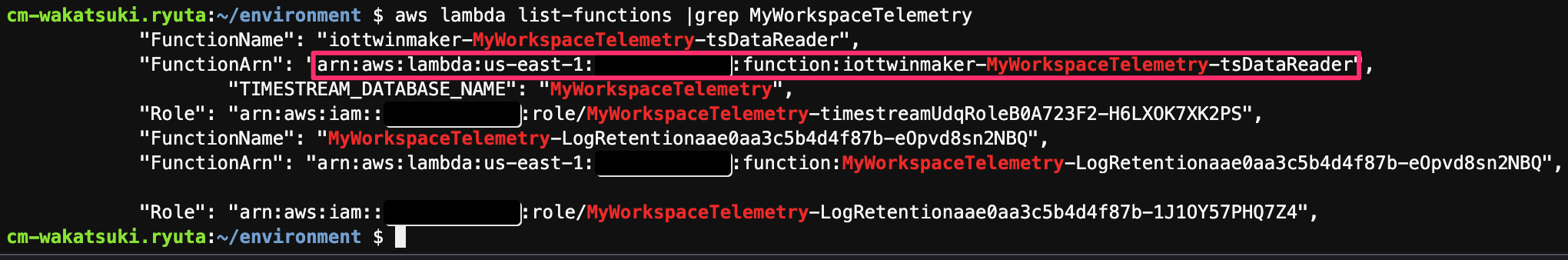
以下のコマンドを実行して、Lambda ARN を確認してください。
aws lambda list-functions |grep MyWorkspaceTelemetry-timestreamReaderUDQ
作成されるLambda関数の名前の末尾はMyWorkspaceTelemetry-timestreamReaderUDQではなくMyWorkspaceTelemetry-tsDataReaderとなります。
arn:aws:lambda:us-east-1:XXXXXXXXXXXX:function:iottwinmaker-MyWorkspaceTelemetry-tsDataReader

5. Grafana ダッシュボード統合 > デジタルツインをデプロイする
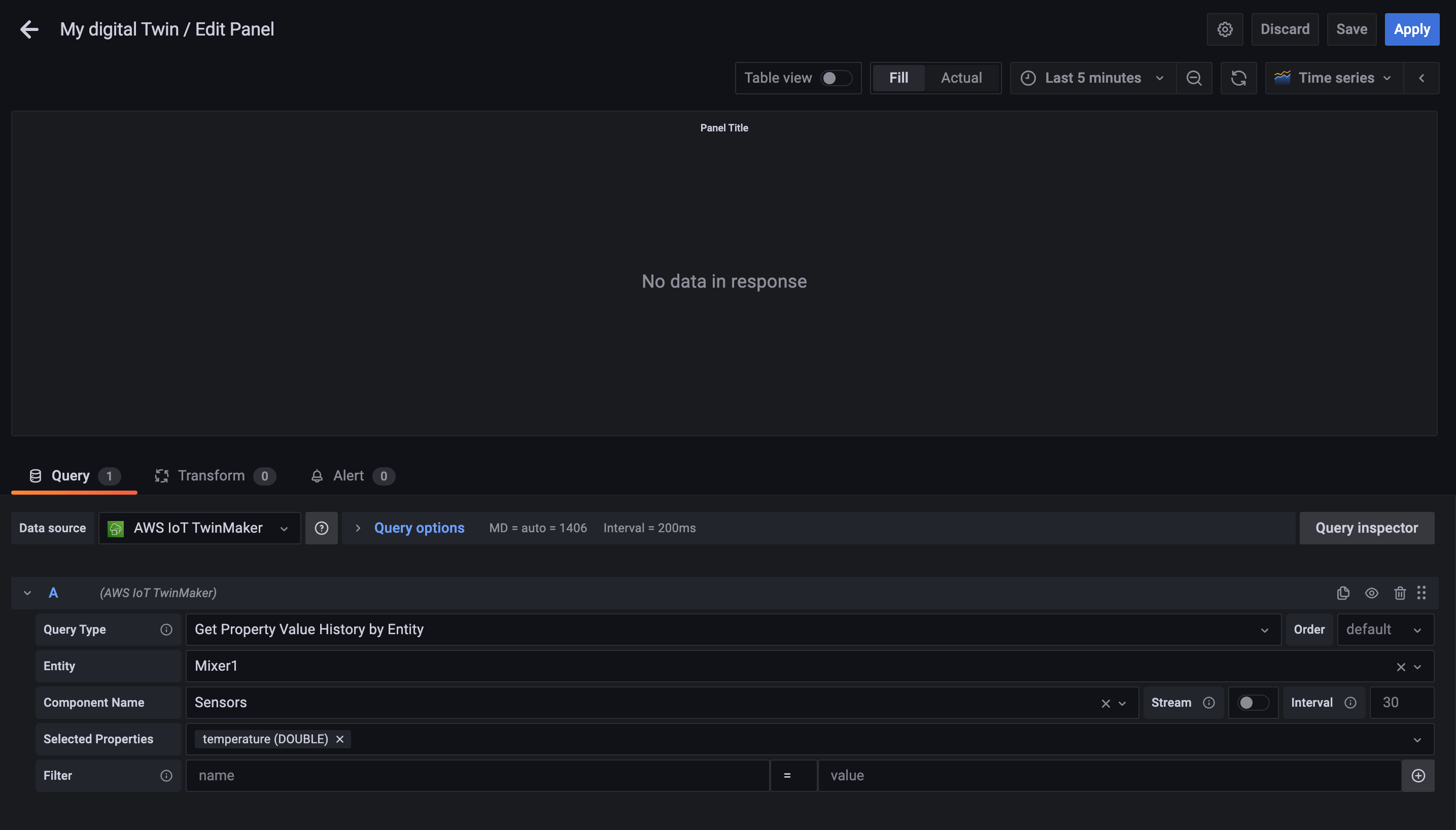
クエリについては、以下の情報を設定してください。
- Query Type: Get Property Value History by Entity
- Entity: Mixer1
- Component Name: Sensors
- Selected Properties: temperature (DOUBLE)時間設定を Last 5 minutes に変更してください。
Amazon Timestreamへのデータの取り込みが5分以上前に行われている(run_basicpubsub.shの実行を終了している)と、データが無いためグラフが表示されなくなります。

次の手順に戻りスクリプトrun_basicpubsub.shを実行を開始しておきます。
出来上がったもの
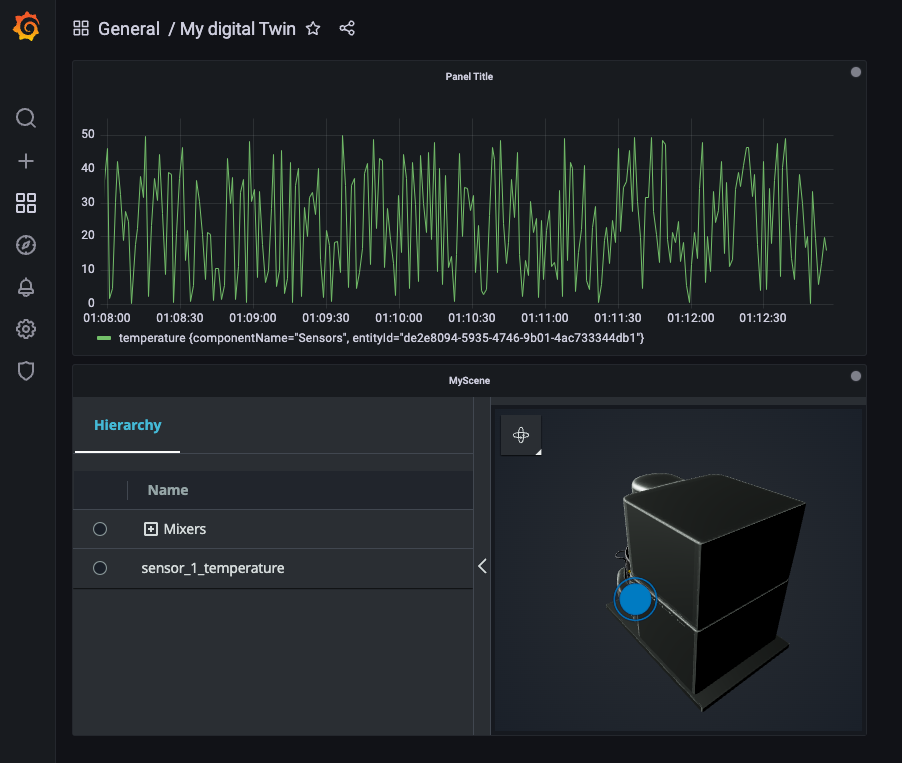
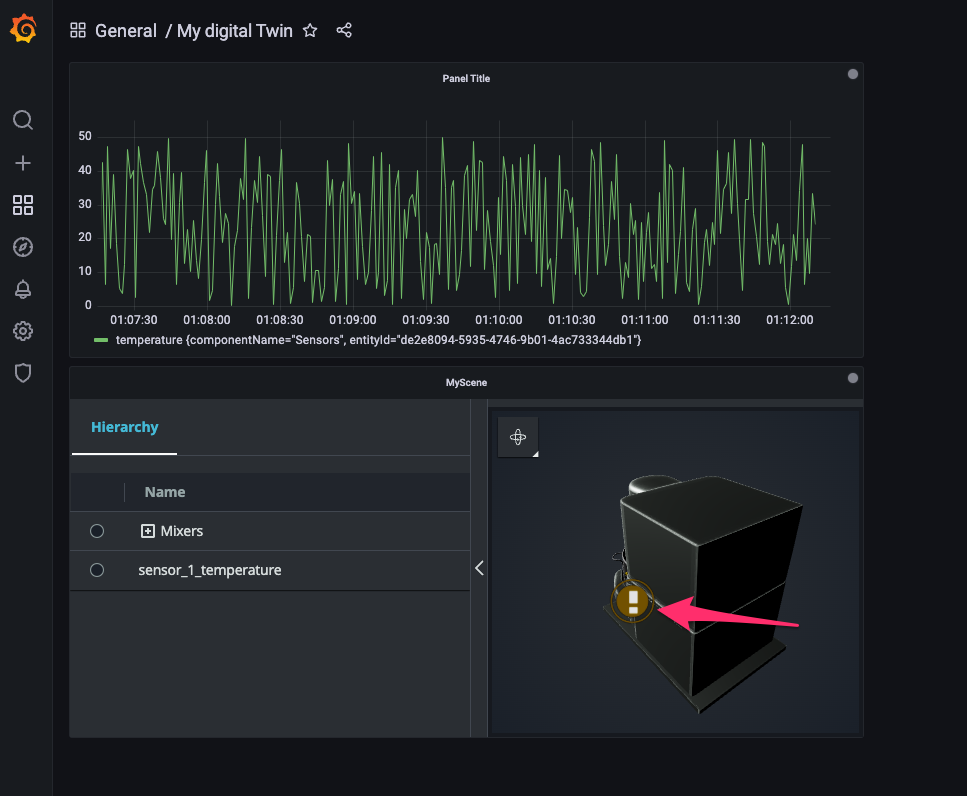
最終的にGrafanaで次のようなダッシュボードが出来上がりました。視覚化されたクッキー工場のミキサー(Mixer1)のデジタルツイン上でセンサーのステータスがアイコンで可視化できるようになっています。

ミキサーの温度(temperature)が異常な時はデジタルツインの3Dモデルのアイコンが変わります。

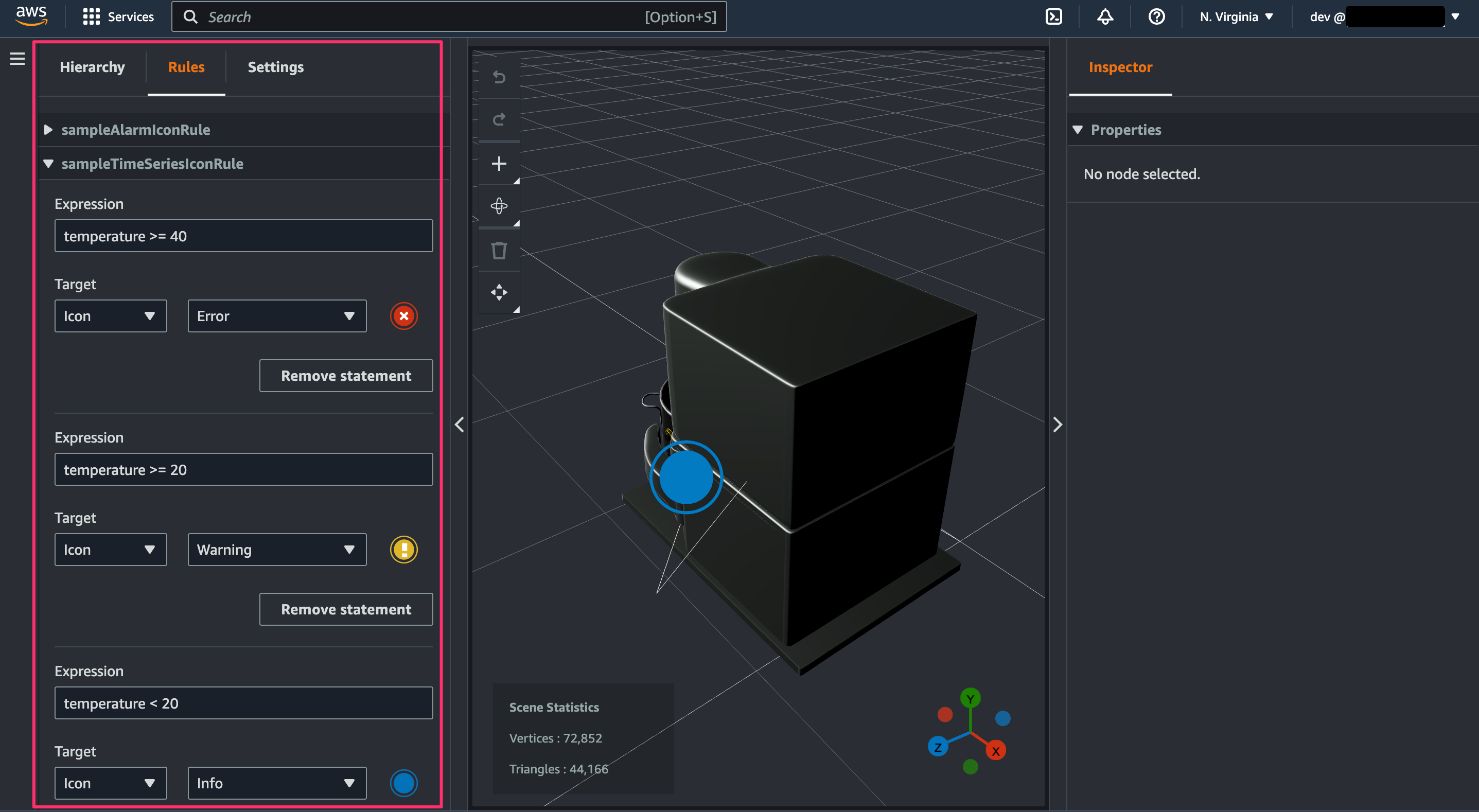
このアイコンのルールについてはTwinMakerのシーンの[Rules]で確認できます。Timestreamから取得した現在のセンサーデータの値に応じて表示されるアイコンの種類が変わるようになっています。

気になった箇所
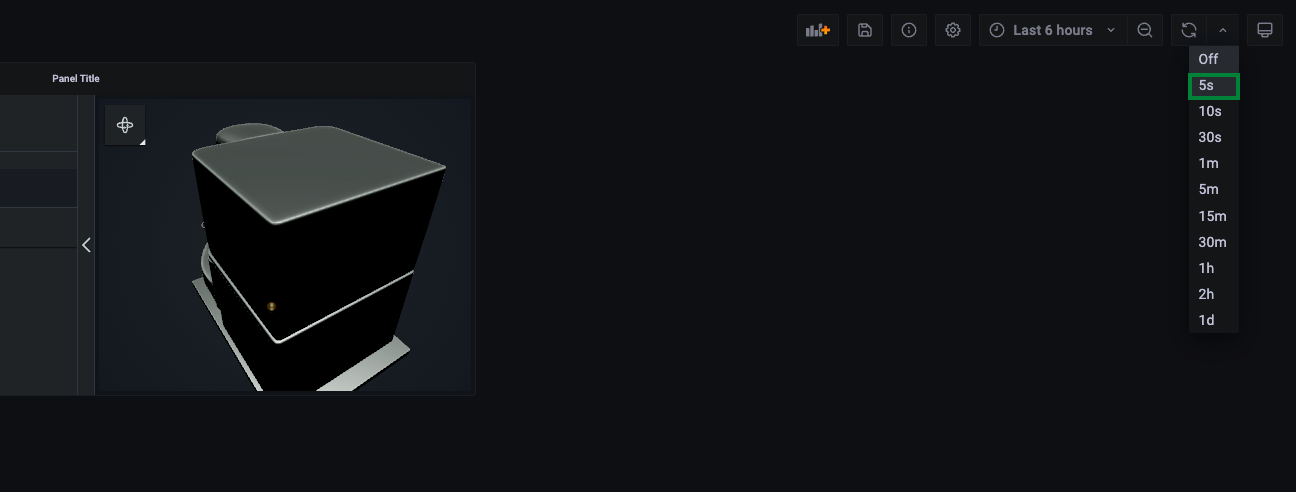
今回の手順ではGrafanaダッシュボードでのデータの更新間隔を「5秒毎」とするのですが、その場合は5秒毎にダッシュボード全体のリフレッシュが走ってしまい、時間経過によるデータの更新前後の差分が分かりづらい点が気になりました。

これはGrafanaの仕様かと思いますが、ダッシュボードを継続的に監視したい場合などに注意が必要そうです。
おわりに
AWS公式ワークショップ「AWS IoT TwinMaker workshop for beginners」を実施してTwinMakerの基本を学んでみました。
前回のエントリでも同様にTwinMakerで作成したシーンをGrafanaのダッシュボードに埋め込むことをしましたが、今回は予め用意されたスクリプトでよろしくやるのではなく、よりハンズオン受講者に手を動かさせる内容だったのでより深い理解を得ることができました。
以上