![[UPDATE] AWS Media ServicesがAV1エンコードでのライブ配信をサポートしました!](https://images.ctfassets.net/ct0aopd36mqt/wp-thumbnail-e924faf7705c83b73111cb0e9c63db29/f9e726b3d65bfffe9523b4bb410153a5/media-services?w=3840&fm=webp)
[UPDATE] AWS Media ServicesがAV1エンコードでのライブ配信をサポートしました!
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
はじめに
清水です。AWS Media ServicesでAV1コーデックを用いたライブ配信をサポートするアップデートがありました!2024/09/12付けでWhat's New at AWSにポストされています。
またAWS for M&E Blogでは2024/09/13付けで、本アップデートならびにAV1コーデックの利用に伴うメリットなどがまとめられたエントリが投稿されています。
これまでもAWS Media Servicesの1つであり、ファイルベースの動画変換サービスであるAWS Elemental MediaConvertではAV1形式の出力に対応していました。今回のアップデートで、これまでのMediaConvertのほかAWS Elemental MediaLive、MediaPackage、そしてMediaTailorでAV1コーデックがサポートされました!これまでもオンデマンド配信でのAV1利用は可能でしたが、さらにライブ配信、そして広告挿入でもAV1が利用可能になったかたちです。
本エントリでは、実際にMediaLiveとMediaPackageでAV1コーデックを用いたライブ配信をやってみたのでまとめてみたいと思います。
AV1でライブ配信をやってみる
それでは実際にAV1コーデックでのライブ配信をやってみます。構成として、AWS側ではMediaLiveとMediaPackageを利用します。今回は動作検証目的ですので、ラストマイルのCDN、CloudFrontの構築は割愛します。MediaLiveではOutput gropusをCMAF Ingestで作成し、CodecsでAV1を指定します。MediaPackageではCMAF IngestでMediaLiveから連携となるので、必然的にMediaPackage v2の利用となります。
MediaLiveとMediaPackageのCMAF Ingestでの連携は以下のブログエントリを参考に進めます。
MediaPackageリソースの作成
まずはMediaPackageリソースを作成します。基本的には参考にするブログエントリの「CMAF IngestなInputのMediaPackageリソースの作成」の手順を踏襲します。ただし、Origin endpointのContainer typeについてはCMAFを選択します。以下、ポイントのみまとめていきます。
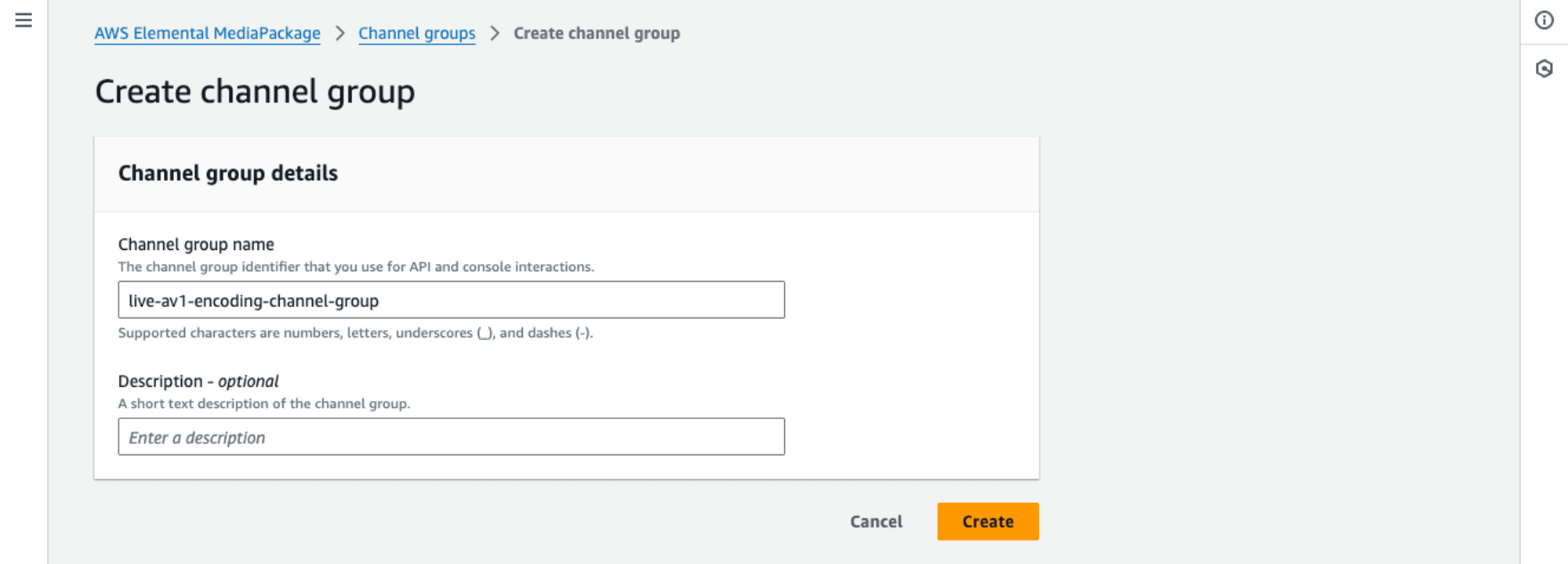
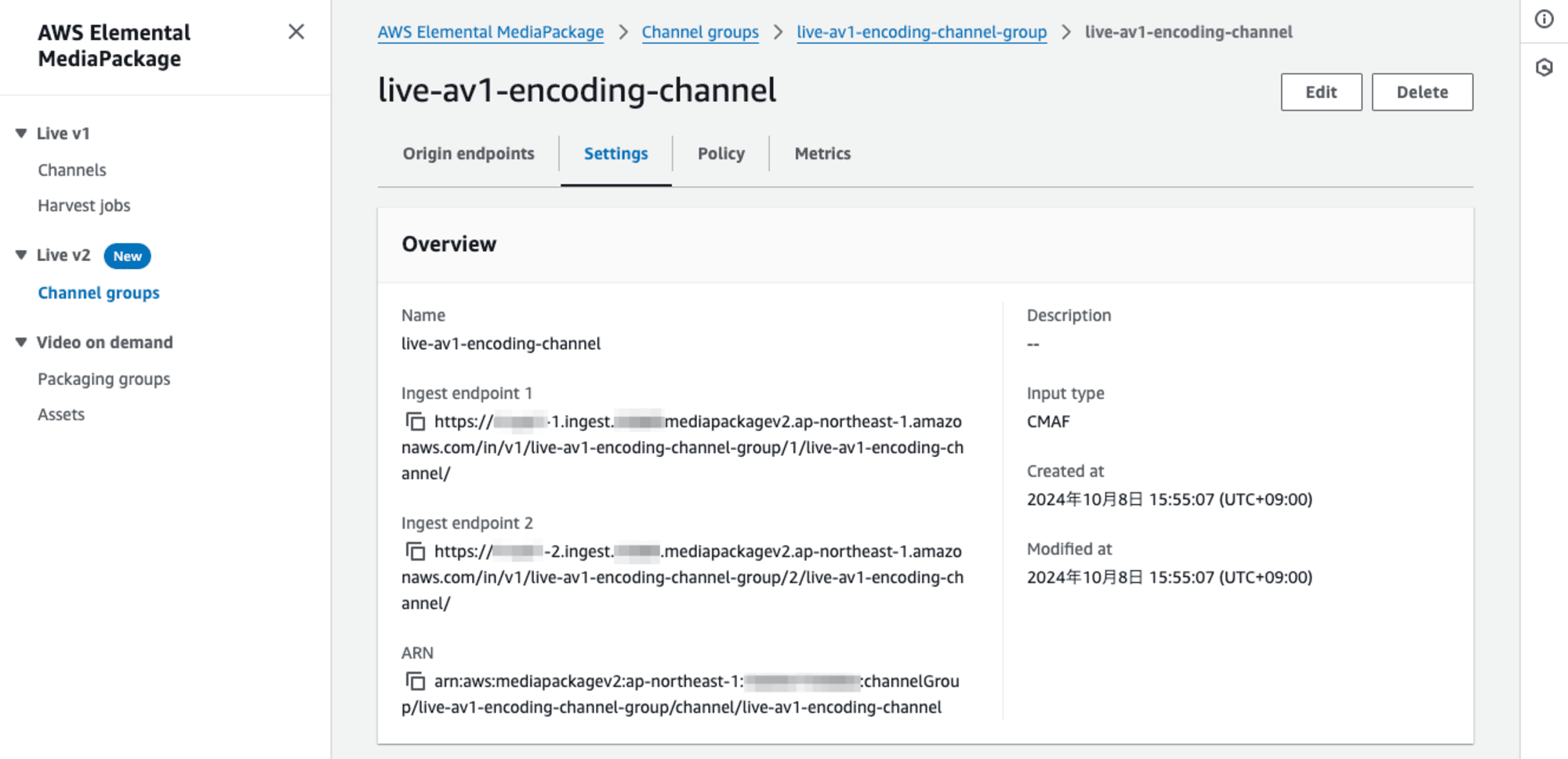
MediaPackageのマネジメントコンソール、Live v2のChannel groupsの項目から[Create channel group]ボタンで進みます。Channel group nameと必要に応じてDescriptionを設定して[Create]します。

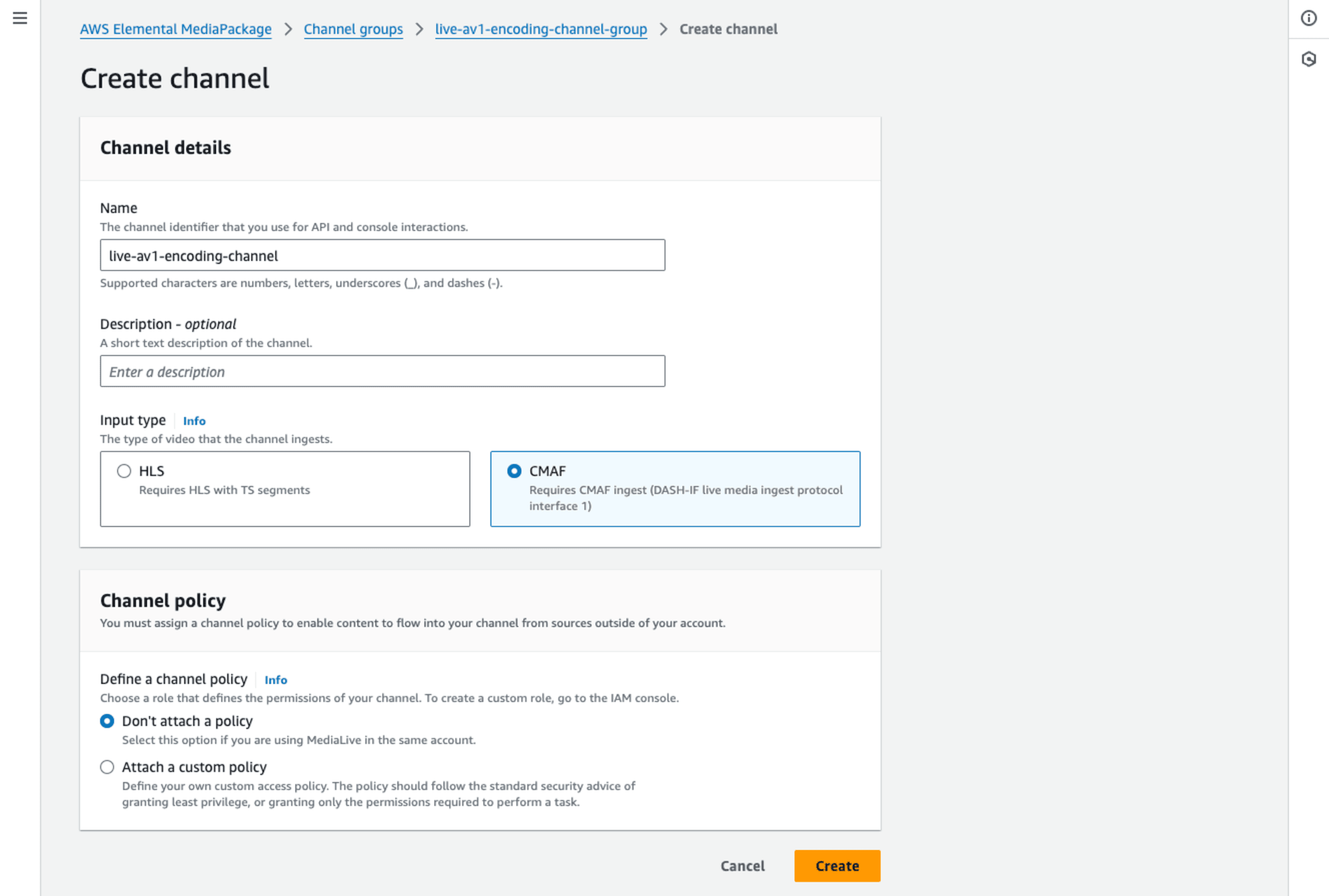
続いて、作成したChannel groupの[Create channel]ボタンでChannelの作成に進みます。Nameと必要に応じてDescriptionを設定します。 Input typeではCMAFを選択します。 (なお、Input typeはChannel作成後に変更ができない点に注意しましょう。)Channel policyはアタッチせずに[Create]ボタンでChannelを作成します。

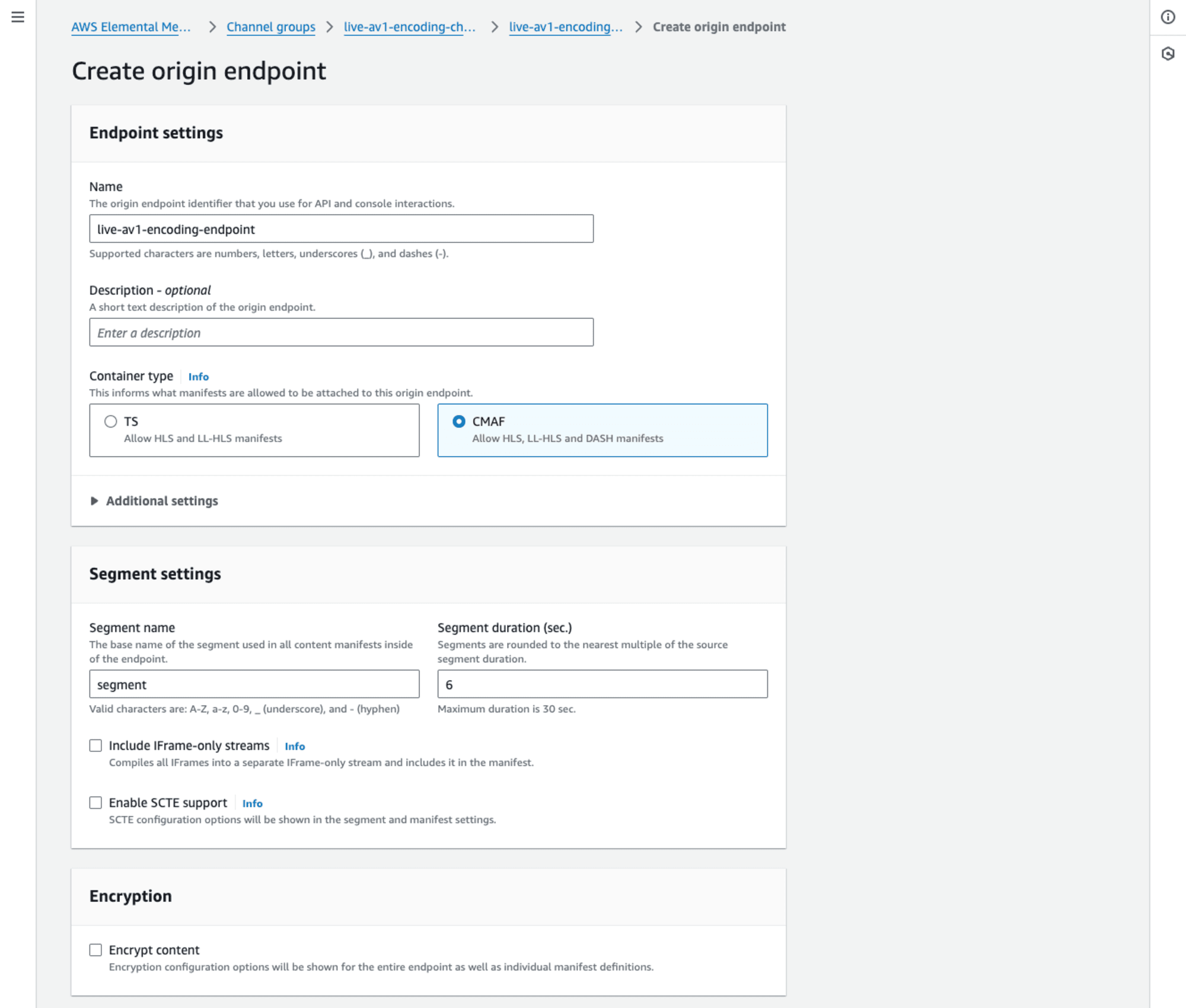
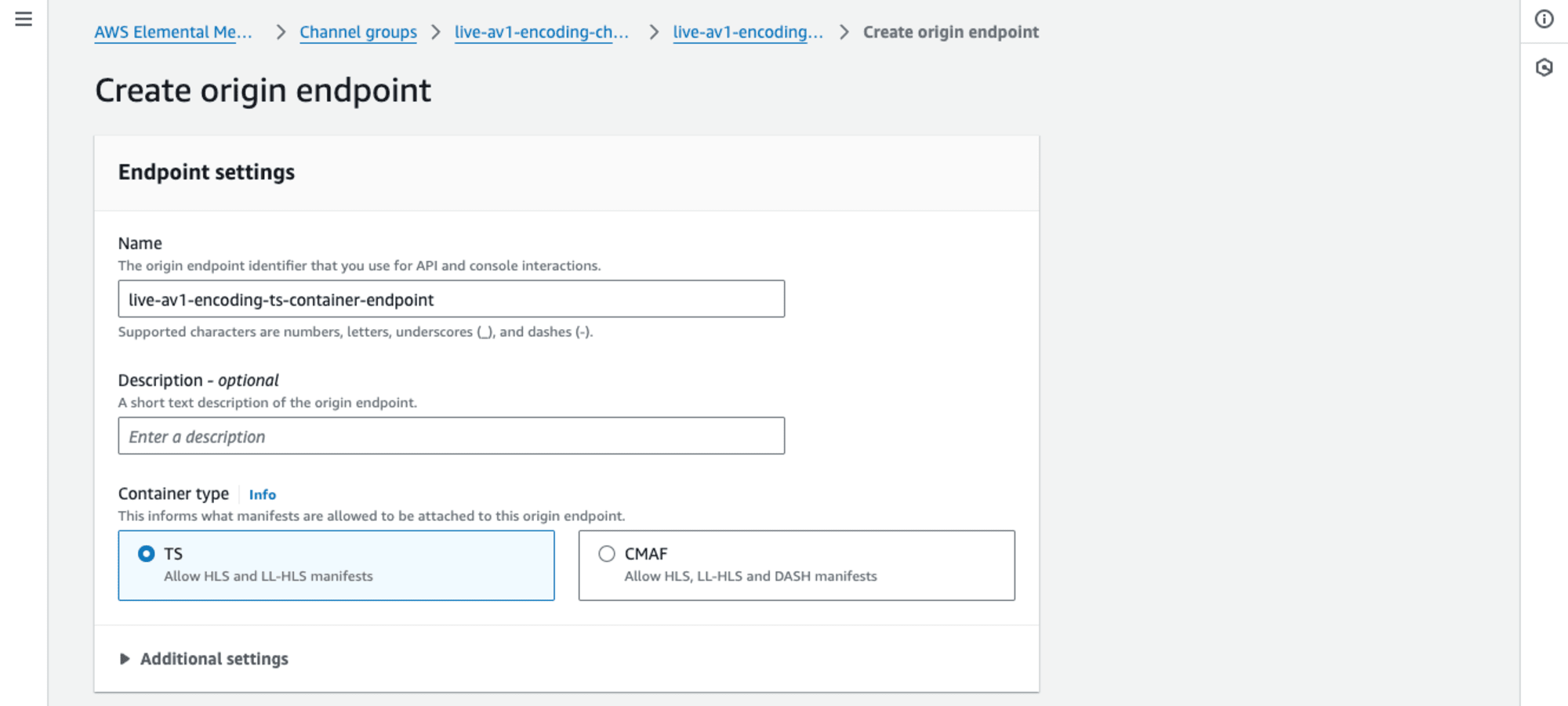
作成したChannelの[Create endpoint]ボタンからOrigin endpointを作成します。Nameと必要に応じてDescriptionを設定します。ここで、 Container typeはCMAFを選択します。 (後述しますが、Container typeでTSを選択、HLS manifestを使用した場合はVideoがプレイリストに含まれないという結果となりました。)Segment settingとEncryptionはデフォルトのまま進めます。

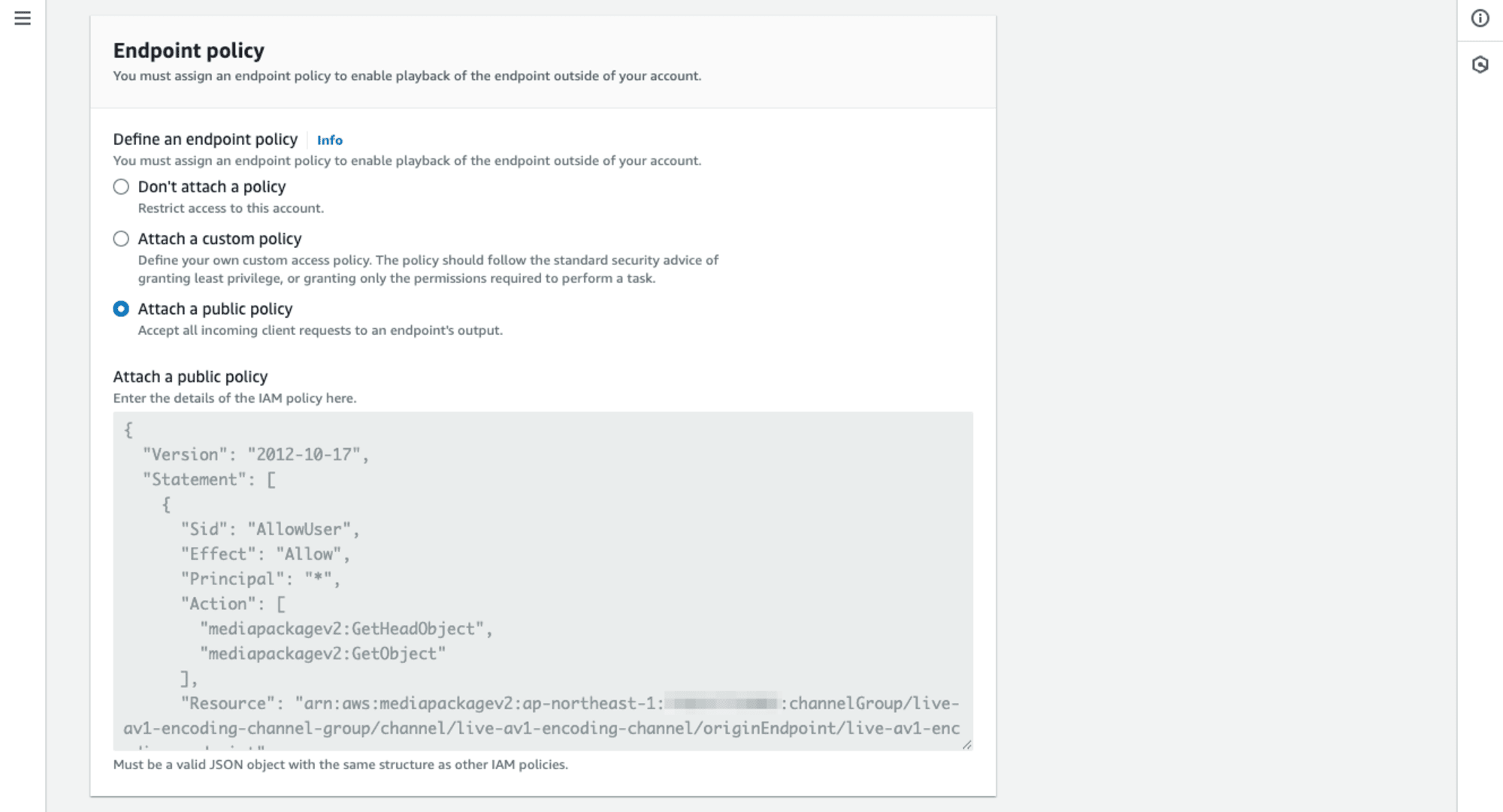
Endpoint policyについて、今回は検証目的としてCloudFront(CDN)は使用せず、またEndpointのアクセス制限も行わないこととするため、Attach a public policyを選択しました。用途に合わせて適切なものを選択しましょう。

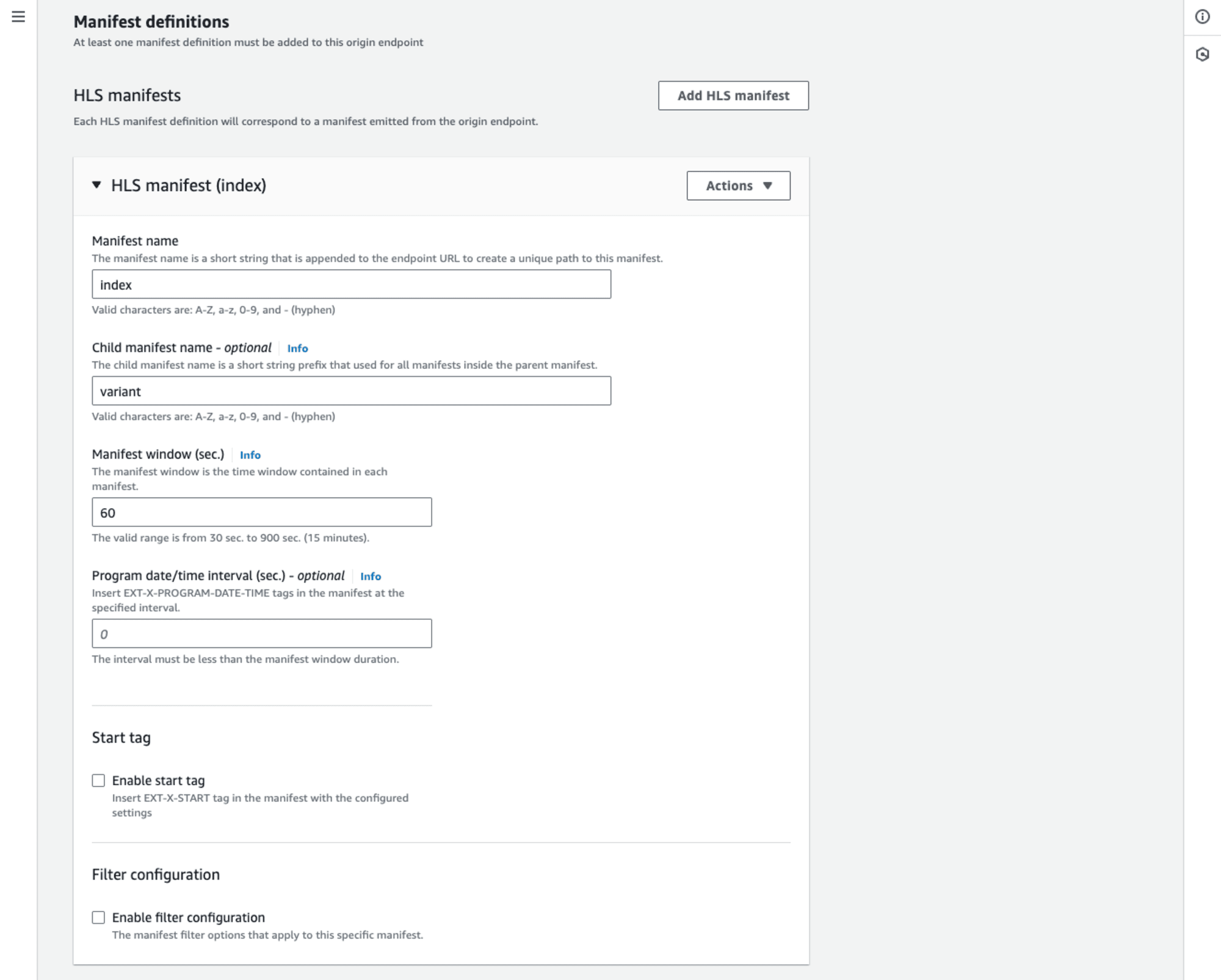
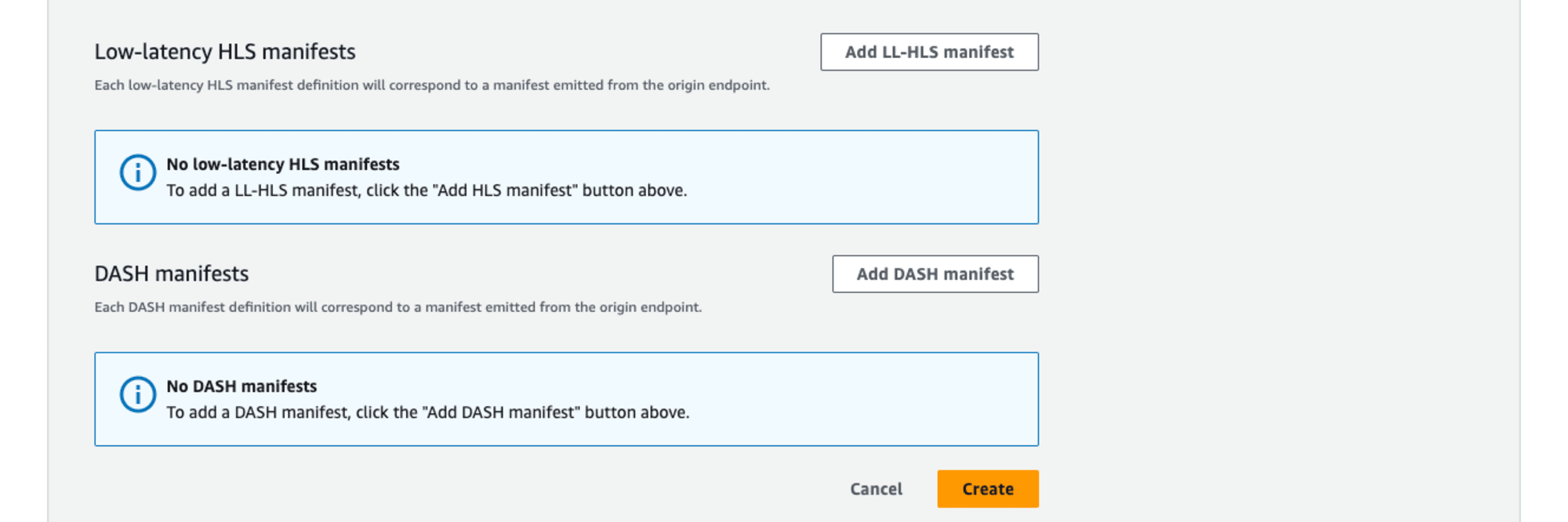
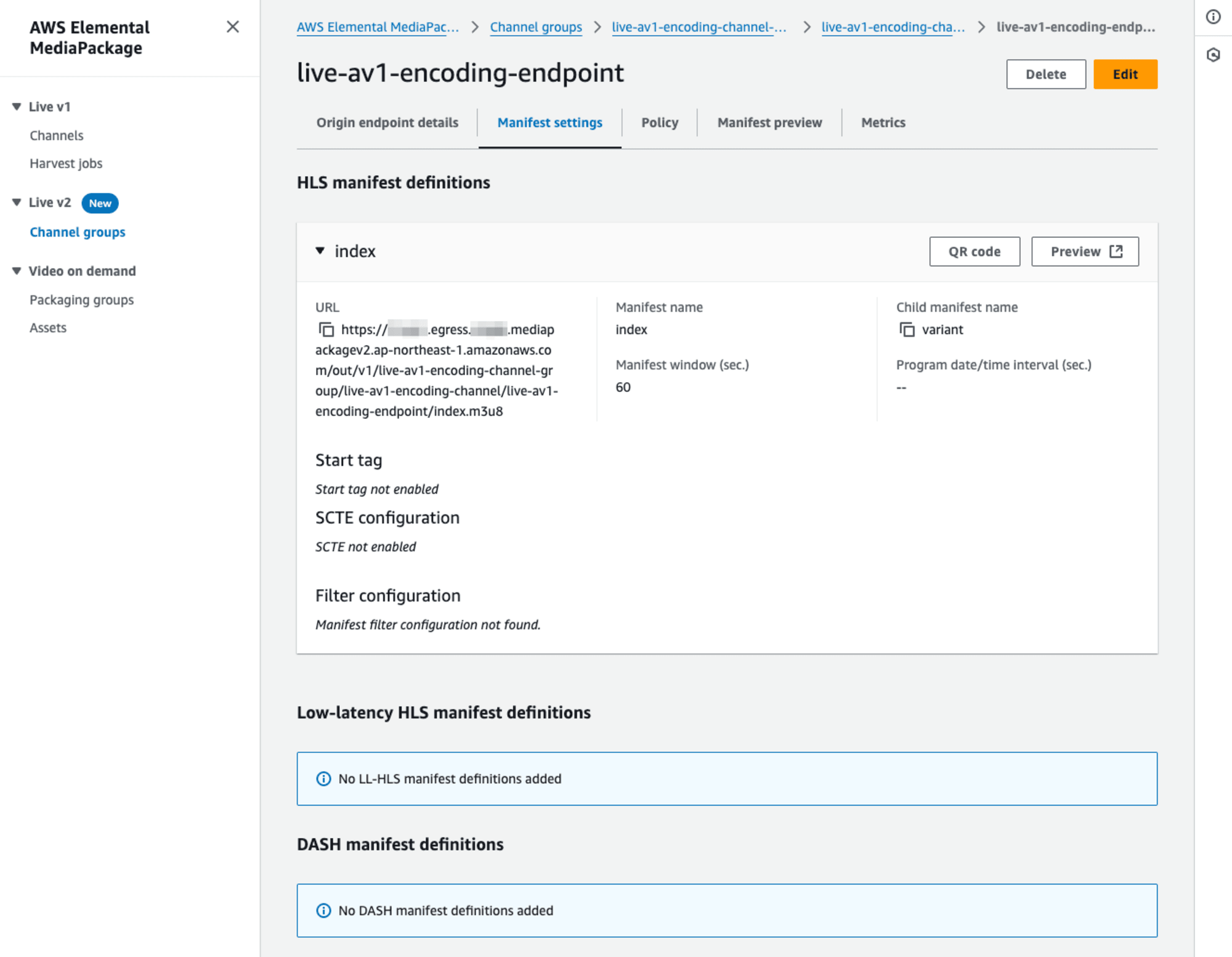
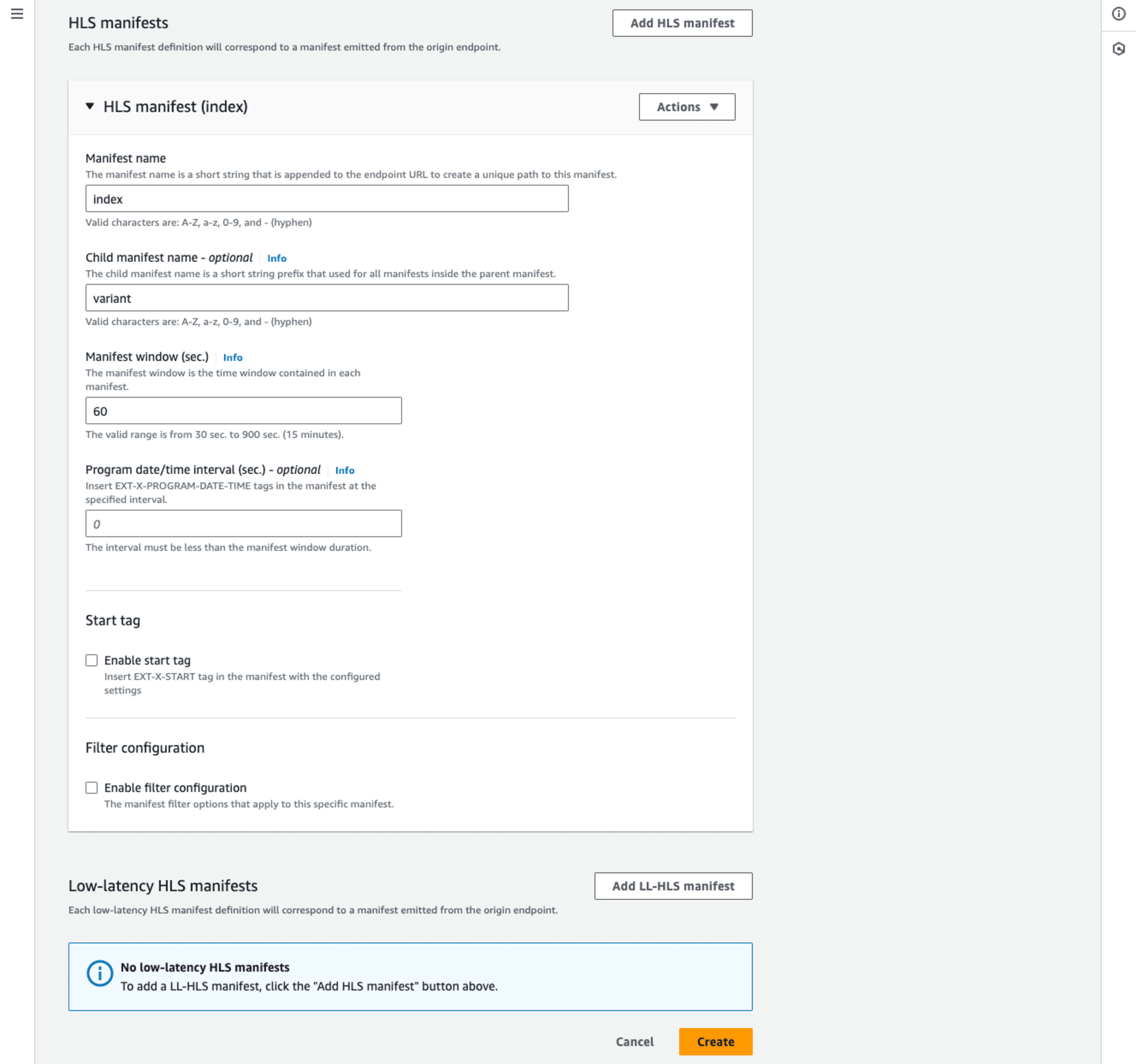
Manifest definitionsではHLS manifestを追加します。Manifest nameとChild manifest nameを適切に設定、その他の項目はデフォルト値としました。[Create]ボタンでOrigin endpointを作成します。


MediaLiveリソースの作成
続いてはMediaLiveリソースの作成です。MediaLiveについても基本的には、参考にするブログエントリの「CMAF IngestなOutputのMediaLiveリソースの作成」の設定を踏襲します。ただしCodecsの指定がAV1となる点が大きな違いですね。
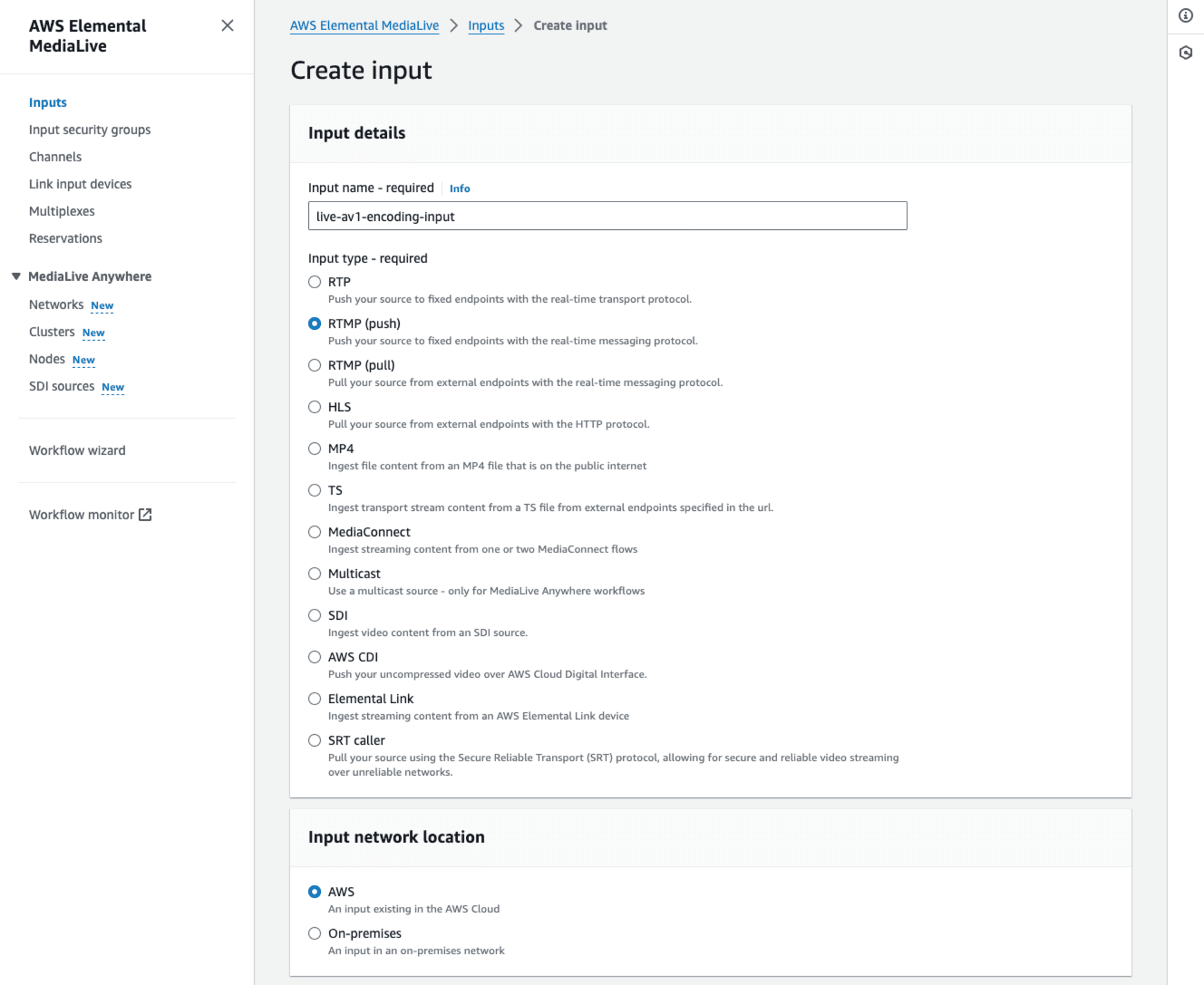
Inputについては通常と変わりありません。今回はRTMP (push)のInput typeで作成しました。Input classはSINGLE_INPUTとしています。


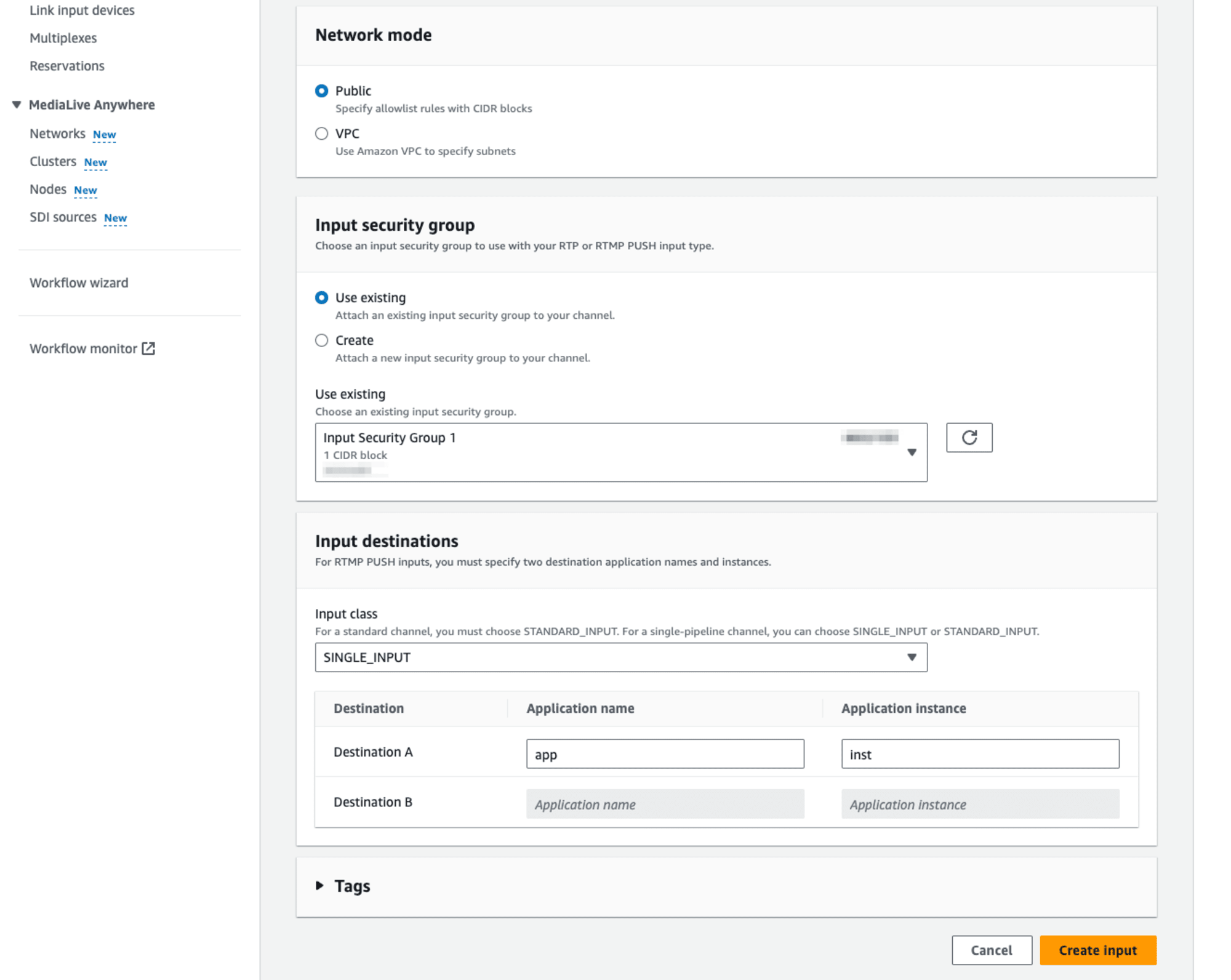
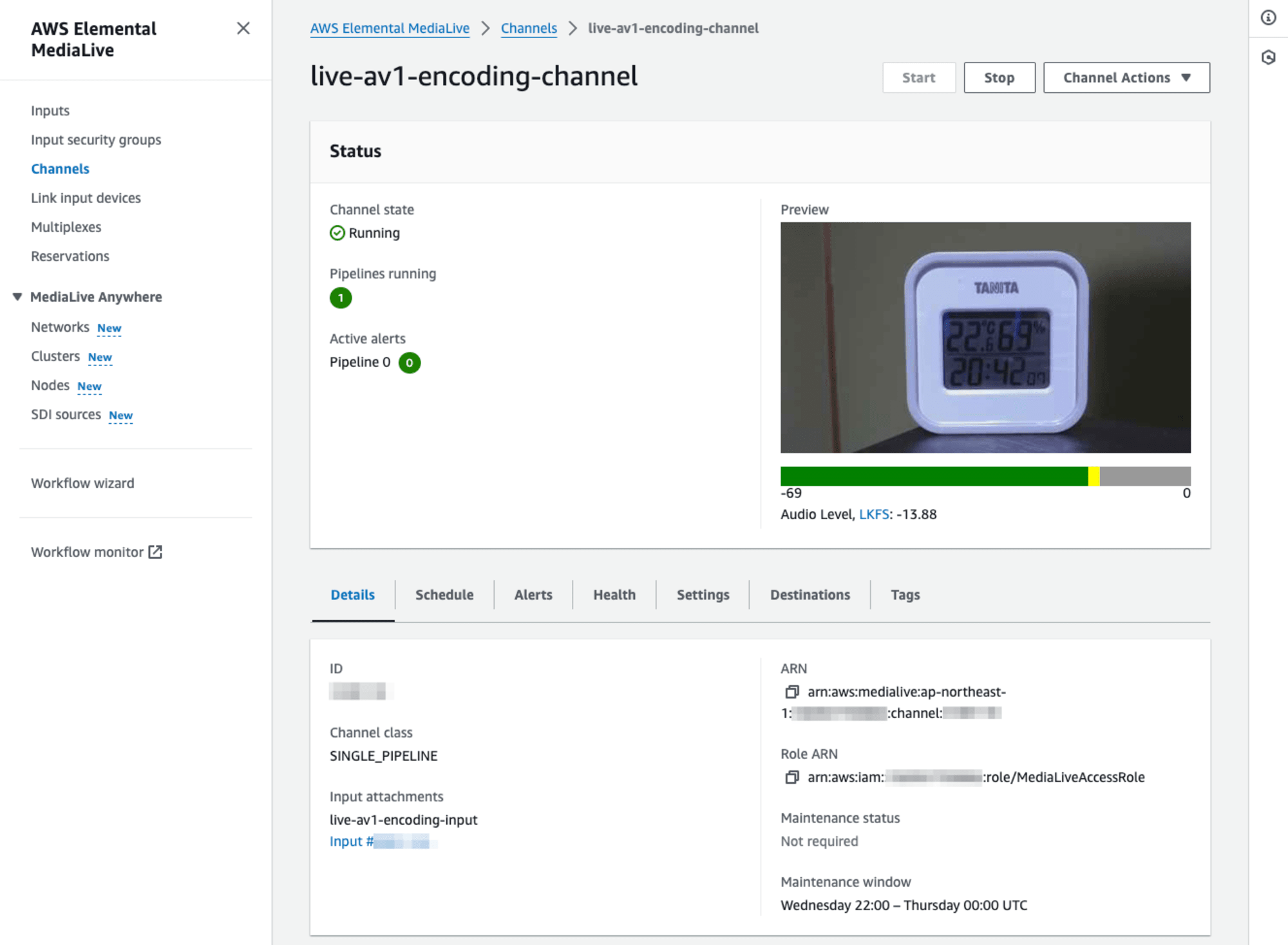
Channelの作成について、Channel and input detailsやGeneral settings、そしてInput attachmentsの設定については通常と特に変わりありませんので設定内容については割愛します。(なおInputと同様、Channel classはSINGLE_PIPELINEを選択しています。)
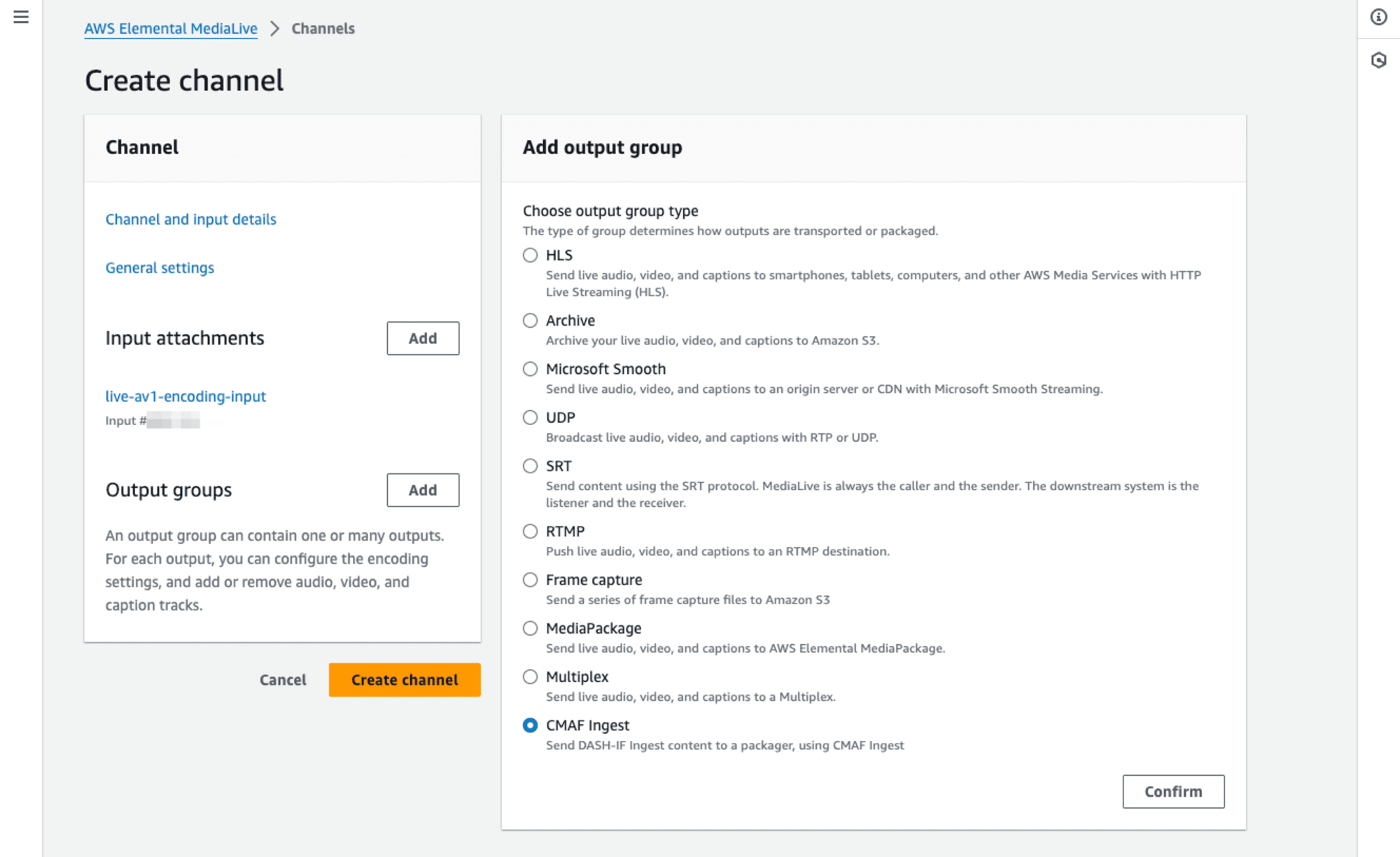
Output gropusではCMAF Ingestを選択します。これは、MediaLive User GuideのSupported codecs by output typeの項目に記載がある通り、現在AV1 codecsをサポートしているのがCMAF Ingest Container (output group)のみとなるためです。

CMAF Ingest Output groupの設定については、参考ブログエントリにならいます。以下のようにOutputを合計3つ準備し、2種類の解像度別のVideoとAudioを並べるかたちですね。
- CMAF Ingest outputs
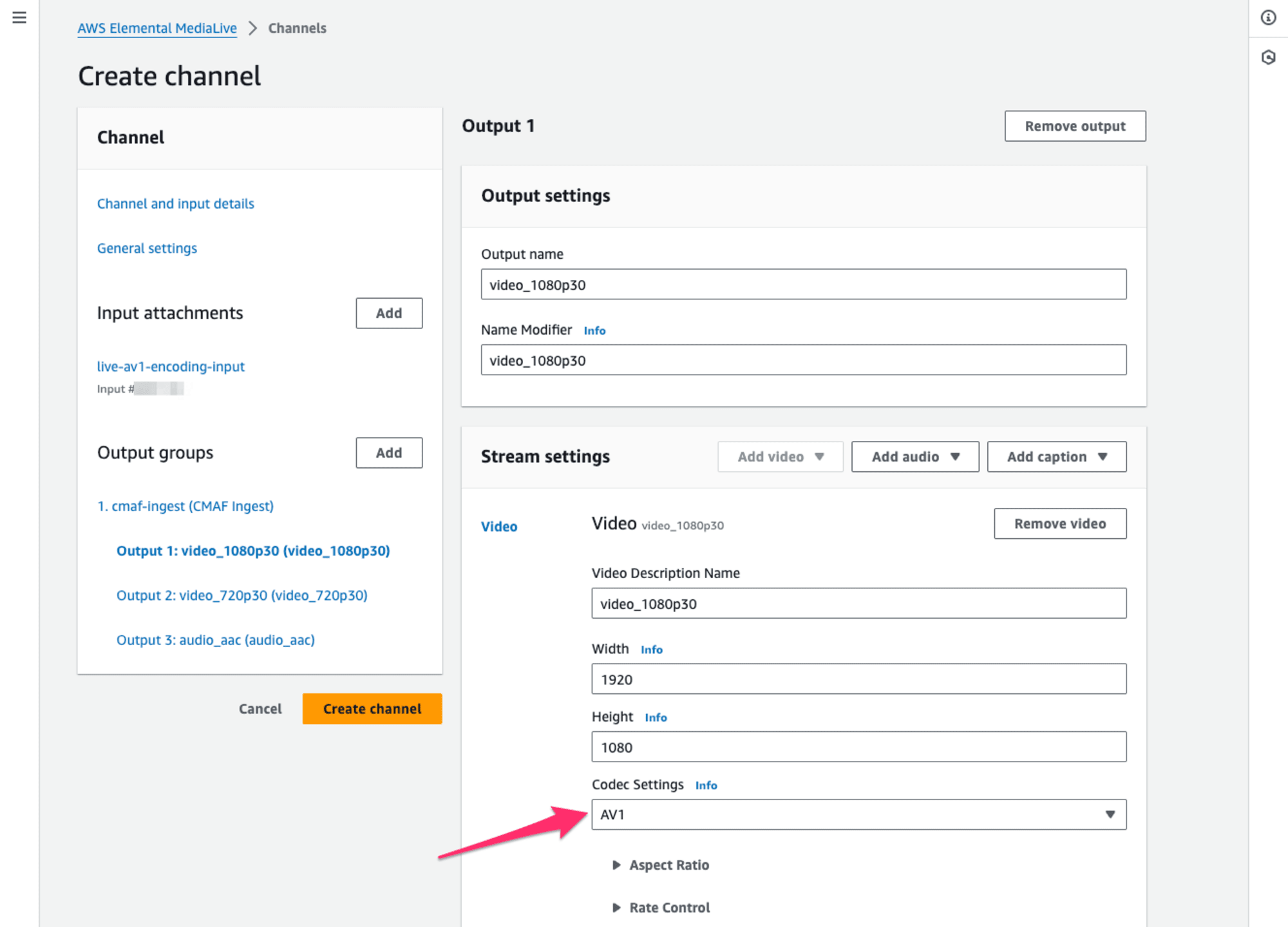
- Output 1: video_1080p30
- Video: video_1080p30
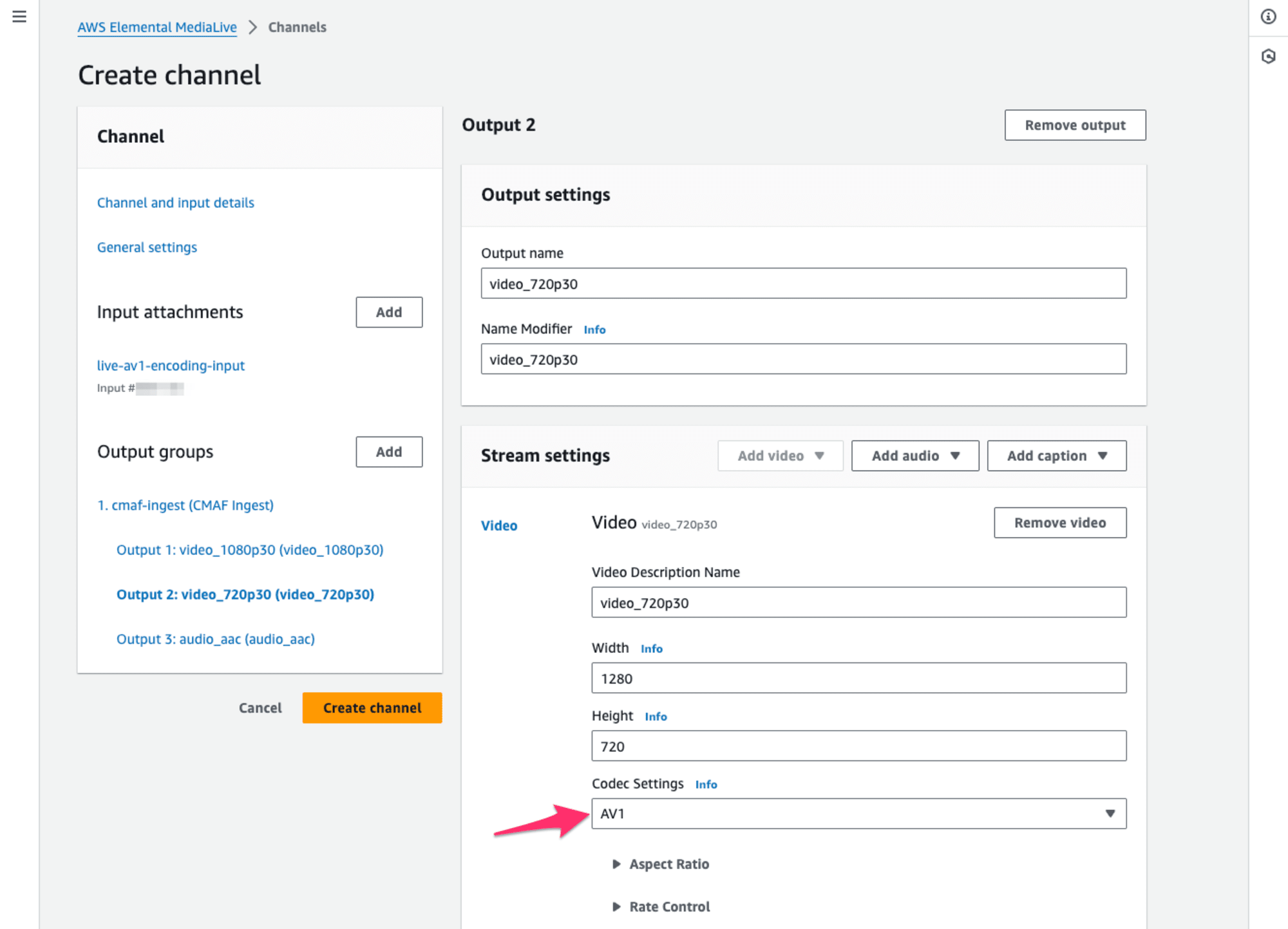
- Output 2: video_720p30
- Video: video_720p30
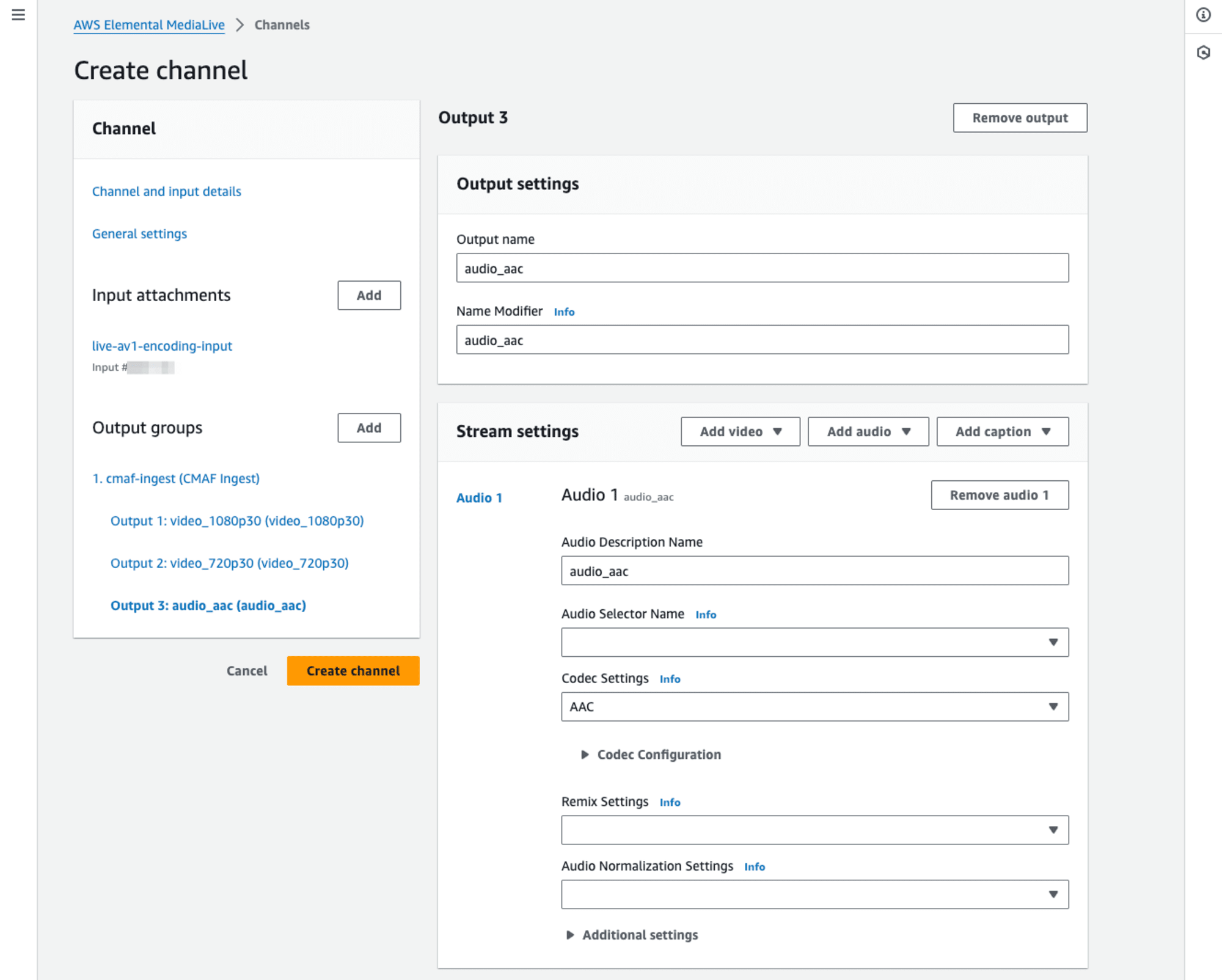
- Output 3: audio_aac
- Audio 1: audio_aac
- Output 1: video_1080p30
2種類の解像度別のVideo(Output 1: video_1080p30とOutput 2: video_720p30)では、Codec SettingsでAV1を選択します。Codec以外の設定は、先のブログエントリの設定(元をたどるとWorkflow wizardで作成したChannelを参考にしたもの)を可能な限り踏襲します。詳細については、最終的に作成したChannelについてのテンプレートファイルを添付しますので、ご確認ください。



またCMAF Ingest destination AのURL欄に、先ほど作成したMediaPackage ChannelのIngest endpoint 1のURLを指定します。CMAF Ingest setttingsのNameも適切に設定しておきました。


[Create channel]ボタンでChannelリソースを作成します。以下が作成したChannelから"Download custom template"でテンプレートファイルを取得し、リソース固有の情報を除いたものとなります。
medialive-av1-cmaf-ingest-channel-template.json
AV1コーデックのライブ配信を確認
MediaLive Channelが作成できたらStartさせ、映像を打ち上げます。今回Streaming SoftwareにはOBS Studioを使用しています。

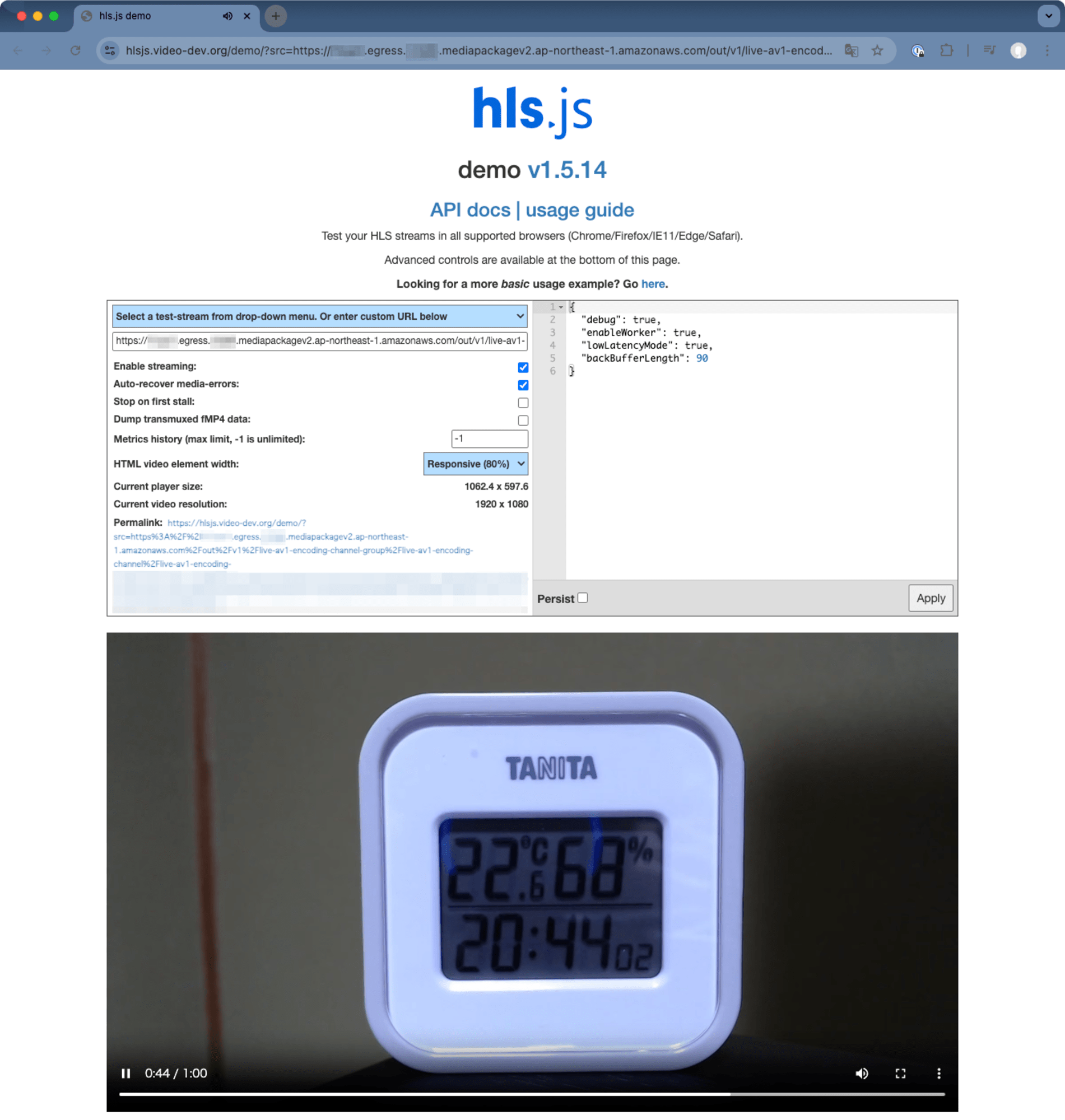
MediaPackage Origin endpointの詳細画面、Manifest settingsの項目の[Preview]ボタンからhls.js demoページでライブストリーミングを視聴してみましょう。

MediaLiveでCodecをAV1に指定した映像がライブストリーミングで視聴できました!

manifestファイルについても確認してみます。以下のように、CODECSにav01.0.08M.08という記載がありますね。(参考: Codecs in common media types - Web media technologies | MDN)
% curl https://xxxxxx.egress.xxxxxx.mediapackagev2.ap-northeast-1.amazonaws.com/out/v1/live-av1-encoding-channel-group/live-av1-encoding-channel/live-av1-encoding-endpoint/index.m3u8
#EXTM3U
#EXT-X-VERSION:6
#EXT-X-INDEPENDENT-SEGMENTS
#EXT-X-MEDIA:LANGUAGE="und",AUTOSELECT=YES,CHANNELS="2",FORCED=NO,TYPE=AUDIO,URI="variant_audio_aac.m3u8",GROUP-ID="audio_0",DEFAULT=NO,NAME="und"
#EXT-X-STREAM-INF:CODECS="mp4a.40.2,av01.0.08M.08",AVERAGE-BANDWIDTH=5000000,RESOLUTION=1920x1080,VIDEO-RANGE=SDR,FRAME-RATE=29.97,BANDWIDTH=5000000,AUDIO="audio_0"
variant_video_1080p30.m3u8
#EXT-X-STREAM-INF:CODECS="mp4a.40.2,av01.0.05M.08",AVERAGE-BANDWIDTH=2000000,RESOLUTION=1280x720,VIDEO-RANGE=SDR,FRAME-RATE=29.97,BANDWIDTH=2000000,AUDIO="audio_0"
variant_video_720p30.m3u8
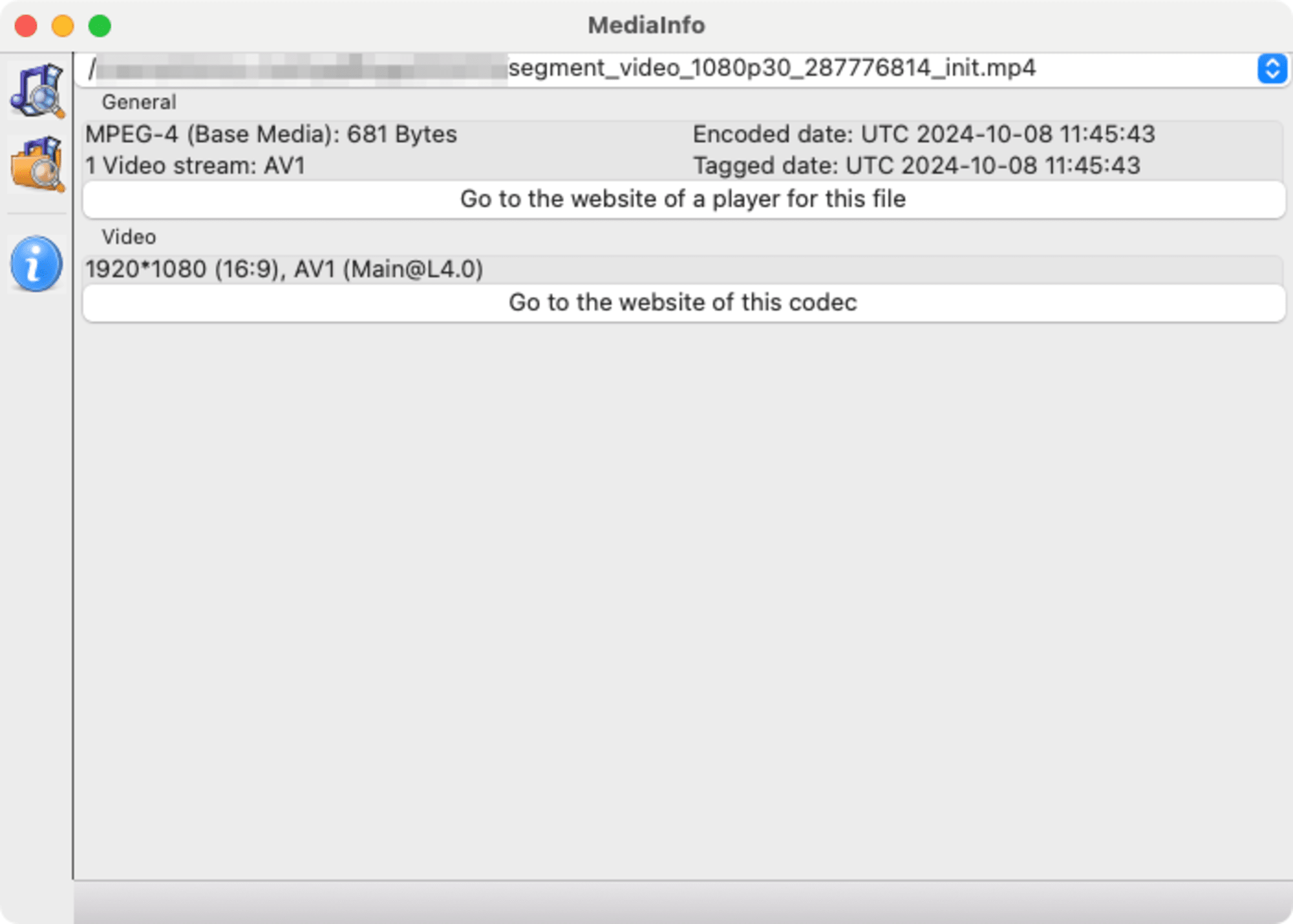
またvariant_video_1080p30.m3u8で確認できるプレイリストファイル内、EXT-X-MAPタグで指定しているファイルsegment_video_1080p30_287776814_init.mp4ファイルを取得し、MediaInfoで確認してみました。AV1の記載がありますね!
% curl https://xxxxxx.egress.xxxxxx.mediapackagev2.ap-northeast-1.amazonaws.com/out/v1/live-av1-encoding-channel-group/live-av1-encoding-channel/live-av1-encoding-endpoint/variant_video_1080p30.m3u8
#EXTM3U
#EXT-X-VERSION:6
#EXT-X-INDEPENDENT-SEGMENTS
#EXT-X-TARGETDURATION:6
#EXT-X-MEDIA-SEQUENCE:287776860
#EXT-X-DISCONTINUITY-SEQUENCE:0
#EXT-X-MAP:URI="segment_video_1080p30_287776814_init.mp4"
#EXTINF:6.006,
segment_video_1080p30_287776860.mp4
#EXTINF:6.006,
segment_video_1080p30_287776861.mp4
#EXTINF:6.006,
segment_video_1080p30_287776862.mp4
#EXTINF:6.006,
segment_video_1080p30_287776863.mp4
#EXTINF:6.006,
segment_video_1080p30_287776864.mp4
#EXTINF:6.006,
segment_video_1080p30_287776865.mp4
#EXTINF:6.006,
segment_video_1080p30_287776866.mp4
#EXTINF:6.006,
segment_video_1080p30_287776867.mp4
#EXTINF:6.006,
segment_video_1080p30_287776868.mp4
#EXTINF:6.006,
segment_video_1080p30_287776869.mp4

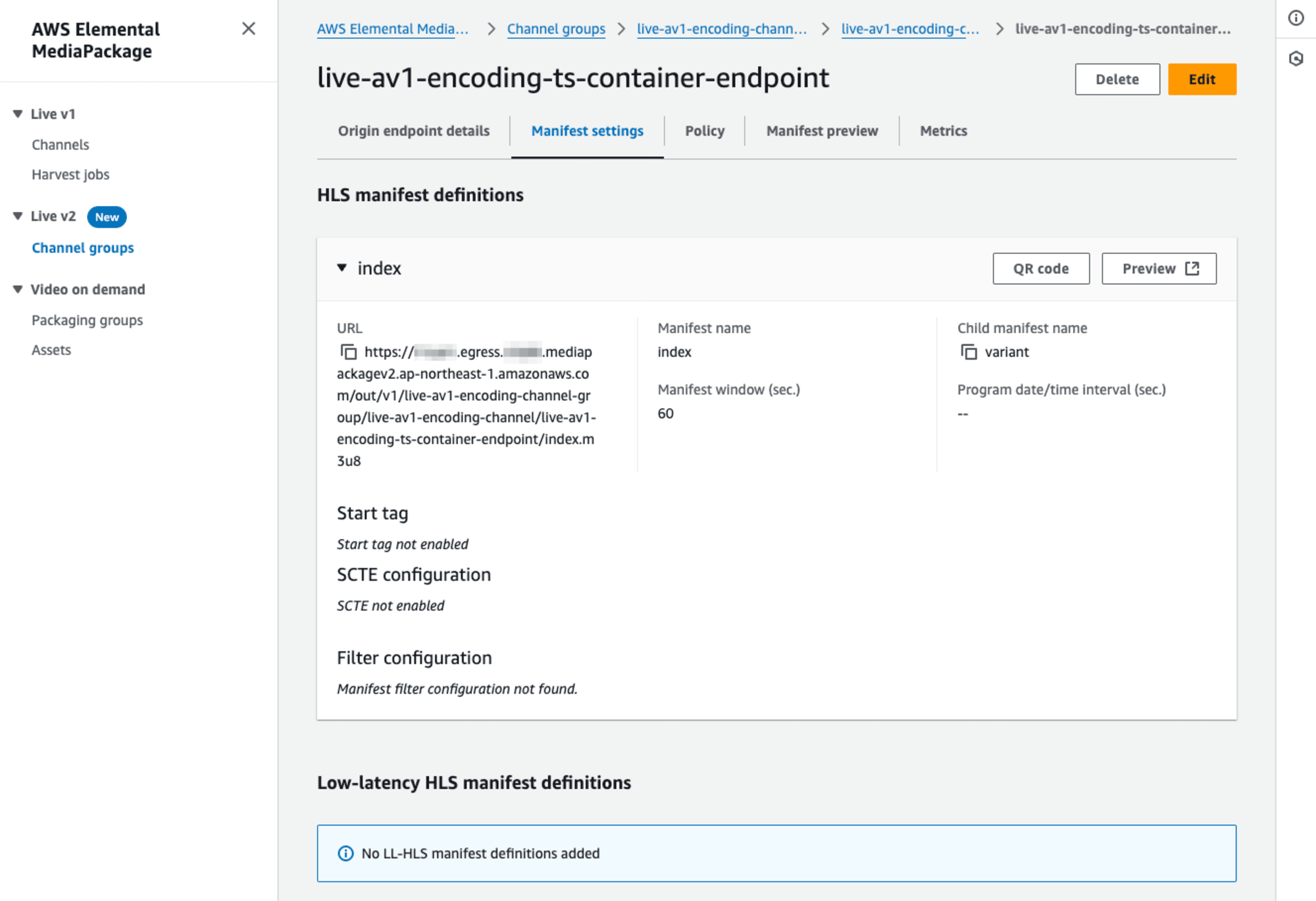
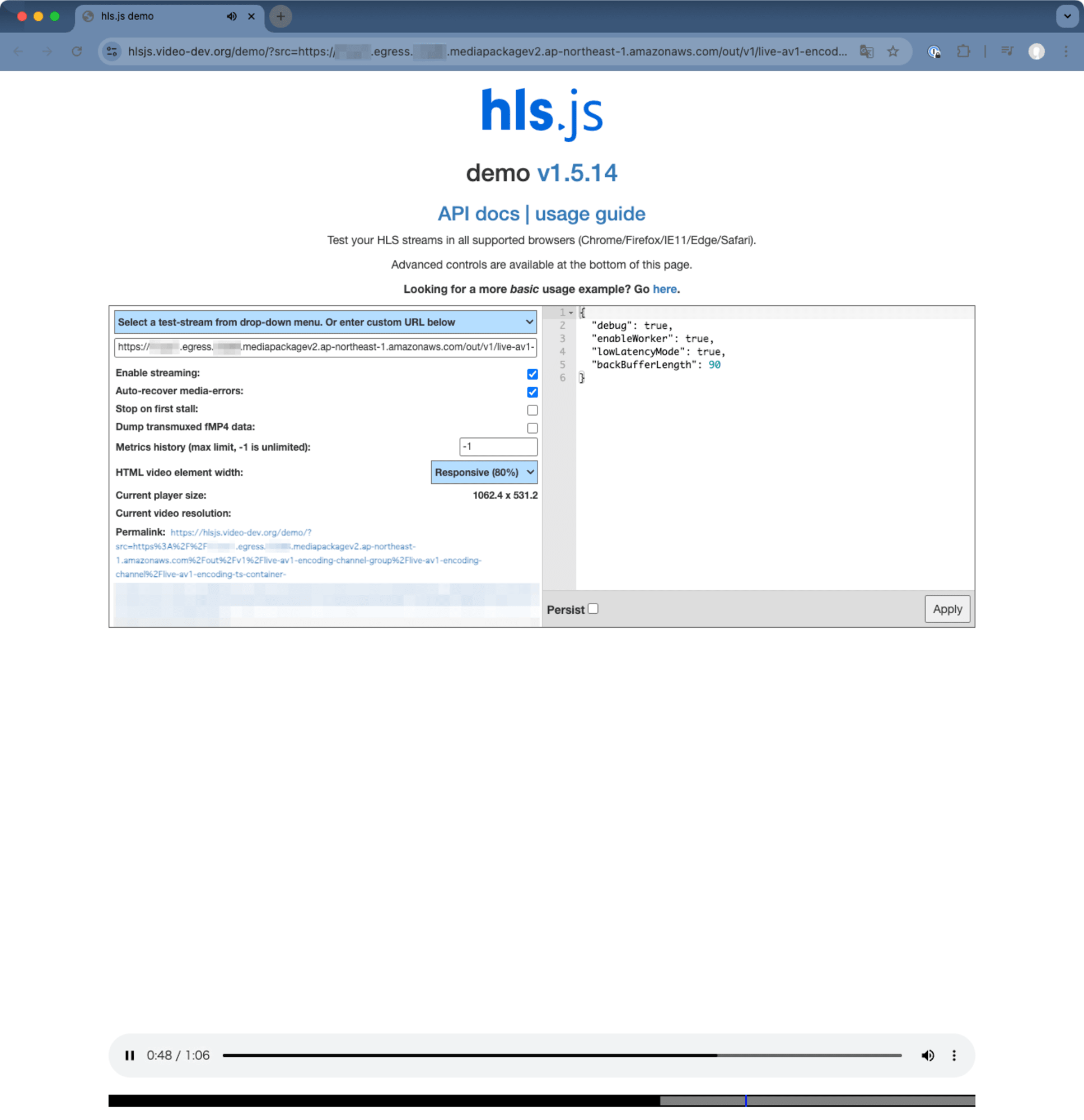
なお、MediaPackageリソース作成の際にContainer typeでCMAFを選択するように記載しました。Container typeがTSのOrigin endpointでは、以下のように[Preview]ボタンの遷移先、hls.js demoページで映像の視聴ができませんでした。




manifestファイルを確認したところ、audioのみの構成となっていました。ドキュメントなどで確認したわけではなく推測となりますが、Container type TSではAV1コーデックに対応しておらず、音声のみとなってしまうのかと思います。
% curl https://xxxxxx.egress.xxxxxx.mediapackagev2.ap-northeast-1.amazonaws.com/out/v1/live-av1-encoding-channel-group/live-av1-encoding-channel/live-av1-encoding-ts-container-endpoint/index.m3u8
#EXTM3U
#EXT-X-VERSION:3
#EXT-X-INDEPENDENT-SEGMENTS
#EXT-X-STREAM-INF:CODECS="mp4a.40.2",AVERAGE-BANDWIDTH=120000,BANDWIDTH=120000
variant_audio_aac.m3u8
MediaLiveのAV1 outputsの料金について
MediaLiveとMediaPackageをCMAF Ingestで連携させ、MediaLiveのOutputでAV1 Codecを設定することで、AV1コーデックを用いたライブ配信ができました。ここではAV1なライブ配信を行う際の料金面での注意事項についてまとめます。
AWS for M&E Blogのエントリにも記載があるように、AV1を使うことでCDNの転送量が下がりコストメリットを享受できることが期待されます。しかし一般的に、AVCなどのコーデックよりAV1のほうが計算量などが多いことから、エンコーディング自体の料金が高くなることが多いです。例えば以前からAV1に対応していたMediaConvertでも、AVCやHEVCなどとくらべてAV1の正規化乗数は高い値に設定されています。(正規化乗数はMediaConvertで新たに導入されたNormalized minutesという考え方に基づく料金の計算方法です。)
さて、今回のアップデートでAV1エンコーディングに対応したMediaLiveの料金についても確認してみましょう。MediaLiveのPricingのページ、On-demandのoutputsのリンクを参照します。(余談ですが、MediaLiveのPricingページも、EC2 Pricingページのような最近のデザインに更新されましたね。)
引用元: Live Video Encoding – AWS Elemental MediaLive Pricing – AWS
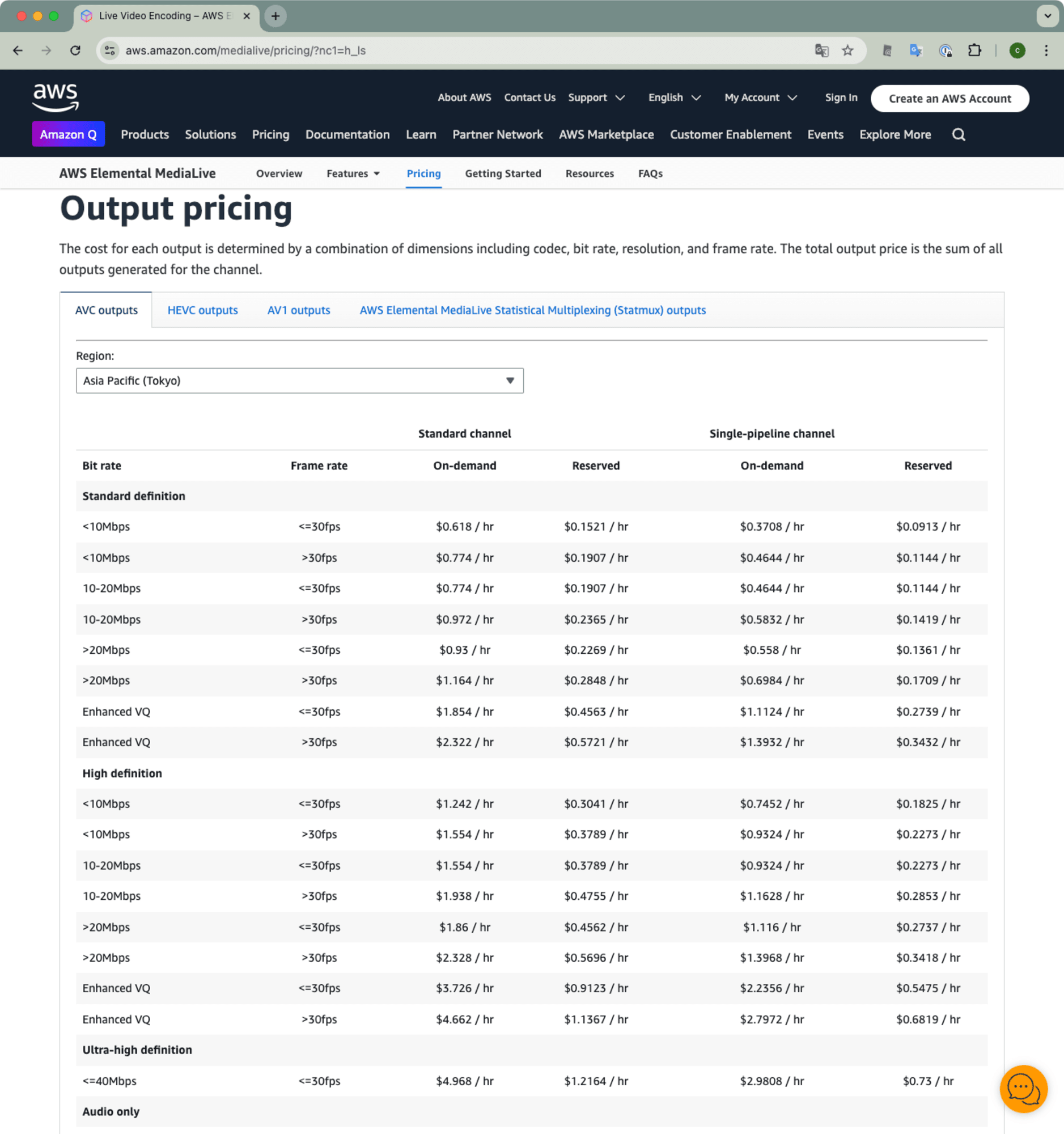
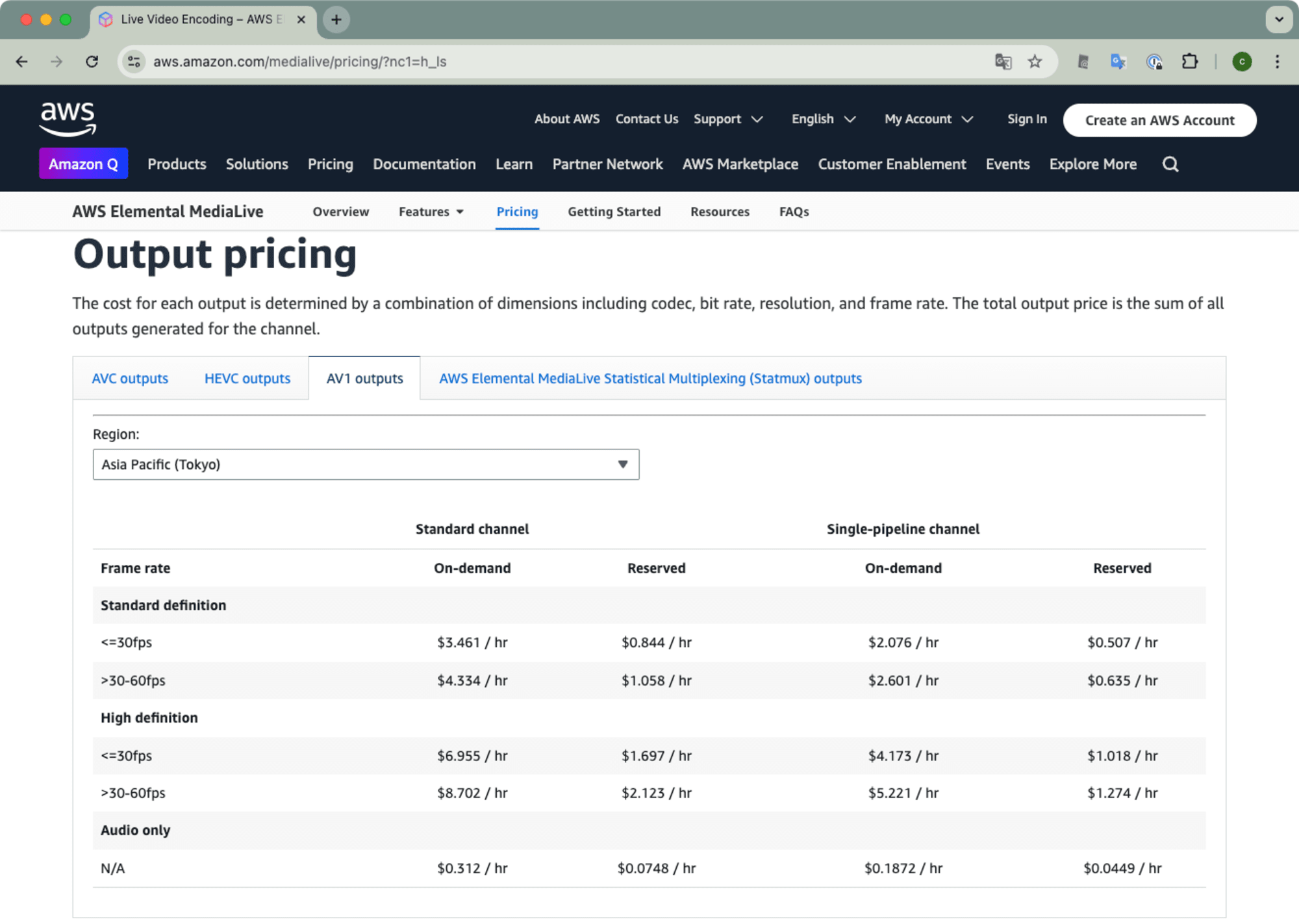
料金は東京リージョンのものを掲示します。またAVC outputsと比較しました。AVC outputsが、例えばHD/10Mbps以下/30fps以下/Single-pipeline channelで$1.242 / hrという料金です。対してAV1 outputsではHD/30fps以下/Single-pipeline channelで$4.173 / hrという料金です。おおよそ3倍ちょっとの料金差がありますね。 AV1の利用、データ転送量などが抑えられる代わりにAVCなど他コーデックと比べてOutput料金は割高になる、という点は認識しておきましょう。
引用元: Live Video Encoding – AWS Elemental MediaLive Pricing – AWS
引用元: Live Video Encoding – AWS Elemental MediaLive Pricing – AWS
なおMediaPackageについては、コーデックにかかわらずIngestならびにPackagingのデータ量によって料金が決まる認識です。AV1コーデックの利用でデータ量が削減できる場合は料金が安価になることが期待できるかと思います。
まとめ
AWS Media Servicesでライブ配信向けAV1エンコーディングをサポートしたアップデートについてお届けしました。またMediaLiveとMediaPackageを用いてAV1なライブ配信を実際にやってみました。MediaPackageはv2を使用し、MediaLiveとMediaPackageをCMAF Ingestで連携します。MediaPackageのOrigin endpointでContainer typeでCMAFを選択することもポイントです。MediaLiveのOutputではCodecにAV1を指定します。
個人的にMediaConvertのAV1対応のころ(2020年3月)は再生環境もまだあまり整っておらず、実際のAV1の普及には時間がかかりそうかな、という印象をもっていました。4年経った2024年の状況ですが、例えばiPhoneは昨年2023年発売のiPhone 15 ProでハードウェアによるAV1デコードに対応しました。具体的には、Apple A17 ProにAV1デコーダーが搭載されたかたちですね。[1] 同世代のSoCであるApple M3もAV1デコードに対応しています。[2] スマホやパソコンでハードウェアによるAV1デコードがサポートされたことにより、ぐっとAV1が身近になっているのではないでしょうか。そんな中でのAWS Media Servicesのライブ配信向けAV1のサポート、嬉しいですよね。本エントリでは試していませんが、広告挿入で利用できるMediaTailorもAV1に対応しているとのことです。こちらも別途、試してみたいと思います。