
BootstrapのCSSを簡単にいい感じにカスタマイズできる厳選サービス2+1つ紹介
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
Bootstrapいいよね
Bootstrapです。大人気の見た目系フレームワークですね。いろんなサイトで見かけます。
自分もそうなのですが、エンジニアでコードは書くけどデザインの事はよく知らない。だけど「使いやすくて、いい感じにしたい」という欲求を満たしてくれてます。ただ、デフォルトは見やすいんだけど、ちょっとカスタマイズしたいなとか、色指定があった場合など困りますね。例えばありそうなのが「コンテンツ管理画面を作りたい、デザインは特にこだわらない、けど使いやすいのがいいな。」とかさらに「イメージカラーが青だからそれベースで」とか。
そんなあなたにぴったりな厳選ツールを紹介しちゃいまっくすぅ〜!
Lavish 〜 画像から配色を生成してくれます 〜
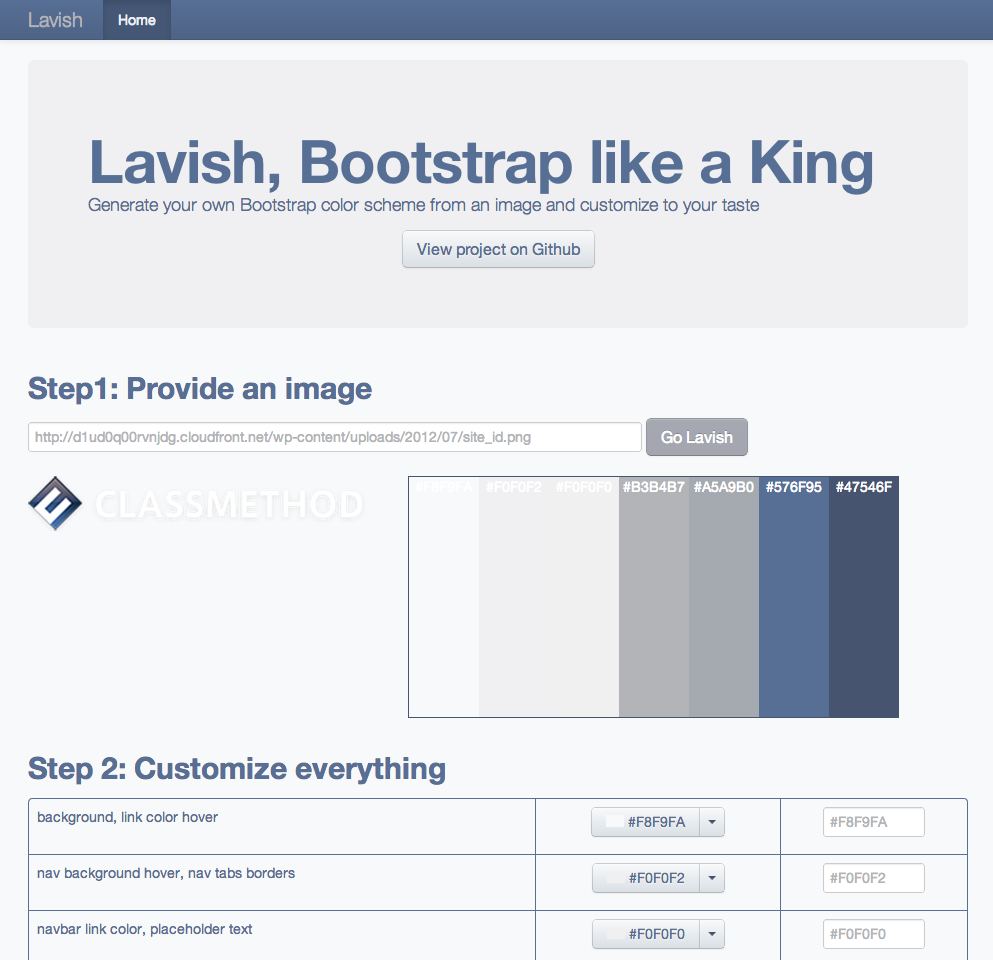
このサービスは画像を解析してBootstrapの配色を捻り出します。
何処かの企業向けに作る場合に企業のロゴなどから配色してみるといい感じになりそうです。色数が少ない場合は企業のWebサイトをキャプチャして作るとかいい感じと思います。ただ、画像はURL指定なので一時的にでも何処かに公開する事が必要です。
使い方は画像のURLを入力してボタンを押します。7色吐き出されて適当なテーマが作成されるので、必要に応じて色の入れ替えをします。最後にBootstrap用のCSSとLESSが出力されるので、コピーして自分のサイトのbootstrap.cssとして差し替えて使用します。
試しにClassMethodのロゴを素材にしてみました。

なかなかすっきりしてイイ感じです。ちなみに7色抽出されていますが、素材が7色に満たない場合はある色を配合して7色分作ってくれる親切設計。すごい、便利。
PaintStrap 〜 デザイナ御用達のサービスから配色を拝借します 〜
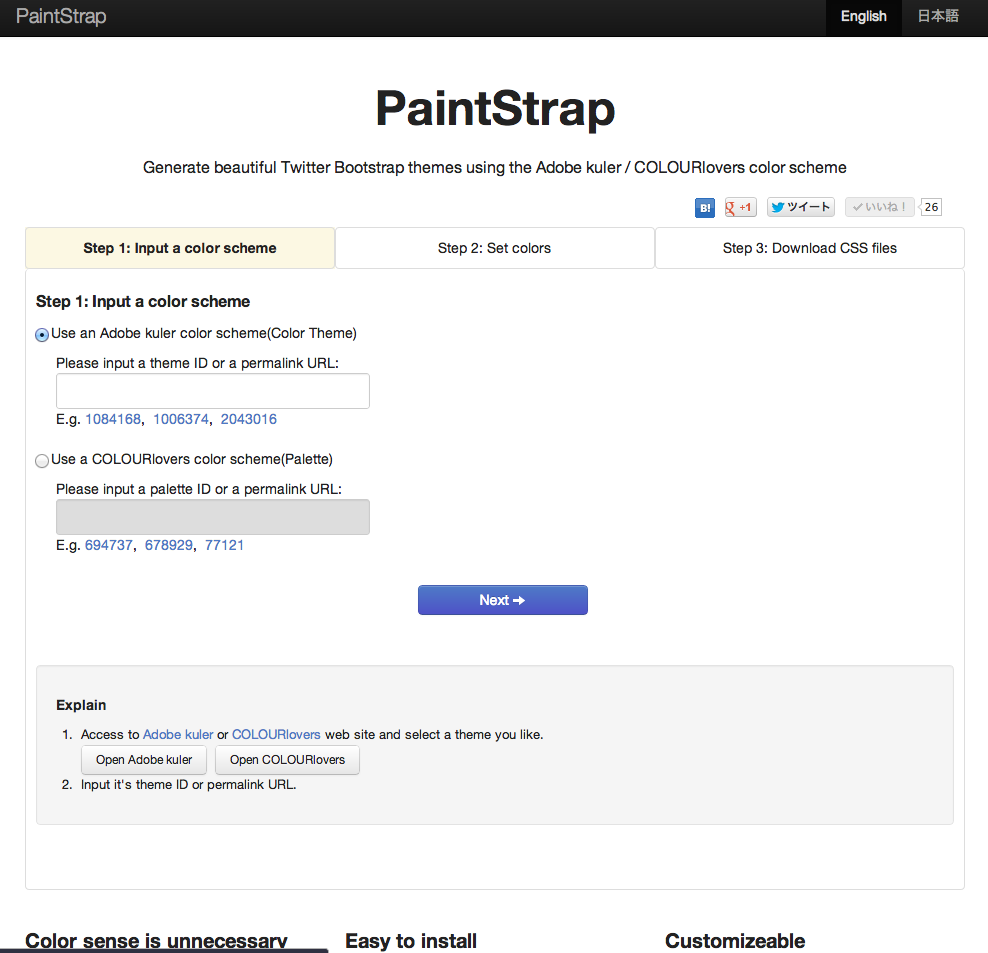
下の2つの配色サービスから配色パターンを選択できます。どちらも弊社デザイナも参考にしているイケてるサービスのようです。これらサービスの配色パターンのIDからBootstrapのテーマを生成します。
好きな色や、クライアントに指定された色からBootstrapのテーマを作る場合に使えそうです。
使い方はAdobe kulerやCOLORloversの配色パターンIDを指定します。次にどこにその色を割り当てるかを設定し、最後にCSSをダウンロードして自分のサイトのBootstrap用のCSSと差し替えます。

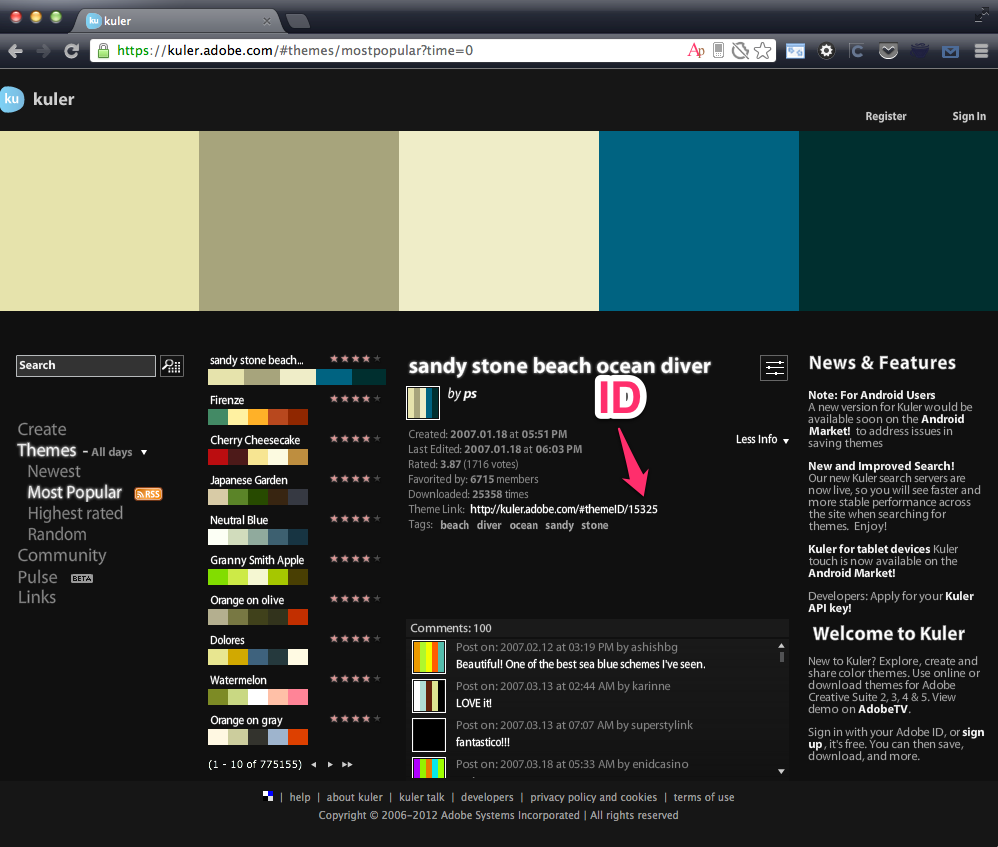
Adobe kuler
キーとなる色から配色パターン(テーマ)を自動生成したり、ランク付けしたりできます。
Highest rated あたりを頭から探していけば好みのものが見つけやすそうです。

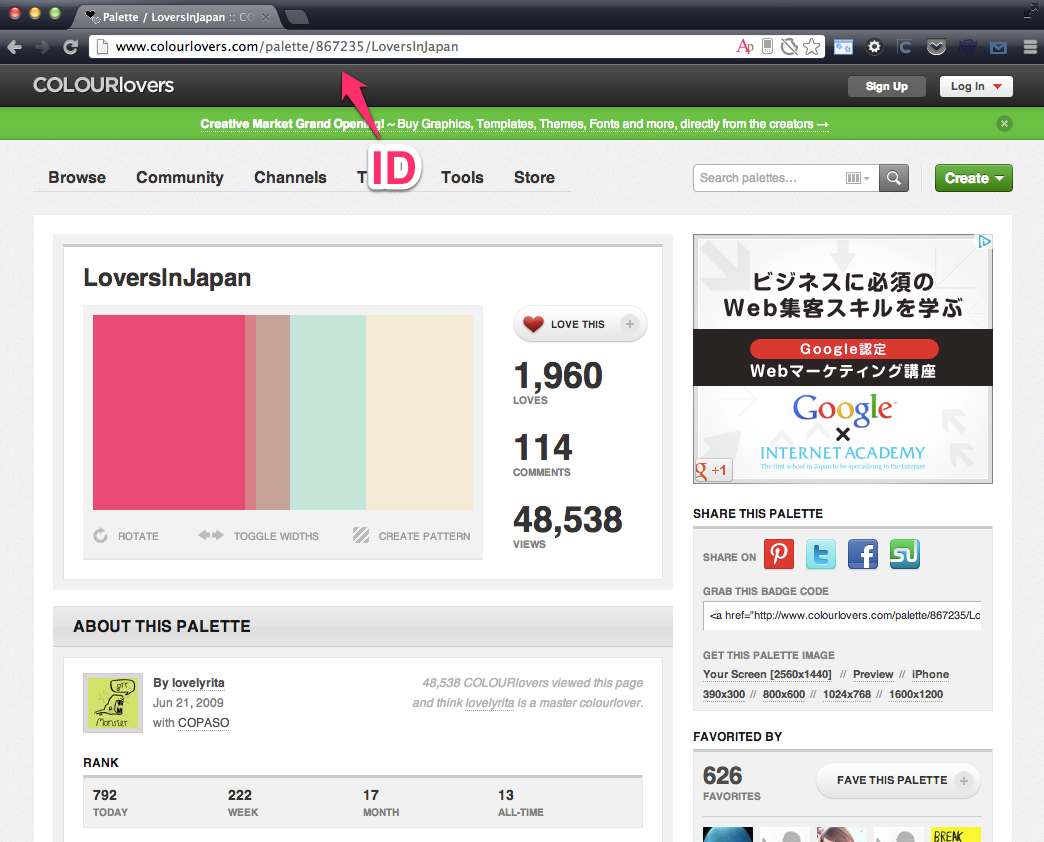
COLORlovers
これも配色とパターン、色に関するサービスです。
PALETTES、PATTERNS、COLORSがありますが、PaintStrapではPALETTESを使用します。
検索が色のHexや色相で出来たりするので、キーになる色から配色パターンをさがすのも楽です。素敵。

Bootswatch 〜 選べる完成度の高いテーマ 〜
完成されたデザインのCSSが十数種類置かれています。どれも素敵です。選んでCSSを適用するだけなので、これくらいで。
まとめ
Bootstrapはかなり便利なフレームワークです。簡単にそれっぽく使いやすいデザインでWebページが作成できます。そしてその配色パターンを簡単に変更できるこれらのサービスもまたお世話になりそうです。
特にデザイナが居ない場合などにすごく力になりそうですので、是非活用してみてください。










