
普段使っている厳選ブックマークレットを大公開
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
1. はじめに
データ事業本部の大谷(おおや)です。
この記事では、Chromeでのブックマークレットの作成方法と、私が普段の業務でヘビーユースしている4つのブックマークレットをご紹介していきます!
2. ブックマークレットとは
ブックマークレットとは、ウェブブラウザ上のブックマークなどから起動し、任意の処理を行うための簡易的なプログラムを指します。
3. ブックマークレットの作成方法
各種テキストエディタでブックマークレットで行いたい内容を JavaScript で記述します
3.1. ソースのコンパイル
google-closure-compilerを使用した下記コマンド実行によって、ソースをコンパイルします。
コンパイルすることで、ファイルサイズを小さくし、メンテナンスがしやすい形にしておきます。
npx google-closure-compiler \
--js=<入力ファイルパス>> \
--js_output_file=<出力ファイルパス>
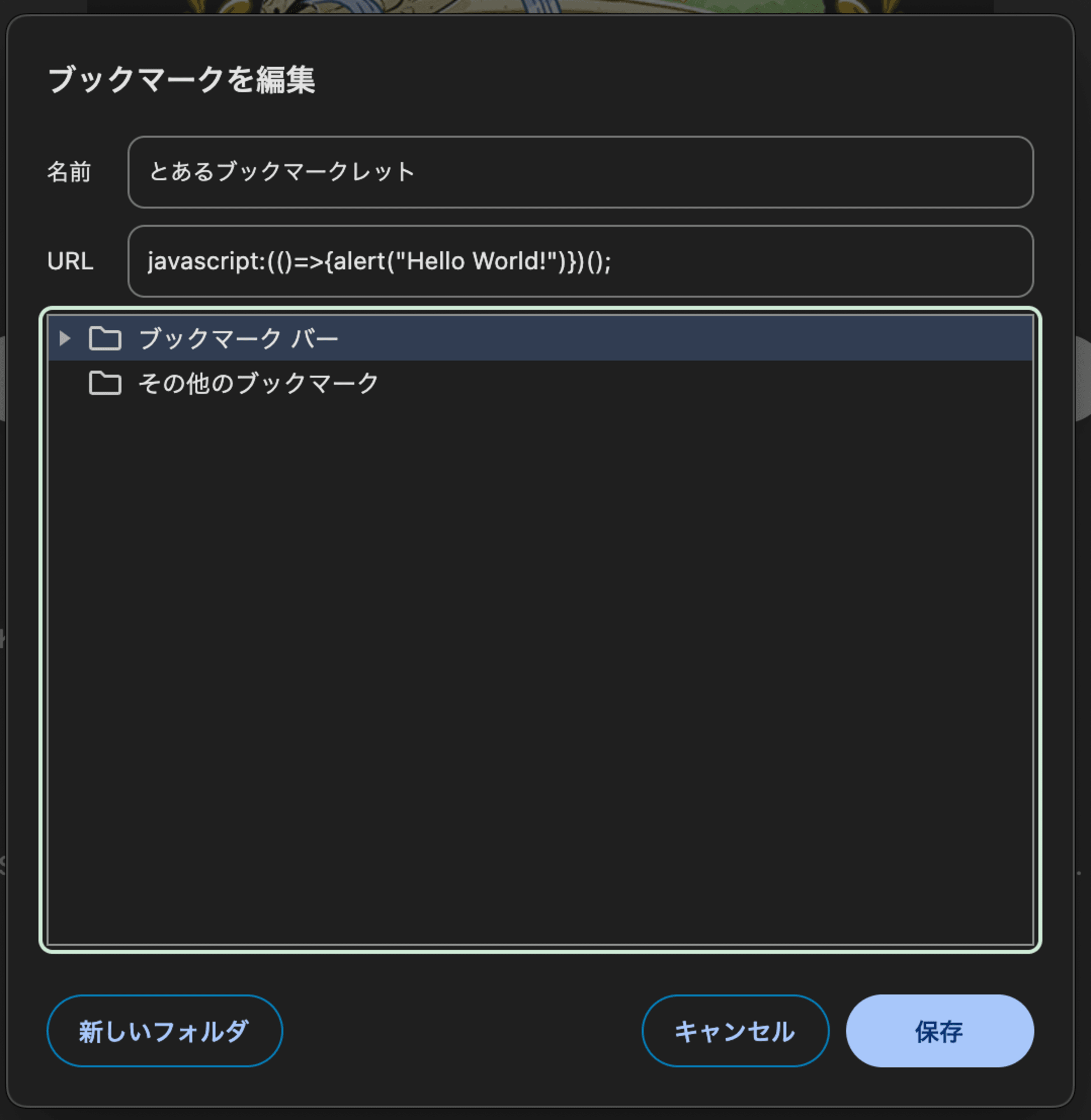
3.2. ブックマークへの登録
コンパイル結果をChromeのブックマークに登録します。

4. 私の推しブックマークレット4選
前提として、Chrome ブラウザで動作させることだけを想定して作成しています。
本来は他のブラウザでも動くように互換性を持たせたいところですが、一部対応していない箇所があります。
他のブラウザでも使用したい場合は、適宜修正していただければと思います。
4.1. Backlog チケットリンクのコピー
こちらは、下記のブログでも紹介されている拡張機能と同様の内容で、チケット番号 | チケット名となるハイパーテキストをクリップボードに保存するためのブックマークレットです!
コンパイル前のソース
javascript: (() => {
// 現在のページURLを取得する
const url = window.location.href;
// チケット番号とタイトルを取得する
const ticket_key = document.querySelector(".ticket__key-number").innerText;
const subject = document.querySelector(".title-group__title-text").innerText;
// HTMLのリンク要素を作成する
const htmlLink = `<a href="${url}">${ticket_key} </a>${subject}`;
// 作成した内容をハイパーテキストとしてクリップボードに保存する
navigator.clipboard.write([
new window.ClipboardItem({
"text/html": new Blob([htmlLink], { type: "text/html" }),
"text/plain": new Blob([htmlLink], { type: "text/plain" }),
}),
]);
})();
javascript:(()=>{var a=window.location.href;const b=document.querySelector(".ticket__key-number").innerText,c=document.querySelector(".title-group__title-text").innerText;a=`<a href="${a}">${b} </a>${c}`;navigator.clipboard.write([new window.ClipboardItem({"text/html":new Blob([a],{type:"text/html"}),"text/plain":new Blob([a],{type:"text/plain"})})])})();
4.2. CodeCommit リポジトリ各種リンクのコピー
CodeCommit リポジトリ各種リンクということでこちらのブックマークレットは、実行するページでそれぞれ異なる内容をクリップボードに保存します
| ページ | 詳細 | リンクテキスト |
|---|---|---|
| コード | プロジェクトルート | <ブランチ(リファレンス)名> |
| ディレクトリ, ファイル(行選択なし) | <プロジェクトルートからの相対パス> | |
| ファイル(行選択あり) | L<行>-L<行> | <プロジェクトルートからの相対パス> | |
| プルリクエスト | 任意のプルリクエスト詳細ページ | <プルリクエスト番号>: <プルリクエストタイトル> |
コンパイル前のソース
javascript: (() => {
// 現在のページURLを取得する
const url = new URL(window.location.href);
// 選択中の行番号があれば取得する
const lines = ((url) => {
const lines = url.searchParams.get("lines");
return !lines
? ""
: [...new Set(lines.split("-"))].map((line) => `L${line}`).join("-") +
" | ";
})(url);
// リポジトリルートからの相対パス又はリファレンスを取得する
const pathOrReference = ((url) => {
const pattern = new URLPattern({ pathname: "*/browse{/*/--}?/*" });
return pattern.exec(url)?.pathname.groups[2] || "";
})(url);
// リンクテキストを作成する
const text =
lines + pathOrReference || document.querySelector("h1").innerText;
// HTMLのリンク要素を作成する
const htmlLink = `<a href="${url}">${text}</a>`;
// 作成した内容をハイパーテキストとしてクリップボードに保存する
navigator.clipboard.write([
new window.ClipboardItem({
"text/html": new Blob([htmlLink], { type: "text/html" }),
"text/plain": new Blob([htmlLink], { type: "text/plain" }),
}),
]);
})();
javascript:(()=>{var a=new URL(window.location.href),c=(b=>(b=b.searchParams.get("lines"))?[...(new Set(b.split("-")))].map(d=>`L${d}`).join("-")+" | ":"")(a);const e=(new URLPattern({pathname:"*/browse{/*/--}?/*"})).exec(a)?.pathname.groups[2]||"";c=c+e||document.querySelector("h1").innerText;a=`<a href="${a}">${c}</a>`;navigator.clipboard.write([new window.ClipboardItem({"text/html":new Blob([a],{type:"text/html"}),"text/plain":new Blob([a],{type:"text/plain"})})])})();
4.3. ページタイトルのハイパーリンクのコピー
このページを紹介したいという時に、URLだけだと内容が伝わりづらいです。
共有先によっては、リンクのプレビュー機能がある場合もあるため、必須な内容ではありませんが、ページタイトルのハイパーリンクだと、URLよりも文字数が少なくなる場合が多いです。
チャットなどのメッセージがすっきりするため、私はよく使用しています。
コンパイル前のソース
javascript: (() => {
const url = window.location.href;
const title = document.querySelector("title").innerText;
// HTMLのリンク要素を作成する
const htmlLink = `<a href="${url}">${title}</a>`;
// 作成した内容をハイパーテキストとしてクリップボードに保存する
navigator.clipboard.write([
new window.ClipboardItem({
"text/html": new Blob([htmlLink], { type: "text/html" }),
"text/plain": new Blob([htmlLink], { type: "text/plain" }),
}),
]);
})();
javascript:(()=>{var a=window.location.href;const b=document.querySelector("title").innerText;a=`<a href="${a}">${b}</a>`;navigator.clipboard.write([new window.ClipboardItem({"text/html":new Blob([a],{type:"text/html"}),"text/plain":new Blob([a],{type:"text/plain"})})])})();
4.4. DevelopersIO の関連ブログを Google 検索
AWS周りなどで不明な箇所や不安な箇所がある時は、社内のナレッジを確認する上でも DevelopersIO の関連ブログをよく見ています。
単純に Google 検索するよりもサイトを限定した方が調べやすいのと、デフォルトで対象期間を2年以内に設定しておくことでより最新の検索結果を確認することができるようにしています。
使い方としては、
- 検索したいキーワードがページ上にある場合は、選択をした状態でブックマークレットを押す
- ページ上にない内容で検索したい場合は、選択をせずブックマークレットを押すことでダイアログが表示されるので、こちらにキーワードを入力することでも検索可能です
コンパイル前のソース
javascript: (() => {
// 選択中の文字列またはプロンプトで入力した検索したい内容をキーワードとして取得する
const keyword =
window.getSelection().toString() ||
window.prompt("DevelopesIO で検索").toString();
// キーワードをもとに2年以内のGoogleの検索結果を表示する
window.open(
`https://www.google.com/search?q=site:dev.classmethod.jp+${keyword}&tbs=qdr:y2`
);
})();
javascript:(()=>{const a=window.getSelection().toString()||window.prompt("DevelopesIO \u3067\u691c\u7d22").toString();window.open(`https://www.google.com/search?q=site:dev.classmethod.jp+${a}&tbs=qdr:y2`)})();
5. まとめ
以上が私が普段からヘビーユースしているブックマークレットです!
簡単に業務を効率化することができる機能でもあるので、皆さんのおすすめのブックマークレットもぜひ教えていただければと思います。









