![[HTML5] CreateJS を利用した線表アプリの部品づくり ( 部品編 1/2 )](https://devio2023-media.developers.io/wp-content/uploads/2013/11/createjs.png)
[HTML5] CreateJS を利用した線表アプリの部品づくり ( 部品編 1/2 )
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
連載 URL
- CreateJS を利用した線表アプリの部品づくり ( 部品編 1/2 )
- CreateJS を利用した線表アプリの部品づくり ( 部品編 2/2 )
- CreateJS を利用した線表アプリの部品づくり ( 実装編 )
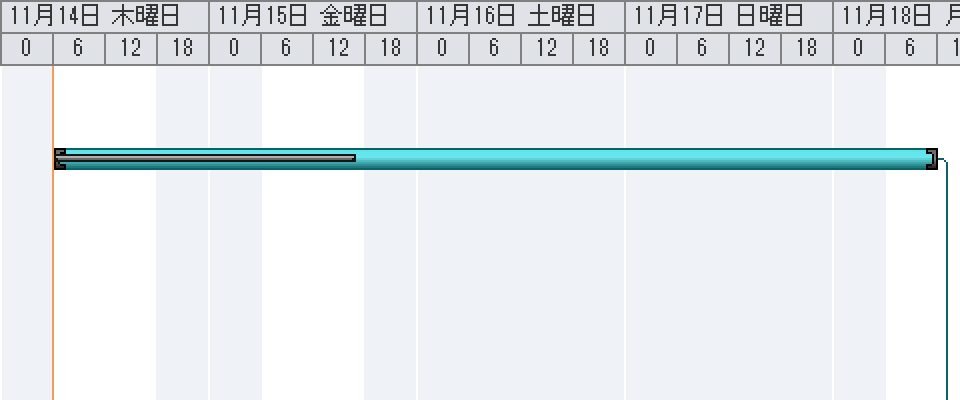
HTML5 の Canvas を用いた線表アプリを作るときに必要になるであろう、下記画像のような部品 ( タスクボタン ) の作りかたについて解説します。
環境
- CreateJS 2013.09.25 ver.
- EaselJS 0.7.0
- TweenJS 0.5.0
- MovieClip 0.7.0
- Haxe 3
CreateJS を用いたボタンづくり
CreateJS の ButtonHelper を使用することによって簡単にボタンを作成することができます。ButtonHelper は MovieClip 拡張 JS をボタンとして利用するために必要な処理をサポートしてくれるヘルパーライブラリです。
使用例
var mc = new lib.SimpleButton();//SimpleButton は MovieClip 拡張 var helper = new ButtonHelper(mc, "out", "down", false, new lib.SimpleButton(), "hit"); container.addChild(mc);
上記のとおり文法はシンプルなのですが、ButtonHelper の動作仕様に沿った MovieClip 拡張 JS は自前で用意しなければなりません。
ButtonHelper の仕様に合わせた MovieClip 拡張 JS の作成
一番シンプルな作成方法は Flash Professional CC の Toolkit for CreateJS を用いた JS 書出す方法です。
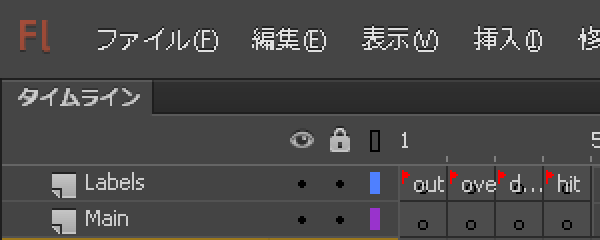
Flash Professional CC 内で、ボタンの状態を示す "out", "over", "down", "hit" というフレームラベルを保持した MovieClip オブジェクトを作成した後、Toolkit for CreateJS で書き出すことで MovieClip 拡張 JS ができあがります。
書き出された JS をそのまま利用することはできますが、不要なコードを省いた状態の MovieClip 拡張 JS (SimpleButton.js) は以下のとおりです。
SimpleButton.js
(function (lib, img, cjs) {
var p;
(lib.out = function(mode,startPosition,loop) {
this.initialize(mode,startPosition,loop,{});
//TODO:"out" の外観描画
}).prototype = p = new cjs.Container();
p.nominalBounds = new cjs.Rectangle(0, 0, 100, 100);
(lib.over = function(mode,startPosition,loop) {
this.initialize(mode,startPosition,loop,{});
//TODO:"over" の外観描画
}).prototype = p = new cjs.Container();
p.nominalBounds = new cjs.Rectangle(0, 0, 100, 100);
(lib.down = function(mode,startPosition,loop) {
this.initialize(mode,startPosition,loop,{});
//TODO:"down" の外観描画
}).prototype = p = new cjs.Container();
p.nominalBounds = new cjs.Rectangle(0, 0, 100, 100);
(lib.hit = function(mode,startPosition,loop) {
this.initialize(mode,startPosition,loop,{});
//TODO:"hit" の判定領域描画
}).prototype = p = new cjs.Container();
p.nominalBounds = new cjs.Rectangle(0, 0, 100, 100);
(lib.SimpleButton = function(mode,startPosition,loop) {
if (loop == null) { loop = false; }
this.initialize(mode,startPosition,loop,{out:0,over:1,down:2,hit:3});
this.instance = new lib.out();
this.instance_1 = new lib.over();
this.instance_2 = new lib.down();
this.instance_3 = new lib.hit();
this.timeline.addTween(
cjs.Tween
.get({})
.to({state:[{t:this.instance}]})
.to({state:[{t:this.instance_1}]},1)
.to({state:[{t:this.instance_2}]},1)
.to({state:[{t:this.instance_3}]},1)
.wait(1)
);
}).prototype = p = new cjs.MovieClip();
p.nominalBounds = new cjs.Rectangle(0, 0, 100, 100);
})(lib = lib||{}, images = images||{}, createjs = createjs||{});
var lib, images, createjs;書き出された JS の中で TweenJS が使用されていることに注意してください。
Haxe 3 で MovieClip 拡張 JS を使用できるようにするには
Haxe ユーザーは以下のような extern を用意すれば OK です。
SimpleButton.hx
package ;
import createjs.easeljs.MovieClip;
@:native("lib.SimpleButton")
extern class SimpleButton extends MovieClip {
public function new(?mode:String = INDEPENDENT, ?startPosition:Float = 0, ?loop:Bool = true, ?labels:Dynamic = null):Void;
}後半に続きます。