
Claude DesktopとPlaywright MCPを連携してみた
はじめに
データ事業本部の藤川です。
先日、Microsoft社からPlaywright MCPが発表されました。早速、Claude DesktopにPlaywright MCPを連携してみたのでご紹介します。
これまで、RPAツールを使った業務効率化により、担当者の負担が大幅に軽減されてきました。しかしながら、RPAツール自体の操作を学んだり、RPAツールに業務を覚えさせる操作が必要でした。
MCP(Model Context Protocol)というデファクトスタンダードの出現で、各種AIプロンプトと様々な拡張機能を提供できるMCPツールが連携できるようになりました。MCPツールがAIプロンプトの手となり、足となり、AIプロンプトのさらなる可能性を引き出してくれています。
今回ご紹介するPlaywright MCPはMicrosoft社がオープンソースとしてリリースしたものです。PlaywrightはSeleniumのようなオートパイロットツールやE2Eテストツールとして進化し続けています。Playwright MCPによって、各種AIプロンプトがPlaywrightを操作できるようになりました。
Playwrightは大変使いやすく改良されていますが、ある程度コードを書ける知識が必要で、非エンジニア向けではないと考えています。Playwright MCPの登場で、非エンジニアでもPlaywrightを活用できるようになり、新たな業務課題の解決を期待できます。
やってみた
導入は簡単でした。エンジニアの皆様には簡単さがお分かりいただけたでしょうか。
- Node.jsをインストール
- Playwright MCPをインストール
- Claude Desktopをインストール
- Anthropicアカウントを登録
- Claude Desktopの設定ファイルにPlaywright MCPの設定を追記
Claude Desktopの設定
非エンジニアの皆様にも伝わるよう、セットアップ手順を見ていきましょう。
Playwright MCPをセットアップ
-
Node.jsをダウンロードするページにアクセスし、Node.jsをインストールします。
brew install node npm init -y -
PlaywrightとPlaywright MCPをインストールします。npm add @playwright/mcp playwright npm install npx playwright --version -
次のコマンドを実行し、ブラウザと
Playwright Inspectorが開けば問題ありません。npx playwright open -
Claude Desktopのダウンロードページを開きます。 -
Claude Desktopをダウンロードし、インストールします。 -
インストールした
Claude Desktopを開きます。 -
Anthropicアカウントが必要なため、アカウントを登録してください。Googleアカウントと連携すると、Anthropicアカウントに簡単にサインアップできます。 -
Claude Desktopの設定ファイルにPlaywright MCPの設定を追記します。 -
Claude Desktopの設定を開きます。 -
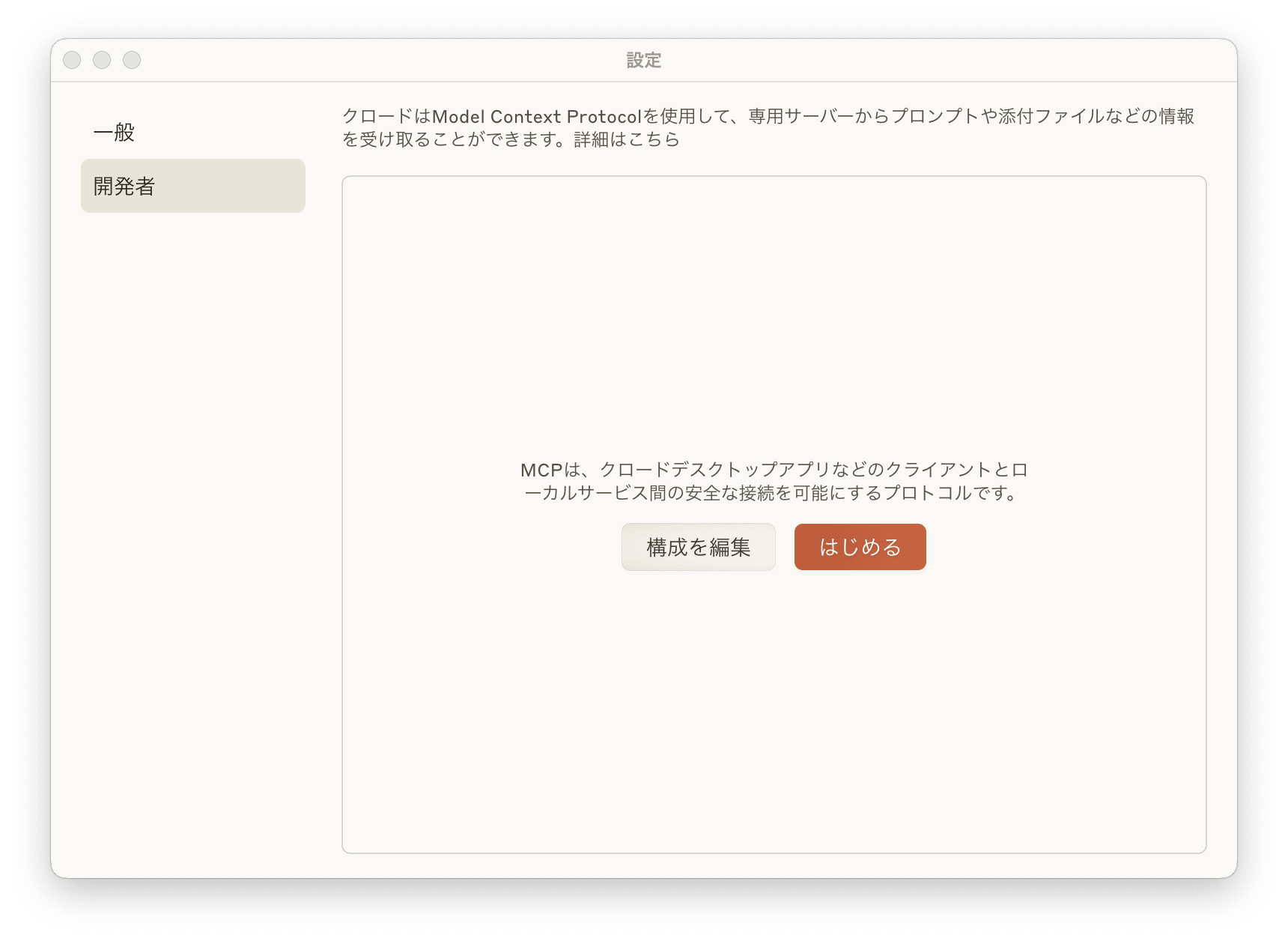
開発者タブを開きます。

-
構成を編集ボタンをクリックします。 -
claude_desktop_config.jsonファイルが見つかります。このファイルのフルパスを調べるなどして、テキストエディタで開きます。(macosの場合、~/Library/Application\ Support/Claude/claude_desktop_config.jsonでした。) -
claude_desktop_config.jsonファイルに次の通り、Playwright MCPの設定を追記します。ブラウザの動きを見たいので、--visionを設定します。設定の詳細は、GitHubのmicrosoft/playwright-mcpページをご覧ください。{ "mcpServers": { "playwright": { "command": "npx", "args": [ "@playwright/mcp@latest", "--vision" ] } } } -
設定を反映させるため、
Claude Desktopを再起動します。 -
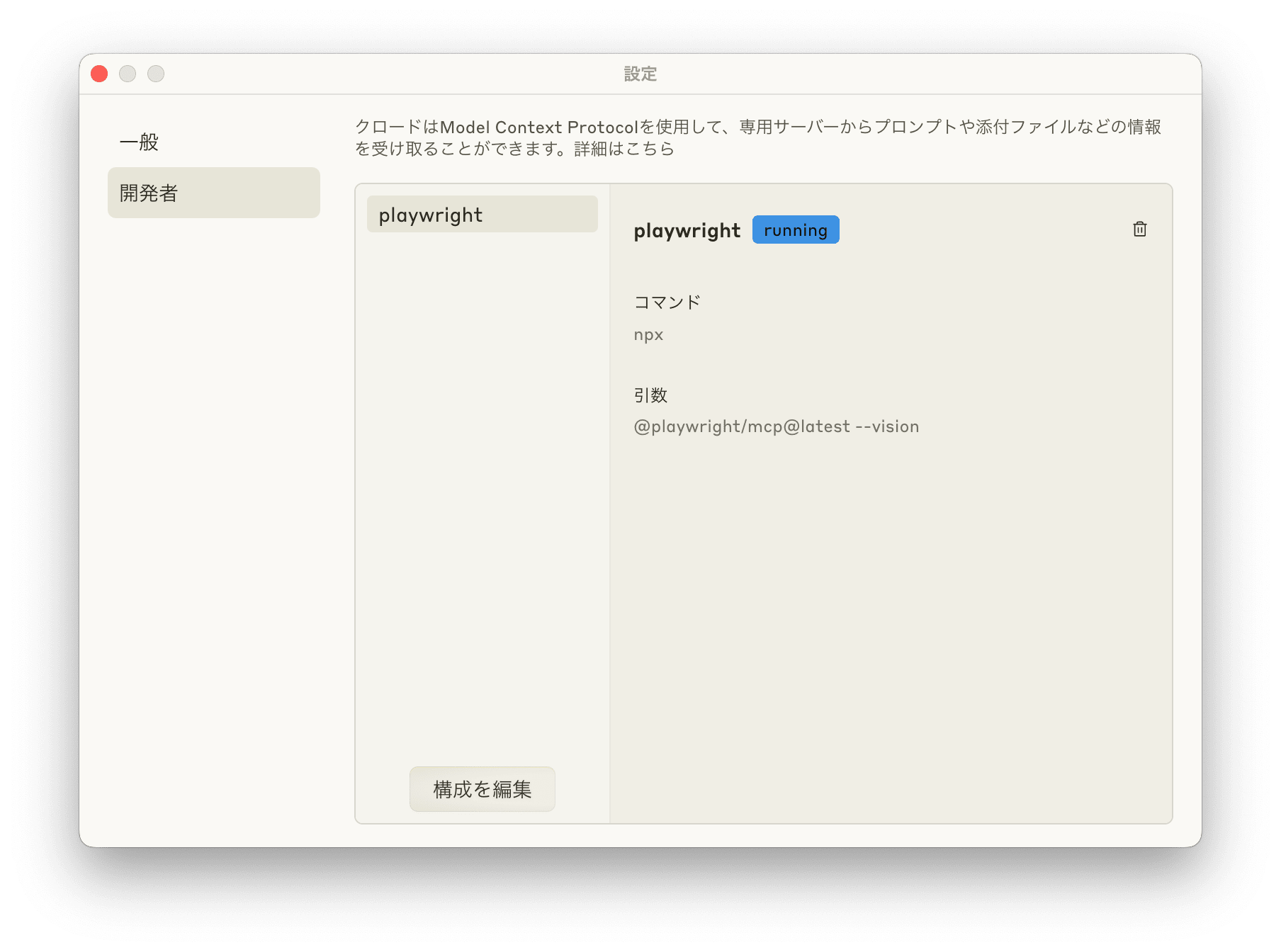
Claude Desktopの設定にplaywrightが追加されます。

-
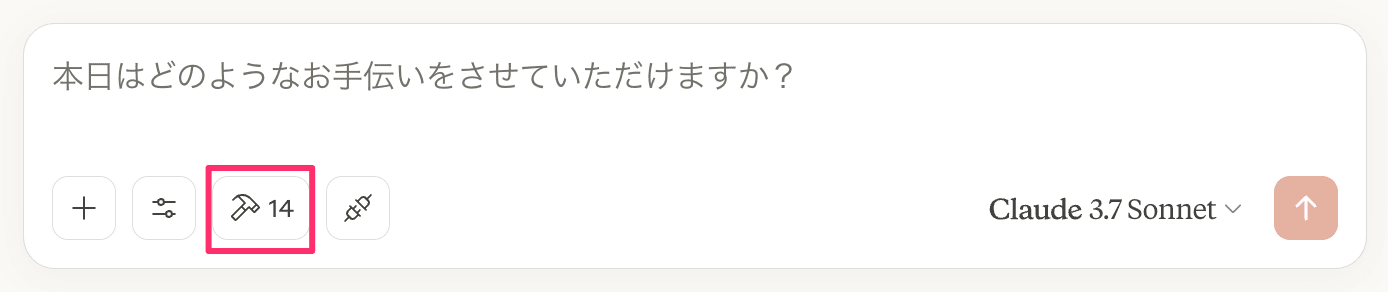
Claude Desktopのプロンプトにツールボタンが表示されていることでも、設定できていることを確認できます。

-
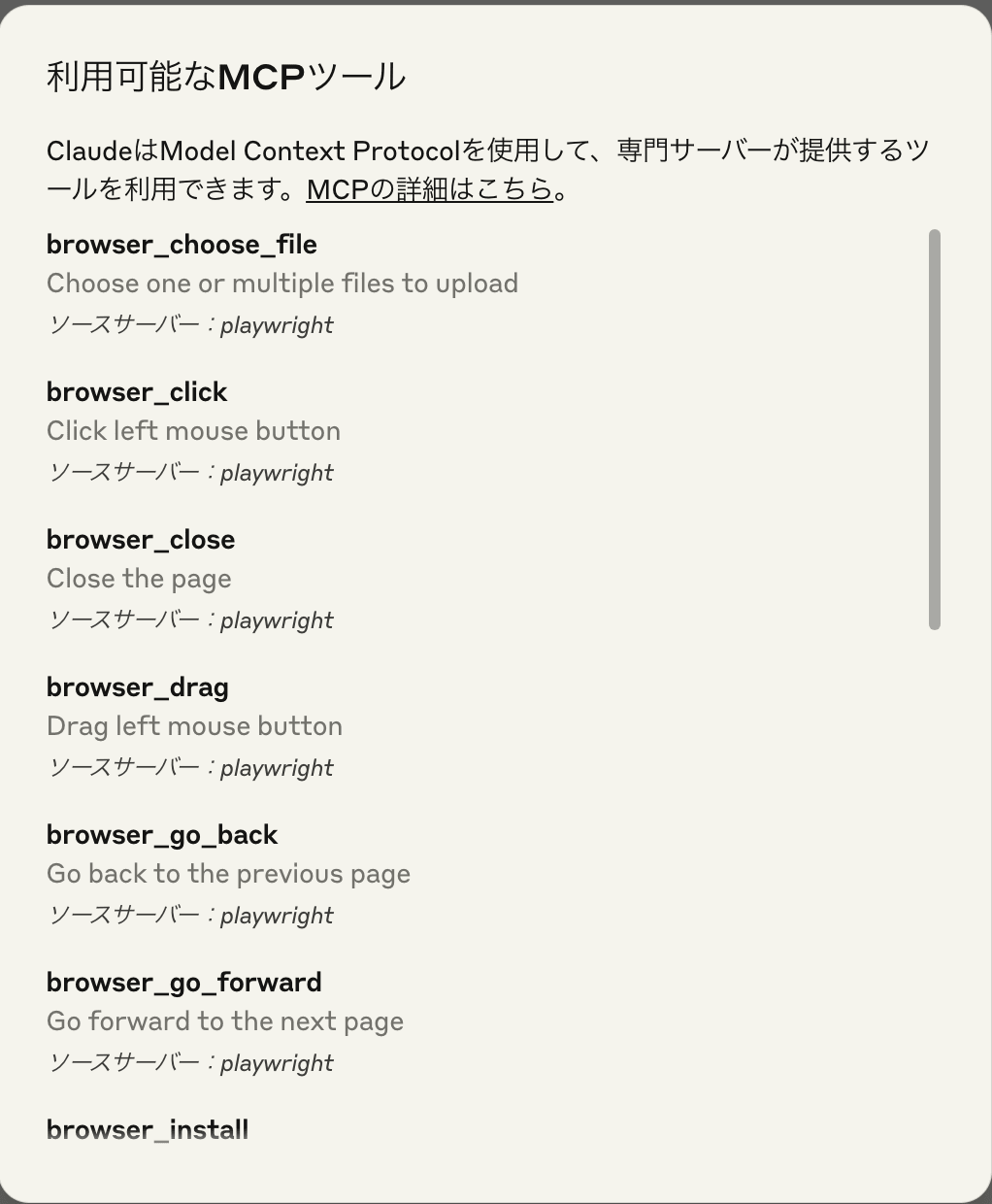
ツールボタンをクリックすると、利用可能なMCPツールを確認できます。

-
ここまで来れば、いつも通りプロンプトに文章を入力するだけです。
JPetstoreをセットアップ
-
また、今回は敢えて認証が必要なシナリオを試したかったので、JPetstoreを用意しました。
mkdir mybatis && cd mybatis git clone https://github.com/mybatis/jpetstore-6.git cd jpetstore-6 docker compose up -d -
http://localhost:8080/jpetstore/ にアクセスして使用します。
-
(使い終わったら、停止します。)
docker compose down
使ってみた
-
Claude Desktopに自然言語で指示します。具体的な手順を示さず、目的だけを伝えます。(プロジェクトマネージャーの気分ですね)
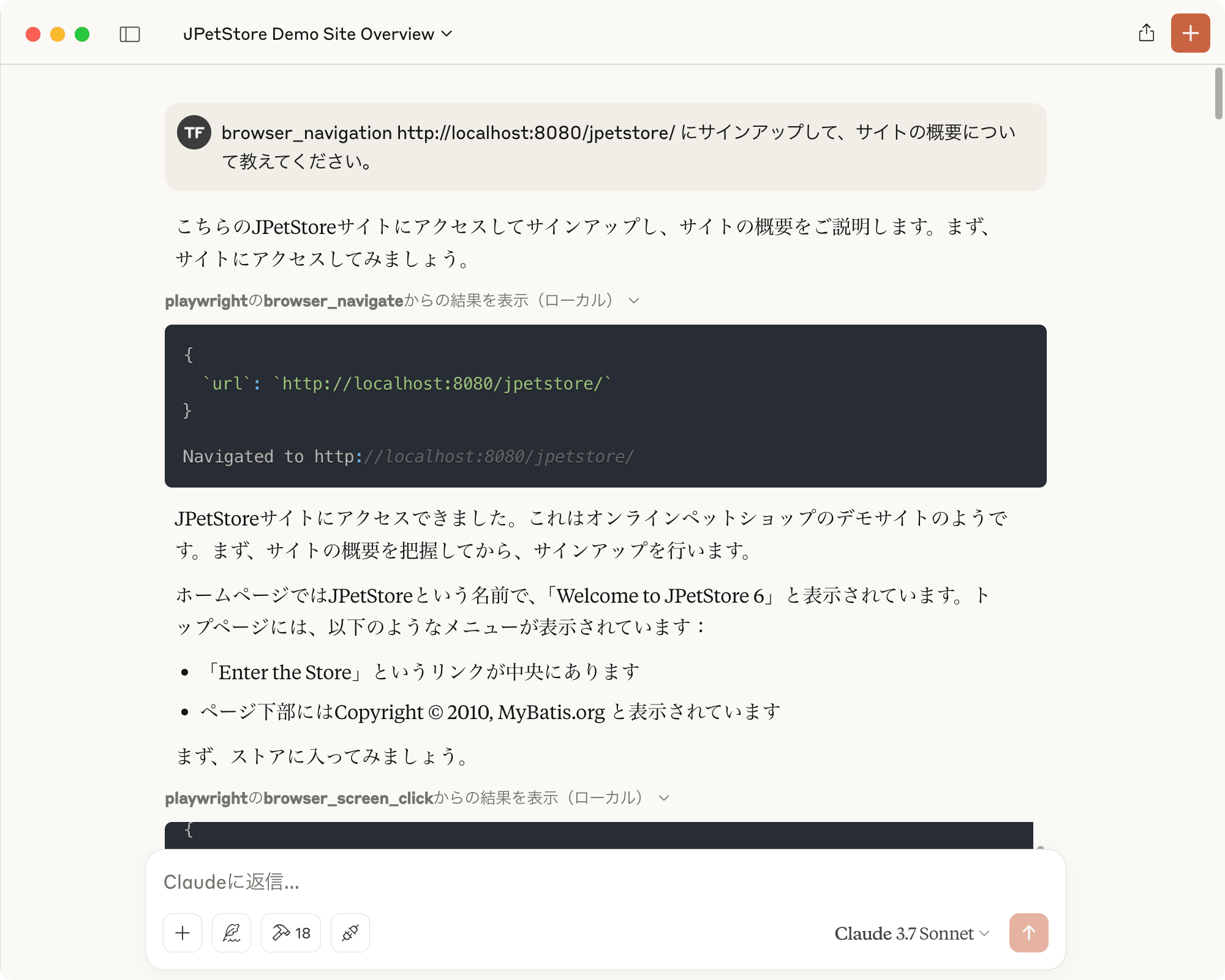
http://localhost:8080/jpetstore/ にサインアップして、サイトの概要について教えてください。
-
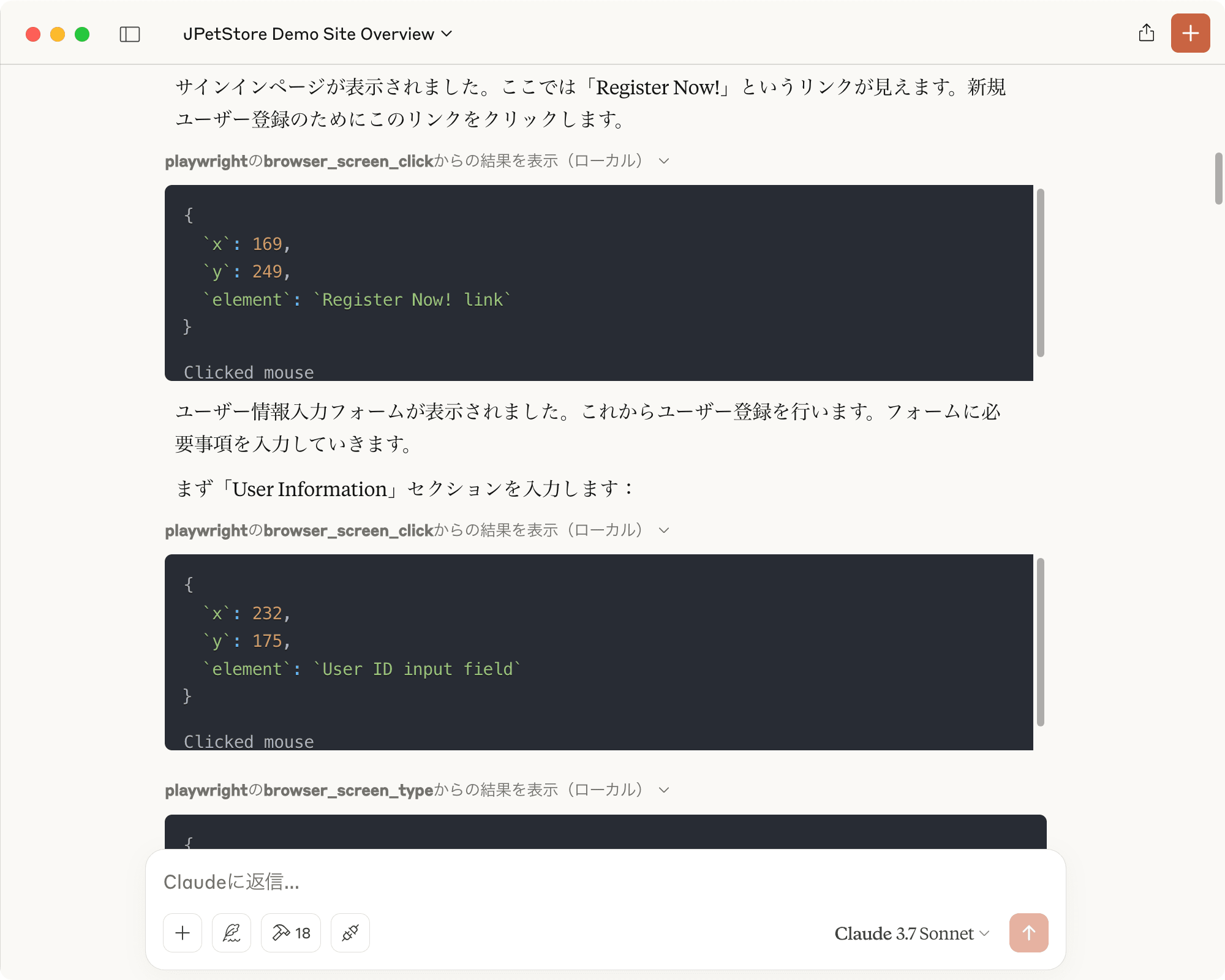
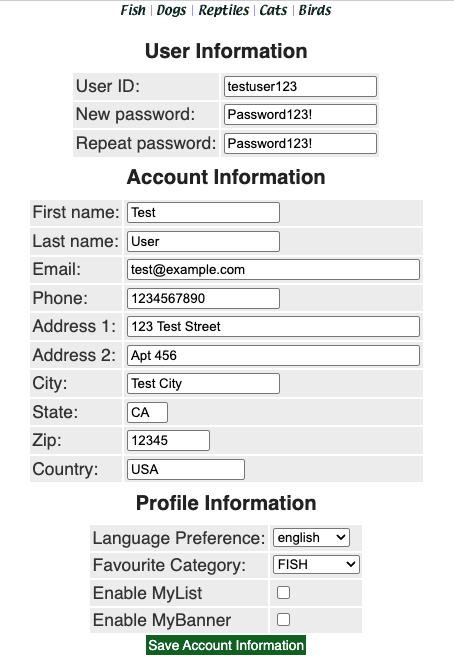
サイトにアクセスし、テストユーザーを登録しています。

-
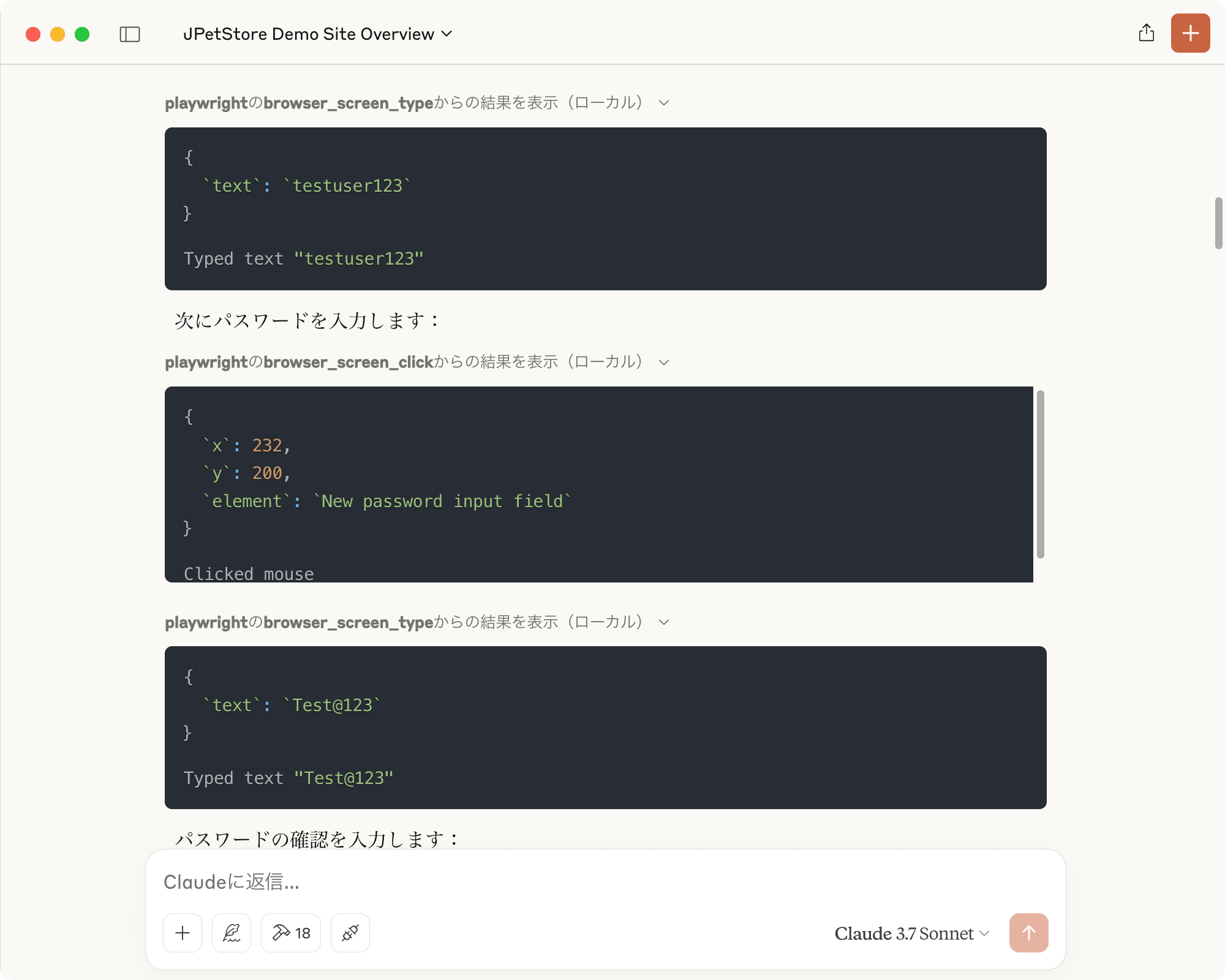
別のタイミングですが、ブラウザではユーザー名、パスワード、メールアドレスなど、特に指定していませんが、それっぽいものを入力してくれます。

-
Playwrightを使用し、ブラウザで表示(レンダリング)したページに表示されているもの(オブジェクト)を認識して、次に行うアクションを考えてくれます。

-
サインアップが完了し、サインインしました。

-
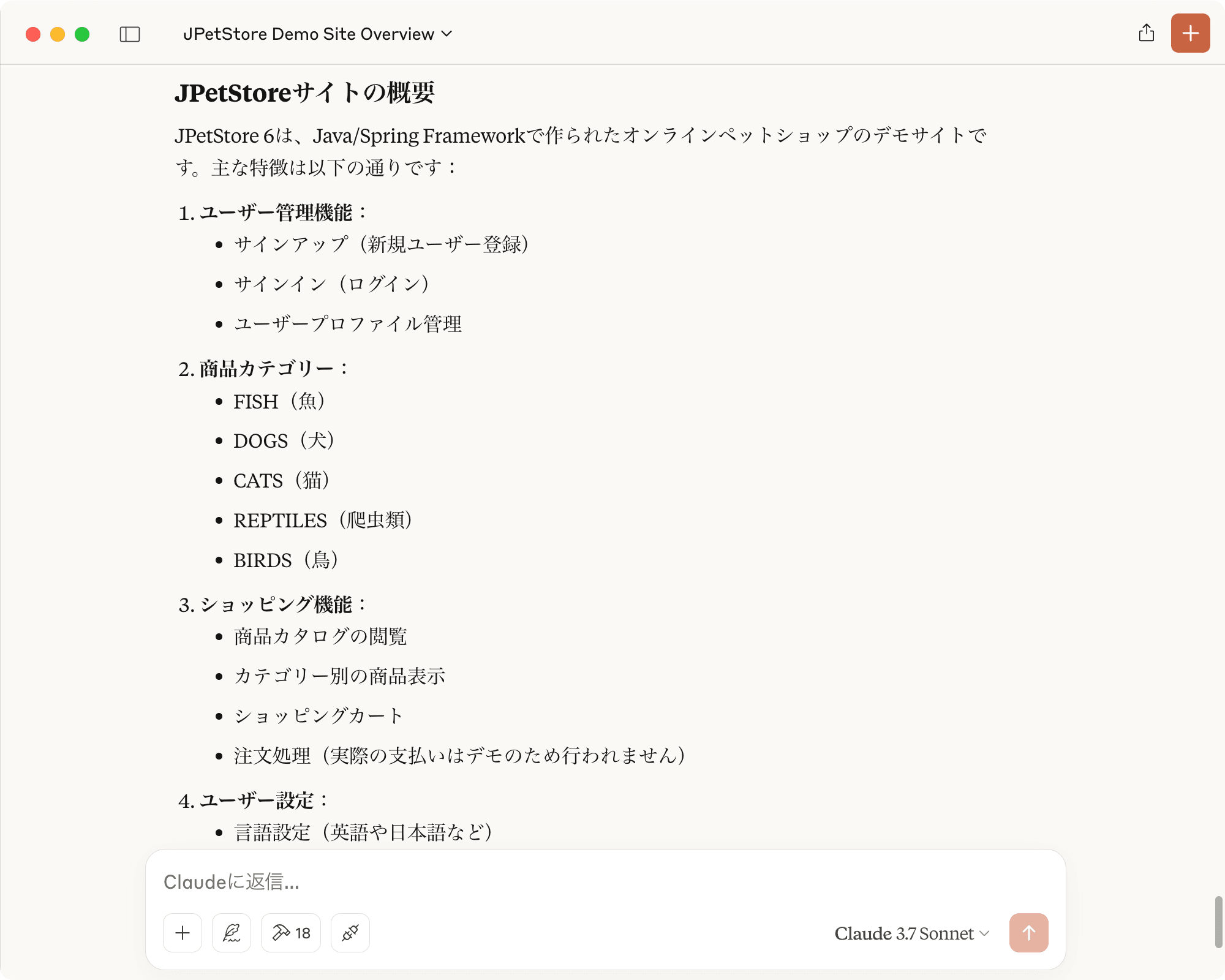
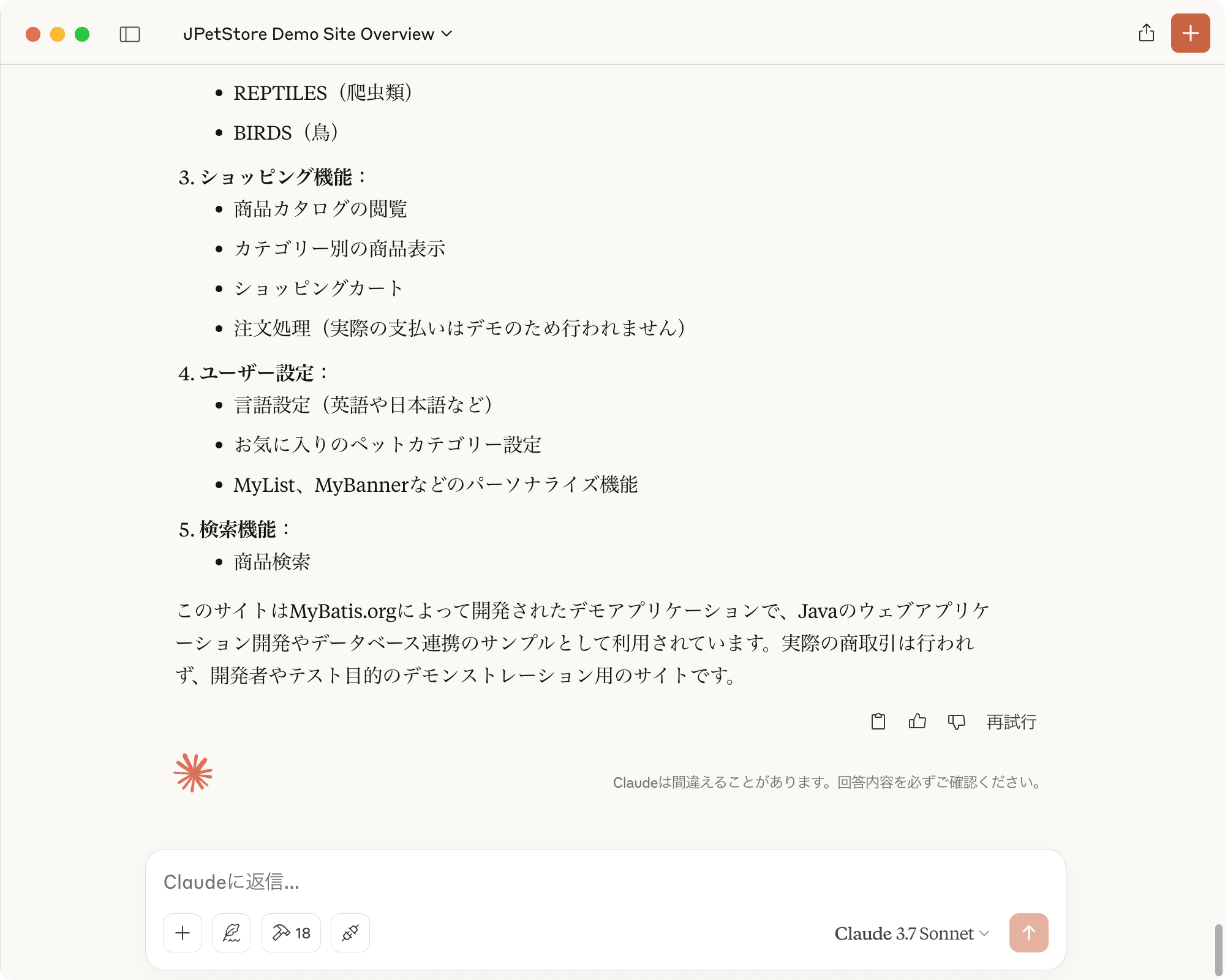
サイトにアクセスし、サイトの概要についてまとめてくれました!


さいごに
実際に触ってみると、もちろん、課題も見えてきます。
- セキュリティの注意点
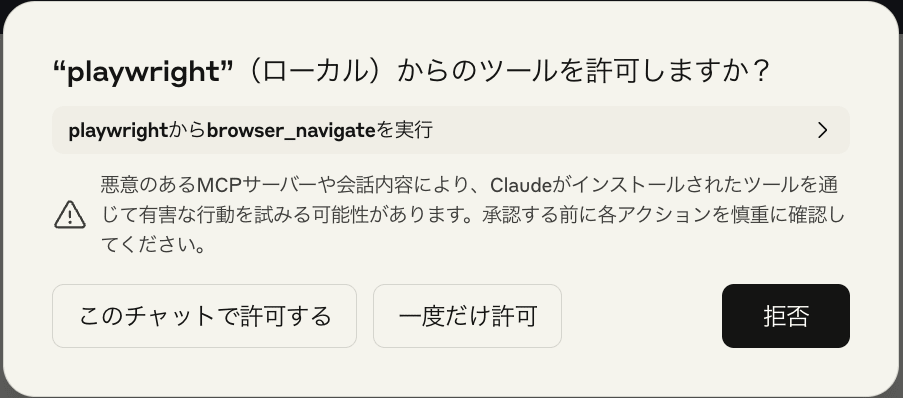
Claude Desktopからブラウザアクセスが必要な場合にダイアログが開き、このチャットで許可するボタンをクリックしなければなりません。非常に煩わしいのですが、セキュリティ面の安全性を保つためには必要です。ブラウザをヘッドレスモードで使用する場合は、ブラウザの動きが見えませんので、悪用される恐れもあるため必要な対策と考えます。

- 今後想定される課題
また、試していませんが、いずれCAPTCHAなども突破できるようになるでしょう。サイト/サービス提供者側でも対策が必要ですし、MFA(多要素認証)による防御は欠かせません。倫理面や法整備も必要となるでしょう。(少なくとも、機密情報やパスワードなど他人に知られるべきではない情報の入力は避けましょう)
- 技術進歩への姿勢
このように、毒にも薬にもなるため、対策も必要です。今回に限ったことではなく、技術の進歩には付きものです。利便性を獲得するため、脅威への対策も怠らないようにしましょう。
- 印象に残るエピソード
あるプログラマーが「自分の仕事を自動化して数分で終わらせていた」という告白が話題になった記憶があります。これが非エンジニアでもできる時代が来ているんですね。。。
主な適用業務
- E2Eテスト、クロスブラウザテスト、アクセシビリティテスト、パフォーマンステスト
- Webの自動スクレイピング(市場データの収集/競合分析/株価・価格変動の監視など)
- 業務プロセスの自動化、RPAツールの代替(フォーム入力・送信の自動化、データ入力作業、報告書の自動生成など)
- 監視業務(Webサイト、APIレスポンス、システムパフォーマンスの監視など)
- ユーザー行動のシミュレーション(A/Bテストなど)










