
Amazon CloudFrontからRTMPストリーミング
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
Amazon CloudFrontでは、メディアサーバを自前で用意しなくても、RTMPストリーミングが出来るようです。
今回FlexからNetStreamを使用して、Amazon CloudFrontとのRTMP通信を試してみました。
Streaming Distributionの作成
先ず最初に、Amazon CloudFront上にストリーミング用のDistributionを作成します。
AWS Management Consoleから、CloudFrontを選択し、CreateDistributionをクリックします。
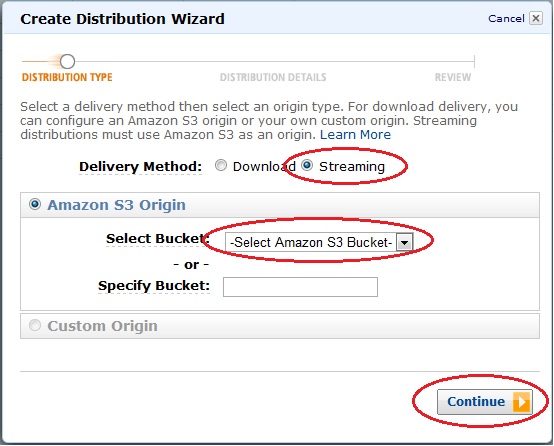
ウィザードが立ち上がるので、Dervivery Method でStreamingを選択後、対象のバケットを選択し、Continueをクリックします。

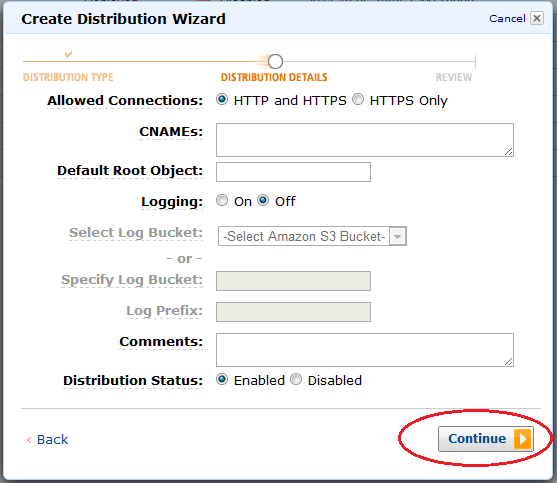
詳細設定を選びます。今回はデフォルトのままで、Continueをクリックします。
確認画面が表示されるので、CreateDistributionをクリックします。
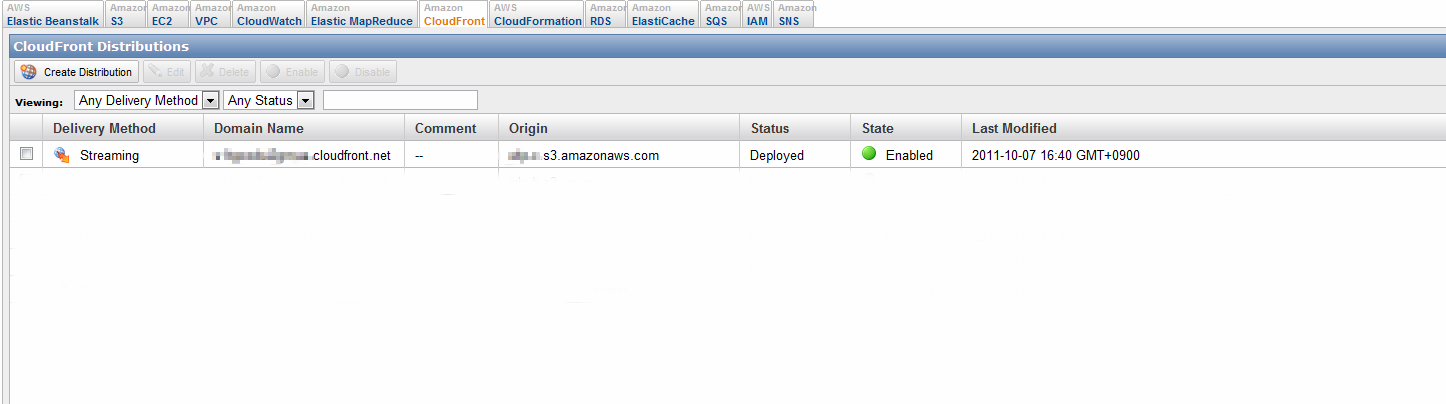
以上で、Streaminig用のDistributionが作成されました。
FlexからAmazon CloudFrontに繋げる
FlexからAmazon CloudFrontに繋げてストリーミングしてみます。
NetStreamを使用して、mp4とflvを再生しています。
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
minWidth="955"
minHeight="600">
<fx:Script>
<![CDATA[
import mx.events.FlexEvent;
import mx.utils.ObjectUtil;
import spark.effects.interpolation.RGBInterpolator;
protected var connection:NetConnection;
protected var stream:NetStream;
protected var video:Video;
protected function applicationCompleteHandler(event:FlexEvent):void
{
createNetConnection();
}
protected function createNetConnection():void
{
connection = new NetConnection();
connection.objectEncoding = NetConnection.defaultObjectEncoding;
connection.addEventListener(NetStatusEvent.NET_STATUS, onNetStatus);
var client:Object = new Object();
client.onBWDone = function ():void {};
client.onBWCheck = function ():void {};
connection.client = client;
// CloudFrontのURLを指定
connection.connect("rtmp://s1tgcodsi2gmua.cloudfront.net/cfx/st");
}
protected function onNetStatus(event:NetStatusEvent):void
{
if (event.info.code == "NetConnection.Connect.Success")
{
stream = new NetStream(connection);
var client:Object = new Object();
client.onBWDone = function ():void {};
client.onBWCheck = function ():void {};
stream.client = client;
video = new Video();
video.attachNetStream(stream);
container.addChild(video);
var soundTransform:SoundTransform = new SoundTransform();
soundTransform.volume = .5;
stream.soundTransform = soundTransform;
// mp4形式の動画を再生 sample.mp4
stream.play("mp4:sample.mp4");
// flv形式の動画を再生 sample.flv
// stream.play("sample");
}
}
]]>
</fx:Script>
<s:applicationComplete>
<![CDATA[
applicationCompleteHandler(event);
]]>
</s:applicationComplete>
<mx:UIComponent id="container"/>
</s:Application>
こんな感じでFMSなどのメディアサーバを自前で用意しなくとも、非常に簡単にRTMPストリーミングが出来ました!







