
これから始める Cloudinary:画像アップロードから URL 加工までノーコードで体験
概要
本記事では、初めて Cloudinary を使う方向けに、Cloudinary を活用した画像・動画のアップロード・管理・配信の基本的な仕組みを紹介します。管理画面だけで完結する操作を通じて、画像のアップロードから URL ベースでの動的なリサイズやフォーマット変換、最適化まで、Cloudinary の特徴的な機能を体験します。
Cloudinary の導入を検討中の方が、最小限の構成で全体像をつかみ、そのメリットや代表的なユースケースを事前に把握できることを目的としています。
Cloudinary とは?
Cloudinary は、画像や動画などのメディアファイルを簡単に管理・加工・最適化し、高速に配信するための SaaS です。
メディアファイルを Cloudinary にアップロードすると、自動的に CDN(コンテンツ配信ネットワーク)を経由し、高速で最適化された状態でユーザーに配信されます。また、URL にパラメータを付与するだけで、リサイズ・切り抜き・圧縮・フォーマット変換・透かし挿入など、多彩な画像加工が“リアルタイム”で実現できます。
こうした特徴により、EC サイトやメディアサイトのように大量の画像や動画を効率的に配信したい場面で非常に有効です。
Cloudinary の主な強み
- 配信パフォーマンスの向上
世界中に配置された CDN から、高速かつ安定的にメディアを配信できます。これによりユーザー体験が大きく向上します。 - URL ベースの動的加工
URL にパラメータを付けるだけで、画像・動画を最適な形式(JPEG、PNG、WebP、AVIF)に動的変換し、リサイズやトリミング、圧縮も簡単に実現できます。 - 運用負荷の軽減
インフラの運用・保守が不要で、サーバーレスに運用可能。開発・運用の工数も大幅に削減できます。
対象読者
- Cloudinary の導入を検討しているエンジニアまたは Web 制作担当者
- Web サイトやアプリで、画像配信・最適化に課題を感じている方
- 画像・動画の配信サービスを自前で構築するか、SaaS を使うか検討している方
この記事のゴール
- Cloudinary の管理画面で画像や動画をアップロードし、基本的な管理操作を体験する
- アップロードした画像に対して、URL を使った動的なリサイズ・形式変換・最適化を実行する
- Cloudinary が提供する動的な画像処理や、CDN を介した高速配信の仕組みを理解する
想定ユースケース
- Web サイトのパフォーマンス改善を目的とした、画像配信・最適化の事前検証
- EC サイトやメディアサイトなど、大量の画像・動画を効率的かつ安全に管理・配信したいケース
- Headless CMS(例:Contentful)やフロントエンドフレームワーク(例:Next.js)と連携し、柔軟でスケーラブルなメディア配信基盤を整えたい場合
Cloudinary の基本的な仕組み
ここでは、Cloudinary を理解するために押さえておきたい基本的な概念や構成要素を紹介します。Cloudinary はメディア管理を効率化するため、シンプルながら強力な構造を持っています。
メディアライブラリ(Media Library)
メディアライブラリは、Cloudinary におけるメディアファイル(画像・動画)の格納場所です。ブラウザベースの管理画面を通じて、ドラッグ&ドロップ操作で簡単に画像や動画をアップロード・整理できます。
主な機能:
- 画像や動画のアップロード・閲覧・管理
- フォルダやタグによる柔軟な整理
- 公開用 URL の即時生成・コピー

※初期状態ではサンプル画像が含まれているため、著作権等に配慮しモザイク処理を施しています。
トランスフォーメーション(Transformations)
トランスフォーメーションは、Cloudinary の最大の特徴とも言える、画像・動画を“動的に”加工できる機能です。アップロードした元画像・元動画はそのまま保持され、表示時に URL にパラメータを付けるだけでリアルタイムに加工・変換できます。
主な加工例:
- リサイズ(幅・高さ指定)
- トリミング(クロップ・アスペクト比調整)
- フォーマット変換(JPEG、PNG、WebP、AVIF など)
- 品質調整(圧縮率指定、自動最適化)
- 透かしや文字の挿入
例として、以下のような URL で簡単に加工できます。
https://res.cloudinary.com/<cloud_name>/image/upload/w_400,h_300,c_fill,q_auto/sample.jpg
w_400,h_300:横幅400px、高さ300px にリサイズc_fill:指定サイズでトリミングして埋めるq_auto:品質を自動で最適化
CDN 配信(Content Delivery Network)
Cloudinary は、世界各地に展開された CDN を経由してメディアファイルを配信します。これによりユーザーに最も近い CDN エッジサーバーから画像や動画が高速配信されるため、Web サイトやアプリの表示速度やユーザー体験が向上します。
主な利点:
- 世界中どこからでも高速にメディアファイルを配信
- 大規模トラフィックでも安定したパフォーマンスを維持
- CDN 設定が自動的に適用されるため、ユーザー側の特別な設定や管理は不要
API / SDK
Cloudinary は、画像や動画をプログラムから操作するための REST API と、JavaScript、React、Node.js、Ruby、Python、PHP、Java、.NET など多様な SDK を提供しています。
利用用途の例:
- 管理画面を使わず、コードから動的にメディアファイルをアップロード・加工
- アプリケーション内でユーザー生成コンテンツ(UGC)を動的に管理・最適化
- Headless CMS や他サービスと連携した自動ワークフロー構築
実践:Cloudinary の管理画面で画像をアップロード&加工する
ここからは、実際に Cloudinary の管理画面を使って画像をアップロードし、URL ベースで画像を加工する一連の流れを紹介します。「コーディング不要で、ここまでできる!」を実際に体験していただける内容です。
1. 画像をアップロードする
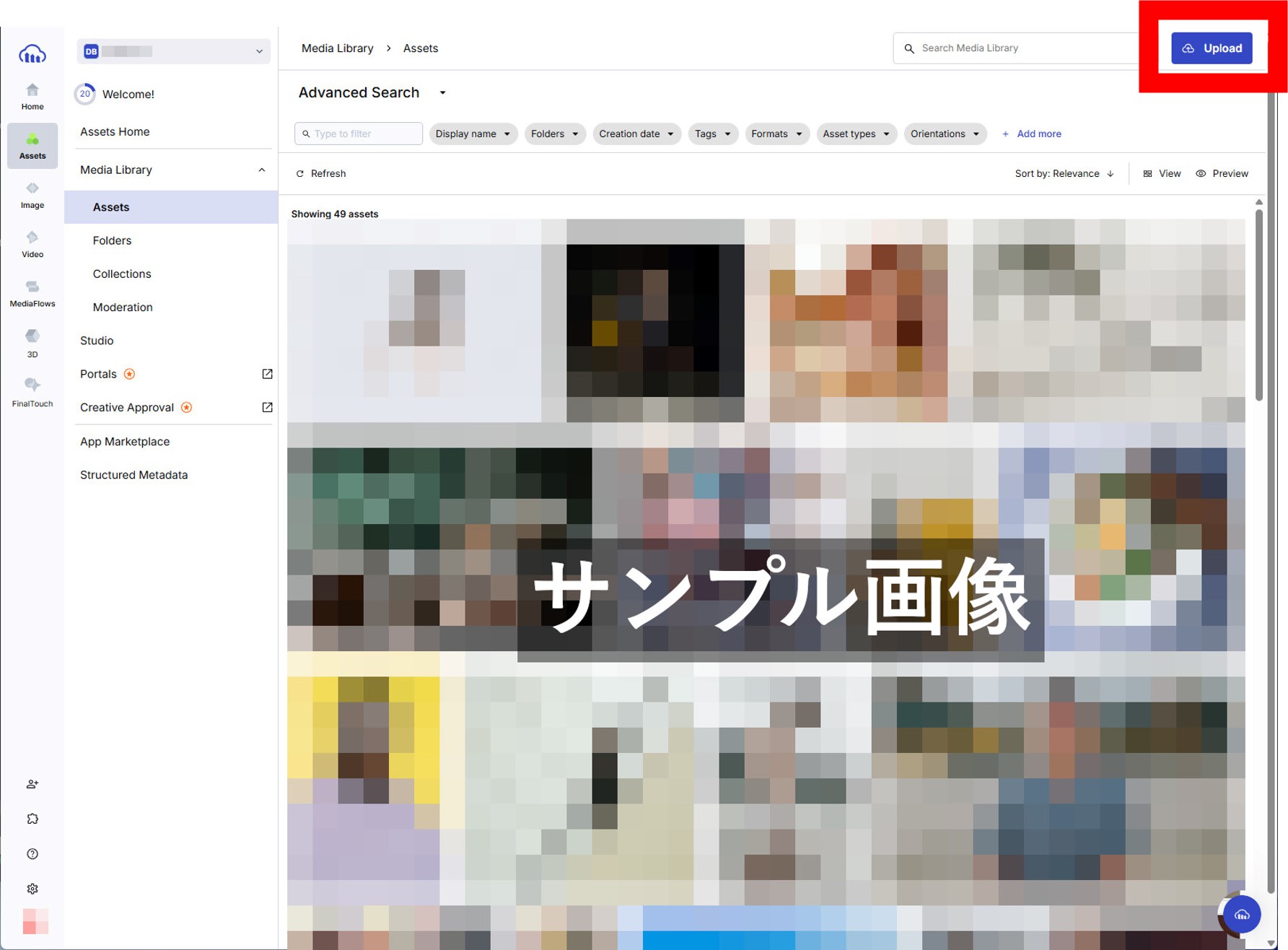
Cloudinary の管理画面(Media Library)にアクセスし、右上の「Upload」ボタンをクリックします。

ファイル選択ダイアログが開くので、PC上の画像ファイルを選択してアップロードします。
アップロードが完了すると、メディアライブラリ内に自分の画像が表示されます。

2. アップロードした画像の URL を取得する
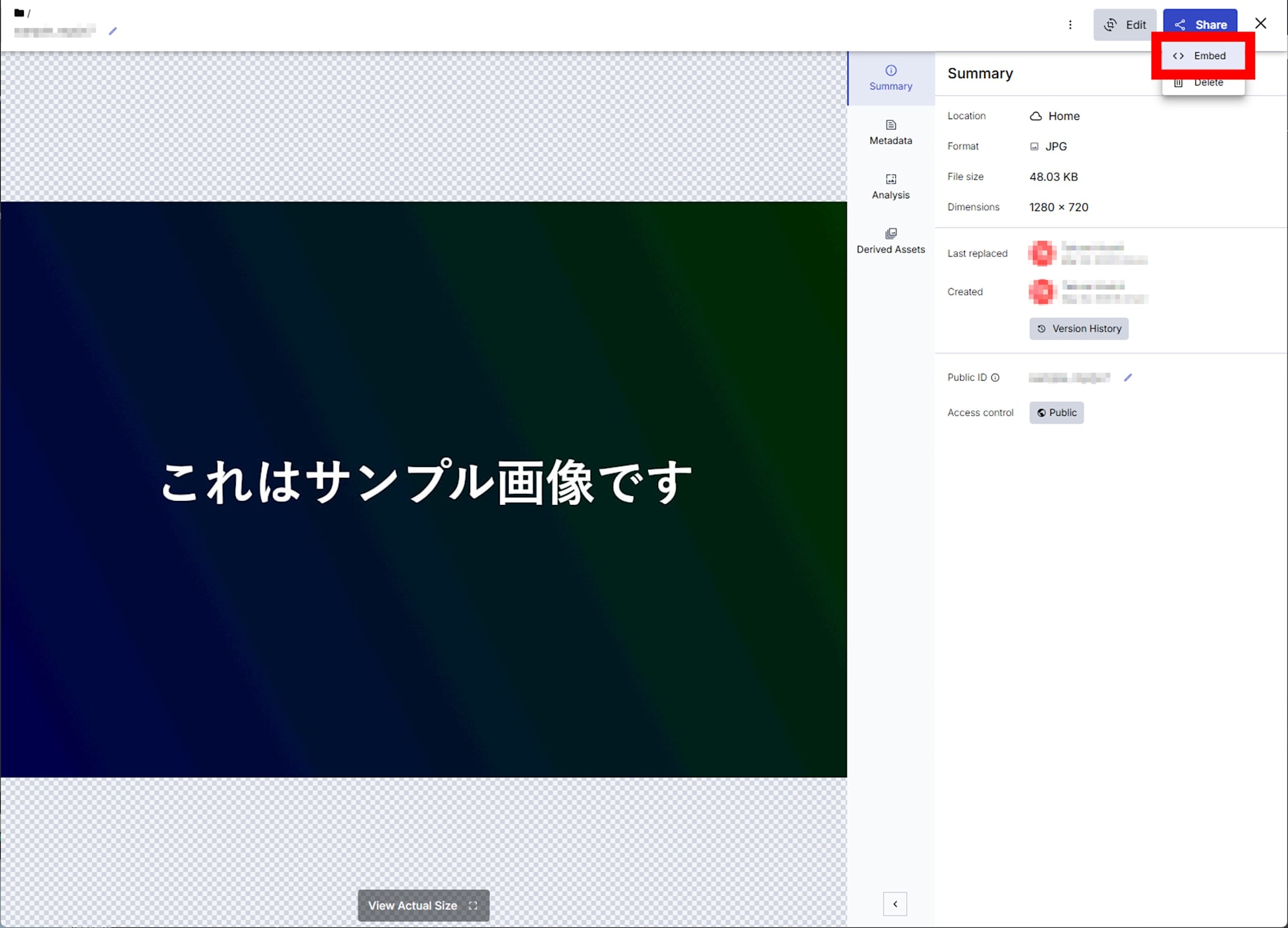
ライブラリ内の画像サムネイルをダブルクリックすると、詳細画面が表示されます。ここで Cloudinary 固有の「公開URL」を取得できます。
- 「Share > Embed」をクリックし、「Delivery URL」と表記された URL を取得します。

例:
https://res.cloudinary.com/<cloud_name>/image/upload/vXXXXXXX/your_image.jpg
3. URL パラメータで画像を加工する(トランスフォーメーション体験)
取得した URL にパラメータを追加するだけで、さまざまな加工が“即時反映”されます。
代表的なトランスフォーメーション例
| やりたいこと | 追加するパラメータ例 | URL例 |
|---|---|---|
| 横幅 300px にリサイズ | /w_300/ |
.../upload/w_300/your_image.jpg |
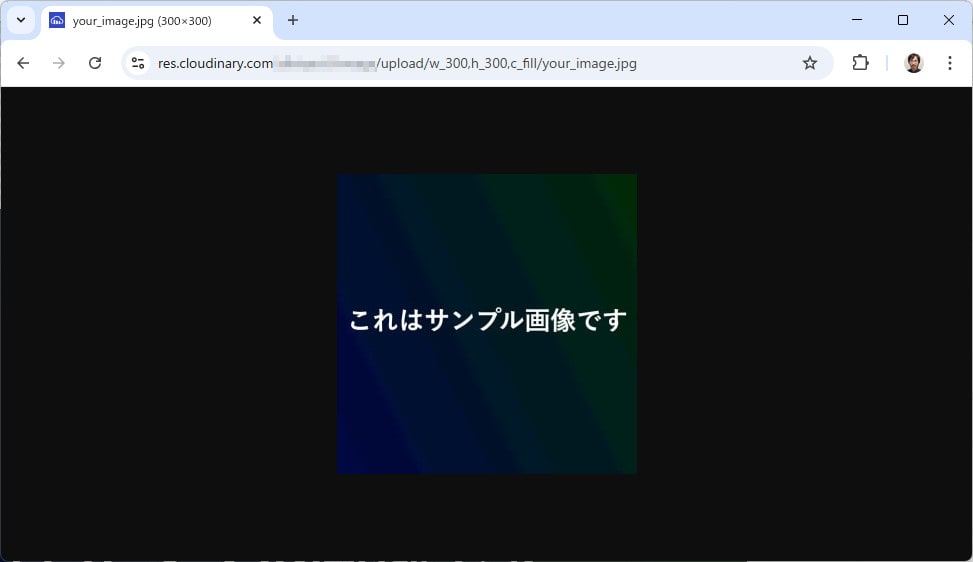
| 正方形で中央トリミング | /w_300,h_300,c_fill/ |
.../upload/w_300,h_300,c_fill/your_image.jpg |
| WebP にフォーマット変換 | /f_webp/ |
.../upload/f_webp/your_image.jpg |
| 品質を自動最適化 | /q_auto/ |
.../upload/q_auto/your_image.jpg |
| 複数加工を組み合わせる | /w_300,h_300,c_fill,f_webp,q_auto/ |
.../upload/w_300,h_300,c_fill,f_webp,q_auto/your_image.jpg |
実際の使い方
- コピーした Delivery URL の
upload/の後ろにパラメータを追加します(カンマ区切り)。 - 加工したい内容に応じてパラメータを組み合わせて URL を生成。
- ブラウザで URL にアクセスすると、即座に変換後の画像が表示されます。

4. 注意点
- 無料プランではストレージ容量やトランスフォーメーション回数に上限がありますが、通常の検証用途で困ることはほとんどありません。
- 加工用パラメータやより複雑な処理については、Cloudinary 公式ドキュメント(Transformations) も参考になります。
おわりに
Cloudinary は「管理画面だけでここまでできる」画像・動画管理 SaaS として、Web サイト・アプリ開発の運用負荷やパフォーマンス課題を一気に解決してくれます。本記事をきっかけに、まずは手元でトランスフォーメーションの威力を体感してみてください。
今後は、
- Node.js や Python などによる SDK/REST API を使った自動化
- 複雑な画像ワークフロー(例:自動タグ付け、Moderation、ストレージ最適化)
- サードパーティ連携(例:Contentful や Next.js との組み合わせ)
といったテーマも順次解説予定です。








