
CloudWatch Metricsのコンソールでグラフの統計期間が指定値でなければ警告メッセージを出すChrome拡張を作ってみた
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
こんにちは、CX事業本部 IoT事業部の若槻です。
前回のエントリでは、CloudWatch Metricsのコンソールでメトリクスのグラフの統計期間が意図しない値となっていることにになかなか気付けない...というお話でした。
原因はメトリクスの統計期間が意図しない指定になっていたことでしたが、そのことに直ぐに気が付くことが出来れば苦労はしません。
そこで今回は、グラフの統計期間が意図しない値指定でなかった場合に必ず気付くことができるように、Google Chrome拡張で警告メッセージを表示するようにしていました。
やってみた
Chrome拡張の作成
まずcontent_scripts.jsで指定するスクリプトファイルです。
const DEFAULT_PERIOD = 60;
const main = (): void => {
const alertOnUnspecifiedPeriod = (): void => {
const hash = location.hash;
const currentPeriod = hash.split('~period~')[1].split(')')[0];
if (currentPeriod !== DEFAULT_PERIOD.toString()) {
window.alert(
`既定でない統計期間(${currentPeriod}秒)が指定されています!`
);
}
};
alertOnUnspecifiedPeriod();
window.onhashchange = alertOnUnspecifiedPeriod;
};
main();
- CloudWatch Metricsの画面にアクセスした時またはURLのハッシュが変更された時に、ハッシュ内で指定されている統計期間が指定値(ここでは
60秒)でなければメッセージを表示するようにしています。- 例としてCloudWatch Metricsのグラフ画面のURLは次のようになります。
https://ap-northeast-1.console.aws.amazon.com/cloudwatch/home?region=ap-northeast-1#metricsV2:graph=~(metrics~(~(~'demo~'temperature))~view~'timeSeries~stacked~false~region~'ap-northeast-1~start~'-PT1H~end~'P0D~stat~'Average~period~300)- URLのハッシュ変更Eventのトリガーは、Window: hashchange eventを使用しています。
- TypeScriptで実装しているため、Chrome拡張としてアップロード時にはトランスパイルを行うようにします。
次にマニフェストファイルです。
{
"name": "Let me know the period",
"short_name": "the period",
"version": "1.0",
"manifest_version": 3,
"content_scripts": [
{
"matches": ["https://*.console.aws.amazon.com/cloudwatch/home?region=*"],
"include_globs": ["*#metricsV2:graph=*"],
"js": ["script.js"]
}
]
}
- マニフェストバージョンは
3を使用しています。2を指定しようとすると、Chrome拡張のアップロード時に次のような警告が出るようになっていました。Manifest version 2 is deprecated, and support will be removed in 2023. See https://developer.chrome.com/blog/mv2-transition/ for more details.
content_scripts.matchesだけではハッシュの判定は行えず、include_globsを合わせて使う必要がありました。
TypeScriptを使用するのでtsconfig.jsonを作成します。
npx tsc --init
script.tsをトランスパイルしたscript.jsをGit Ignoreするようにします。
touch .gitignore echo script.js > .gitignore
動作確認
トランスパイルをしてscript.jsを生成します。
npx tsc script.ts
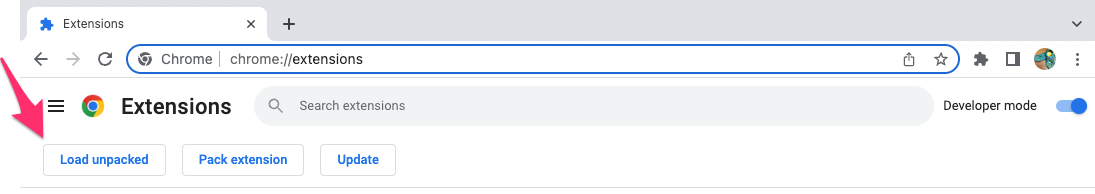
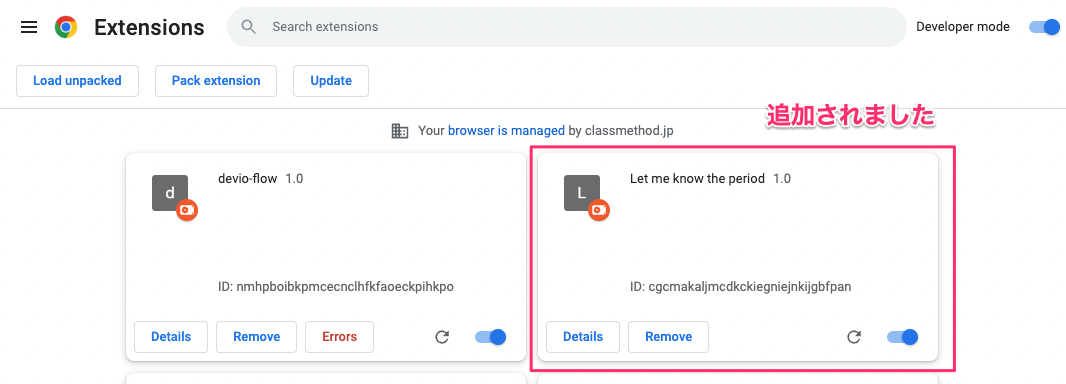
Google Chrome拡張として追加します。(今回はオフライン追加です。)


それではCloudWatch Metricsのコンソールにアクセスしてメトリクスのグラフを表示してみます。
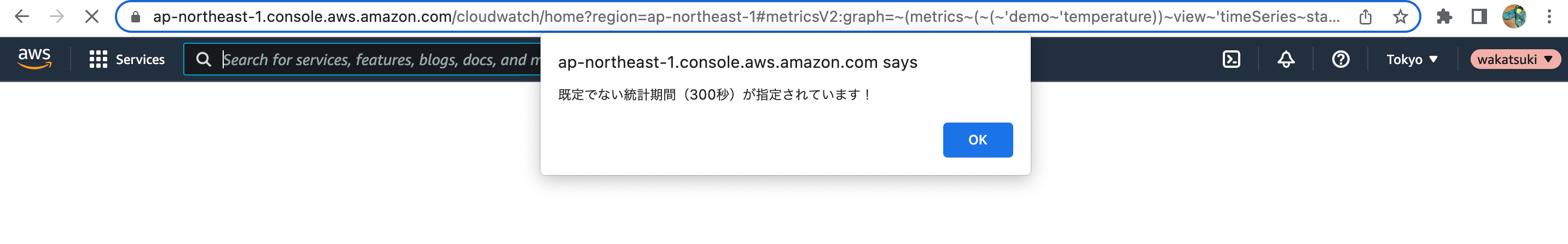
まずは統計期間が指定以外の値(300秒)である次のURLに直接アクセスした場合。
https://ap-northeast-1.console.aws.amazon.com/cloudwatch/home?region=ap-northeast-1#metricsV2:graph=~(metrics~(~(~'demo~'temperature))~view~'timeSeries~stacked~false~region~'ap-northeast-1~start~'-PT1H~end~'P0D~stat~'Average~period~300);query=~'7bdemo7d
メッセージで警告が表示されました。

次にハッシュ変更の場合。
CloudWatchのコンソールのメニューで[All metrics]をクリックしてしてメトリクスを開こうとすると、統計期間が指定以外の値(300秒)であったためメッセージが表示されました。(GIFアニメです。)

また、グラフ画面で統計期間を変更した際にもメッセージが表示されました。(GIFアニメです。)

次のような指定の統計期間(60秒)のURLにアクセスした場合はメッセージは表示されません。
https://ap-northeast-1.console.aws.amazon.com/cloudwatch/home?region=ap-northeast-1#metricsV2:graph=~(metrics~(~(~'demo~'temperature))~view~'timeSeries~stacked~false~region~'ap-northeast-1~start~'-PT1H~end~'P0D~stat~'Average~period~60)
期待通りのChrome拡張を作ることができました!
おわりに
CloudWatch Metricsのコンソールでグラフの統計期間が指定値でなければ警告メッセージを出すChrome拡張を作ってみました。
若干やりすぎ感はありますが、顧客の前でのデモ等でいつまでたってもメトリクスが反映されないことがトラウマになりましたし、今後も同じ過ちを繰り返す自信があるので、これくらいの備えをしておくくらいがちょうど良いのです。
また、警告メッセージを出すだけでなく指定の統計期間のURLへリダイレクトまでしてしまう実装もありだなと思いました。今後改善する際には新機能として盛り込むかも知れません。
以上









