
独自AIチャットを簡単に自サイトに設置できる「DocsBot AI」を試してみた
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
こんにちは、アノテーション テクニカルサポートの Shimizu です。
自社のWebサイトやブログサイトを運営していると、Webサイトの内容に関する質問への対応がしばしば発生します。 そんなとき、自社サービスの内容を熟知しているAIが人間の代わりに応答してくれれば・・ と考えることもあるでしょう。
今回は、まさにそんな願いを叶えてくれるサービス「DocsBot AI」を試してみました。
独自に学習させた ChatGPT ベースのAIが応答するチャットを、コードのコピペだけで簡単に自サイトへ設置できるサービスです。
ここでは「筆者の書いたブログ記事への質問に、代わりに答えてくれるAIチャットボット」を作ってみました。
備忘も兼ねて、設置までの手順をご紹介します!
step1. 事前準備
まず、事前に下記を用意しましょう。
(1) OpenAI の API シークレットキー、および支払い方法の設定
DocsBot AI は ChatGPT をバックエンドに使用するため、OpenAI の API キーが必要です。また課金が発生するため、クレジットカード等の支払方法も設定しておく必要があります。(次の step2 で必要になります)
ここでは詳しい手順を割愛しますが、筆者は下記のサイトを参考にしました。
ChatGPTのAPI利用料金は? OpenAIのAPI有料プランへの移行する方法 | Murasan Lab
(2) チャットを設置するためのWebページ
これはローカルの HTML ファイルや WordPress 等、javascript コードが実行できる環境ならなんでも構いません。
筆者の場合は学習も兼ねて、Docker + Next.js の環境に Tailwind CSS フレームワークを使ったテスト用Webページを作成しました。 今回は詳しく触れませんが、興味があれば筆者の過去記事を参考にしてみてください。
上記(1)(2)が用意できたら、次のステップに進みます。
step2. DocsBot AI のアカウント登録、ボットの作成、AIの学習ソースの選択
まずDocsBot AI の公式サイト にアクセスします。トップページには以下のように書いてあります。
翻訳:
あなたのコンテンツとドキュメントで訓練されたAI搭載のチャットボットが、あなた、顧客、チームのためにすぐ応答します。あなたのビジネスに関する既存の知識を生かしたAIコピーライティングでコストを削減し、顧客へのサポート体験とチームの生産性を向上させます。
これはまさに求めていた機能!期待できますね!
トップページ右上の Try Free ボタンをクリックしてアカウント登録に進みます。メールアドレスとパスワードを入力するか、"Sign up with Google" のいずれかで先に進みます。
step1 で用意した OpenAI API キーを次の画面で入力します。また「OpenAI に支払いカードを登録したか」と聞かれるので、すでに登録済みの場合はチェックを入れて Save Securely をクリックします。
ダッシュボードに遷移するので、さっそく "New Bot" をクリックしてボットの作成に進みます。右側から出てくる画面でボットの詳細を設定します。
"Name" と "Description" は後から変更可能なので、適当に入力します。
他にもプライバシー設定や ChatGPT のバージョンを選択できますが、Paid と表示された選択肢は有料プランでのみ選択可能なので、ここでは無料プランで使用できる "Public Access" と "GPT 3.5" を選択します。言語は日本語を選んで Create Botボタンをクリックします。
ボットを作成したら、次はAIが学習するためのソースを選択します。
無料プランで選べるソースタイプは "URL" と "Document" のみなので、ここでは "URL" を選択します。
今回は私が書いたブログ記事への質問に答えるAIボットを作成したいので、筆者の記事一覧を学習ソースとして与えることにします。(AWS の ELB に関する記事が多め)
有料プランなら URL リストをソースとして与えられるのですが、今回は無料プランなので URL 単体で追加します。
"Source URL" の欄にブログ記事の URL をひとつずつ貼り付け、 + Add source をクリックして追加する作業をひたすら繰り返します。
なんとか筆者の過去のブログ記事をひととおりソースに追加できたので、次はチャットボットの動作検証を行っていきます。
step3. チャットボットの動作検証、Webページへの設置
右上の Chat ボタンをクリックするとチャットのテスト画面が立ち上がるので、ソースとして与えたブログ記事内容に関連した質問をしてみます。(ELB に関する質問)
するとAIボットから的確な答えが返され、ソース記事の URL もちゃんと記載されています!
もちろん背後で ChatGPT が動いているので、ソース記事の単なる引用ではなく、内容を発展させた複合的な質問にも答えてくれます。あらかじめ指定した内容を返すだけの従来のチャットボットとは、明らかな違いを感じます。
それでは最後に、作成したAIチャットボットをWebページに実装してみましょう。
"Widget Embed" の部分をクリックします。
Copy to Clipboard ボタンをクリックし、ウィジェットの埋め込みタグをコピーします。
ウィジェットのアイコンや色調を選べますが、設置した後でも変更可能なので適当に設定します。
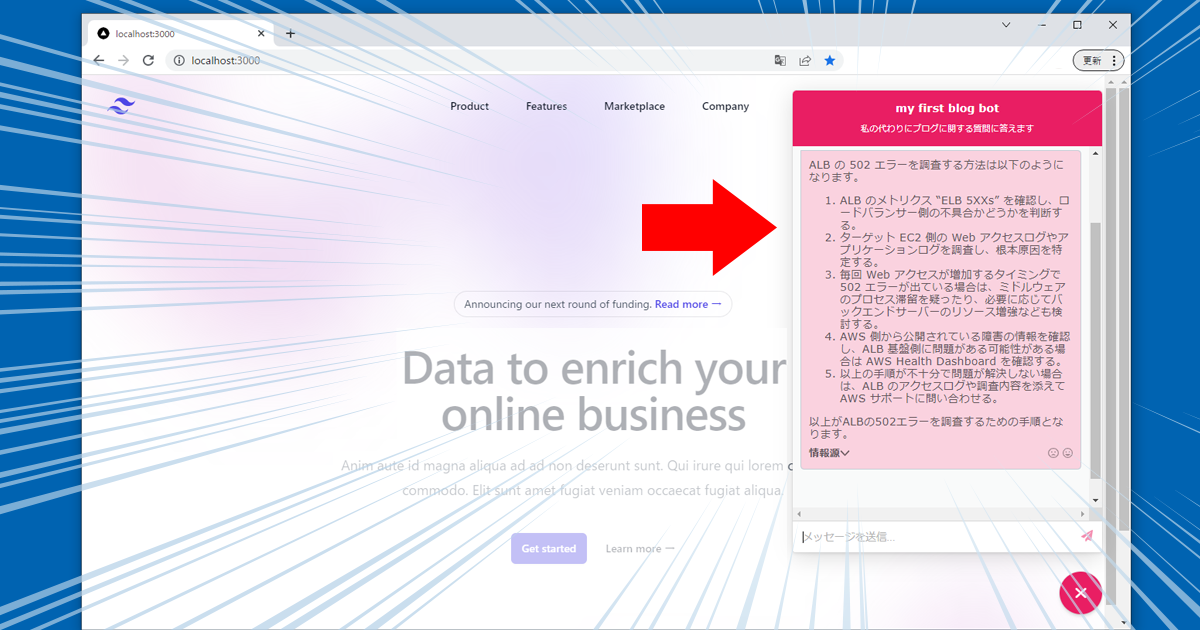
コピーした javascript コードを、step1 で用意したWebページの適当な場所( </body> 終了タグの前など)に貼り付けましょう。すると下記のように、作成したチャットボットを簡単に設置できました!
これで、独自に学習させたAIチャットボットを自分のサイトに埋め込む手順は完了です!
注意事項
今回は DocsBot AI の無料プランで検証しましたが、下記の通り作成できるボットは1つのみで、学習ソースや質問回数にも制限があるため、本番で使用するには有料プランが必須になるかと思います。
また step1 で述べた通り、DocsBot AI の使用と別に OpenAI API の使用料金が発生することにも注意しましょう。
さいごに
いかがでしたでしょうか。
自分が執筆したブログ記事をAIに学習ソースとして与えることで、自分と同等(それ以上?)の知識を持った分身のようなAIボットが質問に答えてくれるのはとても面白いと感じました。
有料プランを本格的に導入すれば、自社サイトのサービス内容を熟知したエキスパートなAIボットを作ることも可能だと思います。
またサイトの訪問者にとっても、従来の「サイト内ページ検索」でページを探す手間がなくなり、まるで人間相手のような感覚でAIチャットボットに質問できるので、今後はこのようなUIが主流になりそうな予感がしました。
この記事が皆様の参考になれば幸いです!
アノテーション株式会社について
アノテーション株式会社は、クラスメソッド社のグループ企業として「オペレーション・エクセレンス」を担える企業を目指してチャレンジを続けています。「らしく働く、らしく生きる」のスローガンを掲げ、様々な背景をもつ多様なメンバーが自由度の高い働き方を通してお客様へサービスを提供し続けてきました。現在当社では一緒に会社を盛り上げていただけるメンバーを募集中です。少しでもご興味あれば、アノテーション株式会社WEBサイトをご覧ください。
























