
Creating Animated Flashcards
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
Introduction.
This is Pooja, the blog summaries the steps involved in creating an animating flashcard using Figma.
Flashcards
Flashcards are a learning tool typically used to aid in memorization and review of information. They consist of small, rectangular cards, usually made of paper or cardboard, with information printed on one or both sides. Flashcards are commonly used in educational settings, language learning , and studying for exams.

The front side of a flashcard typically contains a question, prompt, or keyword, while the back side provides the corresponding answer or additional information. Flashcards are designed to be portable and easy to shuffle, allowing learners to review the content in a randomized or systematic The process of using flashcards involves repeatedly going through the cards, testing oneself by trying to recall the information associated with each card.
Getting Started.
Here's how to get started with creating an animating flashcard:
- Open Figma, create two flashcards as shown below in the diagram in a new file.

- Using "Shift+H" keys, flip the back flashcard horizontally and also the text. Later on add the icon.
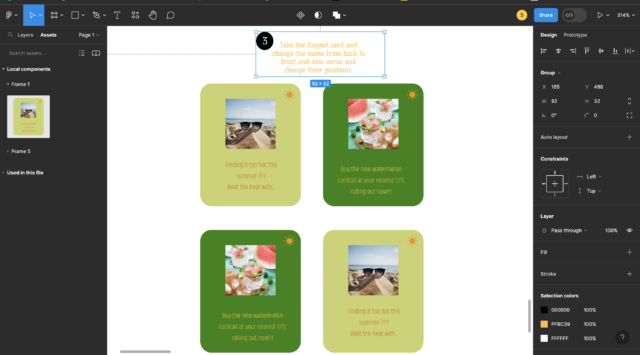
- Create another copy of the front and the back cards, the top cards will be front and back, whereas the bottom cards will be interchanged with respect to their position.

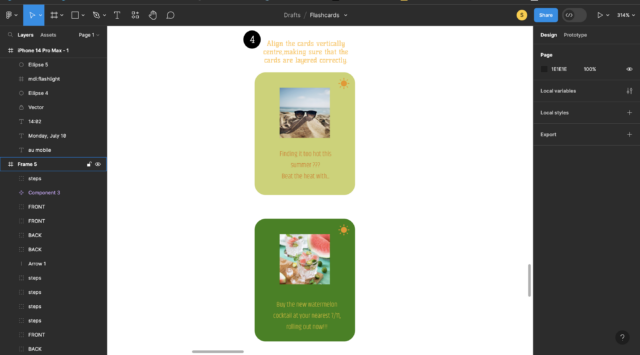
- Align the cards vertically onto each other as shown in the diagram.

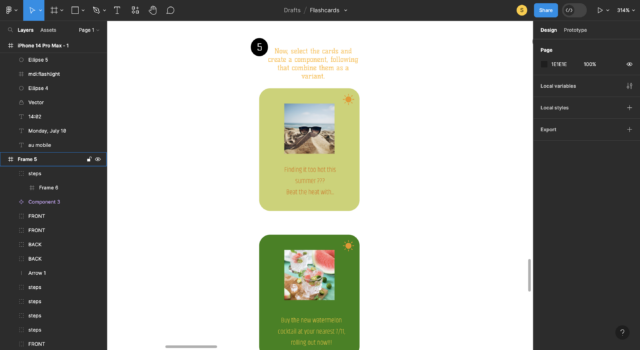
- Create components and then combine them as variants.

- Make the necessary connections as shown in the diagram with the help of the Prototype.

- Create a flow point on the frame and play it to view the animated flashcards.(Here's a preview of the animation hit the link below).

Conclusion.
In conclusion, animating flashcards in Figma is a fantastic way to enhance user experience and create engaging learning materials. Throughout this article, we explored the step-by-step process of creating interactive flashcards and animating them using Figma's powerful design and prototyping features.
I hope this article has inspired you to explore the world of animating flashcards in Figma.
Happy designing!









