Google Tag ManagerでDOM要素の表示をトリガーにしてタグ配信する
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
こんにちは、CX事業本部 IoT事業部の若槻です。
今回は、Google Tag ManagerでDOM要素の表示を条件にしてタグ配信してみました。
要素の表示トリガーとは
Google Tag Managerでは、要素の表示トリガーを使用することにより、Webサイト内の特定の要素が表示されたことをタグ配信のトリガーとすることができます。
これにより、URLの情報を条件にする場合では難しいタグ配信も行えるようになります。例えば、「Webサイト内の複数のページにWebフォームを埋め込んでおり、それが表示された場合にのみタグ配信をさせたい」という場合などでの利用が考えられます。
今回は、この要素の表示トリガーを試してみます。
やってみた
Google Tag Managerのアカウントとウェブコンテナは作成済みとします。

トリガーの作成
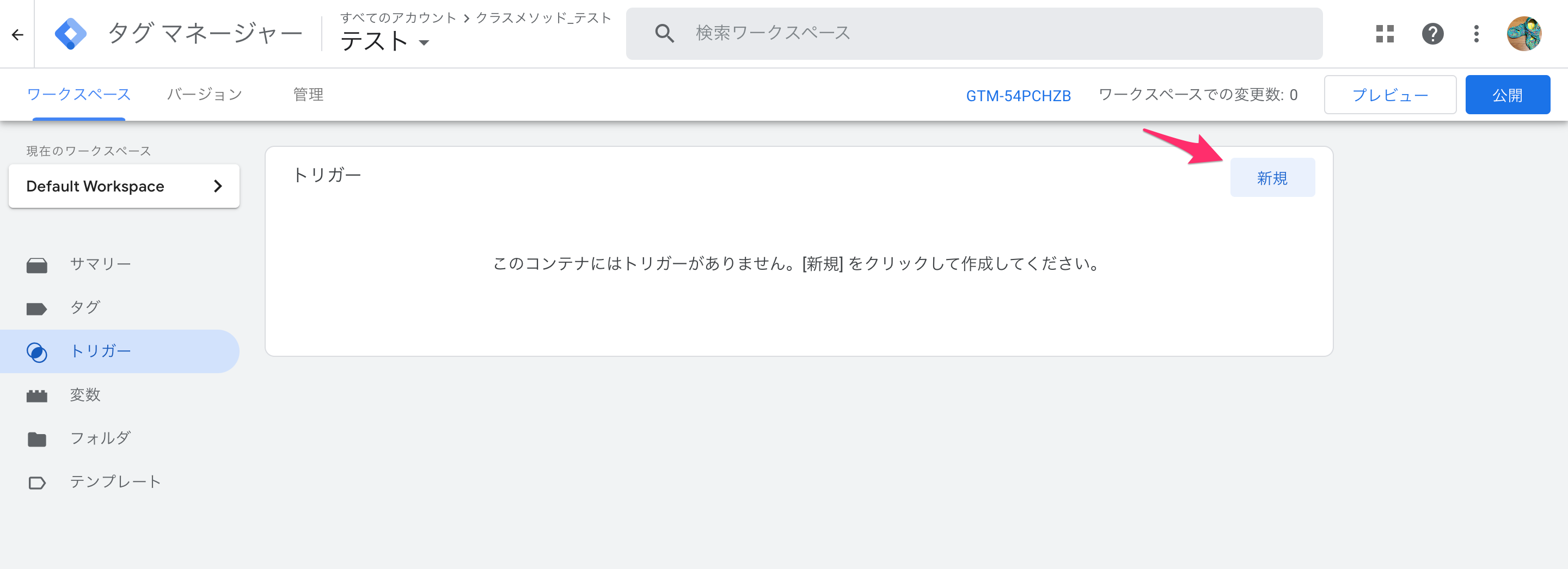
[トリガー]で[新規]をクリック。

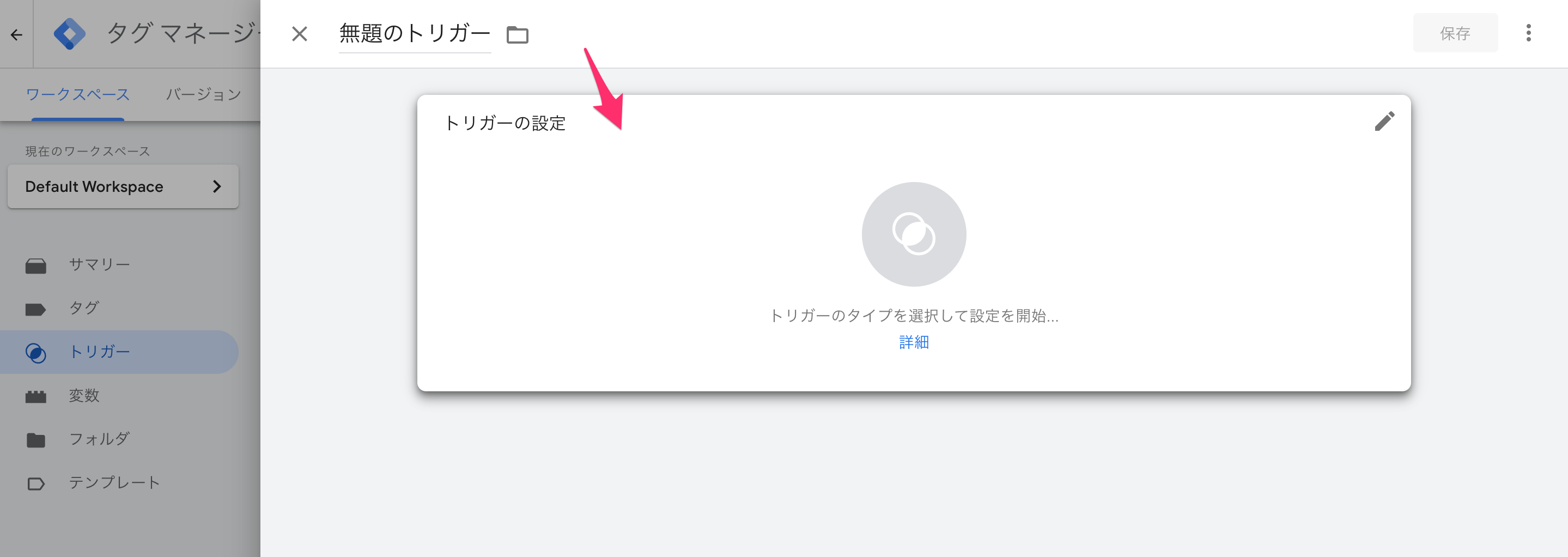
[トリガーの設定]をクリック。

トリガータイプとして[ユーザーエンゲージメント]で要素の表示を選択。

[トリガーの設定]ではどのような要素がどのように表示された際にトリガーを起動するのかを指定します。まずは[選択方法]でID、[要素 ID]でpage1を指定します。(他のパターンは後で試します。)

トリガー名を付けてトリガーを保存します。

トリガーを作成できました。

タグの作成
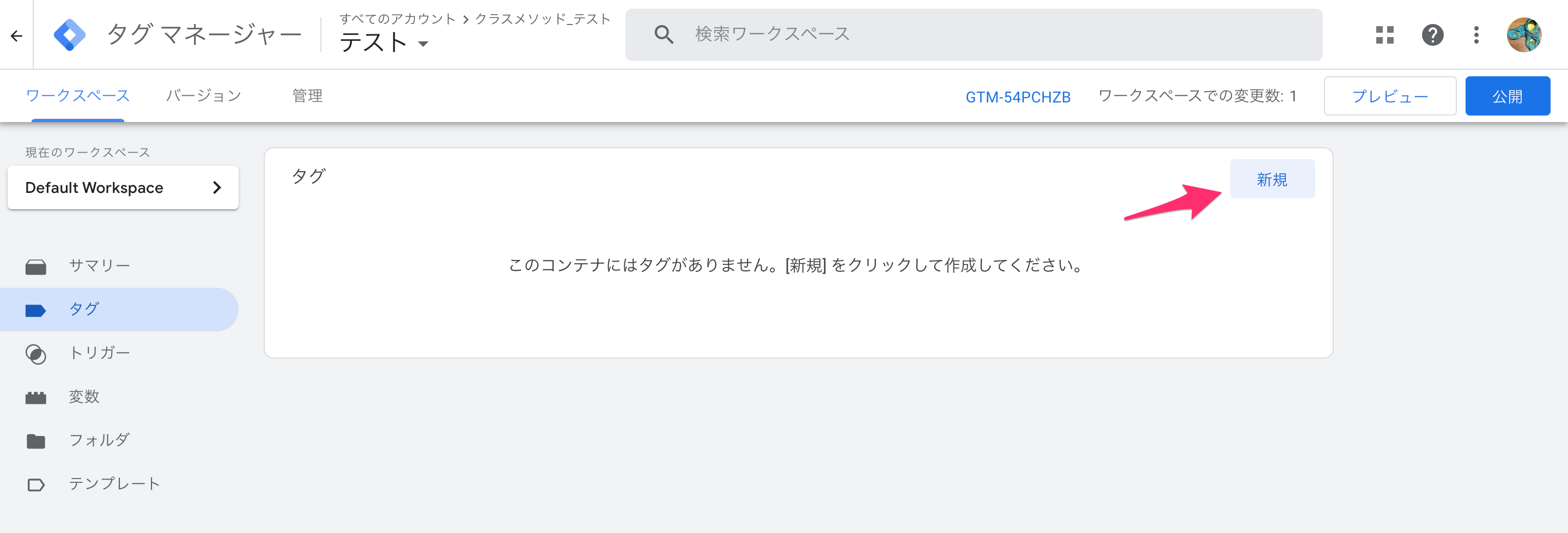
[タグ]で[新規]をクリック。

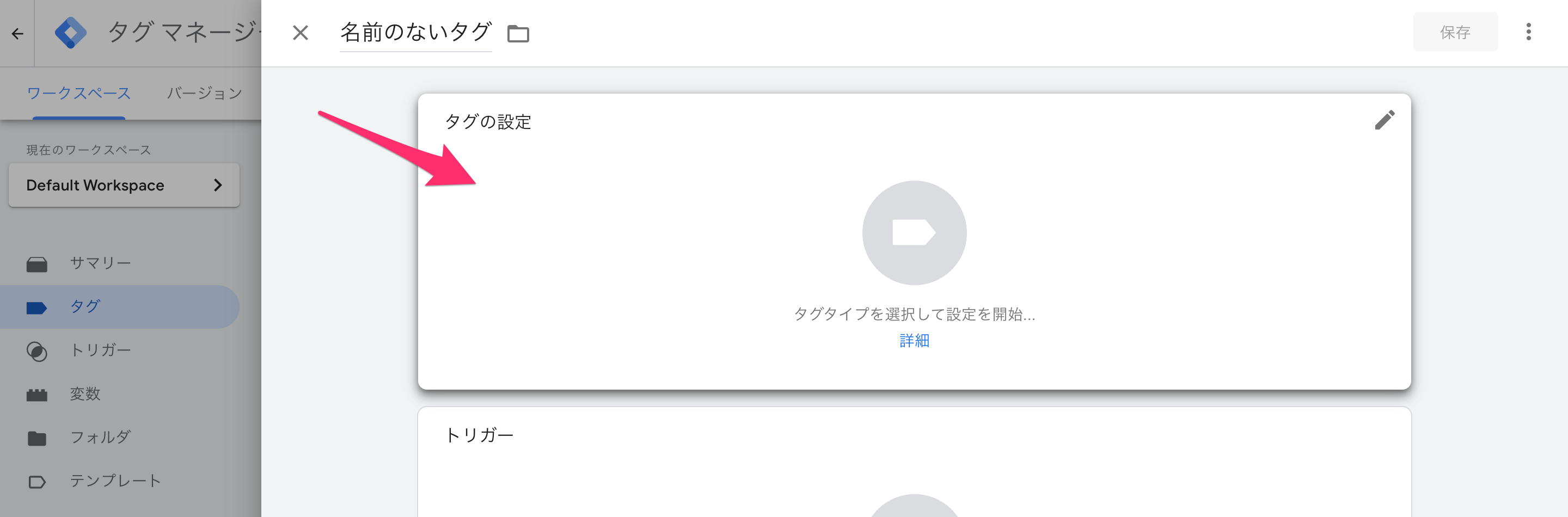
[タグ設定]をクリック。

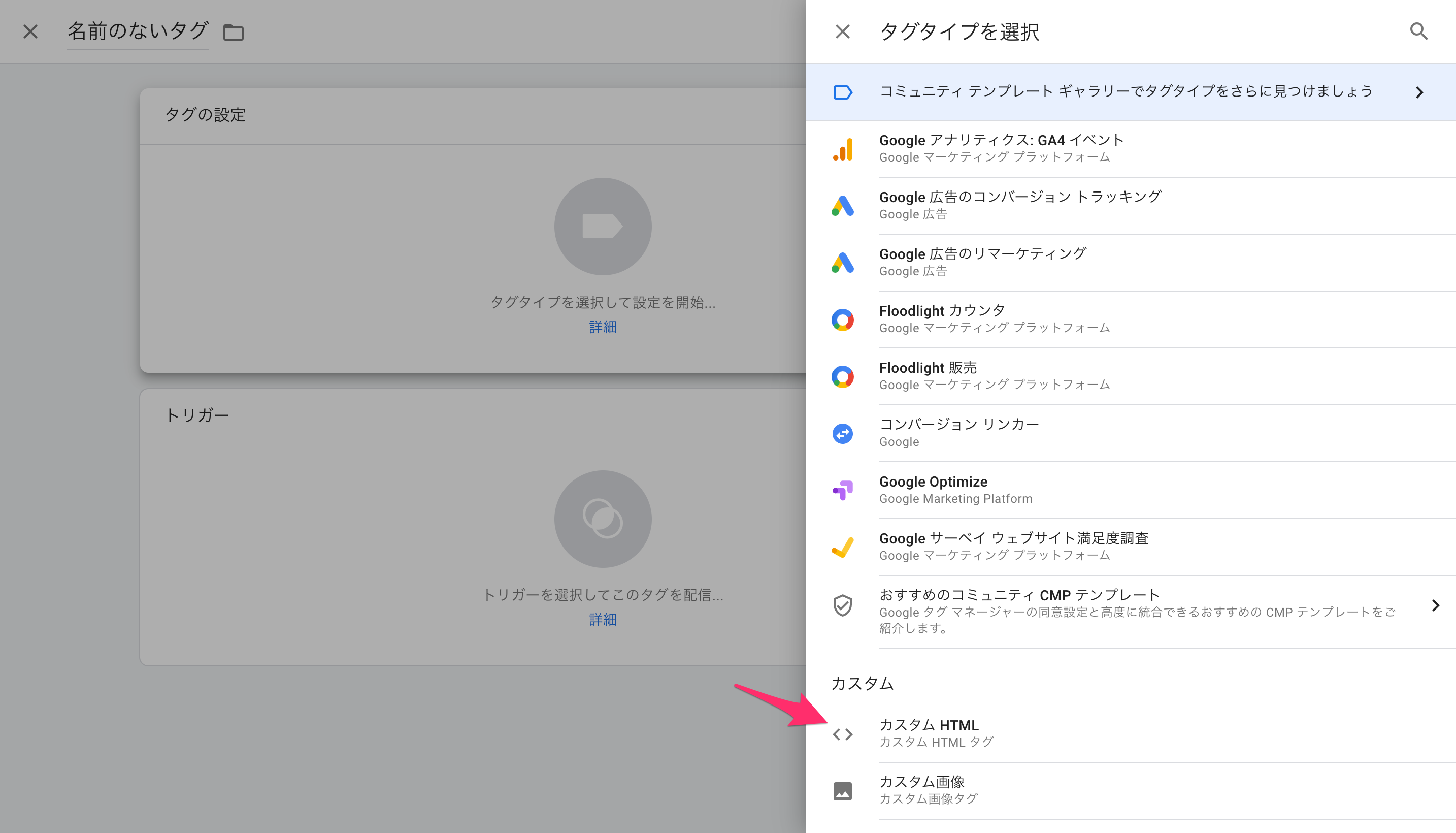
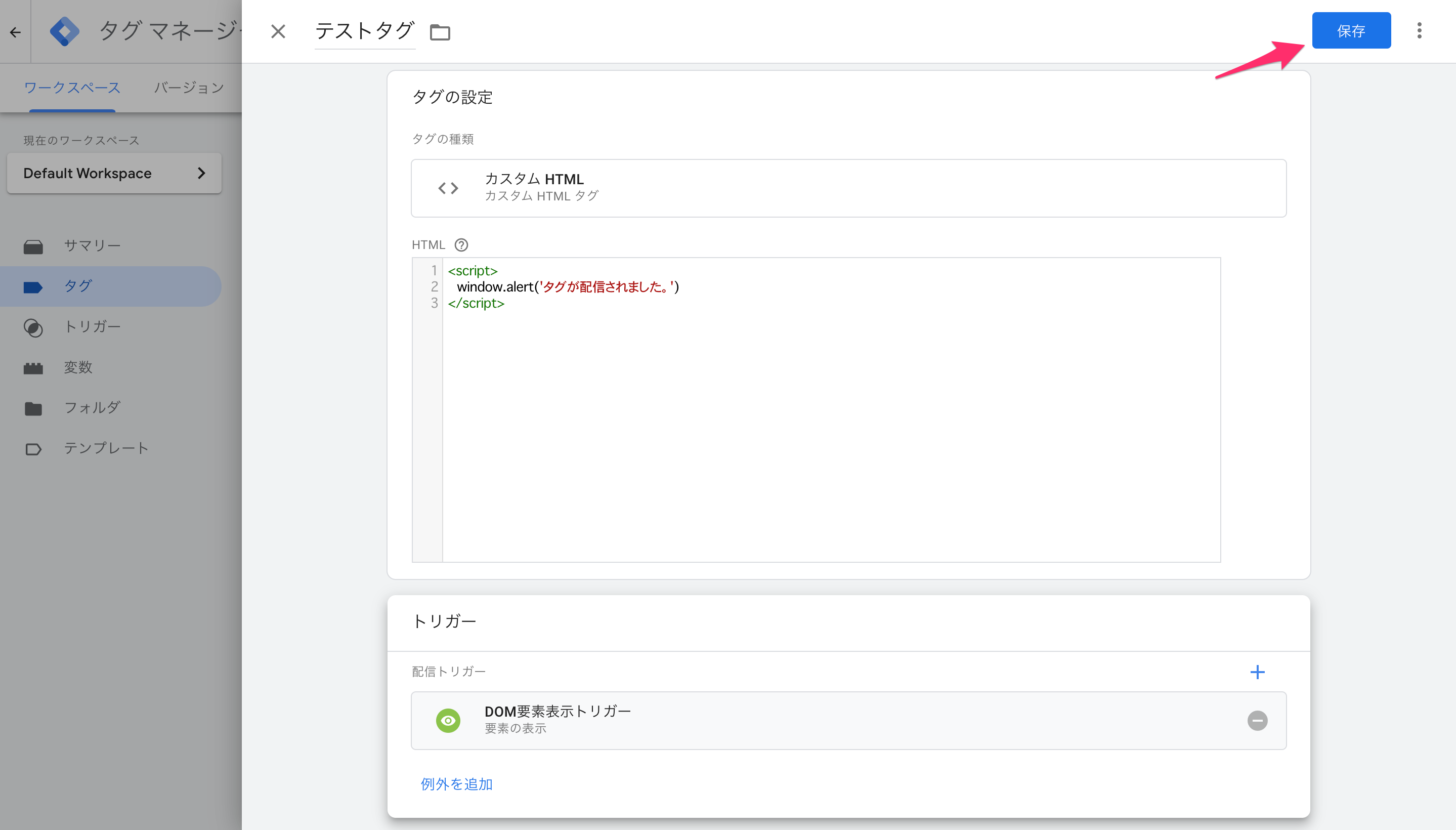
ここで使用したいタグタイプを選択します。今回はタグ配信の発火を簡単に確認したいので、[カスタム]でカスタム HTMLを選択。

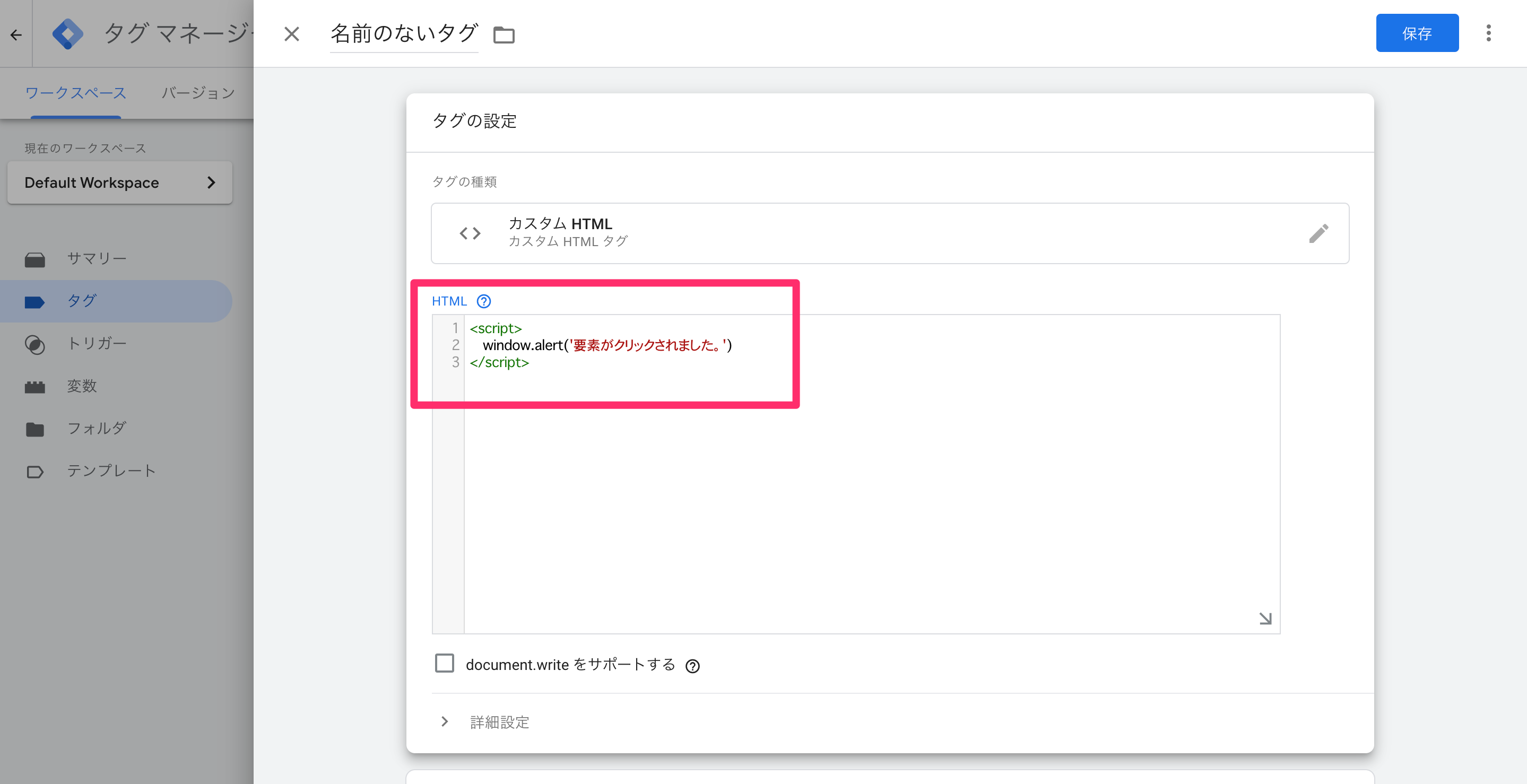
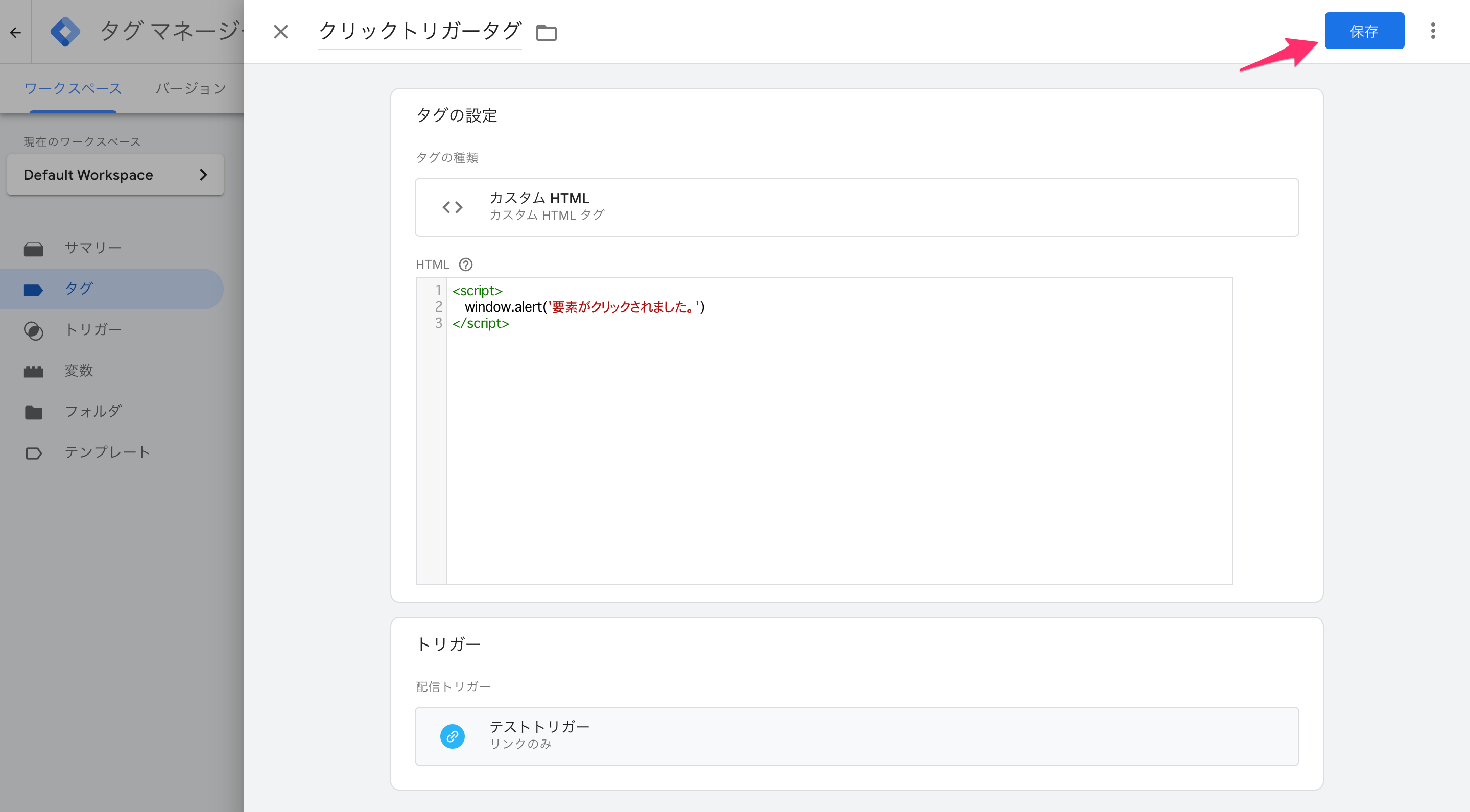
scriptタグを指定します。タグ配信時に画面アラートを出すスクリプトです。

その下の[トリガー]をクリック。

先程作成したトリガーを選択。

タグ名を付けて[保存]をクリック。

タグ名を付けてタグを保存します。

これでタグを作成できました。

タグをWebサイトに追加
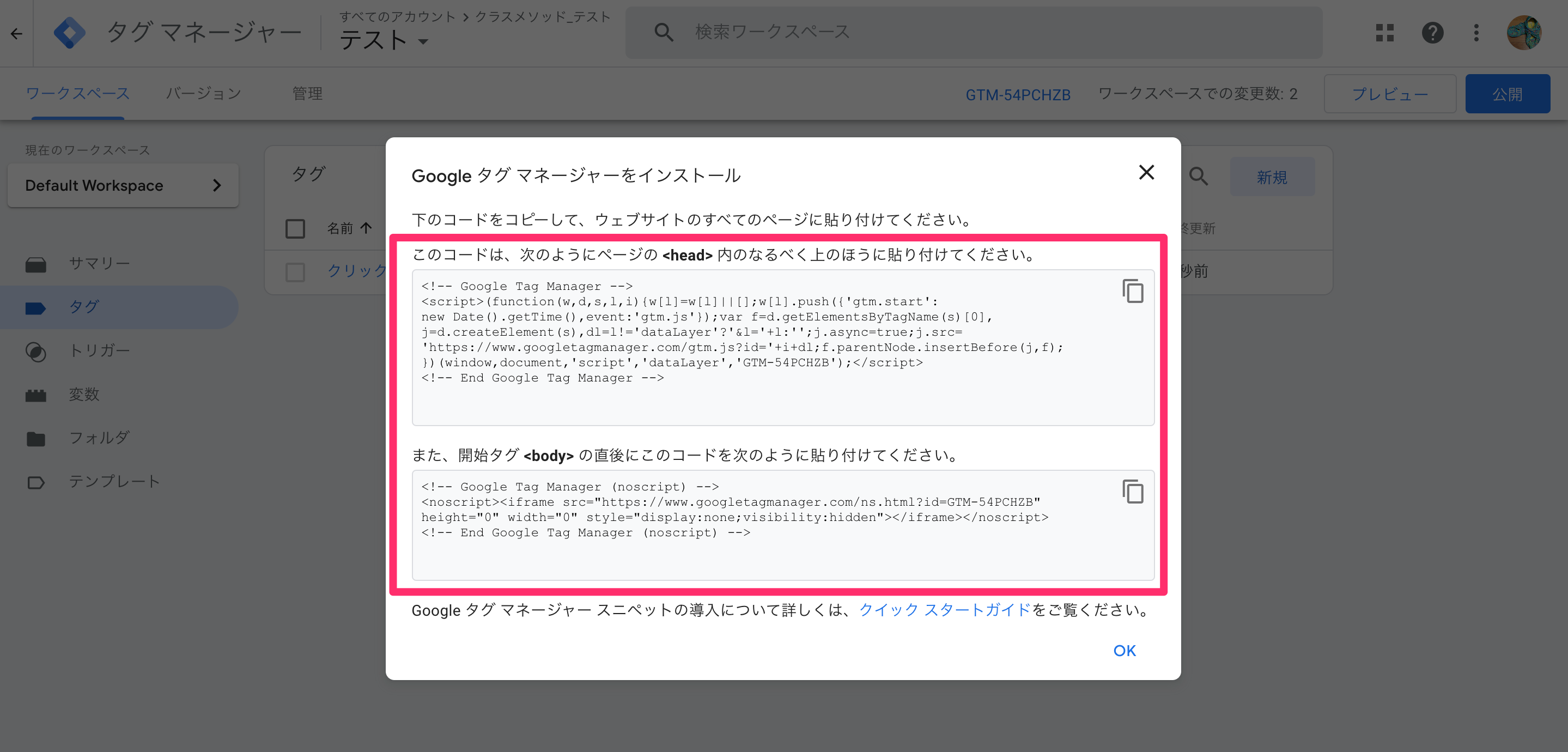
画面上部のタグIDをクリックして表示したタグのコードをコピーします。

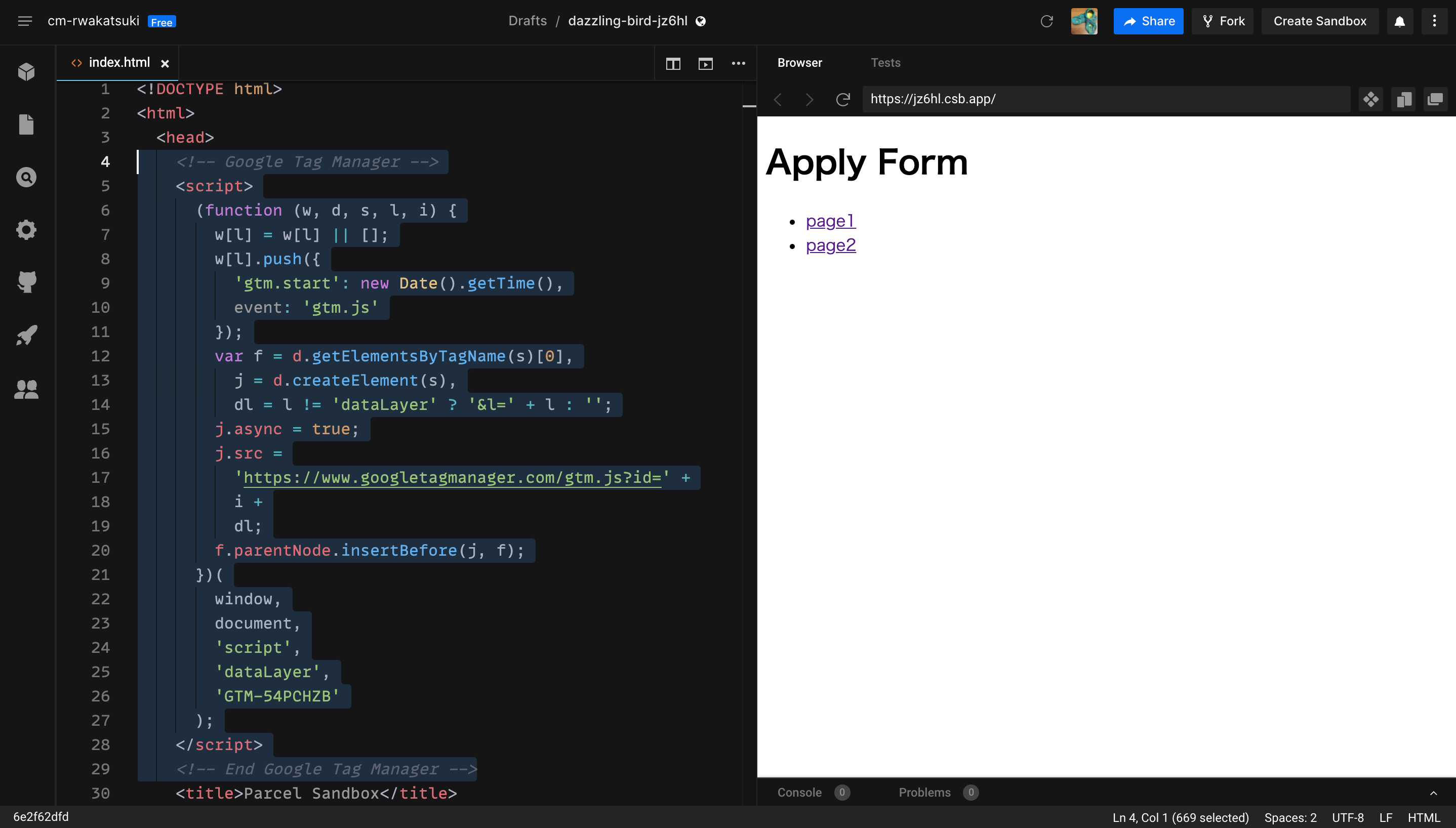
WebサイトのHTMLソースにペーストします。

動作
プレビュー機能で動作を確認してみます。
DOM要素をタグIDで指定する場合
まずは、ここまでで作成したDOM要素をタグIDで指定したトリガーの設定を試してみます。

次のようなDOM要素(id="page1"のaタグ)がWebサイトにある場合、
<li>
<a id="page1" href="/page1">
page1
</a>
</li>
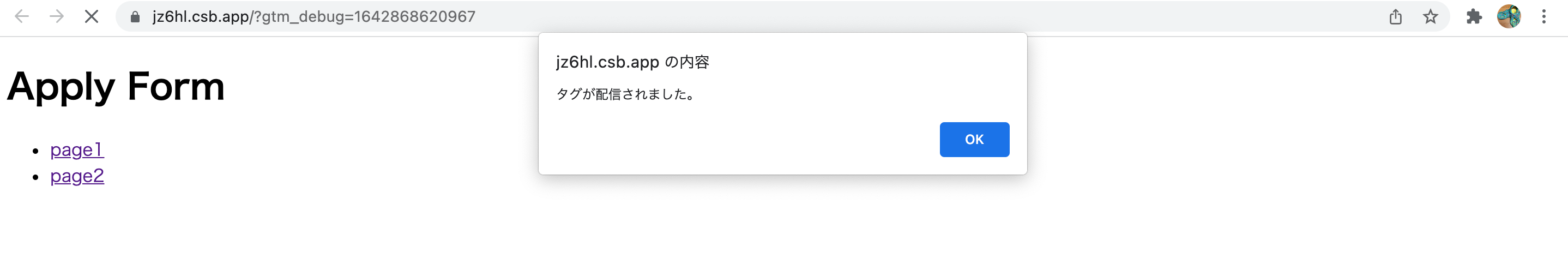
Webサイトをプレビューするとタグが配信されました。

一方でid="page1"のaタグを削除した場合、
<li> </li>
タグは配信されませんでした。

DOM要素(id="page1"のタグ)の有無によってタグ配信を制御できていますね!
DOM要素をCSSセレクタで指定する場合
次に、DOM要素をCSSセレクタで指定したトリガーの設定を試してみます。
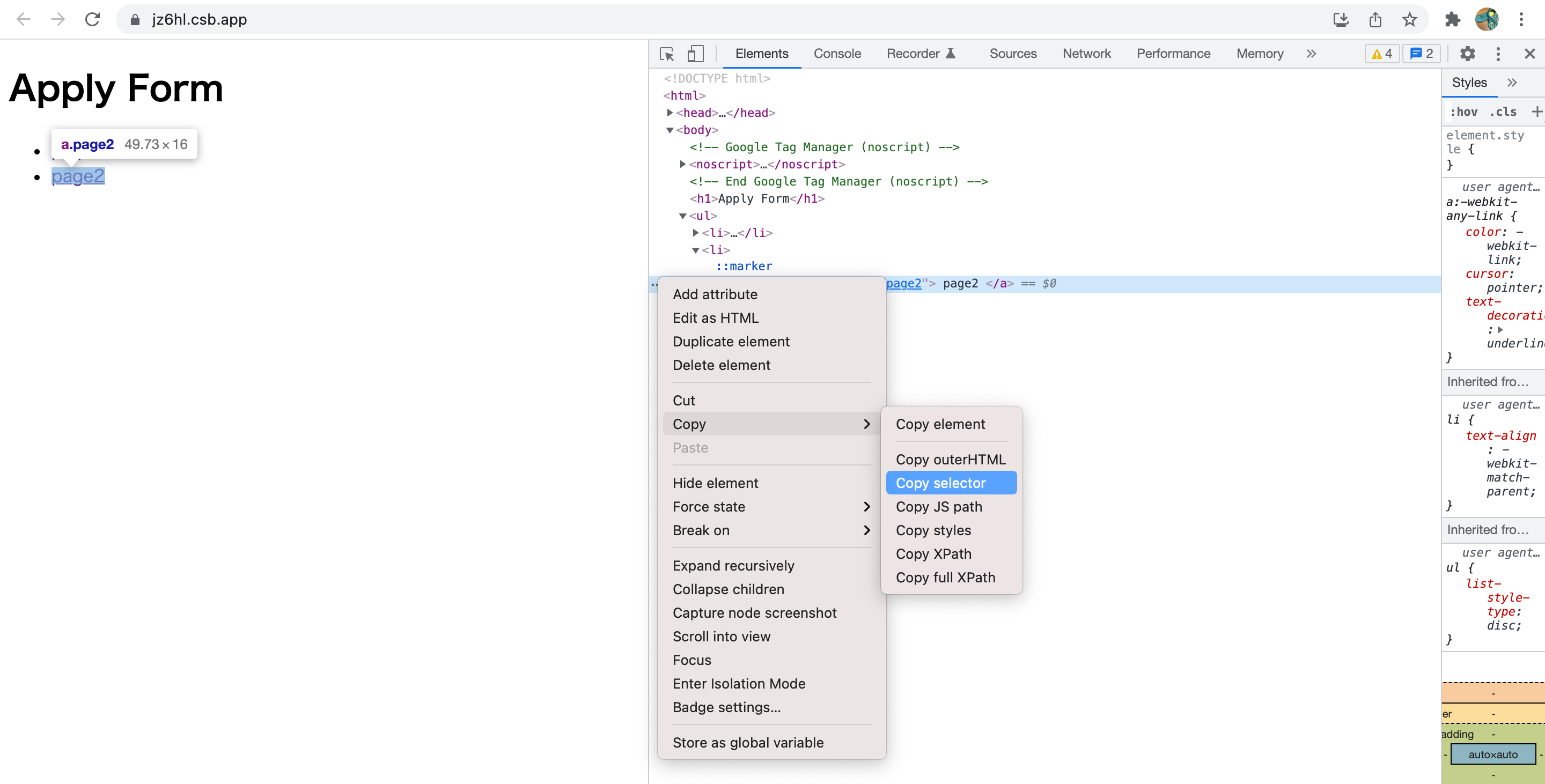
まずトリガーとしたい要素のCSSセレクタを確認します。ブラウザのデベロッパーツールで対象の要素(id="page1"のタグ)を選択して右クリックすれば、次のようにCSSセレクタを取得できます。

これにより#page1というCSSセレクタが取得できました。
トリガーを編集します。トリガーの設定で、[選択方法]でCSS セレクタ、[要素セレクタ]で#page1を指定します。編集を保存します。

次のようなDOM要素(id="page1"のaタグ)がWebサイトにある場合、
<li>
<a id="page1" href="/page1">
page1
</a>
</li>
Webサイトをプレビューするとタグが配信されました。

一方でid="page1"のaタグを削除した場合、
<li> </li>
ちゃんとタグは配信されませんでした。

ちなみにCSSセレクタによる選択方法の場合はIDがない要素の場合でも条件に指定可能です。これはIDによる選択方法では出来ません。
試してみると、次のようなDOM要素(IDの無いaタグ)がWebサイトにある場合、
<li>
page1のaタグ
</li>
<li>
<a class="page2" href="/page2">
page2
</a>
</li>
先程と同様にデベロッパーツールからCSSセレクタを取得すると、

body > ul > li:nth-child(2) > aというCSSセレクタが取得できました。2つ目のliタグ配下のaタグを指定するセレクタです。
このCSSセレクタをトリガーの設定の[要素セレクタ]で指定します。

するとタグが配信されました。

一方でaタグを3つ目のliタグ配下に移動した場合、
<li>
page1のaタグ
</li>
<li>
</li>
<li>
<a class="page2" href="/page2">
page2
</a>
</li>
ちゃんとタグは配信されませんでした。

その他のトリガー条件
ここまで指定したIDまたはCSSセレクタの要素が表示されたことを条件としたトリガー設定を試しましたが、その他にも条件の細かなカスタマイズが可能です。興味があれば試してみてください。

おわりに
Google Tag ManagerでDOM要素の表示を条件にしてタグ配信してみました。
今まで紹介した下記のトリガー条件と同様に、使いどころのありそうなトリガーだと思います。
- Google Tag ManagerでURLクエリパラメータの値を条件にしてタグ配信する | DevelopersIO
- Google Tag ManagerでCookieの値を条件にしてタグ配信する | DevelopersIO
以上