
EC2上でGatlingのシナリオ作成ツールであるRecorderを使えるようにしてみた
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
こんにちは、ゲームソリューション部のsoraです。
今回は、EC2上でGatlingのシナリオ作成ツールであるRecorderを使えるようにしてみたことについて書いていきます。
はじめに
EC2上にGatlingを構築して、シナリオをJavaやScalaで記述して実行するだけであれば、SSHで接続して操作するだけでも問題ありません。
以下にブログ記事も記載しております。
ただし、今回はRecorderを使用しRecorderを表示するための画面が必要となるため、RDP接続をして画面表示をできるようにする必要があります。
事前準備
まずEC2インスタンスを起動します。(OS:Ubuntu)
画面表示をすることもあり、処理が重いためインスタンスタイプはt3.largeにしました。(t3.smallだと少し動作が重かったです)
起動後、SSH接続して以下実行しておきます。
sudo apt update
sudo apt -y upgrade
RDP接続用ユーザの作成
RDP接続する際のユーザを作成します。
今回はテストのため、管理者グループへ追加しています。
sudo adduser gatlingtest
sudo gpasswd -a gatlingtest sudo
デスクトップ環境のインストール
画面表示するためにデスクトップ環境をインストールします。
今回はubuntu-desktopを使用します。
sudo apt -y install ubuntu-desktop
リモートデスクトップ用ツールのインストール
EC2インスタンスへRDP接続をするために、リモートデスクトップ接続するためのツールであるXRDPをインストールします。
インストール後はインスタンスを再起動しておきます。
sudo apt -y install xrdp
sudo systemctl enable xrdp
Gatlingのインストール
ここからがGatlingを使用するための設定となります。
まずはGatlingを使用するために必要なOpenJDKをインストールします。
sudo apt install openjdk-21-jdk
その後、Gatlingをインストールします。
指定しているリポジトリは以下にあります。
wget https://repo1.maven.org/maven2/io/gatling/highcharts/gatling-charts-highcharts-bundle/3.12.0/gatling-charts-highcharts-bundle-3.12.0.zip
unzip gatling-charts-highcharts-bundle-3.12.0.zip
mv gatling-charts-highcharts-bundle-3.12.0 gatling
プロキシサーバの設定
※この設定は不要な可能性があります。
ここからはRDP接続をして設定していきます。
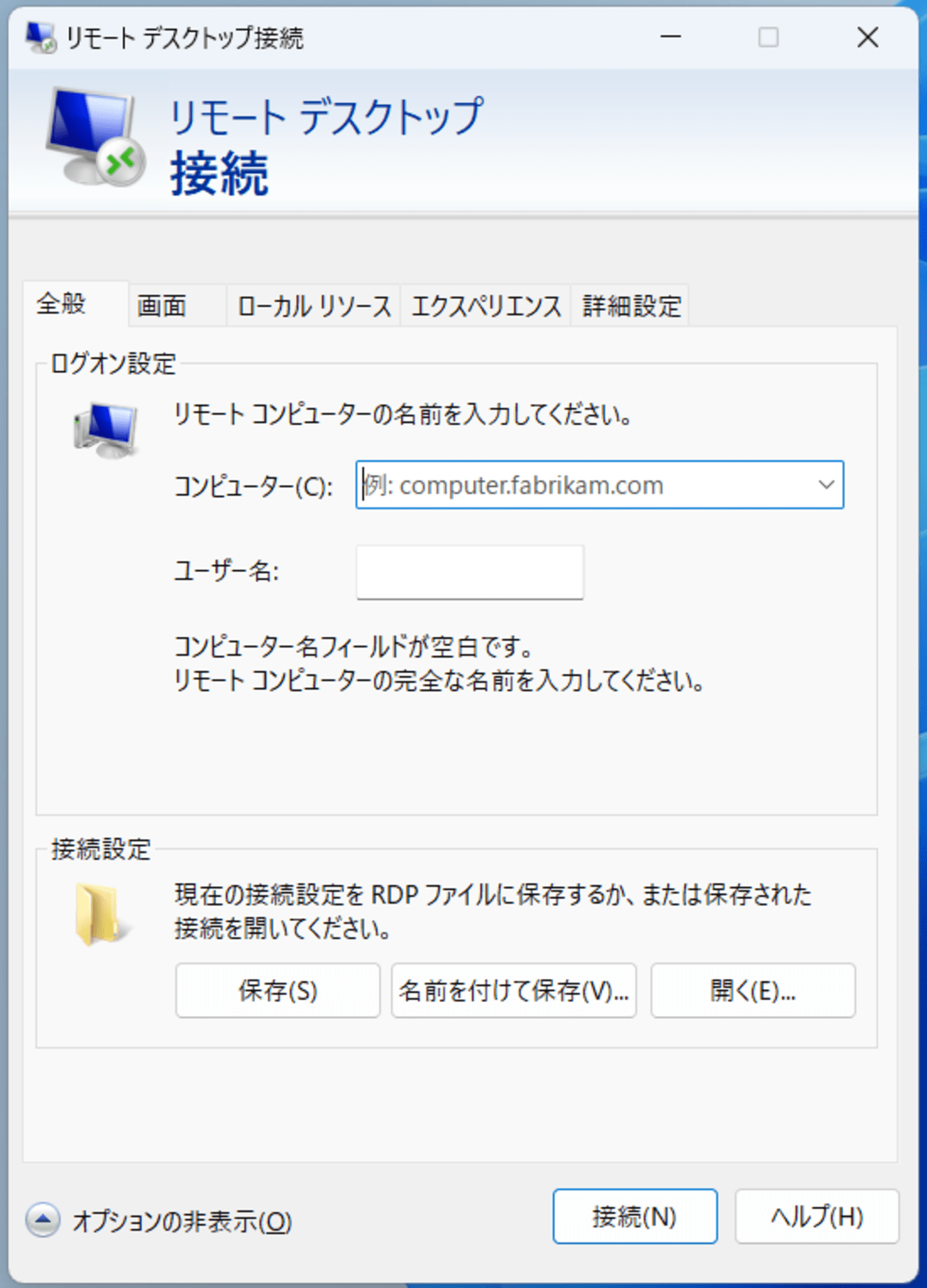
リモートデスクトップ接続で、EC2インスタンスのパブリックIPアドレスと作成したユーザ名を入力して実行します。

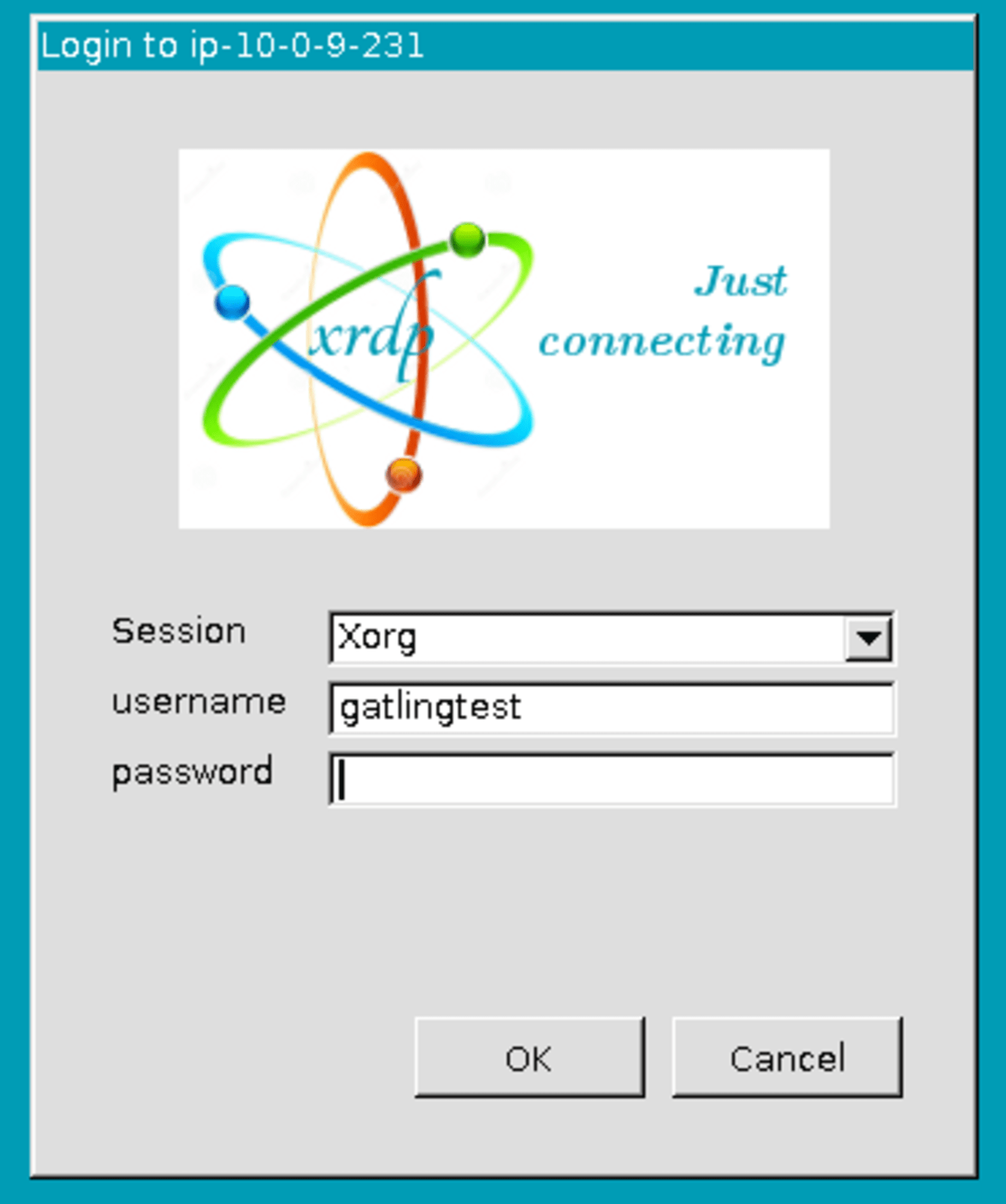
以下画面が表示されるため、パスワードを入力して接続します。

接続が完了すると以下のような何もない青色の画面が表示されます。

ここからはプロキシの設定をします。
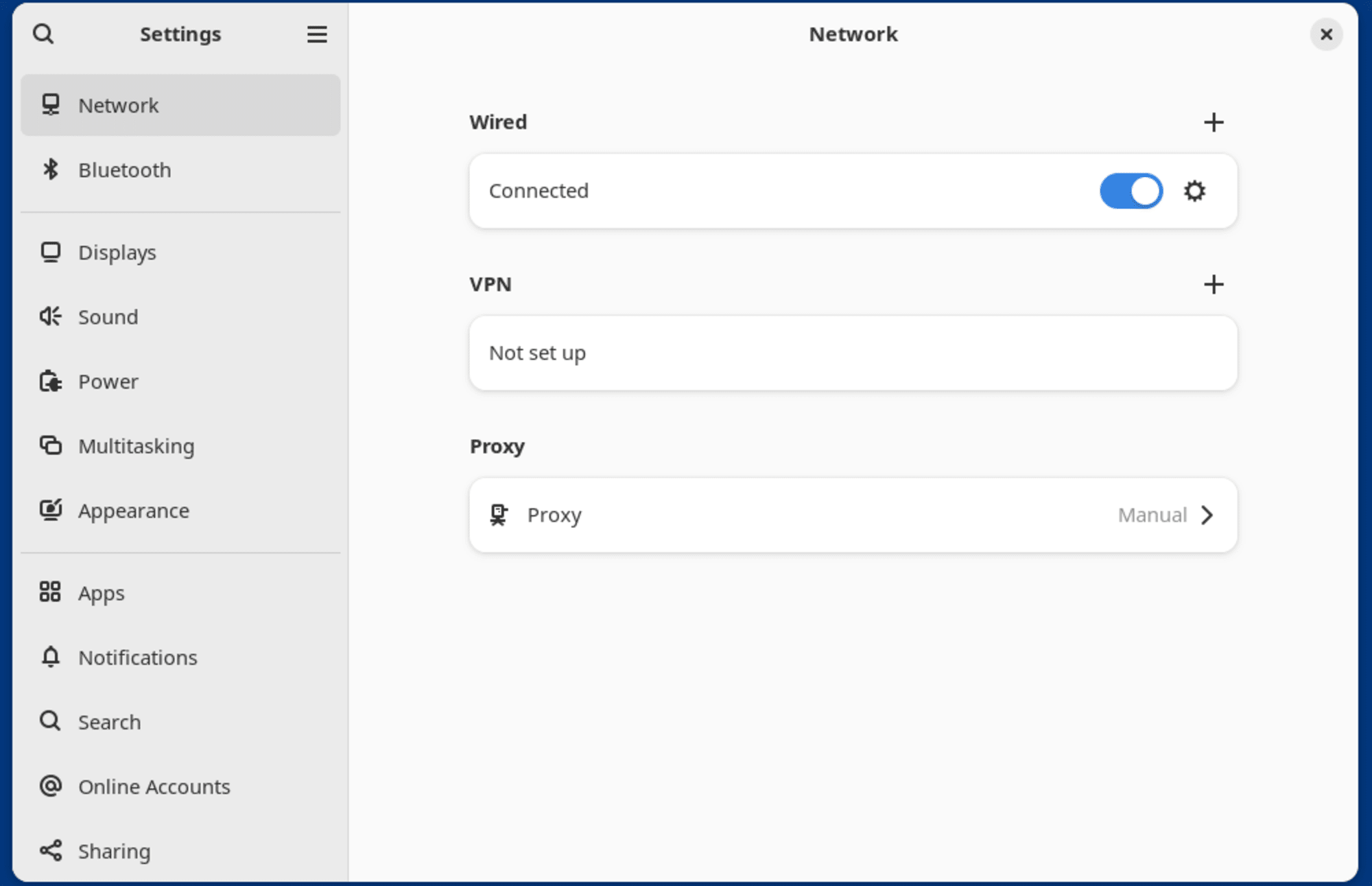
左上のマークを押して、アプリ一覧からSettingsを開きます。

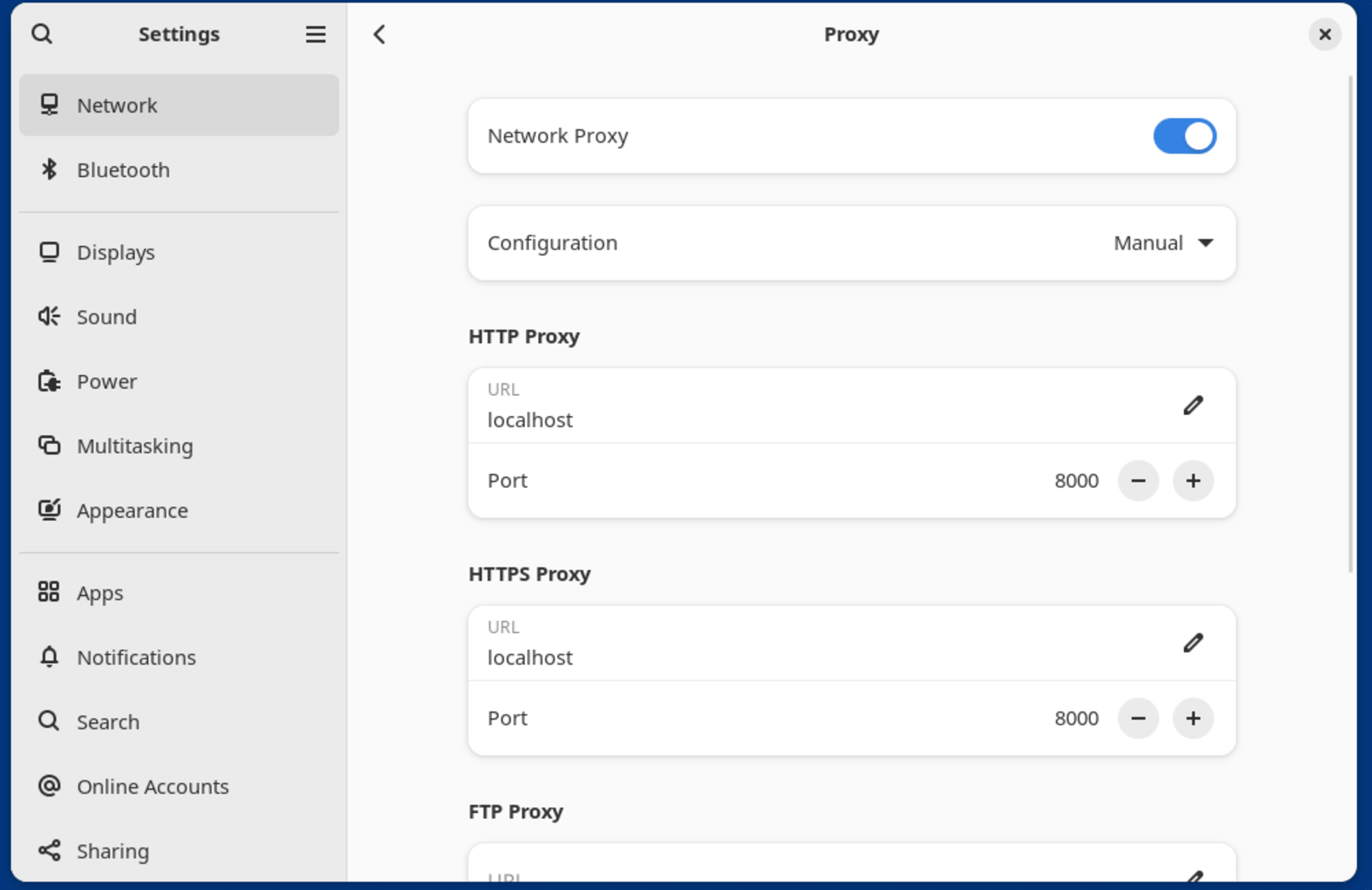
NetworkのProxyで、URLをlocalhost、Portを8000とします。


Recorderを使ってみた
準備ができたため、Recorderを起動します。
RDP接続しているUbuntuからターミナルを起動して、Gatlingのディレクトリに移動して実行します。
cd gatling
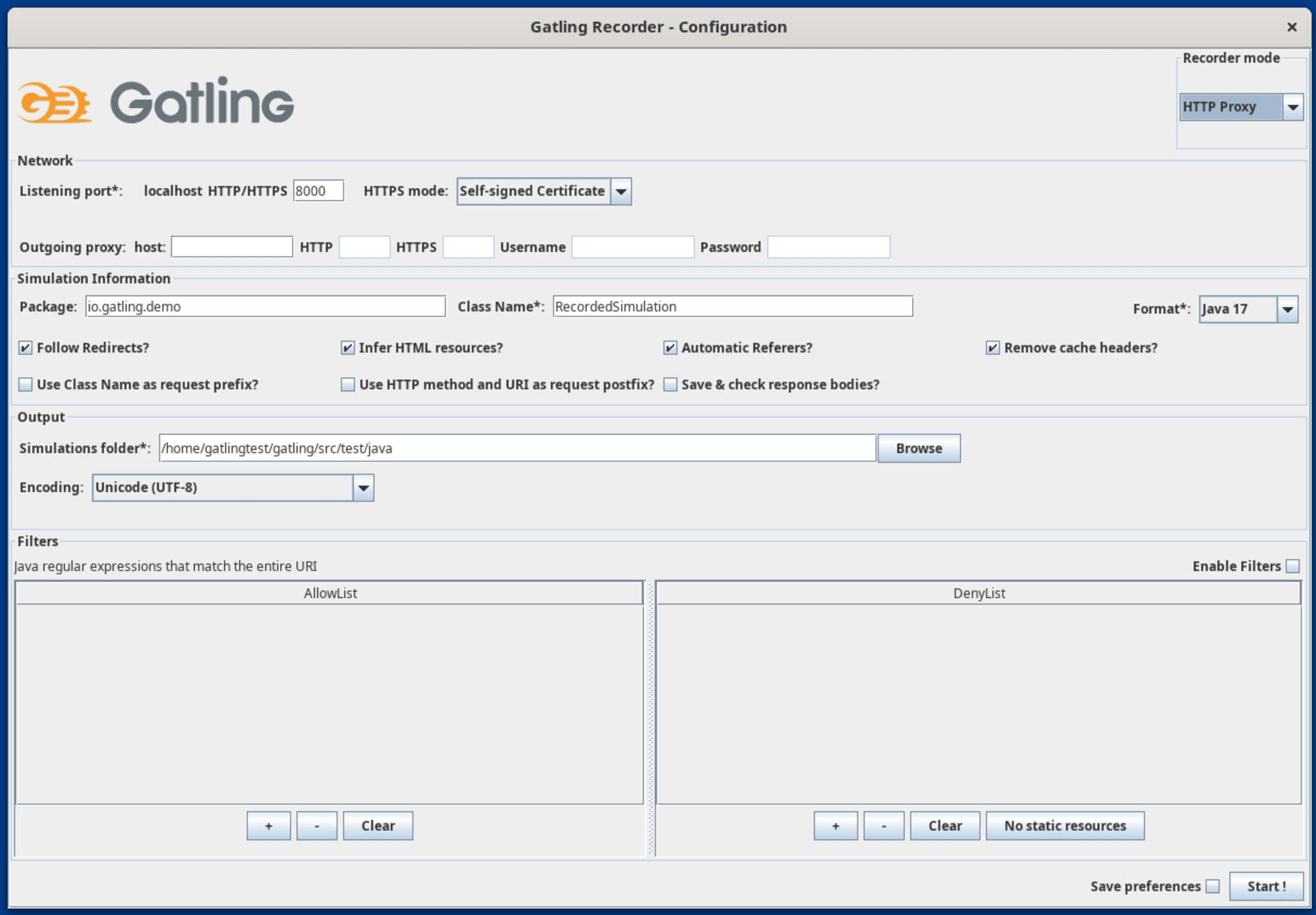
./mvnw gatling:recorder

設定はそのままで右下のStartを押すと操作が記録されます。
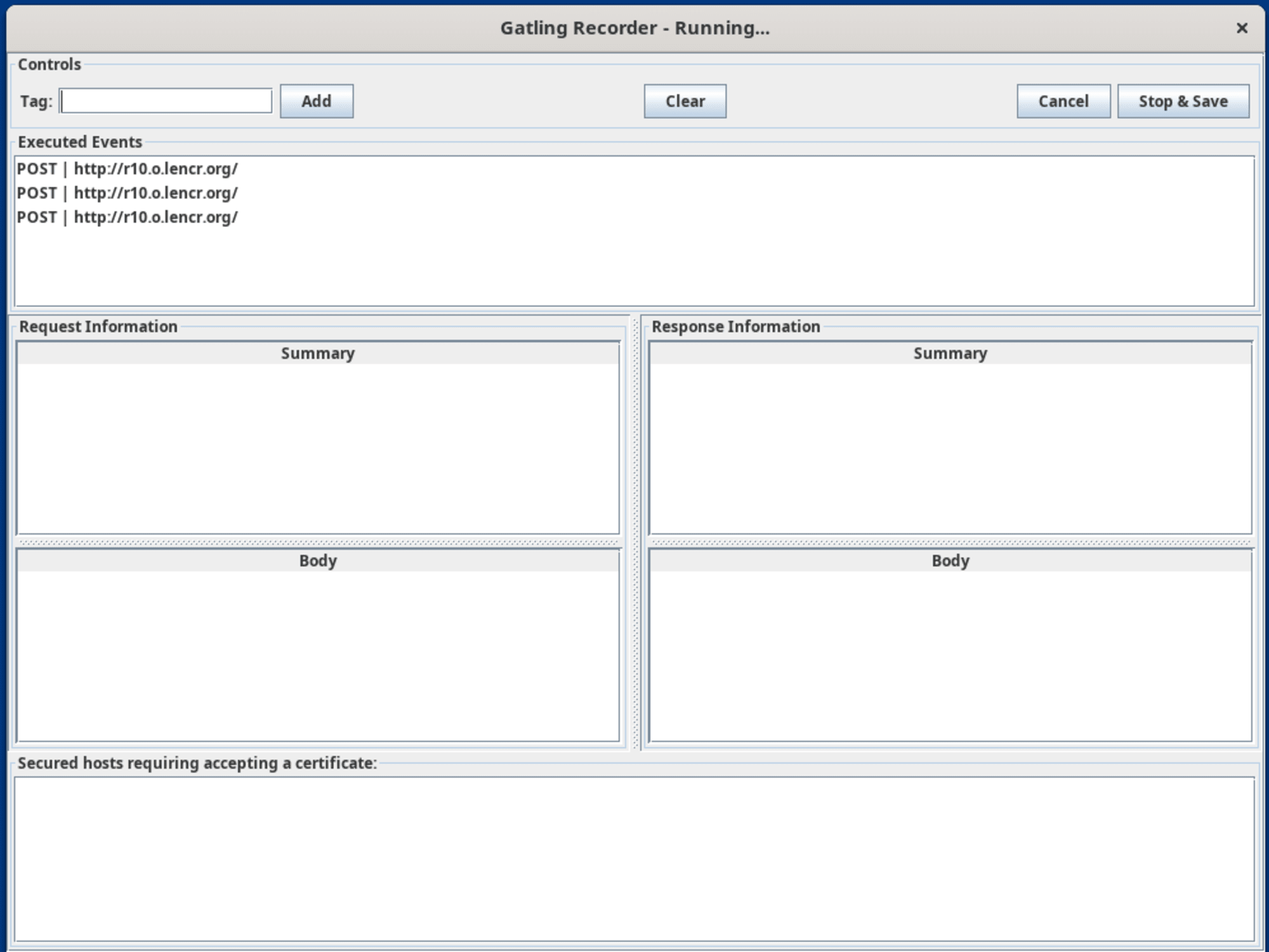
Startを押した後、何か操作をするとその操作が記録されてシナリオが作成されます。
今回はfirefoxを何度か起動する操作をしました。

実行後、Recorderの設定にて指定しているフォルダにシナリオが作成されていることが確認できました。

package io.gatling.demo;
import java.time.Duration;
import java.util.*;
import io.gatling.javaapi.core.*;
import io.gatling.javaapi.http.*;
import io.gatling.javaapi.jdbc.*;
import static io.gatling.javaapi.core.CoreDsl.*;
import static io.gatling.javaapi.http.HttpDsl.*;
import static io.gatling.javaapi.jdbc.JdbcDsl.*;
public class RecordedSimulation extends Simulation {
private HttpProtocolBuilder httpProtocol = http
.baseUrl("http://r10.o.lencr.org")
.inferHtmlResources()
.acceptHeader("*/*")
.acceptEncodingHeader("gzip, deflate")
.acceptLanguageHeader("en-US,en;q=0.5")
.contentTypeHeader("application/ocsp-request")
.userAgentHeader("Mozilla/5.0 (X11; Ubuntu; Linux x86_64; rv:130.0) Gecko/20100101 Firefox/130.0");
private Map<CharSequence, String> headers_0 = Map.ofEntries(
Map.entry("Cache-Control", "no-cache"),
Map.entry("Pragma", "no-cache"),
Map.entry("Priority", "u=2")
);
private ScenarioBuilder scn = scenario("RecordedSimulation")
.exec(
http("request_0")
.post("/")
.headers(headers_0)
.body(RawFileBody("io/gatling/demo/recordedsimulation/0000_request.dat")),
pause(59),
http("request_1")
.post("/")
.headers(headers_0)
.body(RawFileBody("io/gatling/demo/recordedsimulation/0001_request.dat"))
.resources(
http("request_2")
.post("/")
.headers(headers_0)
.body(RawFileBody("io/gatling/demo/recordedsimulation/0002_request.dat"))
)
);
{
setUp(scn.injectOpen(atOnceUsers(1))).protocols(httpProtocol);
}
}
参考ページ
最後に
今回は、EC2上でGatlingのシナリオ作成ツールであるRecorderを使えるようにしてみたことを記事にしました。
どなたかの参考になると幸いです。









