Adobe Edge Preview4 を使ってみました。
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
Adobe Edge は、Flashに近い感覚で HTML5/CSS3/javascript によるアニメーションを作るツールです。
この記事では、Flashでよく使う機能を Edge ではどのように実装するのかという視点で紹介します。
基本的な操作方法については、細かくは触れません。英語版 Adobe TV に動画があります。
フレーム移動
Flash では フレームアクションに gotoAndPlay 等のメソッドを記述することでフレーム移動を制御できますが、Edge でもトリガーを記述することによって同等の機能が実現できます。最も単純な例として、ループ再生するアニメーションを作ってみます。
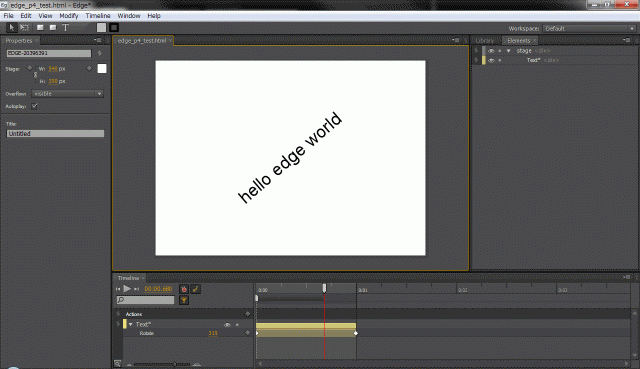
まず、適当にトランジションを作ります。今回はテキストを 360°回転させるトランジションを作りました。イージングもつけてみます。
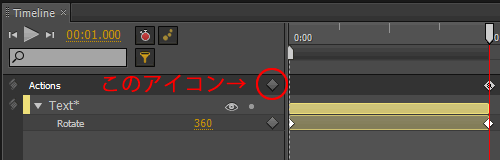
トランジションの終わりのフレームにマーカーを移動させ、タイムライン左側の菱形マークをクリックすると、Trigger パネルが表示されます。
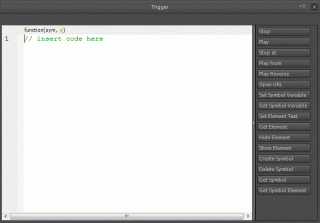
Trigger パネルの右側の、Play from をクリックすると、スクリプトが自動で記述されます。ループ再生させるので、再生フレームを0に指定します。
// insert code here // play the timeline from the given position (ms or label) sym.play(0);
これだけで完成です。トリガー位置まで再生されると、最初に戻るアニメーションができました。
ループ再生を開く(このサンプルはChromeブラウザでの閲覧をおすすめします。)
クリックイベントを拾う
インタラクティブなコンテンツを作るには、マウスやキーボード操作を拾う必要があります。先ほどのサンプルに処理を追加し、テキストをクリックするたびにアニメーションの再生と停止が切り替わる機能を追加してみます。
初期状態では停止させたいので、ステージを選択して Properties パネルの Autoplay のチェックを外します。
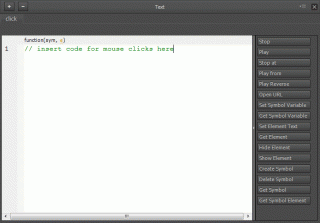
次に、テキストを右クリックして Open Action for "Text" を選択。Action パネルが表示されます。左上の+ボタンをクリックして、click を選択します。
クリックイベントのハンドラが作成されました。
再生と停止は右側のボタンから自動で記述できますが、再生するのか停止するのかを判定する処理は自分で記述する必要があります。
イベントハンドラの引数 sym は、このイベントのターゲットを表しています。再生中かどうかを判定するには、sym.isPlaying() を使用します。
// insert code for mouse clicks here
if(sym.isPlaying()) {
sym.stop();
} else {
sym.play();
}
これで完成です。テキストをクリックするたびに、再生と停止が切り替わるアニメーションができました。
マウスイベントの取得を開く(このサンプルはChromeブラウザでの閲覧をおすすめします。)
シンボル化
作成した要素をシンボル化します。Preview4 の新機能です。シンボル化すると、インスタンスは固有のタイムラインを持つようになり、Stage や他のインスタンスのタイムラインとは独立して動作させることができます。
先ほど作成した回転するテキストをシンボル化してみます。
前回作ったテキストを右クリックして、Convert to Symbol...をクリック。
RotateText という名前にします。初期状態では停止させたいので、Autoplay timeline のチェックを外し、OK をクリック。
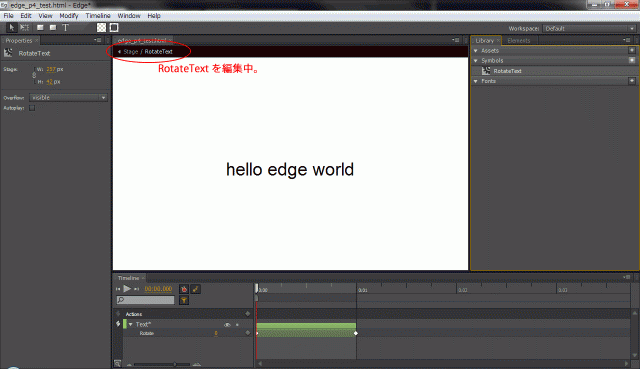
Window メニューから Library を選択して Library パネルを開くと、今作成した RotateText があります。右クリックして Edit を選択。
RotateText を編集する画面に切り替わりました。
トランジションの終わりのフレームにトリガーを作成して、ループ再生させる処理を記述します。最初にStageのタイムラインに作ったトリガーと同じ要領です。
// insert code here // play the timeline from the given position (ms or label) sym.play(0);
Stage に戻ります。タイムライン上に、最初に作ったトリガーが残っていますが、もう不要になったので削除します。
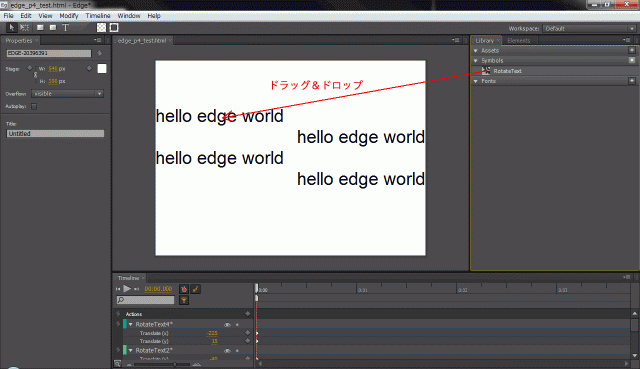
現在ステージ上には、RotateText のインスタンスが1つだけ配置されていますが、せっかくシンボル化したので、Library パネルからドラッグ&ドロップでいくつかインスタンスを作成します。
これで完成です。クリックすると回転するテキストがそれぞれ独立して動くアニメーションができました。
いかにも Flash アニメーションっぽいですが、 HTML のテキストなので選択して文字列をコピーしたりできます。
シンボル化を開く(このサンプルはChromeブラウザでの閲覧をおすすめします。)
シンボル機能が実装された事で、かなり Flash に近い感じになってきました。今後が楽しみです。