
MacにFlutterの環境構築(Android/iOS)をしてみた
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
こんにちは、ゲームソリューション部のsoraです。
今回は、MacにFlutterの環境構築(Android/iOS)をしてみたことについて書いていきます。
Flutterのインストール
Flutterの公式ページからFlutterをダウンロードします。
Get started>macOS>iOSで進むと、Install the Flutter SDKの項目があります。
Download and installでzipファイルをダウンロードして解凍します。
インストールが終わったらパスを通します。
私はzshだったため、以下のコマンドを実行しました。
% export PATH="$PATH:[flutterフォルダが格納されているディレクトリ]/flutter/bin" >> ~/.zshrc
% source ~/.zshrc
% flutter --version
Flutter 3.27.3 • channel stable • https://github.com/flutter/flutter.git
Framework • revision c519ee916e (9 days ago) • 2025-01-21 10:32:23 -0800
Engine • revision e672b006cb
Tools • Dart 3.6.1 • DevTools 2.40.2
Android Studioのインストール
Android Studio公式ページからAndroid Studioをダウンロードします。
ダウンロードしたファイルを実行してインストールしていきます。
インストール時の設定項目はすべてデフォルトのままとしました。
インストール後にAndroid Studioを起動して、PluginsからFlutterとDartをインストールします。
Android Licensesの設定
flutter doctorをすると、以下のようなエラーが出るため、Android Licenseの設定をします。
% flutter doctor
[!] Android toolchain - develop for Android devices (Android SDK version 35.0.1)
! Some Android licenses not accepted. To resolve this, run: flutter doctor --android-licenses
上記のエラーで出ているコマンドを実行して、Android Licenseの設定をします。
実行後に出てくるy/Nは全てyを入力して進めます。
flutter doctor --android-licenses
XCodeのインストール
App StoreからXCodeをインストールします。
iOSシミュレータのダウンロードは、のちに行います。
CocoaPodsのインストール
flutter doctorをすると、以下のようなエラーが出るため、CocoaPodsのインストールをします。
% flutter doctor
[!] Xcode - develop for iOS and macOS (Xcode 16.2)
✗ CocoaPods not installed.
CocoaPods is a package manager for iOS or macOS platform code.
Without CocoaPods, plugins will not work on iOS or macOS.
For more info, see https://flutter.dev/to/platform-plugins
For installation instructions, see https://guides.cocoapods.org/using/getting-started.html#installation
私の環境では、CocoaPodsをインストールするために、Rubyのバージョンを更新する必要があったため、Rubyの更新も行います。
# homebrewのインストール
% /bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"
# Rubyのインストール
% brew install ruby
# Rubyのパスを通す
% echo 'export PATH="/usr/local/opt/ruby/bin:$PATH"' >> ~/.zshrc
% source ~/.zshrc
% ruby -v
ruby 3.4.1 (2024-12-25 revision 48d4efcb85) +PRISM [x86_64-darwin23]
# CocoaPodsのインストール
% gem update --system
% sudo gem install cocoapods
# CocoaPodsのパスを通す
% gem which cocoapods
/usr/local/lib/ruby/gems/3.4.0/gems/cocoapods-1.16.2/lib/cocoapods.rb
% echo 'export PATH="/usr/local/lib/ruby/gems/3.4.0/bin:$PATH"' >> ~/.zshrc
% source ~/.zshrc
% which pod
/usr/local/lib/ruby/gems/3.4.0/bin/pod
iOSシミュレータのダウンロード
flutter doctorをすると、以下のようなエラーが出るため、iOSシミュレータのダウンロードをします。
% flutter doctor
[!] Xcode - develop for iOS and macOS (Xcode 16.2)
✗ Unable to get list of installed Simulator runtimes.
一つコマンドを実行するだけで終わりです。
ダウンロードには少し時間がかかると思います。
% xcodebuild -downloadPlatform iOS
Downloading iOS 18.2 Simulator (22C150): Done.
設定確認
ここまで設定して、flutter doctorをすると問題がなくなり、利用できるようになります。
% flutter doctor
Doctor summary (to see all details, run flutter doctor -v):
[✓] Flutter (Channel stable, 3.27.3, on macOS 15.2 24C101 darwin-x64, locale ja-JP)
[✓] Android toolchain - develop for Android devices (Android SDK version 35.0.1)
[✓] Xcode - develop for iOS and macOS (Xcode 16.2)
[✓] Chrome - develop for the web
[✓] Android Studio (version 2024.2)
[✓] Connected device (2 available)
[✓] Network resources
• No issues found!
シミュレータの起動・動作確認
Android
Android Studioを起動して、New Flutter Projectからプロジェクトを作成します。
表示されるFlutter SDK pathが間違っていれば、正しいパスを指定します。
作成するプロジェクトのパスは、SDKのパスとは別の場所を指定してください。
同じパスを指定した場合は、エラーが出て正常にプロジェクトが作成されません。
プロジェクト作成した後、画面右側のデバイスマネージャーからシミュレータを起動します。

その後、画面上部のRunボタンを押すとシミュレータの画面が変わって、デフォルトのアプリが起動します。

iOS
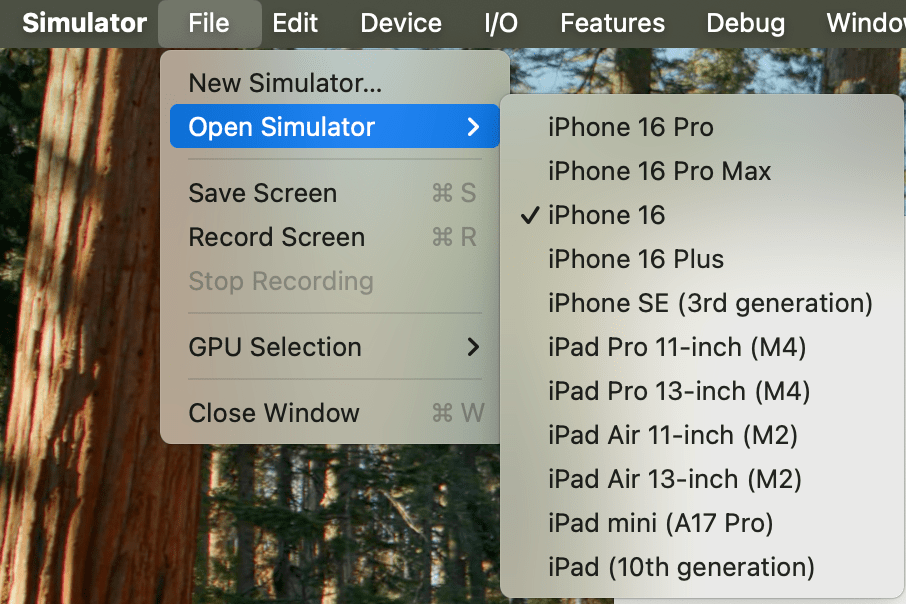
Xcodeを起動して、Xcode>Open Developer Tool>Simulatorでシミュレータを起動します。
Simulatorアプリにて、File>Open Simulatorでシミュレータ端末を指定することができます。

シミュレータを起動したら、ターミナルからアプリを起動します。
% flutter devices
Found 3 connected devices:
iPhone 16 (mobile) • xxxxxxxx-xxxx-xxxx-xxxx-xxxx • ios
macOS (desktop) • macos
Chrome (web) • chrome
No wireless devices were found.
Run "flutter emulators" to list and start any available device emulators.
If you expected another device to be detected, please run "flutter doctor" to diagnose potential
issues. You may also try increasing the time to wait for connected devices with the "--device-timeout"
flag. Visit https://flutter.dev/setup/ for troubleshooting tips.
% flutter run -d xxxxxxxx-xxxx-xxxx-xxxx-xxxx

最後に
今回は、MacにFlutterの環境構築(Android/iOS)をしてみたことを記事にしました。
Windowsと違って、MacだとAndroidもiOSもローカルでシミュレータを起動することができて便利だなと思いました。
どなたかの参考になると幸いです。








