Generative AI Use Cases JP (GenU)を使って生成AIを体験してみよう(基礎編)
2025.03.17
はじめに
本エントリはクラスメソッドのコミュニティイベント内で開催した「Amazon Bedrock GenUハンズオン(東京開催) #1:GenU環境で生成AIを体験」のハンズオン手順となります。
イベントに参加していない方でも手軽に生成AIを体験できますので、ぜひお試しください。
構成
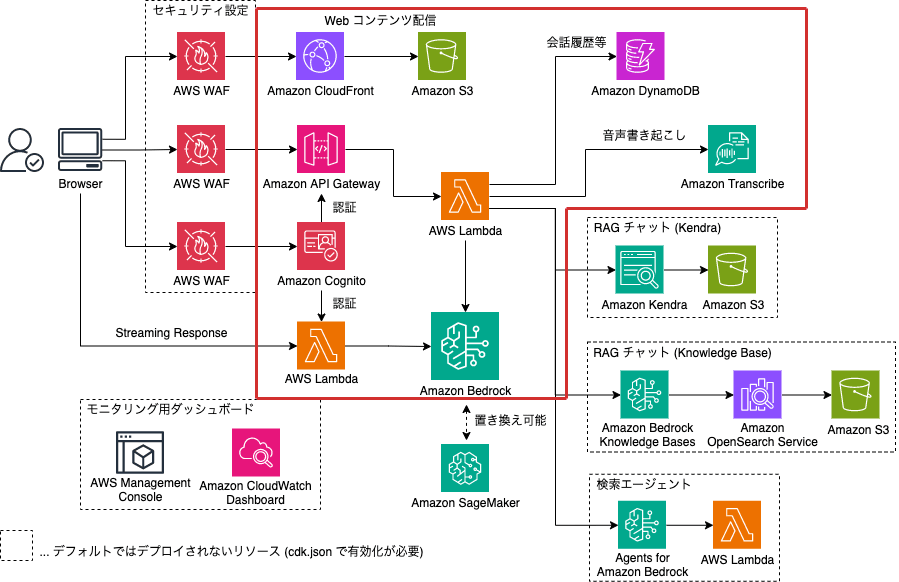
今回作成するリソースは以下の赤枠内の通りです。

1.開発環境の準備
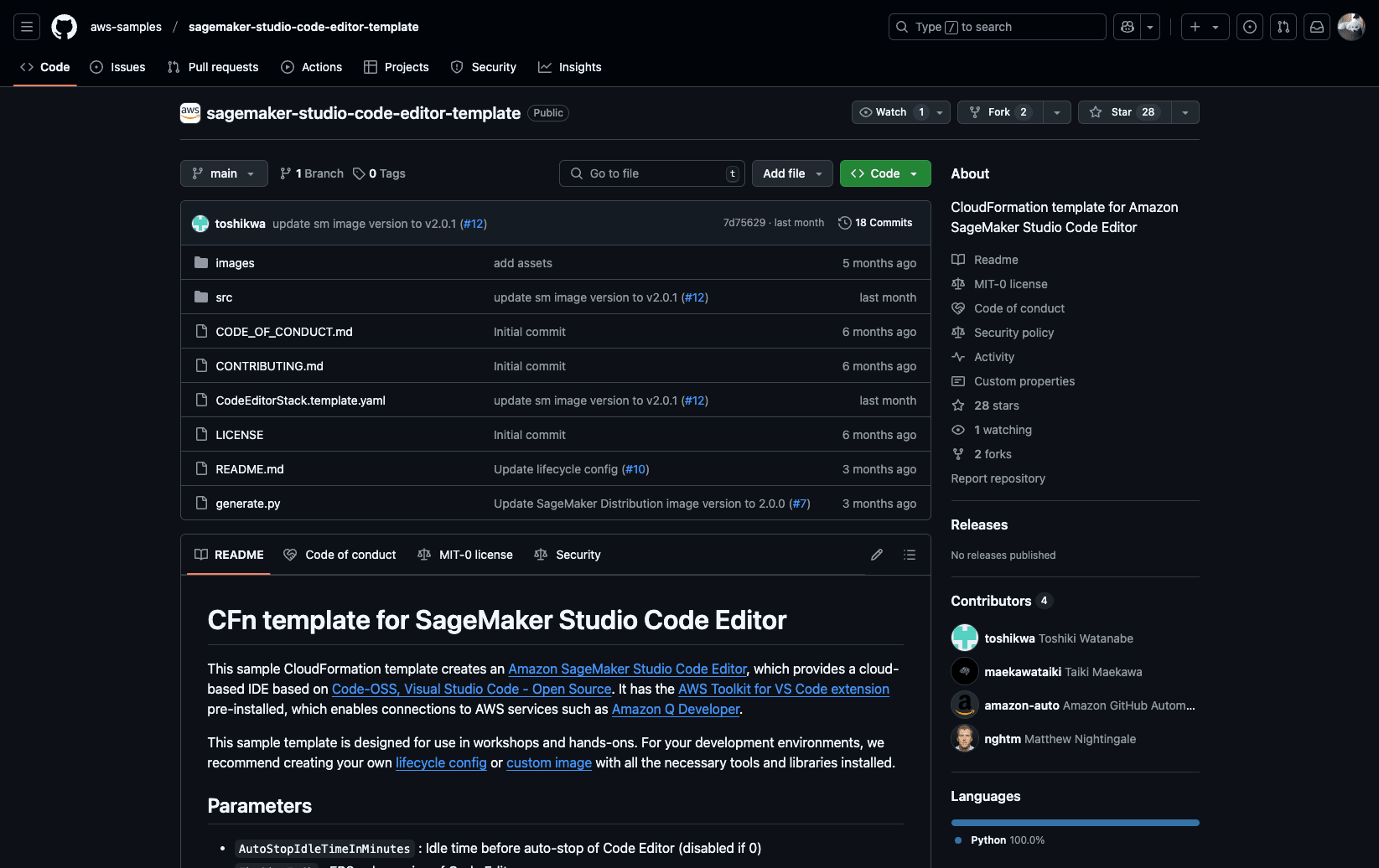
- 以下のリンクからSageMaker Studioのサンプルリポジトリを開きます。

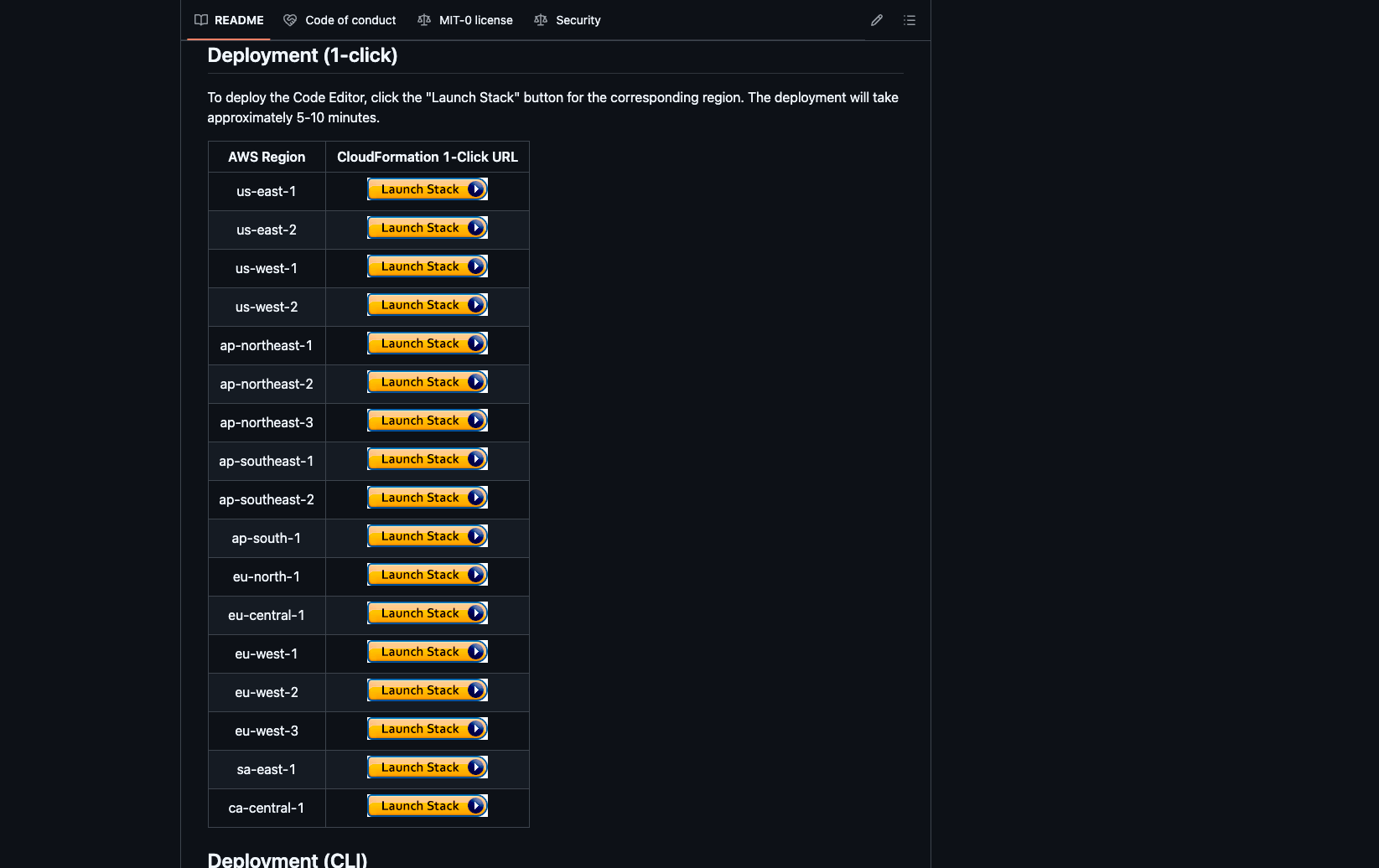
- README.md内のDeployment (1-click)から任意のリージョンを選択します。

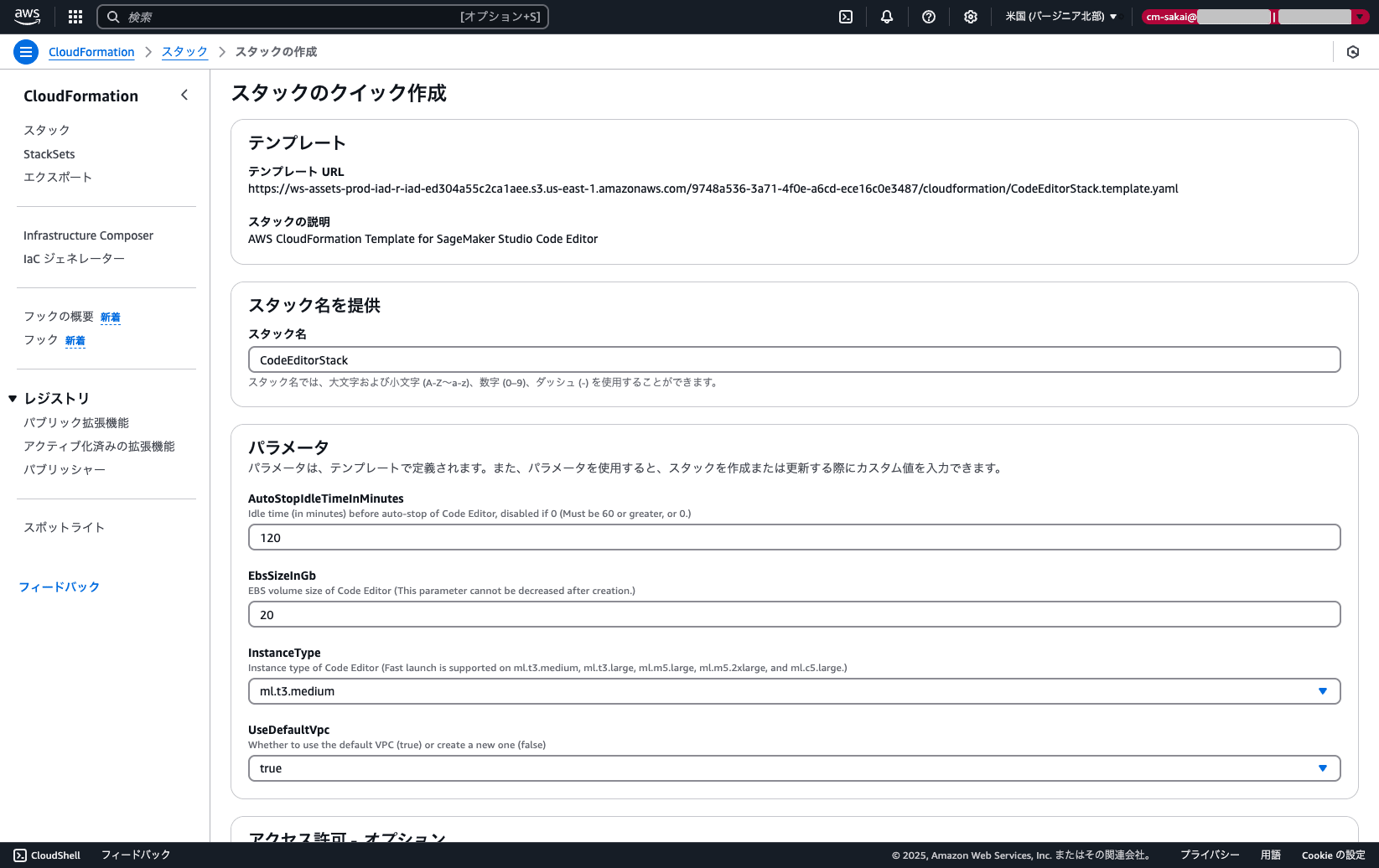
- スタックのクイック作成画面が表示されたら、パラメータを設定します。
以下パラメータが設定可能ですが、今回はデフォルト値のまま次に進みます。
| パラメータ | 説明 |
|---|---|
| AutoStopIdleTimeInMinutes | コードエディタの自動停止までのアイドル時間(0の場合は無効) |
| EbsSizeInGb | コードエディタのEBSボリュームサイズ |
| InstanceType | コードエディタのインスタンスタイプ |
| UseDefaultVpc | デフォルトVPCを使用する(true)か、新規作成する(false)か |

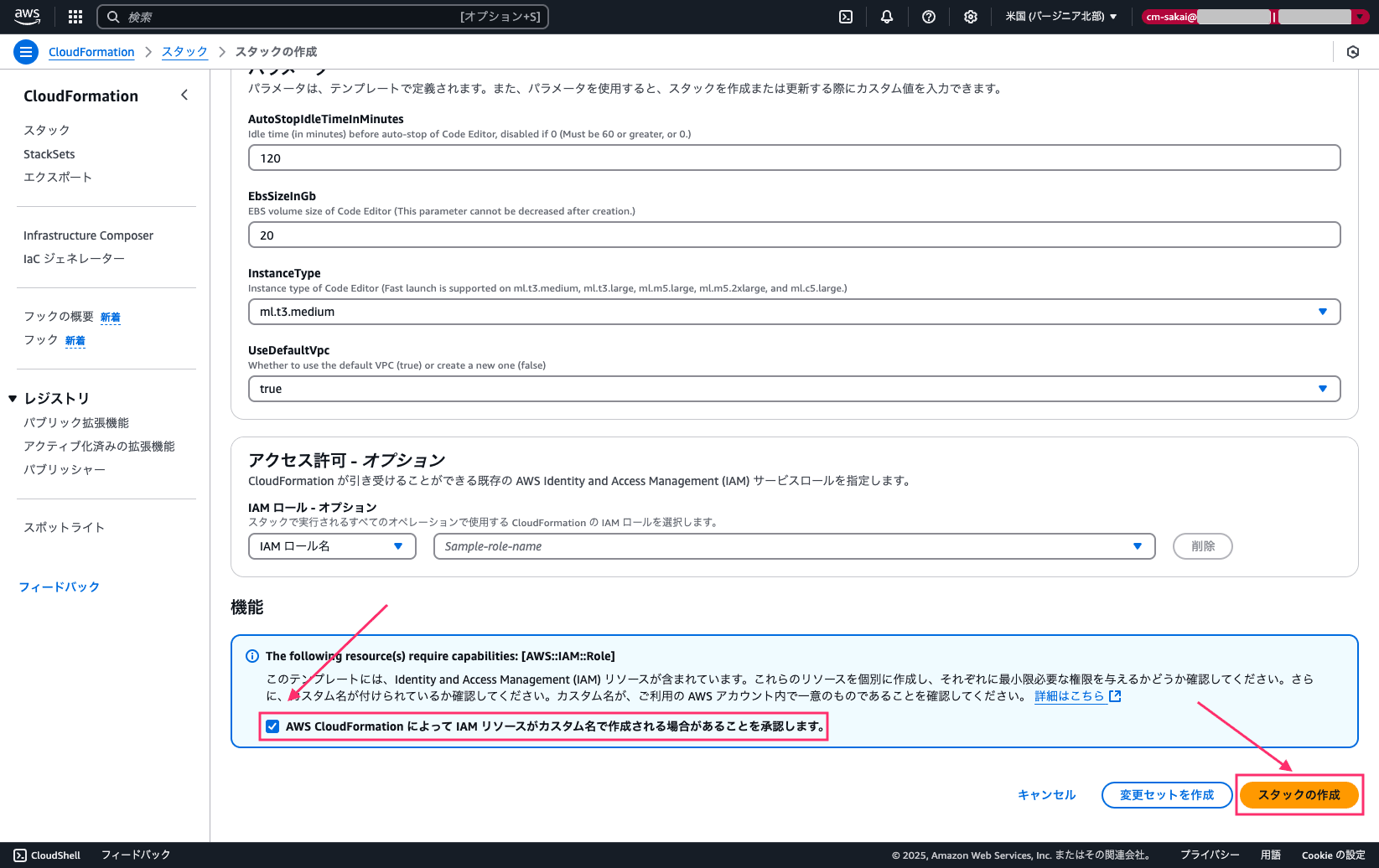
- パラメータの設定が完了したら
AWS CloudFormation によって IAM リソースがカスタム名で作成される場合があることを承認します。にチェックを入れ、スタックの作成を押下します。

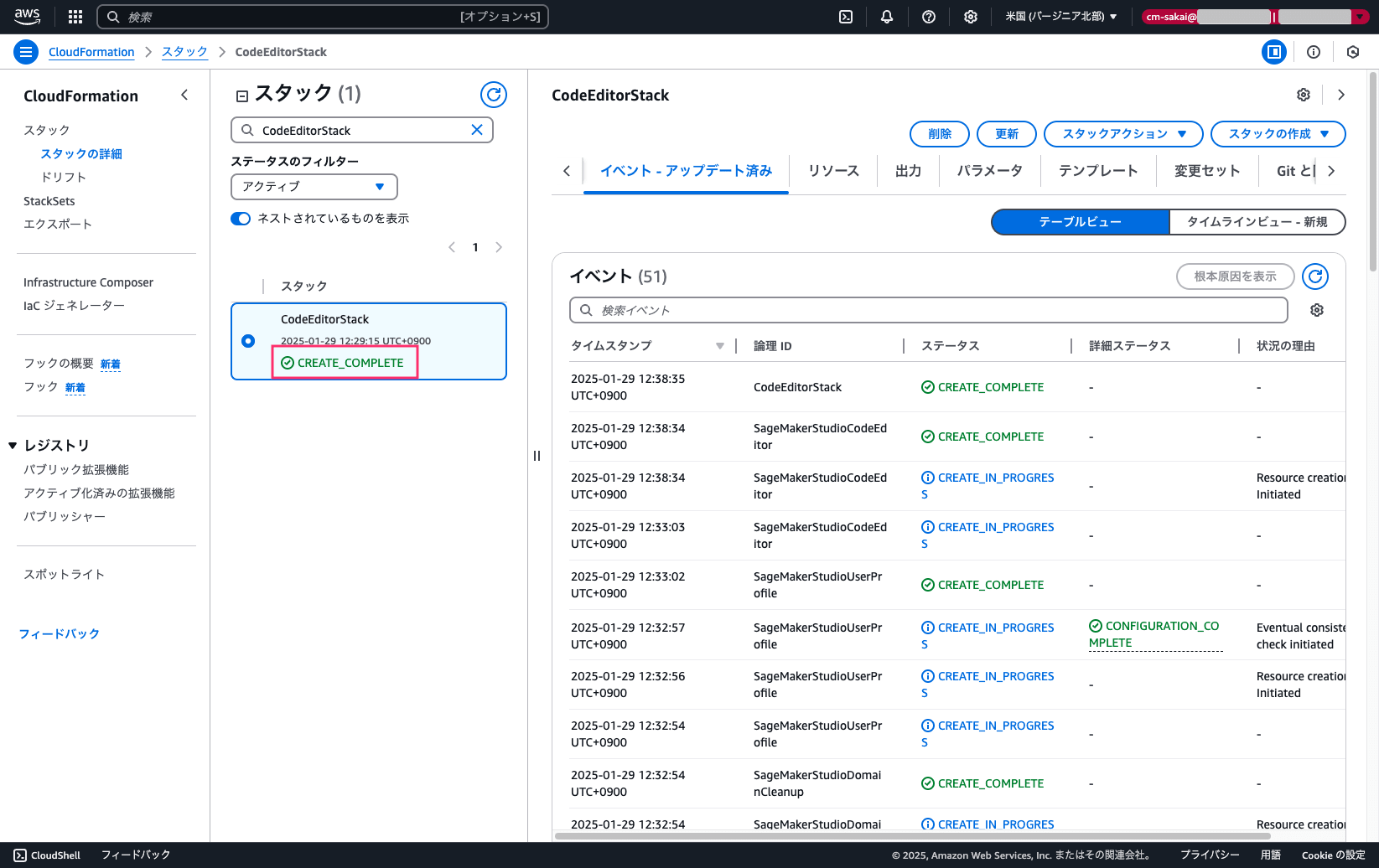
- 5-10分ほど待機し、スタックのステータスが
CREATE_COMPLETEになっていれば構築完了です。

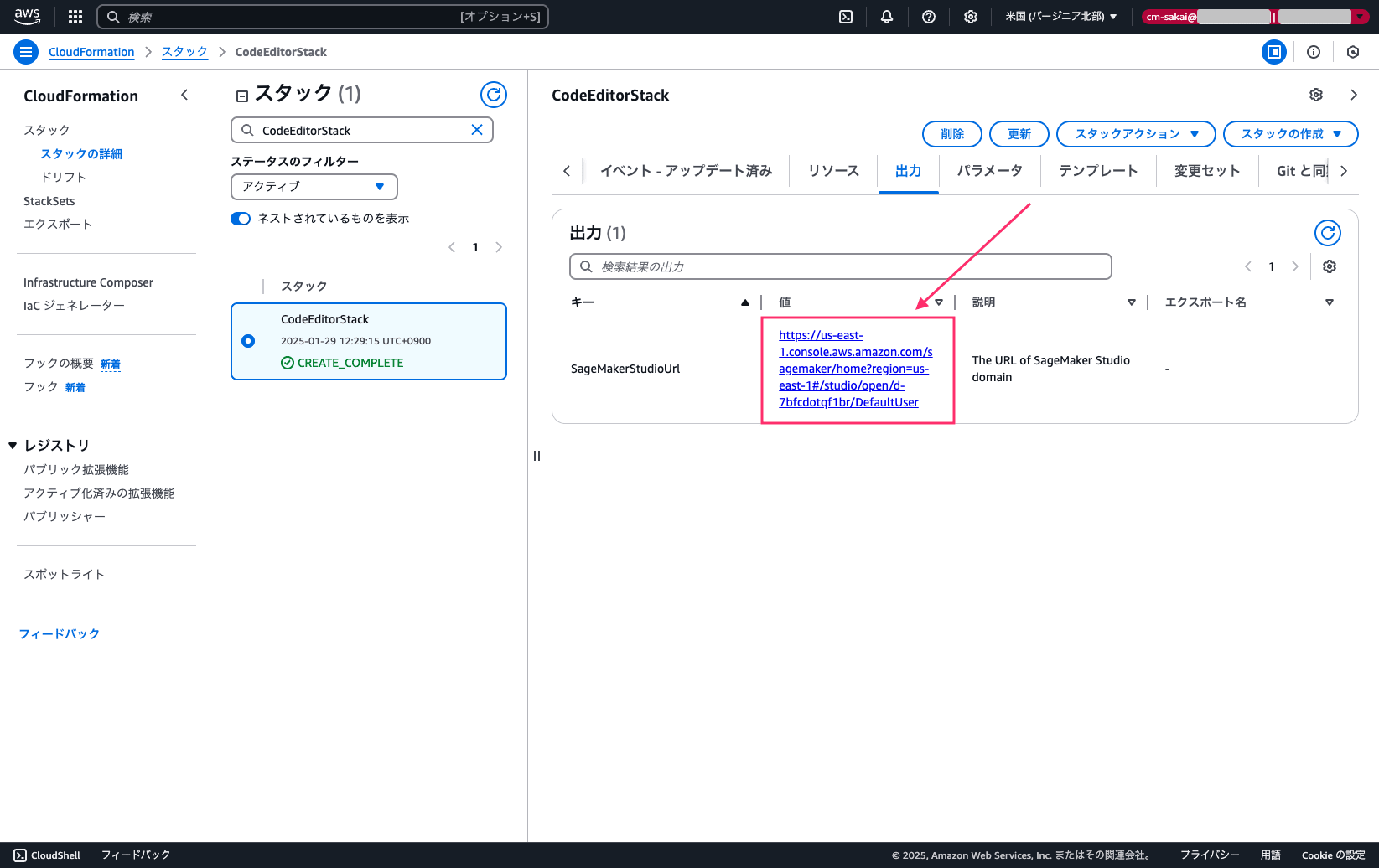
- 出力タブから
SageMakerStudioUrlをコピーしておきます。
後続のセクションで使用します。

2.Bedrockモデルの有効化
- Amazon Bedrock > モデルアクセス に遷移し、
モデルアクセスを変更を押下します。
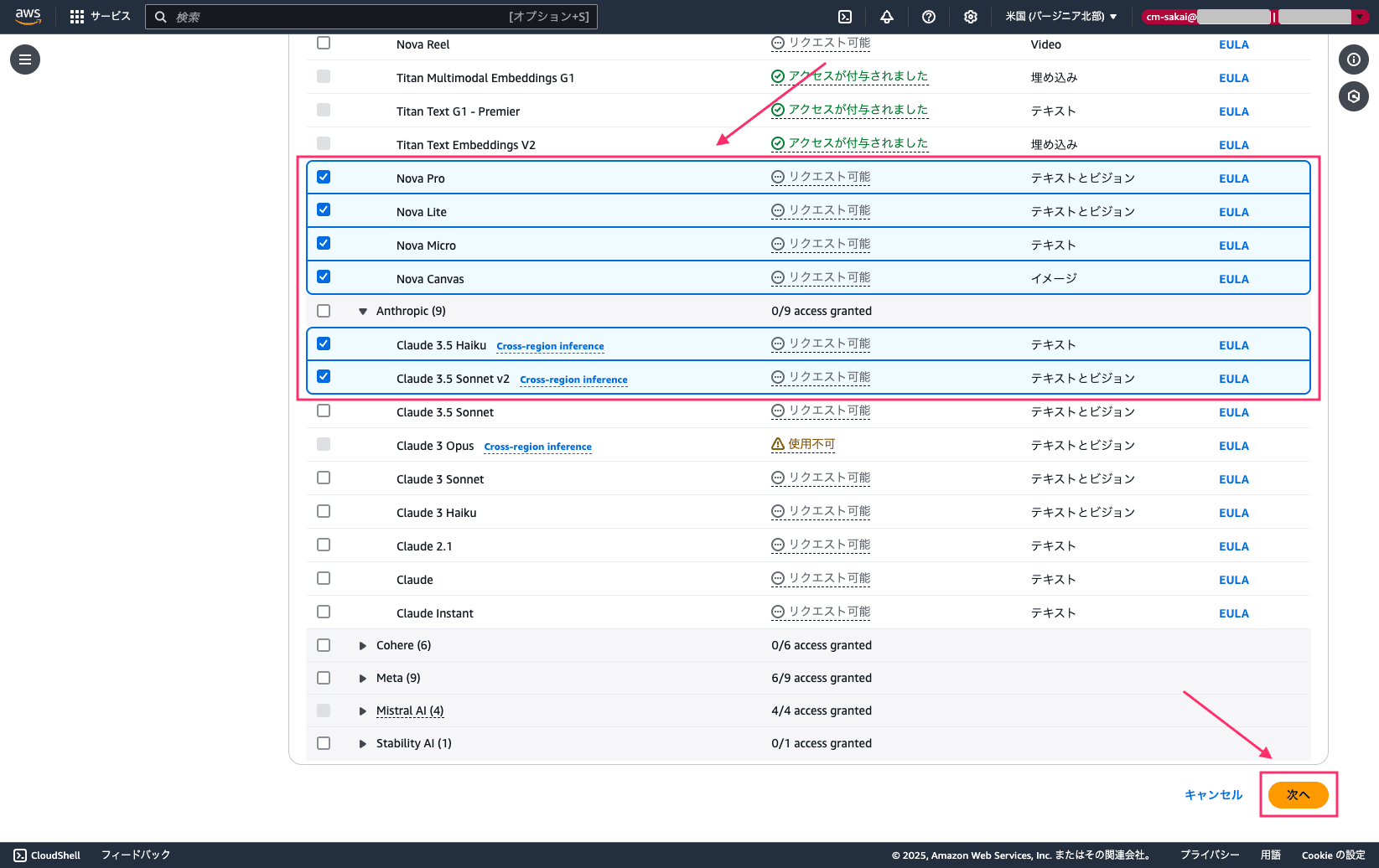
GenUの初期値として設定されている以下のモデルを選択し、次へに進みます。
| 項目 | 値 |
|---|---|
| modelIds | us.anthropic.claude-3-5-sonnet-20241022-v2:0 us.anthropic.claude-3-5-haiku-20241022-v1:0 us.amazon.nova-pro-v1:0 us.amazon.nova-lite-v1:0 us.amazon.nova-micro-v1:0 |
| imageGenerationModelIds | amazon.nova-canvas-v1:0 |

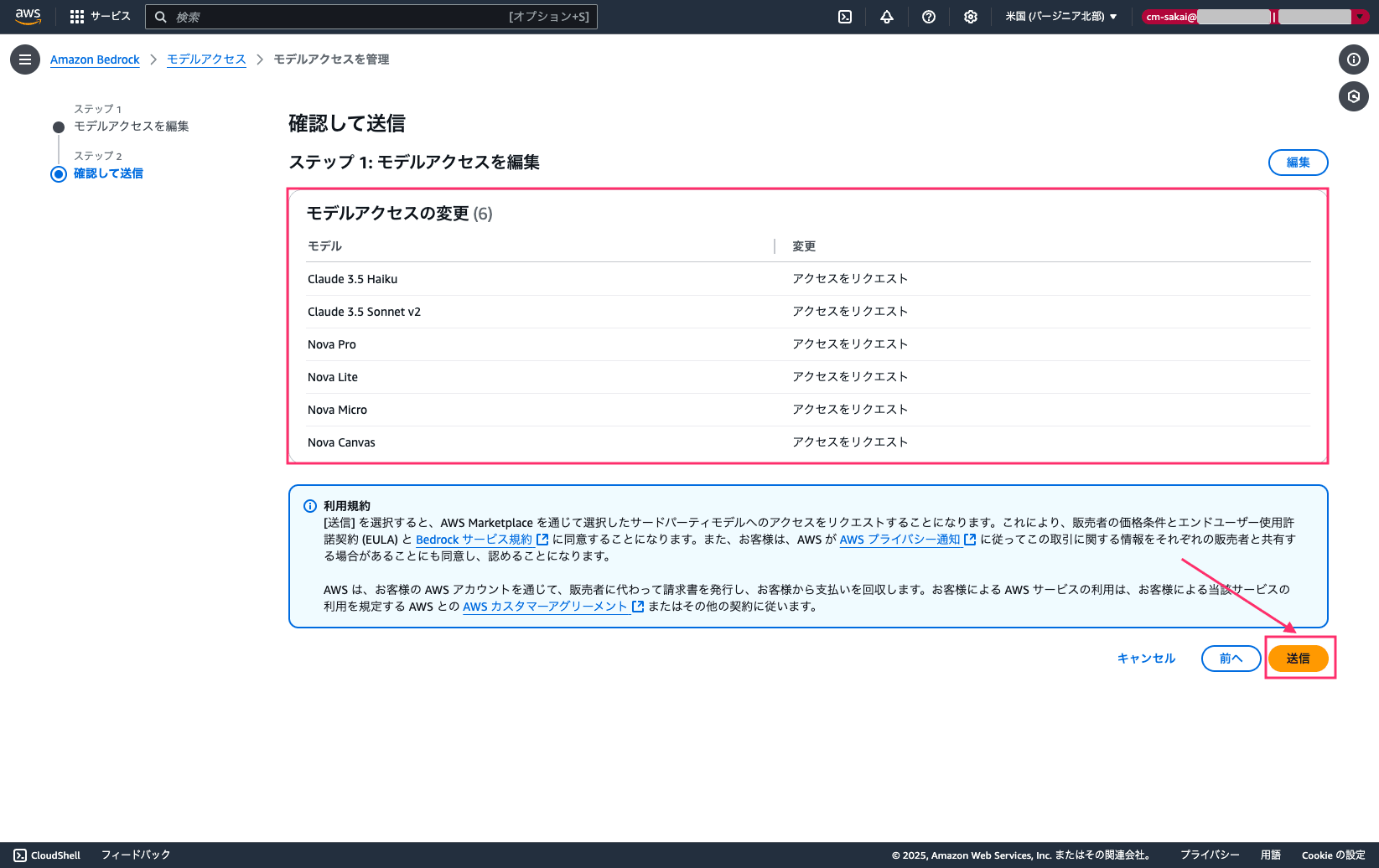
- 選択したモデルが正しいことを確認し、
送信を押下します。

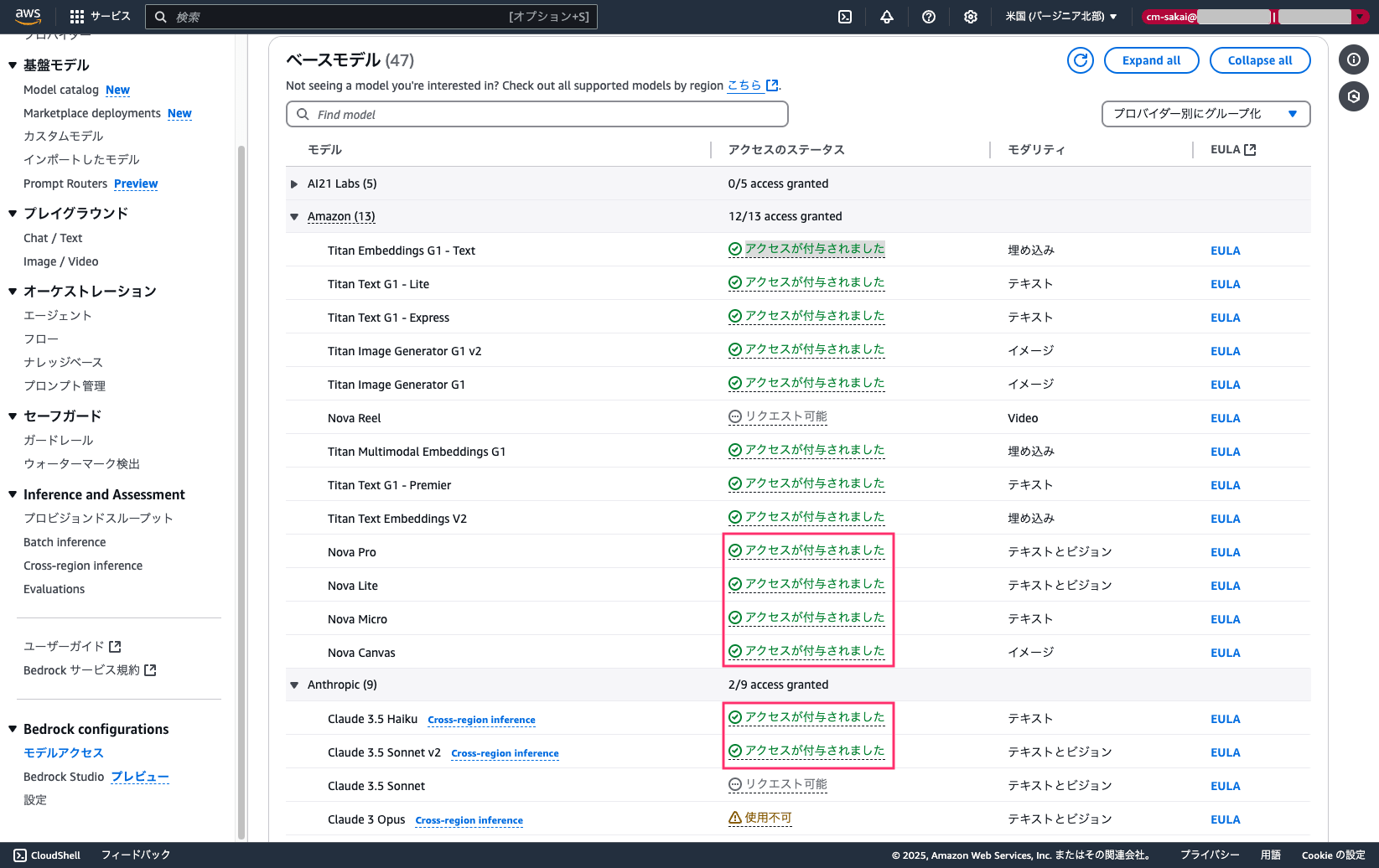
- アクセスのステータスが
アクセスが付与されましたになっていれば作業完了です。

3.Code Editorの起動
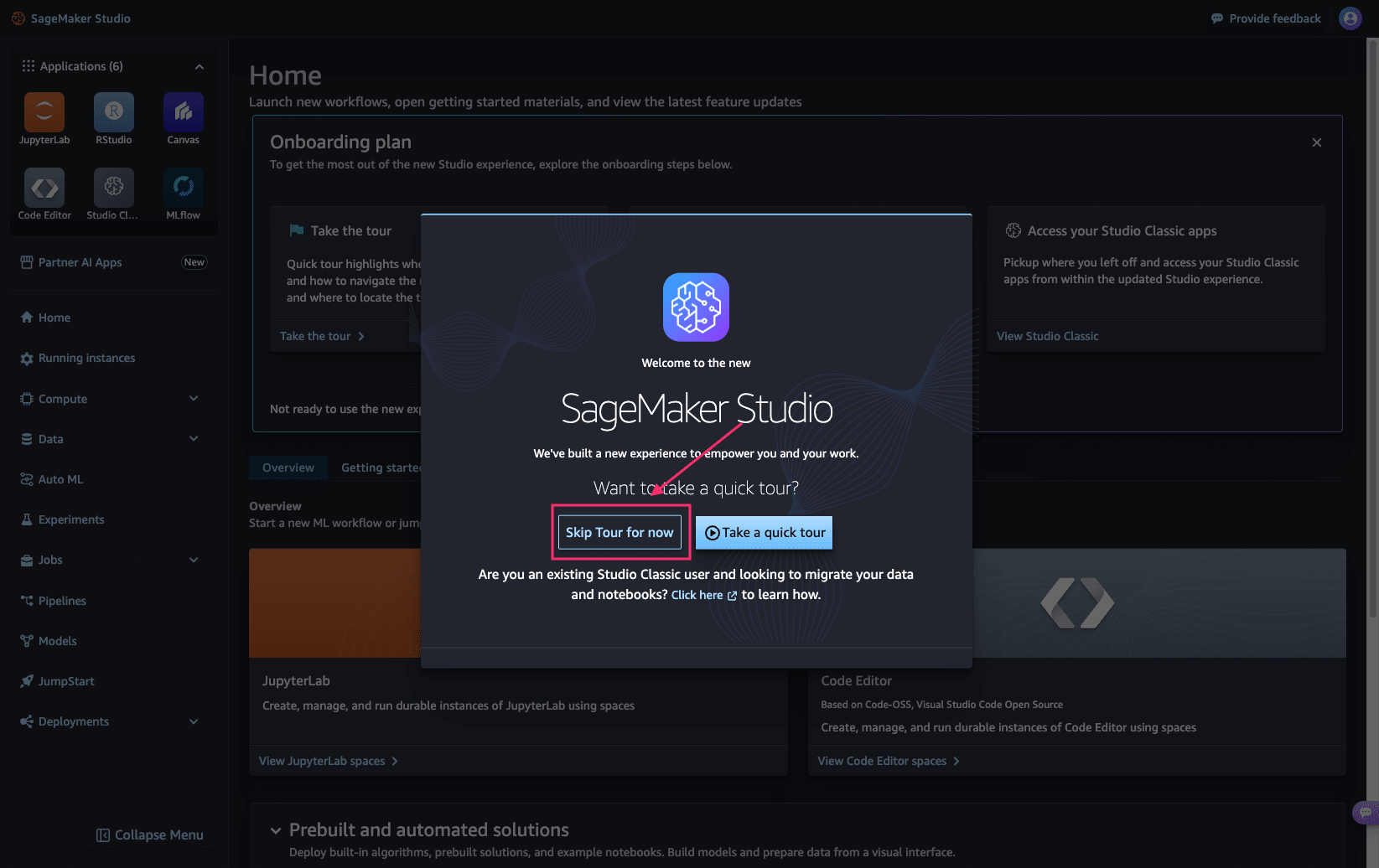
1.開発環境の準備のセクションでコピーしたSageMakerStudioUrlを開き、SageMaker Studioにアクセスします。
表示されたポップアップはSkip Tour for nowを選択し閉じてください。

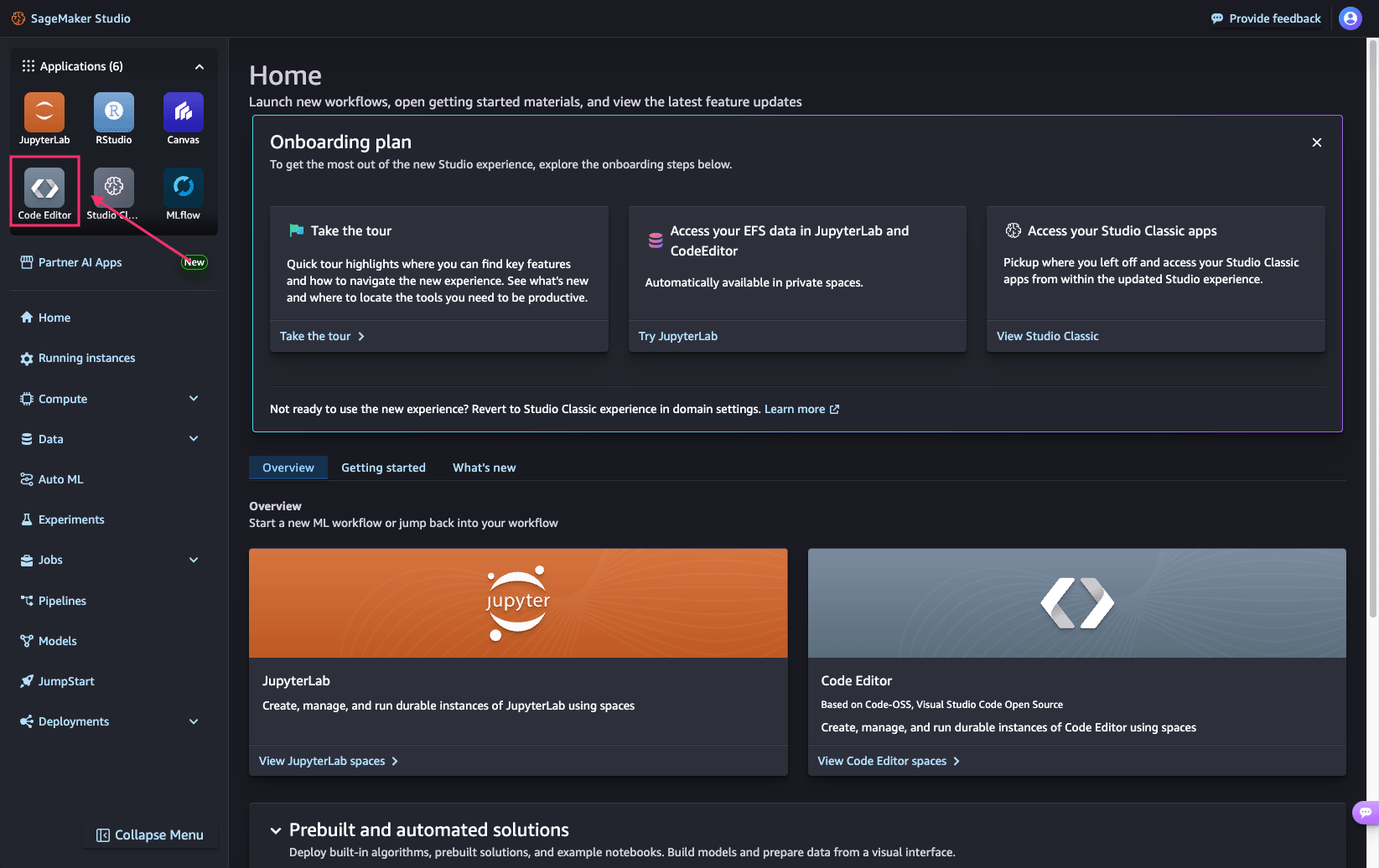
- 左上のApplicationsから
Code Editorを押下します。

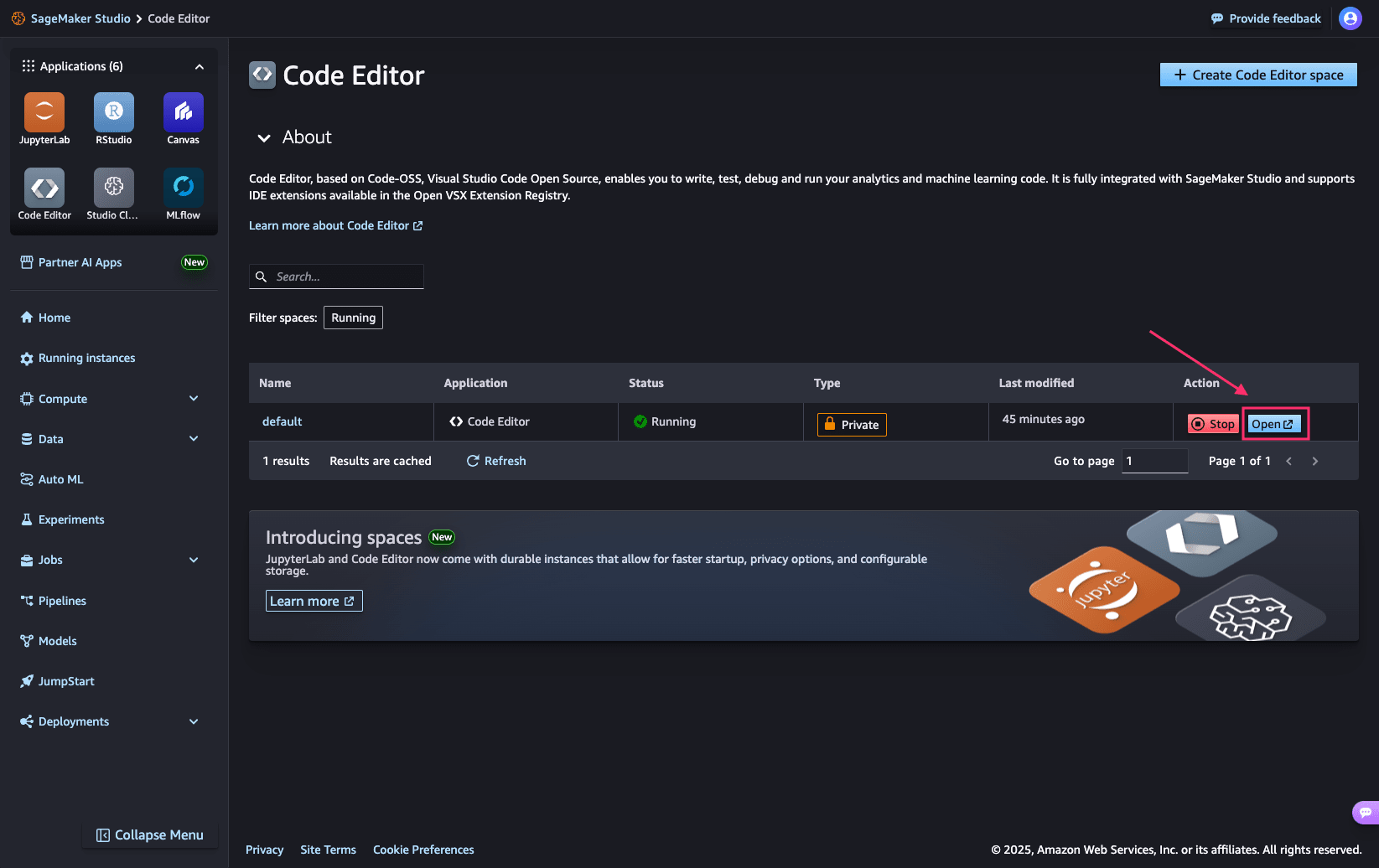
- Code Editor spaceのActionから
Openを押下します。

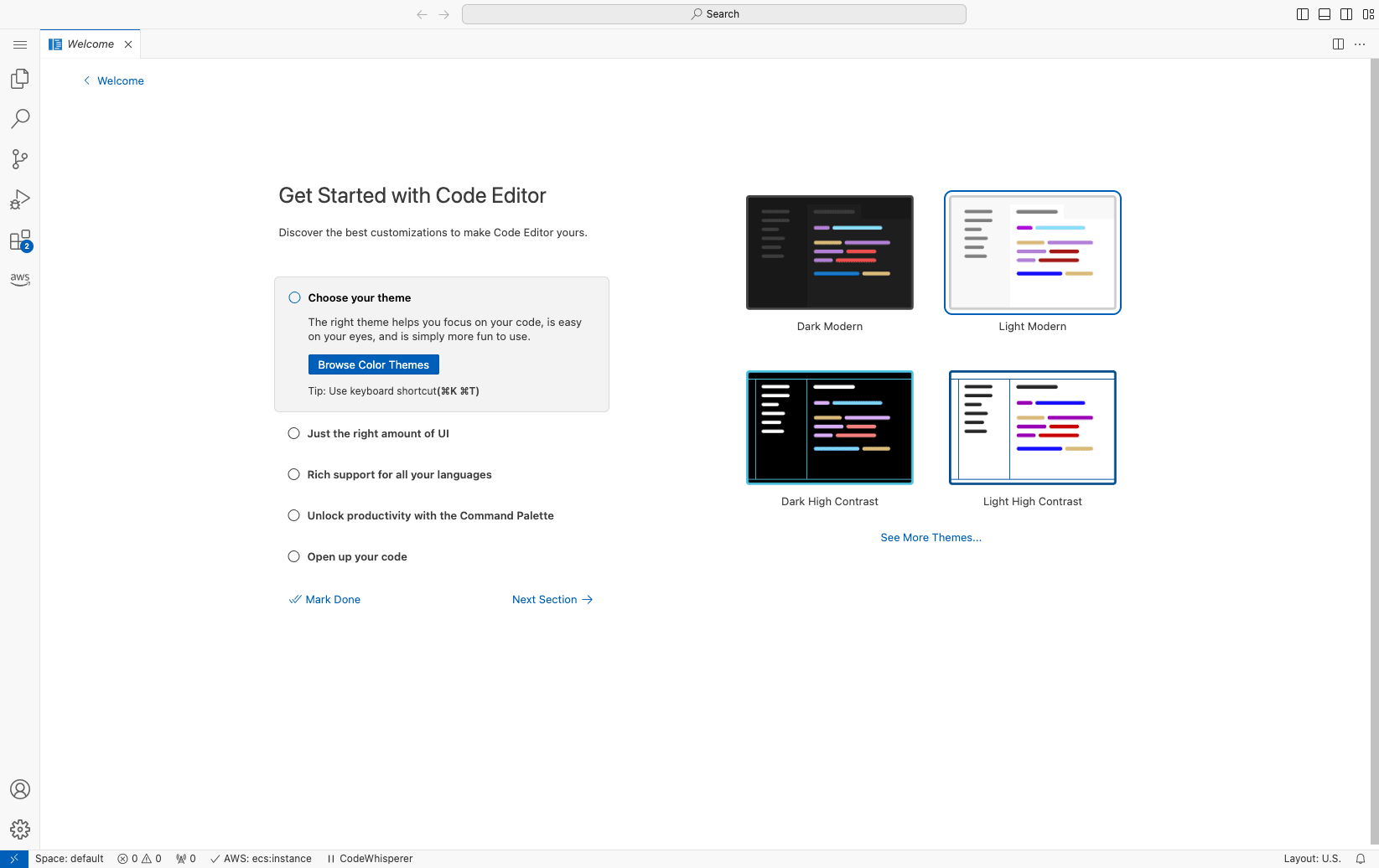
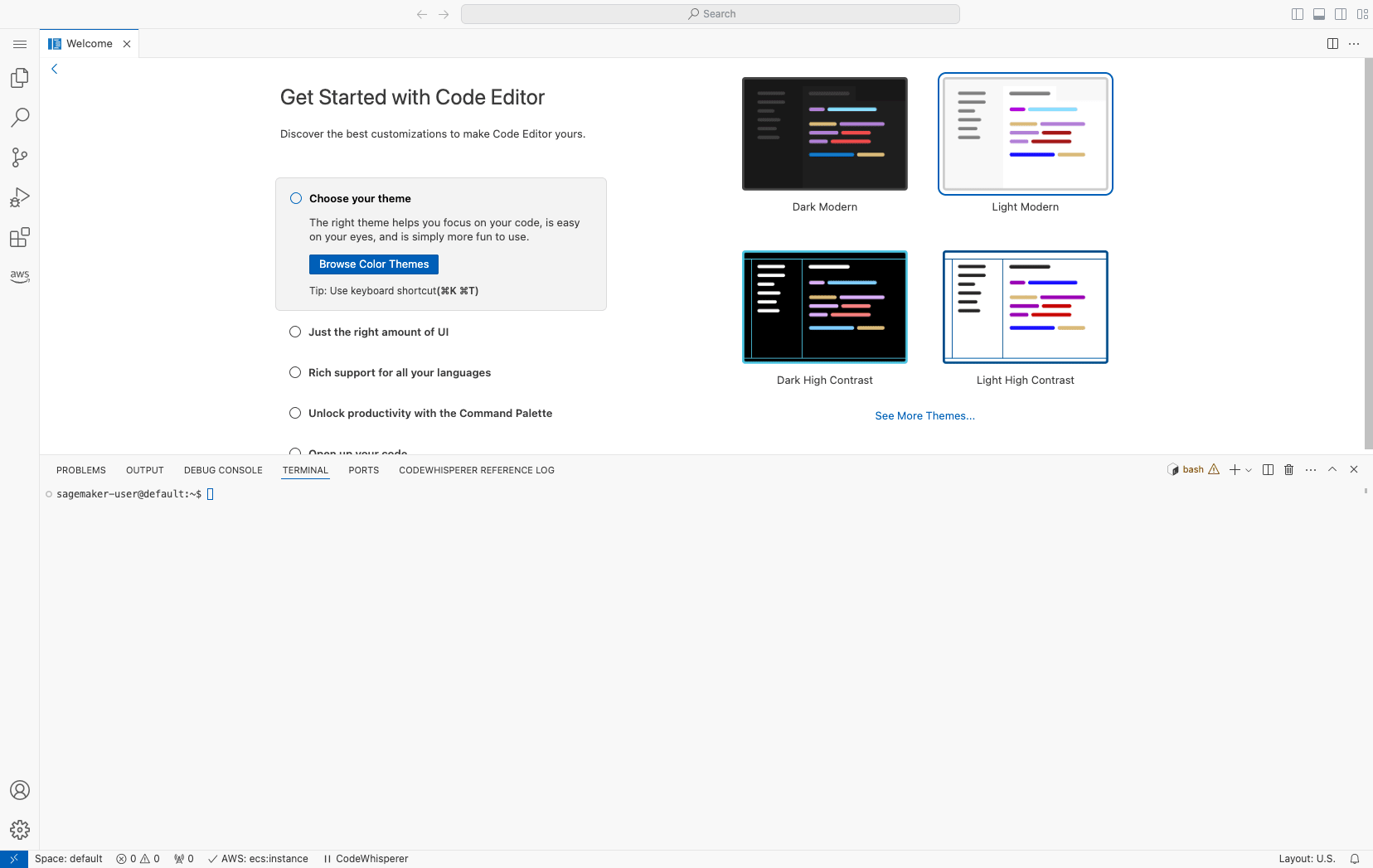
- エディタ画面が表示されていれば完了です。

4.GenUのデプロイ
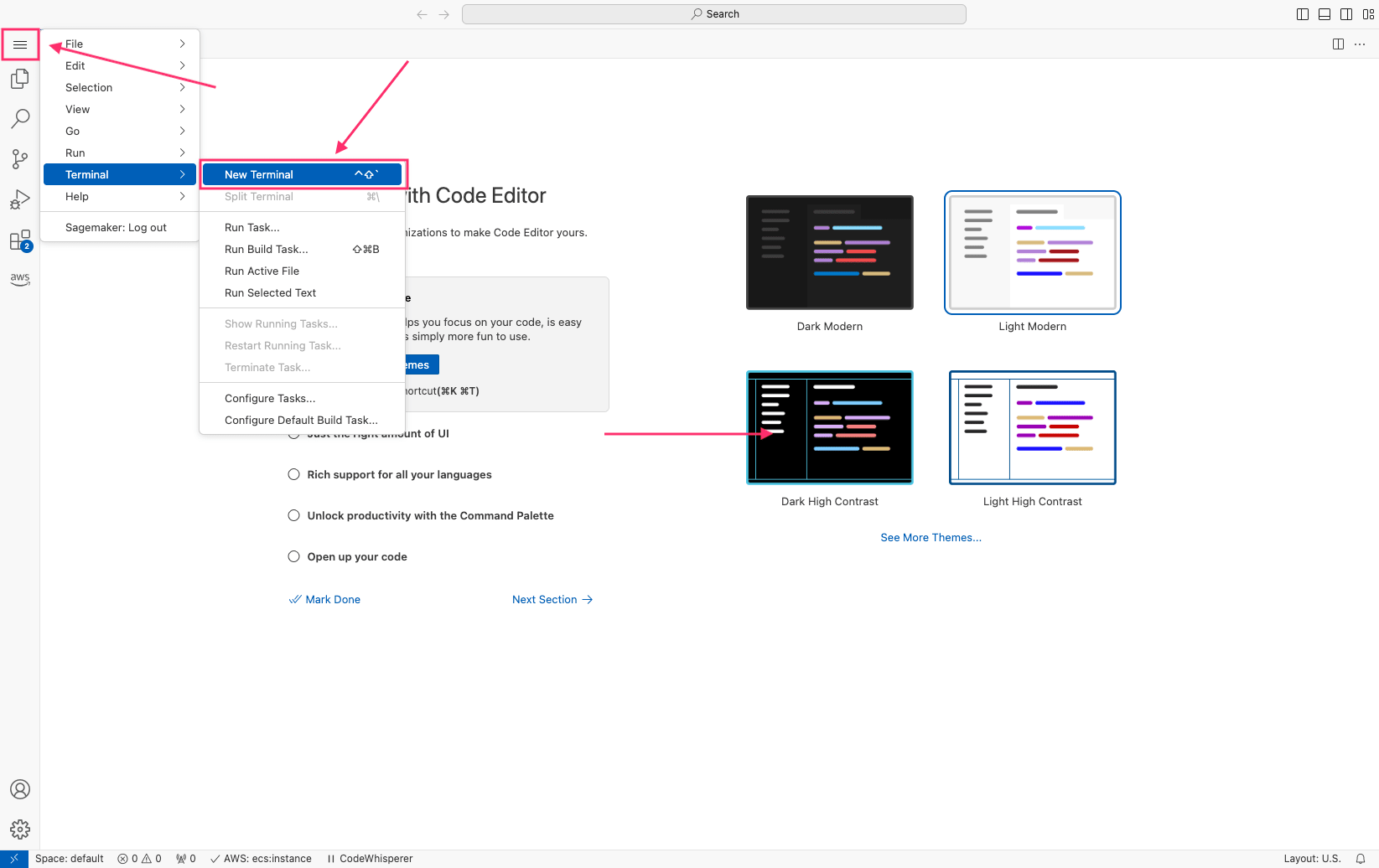
- 左上のハンバーガーメニューから Terminal > New Terminal の順で遷移し、ターミナルを起動します。


- ターミナル上で以下コマンドを実行し、GenUのリポジトリをクローンします。
# 最新をクローンする場合
git clone https://github.com/aws-samples/generative-ai-use-cases-jp
# 特定のバージョン(Tags)を指定してクローンする場合
git clone -b v4.3.0 https://github.com/aws-samples/generative-ai-use-cases-jp
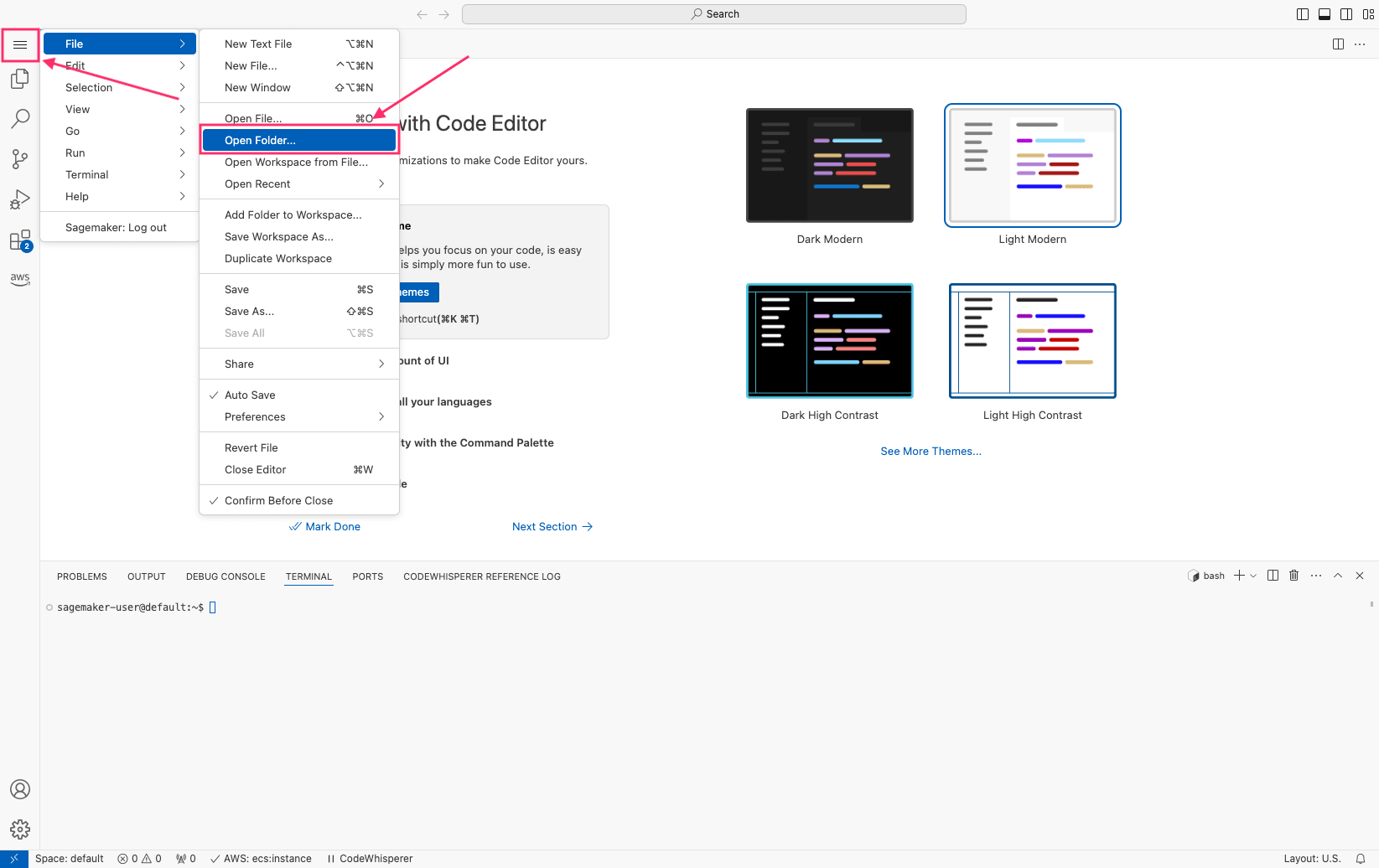
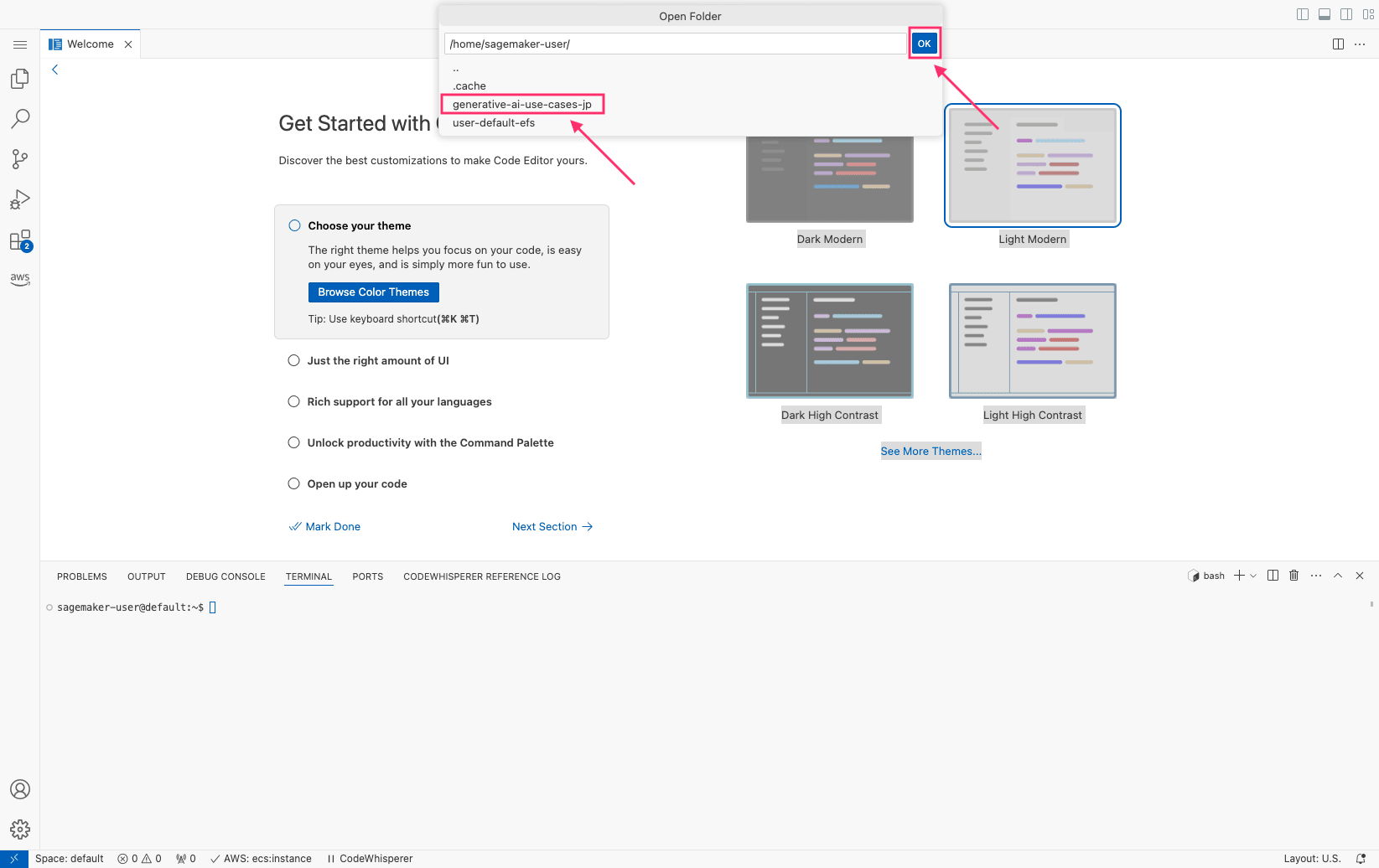
- 左上のハンバーガーメニューから File > Open Folder... の順で遷移し、GenUのフォルダ(/home/sagemaker-user/generative-ai-use-cases-jp/)を開きます。


- GenUのフォルダが開けたら再度ターミナルを立ち上げ、以下のコマンドでディレクトリを移動します。
cd /home/sagemaker-user/generative-ai-use-cases-jp
- パッケージをインストールします。
npm ci
- CDK を利用したことがない場合、初回のみ Bootstrap 作業が必要です。すでに Bootstrap された環境では以下のコマンドは不要です。
npx -w packages/cdk cdk bootstrap
- 任意のLLMモデルを使用したい場合は
cdk.jsonもしくはparameter.tsでモデルIDを指定します。
packages/cdk/cdk.json
"modelIds": [
+ "us.anthropic.claude-sonnet-4-20250514-v1:0",
+ "us.anthropic.claude-opus-4-20250514-v1:0",
"us.anthropic.claude-3-7-sonnet-20250219-v1:0",
"us.anthropic.claude-3-5-haiku-20241022-v1:0",
"us.amazon.nova-premier-v1:0",
"us.amazon.nova-pro-v1:0",
"us.amazon.nova-lite-v1:0",
"us.amazon.nova-micro-v1:0",
"us.deepseek.r1-v1:0"
],
packages/cdk/parameter.ts
const envs: Record<string, Partial<StackInput>> = {
'': {
+ modelIds: [
+ "us.anthropic.claude-sonnet-4-20250514-v1:0",
+ "us.anthropic.claude-opus-4-20250514-v1:0",
+ ],
},
};
- 続いて、以下のコマンドで AWS リソースをデプロイします。(デプロイが完了するまで20分程度かかる場合があります)
# 通常デプロイ
npm run cdk:deploy
# 高速デプロイ (作成されるリソースを事前確認せずに素早くデプロイ)
npm run cdk:deploy:quick
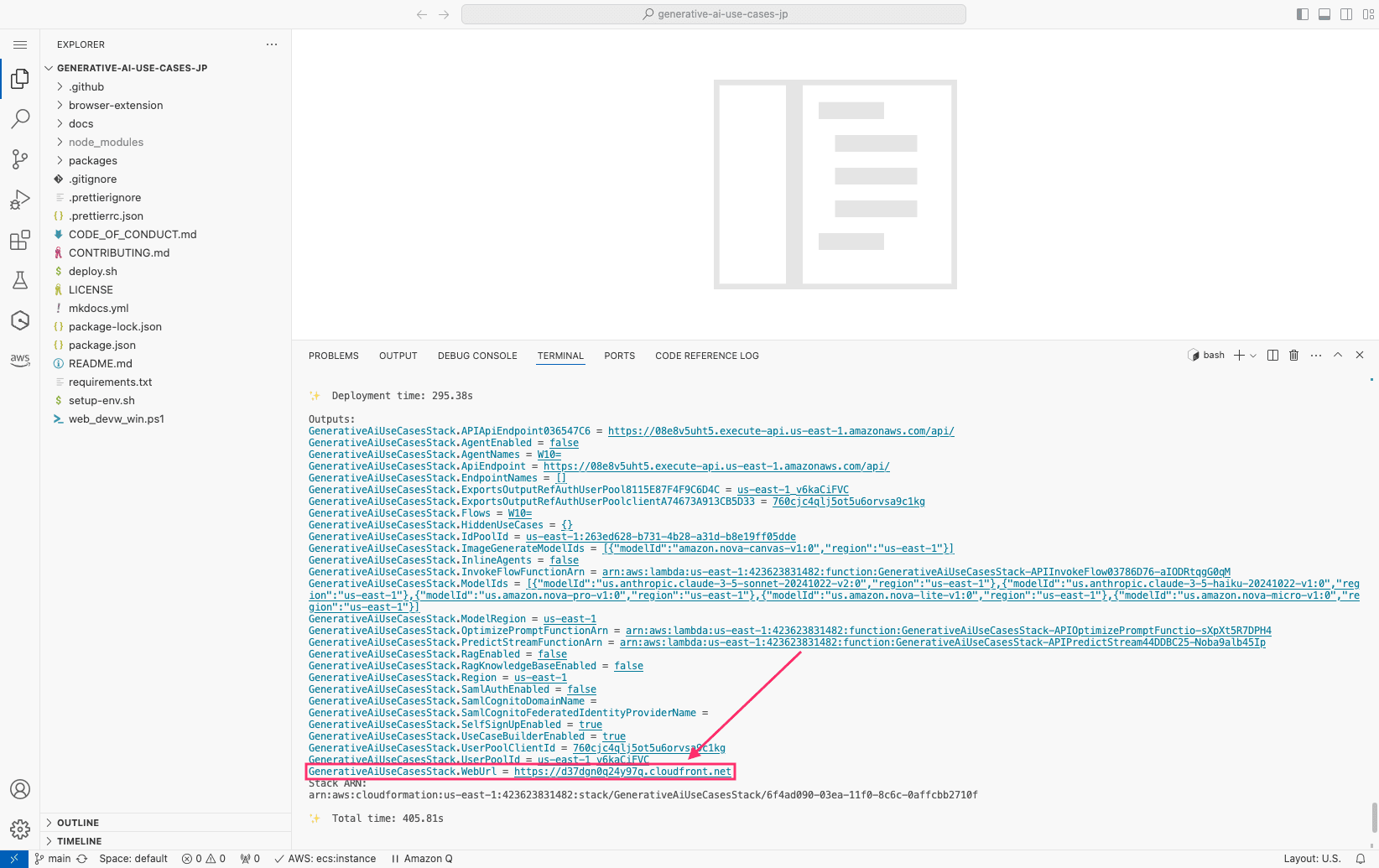
- デプロイ完了時にGenUのURLが表示されるので、ブラウザの別タブで開きます。

- ブラウザでGenUのWebサイトにアクセスできれば完了です。

5.GenUの動作確認
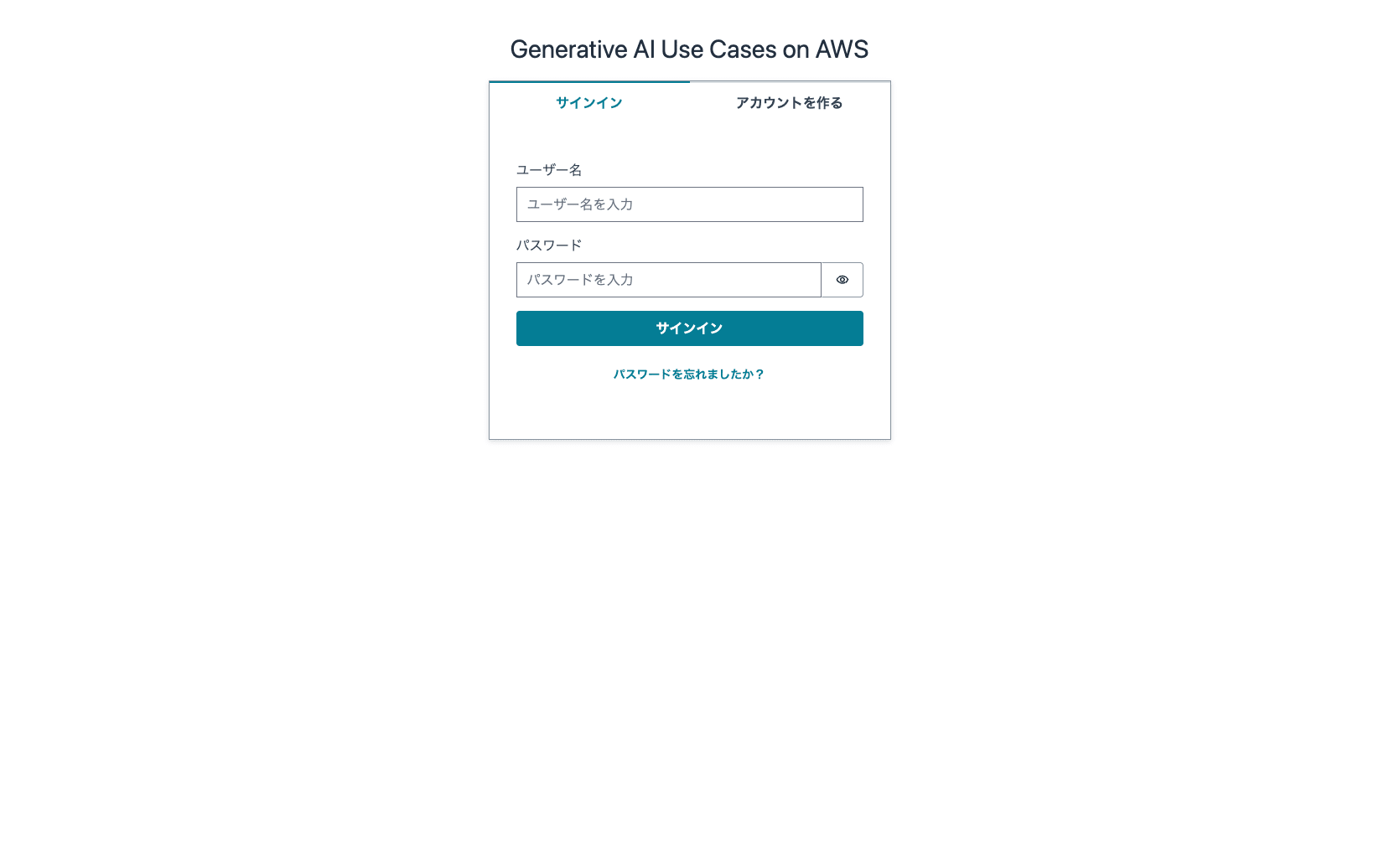
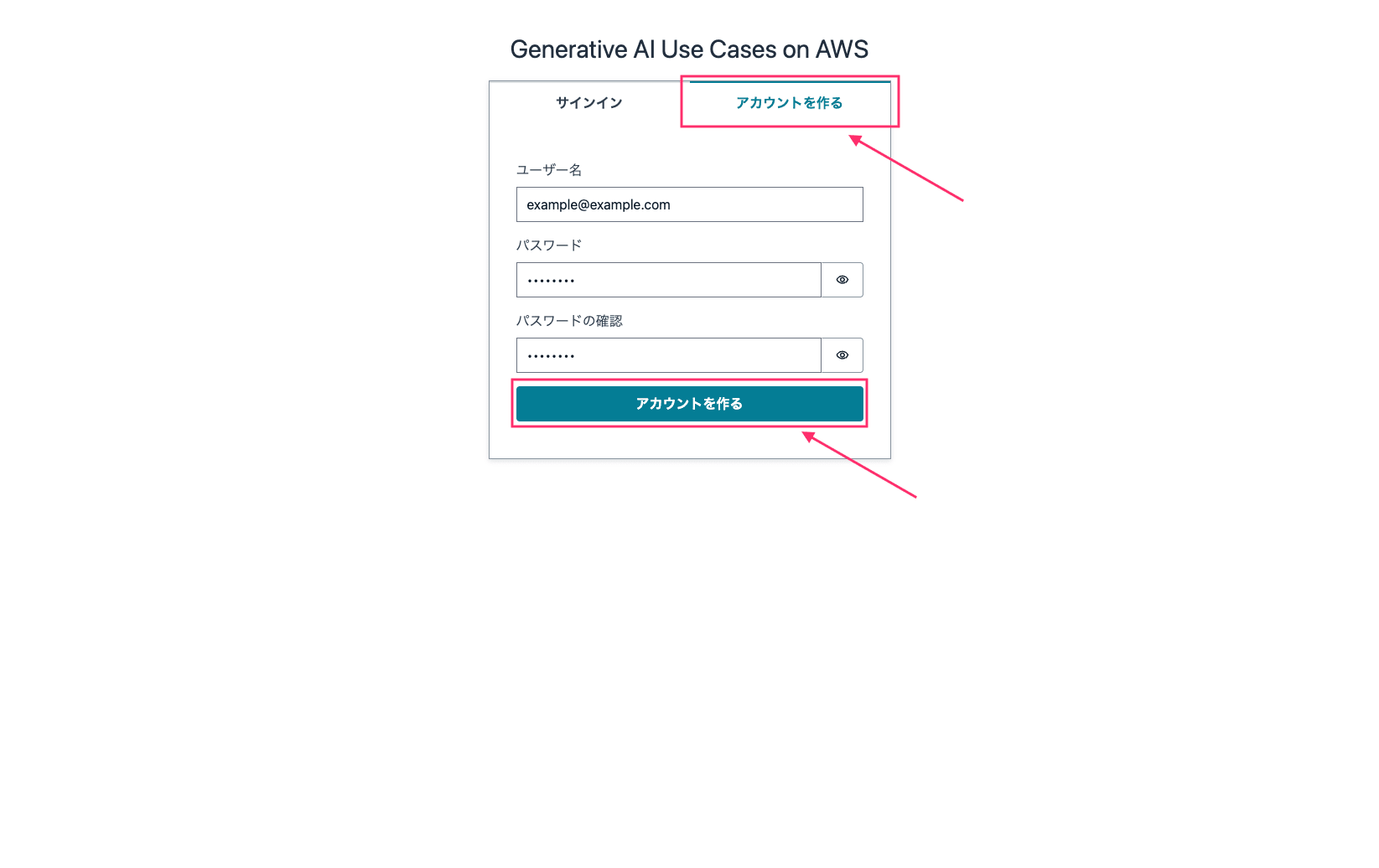
- ユーザー名とパスワードを設定し、アカウントを作成します。
ユーザー名: メールアドレス
パスワード: 大文字・数字・特殊文字を含む8文字以上の文字列

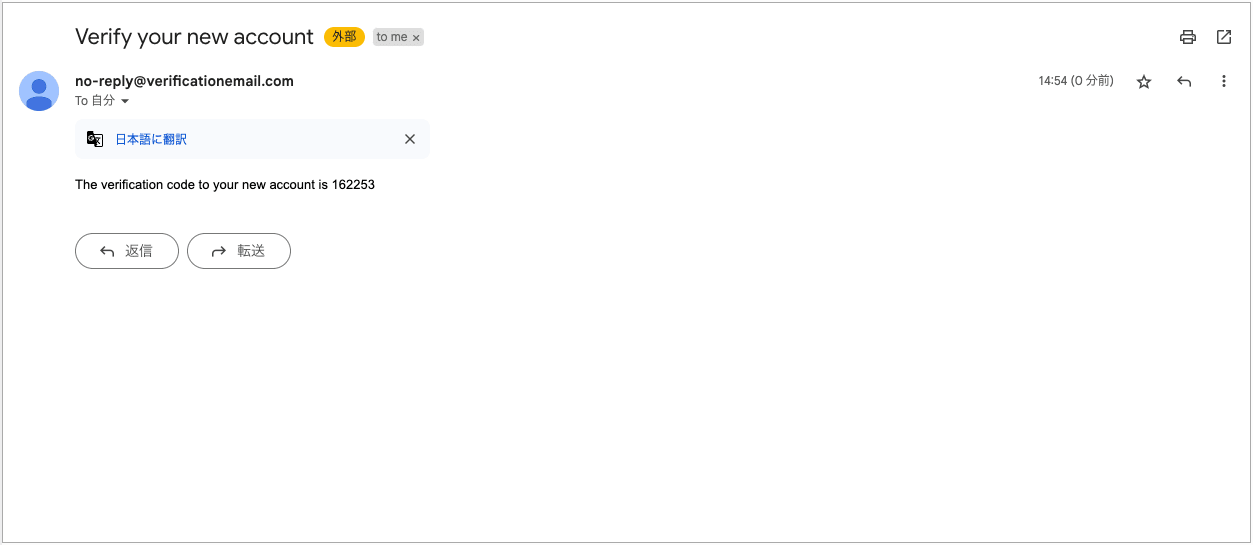
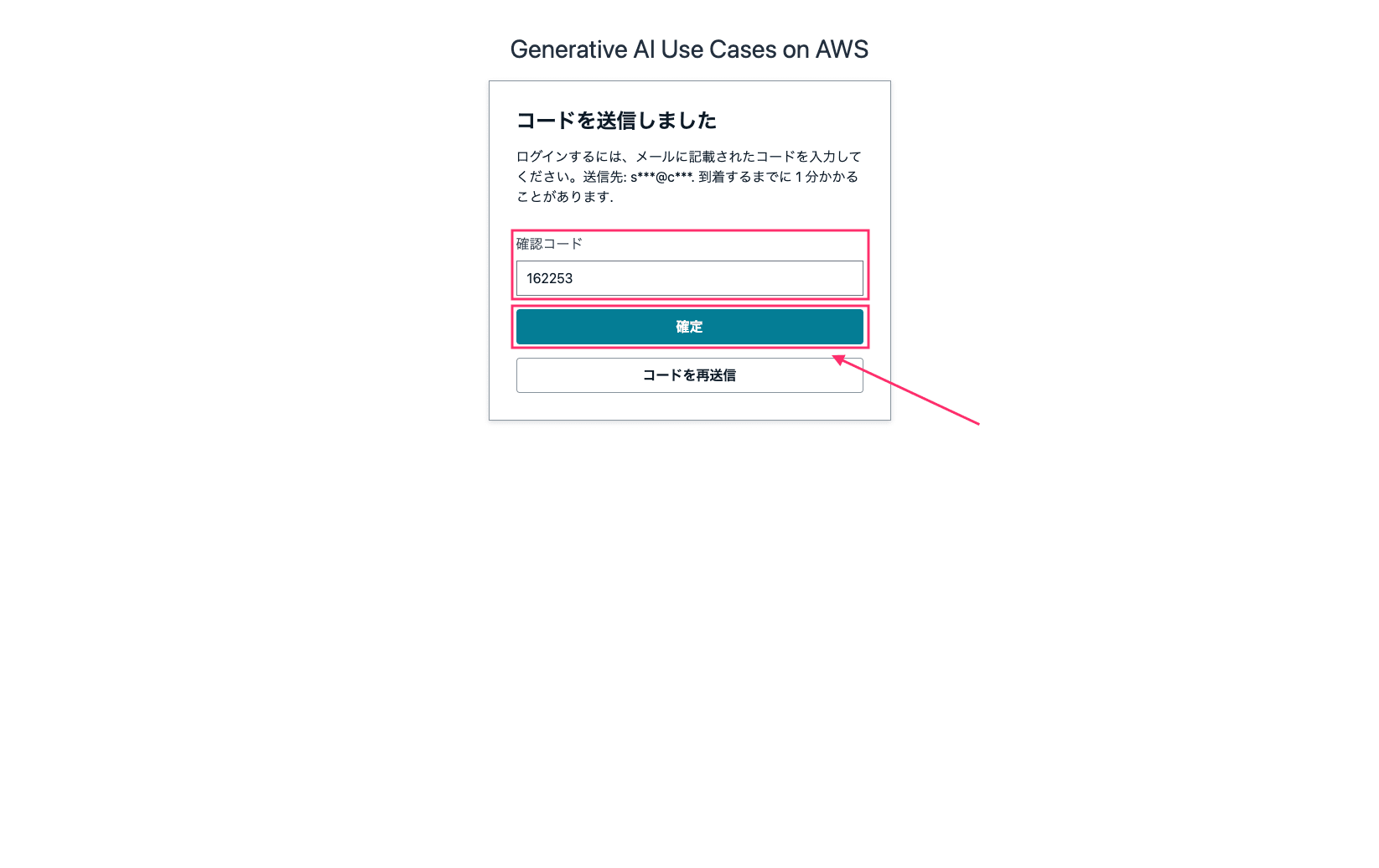
- 入力したメールアドレス宛に確認コードが届くので、コードを入力して
確定を押下します。(メールが届かない場合は、迷惑メールアドレスの確認やコードの再送信をお試しください)


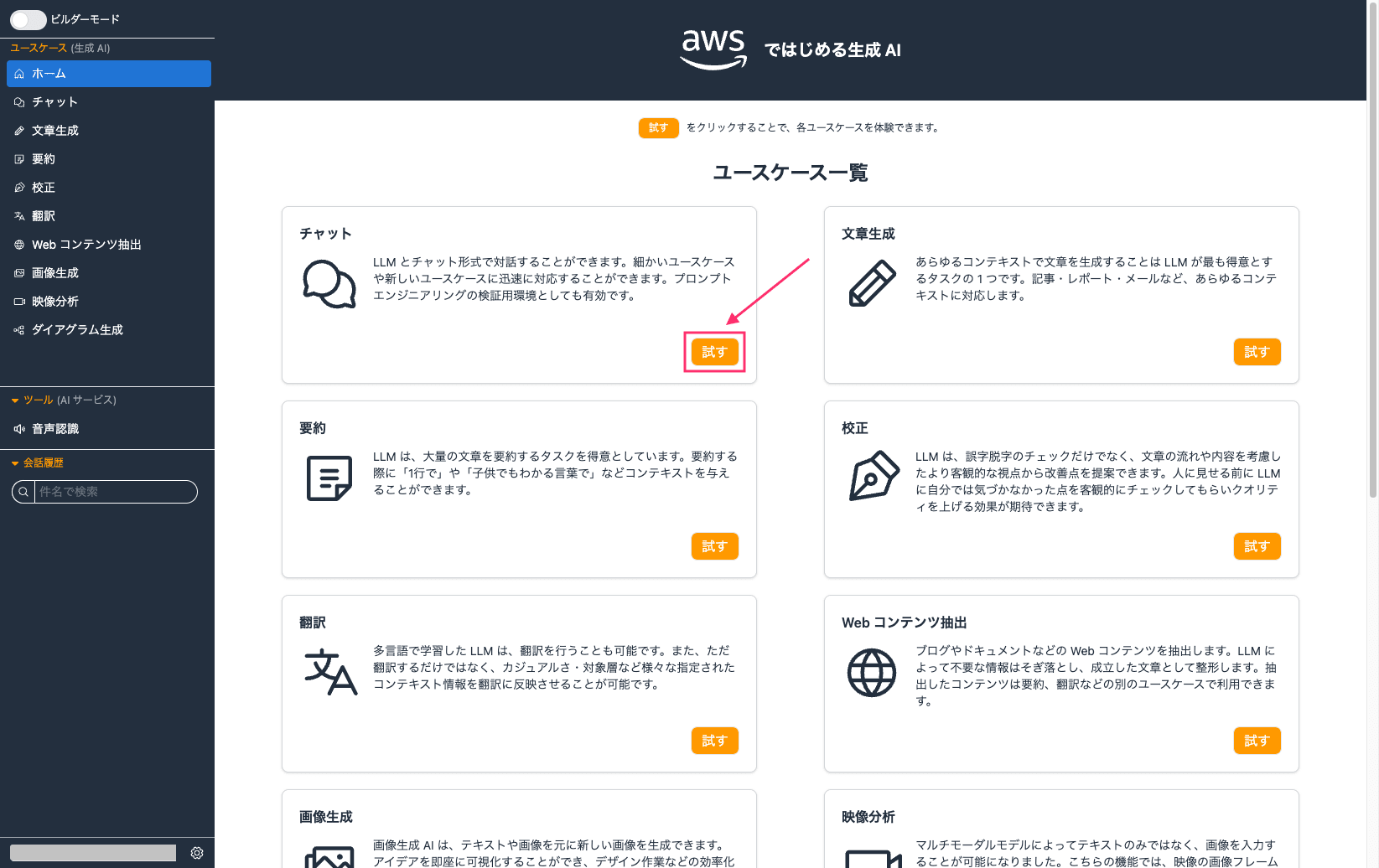
- コード認証後、GenUのホーム画面が表示されるので、チャットの
試すを押下します。

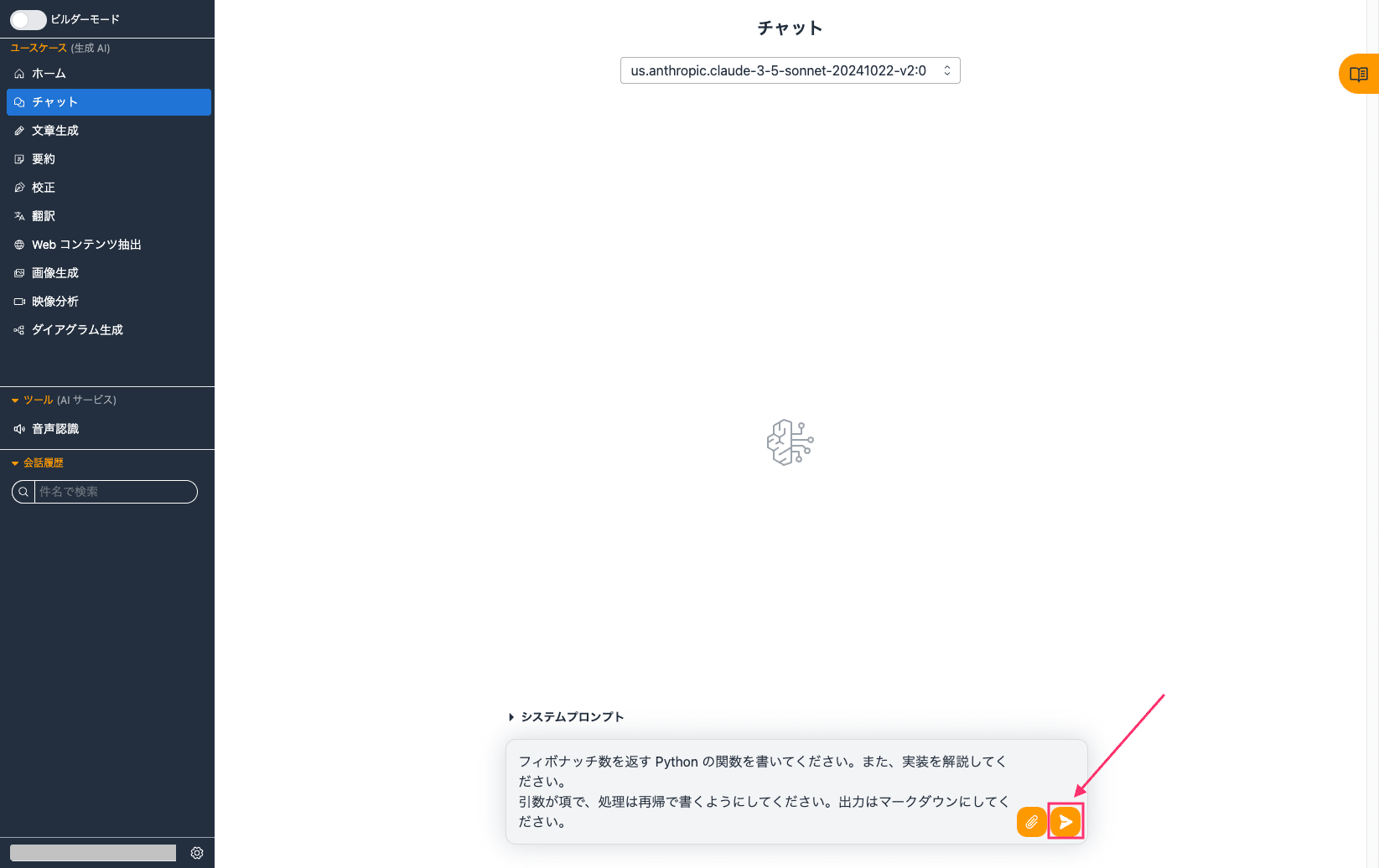
- 任意の内容を入力し、送信ボタンを押下します。

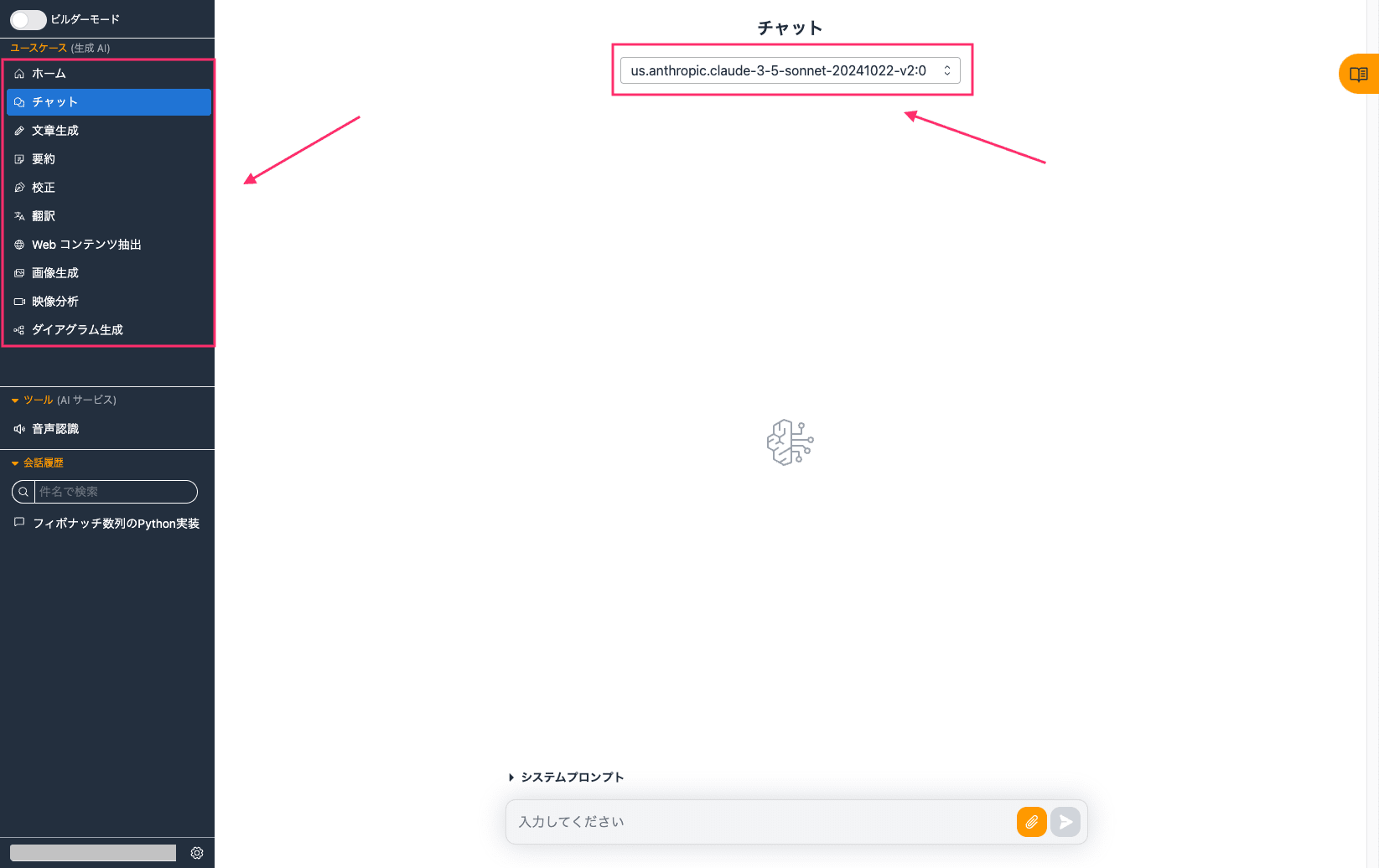
- 無事回答が生成されたらOKです。

- モデル変更やその他ユースケースも利用可能なので、自由に試してみましょう。

6.後片付け
必要に応じてリソースの削除を行いましょう。
GenUの削除
- CodeEditorのターミナルで以下のコマンドを実行することでGenUのリソースを削除できます。
npm run cdk:destroy
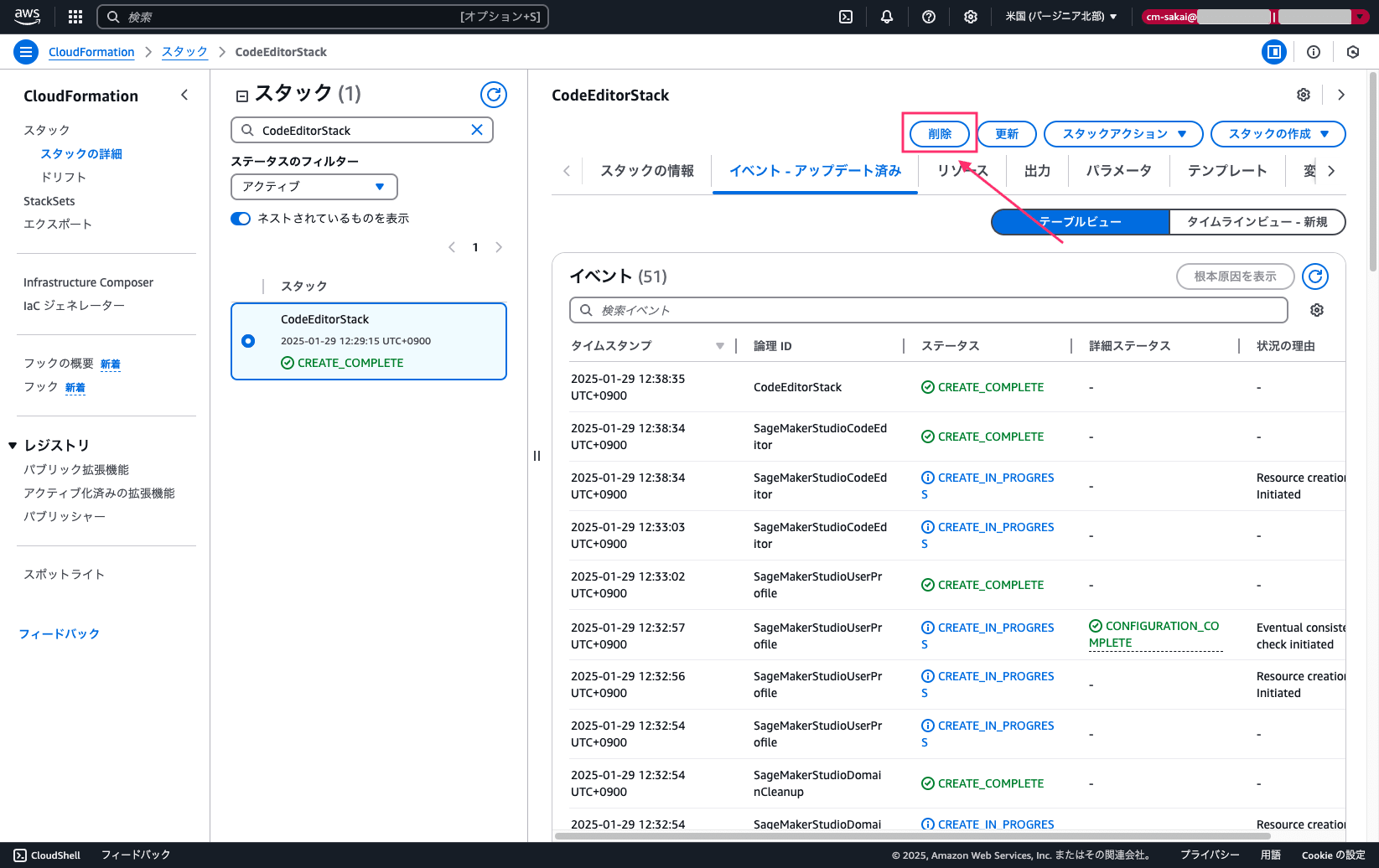
SageMaker Studioの削除
- CloudFormationのスタックを削除することでリソースの削除ができます。