
GitHubの「CODEOWNERS」で効率的なコードレビューを実現する
こんにちは!製造ビジネステクノロジー部の小林です。
今回は、GitHubの「CODEOWNERS」を使ってみた経験を共有します。
CODEOWNERSとは?
CODEOWNERSは、リポジトリ内の特定のファイルやディレクトリに「オーナー」を定義できる機能です。この機能を使うと、指定されたコードが変更されたときに、自動的に適切なレビュアーにレビューがリクエストされます。
CODEOWNERSについての詳細はこちらの記事をご参照ください。
CODEOWNERSの設定方法
-
CODEOWNERSファイルの作成
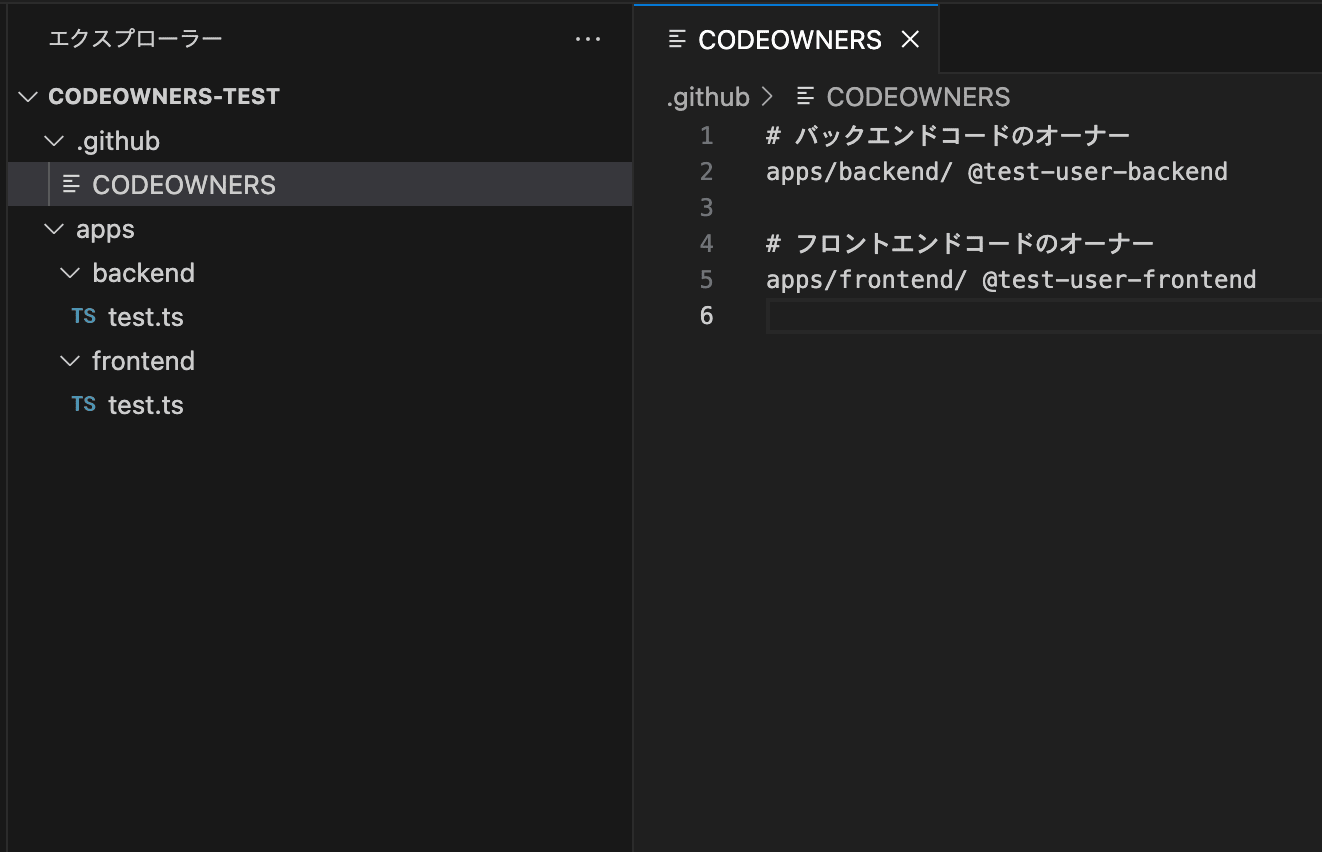
リポジトリのルートディレクトリ、.githubディレクトリ、またはdocsディレクトリのいずれかにCODEOWNERSファイルを作成します。今回は.github/CODEOWNERSを作成しました。

-
CODEOWNERSファイルの記述
CODEOWNERSファイルの基本的な構文は以下の通りです。各行はファイルパターンとそれに続く1人以上のオーナーとなります。
# ファイルパターン @ユーザー名 または @チーム名
今回は以下のように設定してみます。
# バックエンドコードのオーナー
apps/backend/ @test-user-backend
# フロントエンドコードのオーナー
apps/frontend/ @test-user-frontend
この設定により、バックエンドのコードは@test-user-backendが、フロントエンドのコードは@test-user-frontendがレビューする設定となり、責任範囲が明確になります。
- フォルダ構造
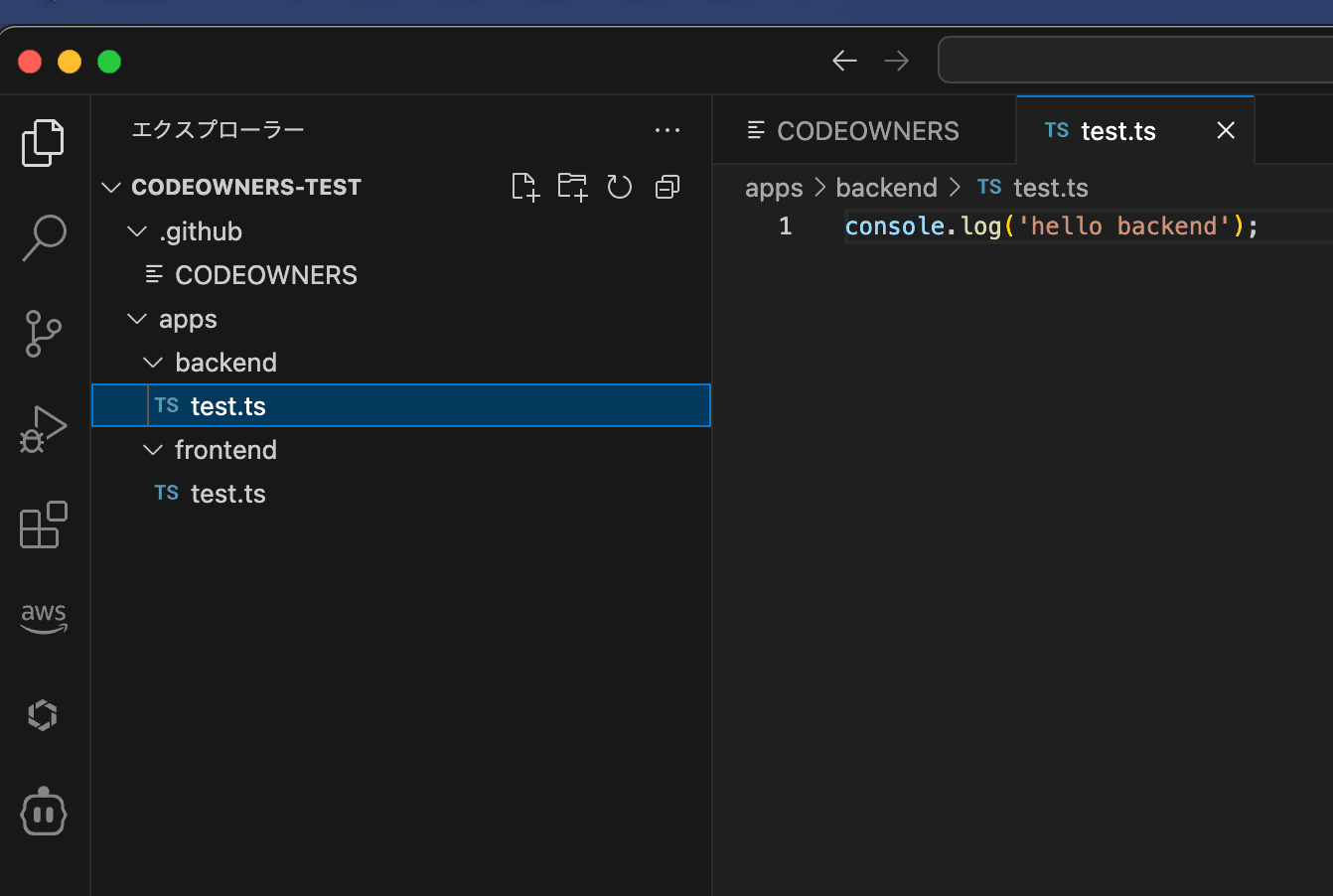
テスト用に以下の構成でディレクトリとファイルを作成しました。
/
├── .github/
│ └── CODEOWNERS
└── apps/
├── backend/
│ └── test.ts
└── frontend/
└── test.ts
GitHub上での設定
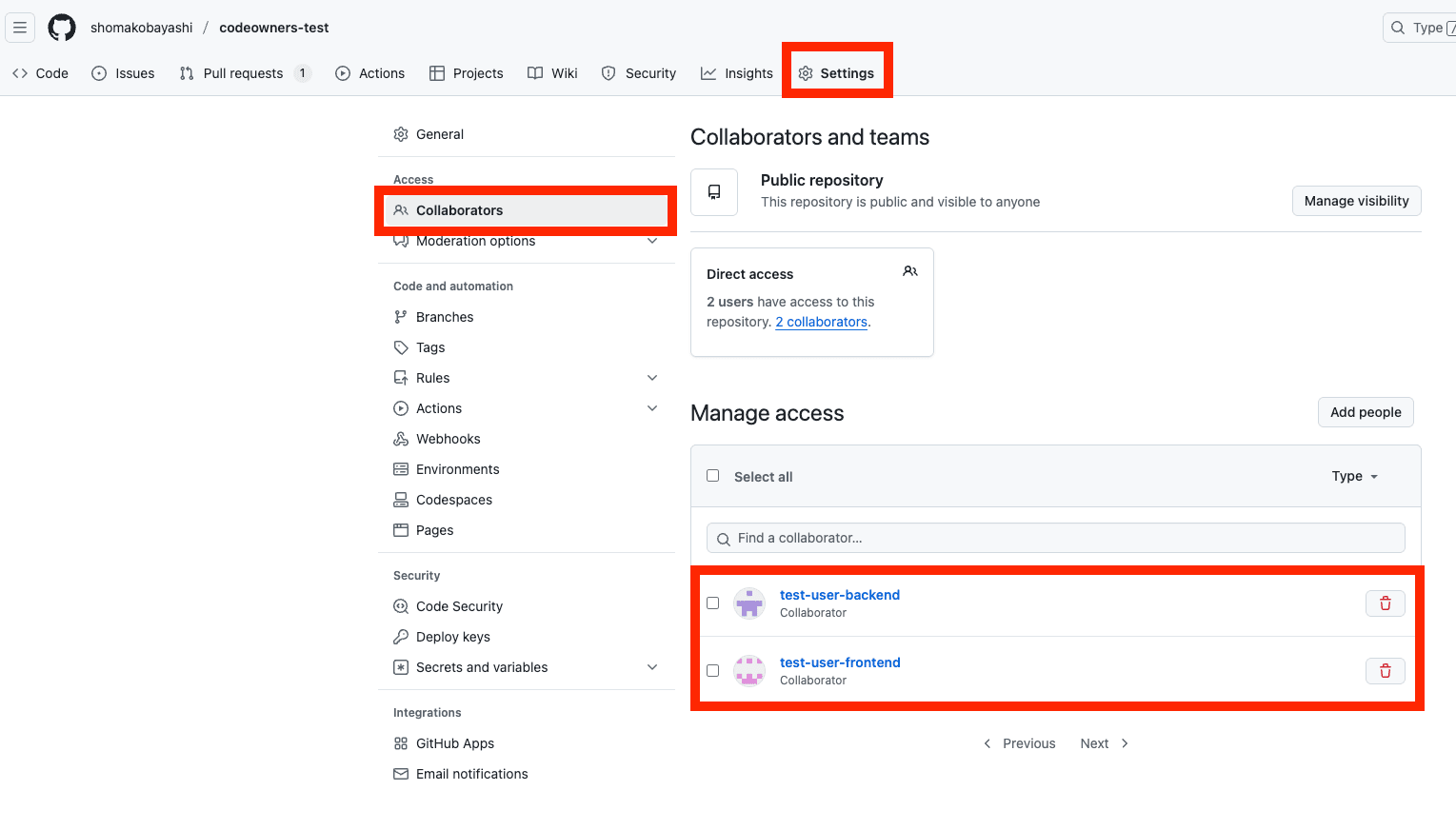
Collaboratorsの確認
まず、CODEOWNERSファイル内で指定したユーザーがCollaboratorsに登録されていることを確認します。

ブランチ保護ルールの設定(推奨)
CODEOWNERSの効果を最大限に発揮させるには、ブランチ保護ルールの設定が重要です。
- 保護ルールなし: オーナーは自動的にレビュアーとして提案されるだけで、レビューなしでもマージ可能
- 保護ルールあり: オーナーの承認がないとマージできない
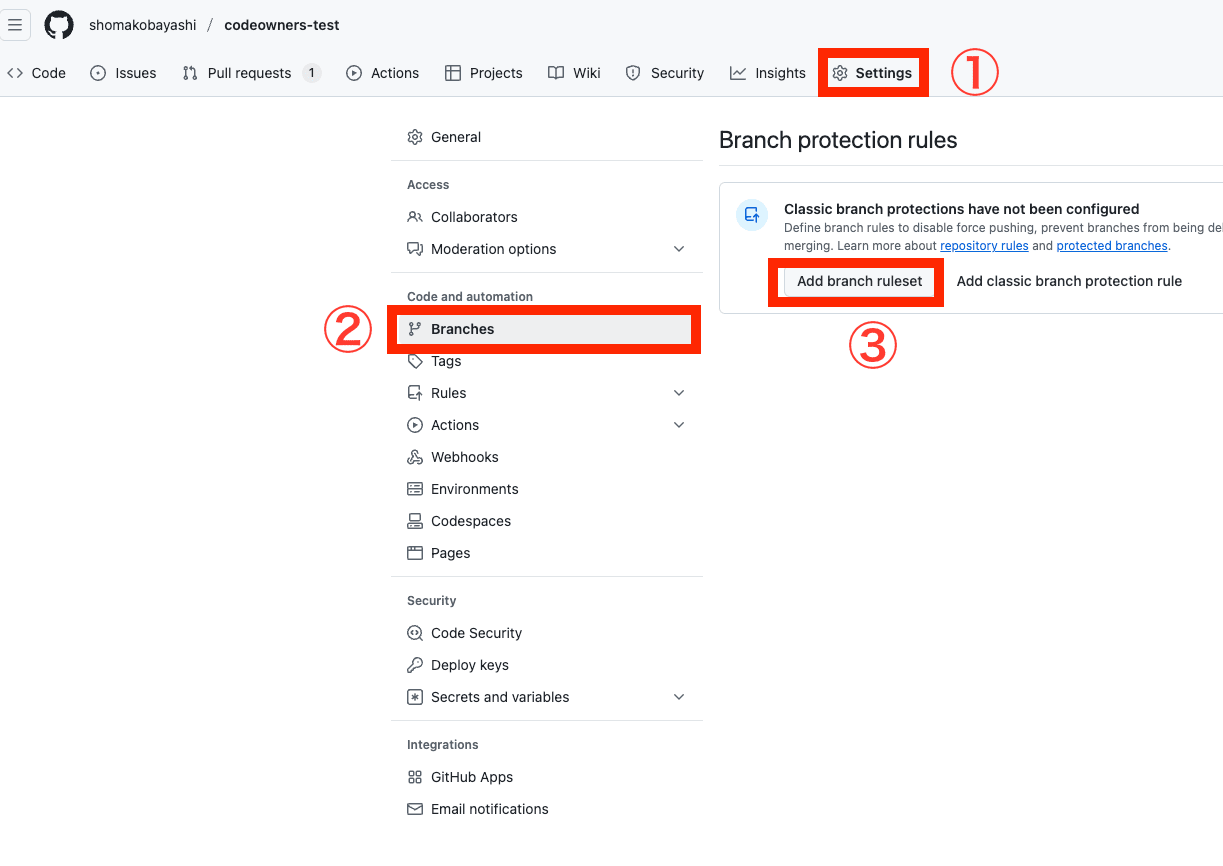
設定手順

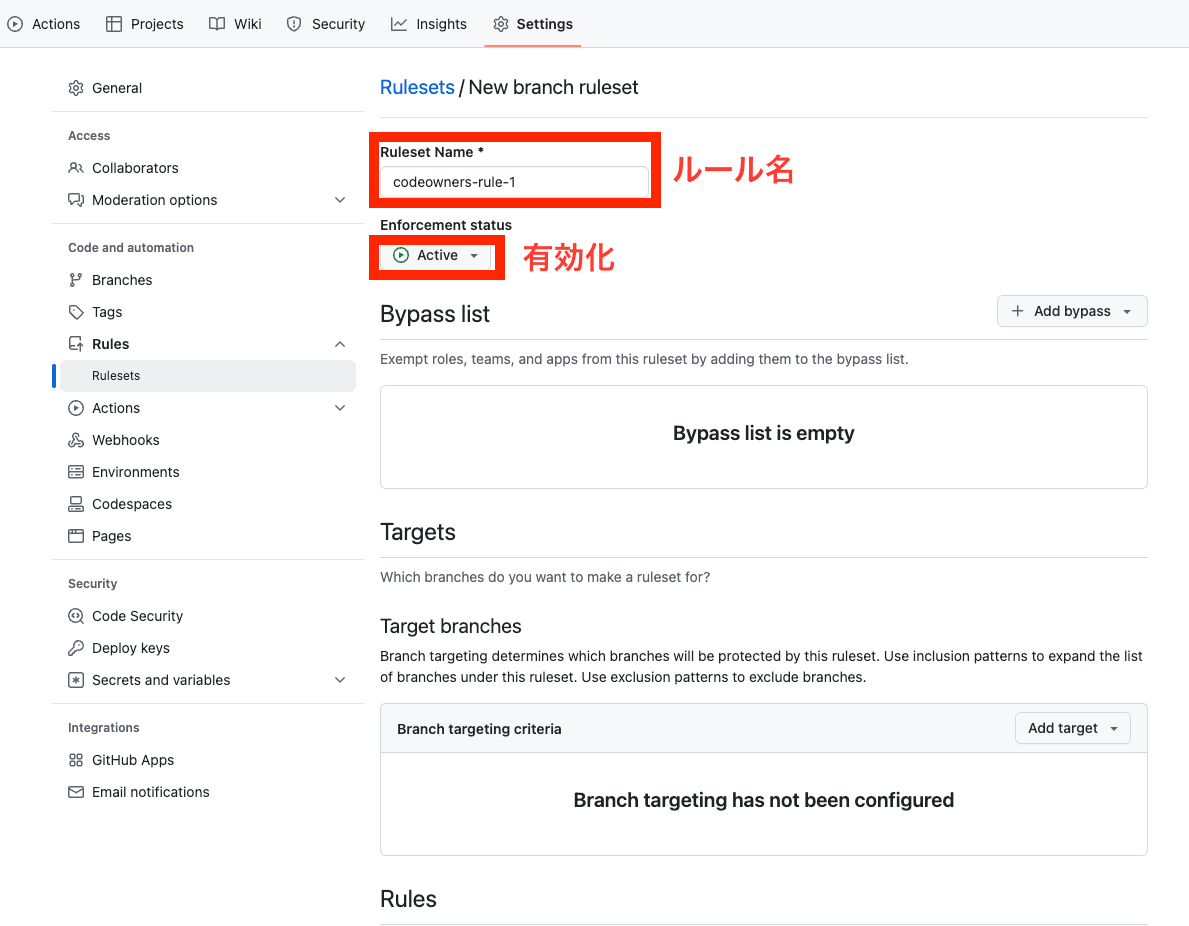
次に、ルール名を設定して、ルールを有効化します。

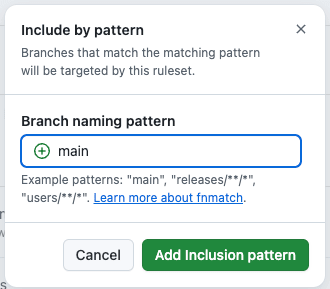
Branch targetingで「main」ブランチを指定


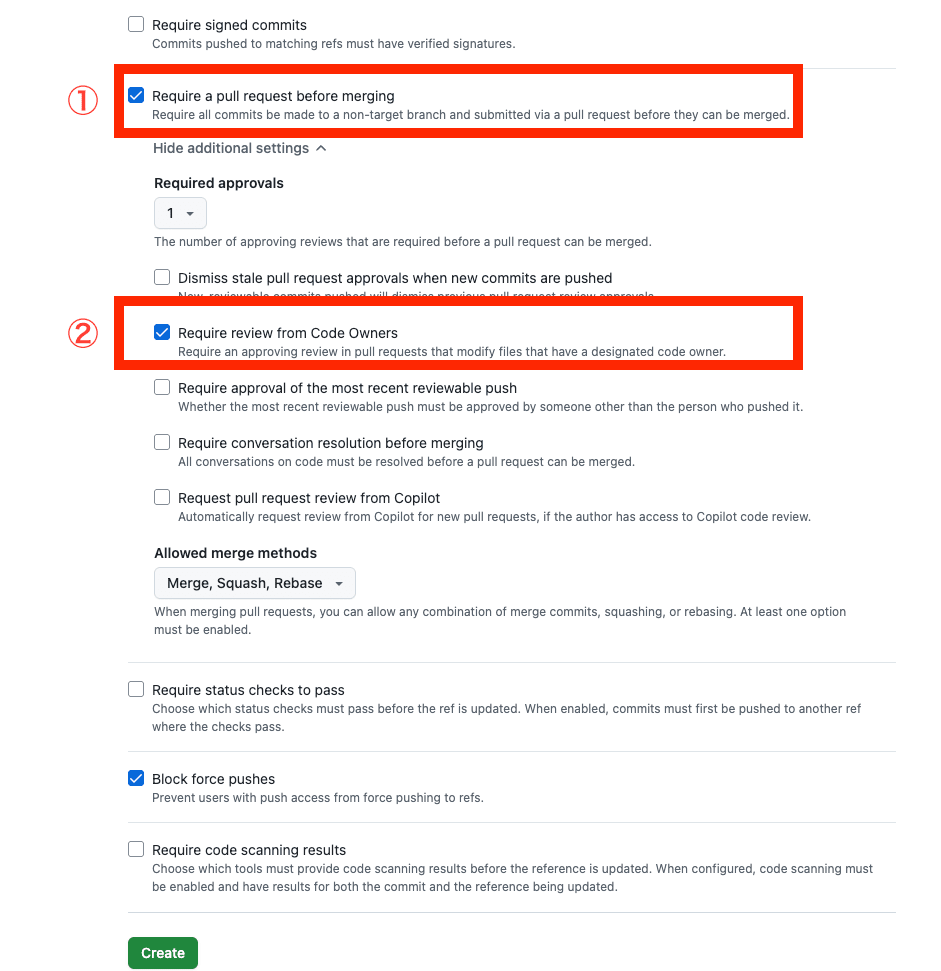
保護ルールの設定
①Require a pull request before merging : プルリクエストを通してのみ変更可能にする
②Require review from Code Owners : コードオーナーからの承認を必須にする
これでブランチ保護の設定はOKです!Createボタンを選択します。

実際に使ってみる
バックエンドコードの変更
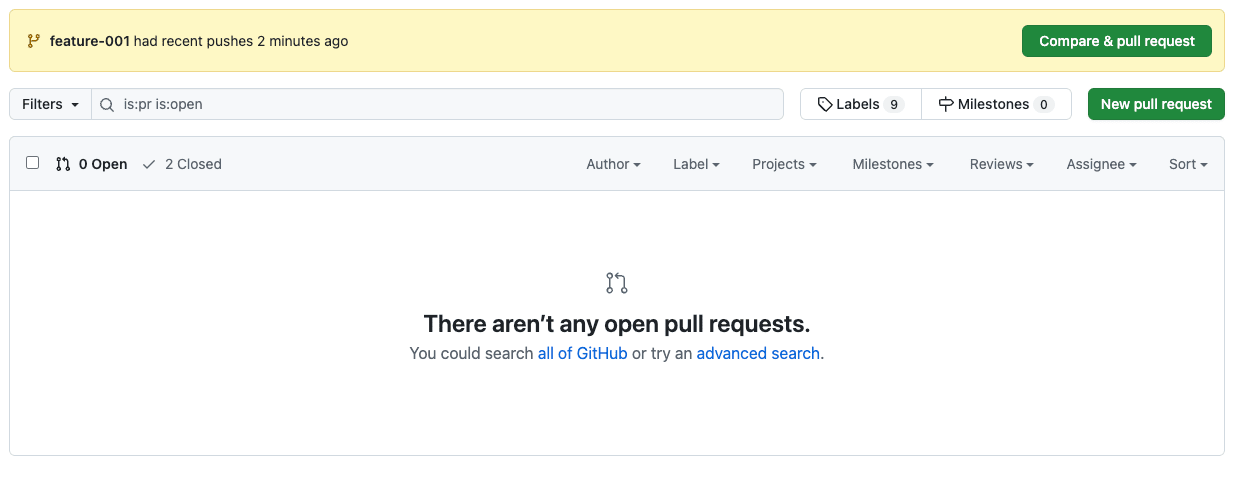
実際にプルリクエストを作成してみます。
まず、apps/backend/test.tsファイルを修正してプッシュします。


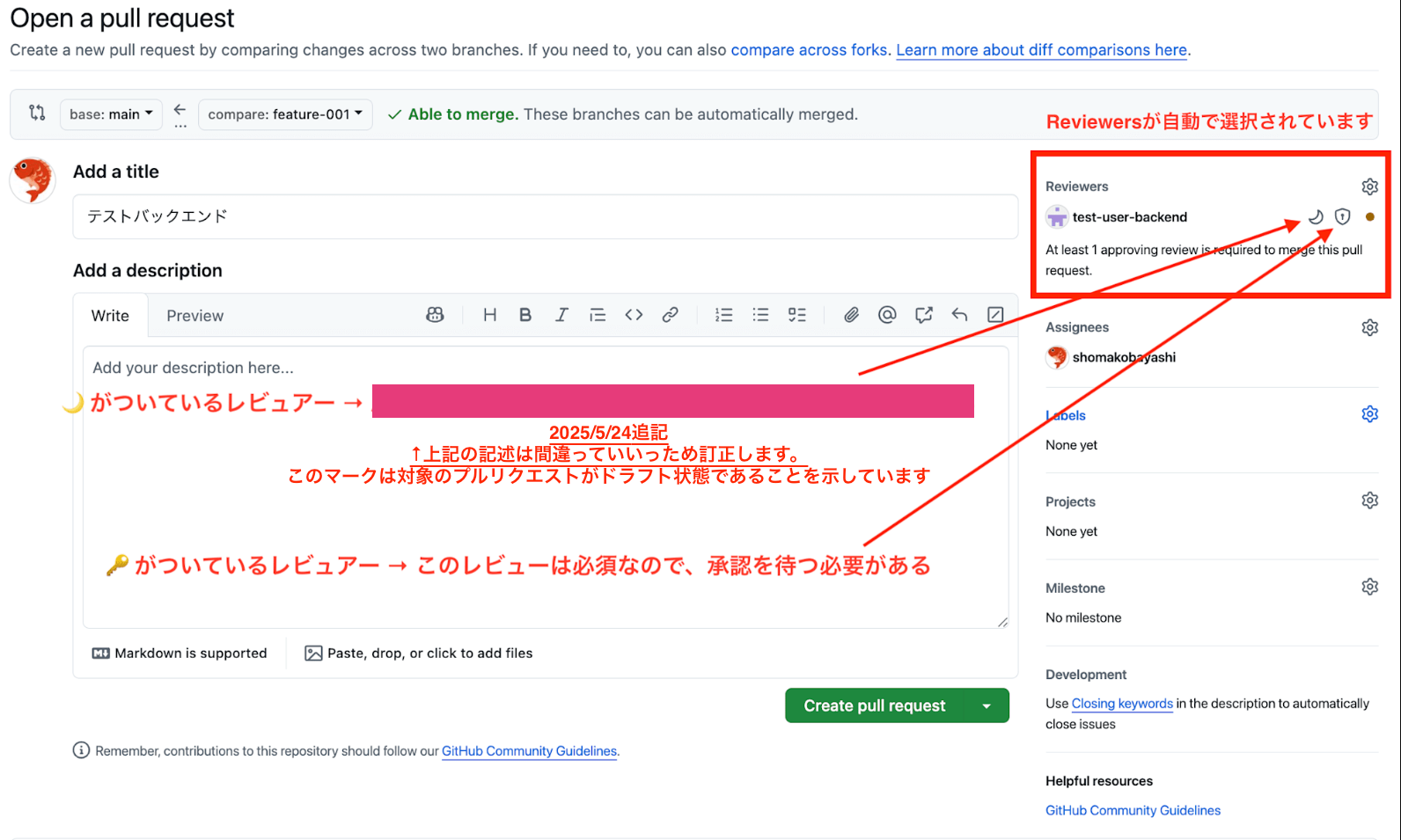
プルリクエスト作成時、Reviewersが対象ディレクトリのオーナー(@test-user-backend)に自動で選択されていることが確認できました。

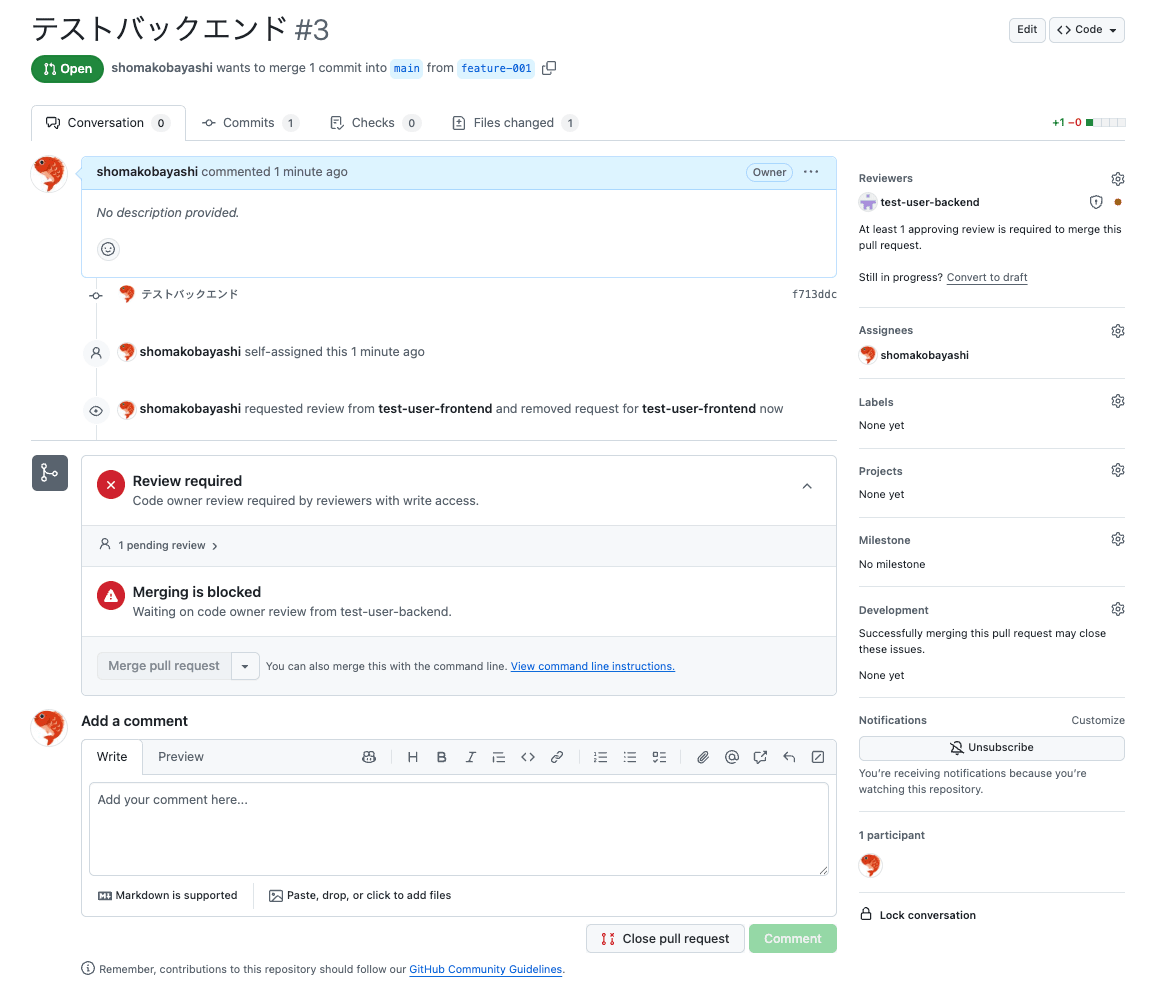
このままプルリクエストを作成すると、オーナーの承認なしではマージできないことがわかります。

フロントエンドコードの変更
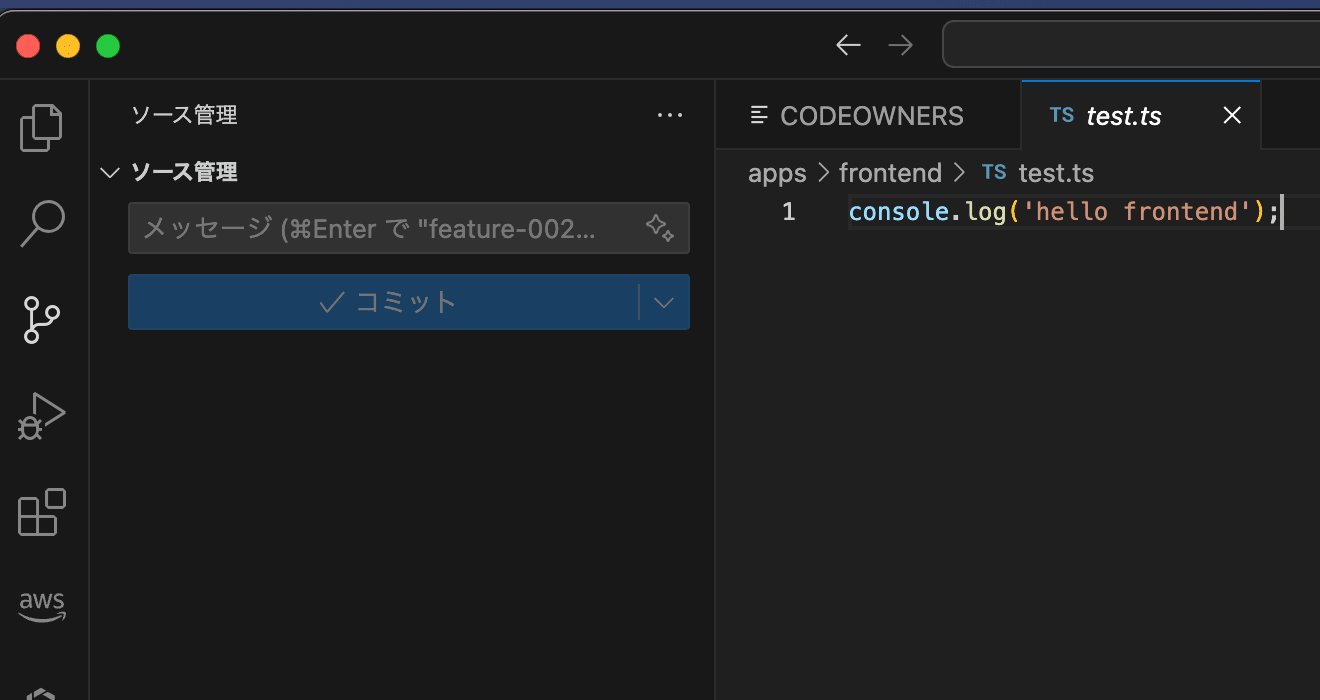
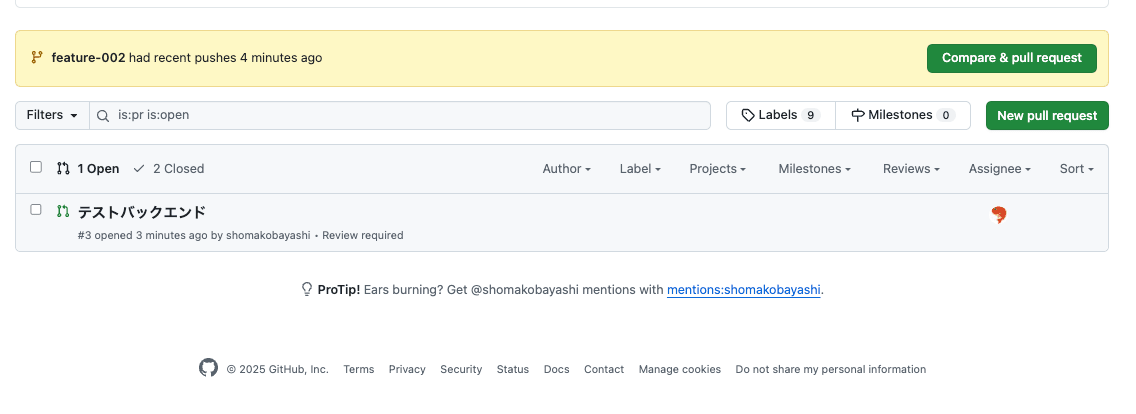
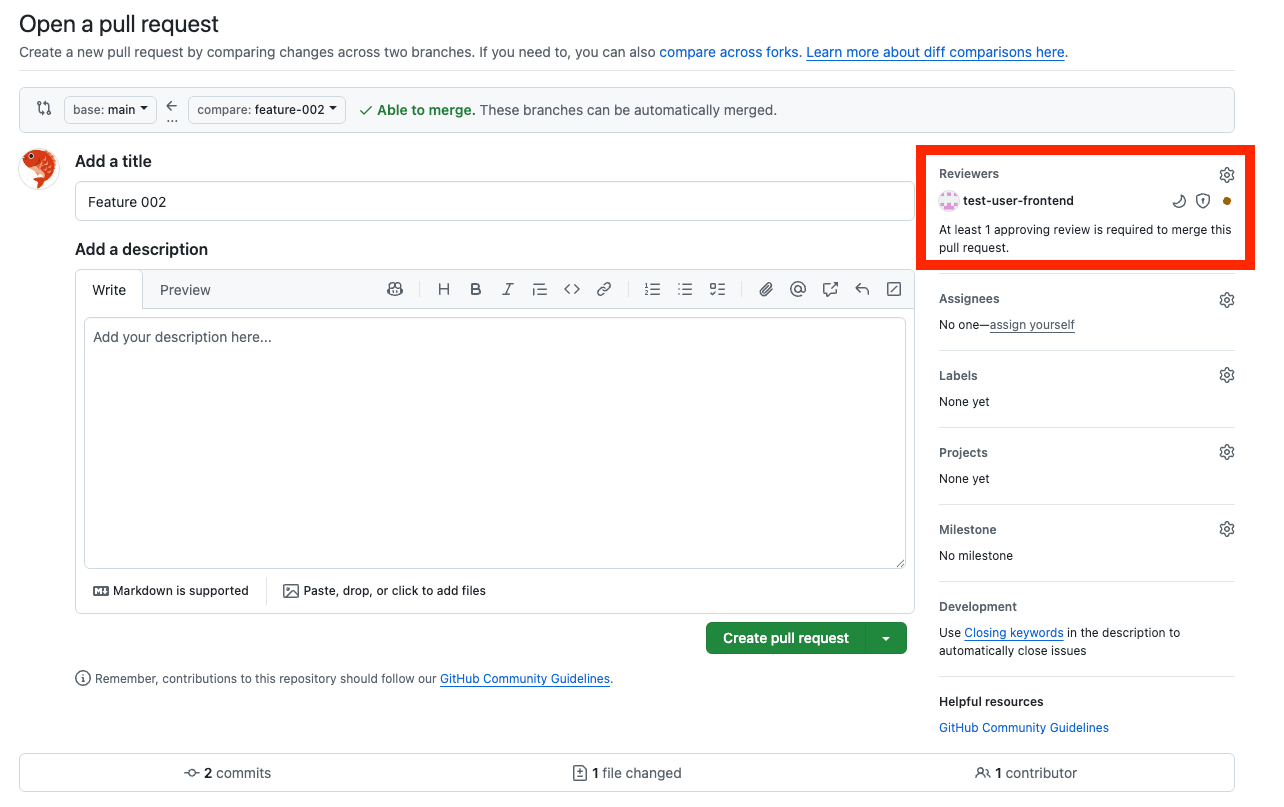
次に、apps/frontend/test.tsファイルを修正して挙動を確認します。


今度は@test-user-frontendが自動でレビュアーに選択されていることが確認できました。

CODEOWNERSを使ってみた感想
- プルリクエスト作成時にレビュアーを選ぶ手間が省ける
- レビュー依頼の漏れがなくなる
- コードの責任範囲が明確になる
- 新メンバーにとってもコードの責任者がわかりやすい
注意点
- メンバー変更時
- GitHub上の設定も更新が必要
- プロジェクト構成変更時
- CODEOWNERSファイルも更新が必要
- オーナー不在時の対応
- 個人ではなくチームを指定することで解決可能か
-例: apps/backend/ @backend-team のように設定する
- 個人ではなくチームを指定することで解決可能か
おわりに
GitHub CODEOWNERSは、シンプルながらも強力なツールです。最初は基本的な設定から始めて、チームの成長に合わせて徐々に拡張していくのがおすすめです。
皆さんのプロジェクトでも、ぜひCODEOWNERSを活用してコードレビューの効率化と品質向上を図ってみてください!










