GitLabでセキュリティスキャンしていく(SAST編)
おはようございます。
ゲームソリューション部のきだぱんです。
GitLabに様々な機能があるのをご存知でしょうか。
ソースコード管理/バージョン管理だけではないのです!
近年、開発初期段階からセキュリティを考慮する「シフトレフトセキュリティ」が注目を集めています。
GitLabには様々な機能が統合されていますが、今回はその中でも特に重要なセキュリティ機能(SAST)について書いていきたいと思います。
GitLabとは
そもそもGitLabとは?
計画から開発・運用・監視までライフサイクルの全ステージを一貫してサポートしてくれるのが、GitLabです。
単一のアプリケーションでDevOpsのライフサイクル全般を対応してくれるのです。便利ですね。^ ^
GitLabを使うにあたって、まずは試してみたいという方も多いのではないでしょうか。
GitLabでは30日間、無料でトライアルを始められます。
お問い合わせは下記から。
アカウント作成については下記のブログをご覧ください。
SASTとは
SAST(Static Application Security Testing:静的アプリケーションセキュリティテスト) は、アプリケーションのソースコードを実行せずに解析し、セキュリティ上の脆弱性を特定する手法です。
開発プロセスの早期段階で実施できる「シフトレフト」なセキュリティテストとして、注目を集めています。
SASTの基本概念
SASTは、アプリケーションのソースコード、バイトコード、またはバイナリコードを静的に分析し、セキュリティ上の問題点を検出します。
- SQLインジェクションの可能性がある危険なクエリ
- クロスサイトスクリプティング(XSS)の脆弱性
- 安全でない暗号化アルゴリズムの使用
- ハードコードされたパスワードや機密情報
- バッファオーバーフローの可能性があるコード
- その他、セキュリティベストプラクティスに反するコーディングパターンなど
また、SASTはホワイトボックステストの一種として、アプリケーションの内部構造を直接分析できる特徴を持っています。
コードの内部構造やロジックを直接確認し、アプリケーションの動作原理に基づいた詳細な分析が可能です。
開発サイクルの早い段階でセキュリティ上の問題を特定できるため、修正コストを最小限に抑えることが可能です。
SASTは効果的なセキュリティテスト手法として、多くの開発プロジェクトで採用されています。
DAST(動的テスト)との違い
ちなみに、SASTとDAST(Dynamic Application Security Testing)は、それぞれ異なるアプローチでセキュリティテストを行います
| 特徴 | SAST | DAST |
|---|---|---|
| 分析対象 | ソースコード | 実行中のアプリケーション |
| テストタイミング | 開発初期から可能 | アプリケーション実装後 |
| 検出可能な脆弱性 | 設計上の問題、コーディングの問題 | 実行時の脆弱性、環境依存の問題 |
DASTのスキャンについては以下をご覧ください。
スキャンしていく
前提条件
- GitLab SaaS版(Ultimate)のアカウント
- CE版では利用できませんが、30日間の無料トライアルで機能を試すことができます
- スキャン対象のプロジェクト
- 今回は脆弱性を含むサンプルプロジェクト(juice-shop)を使用
スキャン対象
(2025/03/20時点)
| 言語/フレームワーク | GitLabバージョン |
|---|---|
| .NET (すべてのバージョン、C#のみ) | 15.4 |
| Apex (Salesforce) | 12.1 |
| C | 14.2 |
| C/C++ | 10.7 |
| Elixir | 11.1 |
| Go | 14.4 |
| Groovy | 11.3 (Gradle) & 11.9 (Maven、SBT) |
| Helm | 13.1 |
| Java | 14.10 |
| Java (Android) | 13.5 |
| JavaScript | 13.10 |
| Kotlin (Android) | 13.5 |
| Kotlin (General) | 13.11 |
| Kubernetes | 12.6 |
| Node.js | 11.1 |
| Objective-C (iOS) | 13.5 |
| PHP | 10.8 |
| Python | 13.9 |
| Ruby | 13.9 |
| Ruby on Rails | 10.3 |
| Scala | 11.0(SBT) & 11.9 (Gradle, Maven) |
| Swift (iOS) | 13.5 |
| TypeScript | 13.10 |
設定していく
まず、GitLabの設定をしていきます。
プロジェクトを作成します。(今回は終えているので、そのまま進みます)
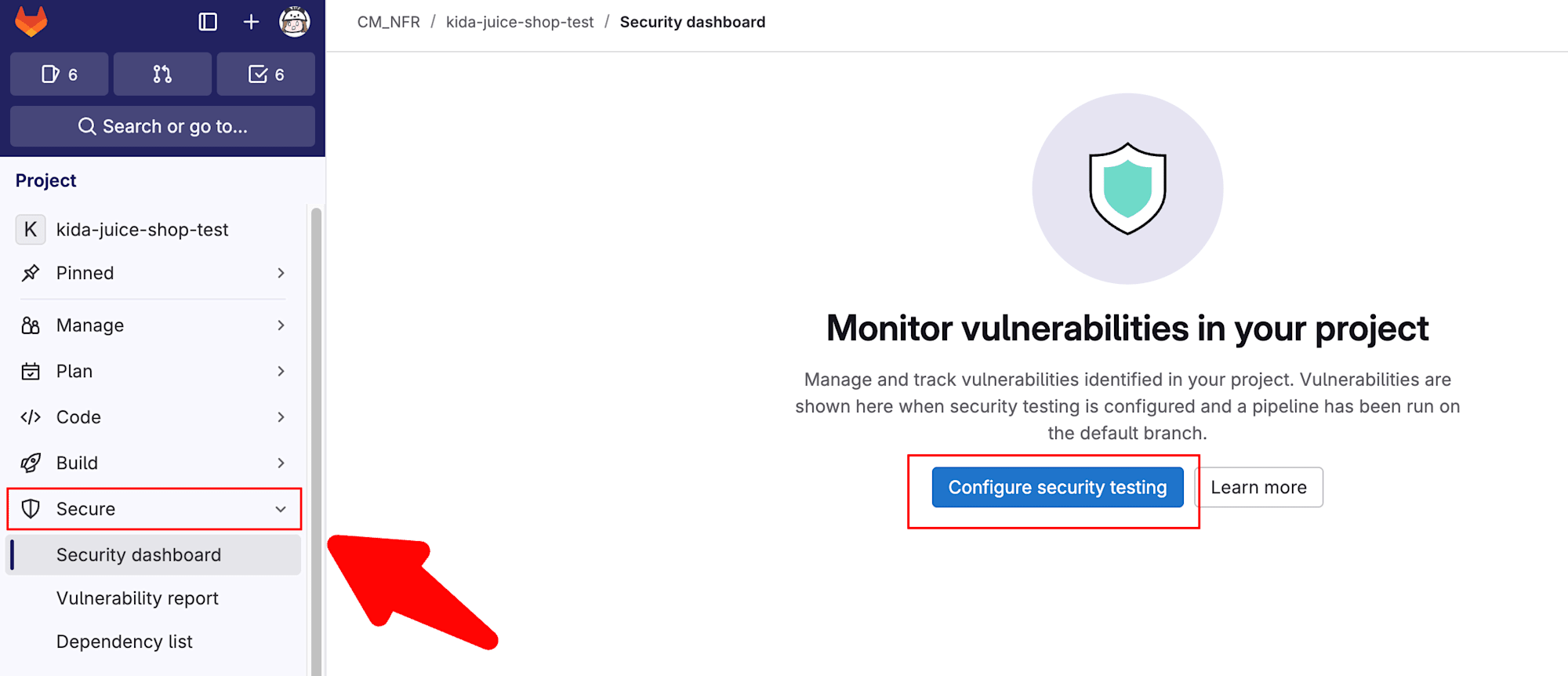
タブの[Secure]から、[Security configuration]に進みます。

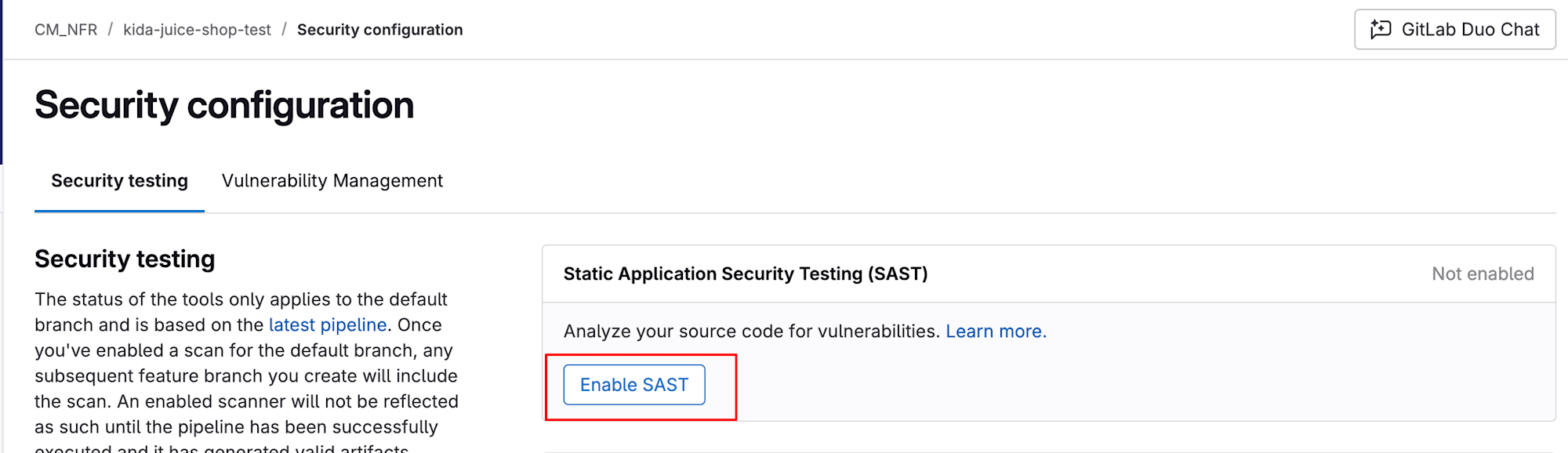
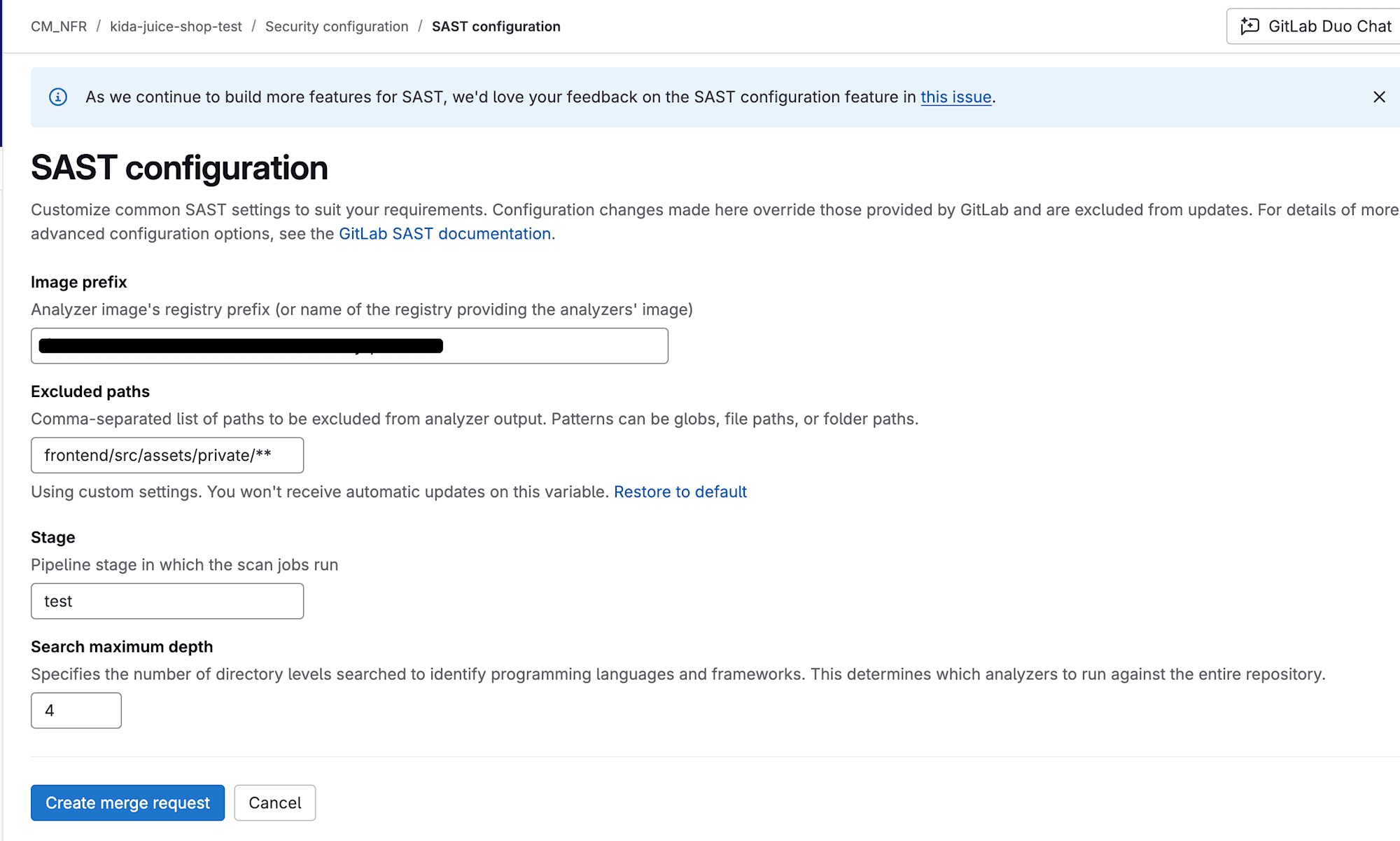
Static Application Security Testing (SAST)にあるEnable SASTをクリックします。

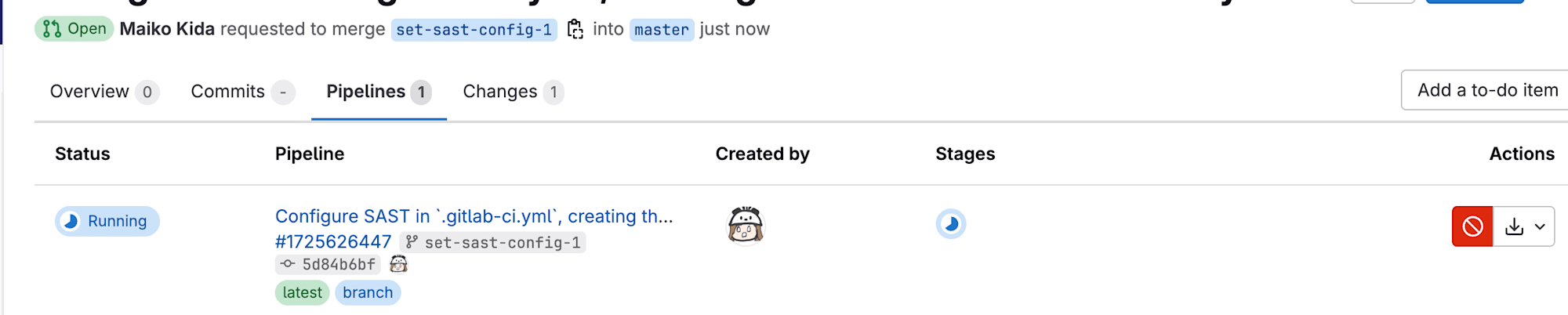
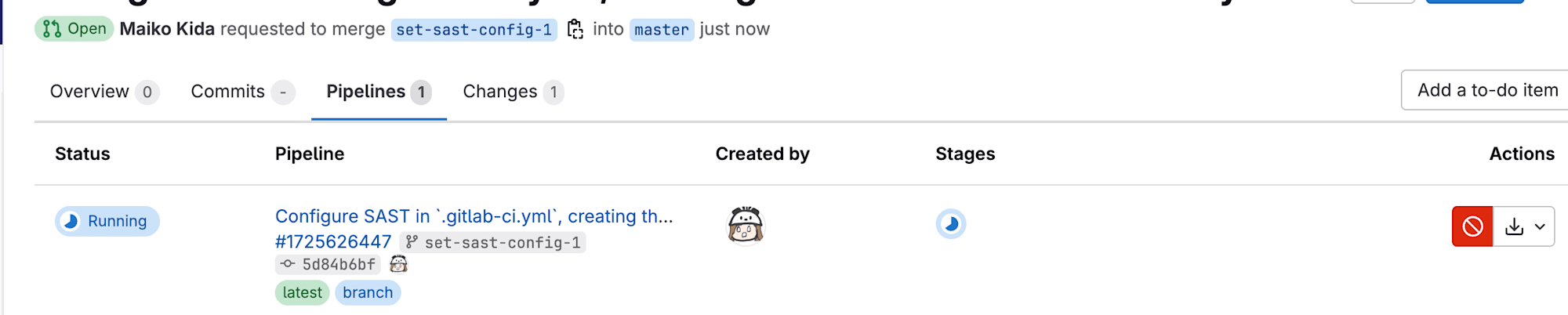
そのまま設定通りに進んでいき、MargeRequestを作成します。

GitLabのCI/CDパイプラインで自動的にSASTを実行するための設定ファイル(.gitlab-ci.yml)が生成されます。
生成された設定ファイルの内容は以下の通りです。
include:
- template: Dependency-Scanning.gitlab-ci.yml
- template: SAST.gitlab-ci.yml
- template: Security/SAST.gitlab-ci.yml
variables:
SAST_EXCLUDED_PATHS: frontend/src/assets/private/**
stages:
- test
sast:
variables:
SAST_EXCLUDED_PATHS: frontend/src/assets/private/**
stage: test

これにて、設定完了です。
結果
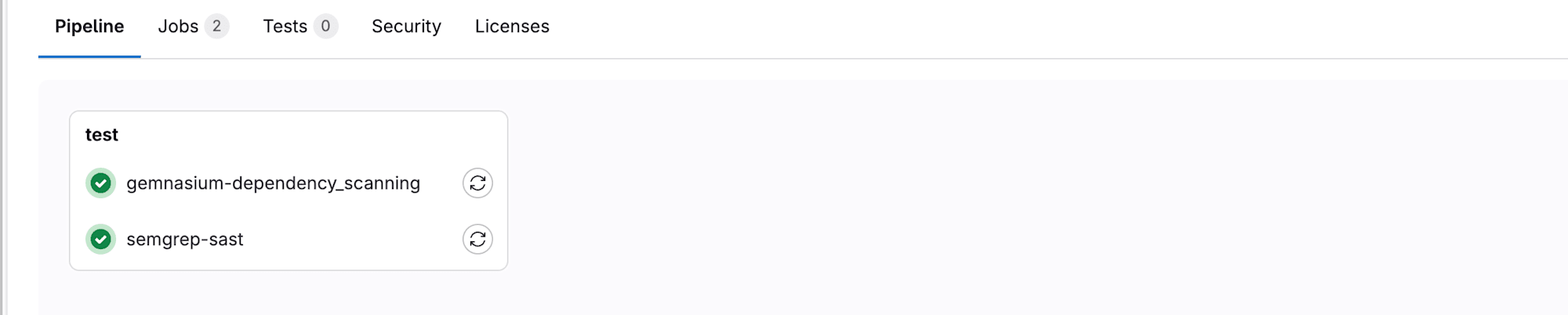
CI/CDパイプラインを実行します。すると semgrep-sast というJobが実行されます。


セキュリティスキャンの実行結果は、GitLabのCI/CDパイプラインによってアーティファクトとして自動保存されます。
様々な脆弱性の結果が出てきました。
"id": "xxx",
"category": "sast",
"name": "Improper limitation of a pathname to a restricted directory ('Path Traversal')",
"cve": "semgrep_id:eslint.detect-non-literal-fs-filename:45:45",
"severity": "Medium",
"scanner": {
"id": "semgrep",
"name": "Semgrep"
},
"location": {
"file": "test/api/xxx.js",
"start_line": 45
},
"identifiers": [
{
"type": "cwe",
"name": "CWE-22",
"value": "22",
"url": "https://cwe.mitre.org/data/definitions/22.html"
},
{
"type": "owasp",
"name": "A01:2021 - Broken Access Control",
"value": "A01:2021"
},
.
.
// 省略
]
},
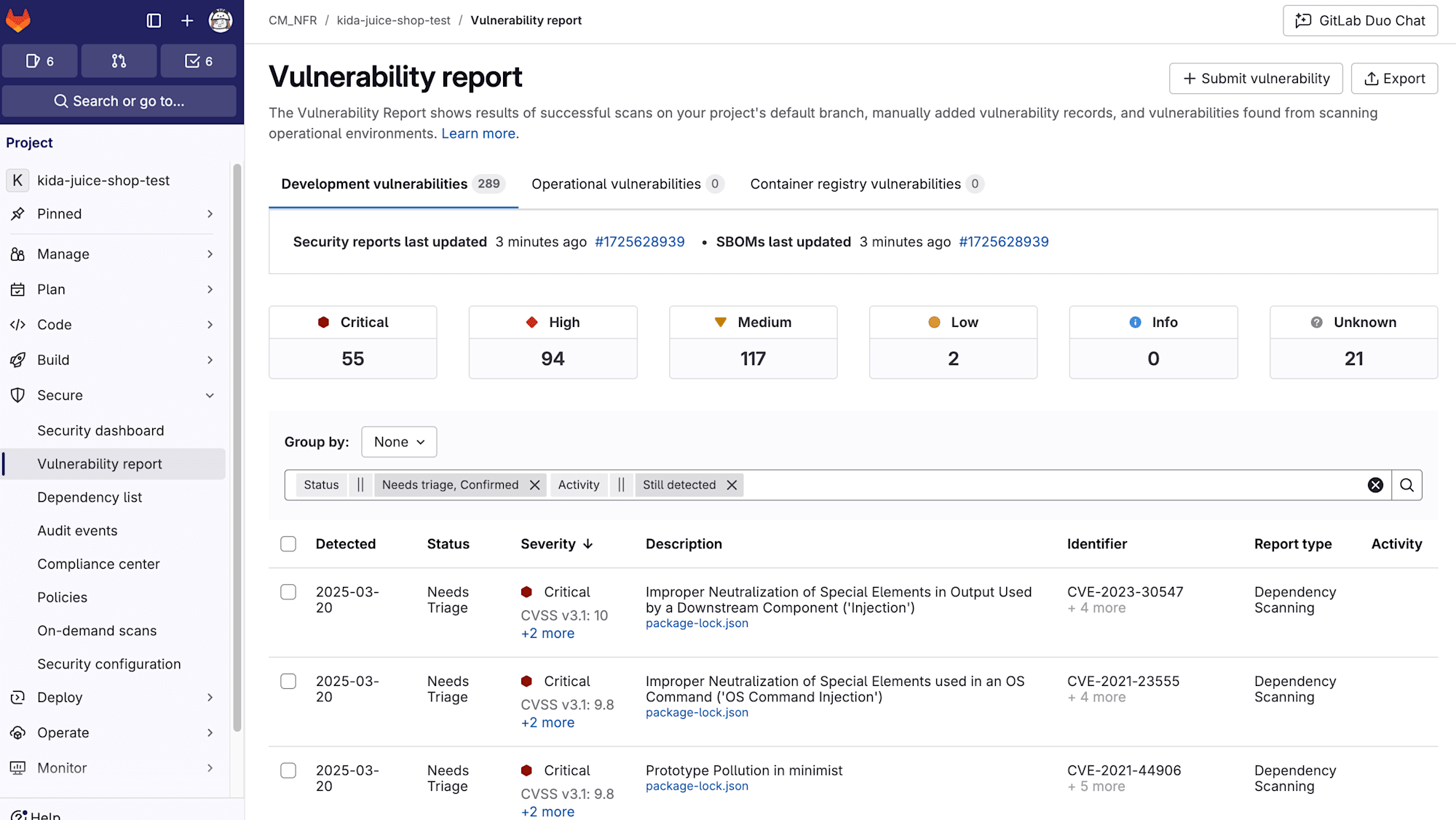
また、GitLabのUI上でも確認が可能です。[Vulnerability report]から見ることができます。

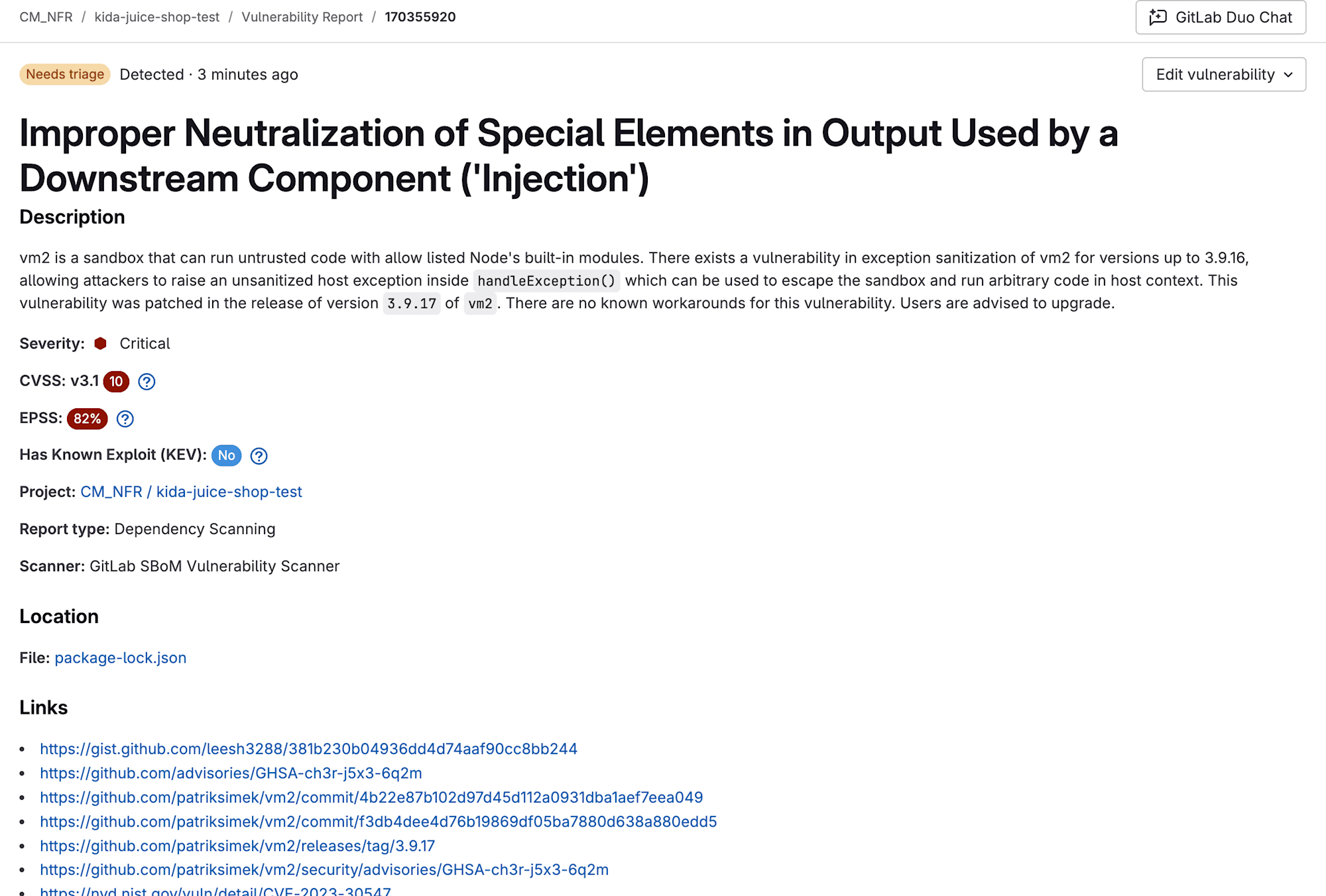
それぞれの脆弱性の詳細も確認できます。

脆弱性の結果のレポートをダウンロードしたり、より詳しい脆弱性箇所をチェックすることも可能なので、是非色々試してみてください!
おわりに
今回は、GitLabのセキュリティ機能(SASTスキャン機能)についてブログにしてみました。
今回ご紹介した機能は一部で、まだまだ豊富な機能が沢山あります。
GitLab Documentationでは、様々な情報やドキュメントを確認することが出来ます。
また、DevelopersIOでは、GitLabに関するブログも展開されていますので、是非こちらもご覧ください。
以上、きだぱんでした。