
Google Chrome Extensionを作ってみた-その6-
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
はじめに
今回はノティフィケーションについてです。デフォルト設定だと、画面の右下から出てくる小窓です。(windowsの場合)
例えば「Clip to Evernote」エクステンションだと、記事のクリップが終了した時にノティフィケーションを使ってそれをお知らせしてくれます。
作るもの
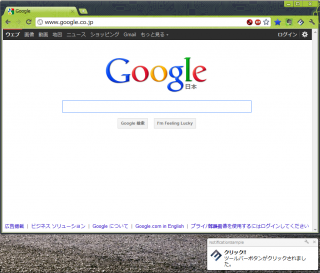
ツールバーボタンをクリックしたら、ノティフィケーションが出る様にしてみましょう。
作ってみる
まずは、manifest.jsonです。manifest.jsonでは、permissionsに"notifications"を指定しましょう。
コードは次の通りです。
{
"name": "NotificationSample",
"version": "1.0",
"background_page": "background.html",
"permissions": [
"notifications"
],
"browser_action": {
"default_icon": "icon_128.png",
"name": "Notification"
}
}
ノティフィケーションを出すのは簡単です。
webkitNotifications.createNotification({表示するアイコンのパス}, {タイトル}, {メッセージ});
このメソッドによって、notificationオブジェクトが返されるので、あとはshowメソッドで表示するだけです。
background.htmlは次の様にしました。
<html>
<head>
<script>
chrome.browserAction.onClicked.addListener(
function(tab){
var notification = webkitNotifications.createNotification(
chrome.extension.getURL("icon_128.png"), "クリック!!", "ツールバーボタンがクリックされました。");
notification.show();
}
);
</script>
</head>
</html>
ツールバーアイコンをクリックすると、右下に小窓が開きます。
同時に開く小窓は4つで、それ以降はキューに溜まって、表示されている小窓が閉じると表示する仕様の様です。
数秒で閉じるようなインタラクションにする場合は、タイマーでcancelメソッドを呼ぶ様にすれば良いでしょう。
ちなみに、文字コードはBOM付きUTF-8じゃないと日本語は文字化けしました。
まとめ
- webkitNotifications.createNotificationでnotificationオブジェクトを作る
- showメソッドで表示(cancelメソッドで非表示)