![[HTML5] Google Web Designer #3](https://devio2023-media.developers.io/wp-content/uploads/2013/11/html5.png)
[HTML5] Google Web Designer #3
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
コンポーネント
gwdにはいくつかのコンポーネントがモジュールとして用意されています。
スワイプギャラリーを作成してみます。
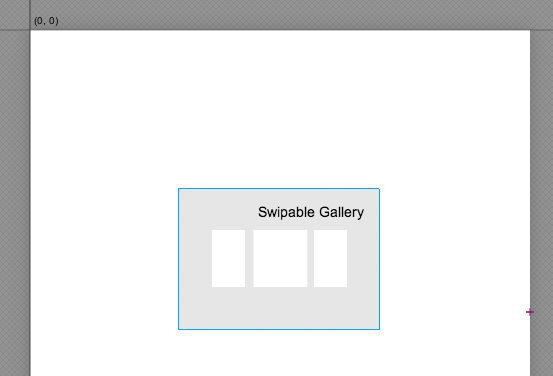
コンポーネント パネルのスワイプギャラリーをステージにドラッグします。
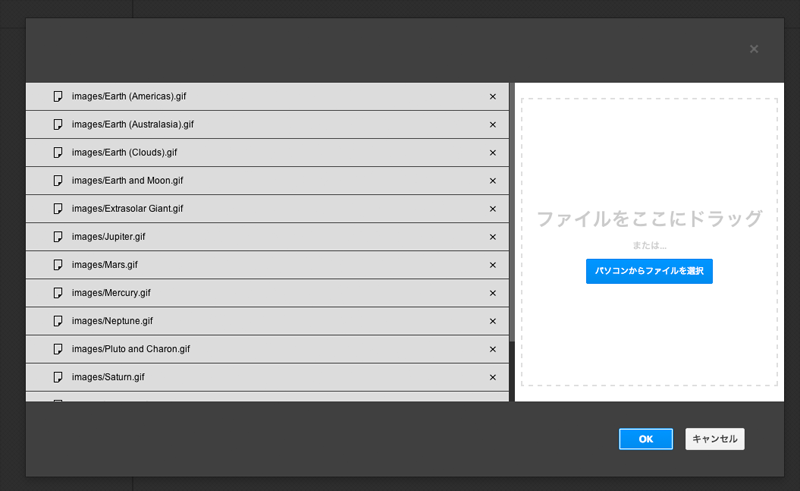
画像追加ボタンをクリックします。
ダイアログが開くので、 使用する画像をドラッグします。
これだけでギャラリーが作成できました。
(↑スワイプすることができます)
個々の画像のサイズを指定することはできず、一律のサイズとなるようです。
イベント
イベントの設定によって、例えばクリックしたら2ページ目に遷移するといった操作ができるようになります。
gwdのイベントではタイムラインを操作するのではなく、ページを操作するようになっています。
ページは新規に作成したり、既存のページを複製することができます。
ページはそれぞれにタイムラインを持ちます。
page1_1に配置されたのタップ領域をクリックしたらpage1_2に遷移するイベントを作成してみます。
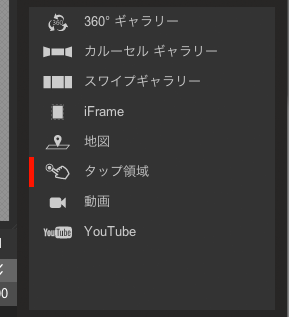
コンポーネントパネルからタップ領域をドラッグします。
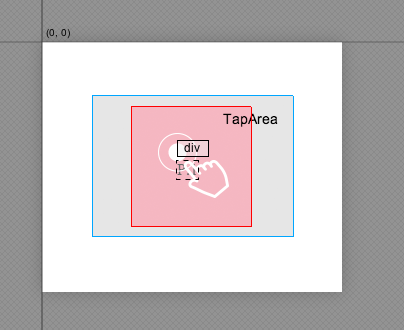
タップ領域をステージに配置しました。
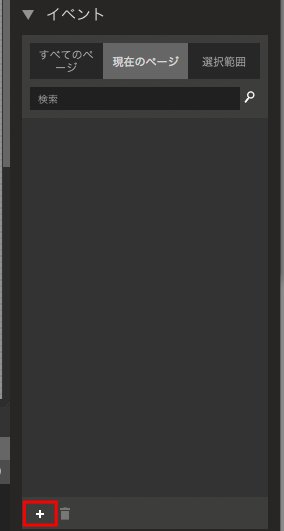
イベントパネルで新規イベント作成ボタンをクリックします。
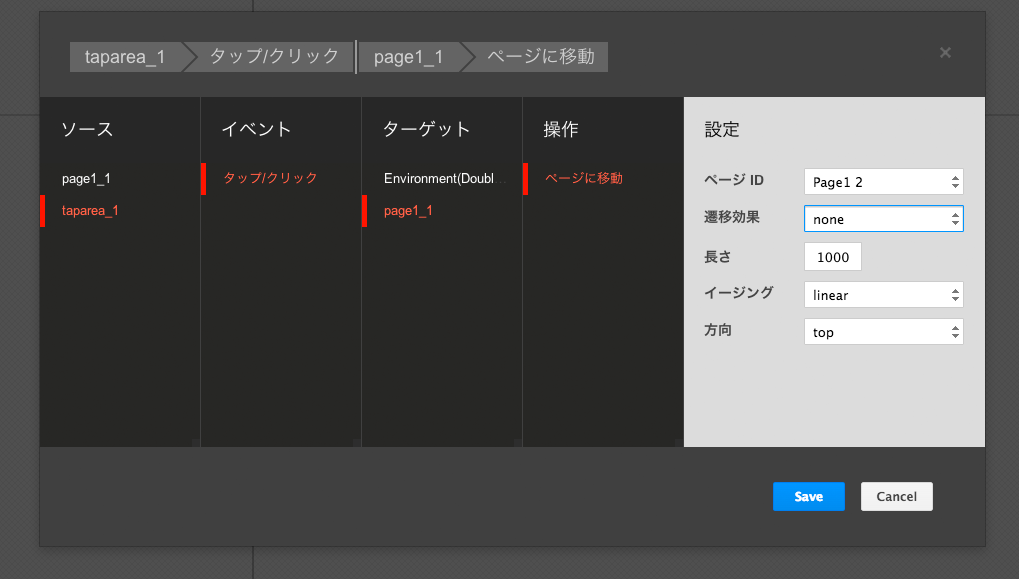
ソース、イベント、ターゲット、操作などを指定します。
ソースは配置したタップエリアの[taparea_1]を選択します。
選択したソースによって設定できるイベントは変動します。
たとえば、ページ自体をソースとして選択した場合はイベントとして、
「縦向きに回転、横向きに回転、シェイク、読み込み完了、アニメーション完了」を選択することができます。
今回はタップした際にページIDがPage1_2に遷移するようにしました。
遷移効果やイージングなどを指定することも出来ます。
オブジェクト自体にクリックイベントを張りたいところですが、タップエリア領域を別に配置する必要があるのは少々面倒に感じます。
タップを多用するようなゲームを作成するのには現状では不向きだと思われます。
公開
バナーやHTMLページが完成したら公開ボタンをクリックしましょう。
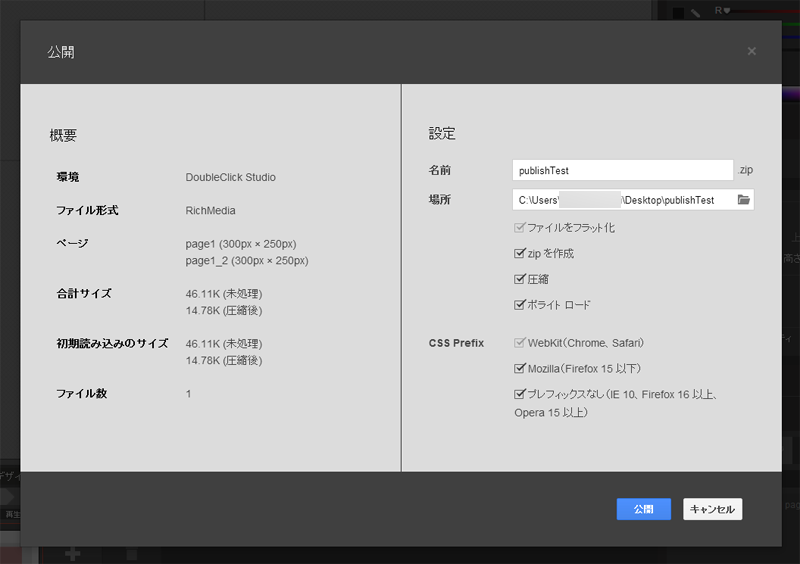
公開ダイアログボックスが開きます。
以下の項目が設定できます。
- [ファイルをフラット化] - 広告用に自動的に選択された 1 つのフォルダにすべてのファイルを格納します。
- [zip を作成] - ダウンロード用に、ファイルを zip ファイルに圧縮します。
- [圧縮] - HTML マークアップを圧縮します。
また、モダンブラウザ用のCSS Prefixが自動的に作成されるように設定できます。
読み込みについて
上記のクリックイベントのような簡単なプロジェクトを作成した場合でも、読み込みは体感的に遅いと感じます。
ローディングアニメーションを簡単に設定できるような機能も現状ではないようですので、何も表示されない待ち時間にユーザーとしては戸惑ってしまうかもしれません。
まとめ
β版ということもあり発展途上のツール
gwdがあればphotoshop等のグラフィックツールはいらない、というと現状ではそんなことはないと思われます。フィルタを用いてテクスチャを作成したり、多種多様なブラシを使ったり、マスクをかけたりといった操作はできませんので他のツールで代用する必要があります。ステージ上のオブジェクトの操作も精度が高いとは言えないと思います。
Adobe Edge Animate CCと比較してみて
Adobe Edge Animate CCではシンボルの扱い、タイムライン操作、モーションパス、JavaScriptを記述するためのコードエディタなど、同社のflashの流れを汲んでいます。
ブラウザのウィンドウサイズに応じてオブジェクトのサイズや位置を可変にしたりもできるので、flashでいうところのフルflashサイト的なものをhtmlで作成したり、flashバナー的なものをhtmlで作成するのが得意そうな印象です。
一方で、gwdは同じくタイムラインアニメーションやイベントを設定できることに加えて、htmlタグをグラフィカルなアプローチでレイアウトできるという点で異なるかと思います。
とはいえ
バナーを作るだけであればレイアウト系のタグはそこまで必要でないのでは?と思いますので、このツールの今後の方向性としては、ウェブサイトをまるっと作れるツールとしての未来像を想像しました。
ただレイアウト系の機能がまだ未発達なこともあり、現状ではアニメーションバナー作成のツールに甘んじているように私としては受け取れました。
グラフィカルに描いた図形がそのままhtmlタグに変換され、必要に応じてアニメーションを作成できたり、イベントを張れたり、CSSプリフィックスを自動で書いてくれるツールは魅力的です。
今後、このツールにグラフィックツールとしての高性能な機能、レスポンシブルデザイン等のレイアウト機能、豊富なプラグイン、等々が充実してきた場合は、グラフィック主体のウェブ制作分野においてはかなり強力なツールとなり得る気がいたします。