![[HTML5] Canvas + EaselJSを使ってSDNもどきのUIを作ってみる #3](https://devio2023-media.developers.io/wp-content/uploads/2013/11/html5.png)
[HTML5] Canvas + EaselJSを使ってSDNもどきのUIを作ってみる #3
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
前々回と前回でおおよその動きまでは実現しましたが、各オブジェクトに対しての詳細設定をしないとデプロイまではいけないので、今回は各オブジェクトの設定画面を表示して、localStorageに保存するところまでをやってみます。
利用した環境
- EaselJS0.7.0
- IIS7.5(Web Serverならなんでも可)
- ブラウザはChrome
マウスオーバー時にオブジェクトの情報を設定できるようにする
マウスオーバー時に設定ボタンを表示させ、ボタンをクリックしたら設定画面を表示するようにします。
まずボタンの作成から
//Buttonコンテナ作成 var btn=new createjs.Container(); btn.x=x; btn.y=y; var bt=new createjs.Shape(); //色塗り bt.graphics.beginFill(outcolor); //ボタンに表示する文字 var txt=new createjs.Text(label,"16px Arial Bold",color); bt.graphics.name = "btn_setting"; txt.name="btn_setting"; btn.name=bt.graphics.name; btnRoundRect(bt,x,y,width,hight,rc); btn.addChild(bt); txt.x=width/2; txt.y=12; txt.maxWidth=width; txt.textAlign="center"; btn.addChild(txt); txt.mask=bt; update = true;
作成したボタンにrolloverとrolloutのイベントリスナーを登録します。
//rollout
btn.addEventListener("rollout",function () {
bt.graphics.clear();
bt.graphics.bt(0).beginFill(outcolor);
btnRoundRect(bt,x,y,width,hight,rc);
update = true;
});
//rollover
btn.addEventListener("rollover",function () {
bt.graphics.clear();
bt.graphics.bt(0).beginFill(overcolor);
btnRoundRect(bt,x,y,width,hight,rc);
update = true;
});
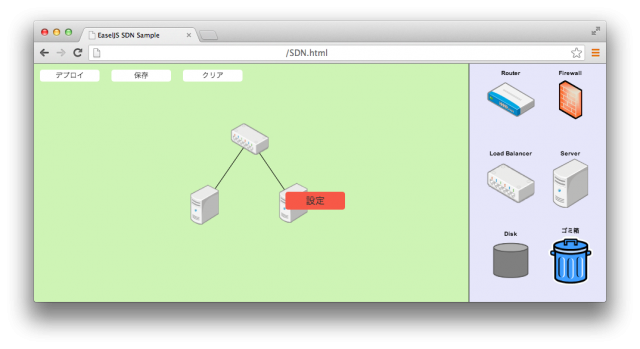
ロールオーバーした際の実行イメージは下記のような感じです。
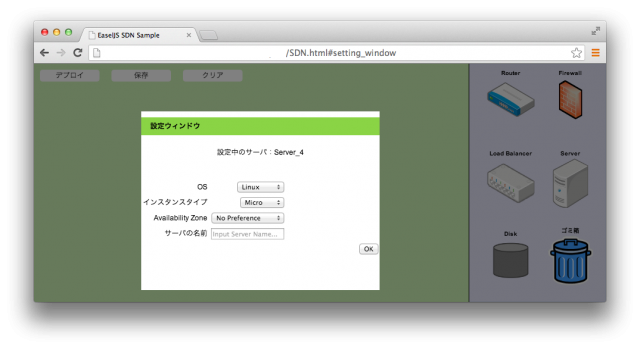
ボタンをクリックした際の実行イメージは下記のような感じです。
必要項目を入力後、OKボタンクリックでlocalStorageにデータを保存しておきます。
function store(){
var check_name = localStorage.getItem("rollovr_name");
var flag = check_name.substring(0,2);
//モーダルウィンドウに選択中オブジェクト名を表示する
if(flag == "Se"){
// alert("Server Click");
var os_type = document.getElementById("os_type").value;
var instance_type = document.getElementById("instance_type").value;
var zone = document.getElementById("zone").value;
var sever_name = document.getElementById("svr_name").value;
localStorage.setItem("setting_"+localStorage.getItem("rollovr_name"),os_type+","+instance_type+","+zone+","+sever_name);
}else if(flag == "LB"){
var elb_name = document.getElementById("elb_name").value;
localStorage.setItem("setting_"+localStorage.getItem("rollovr_name"),elb_name);
}
//モーダルウィンドウを閉じる
location.href="#";
}
既に設定済みのものを再選択した場合は、設定済みの値を表示させなければならないので、localStorageに設定データがある場合はその設定値を表示させる必要があります。ということで、その対応をします。
var check_name = localStorage.getItem("rollovr_name");
var flag = check_name.substring(0,2);
//モーダルウィンドウに選択中インスタンス名を表示する
if(flag == "Se"){
document.getElementById("select_instance").innerHTML="設定中のサーバ:" + localStorage.getItem("rollovr_name");
var server_info = localStorage.getItem("setting_"+localStorage.getItem("rollovr_name"));
console.log("Server_info="+server_info);
//カンマで分割して配列に格納
if(server_info != null){
var instance_Array = server_info.split(",");
document.getElementById("os_type").value = instance_Array[0];
document.getElementById("instance_type").value = instance_Array[1];
document.getElementById("zone").value = instance_Array[2];
document.getElementById("svr_name").value = instance_Array[3];
}else{
//初期値を設定
document.getElementById("os_type").value = "Linux";
document.getElementById("instance_type").value = "Micro";
document.getElementById("zone").value = "No Preference";
document.getElementById("svr_name").value = "";
}
あとは間違って配置してしまったオブジェクトを削除したいこともあると思いますので、右下にある『ゴミ箱』にオブジェクトをドラッグすると削除するロジックを追加しておきます。当然オブジェクトに紐づいている連結線も削除しないといけませんね。
//紐づいている連結線も削除する
var obj_string = localStorage.getItem(o.name);
if (obj_string != null){
//カンマで分割して配列に格納
var objArray = obj_string.split(",");
for( var i=0 ; i<objArray.length ; i++ ) {
var flag = objArray[i].substring(0,objArray[i].indexOf(":"));
var line_num = objArray[i].substring(objArray[i].indexOf(":")+1,objArray[i].length);
var line_obj = sdn_container.getChildByName(line_num);
sdn_container.removeChild(line_obj);
//設定情報も削除する
localStorage.removeItem("setting_"+localStorage.getItem("rollovr_name"));
}
localStorage.removeItem(o.name);
}
update = true;
デモで動作確認できる機能は
- 右エリア画像の左側(薄緑エリア)へのドラッグ&ドロップ
- 1つ目画像のダブルクリック、2つ目画像のダブルクリックで連結線の描画
- 配置後の画像オブジェクトのドラッグ&ドロップ(連結線も連動)
- 画像オブジェクトのロールオーバー(1秒)で設定ボタンを表示
- 画像オブジェクトの個別削除(右側のゴミ箱へドラッグ&ドロップ)
- クリアボタンで配置したオブジェクトの全削除
- 設定ボタンクリックで設定ウィンドウを表示
- 設定ウィンドウで詳細情報を入力
※設定ウィンドウはLoad Balancer と Serverのみ対応
※右に表示させている画像が思った位置に表示されない場合があります。
※デプロイ・保存は未実装
シビアなイベントハンドリングをしていないので、やさしくゆっくりと動作させてくださいw
右側の画像位置のロード順がおかしい場合はリロードしてみてください。。。
まとめ
3回に分けてEaselJSを使ってSDNもどきのUIを作ってみましたが、全てデータはlocalStorageに保存されています。このlocalStorageのデータを読み出して、『デプロイ』をクリックした際にAWS Command Line Interfaceを使って実際にクラウド上にデプロイすれば一応AWS Management Consoleを使用せずにGUIで構築することができそうですが、時間が足りなかったので、続きは別の機会に作成したいと思います。