GoogleデータポータルでGoogle スプレッドシートのデータを可視化してみた
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
こんにちは、CX事業本部 IoT事業部の若槻です。
今回は、GoogleデータポータルでGoogleスプレッドシートのデータを可視化してみました。
Googleデータポータルとは?
Googleデータポータル(旧:データスタジオ)とは、様々なグラフや表を使用したダッシュボードを作成してデータを視覚化できるサービスです。なんと無料で使用できます。
接続できるデータソース一覧は下記で確認できます。なんと500近くのコネクターが用意されています。
代表的なところだと下記のようなデータソースに接続可能です。AWSのサービスだとAmazon Redshiftに接続できるようです。
- Google アナリティクス
- Google 広告
- Google スプレッドシート
- BigQuery
- Amazon Redshift(JDBCドライバ)
- MySQL
- PostgreSQL
- Microsoft SQL Server
今回は、今までダッシュボードを閲覧することはあったけど、実際に自分で作成はしたことなかったGoogleデータポータルのダッシュボードを、いちから作成してみました。
やってみた
Google データポータルのトップページにアクセスします。
[無料で利用する]をクリックします。

レポートの作成、データの追加
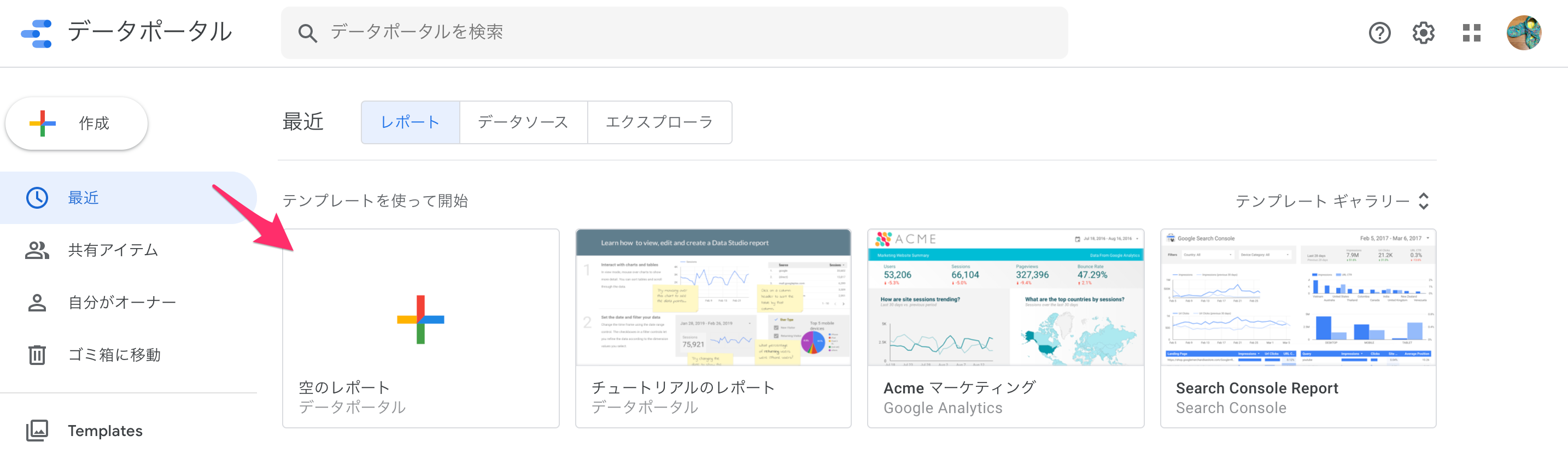
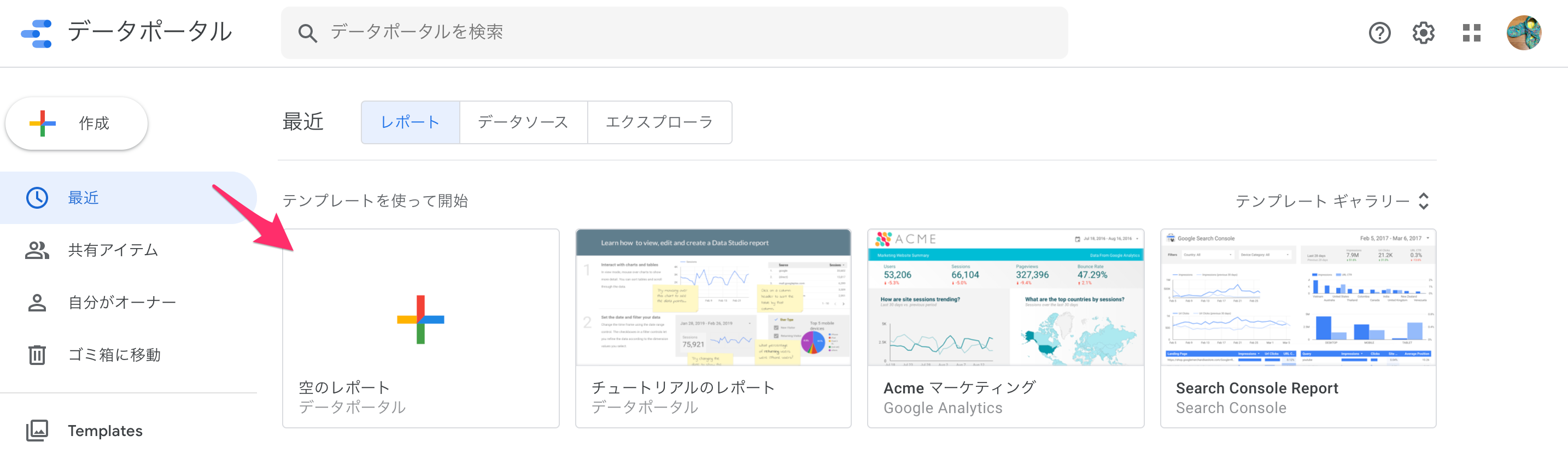
まずレポートを作成します。
空のレポートをクリックします。

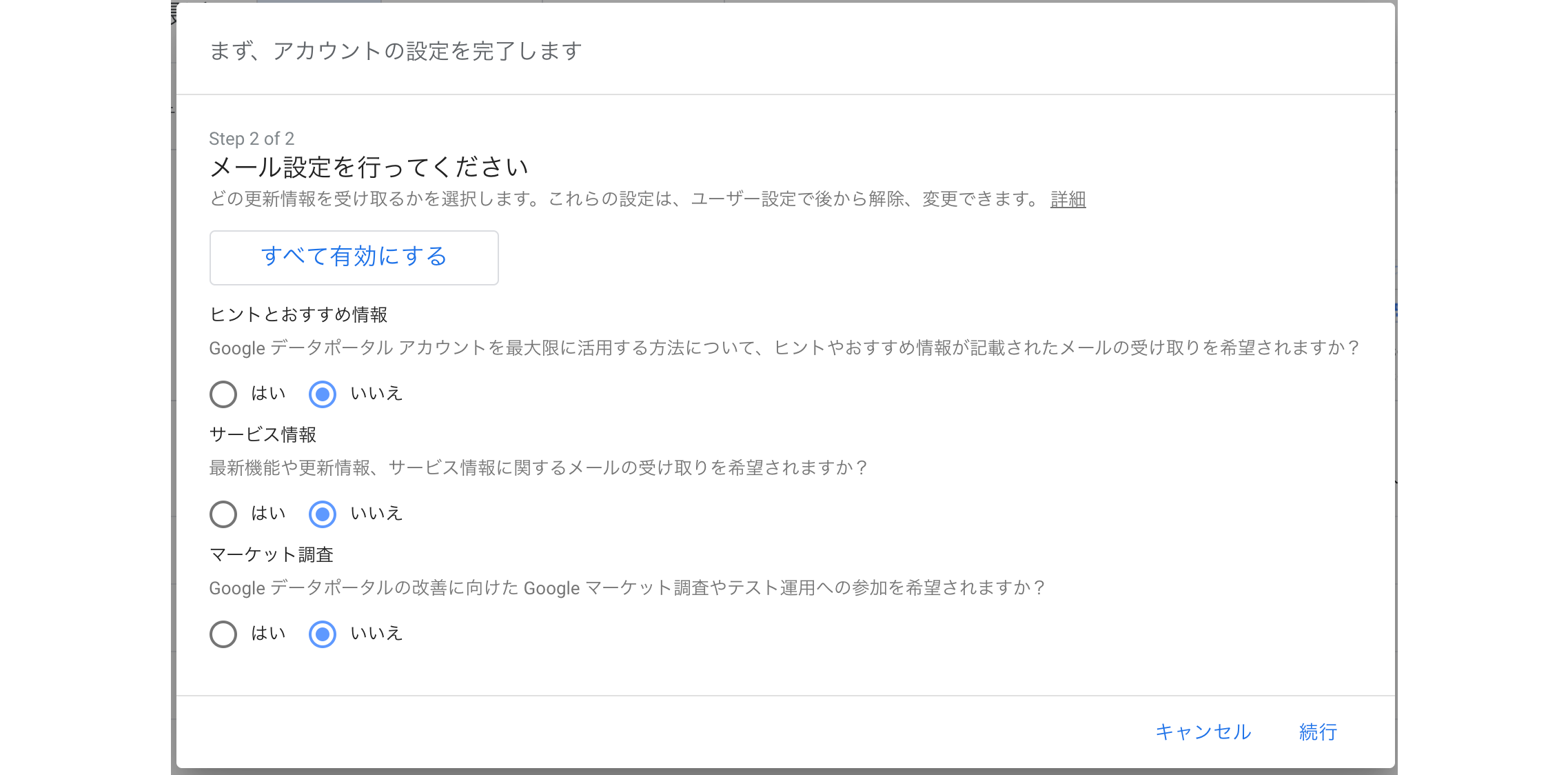
初回だけアカウントの設定を求められるのでウィザードに従い対応します。
基本情報を入力します。

受け取る更新情報を指定します。

再度空のレポートをクリックします。

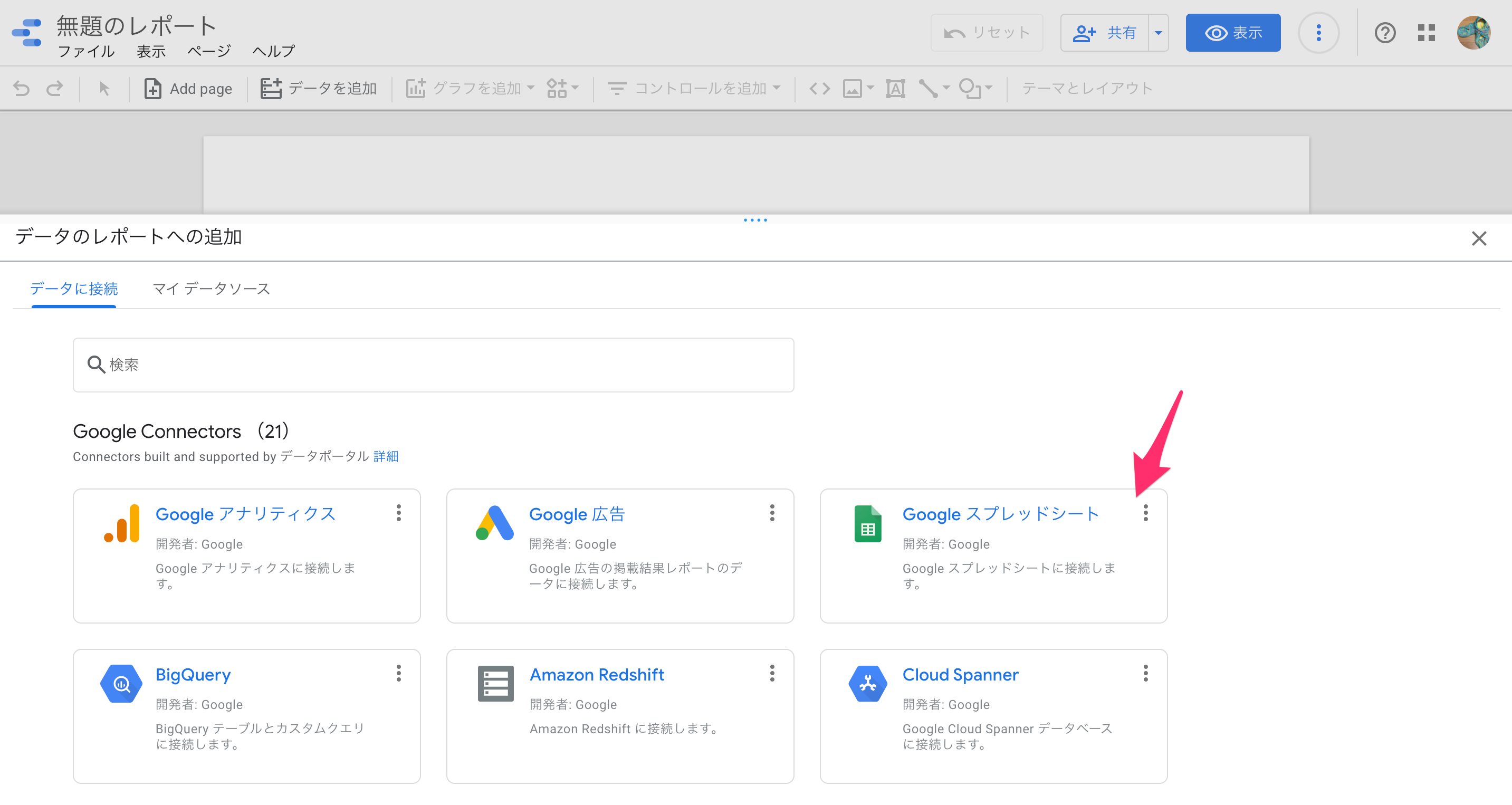
するとレポートが作成され、[データのレポートへの追加]が開きます。今回はGoogle スプレッドシートを選択します。

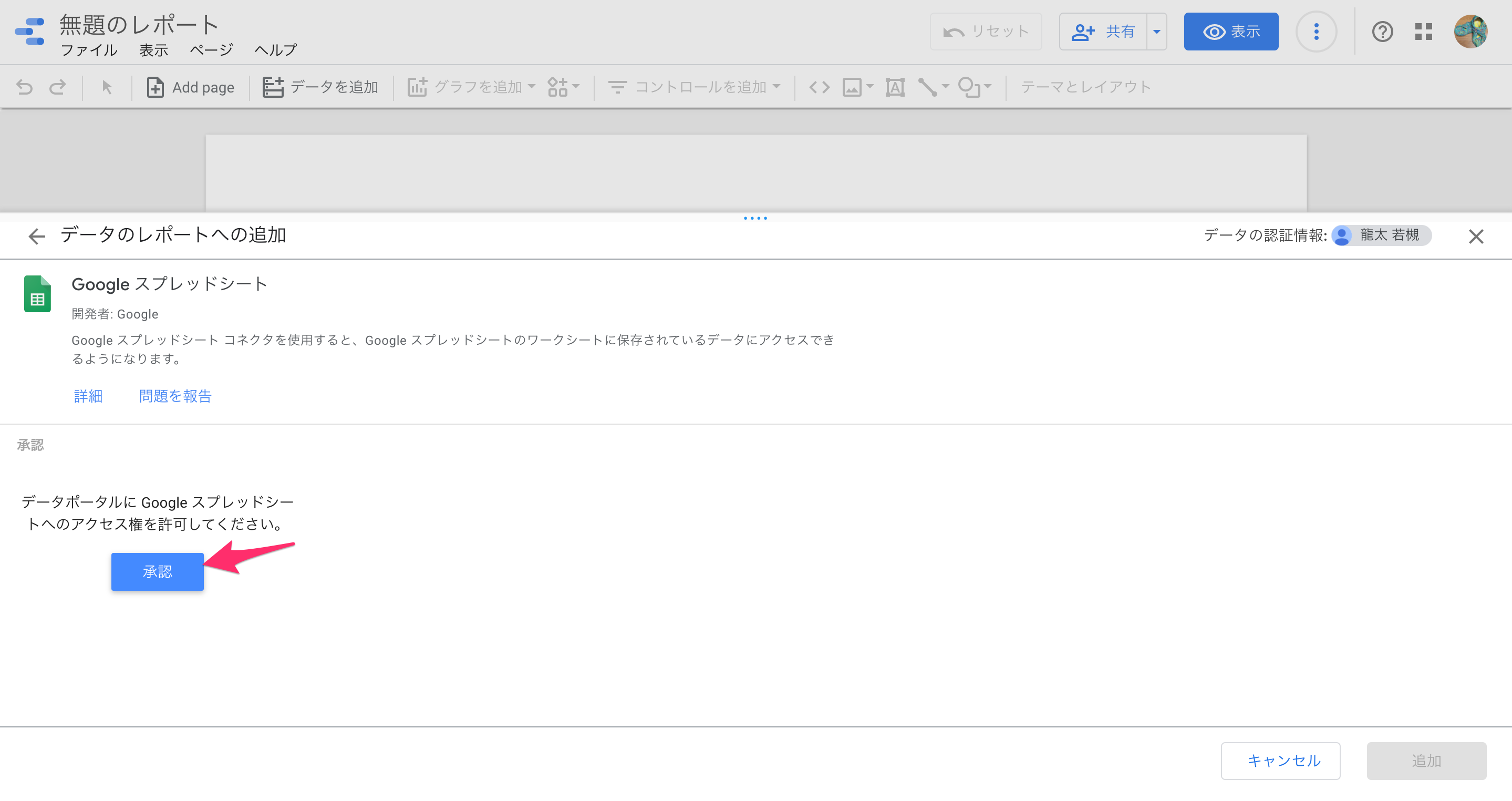
[承認]をクリックしてスプレッドシートへのアクセスを許可します。

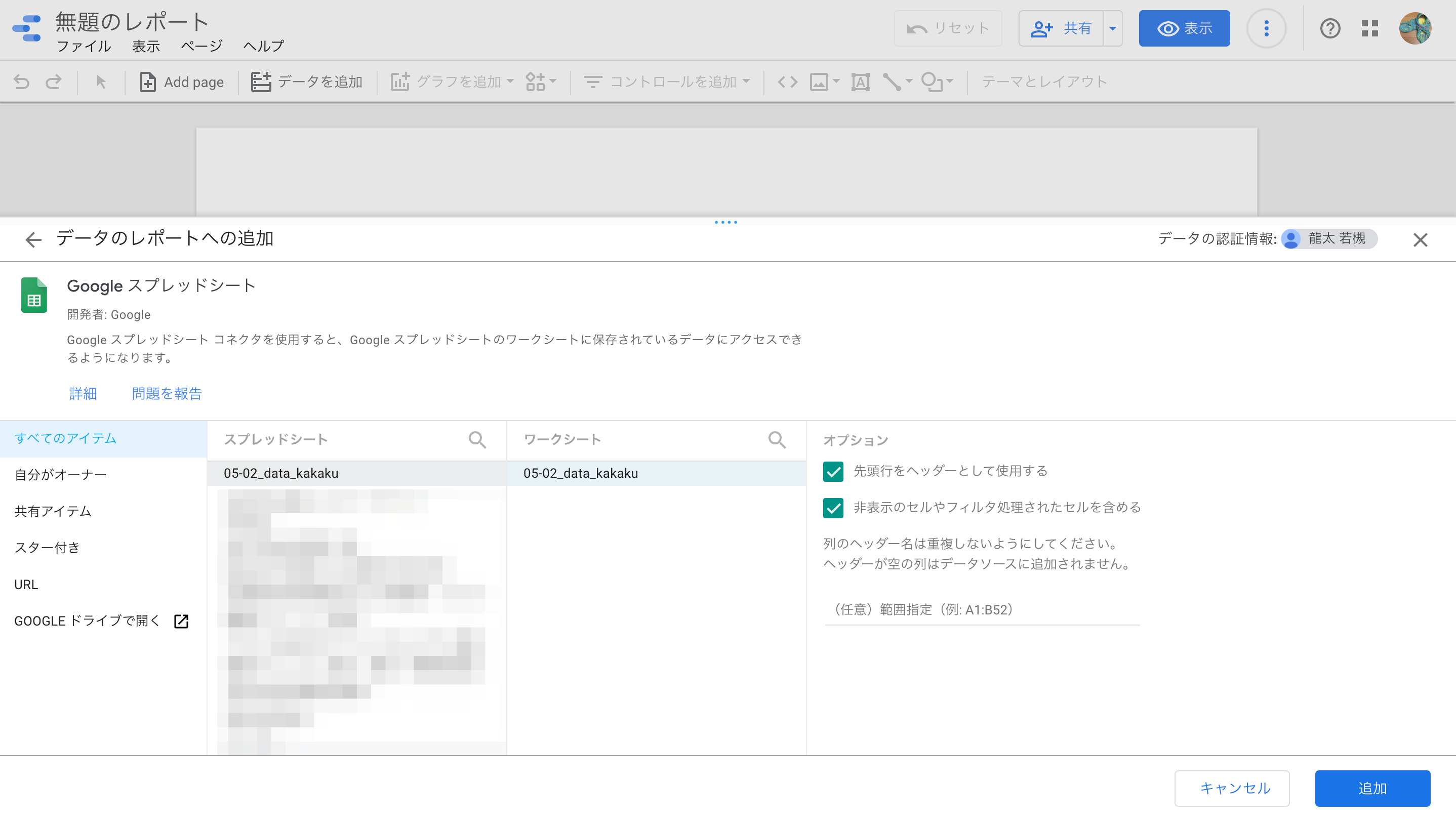
Googleドライブ内からデータを利用したいスプレッドシートを選択して、[追加]をクリックします。

ダイアログで[レポートに追加]をクリックします。

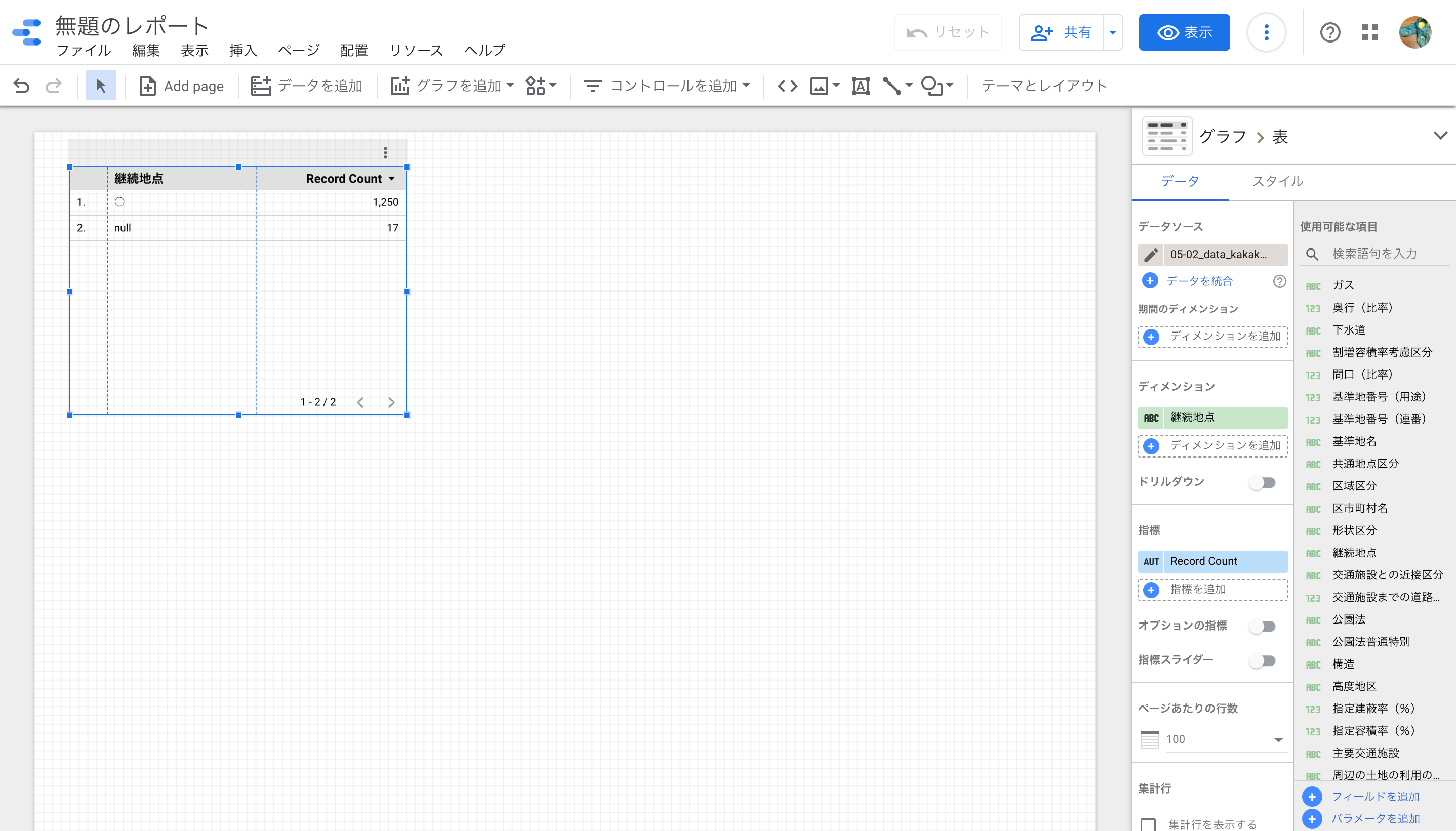
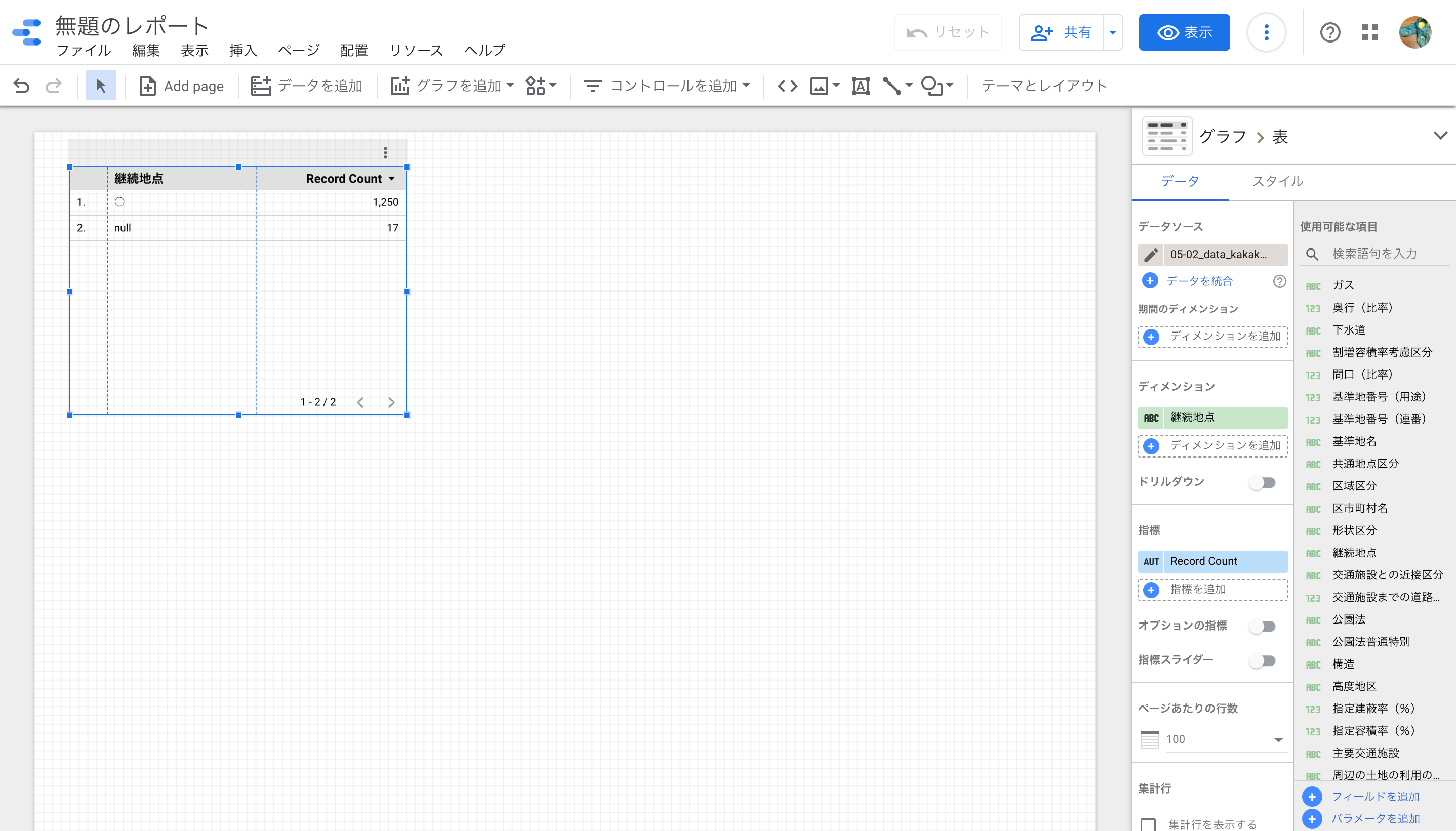
するとレポート内に表が表示され、データが追加できたようです!

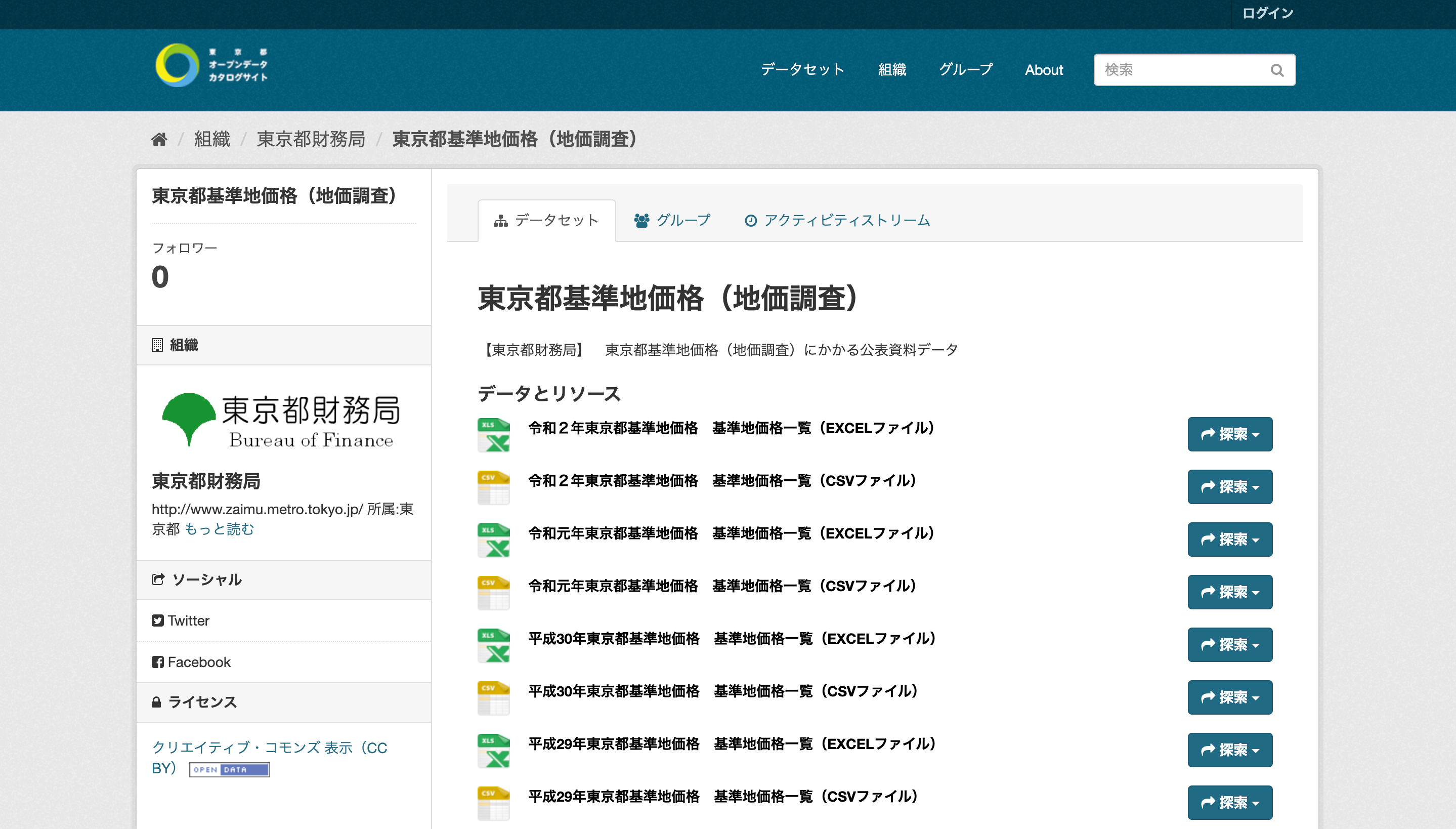
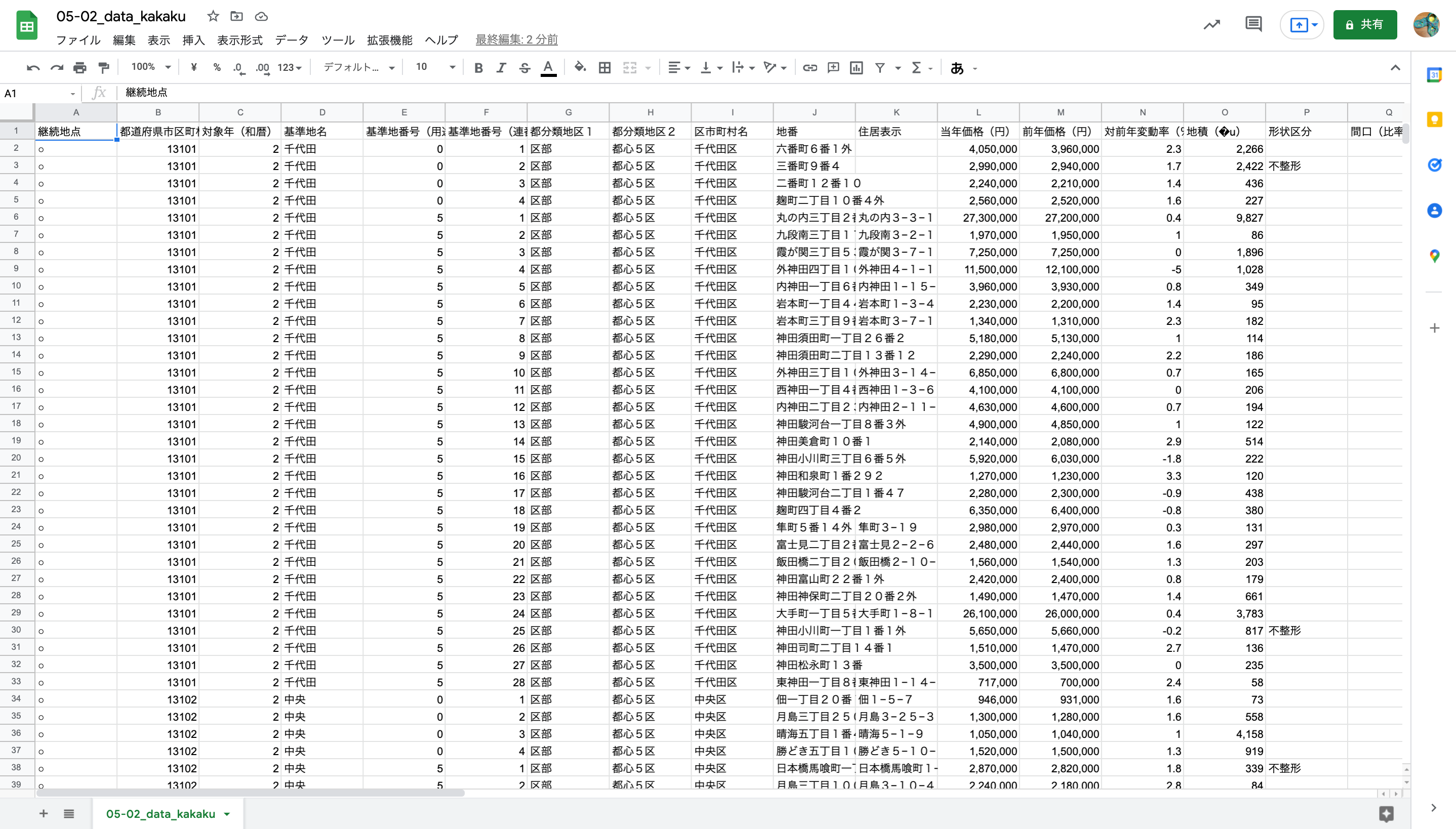
ちなみにインポートしたのは東京都がオープンデータとして提供している下記のデータです。

これをCSV形式でダウンロードしてGoogleドライブにアップロードしています。

グラフ、コントロールの追加
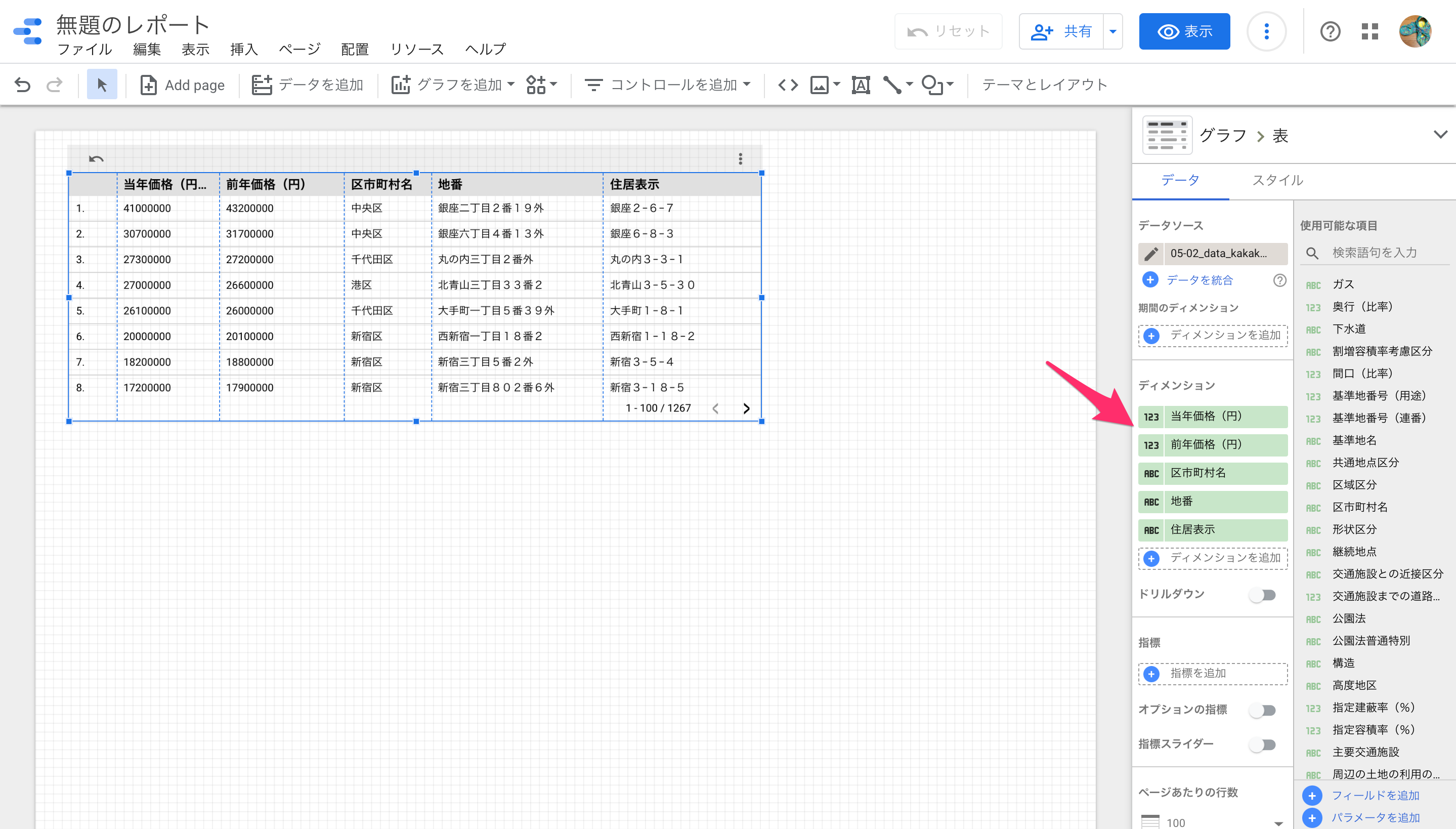
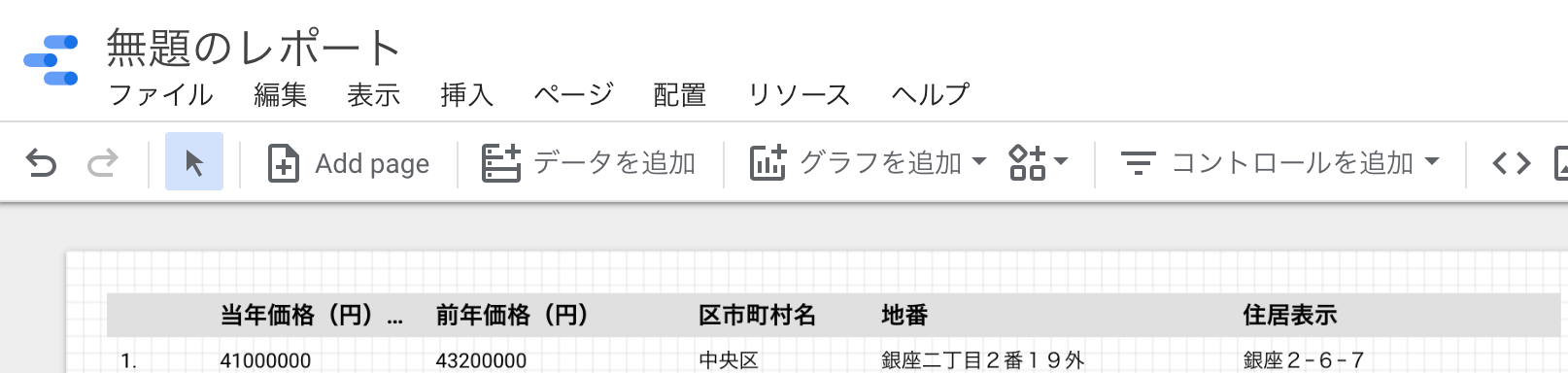
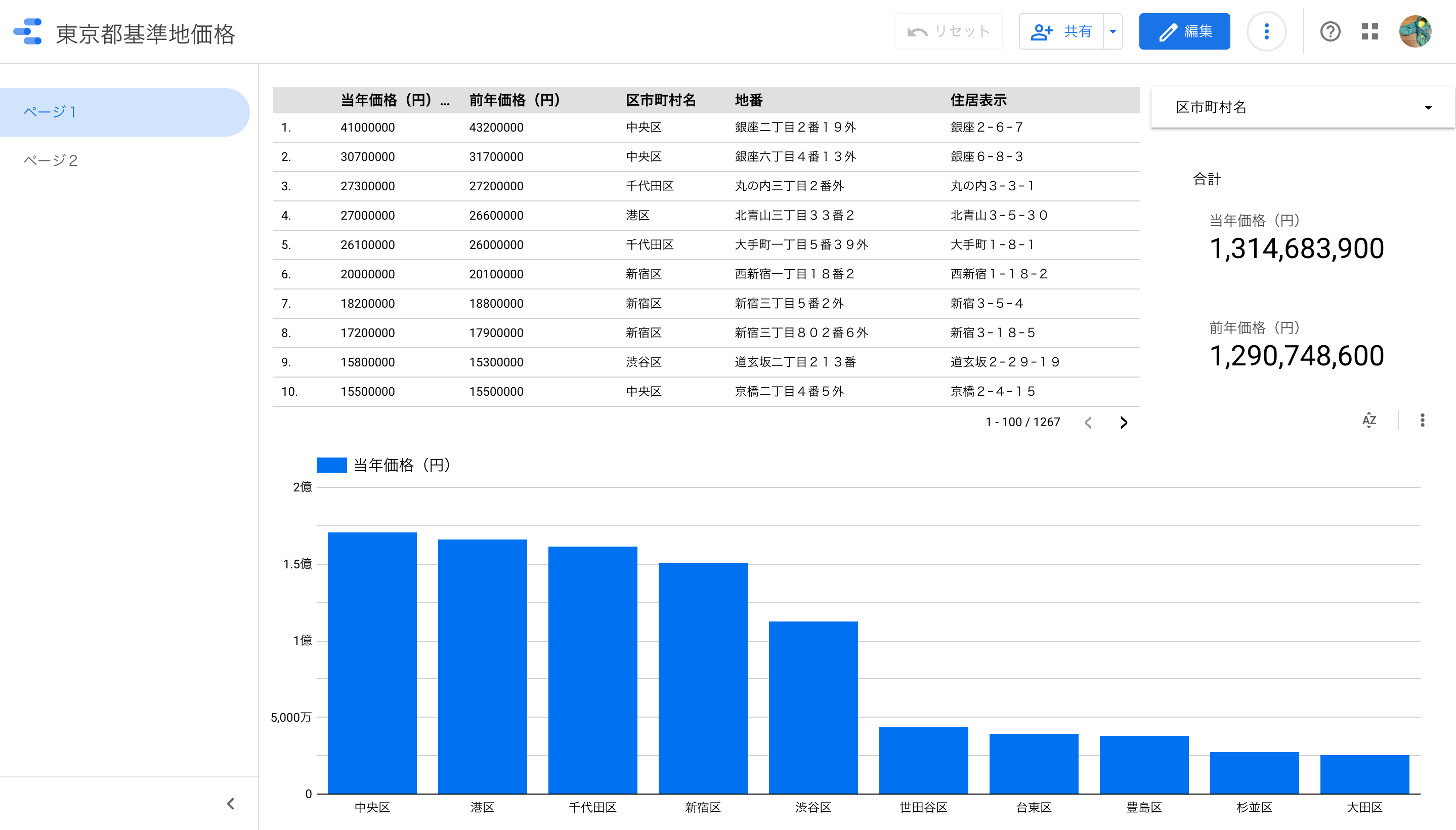
ディメンジョンを更新すると表の表示カラムも更新できます。今は当年価格順で並べていますが銀座はさすが高いですね。

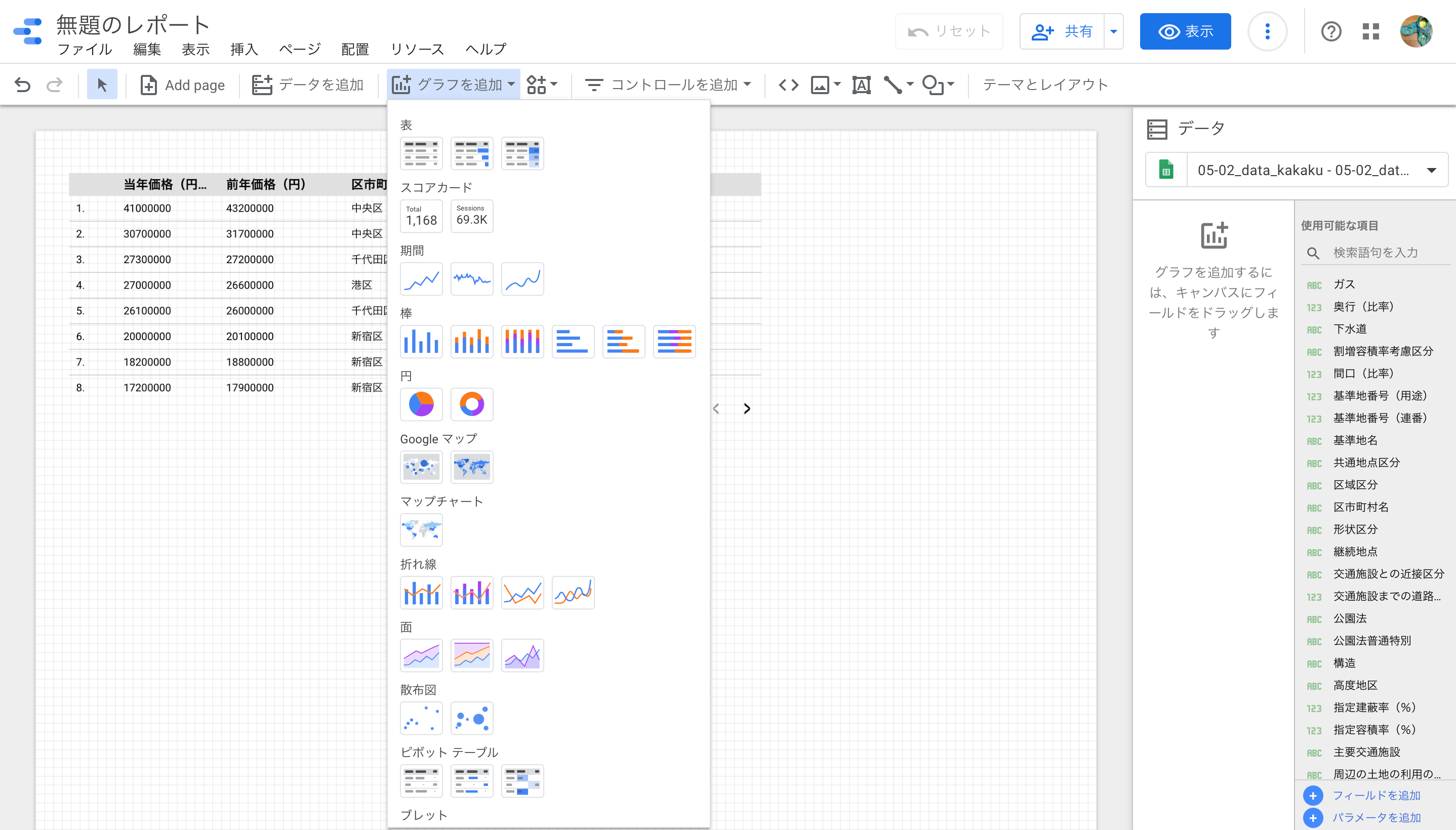
[グラフを追加]では様々なグラフをレポートに追加できます。縦棒グラフを追加してみます。

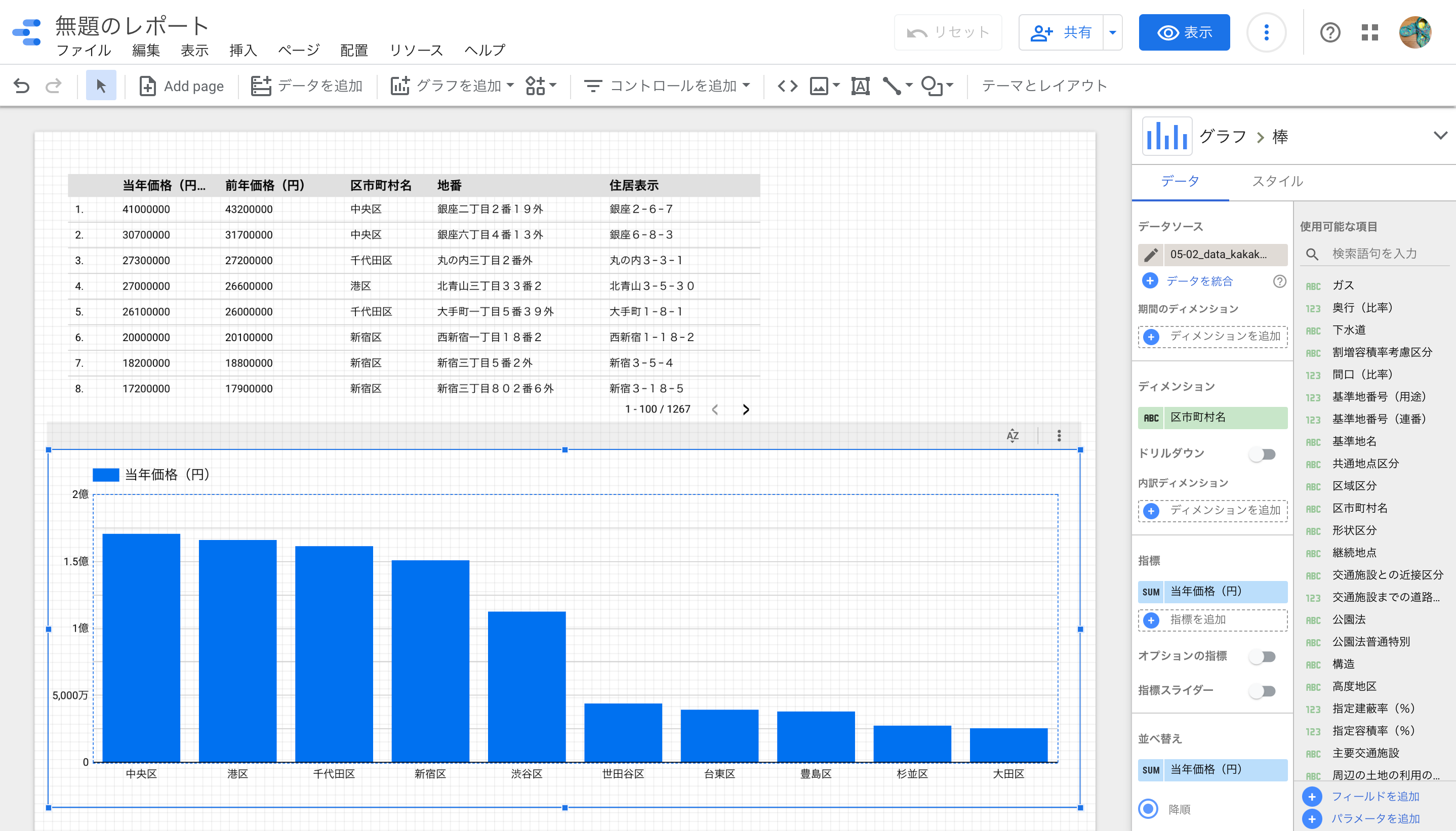
追加したグラフで、[ディメンション]で市区町村、[指標]で当年価格(円)を指定してみました。面積などを考慮していないただの地価の積み上げなのですが、さすが主要5区は高いですね。

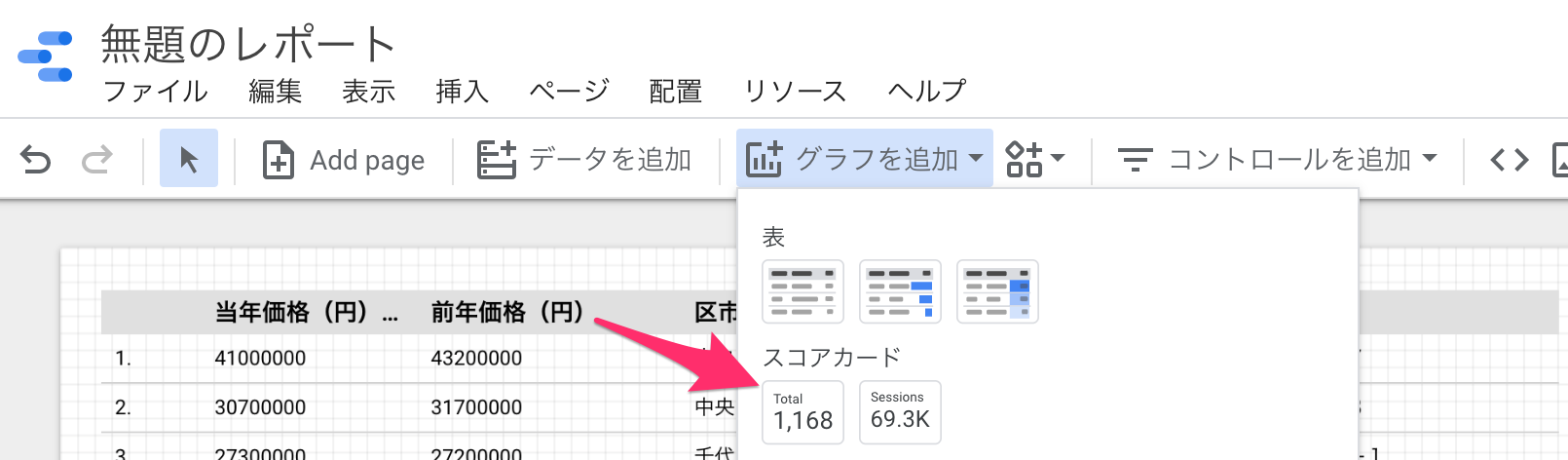
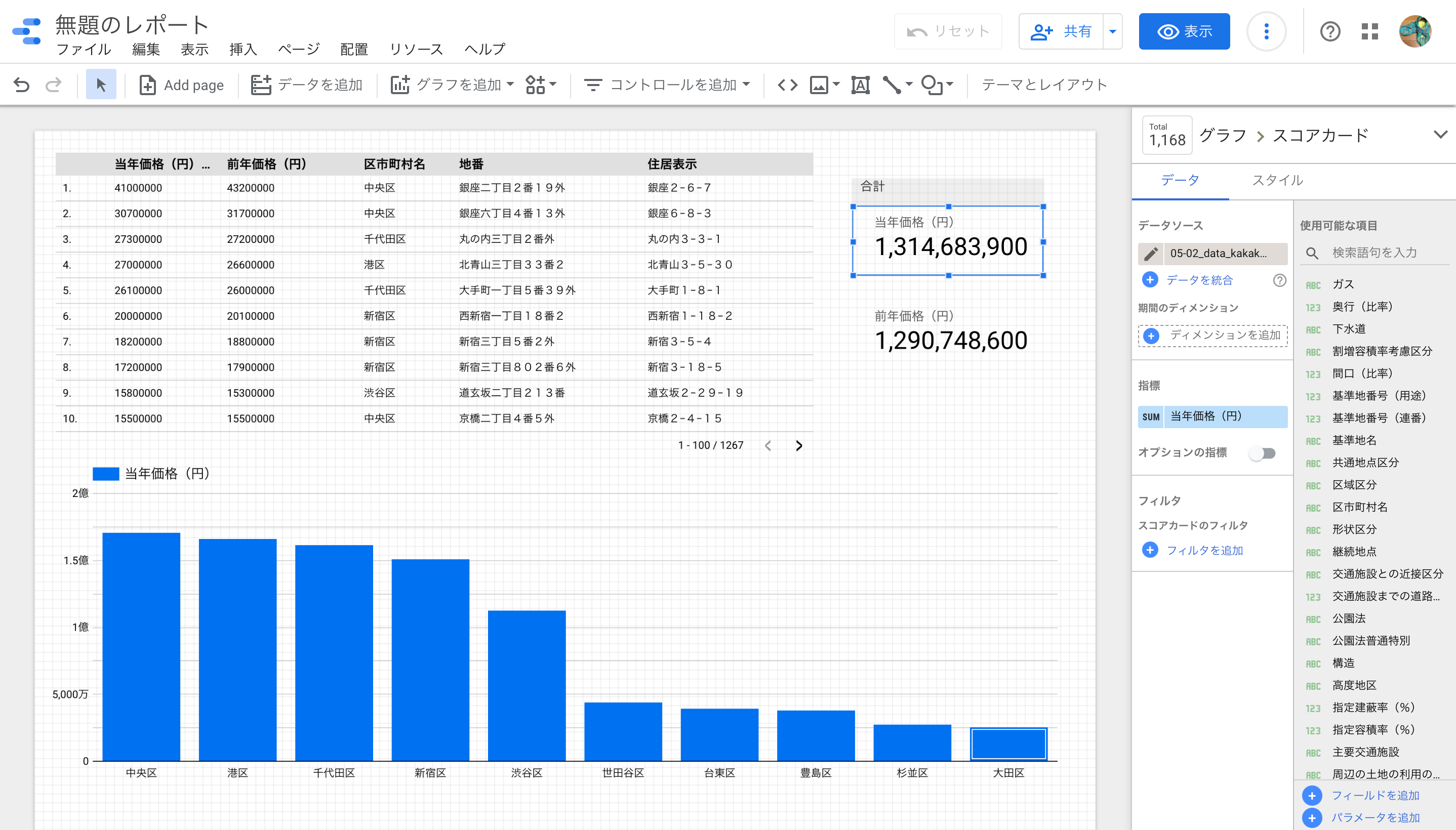
[グラフを追加]でスコアカードを選択して追加してみます。

スコアカードを使用すると特定の指標の合計値をカードで表示できました。

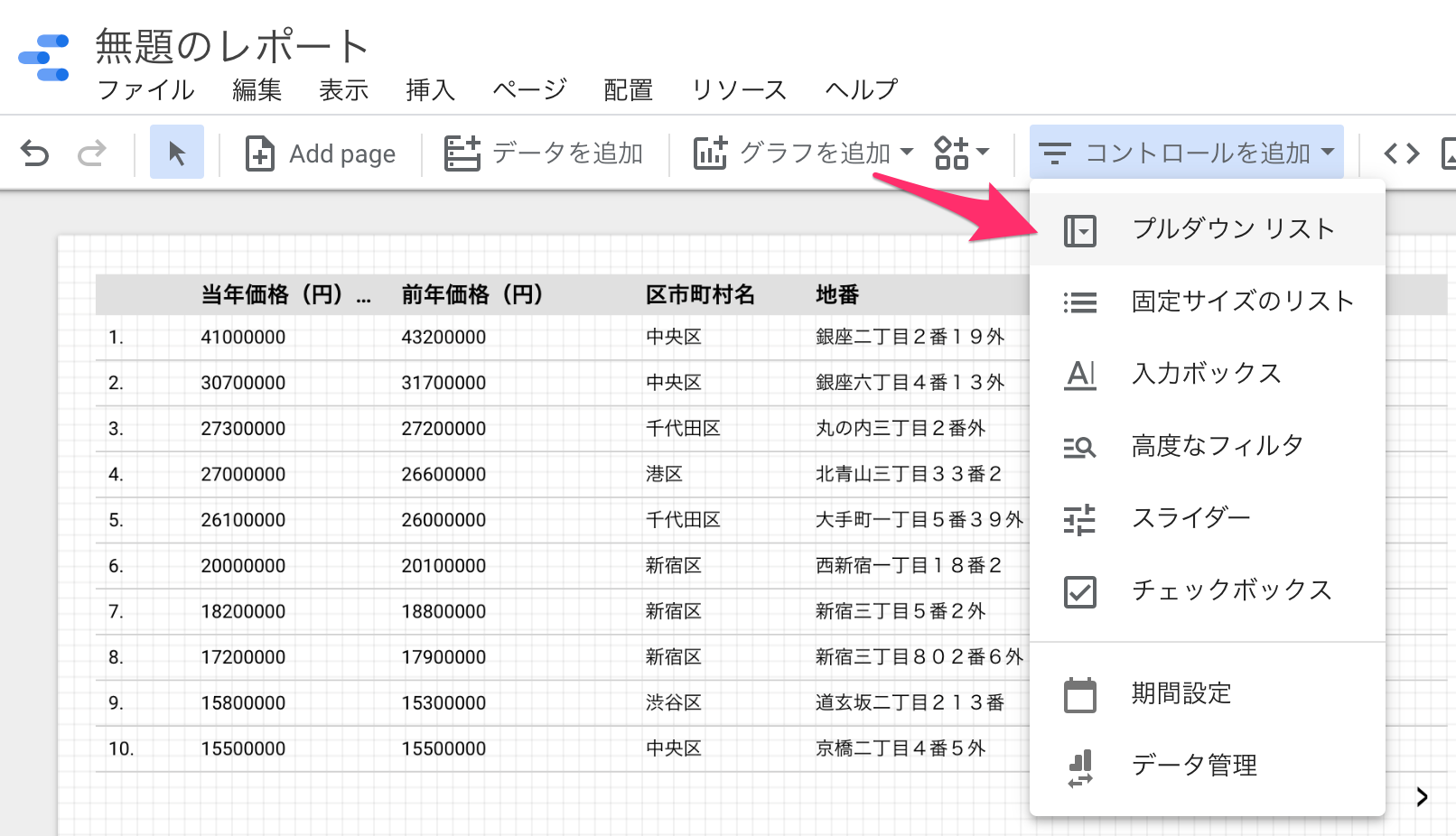
[コントロールを追加]でプルダウン リストを選択して追加してみます。

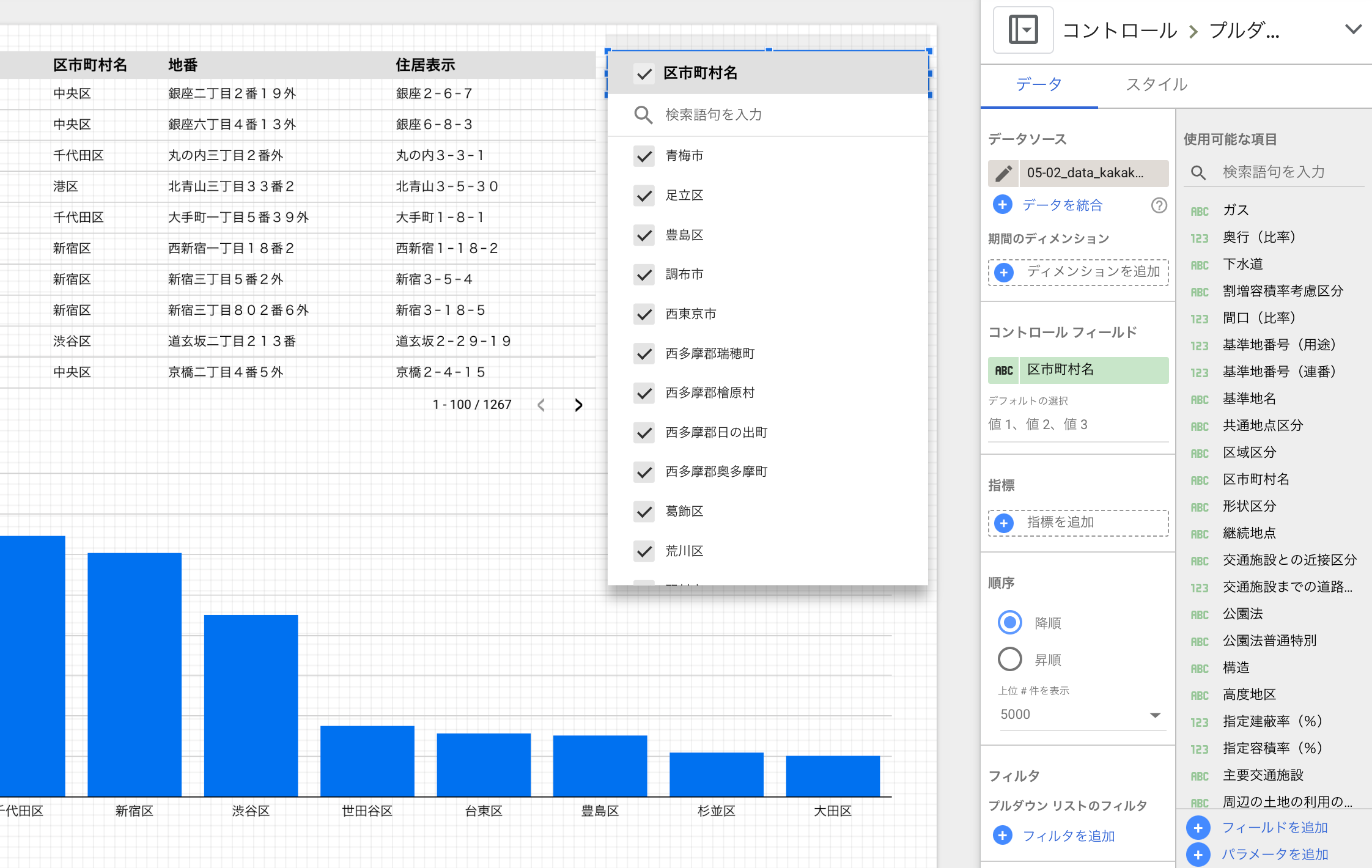
するとプルダウンリストのコントロールフィールドで指定したフィールドでデータをフィルターできるようになりました。

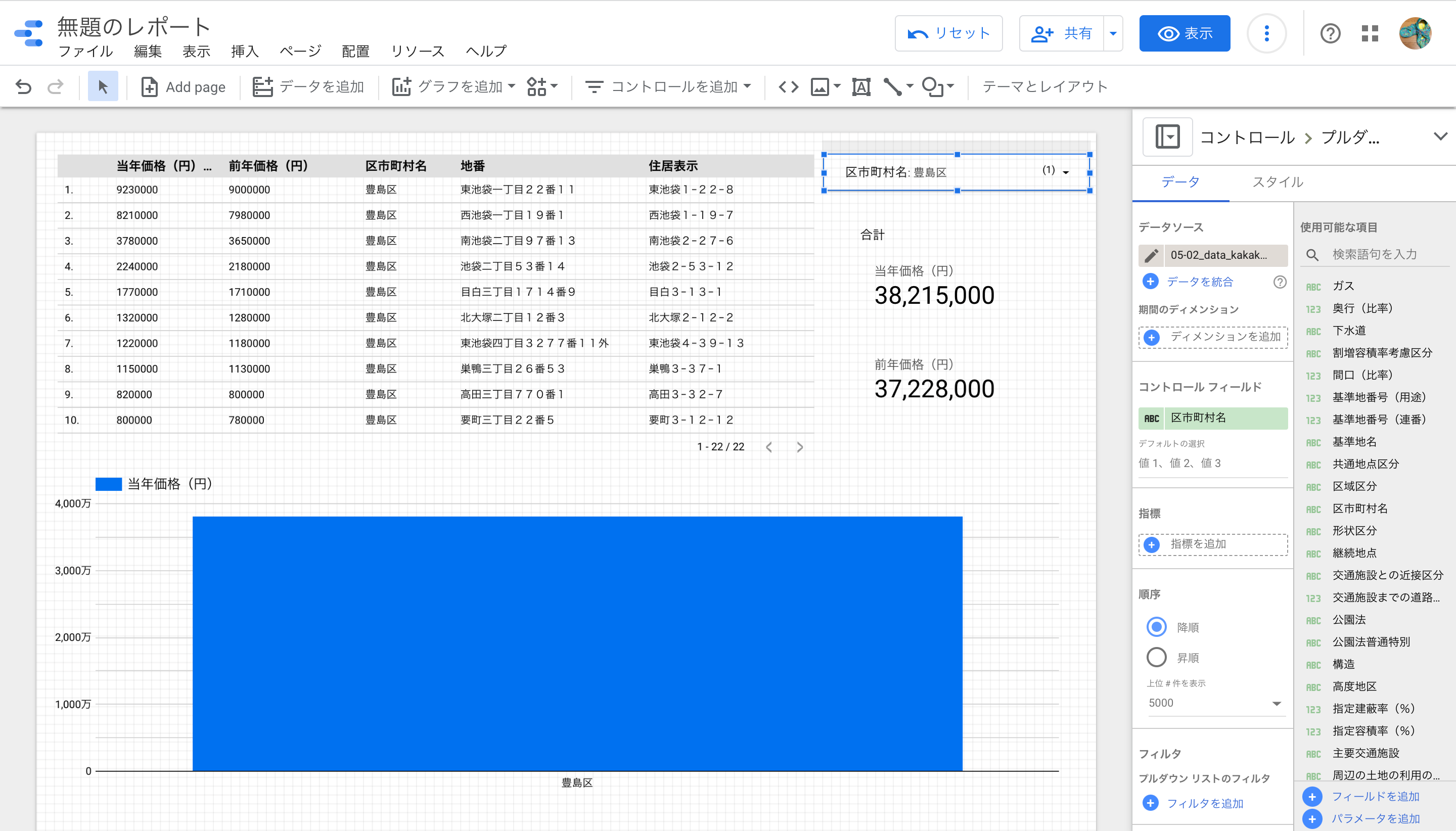
豊島区でフィルターした様子です。表、スコアカード、棒グラフの全てに対してフィルターが適用できていますね!

ページの追加
グラフなどの領域が足りなければページを追加できます。
[Add page]をクリックします。

すると2ページ目が追加できました。

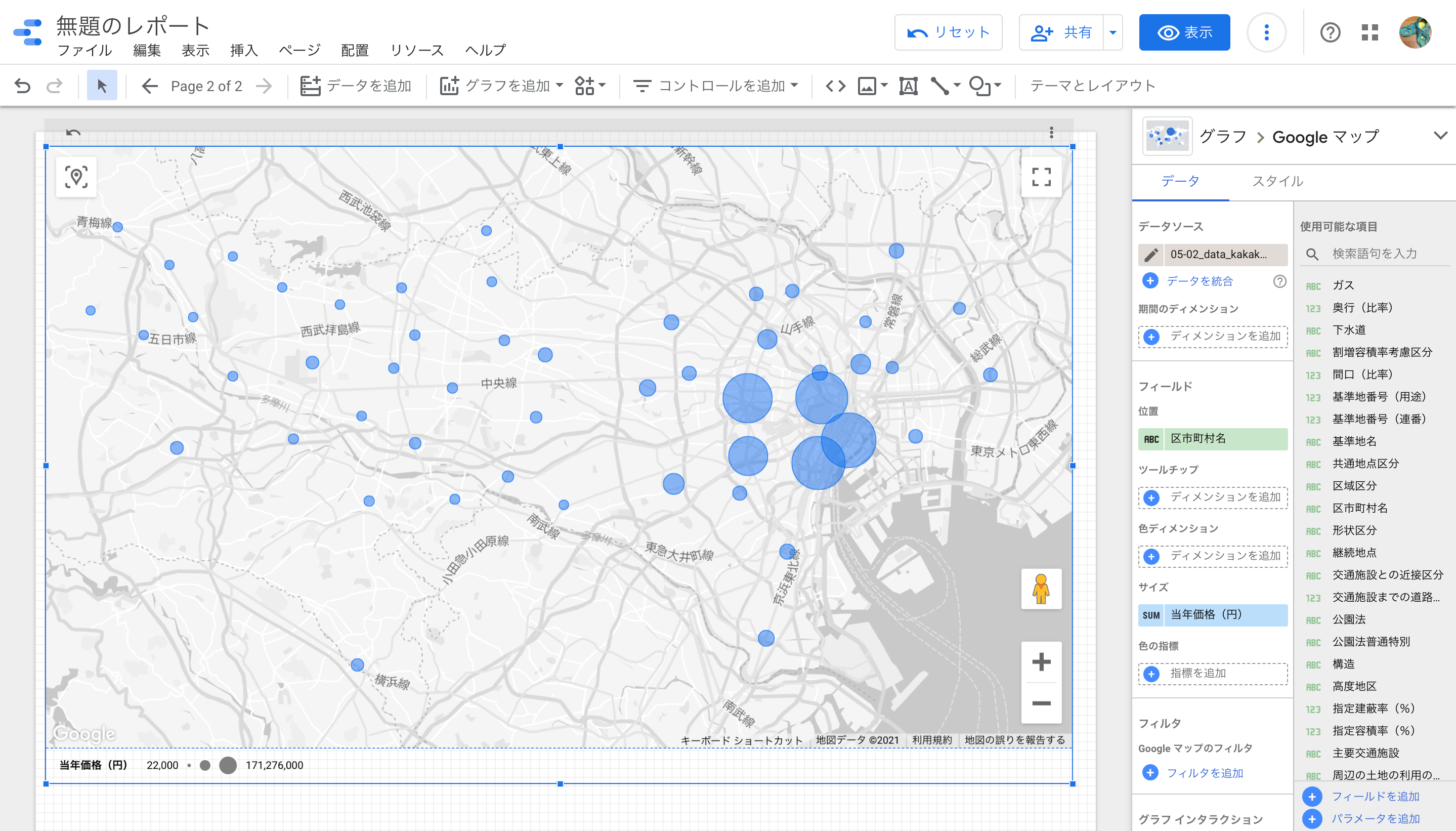
こちらでは[グラフの追加]でバブルマップを追加してみました。地図上で区市町村ごとの地価の合計がバブルマップで表せています!

ダッシュボードの閲覧
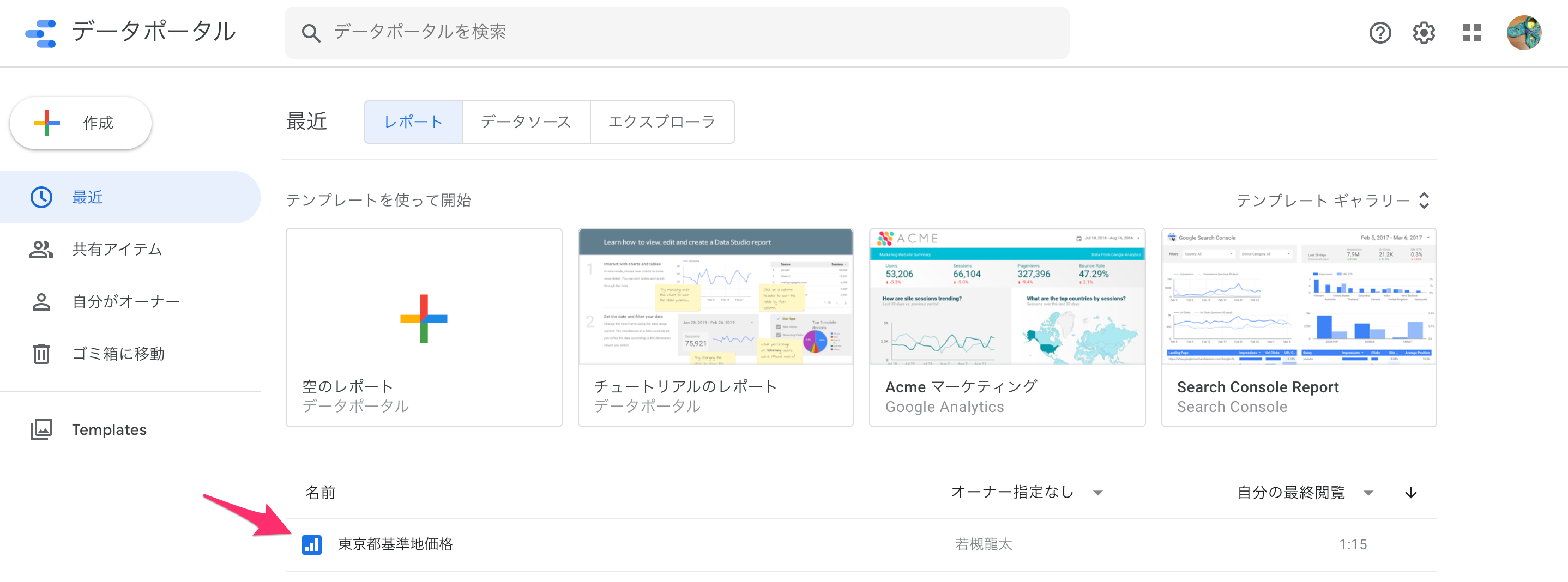
作成されたレポートはレポート一覧に追加されます。
クリックして開きます。

作成したレポートのダッシュボードを閲覧できました!

他のユーザーとの共有
作成したレポートは、組織内外の他のユーザーと簡単に共有できます。部門やドメインごとの制御も可能です。詳しくは下記を御覧ください。
おわりに
Googleデータポータルでダッシュボードを作って、Googleスプレッドシートのデータを可視化してみました。
作るのはすごく簡単で、Webアプリなどのシステム管理者向けのデータ可視化画面はスクラッチで作らなくてもこれで良いのではと思いました。
同じくデータ可視化ができるAmazon QuickSightと比べると、AWSとの統合のしやすさは勿論QuickSightに分がありますが、無料で使える点(QuickSightは有料)や直感的な操作性はこちらの方が良いのかなという印象を受けました。ただし私自身QuickSightはしばらく触っておらずその後のアップデートもキャッチアップできていないので、ちゃんと触って比べてみたいと思います。
以上