
PowerPointで作った画像をGrafanaで使ってみた
こんにちは。製造ビジネステクノロジー部のakkyです。
Grafanaのダッシュボードに説明用の画像を張り付けたいことがあります。
公開されている画像であればTextPanelを用いてHTMLにimgタグを書き、URLを指定して表示すれば問題ありませんが、外部に公開したくない画像の場合、例えばS3に置くと認証を実装することが困難です。
そこで、Grafanaでは任意のHTMLやSVGを張り付けられることを利用して、画像をDATA URIで埋め込むことで、認証の問題を回避する方法を紹介します。
今回はPowerPointで作ったSVG画像をダッシュボードで使ってみます。
なお、TextPanelのHTMLにはSVGを張り付けられないので、ACE.SVGプラグインを使います。
今回は紹介していませんが、同様の考え方でText PanelのHTMLにData URIとしてPNG画像を埋め込むことができます。
基本的な流れ
- PowerPointでスライドの作成
- SVGとしてエクスポート
- SVGファイルの修正
- (一度だけ)ACE.SVGのインストール
- パネルへSVG画像の貼り付け
画像の作成
PowerPointでスライドを作成していきます。JPEGやPNGなどの画像ファイルを使っても大丈夫です。

SVGとしてエクスポート
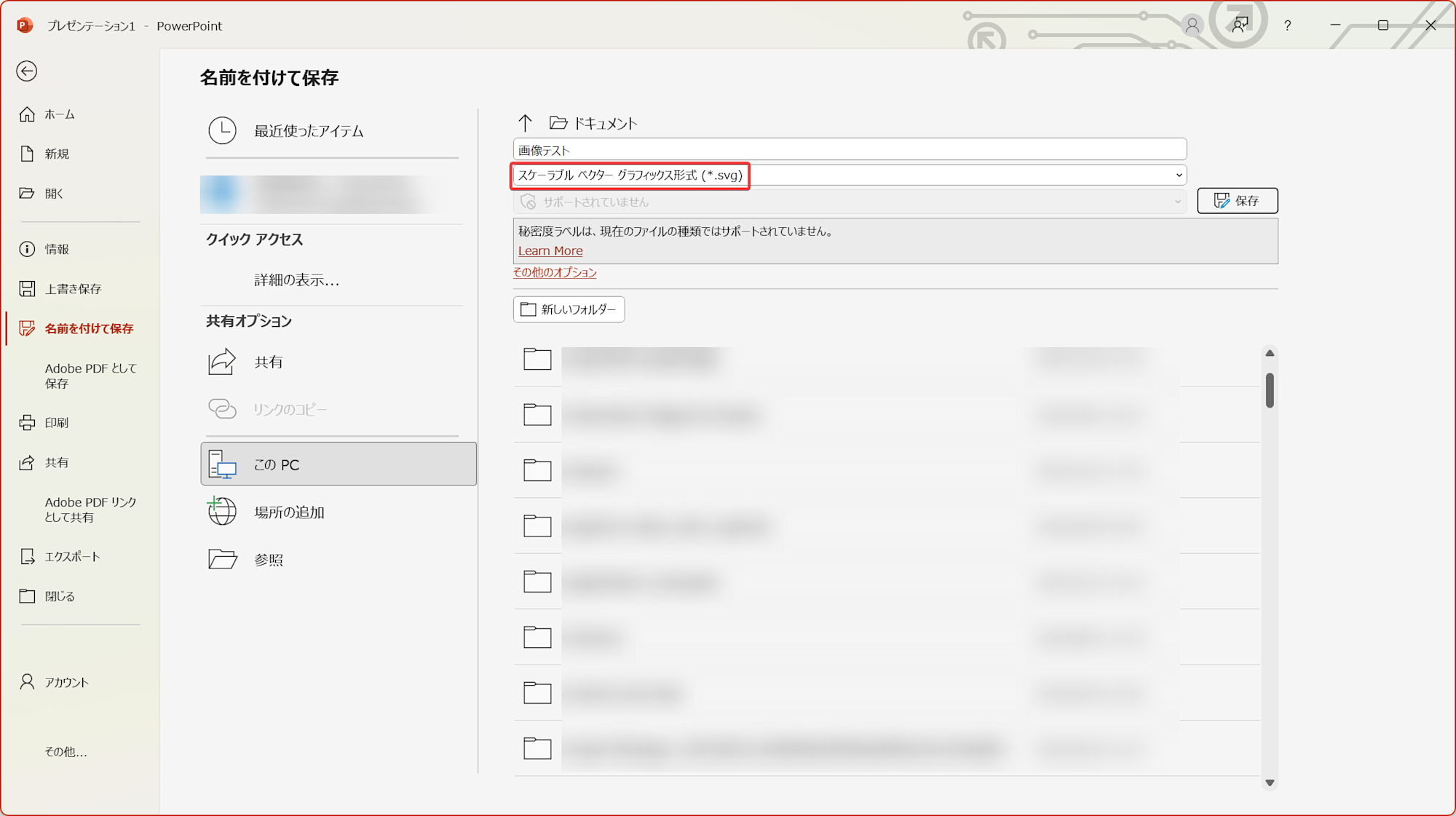
ファイル→名前を付けて保存→スケーラブル ベクター グラフィックス形式(*.svg)で保存を選びます。

保存されたファイルをVSCodeなどのエディタで開いて下さい。
SVGファイルの修正
このままのSVGファイルでも、Grafanaのパネルに張り付ければ画像は表示されるのですが、画像のサイズがパネルのサイズに追従しない という問題が起こります。
具体的には、パネルを小さくしても画像が小さくならず、画像の一部だけが表示される状態になります。
この点を修正するためにSVGファイルを微修正する必要があります。と言っても簡単です。以下の点を修正します。
- トップのsvgタグのwidthとheightを削除する
- かわりに
viewBox="0 0 1280 720"を追加する(1280と720を元あったwidthとheightのサイズにする)
具体例で紹介します。
次のSVGはPowerPointからエクスポートしたファイルを見やすく成型したものです。(改行とスペースだけを追加している)
<svg width="1280" height="720" xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink" overflow="hidden">
<g>
<rect x="0" y="0" width="1280" height="720" fill="#FFFFFF" />
<rect x="396" y="242" width="487" height="302" stroke="#042433" stroke-width="2"
stroke-miterlimit="8" fill="#156082" />
</g>
</svg>
このファイルを以下のように変更します。1行目だけが違います。
<svg viewBox="0 0 1280 720" xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink" overflow="hidden">
<g>
<rect x="0" y="0" width="1280" height="720" fill="#FFFFFF" />
<rect x="396" y="242" width="487" height="302" stroke="#042433" stroke-width="2"
stroke-miterlimit="8" fill="#156082" />
</g>
</svg>
技術的には、ACE.SVGにSVGのソースコードを張り付けると、その内容がACE.SVGで用意されたSVGにラップされる(コンテナとして使われる)ようになります。
ACE.SVGのインストール
Grafanaに管理者でログインし、Administration→Plugins and data→PluginsからACE.SVGを探してインストールしてください。

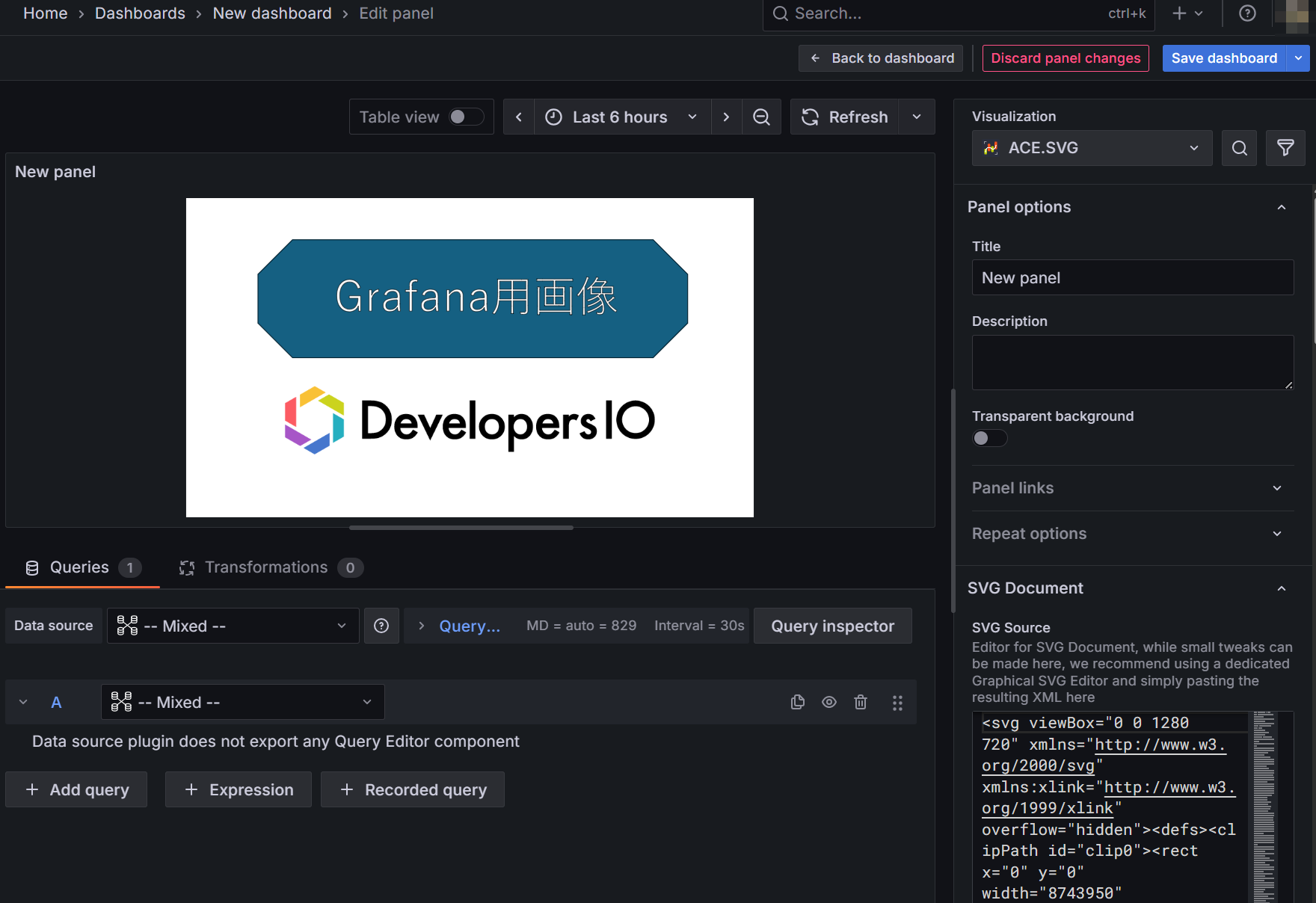
SVGファイルの貼り付け
VisualizationでACE.SVGを選び、修正したSVGファイルをSVG Sourceに張り付けてください。
なお次の項目についてはすべて削除してください。
- User JS Render Code
- User JS Init Code
- SVG Mappings
データソースは使わないので、Mixedなどを選ぶか、ゴミ箱アイコンで消しておきます。

おわりに
GrafanaでSVG画像を使う方法をご紹介しました。画像の認証が難しい問題を回避する手段としてはData URIによる埋め込みが最も現実的かと思います。ぜひお試しください。










