![[iOS 7] 自作アプリにFlickrとVimeo投稿機能を実装する](https://devio2023-media.developers.io/wp-content/uploads/2013/09/ios7_logo.png)
[iOS 7] 自作アプリにFlickrとVimeo投稿機能を実装する
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
前回の、iOS7になって追加されたFlickrとVimeo連携では写真ロールからFlickr及びVimeoへと投稿を行いました。
今回は、この部分を自作アプリで実装するようにしましょう。
たった数行でFlickrおよびVimeo投稿機能が付けられる
実装とは言っても、そんなに難しくないですし、どちらかと言うとiOS7になったことで、投稿の幅が広がったと言えます。
投稿には、UIActivityViewクラスを使用します。
さて、自作アプリを作るのもめんどくさいので、iOS7の記事の時に用いたiOS7のフィルタ追加サンプルを使用しましょう。
せっかくフィルタを用いた処理を行ったのですから、それをTwitterやFacebookに投稿したいというケースは多々存在しますよね。
iOS6から、それをUIActivityViewもしくはSocialFrameworkを使うことで簡単に実装できるようになっていました。
今回のiOS7では、SocialFrameworkは残念ながら対応していませんが、UIActivityViewが対応していました。
自作アプリ自体は大したことなくて、ロードしてフィルタかけるだけ。
の、左下にツールバーを挿入して、Sendボタンを設定しました。
投稿する画像は、ImageViewに表示されたものをそのまま使用することとします。
Sendボタンを押したアクションを、以下のように設定します。
- (IBAction)bSend:(id)sender {
NSString *body = @"投稿する内容。なくても大丈夫";
UIImage *sendImage = _mainImage.image;
NSArray *items = @[body,sendImage];
UIActivityViewController *activityViewController = [[UIActivityViewController alloc]
initWithActivityItems:items applicationActivities:@[]];
[self presentViewController:activityViewController animated:YES completion:nil];
}
ごくごくシンプルな、ほんの数行のソースコードです。
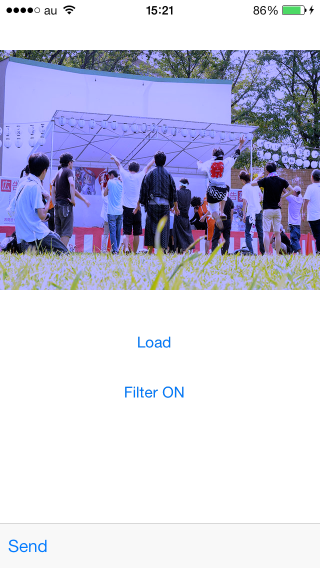
これを、iOS7で実行してみます。
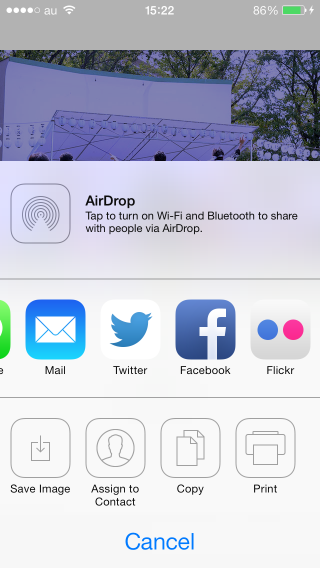
フィルタを掛けた画像を、Shareボタンを押すと
Flickrのアカウントが登録されていると、Flickrが表示されます。
なお、他のサービスのアカウントを登録している場合は、他のアカウント情報も表示されます。
消す方法は後述します。
Flickrのアイコンをクリックすると、SNS投稿画面が表示されます。
あとは、前回と同様に本文を入力したら投稿ができます。
投稿したサンプルはこちらになります。
Vimeoの場合は今回実践しませんでしたが、NSURLでファイルを直接指定することで、表示が可能となるようです。
おまけ:表示しないサービスを指定する
基本的にUIActivityViewerは、投稿できるものをすべて表示するようになっています。
サービスを除外するときは、基本的に不要なものを指定する形になります。
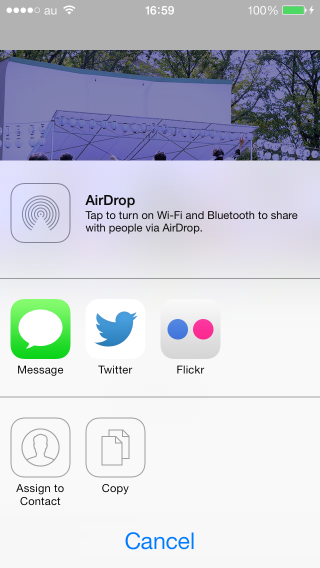
ここでは、ソースコードに以下のように指定してみます。
/* 表示しないサービスを選択する */ activityViewController.excludedActivityTypes = @[UIActivityTypePrint, UIActivityTypePostToFacebook, UIActivityTypeSaveToCameraRoll, UIActivityTypeMail ];
すると、投稿できるものが次のようになります。
こうやって、制限することができます。