![[iOS 8] SpriteKit でミニゲームをつくる #12 物理エンジン 物理ボディー](https://devio2023-media.developers.io/wp-content/uploads/2014/06/ios81.png)
[iOS 8] SpriteKit でミニゲームをつくる #12 物理エンジン 物理ボディー
2014.09.18
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
物理エンジン 物理ボディー
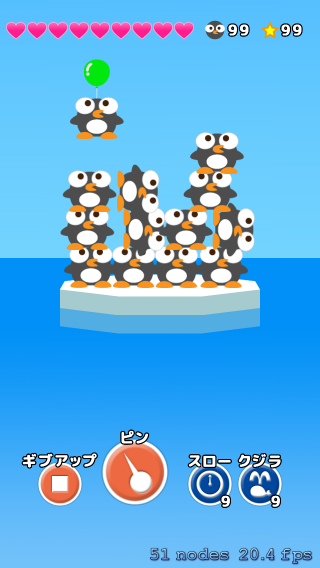
今回は、「ピン」ボタンをタップして、風船が割れてペンギンが落下して、氷の島に着地するところを作ってみます。
コードは、「#11 ホバリングアクション」からの続きです。
まず、氷の島を物理演算対象にするために物理ボディーをセットします。
didMoveToViewメソッド内で初期処理の後に記述します。
override func didMoveToView(view: SKView) {
....................
....................
....................
// 氷の島スプライトを取得する。
let isLand = childNodeWithName("scrollLayer")?
.childNodeWithName("isLandLayer")?
.childNodeWithName("isLand") as SKSpriteNode
// 物理ボディーを生成する。
let physicsBody = SKPhysicsBody(rectangleOfSize: isLand.size,
center: CGPointMake(0, -24))
// 動的に動かないようにする。
physicsBody.dynamic = false
// 摩擦を最大にする。
physicsBody.friction = 1.0
// バウンドをしないようにする。
physicsBody.restitution = 0.0
// 氷の島に物理ボディーをセットする。
isLand.physicsBody = physicsBody
}
次にペンギンも物理演算対象にします。タイミングは風船が割れたときです。
ペンギンは風船が割れて自由落下するので、「dynamic」はデフォルト値の「true」のままにします。
func breakBalloon() {
let isLandLayer = childNodeWithName("scrollLayer")?.childNodeWithName("isLandLayer")
let flyingPenguin:SKSpriteNode! = isLandLayer?.childNodeWithName("flyingPenguin") as SKSpriteNode!
if flyingPenguin == nil {
return
}
// ホバリングアクションを止める。
flyingPenguin.removeAllActions()
// 名前を変更する。
flyingPenguin.name = "fallenPenguin"
// 物理ボディーを生成する。
let physicsBody = SKPhysicsBody(rectangleOfSize: CGSizeMake(76.0, 76.0))
// 摩擦を最大にする。
physicsBody.friction = 1.0
// バウンドをしないようにする。
physicsBody.restitution = 0.0
// ペンギンに物理ボディーをセットする。
flyingPenguin.physicsBody = physicsBody
// 風船を削除する。
flyingPenguin.childNodeWithName("balloon")?.removeFromParent()
}
では、動かしてみます。
ゲームっぽくなってきました。
動きを見たい方は、ぜひ「つみペンギン」をダウンロードしてみてください。
次回へ続く。ではでは。