![[iOS 7] iPhone 5sベクターモックアップ素材(.ai)](https://devio2023-media.developers.io/wp-content/uploads/2013/09/ios7_logo_design.png)
[iOS 7] iPhone 5sベクターモックアップ素材(.ai)
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
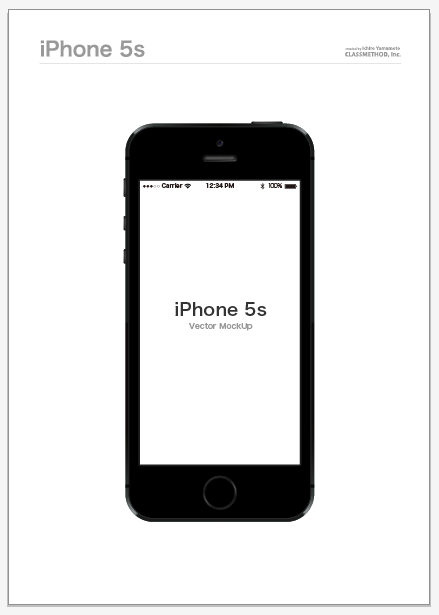
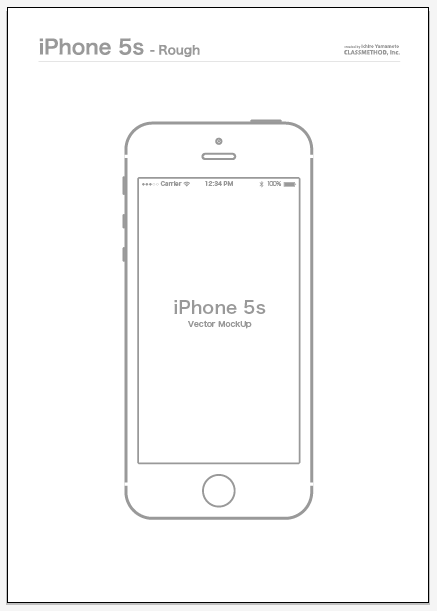
iPhone 5sのモックアップ素材をイラストレーターを使って作成してみました。
ビジュアルデザイン用とラフデザイン用の2つの素材セットです。
ポイント
イラストレーター上でスクリーンサイズが実機と同じ(1136x640)ピクセルになるように調整しています。これはイラストレーター上でデザインしたパーツを、実装用素材として使う際、そのまま等倍でフォトショップへ取り込み最終調整を行って出力するというワークフローを意識しています。
また各モックアップ素材はそれぞれシンボル化しました。これは複数ページにわたるドキュメントを作成する際もファイルサイズが大きくなりにくいというメリットがあります。デザイン資料をPDF形式に出力してお客様へメールで送付して・・というシーンはよくあると思いますが、受取り側にとって軽量なファイルは受信する際も閲覧する際も扱いやすくなります。
ビジュアルデザイン用のモックアップ素材は、お客様向けの完成見本、アプリ開発のビジュアルデザインフェーズ、アプリの紹介サイトなどのイメージ作りに、もう一方のラフデザイン用のモックアップ素材は、アプリのプロトタイピングや開発者向けのUI設計資料作成などに役立てて頂ければ嬉しいです。
ダウンロード
iphone5s-vector-mockup-v1-cs5.ai
*Adobe Illustrator CS5以上が必要です。
関連記事
[iOS 7] イラレ使いのためのiOSアプリアイコン作成テンプレート(.ai)
[iOS 7] iOSアイコンファイル早見表(2013/9)