
“Pinterest 風グリッドレイアウトを作ってみよう” を @IT に寄稿しました
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
そんな訳で、@IT にて先月より連載開始した jQuery×HTML5×CSS3を真面目に勉強 シリーズの第三回目が公開されました。
この連載は当ブログにおいてもシリーズ化している「HTML5 × CSS3 × jQueryを真面目に勉強してみる」の出張版といった位置づけですが、解説文やサンプルコードを新たに書き起こすなど、増補改訂版として発信しております。
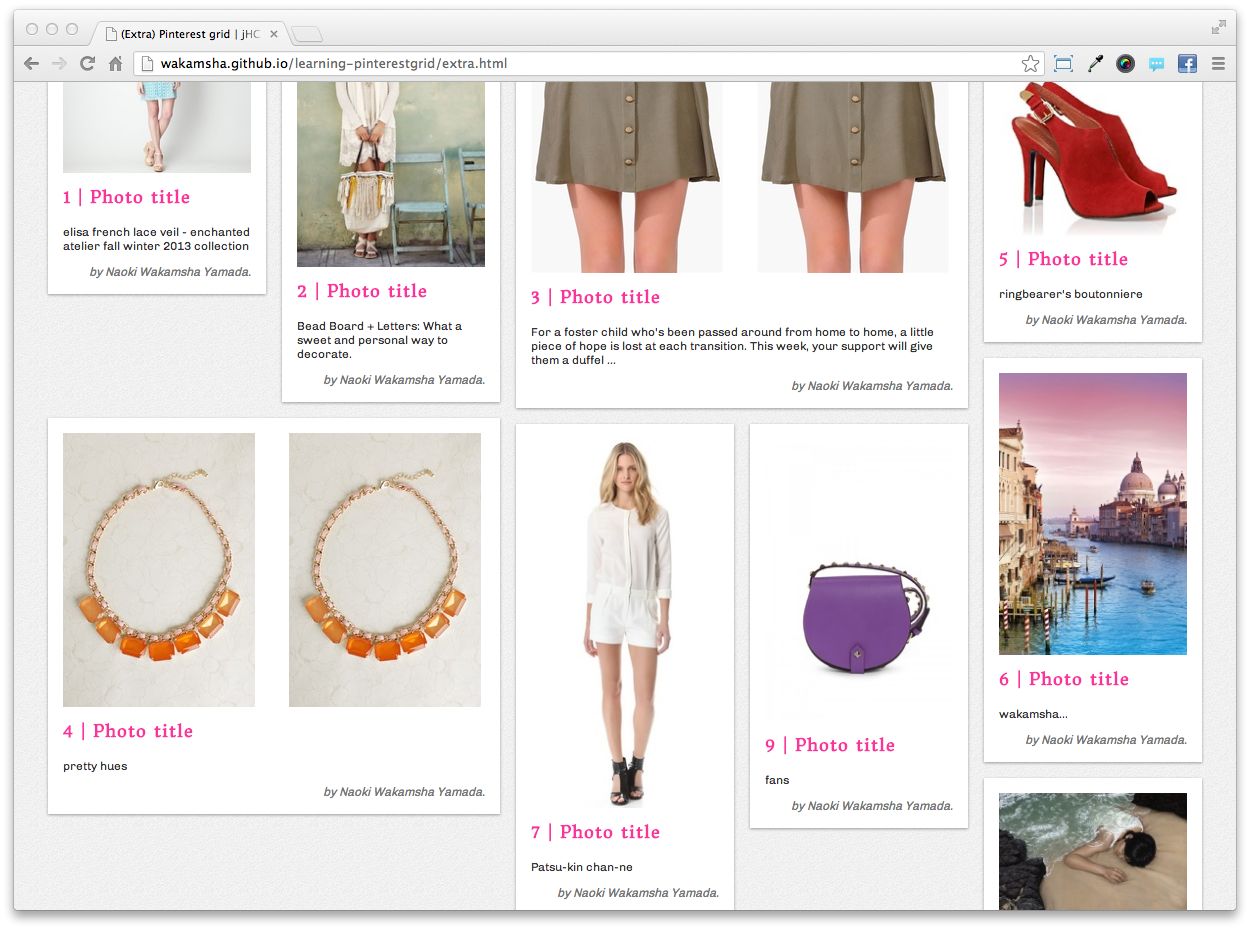
第三回目は 写真共有 SNS で有名な Pinterest が採用しているグリッドレイアウトの作り方について解説しています。
Pinterestとはピンボード風の写真共有SNSです。特に女性に人気があるといわれています。Webサイトとアプリでは、テーマに基づいた写真のコレクションを作ることができます。同サービスのミッションステートメントは「面白いと感じるものを通じて世界全員をつなぐ」。米国パロアルトに拠点を置くCold Brew Labsによって運営されています。
今回は当ブログにて紹介したサンプルに加えて、グリッドの幅を個別に設定できる機能の実装方法にについても解説しています。

結構難易度は高めですが、一つ一つチュートリアル形式で書いていますので、是非とも頑張って作ってみてください。










