
EC2でWindows Serverを起動してChrome Remote Desktopで接続してみた!
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
こんにちは!Koty-Mousa 矢坂幸太郎です!
前回は、EC2でAmazon Linux 2023の起動方法についてご紹介しました。
Amazon Linux 2023は、基本的にCUIで操作するOSです。
しかし、私たちが一般にPCで利用するOSは、GUIを採用しているものがほとんどです。
今回は、Windows Server にGUIをインストールして、Chrome Remote Desktopで接続してみます!
ちなみに...CUI と GUI の違い
CUI / CLI(Command-Line Interface)はテキストベースのインターフェースで、ユーザーがキーボードからテキストコマンドを入力して操作します。グラフィクスなどがないため一般にGUIよりサイズが小さく、システムリソースの消費が少なくなります。そのため、CUIはサーバー環境や、リソース効率が重要な場面で広く使用されています。

一方、GUI(Graphical User Interface)は視覚的な要素(アイコン、ウィンドウ、メニューなど)を使用し、主にマウスやタッチスクリーンで操作します。WindowsやmacOS、Androidなどの一般的なオペレーティングシステムで採用されています。CUIよりわかりやすく直感的なインターフェースのため、幅広い用途で使用されていますが、CUIと比べて多くのシステムリソースを必要とします。

Chrome Remote Desktop
Chrome Remote Desktopは、Googleが提供する無料のリモートデスクトップソフトウェアです。Windows、Mac、Linux、ChromeOSなど、多様なプラットフォームに対応しています。高度な暗号化技術を用いて安全な接続を確保し、Googleアカウントでログインするだけで簡単にセットアップできます。
通常のRDPでは、ファイヤウォールやルーターの設定、AWSの場合はセキュリティグループやVPCの設定が必要となります。 Chrome Remote Desktopではそれらの複雑な設定は不要です。Googleのサーバーを介して接続を確立するため、NATやファイアウォールの内側にあるコンピューターでも、インターネットにつながる環境であれば、簡単にリモートアクセスが可能になります。 また、クライアント側は ブラウザベースのWebサイトにアクセスするだけで利用可能なので、様々なデバイスからアクセスできます。
また、Elastic IP を使用していない場合、EC2インスタンスを再起動すると パブリックIPアドレスが変更されます。
通常のRDPでは、IPアドレスが変更されるとクライアント(手元のPC等)の設定を変更する必要があります。
Chrome Remote Desktopでは、インターネット経由でGoogleのサーバーを介して接続するため、IPアドレスに関係なく接続可能、つまり、EC2インスタンスを再起動した後も特に設定を変更することなく利用できます。
やってみよう!
今回は、次の順で実施します。
- EC2インスタンスの準備
- Windows Server 下準備
- Chrome / Chrome Remote Desktop のインストール
- 接続して操作しよう!
EC2 インスタンスの準備
まず初めに、EC2インスタンスを起動します。
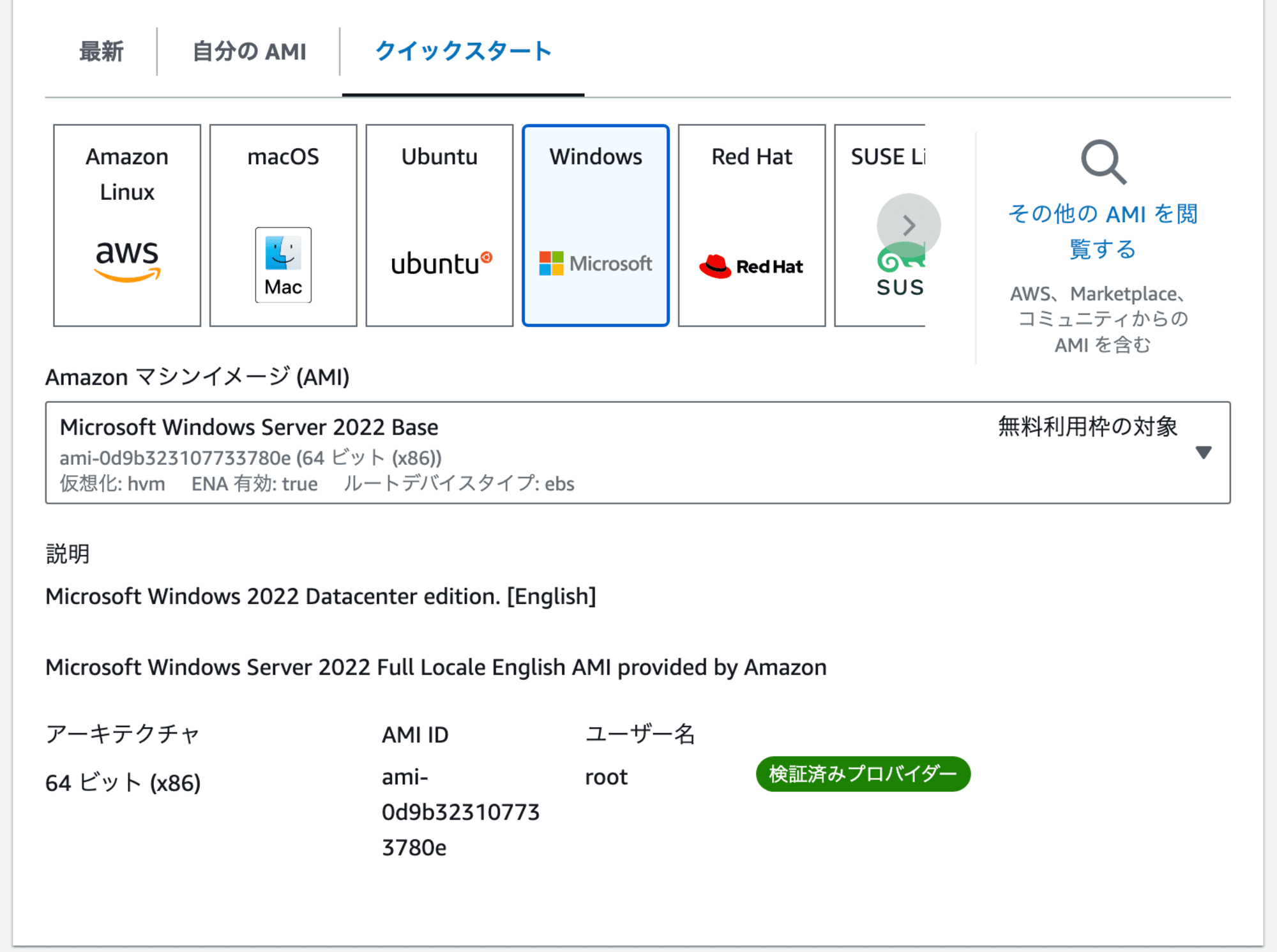
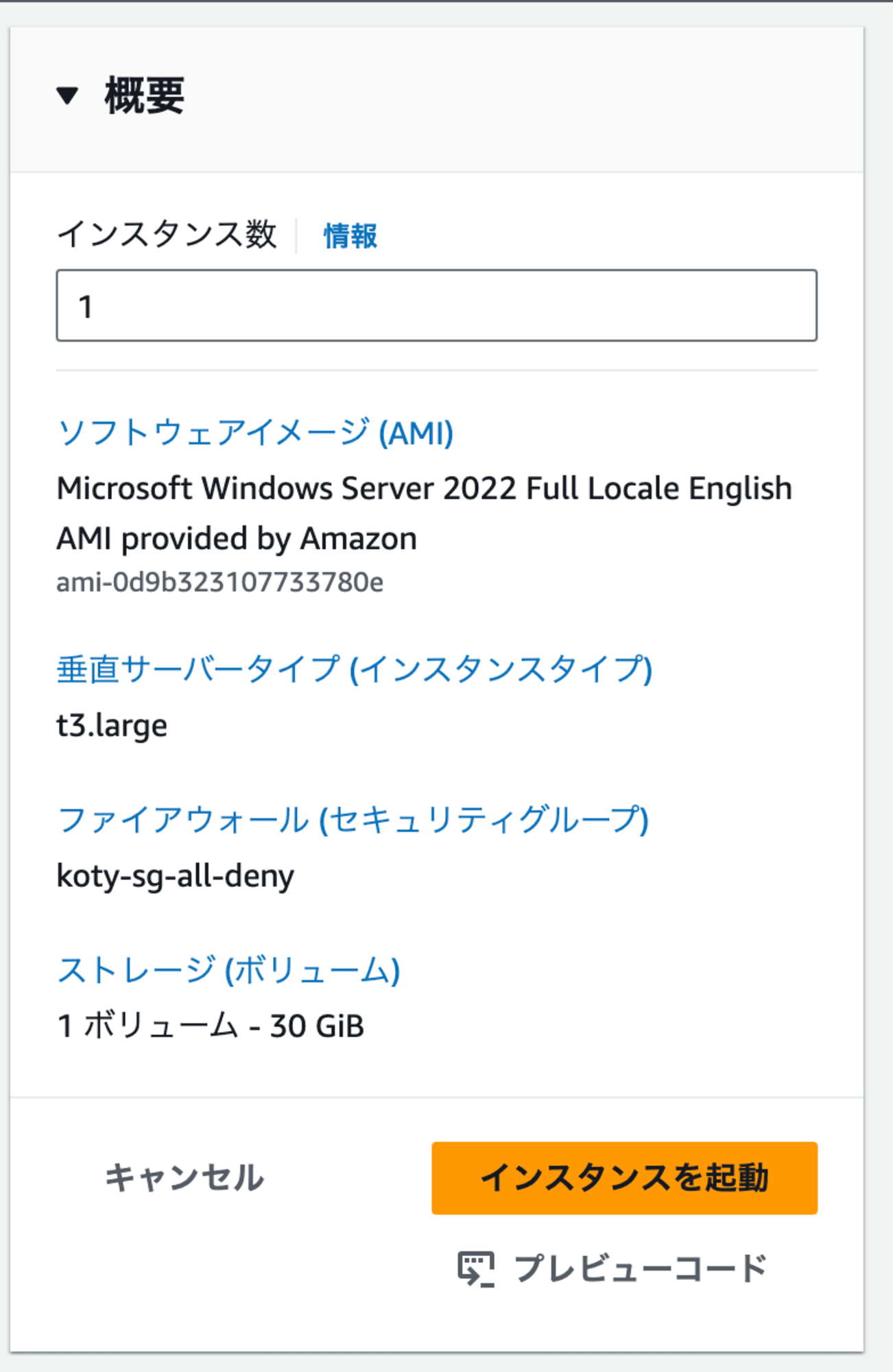
AMI
起動テンプレートには「Microsoft Windows Server 2022 Base」を選択します。

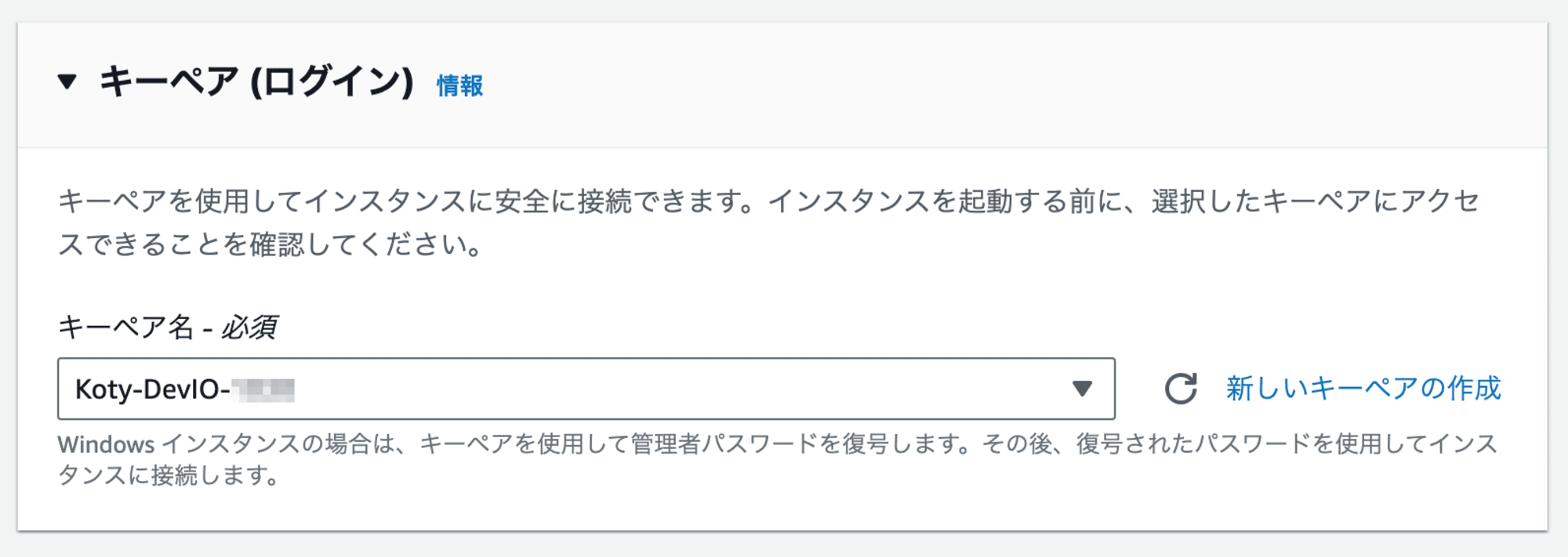
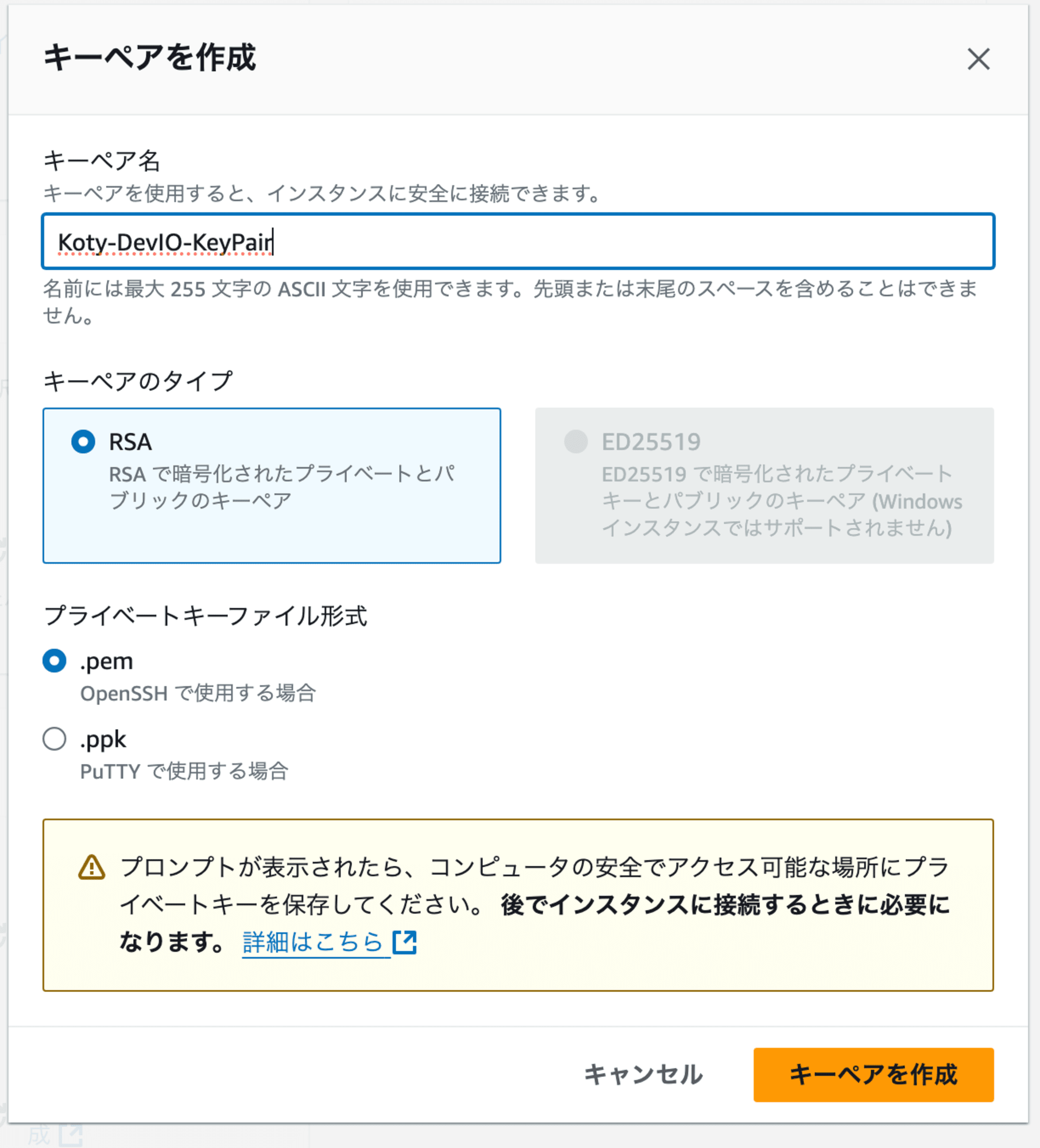
キーペア
Windows Server デスクトップにログインするには、Windows パスワードが必要です。これを取得するにはキーペアを作成しておく必要があります。

これは起動後に後から設定できないため、忘れずに設定してください。
新規に作成する場合は、『新しいキーペアの作成』をクリックして、「RSA」「.pem」を選択して『キーペアを作成』してください。
『キーペアの作成』をクリックすると、自動で秘密鍵ファイルがダウンロードされます。

ネットワーク設定
下記設定を実施してください。
- インターネットに接続可能なサブネットに配置してください。
- 「パブリック IP の自動割り当て」を有効にしてください。
今回は、Sesson Manager と Chrome Remote Desktop を使用します。
これらは、EC2インスタンス(Windows Server)にインストールしたエージェント経由でインターネットに接続します。
このため、今回は特定のインバウンドポート通信を許可する必要はありません。
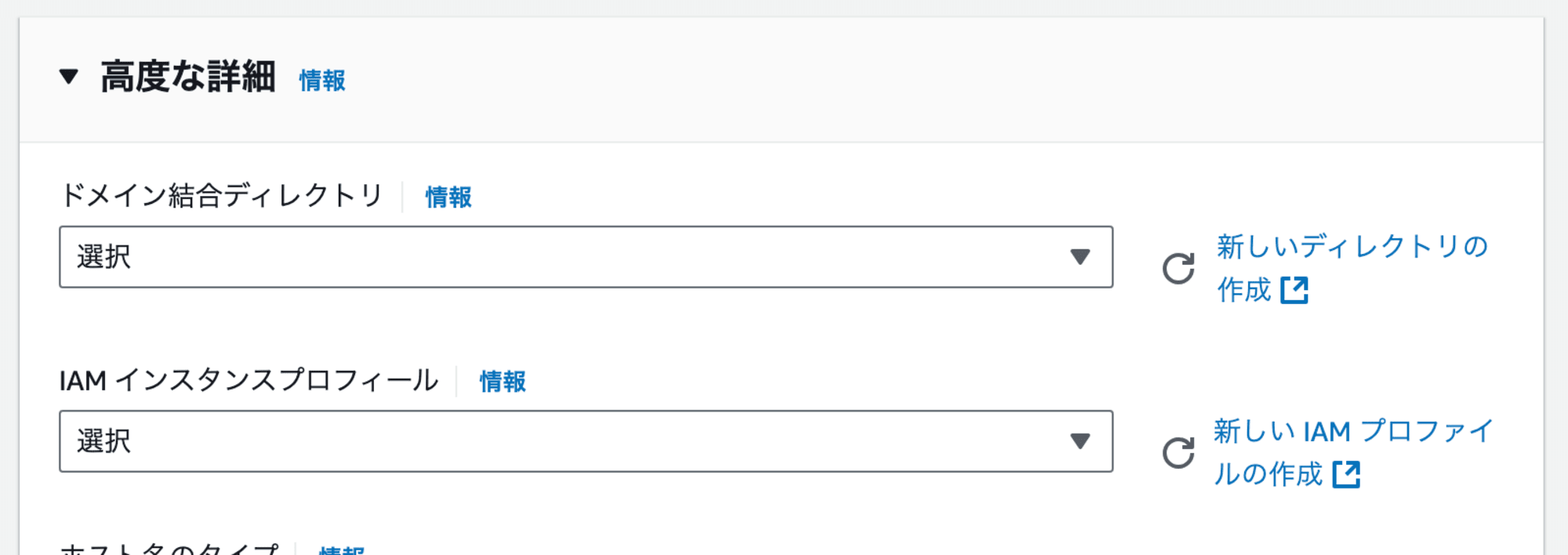
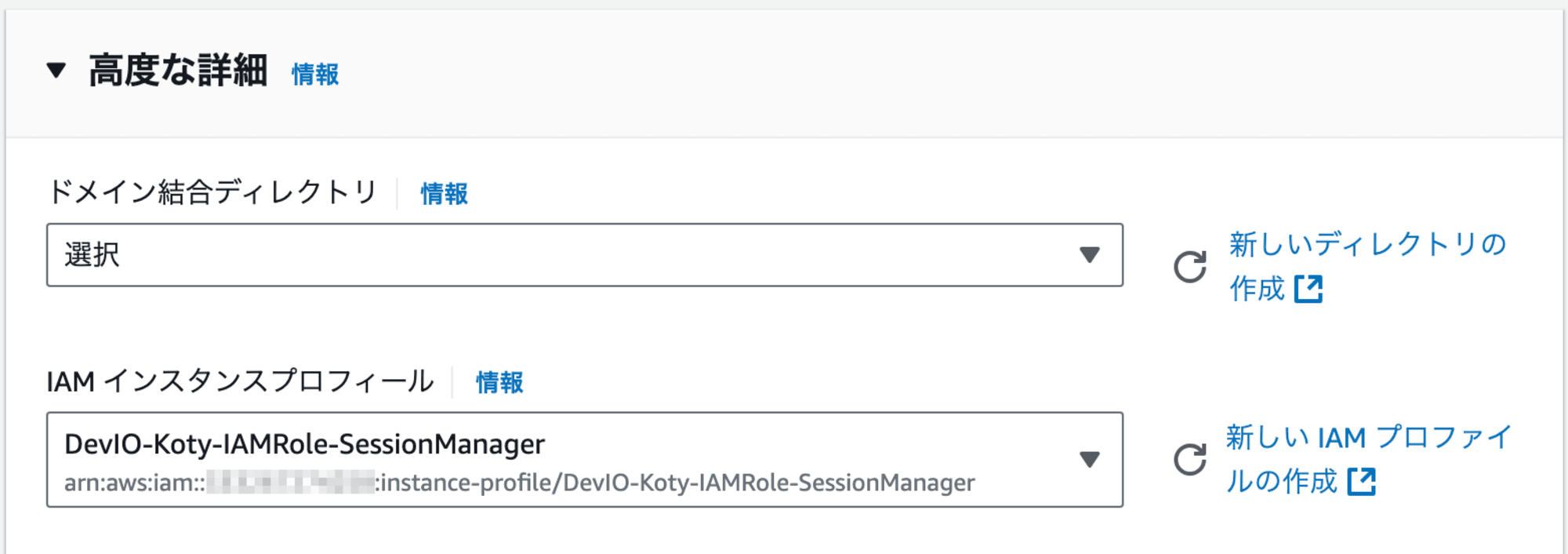
高度な設定→IAM インスタンスプロフィール
「高度な設定」の中の「IAM インスタンスプロフィール」から、IAMロールを設定します。
今回、Sesson Manager を使用しますが、これを使用する許可をIAMを使用してEC2インスタンスに付与する必要があります。
IAMロールの作成方法はこちらをクリック
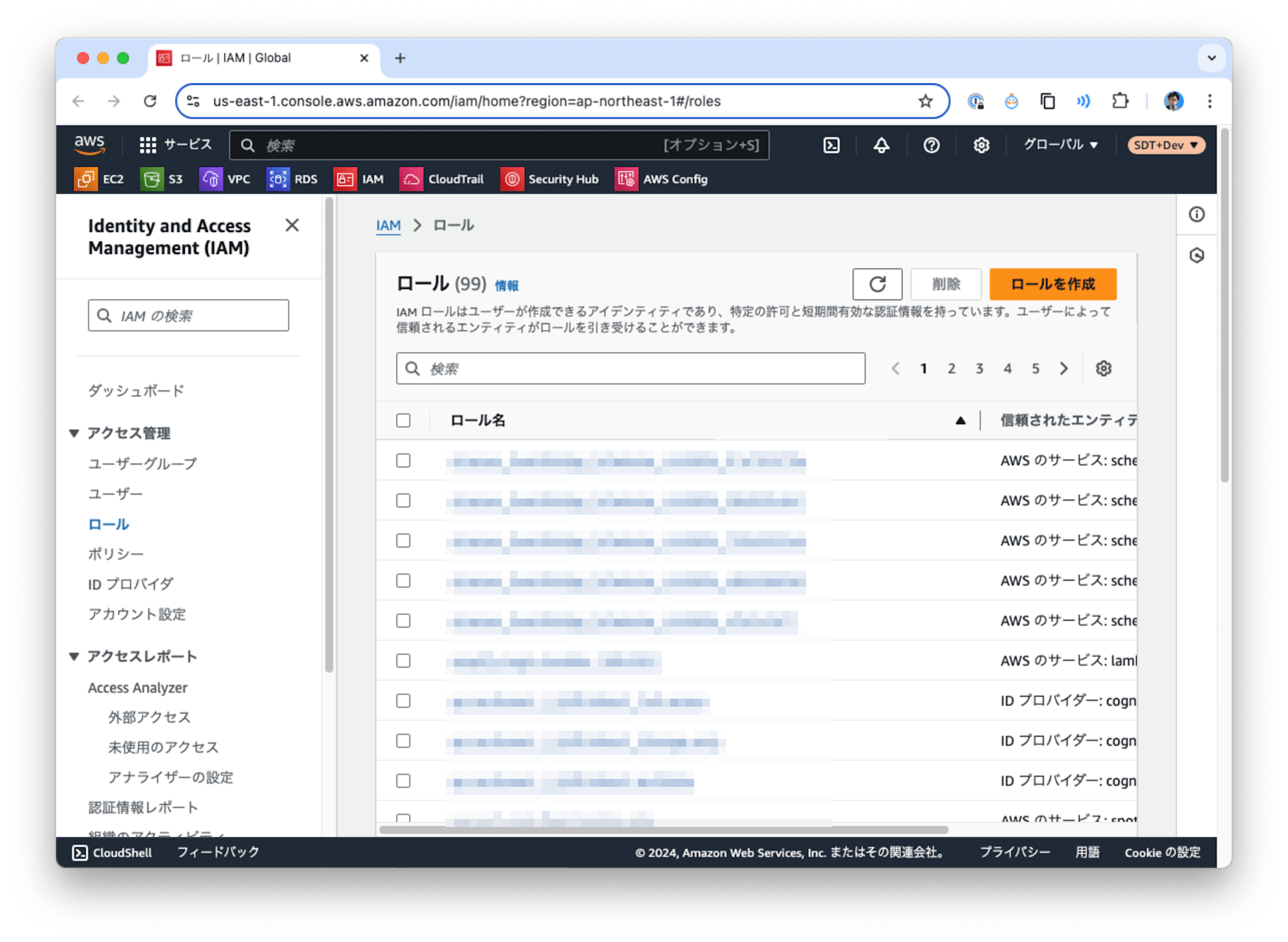
『新しい IAM プロファイルの作成』をクリックして、IAMロール作成画面に移動します。

右上の『ロールを作成』をクリックします

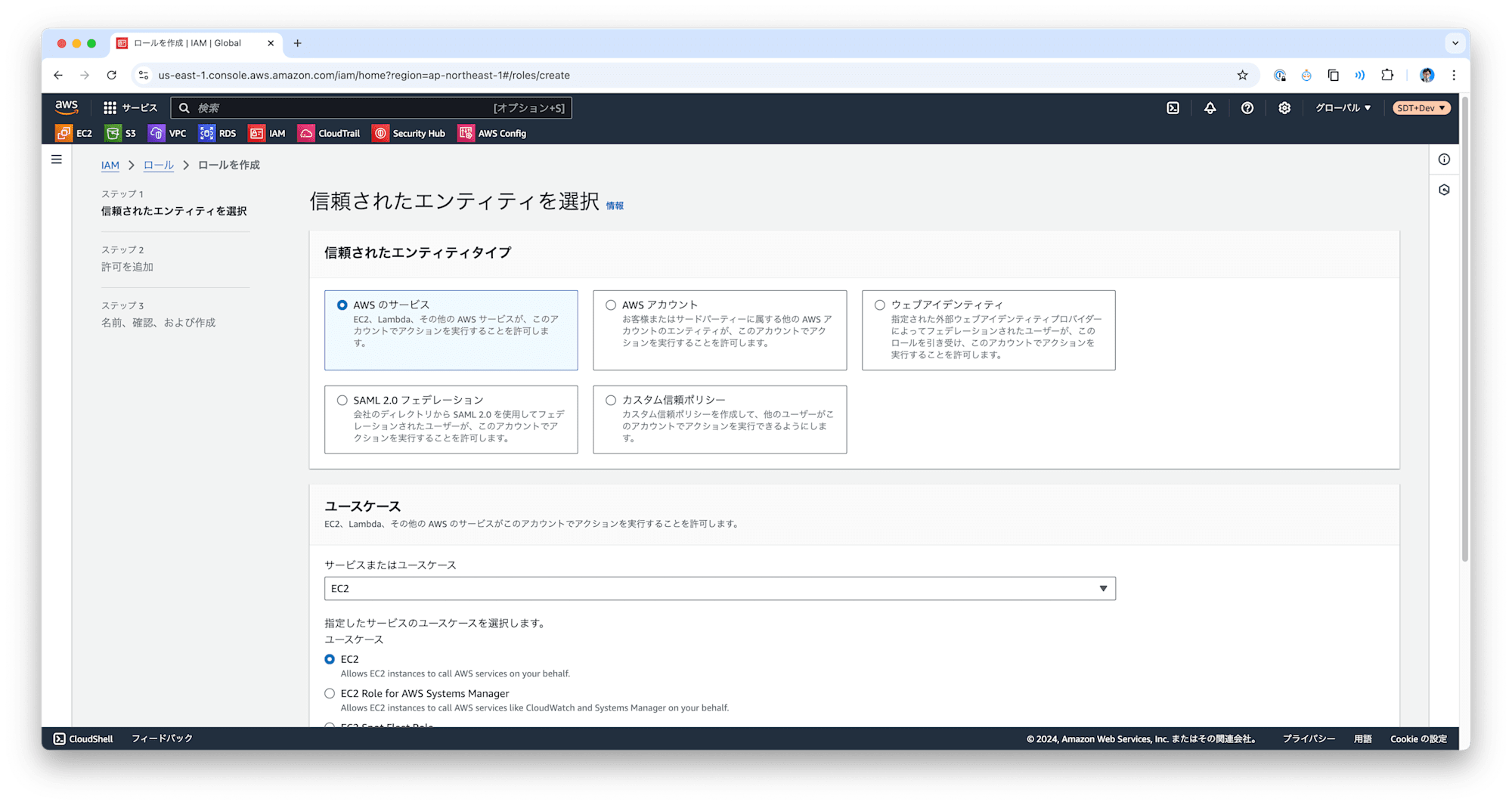
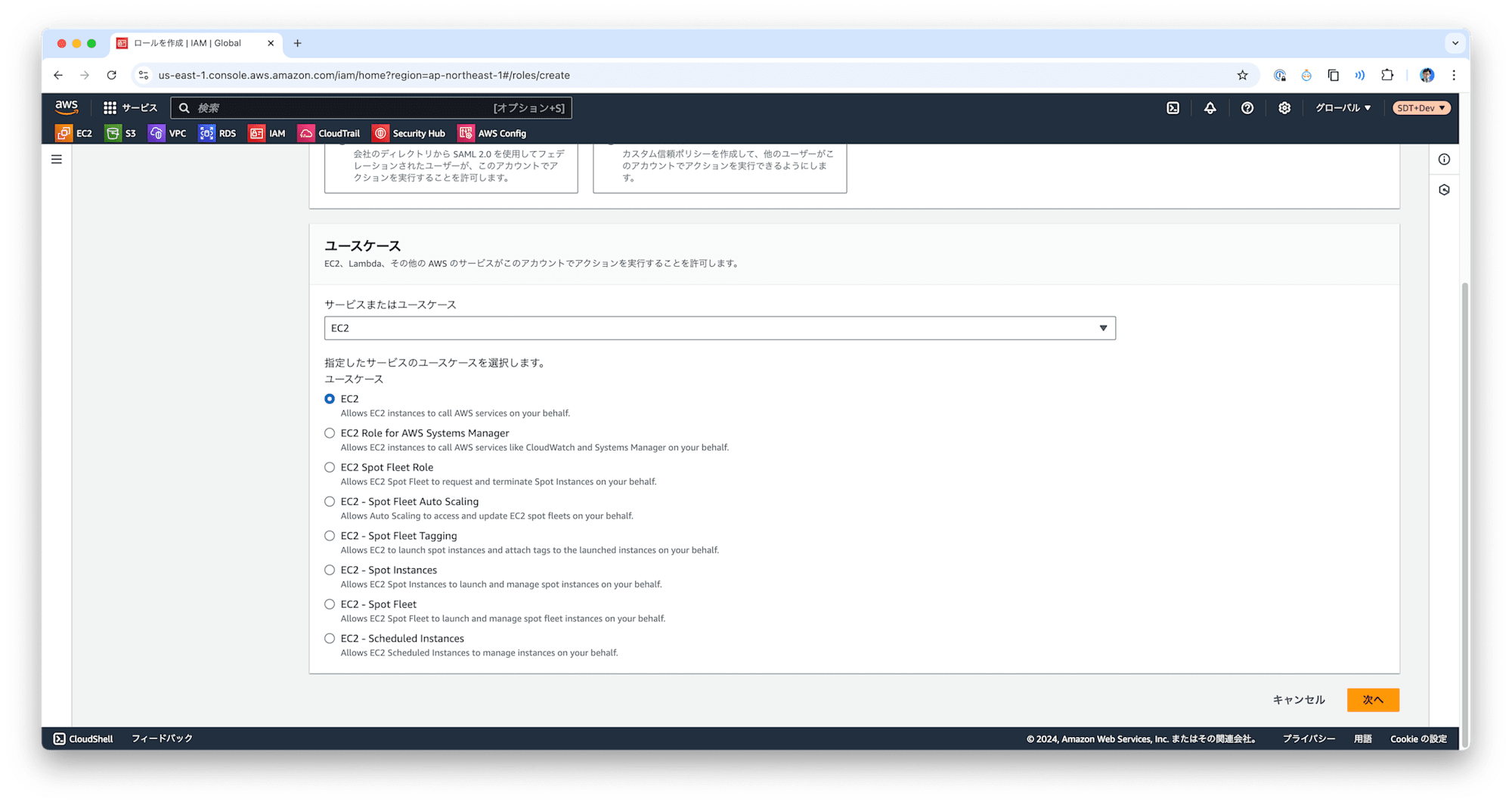
「信頼されたエンティティタイプ」 は『AWSのサービス』、
「ユースケース」は『EC2』を選択し、『次へ』をクリックしてください。


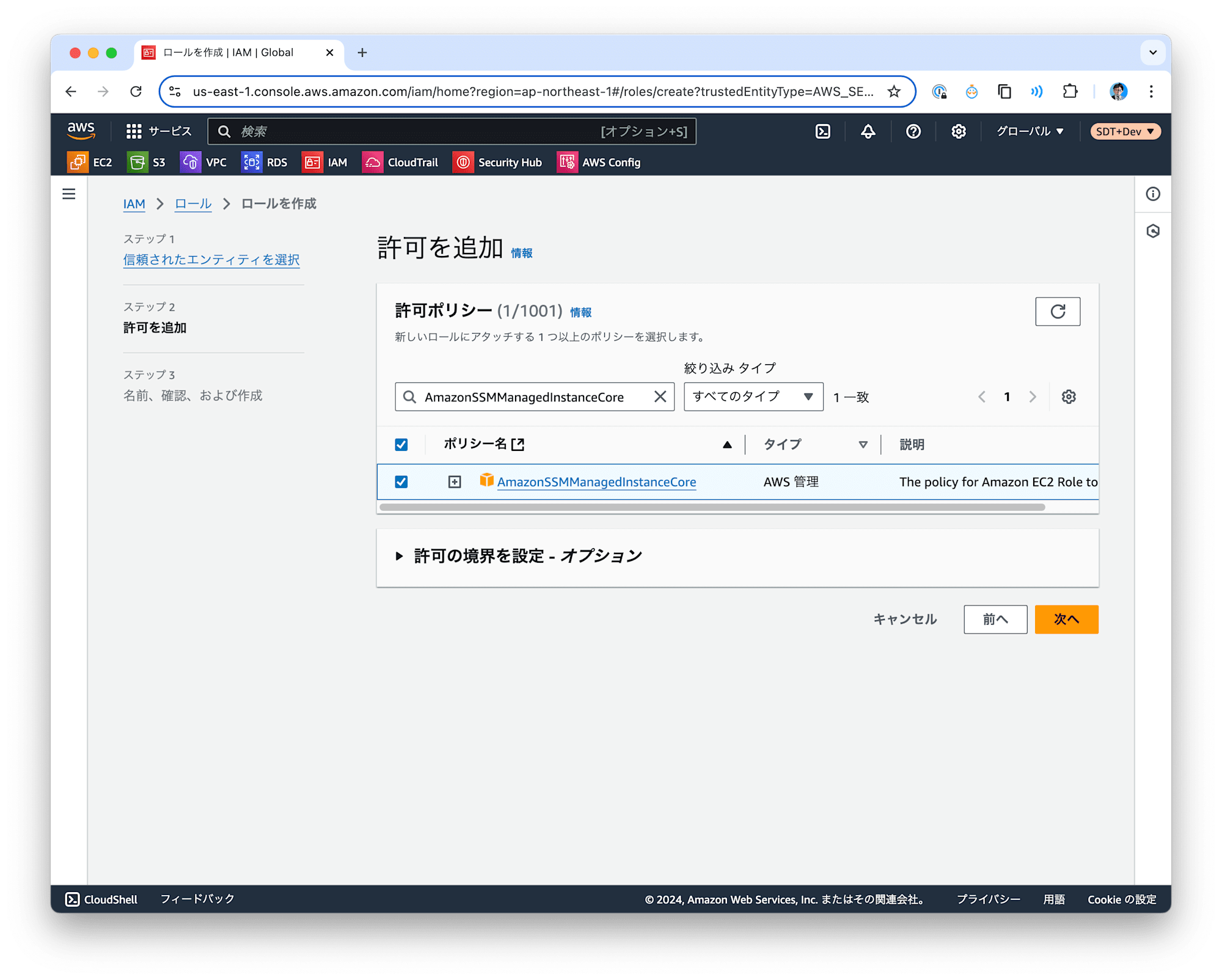
「許可を追加」画面で、検索ボックスにAmazonSSMManagedInstanceCoreと入力します。
表示されたポリシーの左側にあるチェックボックスにチェックを入れ、右下の『次へ』をクリックします。

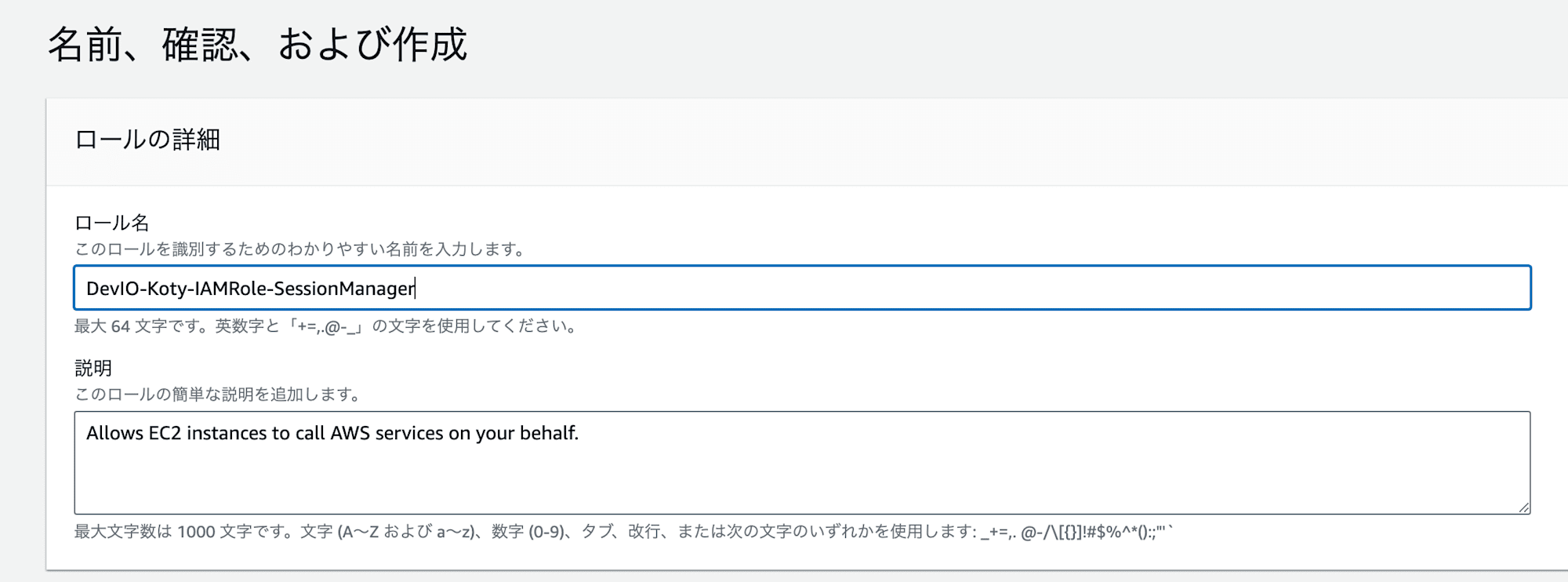
わかりやすい「ロール名」「説明」を入力して、右下の『ロールを作成』をクリックします

これで、IAMロールの作成が完了します。
元のEC2画面に戻ってください。
AmazonSSMManagedInstanceCoreが付与されたIAMロールを選択してください。

インスタンスを起動・接続
準備ができました!
『インスタンスを起動』をクリックしてください!

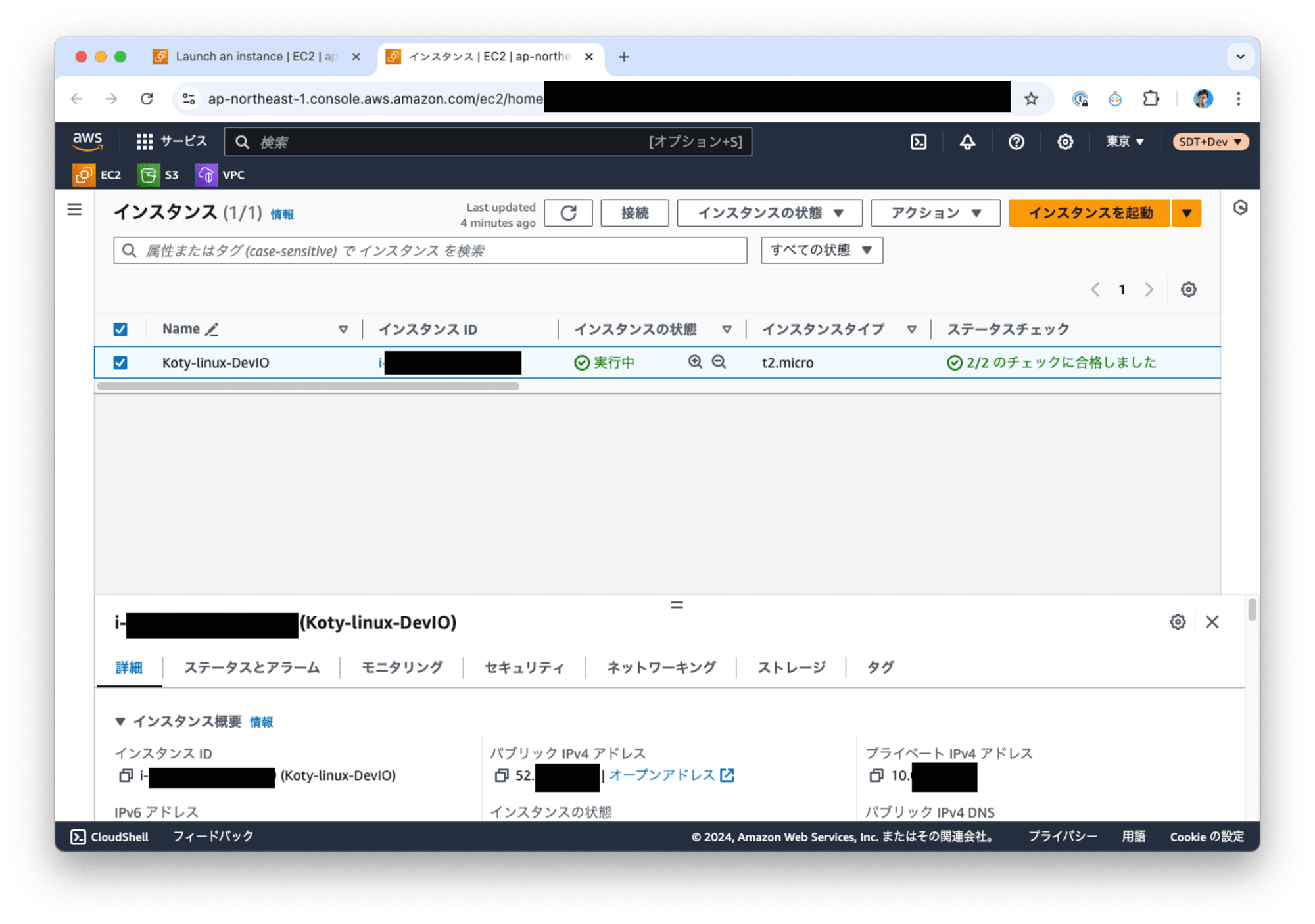
EC2インスタンス一覧画面に戻り、先ほど起動したインスタンスの画面から『接続』をクリックします

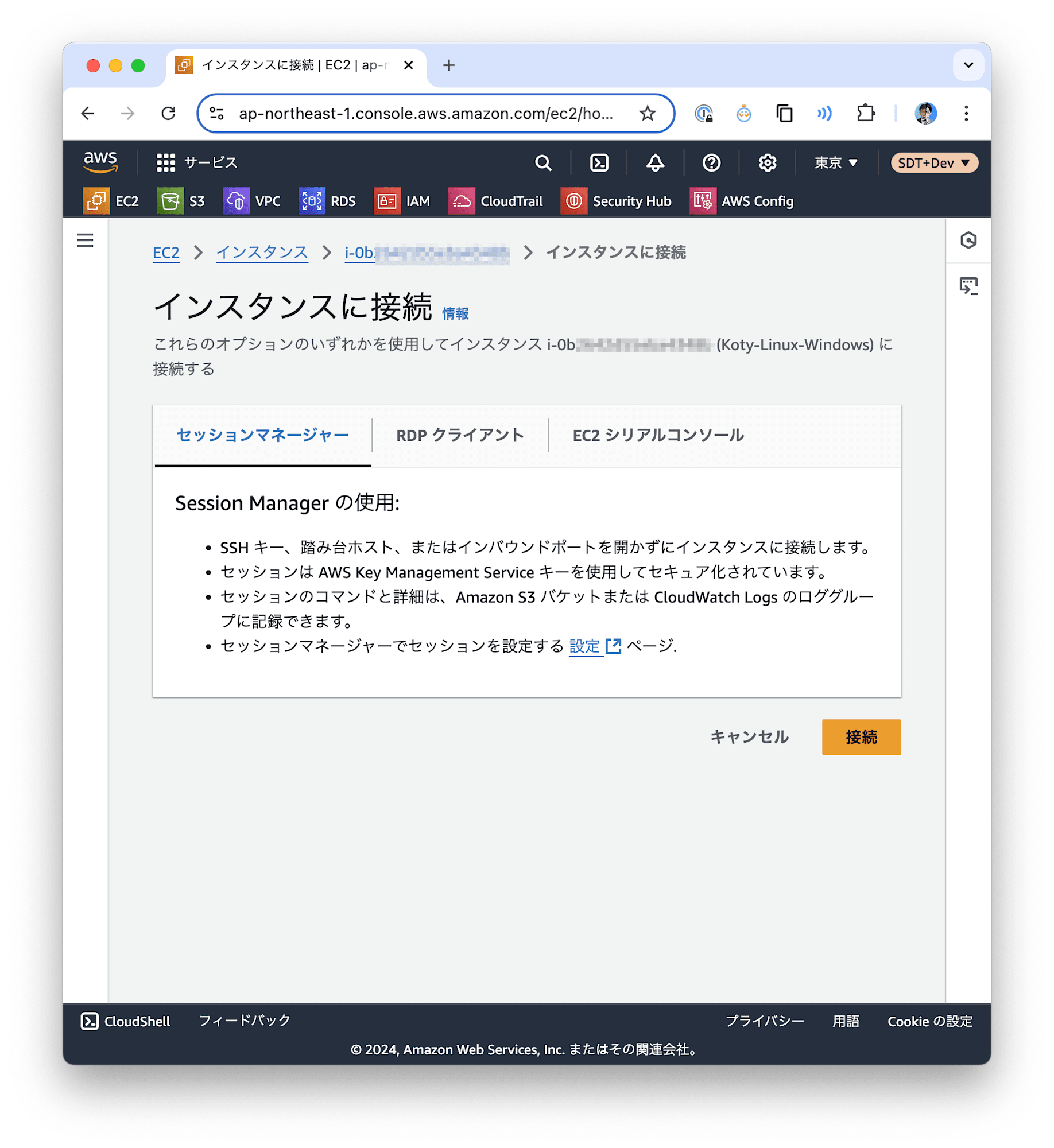
「セッションマネージャ」を選択し、『接続』をクリックして、EC2インスタンスに接続します。


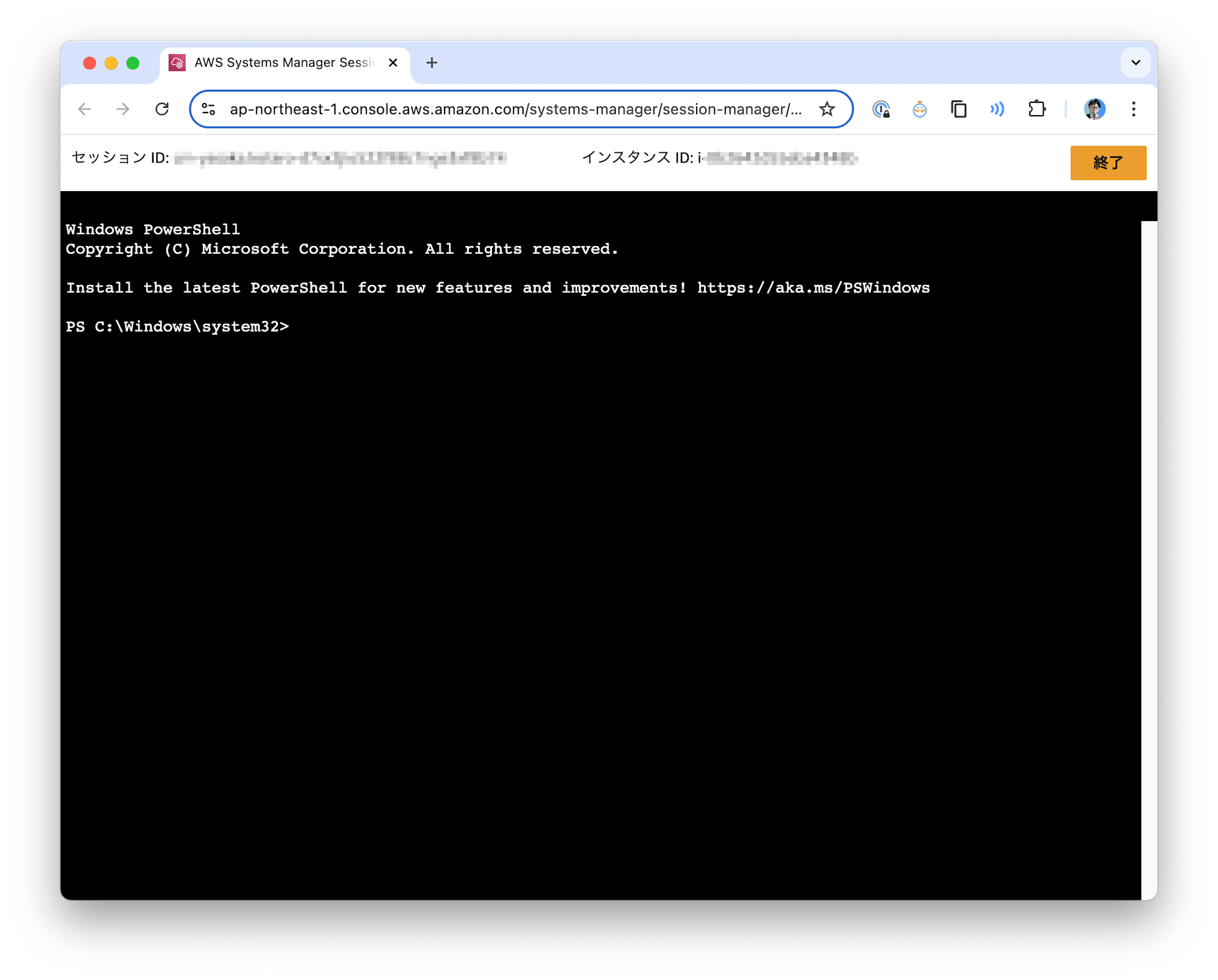
この画面になったら、接続成功です!
EC2インスタンス内の Windows Server 上で PowerShell が実行されています!
Chrome インストール
まずは、Chrome Remote Desktop に必要な Google Chrome をインストールします。
次のコマンドを Sesson Manager 上の PowerShell で実行してください
$ErrorActionPreference = 'Stop'; try { $Path = $env:TEMP; $Installer = "chrome_installer.exe"; $Url = "https://dl.google.com/tag/s/appguid%3D%7B8A69D345-D564-463C-AFF1-A69D9E530F96%7D%26browser%3D0%26usagestats%3D1%26appname%3DGoogle%2520Chrome%26needsadmin%3Dprefers%26brand%3DGTPM/update2/installers/ChromeSetup.exe"; Write-Host "Downloading Chrome installer..."; Invoke-WebRequest $Url -OutFile "$Path\$Installer"; Write-Host "Installing Chrome..."; Start-Process -FilePath "$Path\$Installer" -Args "/silent /install" -Verb RunAs -Wait; if (Test-Path "C:\Program Files\Google\Chrome\Application\chrome.exe") { Write-Host "Chrome installed successfully." } else { throw "Chrome installation failed." }; } catch { Write-Host "An error occurred: $_"; } finally { if (Test-Path "$Path\$Installer") { Remove-Item "$Path\$Installer" -Force; Write-Host "Temporary files cleaned up." } }
このコマンドは、まずChromeのインストーラーをダウンロードしてTEMPフォルダに保存します。
インストーラーをサイレントモード(ユーザーの操作なしで自動的にインストールを実行するモード)で実行し、インストール成功の確認を行います。おわり次第、一時ファイルの削除を行います。
Chrome Remote Desktop インストール
続いて、Chrome Remote Desktop をインストールします。
$ErrorActionPreference = 'Stop'; try { $url = "https://dl.google.com/edgedl/chrome-remote-desktop/chromeremotedesktophost.msi"; $outpath = "$env:TEMP\chromeremotedesktophost.msi"; Write-Host "Downloading Chrome Remote Desktop installer..."; Invoke-WebRequest -Uri $url -OutFile $outpath; Write-Host "Installing Chrome Remote Desktop..."; $process = Start-Process msiexec.exe -ArgumentList "/i `"$outpath`" /qn" -Wait -PassThru; if ($process.ExitCode -eq 0) { Write-Host "Chrome Remote Desktop installed successfully." } else { throw "Installation failed with exit code: $($process.ExitCode)" }; if (Test-Path"${Env:PROGRAMFILES(X86)}\Google\Chrome Remote Desktop\CurrentVersion\remoting_start_host.exe") { Write-Host "Installation verified successfully." } else { throw "Expected installation path not found. Manual verification needed." } } catch { Write-Host "An error occurred: $_" } finally { if (Test-Path $outpath) { Remove-Item $outpath -Force; Write-Host "Temporary installer file removed." } }
このコマンドは、先ほどと同様にChrome Remote DesktopのインストーラーをダウンロードしてTEMPフォルダに保存します。
インストーラーをサイレントモード(ユーザーの操作なしで自動的にインストールを実行するモード)で実行し、インストール成功の確認を行います。おわり次第、一時ファイルの削除を行います。
Chrome Remote Desktop 接続準備
続いて、クライアント側(手元のPCのブラウザ)を操作します。
ブラウザで Chrome Remote Desktopのページにアクセスします。
リモート アクセス - Chrome リモート デスクトップ
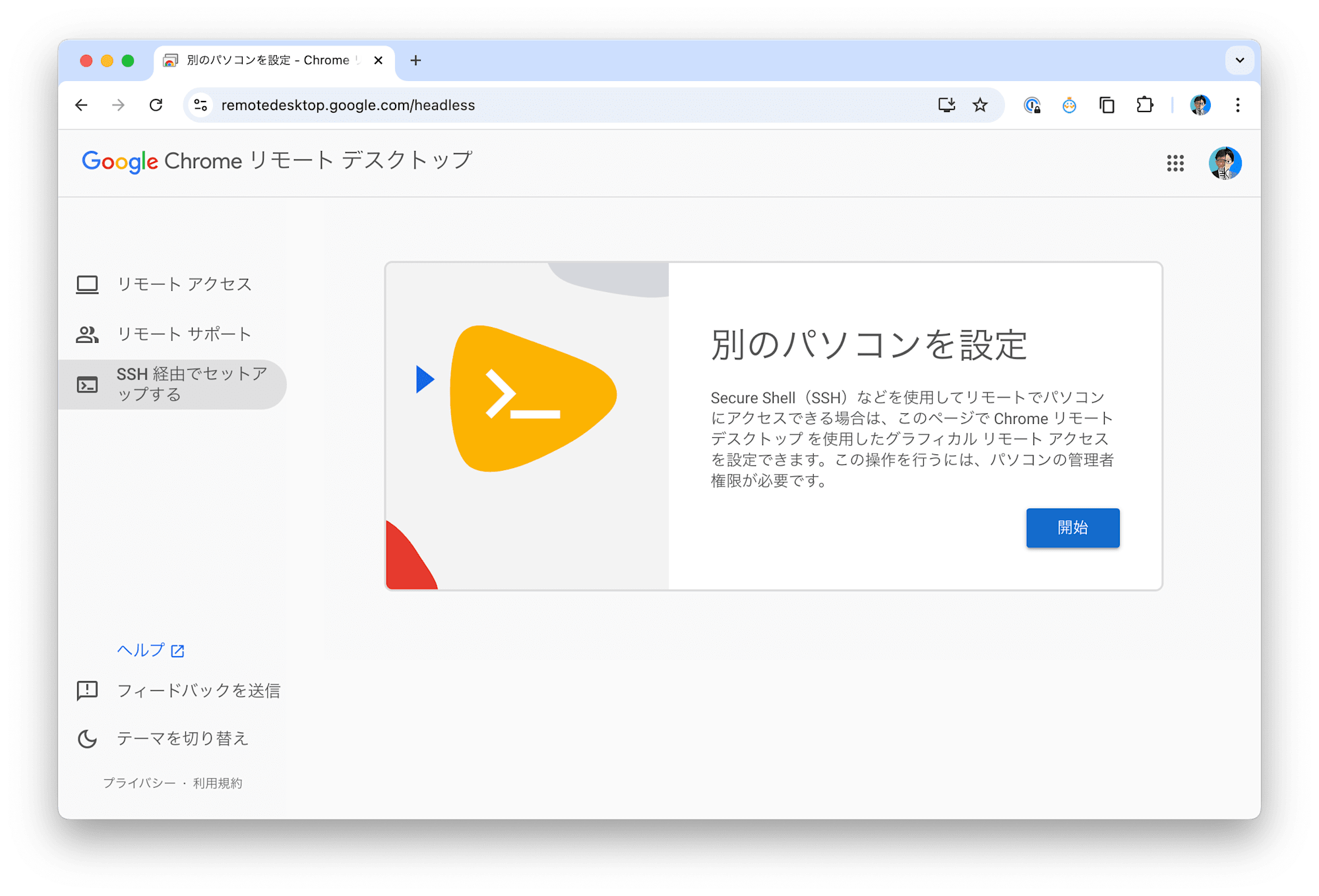
左側のメニュー「SSH経由でセットアップする」を選択します。

画面の表示を確認しながら、「開始」→「次へ」→「承認」を選択します。
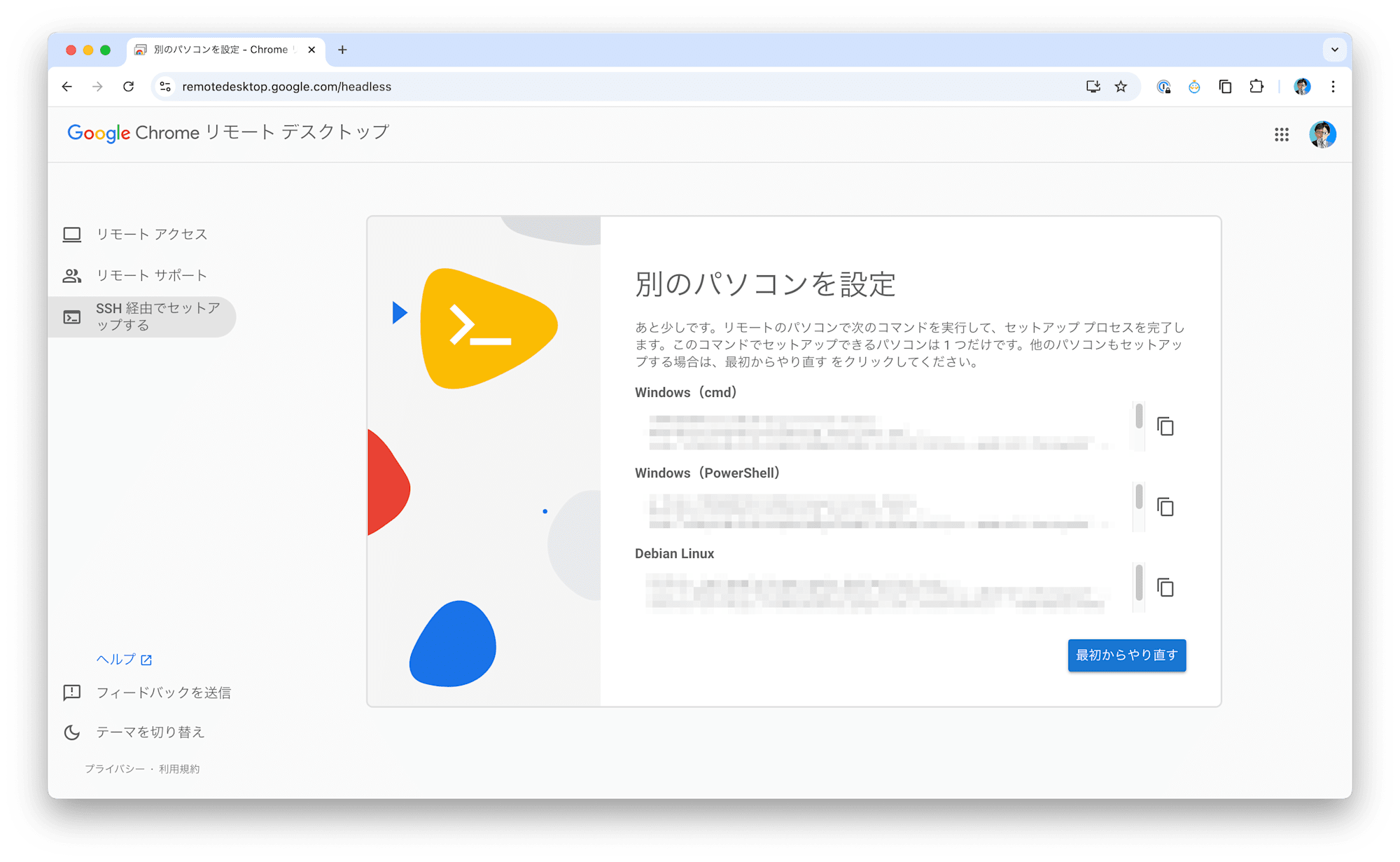
『別のパソコンを設定』の画面が表示されます。

こちらの「Windows(PowerShell)」項目のコピーボタンを押して、セットアップ用のコマンドをクリップボードにコピーします。
再び、ホスト(Session Manager 画面)に戻ります
先ほどコピーしたコマンドを貼り付けて、実行してください。
コンソールに次のメッセージが表示されます
Enter a PIN of at least six digits:
PINコードを設定します。
6桁以上の数字を入力して、実行してください。なお、入力しても画面には表示されませんが、セキュリティのために意図的に非表示となっています。実際には正しく入力されていますので、ご安心ください。
Enter the same PIN again:
上記が表示されたら、再度 数字を入力してください。これは後ほど必要になるため忘れないでください。
Host started successfully.
上記が表示されたら準備完了です!
接続して操作しよう!
これで、Chrome Remote Desktop での接続設定が完了しました!
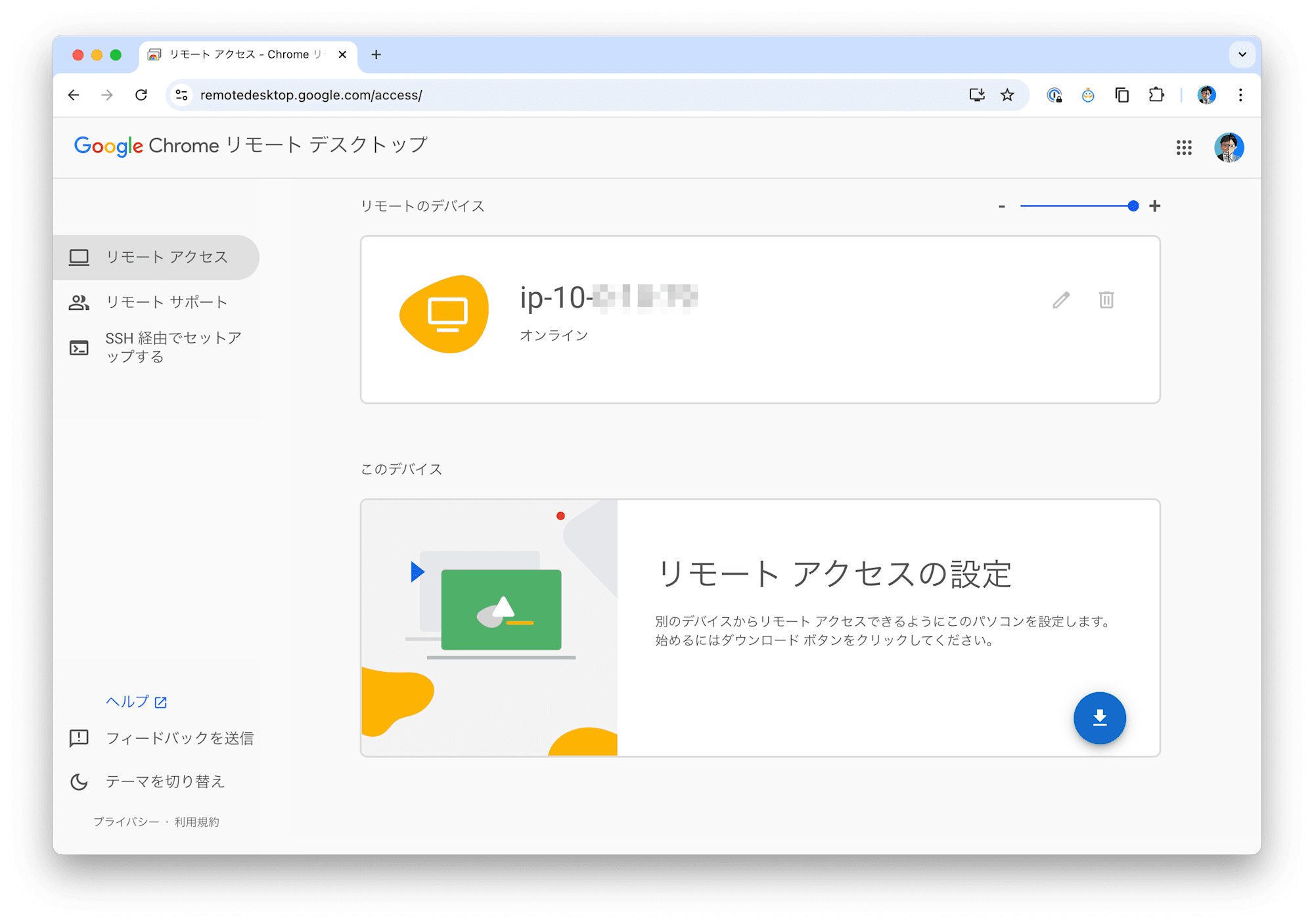
Chrome Remote Desktop のブラウザ画面に戻って、左側のメニューから「リモートアクセス」を選択してください。

すると、上記のように、先ほど設定したインスタンスが「オンライン」として表示されています。
こちらをクリックしてください。

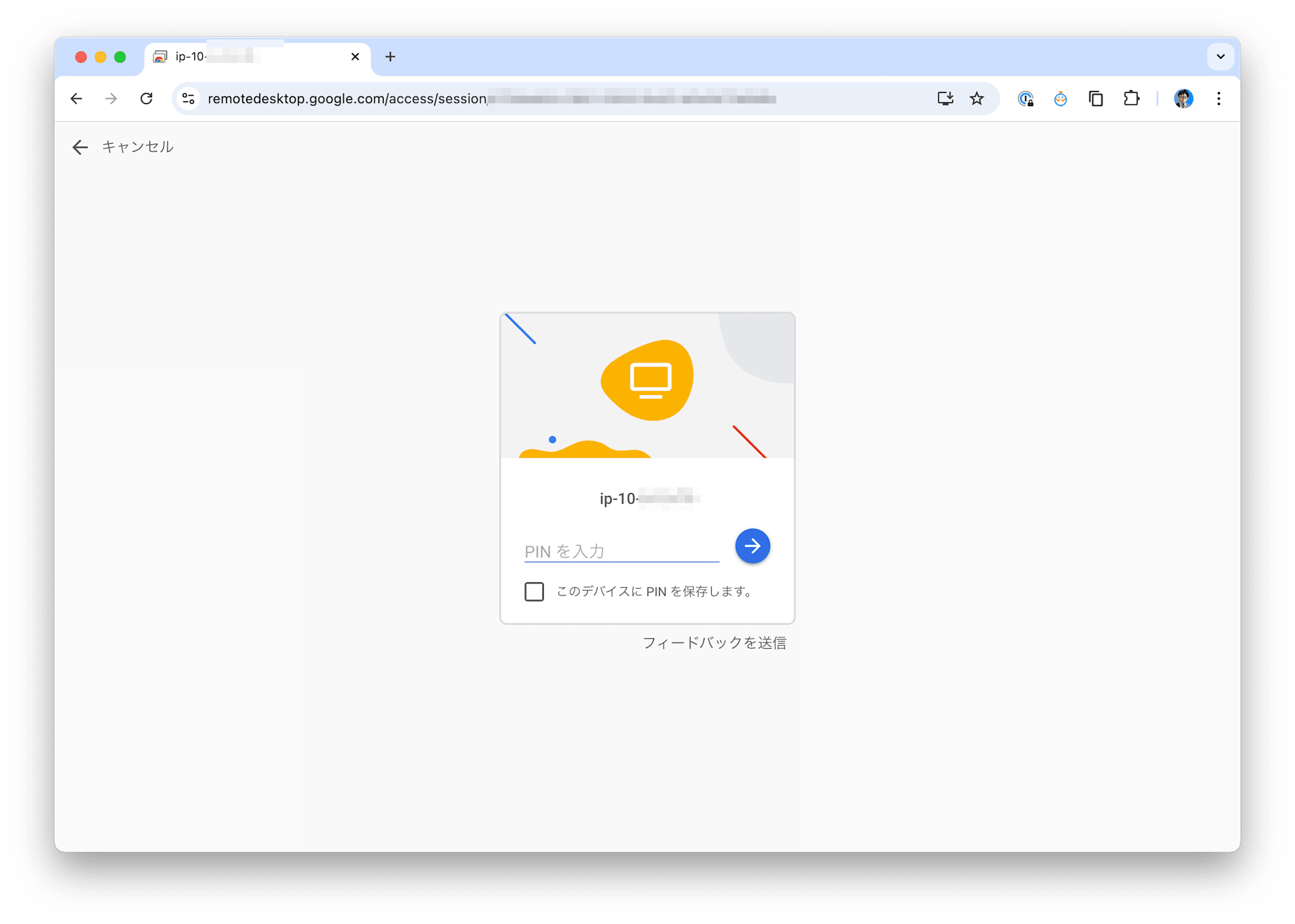
先ほど設定したPINコードを入力します。
すると、EC2インスタンス上で稼働中のWindows Serverに接続され、GUI操作が可能になります!

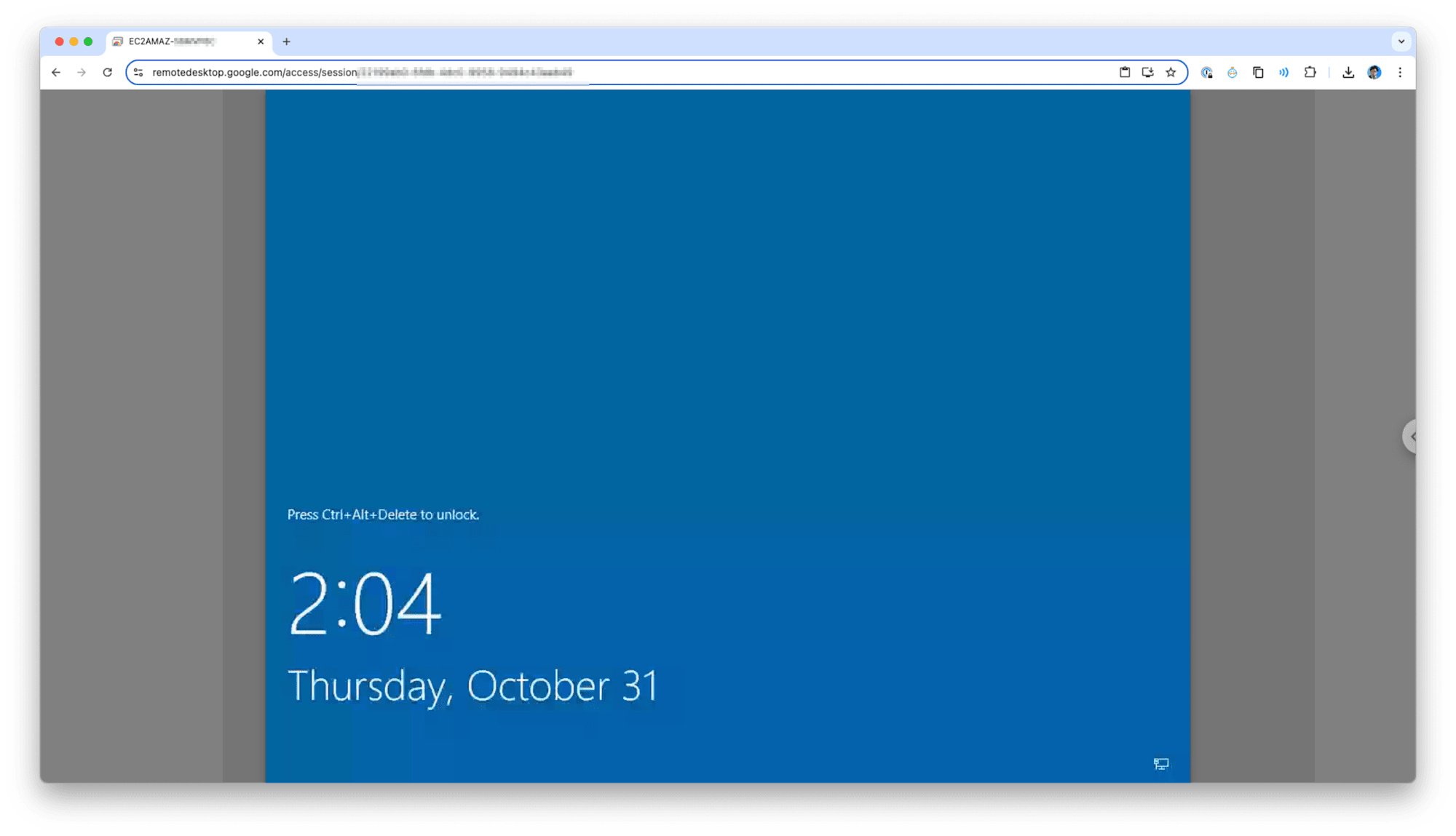
サインインには、Ctrl+Alt+Delete を入力する必要があります。
画面右側の『<』三角をクリックして、メニューを表示させます。
『Ctrl+Alt+Del キーを押す』をクリックすると、サインイン画面に遷移できます。
Windows パスワードを入力して、サインインしましょう!
Windows パスワードの取得方法は、こちらをご参照ください
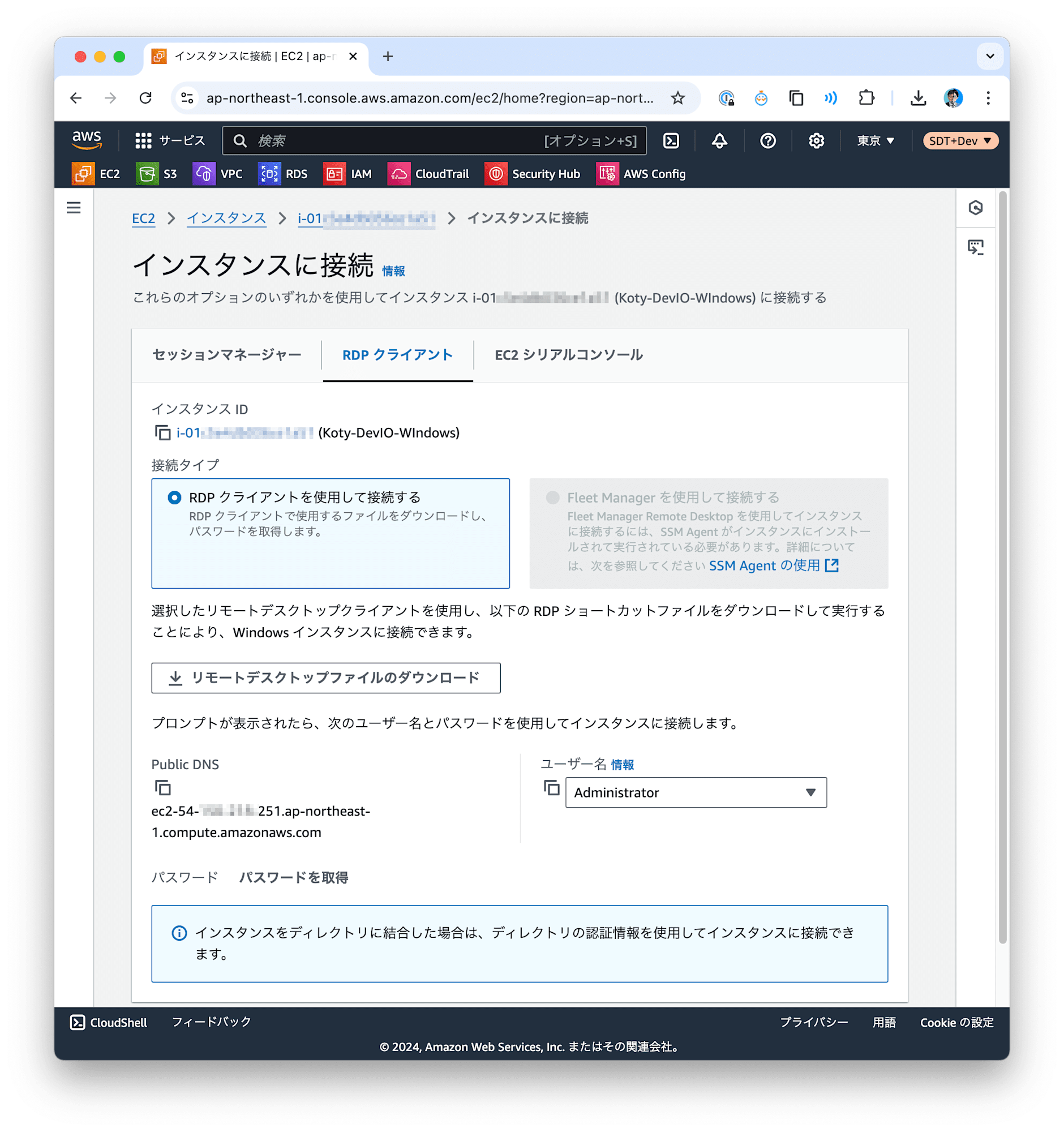
AWSコンソールのEC2『インスタンスに接続』画面で『RDPクライアント』を選択します。

画面下部にある『パスワードを取得』をクリックします。

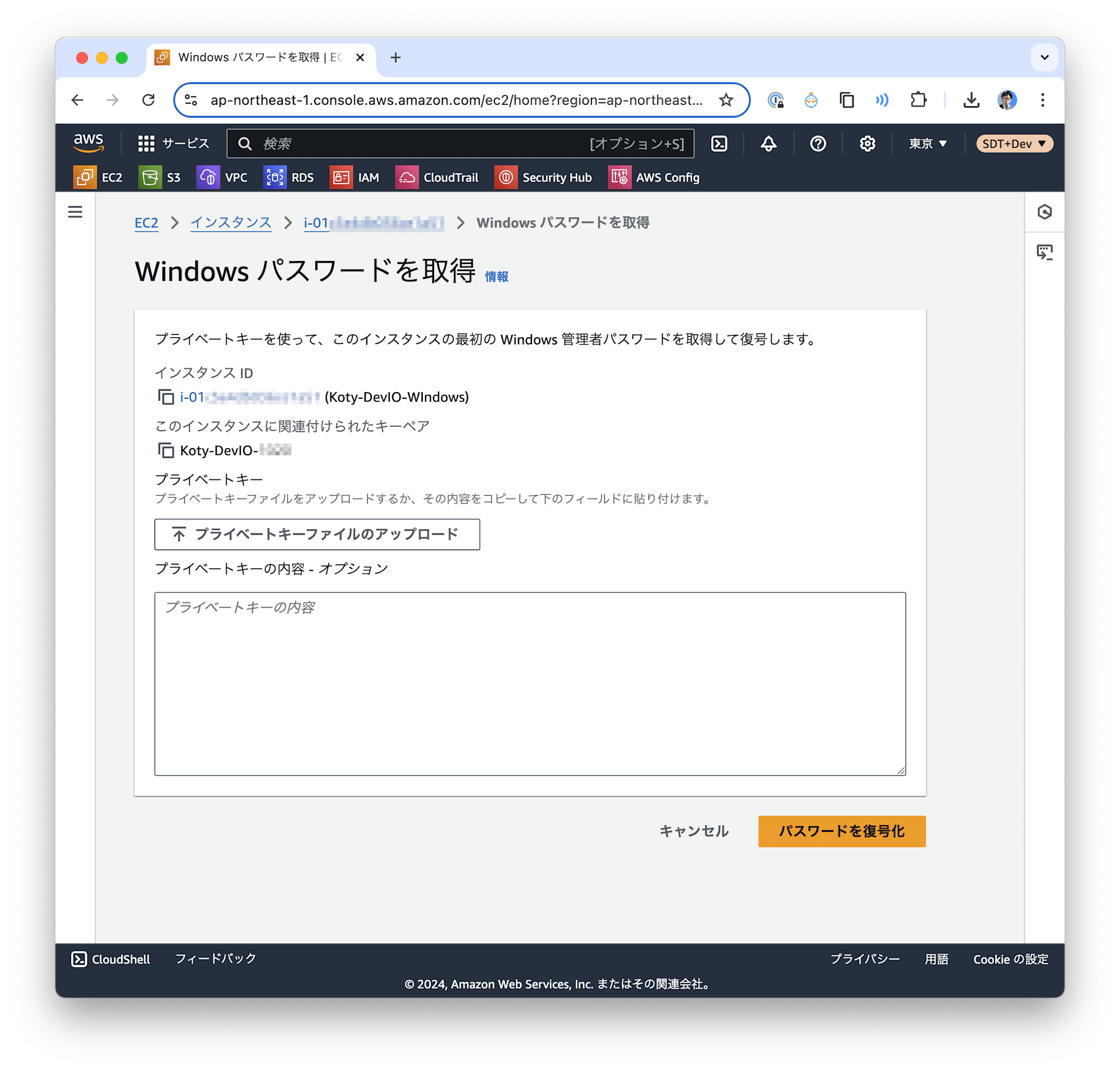
『プライベートキーファイルのアップロード』をクリックして キーペア作成時にダウンロードした 「キーペア(.pemファイル)」をアップロード、右下の『パスワードを復号化』をクリックします。
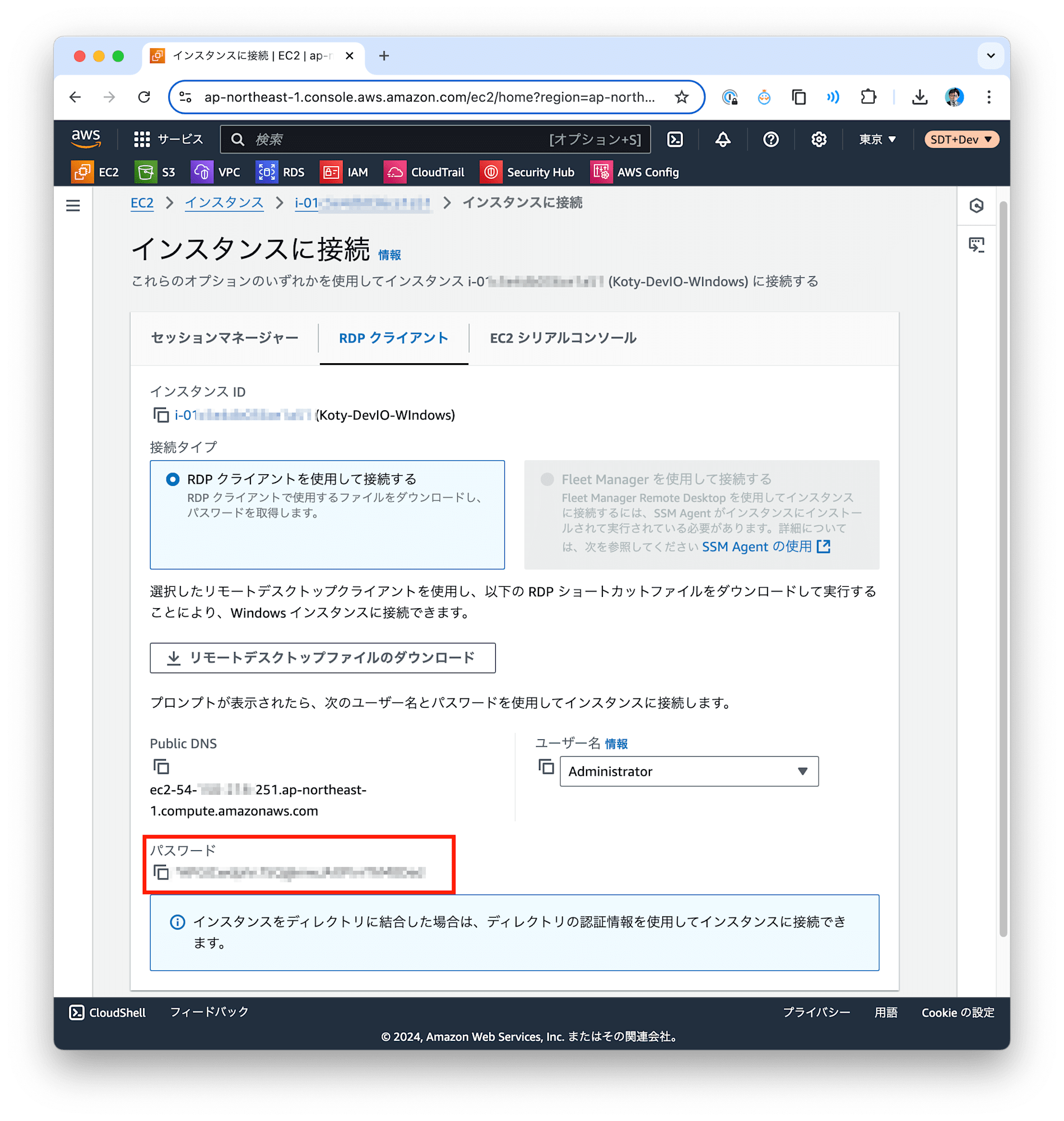
すると、『インスタンスに接続』画面にパスワードが表示されますので、安全に控えてください。


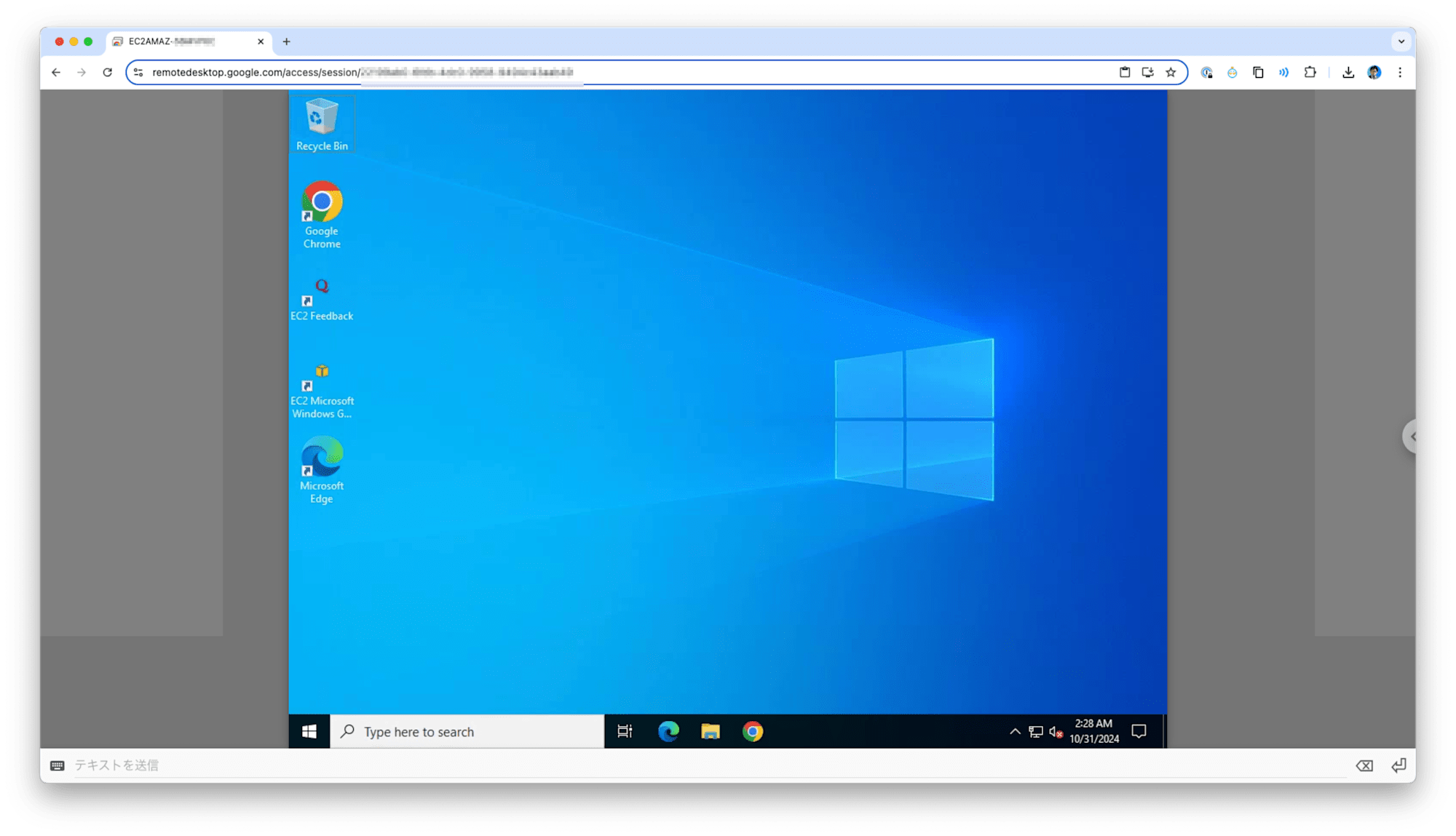
起動できました!
(右メニューの『ウインドウに合わせてサイズ変更』をクリックすると、自動で調整されます。)

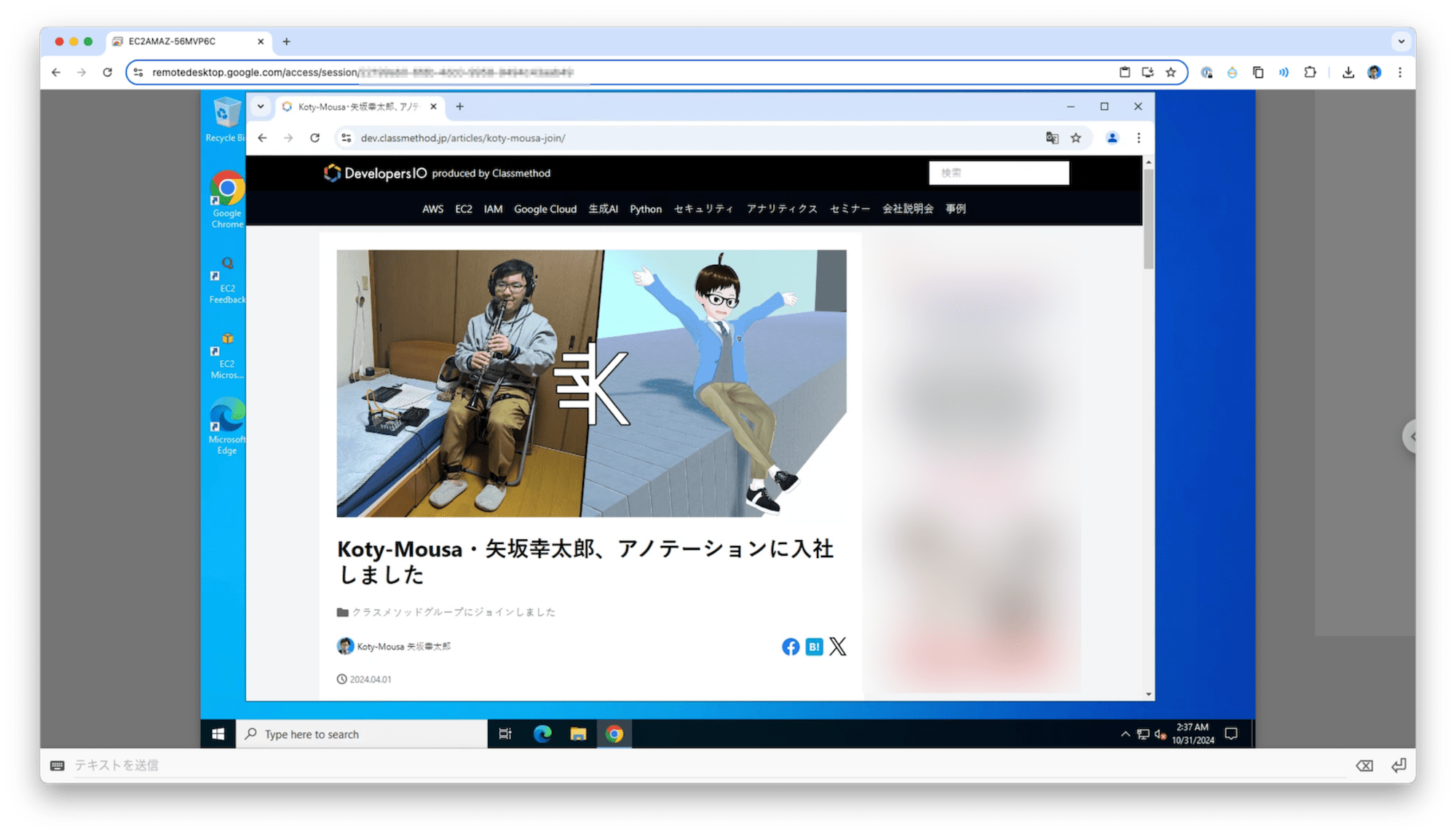
私のブログも見ることができました!
インターネットにも接続できていますね!
つづく!
今回は、Chrome Remote Desktop を使ってAmazon EC2上のWindows Server に接続して GUI 操作を行いました!
今後は、EC2インスタンス上で できること、Windows Server で できること、そして EC2インスタンスへの様々な接続方法を、本ブログでお伝えしたいと思います。
Koty-Mousa 矢坂幸太郎がお伝えしました!
The avatar, logo and name of "Koty-Mousa 矢坂幸太郎" and "Clamerus, dev. by Koty-Mousa" belong to Koty-Mousa (individually).
アノテーション株式会社について
アノテーション株式会社はクラスメソッドグループのオペレーション専門特化企業です。サポート・運用・開発保守・情シス・バックオフィスの専門チームが、最新 IT テクノロジー、高い技術力、蓄積されたノウハウをフル活用し、お客様の課題解決を行っています。当社は様々な職種でメンバーを募集しています。「オペレーション・エクセレンス」と「らしく働く、らしく生きる」を共に実現するカルチャー・しくみ・働き方にご興味がある方は、アノテーション株式会社 採用サイトをぜひご覧ください。









