![[iOS 10] Auto Layout の新機能について](https://devio2023-media.developers.io/wp-content/uploads/2016/09/ios10_400x400.png)
[iOS 10] Auto Layout の新機能について
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
What's New in Auto Layout
WWDC 2016 で発表された Auto Layout に関する以下の新機能についてご紹介します。
- Incrementally Adopting Auto Layout
- Design and Runtime Constraints
Incrementally Adopting Auto Layout
直訳で「増加的 Auto Layout 適用」でしょうか。
Xcode 8 からは制約を付与していないビューに対して AutoresizingMask が利用できるようになりました。
AutoresizingMask とは、親ビューの bounds が変更された時に 上下左右のマージン や 幅・高さ を自動調整する機能です。
Auto Layout が登場する Xcode 5 より前ではデフォルトの機構として利用されていました。
Xcode 8 からは Auto Layout と AutoresizingMask が共存できるようになったようです。

UI は以前のまま。
個人的にはかなり懐かしいです。
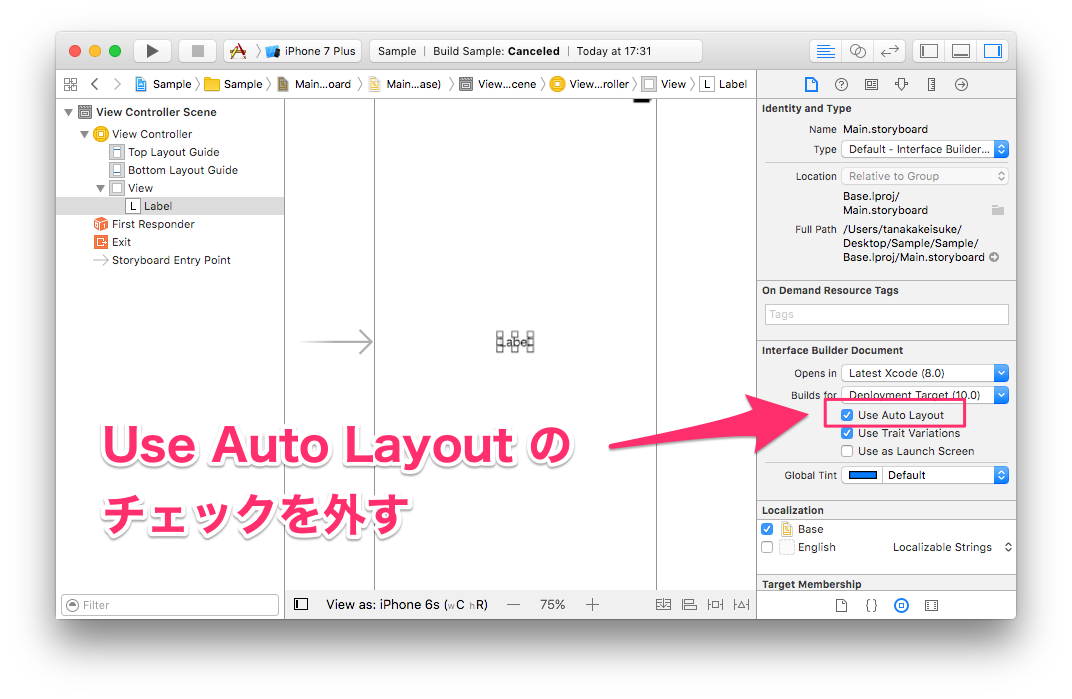
Xcode 7 までは Auto Layout を OFF にすることによって利用することができます。

これによって、シンプルなものであれば 制約を付けずに 動的なレイアウトを実現することが可能となります。
制約が確定していない箇所に関しては AutoresizingMask でレイアウトを設定し、確定次第制約を付けていくということができるようです。
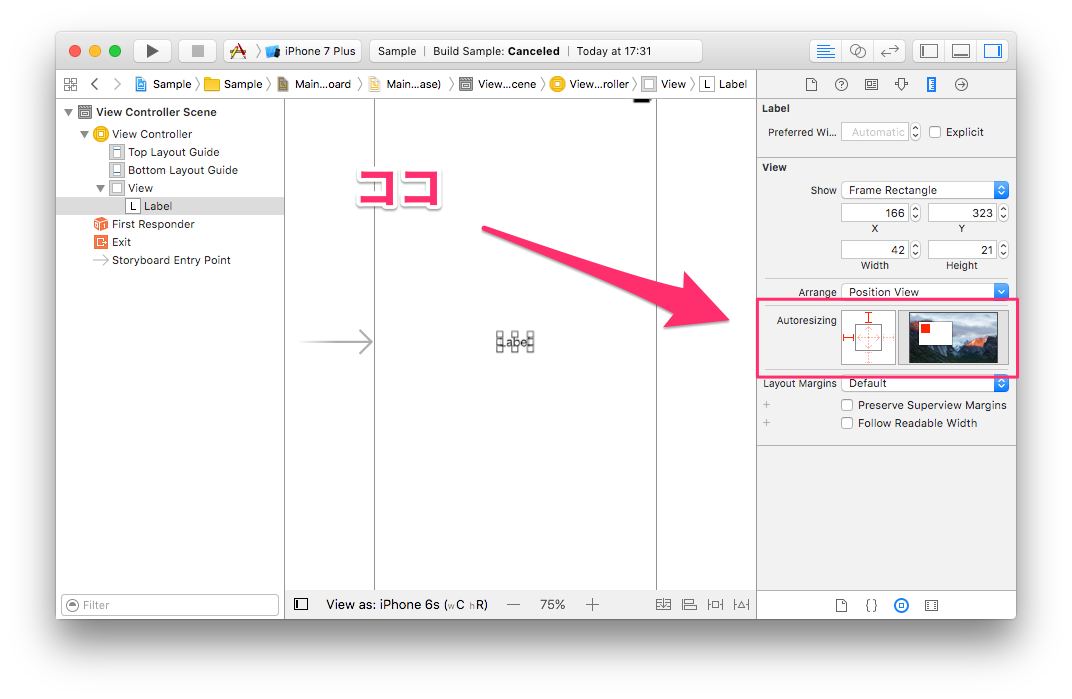
Interface Builder でレイアウトを作成する場合、なにも制約を付けないビューを配置すると 上と左のマージン と 幅・高さ が現在のレイアウトで固定されます。
これは ビルド時 にこれらの設定が Auto Layout エンジンによって制約に変換されます。
これだけではレイアウトを実現できない、かつ制約を付けるまでもないという場合は AutoresizingMask を設定することで目的のレイアウトが作成できるようになります。
なお、AutoresizingMask から制約への変換はビルド時ではなく、実行時 に行われます。
AutoresizingMask が設定されているビューは translatesAutoresizingMaskIntoConstraints プロパティが true になっており、制約が設定されているビューは false になります。
false の場合、AutoresizingMask は無視されます。
あくまで AutoresizingMask は 制約が 1 つも付いていないビュー にのみ適用できます。
複雑なレイアウトを構成する場合は、これまでどおり制約を付けて実現するようにしましょう。
Design and Runtime Constraints
発表では、実行時の動的な制約とデザインを組み合わせるテクニックが 3 つ紹介されていました。
あるビューのアスペクト比が実行時に確定する(リソースから読み込む)などの場合、Interface Builder 上で制約を確定することができません。
そんな時はこれらのテクニックを使えばこの問題を解決することができます。
Placeholder Constraints
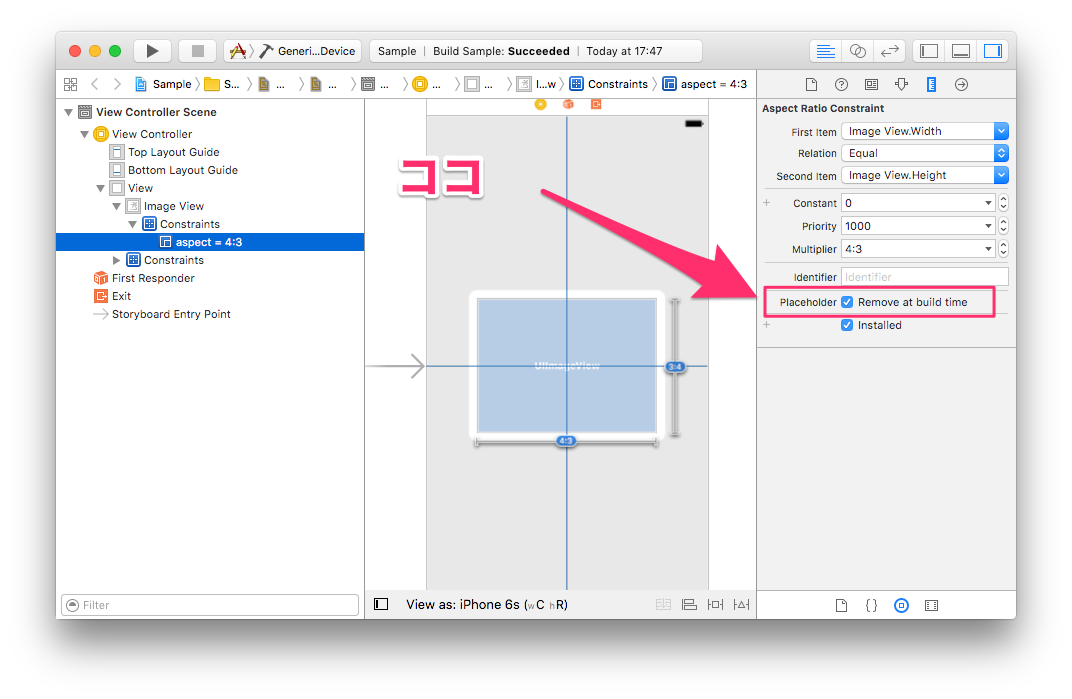
制約を 仮 で設定しておく方法です。
Interface Builder 上で制約を選択し Placeholder にチェックを入れます。

これでこの制約は Interface Builder 編集中のみ適用され、ビルド時には削除されます。
デザインを確認したいという時に利用するのがよいでしょう。
なお、この機能は Xcode 7 以前でも利用できます。
発表の中ではこれを利用して大体のデザインを確定し、実行時に正確な値が決まったらその制約を設定するのが良いと言っていました。
ですが Placeholder にチェックが入っていた場合、その制約はビルド時に削除されるためソースコードから新たな値を設定しようと思ってもその制約にアクセス出来ないのですが・・・。
謎です。
Apple はどのような設定方法を想定しているのでしょうか。
Design Time Intrinsic Size
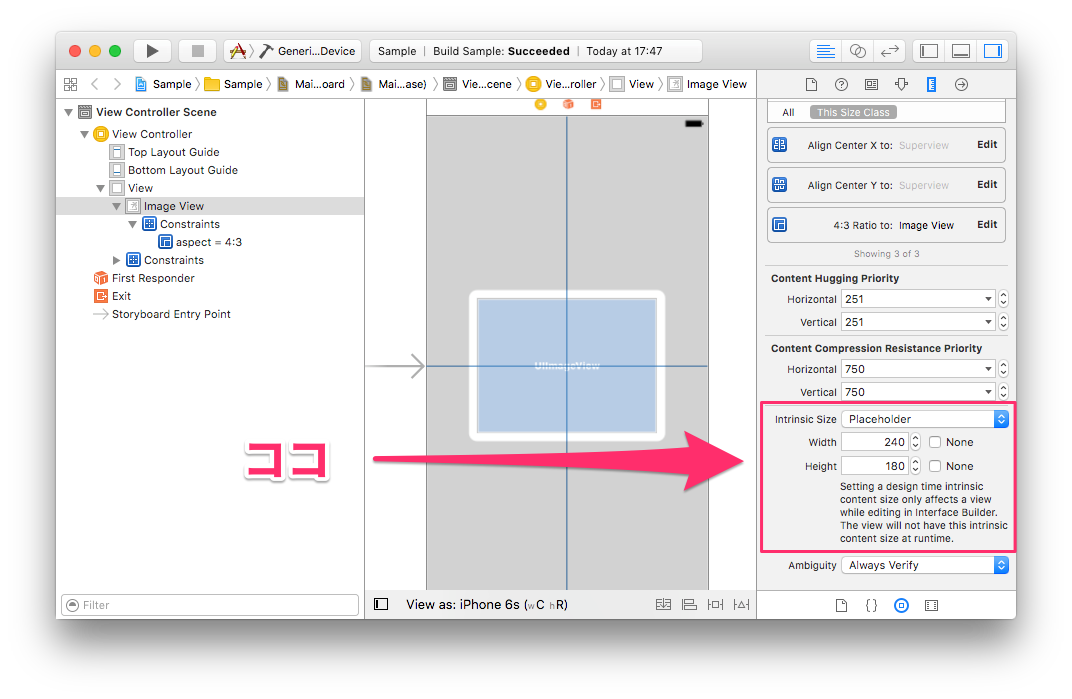
こちらは 仮 のサイズを設定しておく方法です。
Intrinsic Size で Placeholder を選択し、幅と高さ を指定します。

こちらも Placeholder Constraints と同様に Interface Builder 編集中のみ適用されます。
実行時に設定したい場合は以下のプロパティをオーバーライドする必要があります。
override var intrinsicContentSize: CGSize
この機能も Xcode 7 以前で利用できます。
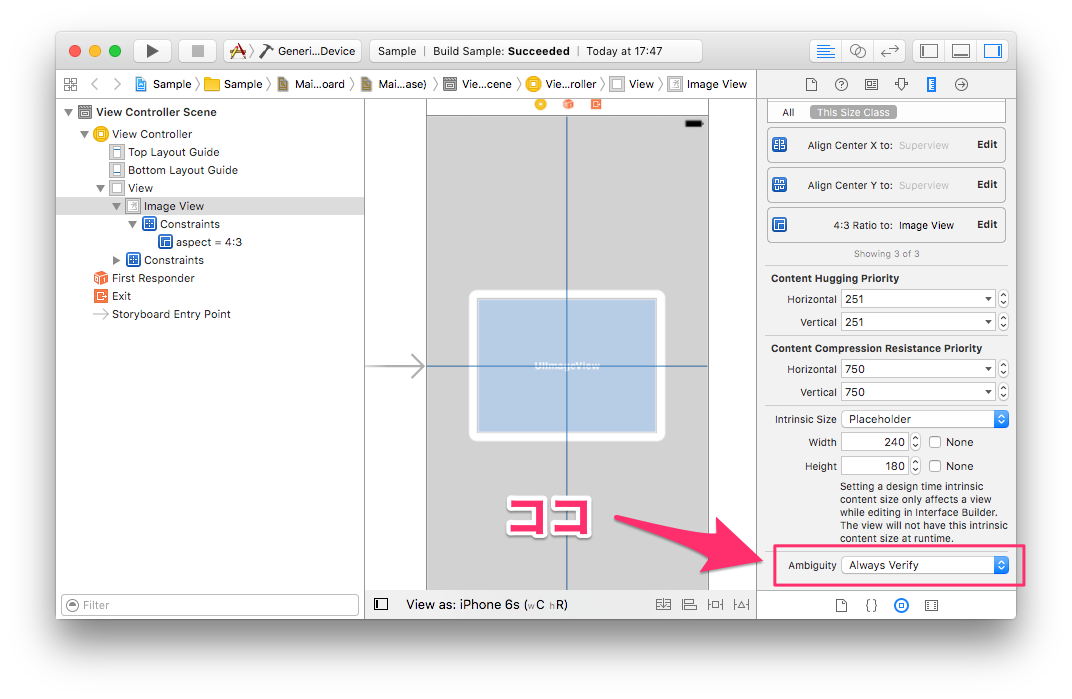
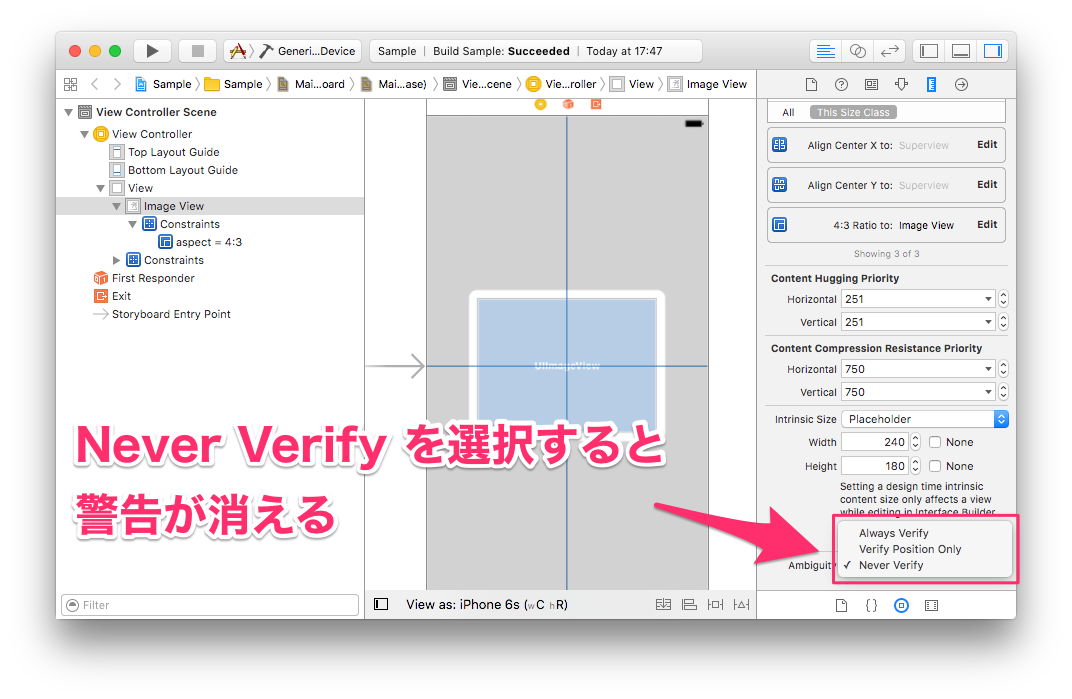
Turn Off Ambiguity Per View
こちらは Xcode 8 からの新機能です。
Auto Layout の警告を無視できるという機能。
上の 2 つを実施しても警告が解消できない場合、最終手段として利用することが推奨されています。


最後に
AutoresizingMask の再登場には驚きました。
はたして Auto Layout と仲良くやっていくことはできるのでしょうか?
実際に使って確認してみたいと思います。
リンク
ミレニアム・ファルコン製作日記 #33
33 号 表紙

パーツ



成果


今回の作業は以下の 2 つでした。
- 船体下部フレームを組み立てる
- 推力偏向板を仮組みする
船体下部の外殻フレームを追加作業です。
これで船体下部フレームの 8 分の 7 が完成しました。
もう少しで土台ができあがります。
推力偏向板は前回と同じように仮組みしただけでした。
後の工程でまとめて組み立てるそうです。
それではまた次回。
May the Force be with you!










