Windows Phoneの加速度センサーを試してみました
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
Windows Phoneの加速度センサーを使ったサンプルを作ってみました。 画面に座標を表示するだけの簡単なものです。 SDKは7.1を使っています。以下がソースです。
Microsoft.Devices.Sensors Microsoft.Xna.Framework を参照に追加する必要があります。
まずはXAMLのソースです。
<phone:PhoneApplicationPage
x:Class="SampleSensor.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" d:DesignWidth="480" d:DesignHeight="768"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
SupportedOrientations="Portrait" Orientation="Portrait"
shell:SystemTray.IsVisible="True">
<StackPanel x:Name="TitlePanel" Background="Transparent"
HorizontalAlignment="Center" VerticalAlignment="Center">
<TextBlock x:Name="textBlockX"/>
<TextBlock x:Name="textBlockY"/>
<TextBlock x:Name="textBlockZ"/>
</StackPanel>
</phone:PhoneApplicationPage>続いてC#のソースです。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using Microsoft.Phone.Controls;
using Microsoft.Devices.Sensors;
namespace SampleSensor
{
public partial class MainPage : PhoneApplicationPage
{
private Accelerometer accelerometer;
public MainPage()
{
InitializeComponent();
accelerometer = new Accelerometer();
accelerometer.CurrentValueChanged
+= new EventHandler<SensorReadingEventArgs<AccelerometerReading>>(accelerometer_CurrentValueChanged);
accelerometer.Start();
}
private void accelerometer_CurrentValueChanged(object sender,
SensorReadingEventArgs<AccelerometerReading> e)
{
Dispatcher.BeginInvoke(() => CurrentValueChanged(e.SensorReading));
}
private void CurrentValueChanged(AccelerometerReading reading)
{
var acceleration = reading.Acceleration;
textBlockX.Text = "X:" + acceleration.X;
textBlockY.Text = "Y:" + acceleration.Y;
textBlockZ.Text = "Z:" + acceleration.Z;
}
}
}最初はaccelerometer.CurrentValueChangedではなくaccelerometer.ReadingChangedという イベントを使ってやってみたのですが 'Microsoft.Devices.Sensors.Accelerometer.ReadingChanged' is obsolete: '"use CurrentValueChanged" という警告が出ました。 上記の実装に変えたところ警告が表示されなくなりました。 実装方法が古かったようです。
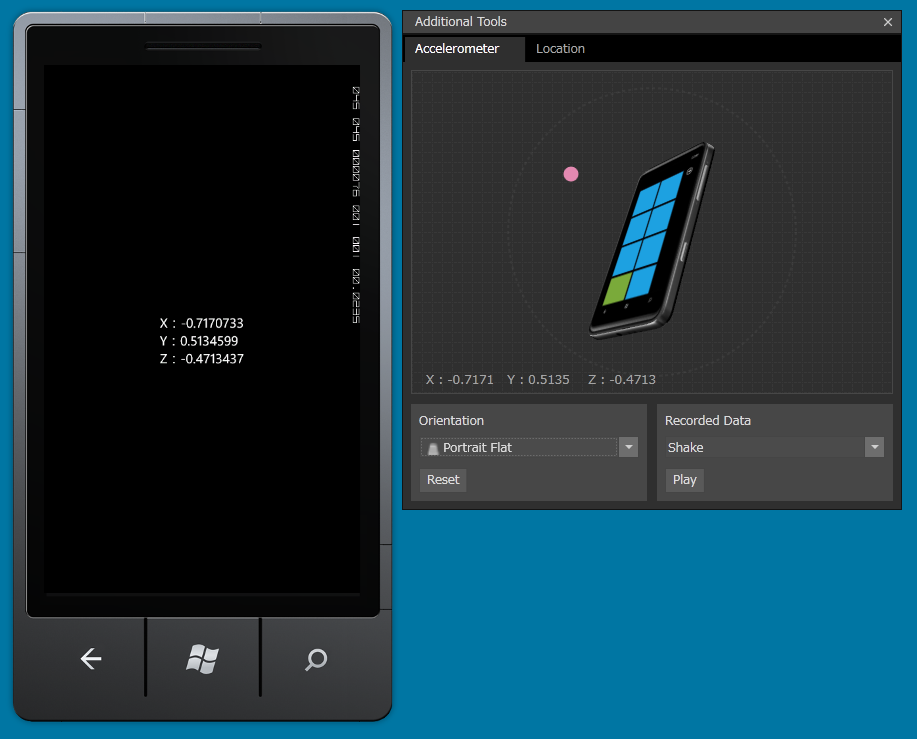
エミュレーターで実行する場合はAddtional ToolsのAccelerometerタブの画面で試すことができます。 ピンクの●をドラッグアンドドロップすることで、Windows Phoneが傾いてアプリの座標が更新されます。