PhoneGapを試してみる
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
こんにちは~うえじゅんです。
今回はAndroid版のPhoneGapを試してみました。
公式サイトの「Get Started Guide」を参考にしています。
環境準備
既にAndroidの開発環境が用意できている方は最後のPhoneGapだけDLしてください。
プロジェクトの作成
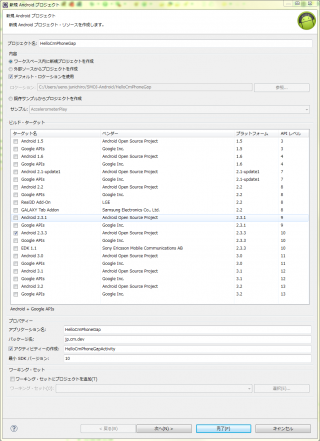
環境準備が整ったと方はさっそくプロジェクトを作っていきましょう。
- プロジェクト名:HelloCmPhoneGap(任意)
- ビルド・ターゲット:Android 2.3.3(任意)
- アプリケーション名:HelloCmPhoneGap(任意)
- パッケージ名:jp.cm.dev(任意)
- アクティビティーの作成:HelloCmPhoneGapActivity(任意)
- 最小 SDK バージョン:10
プロジェクト名とビルド・ターゲット以外はすべてデフォルトのままです。
入力が終わったら完了してプロジェクトを作成してください。
プロジェクトが作成されたらPhoneGapを利用できるようにします。
フォルダを3つ作成します。
・"assets"フォルダの下に"www"フォルダを作成してください。
・プロジェクト直下に"libs"フォルダを作成してください。
・"res"フォルダの下に"xml"フォルダを作成してください。
作成したフォルダの下に先ほどダウンロードしてきたphonegap-1.1.0(現時点の最新版)のフォルダの中から必要なファイルをコピーします。
解凍したフォルダから phonegap-1.1.0\phonegap-1.1.0\Android の下にあります。
・phonegap-1.1.0.js をwwwフォルダ
・phonegap-1.1.0.jar をlibsフォルダ
・plugins.xml をxmlフォルダ
"plugins.xml"はxmlフォルダの下にあります。
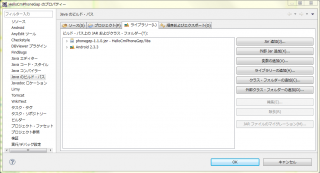
あとは"phonegap-1.1.0.jar"をビルド・パスに追加しましょう。
プロジェクトのプロパティからJava のビルド・パスを選択し、「Jar 追加」から先ほどコピーした"libs"フォルダの下にある"phonegap-1.1.0.jar"を追加します。
これであとは楽しく実装するだけです。
実装
HelloCmPhoneGapActivity.java
package jp.cm.dev;
import android.os.Bundle;
import com.phonegap.DroidGap;
public class HelloCmPhoneGapActivity extends DroidGap {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
super.loadUrl("file:///android_asset/www/index.html");
}
}
自動生成されたクラスを少し変更するだけです。
変更ポイントは
継承クラスを"Activity" から "DroidGap"に変更
"setContentView()" を "super.loadUrl("file:///android_asset/www/index.html");" に変更
不要になったインポートは削除しておきましょう。
AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="jp.cm.dev"
android:versionCode="1"
android:versionName="1.0">
<uses-sdk android:minSdkVersion="10" />
<supports-screens
android:largeScreens="true"
android:normalScreens="true"
android:smallScreens="true"
android:xlargeScreens="true"
android:resizeable="true"
android:anyDensity="true" />
<uses-permission android:name="android.permission.CAMERA" />
<uses-permission android:name="android.permission.VIBRATE" />
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_LOCATION_EXTRA_COMMANDS" />
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.RECEIVE_SMS" />
<uses-permission android:name="android.permission.RECORD_AUDIO" />
<uses-permission android:name="android.permission.RECORD_VIDEO"/>
<uses-permission android:name="android.permission.MODIFY_AUDIO_SETTINGS" />
<uses-permission android:name="android.permission.READ_CONTACTS" />
<uses-permission android:name="android.permission.WRITE_CONTACTS" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.GET_ACCOUNTS" />
<uses-permission android:name="android.permission.BROADCAST_STICKY" />
<uses-feature android:name="android.hardware.camera" />
<uses-feature android:name="android.hardware.camera.autofocus" />
<application android:icon="@drawable/icon" android:label="@string/app_name">
<activity android:name=".HelloCmPhoneGapActivity"
android:label="@string/app_name"
android:configChanges="orientation|keyboardHidden">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name="com.phonegap.DroidGap" android:label="@string/app_name"
android:configChanges="orientation|keyboardHidden">
<intent-filter>
</intent-filter>
</activity>
</application>
</manifest>
"supports-screens"タグを追加、各種"uses-permission"タグを追加、新規に"activity"タグを追加。
既存の"activity"タグに android:configChanges="orientation|keyboardHidden" も追加しておきましょう。
index.html
<!DOCTYPE HTML> <html> <head> <title>HelloCmPhoneGap</title> <script type="text/javascript" charset="utf-8" src="phonegap-1.1.0.js"></script> </head> <body> <h1>Hello Classmethod!</h1> </body> </html>
javascriptの指定はバージョンまでしっかり記述してください。
実行
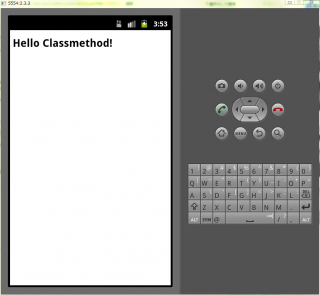
後は実行するだけです。
上手く実行できました!
まとめ
とても簡単にAndroidアプリを作成できます。
HTML + javascript + css が得意な方は PhoneGap はありかもしれませんね。
サンプルレベルではネイティブでしか利用できないものがあるのかはわかりませんでしたのでもう少し踏み込んでどこまでできるのかを調査してみたいです。
もしiOS版もって要望があれば対応しますw