
Microsoft製E2Eテストツール「Playwright」で自動テストをやってみた
こんにちは!製造ビジネステクノロジー部の小林です。
今回はMicrosoftが開発したE2Eテストツール「Playwright」を使った体験をシェアします。
本記事では、Playwrightのインストール方法とデフォルトのテストコードの解説について詳しくご紹介していきます。
Playwrightとは?
下記は公式からの引用になります。
Playwrightは、Microsoftが開発したE2Eテストツールで、以下の特徴を持っています。
- マルチブラウザ対応: Chromium、WebKit、Firefoxなど主要なレンダリングエンジンをサポート
- クロスプラットフォーム: Windows、Linux、macOSで動作し、ヘッドレス/ヘッドフルモードに対応
- 複数言語サポート: TypeScript、JavaScript、Python、.NET、Javaで利用可能
- モバイル対応: AndroidのChromeとiOSのSafariのエミュレーションが可能
Playwrightの主な強み
- 自動待機機能: 要素が操作可能になるまで自動的に待機し、不安定なテストを防止
- 高度な分離: テストごとに独立したブラウザコンテキストを作成し、高速かつ安全に実行
- 強力なデバッグツール: コード生成、インスペクタ、トレースビューアなどを提供
- Shadow DOMとフレーム対応: 複雑なDOM構造にも対応可能
インストールと設定
まずはプロジェクトにPlaywrightをインストールします。
npm init playwright@latest
上記コマンドを実行すると、以下のような対話式のセットアップが始まります。
# TypeScriptとJavaScriptのどちらを使いたいですか?
Do you want to use TypeScript or JavaScript? (y/n)
TypeScriptでテストを書きたい場合は「y」、JavaScriptの場合は「n」を選択。
今回はTypeScriptを使用のためyを選択しました。
# エンドツーエンドテストをどこに配置しますか?
Where to put your end-to-end tests?
デフォルトはtestsが表示されます。今回はデフォルトのtestsを選択しました。
# GitHub Actionsワークフローを追加しますか?
Add a GitHub Actions workflow? (y/n)
GitHub Actionsワークフロー内でテストを実行したい場合は「y」を選択。
今回はnを選択しました。
# テスト用ブラウザをインストールしますか?
Install Playwright browsers (can be done manually via 'npx playwright install')? (Y/n)
テスト用のブラウザをインストールする場合は「y」を選択。
今回はyを選択しました。
デフォルトのサンプルテストを見てみる
インストール後、tests/example.spec.ts にサンプルテストが自動生成されています。まずはこれを見てみます。
import { test, expect } from '@playwright/test';
test('has title', async ({ page }) => {
// Playwright公式サイトにアクセス
await page.goto('https://playwright.dev/');
// ページタイトルにPlaywrightという文字列が含まれていることを確認
await expect(page).toHaveTitle(/Playwright/);
});
test('get started link', async ({ page }) => {
// Playwright公式サイトにアクセスする
await page.goto('https://playwright.dev/');
// 「Get started」リンクをクリックする
await page.getByRole('link', { name: 'Get started' }).click();
// 遷移先のページに「Installation」という見出しが表示されていることを確認
await expect(page.getByRole('heading', { name: 'Installation' })).toBeVisible();
});
このテストでは下記のことを行っています。
- Playwright公式サイトにアクセスする
- ページタイトルに「Playwright」が含まれていることを確認する
- 「Get started」リンクをクリックする
- 遷移先のページに「Installation」という見出しが表示されていることを確認する
実際にテストしてみた
以下のコマンドを実行して、テストを開始します。
npx playwright test
このコマンドを実行すると、Playwrightは設定されているすべてのブラウザ(デフォルトではChromium、Firefox、WebKit)でテストを実行します。
特定のブラウザでのみ実行
特定のブラウザでのみテストを実行したい場合は、下記コマンドを実行します。(例ではChromiumを指定)
npx playwright test --project=chromium
ヘッドフルモードで実行(ブラウザを表示)
テストの実行中にブラウザを表示したい場合は、下記コマンドを実行します。
npx playwright test --headed
UIモードで実行
より視覚的にテストを管理・実行したい場合は、下記コマンドを実行します。
npx playwright test --ui
テスト結果の確認
テストが完了すると、コンソールに結果が表示されます。成功すれば下記のような表示になります。
Running 6 tests using 1 worker
6 passed (44.4s)
To open last HTML report run:
npx playwright show-report
レポートの確認
詳細なHTMLレポートを確認するには、下記コマンドを実行します。
このコマンドを実行すると、ブラウザでHTMLレポートが開き、テスト結果の詳細を確認できます。
npx playwright show-report
# 期待値
Serving HTML report at http://localhost:9323. Press Ctrl+C to quit.
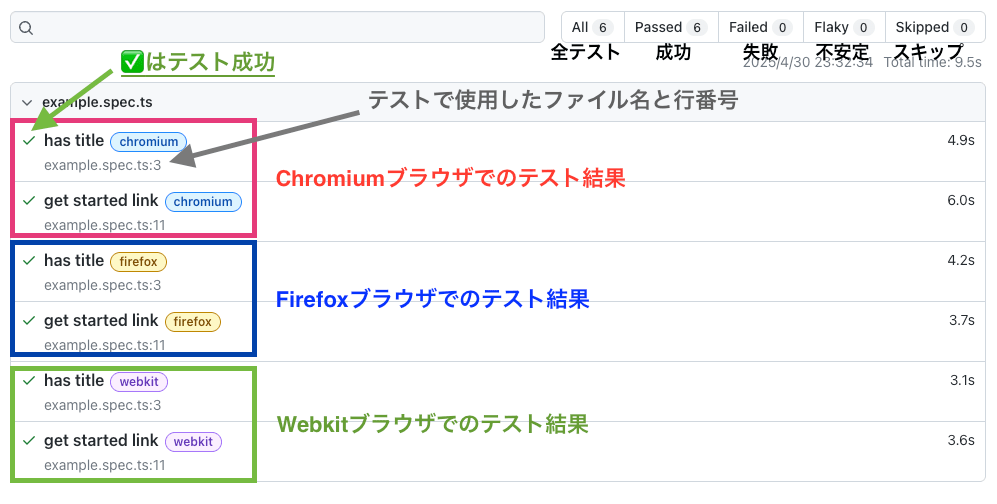
テスト結果は以下の通りです。

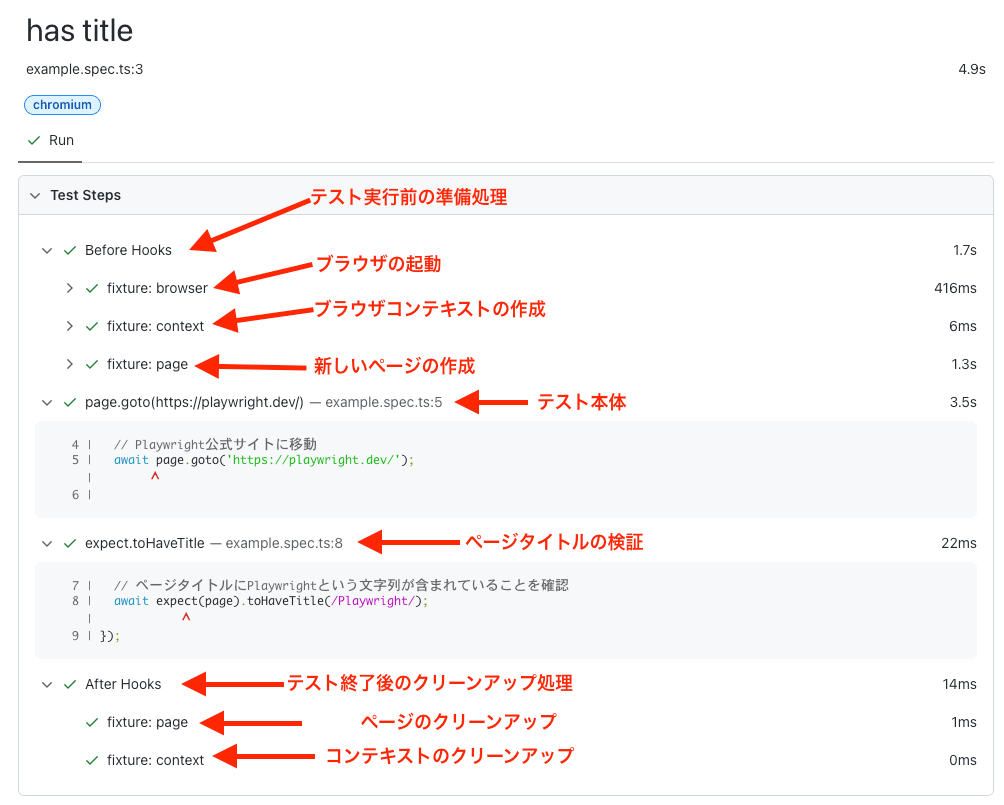
テスト結果の詳細を見てみます。「has title」をクリックした際に表示される詳細画面です。
「Test Steps」セクションでは、テストの実行過程が時系列で表示されています。

テストがどのような順序で実行されているかを視覚的に確認できますね。
より実践的なサンプル TodoMVCアプリのテスト
もう1つ、tests-examples/demo-todo-app.spec.ts には、より実践的なTodoアプリのテストサンプルがあります。このファイルには、TodoMVCアプリの様々な機能をテストするコードが含まれています。
例えば、Todoアイテムの追加テストはこのようになっています。
test.describe('New Todo', () => {
test('should allow me to add todo items', async ({ page }) => {
// プレースホルダー「What needs to be done?」を持つ入力フィールドのロケーターを作成
const newTodo = page.getByPlaceholder('What needs to be done?');
// 最初のToDoアイテムを作成
await newTodo.fill(TODO_ITEMS[0]); // 入力フィールドに最初のToDoアイテムのテキストを入力
await newTodo.press('Enter'); // Enterキーを押して確定
// リストに1つだけToDoアイテムがあることを確認
await expect(page.getByTestId('todo-title')).toHaveText([
TODO_ITEMS[0]
]);
// 2つ目のToDoアイテムを作成
await newTodo.fill(TODO_ITEMS[1]); // 入力フィールドに2つ目のToDoアイテムのテキストを入力
await newTodo.press('Enter'); // Enterキーを押して確定
// リストに2つのToDoアイテムがあることを確認
await expect(page.getByTestId('todo-title')).toHaveText([
TODO_ITEMS[0],
TODO_ITEMS[1]
]);
// ローカルストレージに保存されているToDoアイテムの数が2つであることを確認
await checkNumberOfTodosInLocalStorage(page, 2);
});
このテストでは、
- 入力フィールドにTodoアイテムのテキストを入力
- Enterキーを押してアイテムを追加
- リストに正しくアイテムが追加されたことを確認
- LocalStorageにデータが正しく保存されていることを確認
という一連の操作を行っています。
TodoMVCアプリのテストを実行してみた
playwright.config.ts内でテストディレクトリにしている箇所を変更します。
# 変更前
testDir: './tests',
# 変更後
testDir: './tests-examples',
下記のコマンドで、TodoMVCアプリのテストを実行します。
npx playwright test tests-examples/demo-todo-app.spec.ts
# 期待値
Running 72 tests using 4 workers
72 passed (23.1s)
To open last HTML report run:
npx playwright show-report
ではレポートを確認してみましょう!
npx playwright show-report
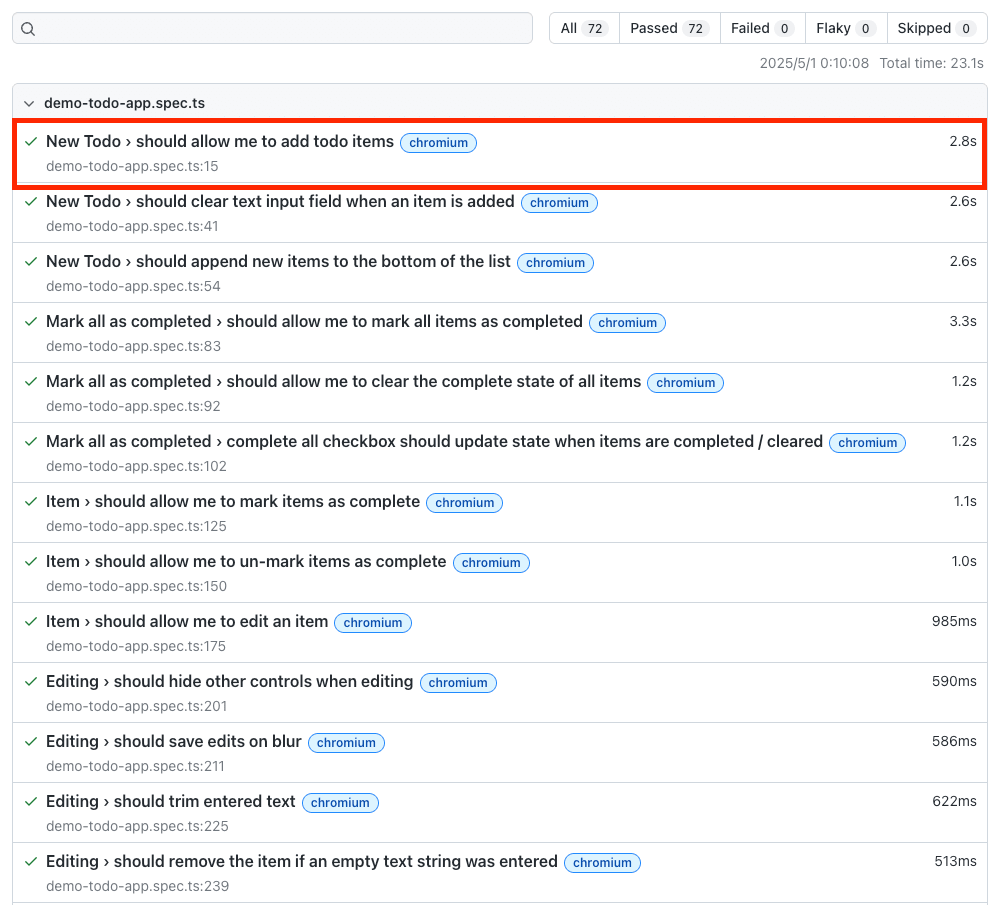
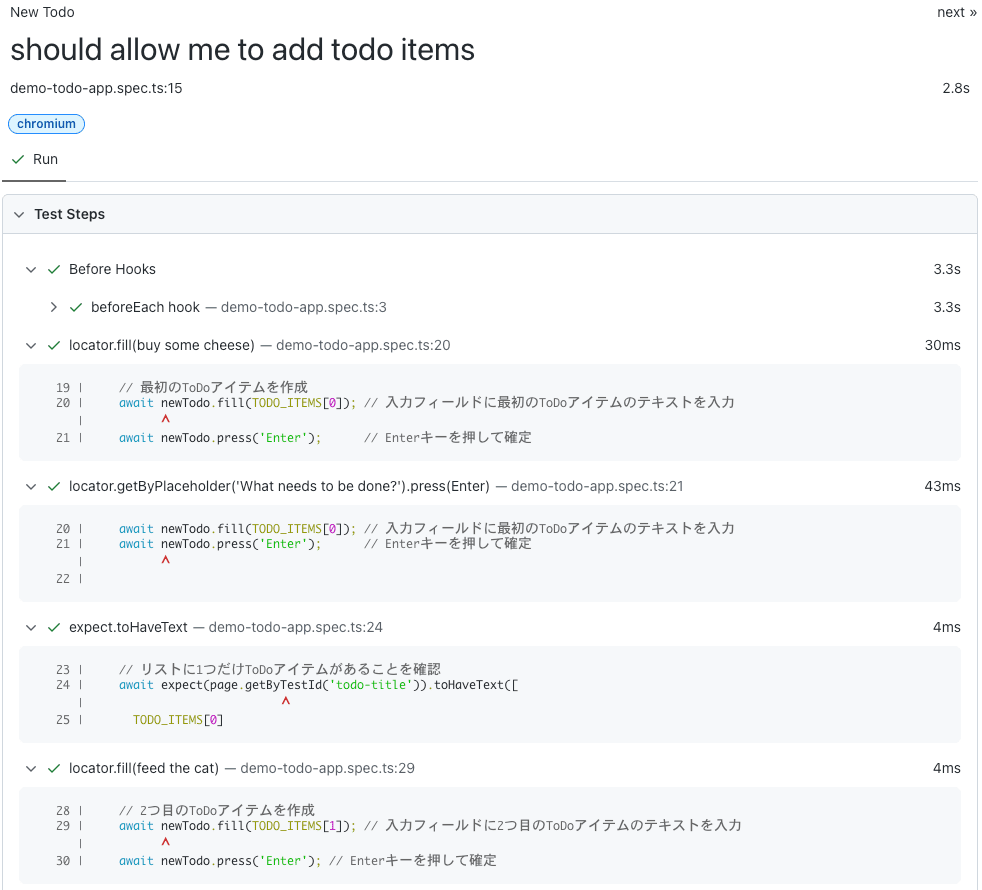
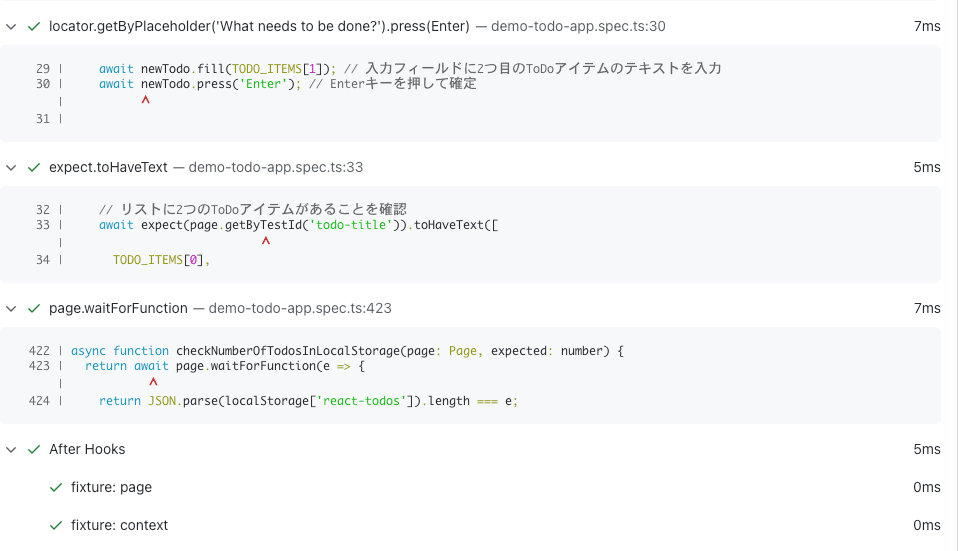
問題なくテストは実行できました。テスト結果は大量にあるので、一番上のテスト結果をみてみます。



全てのテストが問題なく実行できました。
TodoMVCアプリテストについて
テストで使用しているのは、Playwright専用に作られたシンプルなToDoリストアプリです。このデモアプリは下記のURLで公開されています。

アプリ上部の黄色いバナーには次のように記載されています。
"This is just a demo of TodoMVC for testing, not the real TodoMVC app."
(これはテスト用のTodoMVCのデモであり、本物のTodoMVCアプリではありません)
おわりに
Playwrightを使えば、E2Eテストが驚くほど簡単に実行できることが分かりました。直感的なAPIと充実したレポート機能により、テスト作成からデバッグまでの作業効率が大幅に向上しそうですね。
次回は、PlaywrightをAPIテストに活用する方法、CI/CDでテストする方法についてご紹介する予定です。フロントエンドだけでなく、バックエンドのテストにも応用できる点も、このツールの魅力の一つです。
これからE2Eテストを導入しようとお考えの方にとって、この記事が参考になれば幸いです。
参考リンク










