Proflly の自己紹介欄に画像を貼り付ける
2025.01.17
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
Proflly (https://classmethod.jp/m/proflly/) の自己紹介欄がマークダウン形式なので、画像も貼り付けられるのではと思い試したところ、  の形式であれば貼り付けることができました。
手順
1. 画像の URL を用意する
今回は、 Proflly のピクチャー欄に登録する方法で説明しますが、パブリックな URL であれば他の場所に置いても構わないと思います。
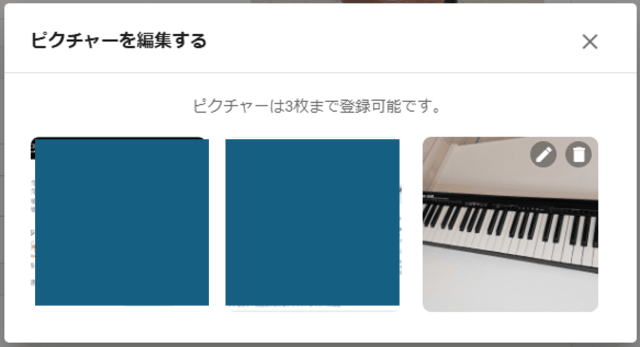
ピクチャーに画像を登録します。


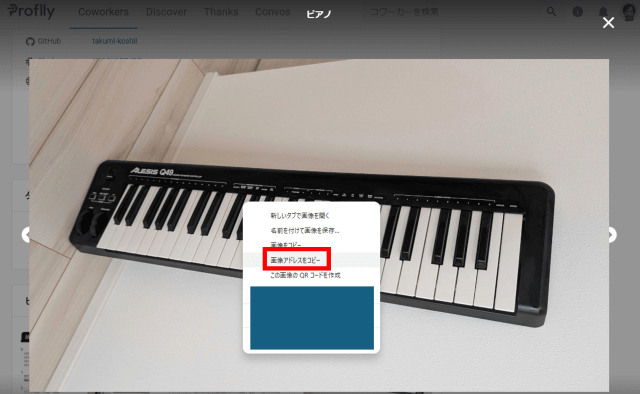
登録したピクチャーのプレビューを開き、右クリックして URL を取得します。

2. マークダウン記法に従って画像を貼り付ける
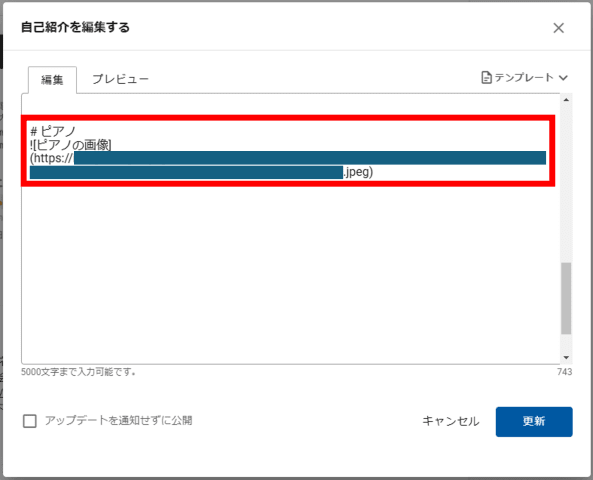
自己紹介を編集し、マークダウン記法で画像を貼り付けます。