
BetterTouchToolでGroup機能を使ってタッチバーボタンをグループ化してみた
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
こんにちは、CX事業本部 IoT事業部の若槻です。
BetterTouchToolにはGroup機能があり、これにより関係するタッチバーボタンをグループ化(階層化)してまとめることができます。
グループ化手順
まずグループ化の手順をざっと紹介します。
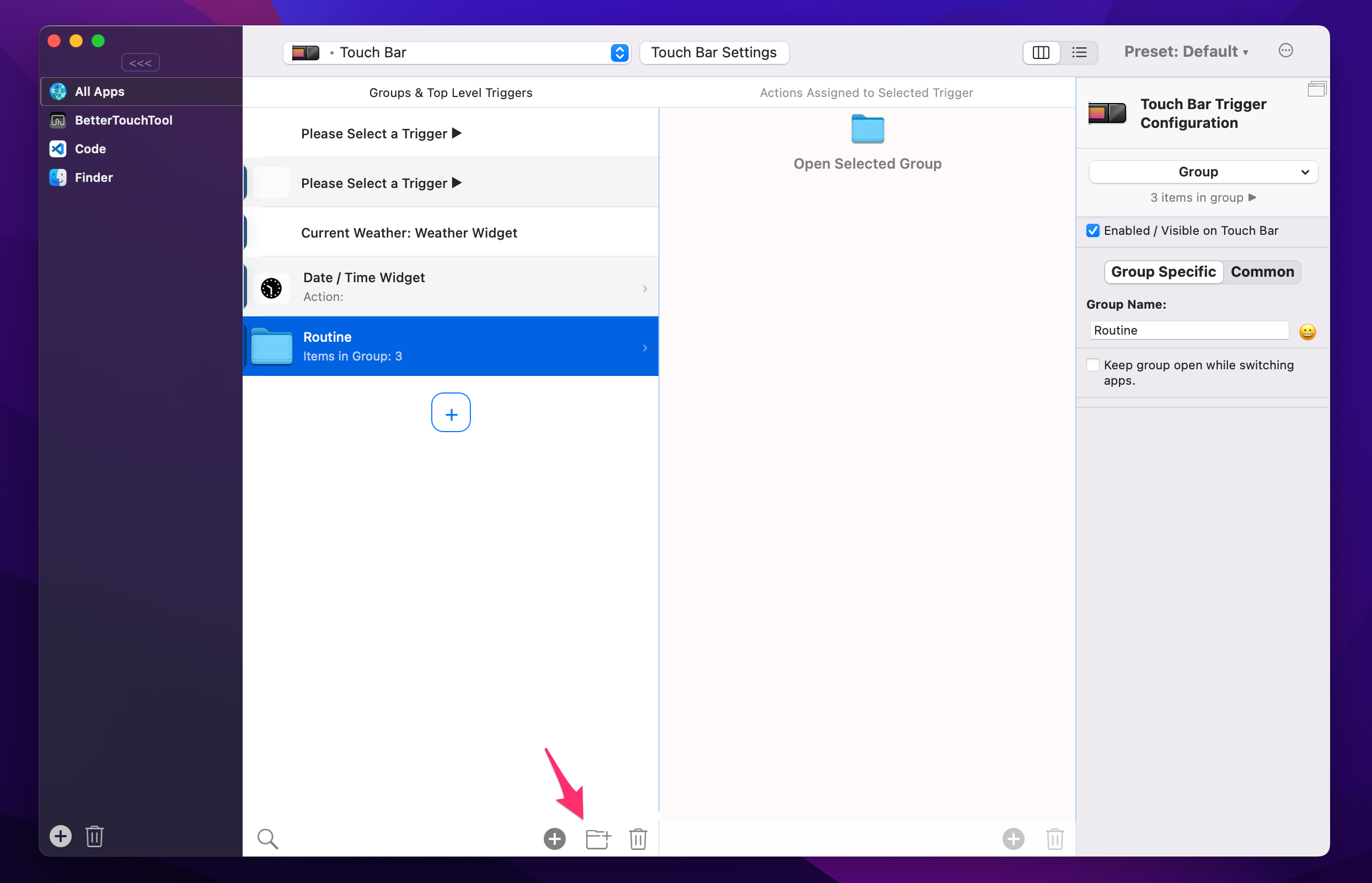
BetterTouchToolのCongigurationを起動し、[Groups & Top Level Triggers]で[Groups]をクリック。

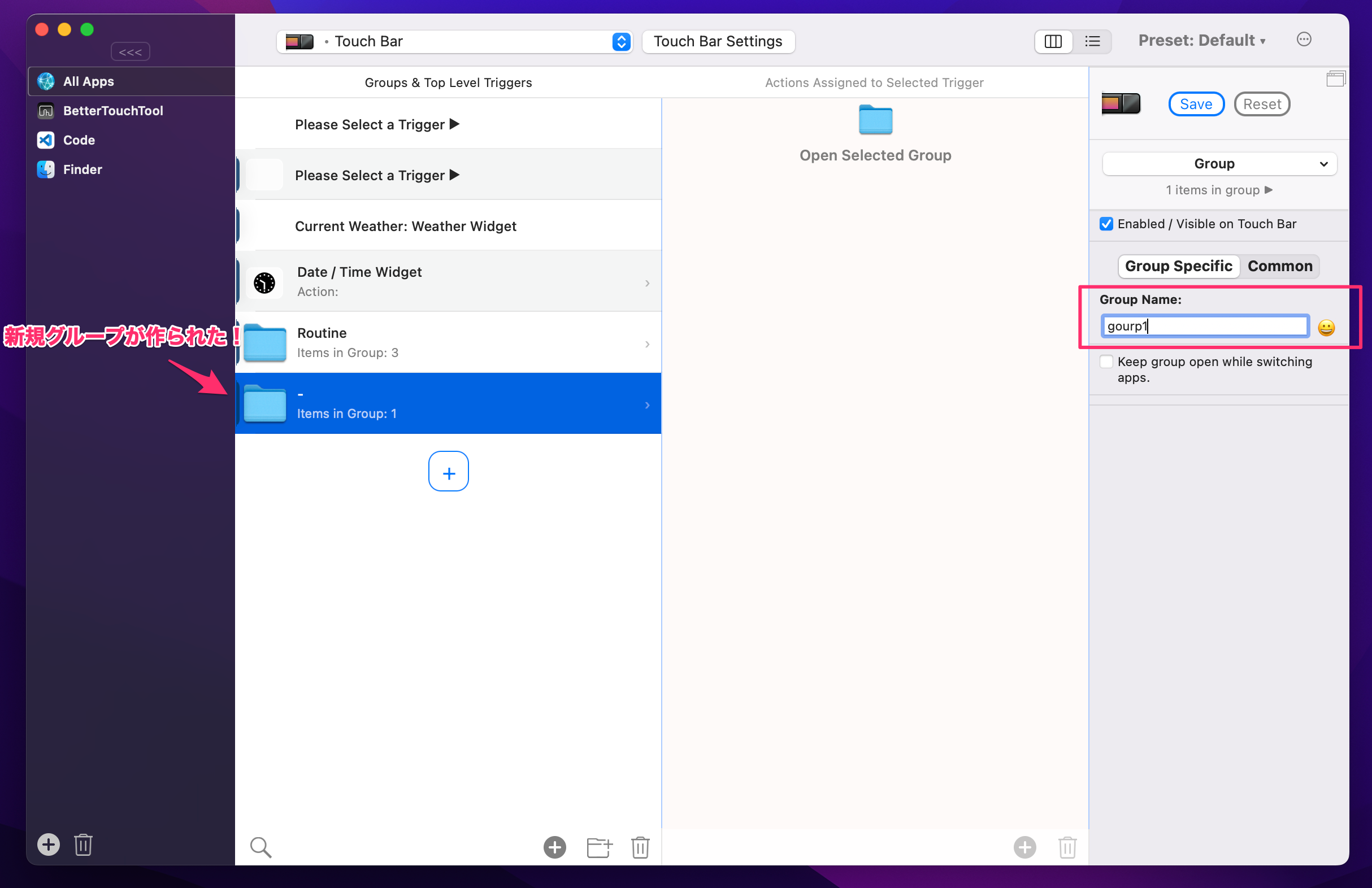
すると新規グループが追加されます。[Group Name]を指定して保存します。(Group Nameにはアイコンも使用可能です。)

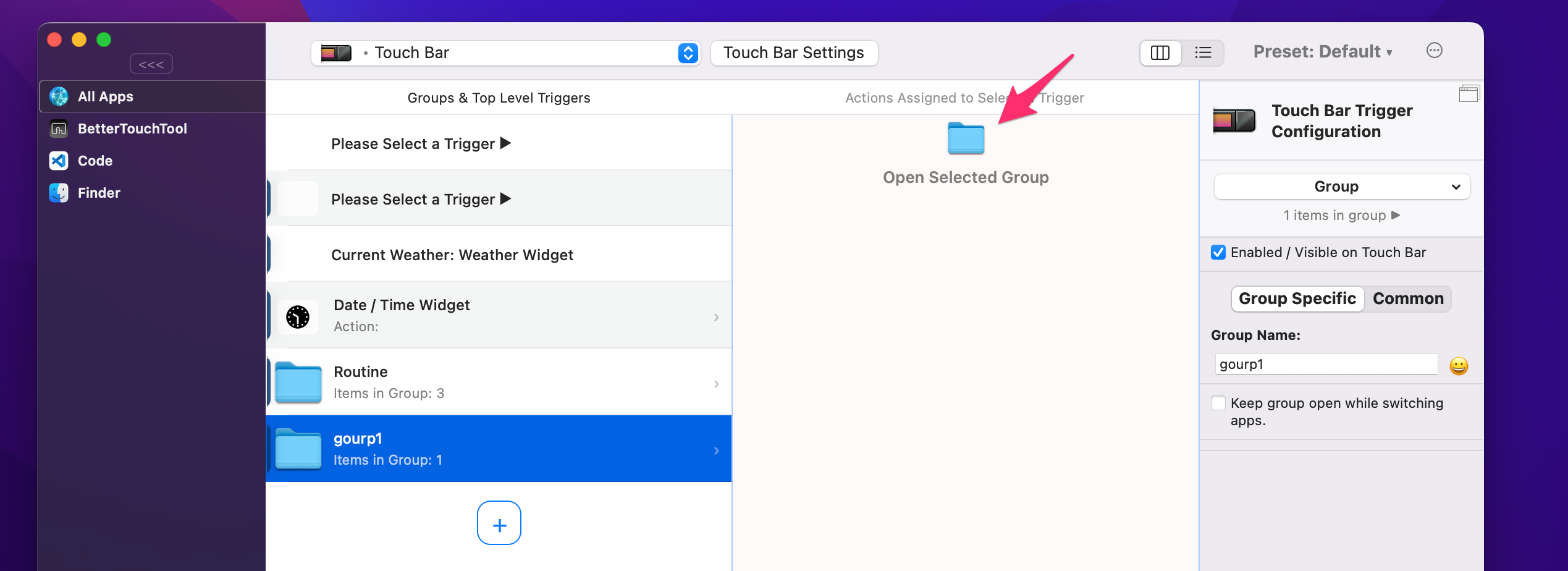
次に作成したグループの[Open Selected Group]をクリックして開きます。

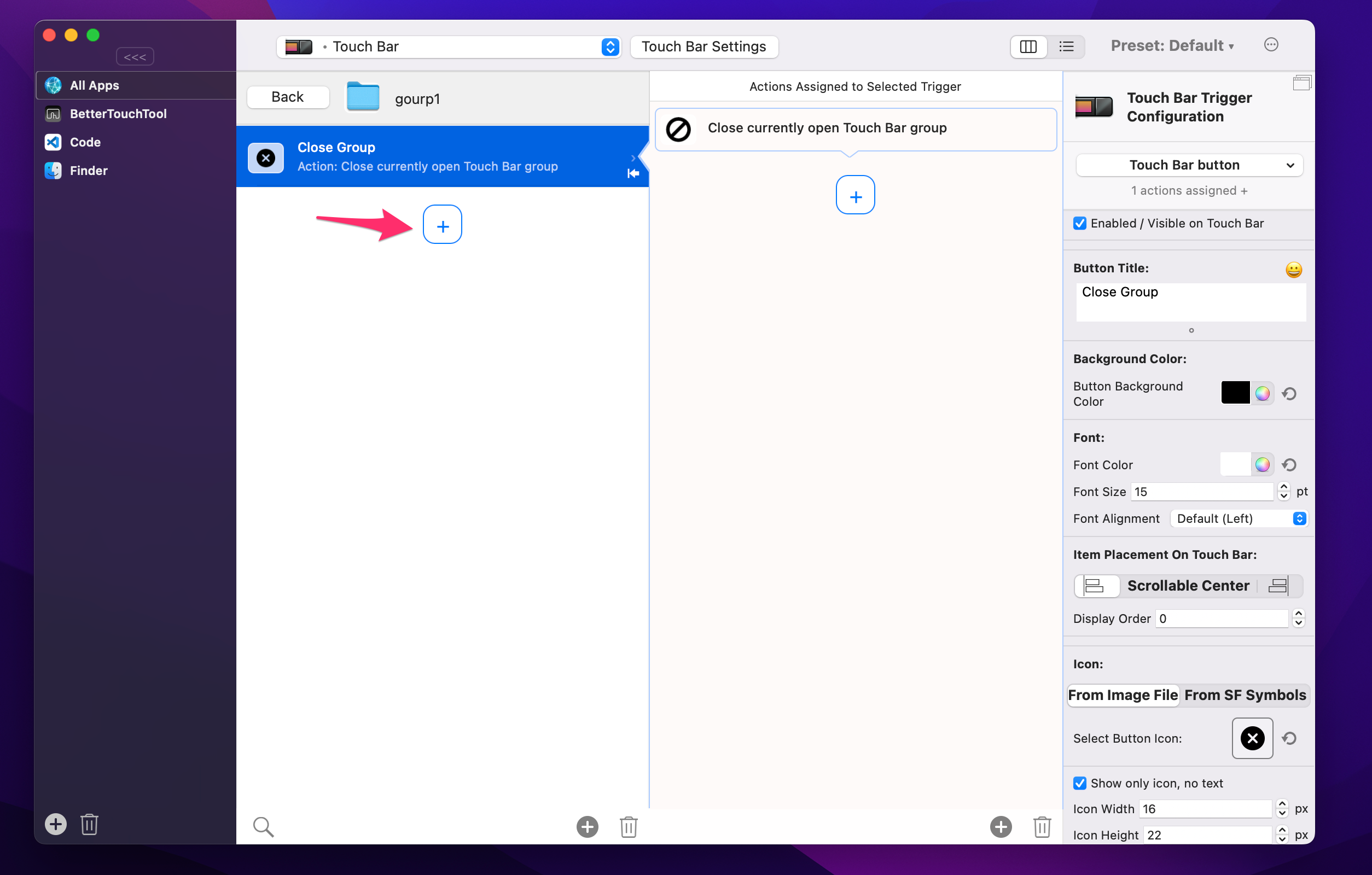
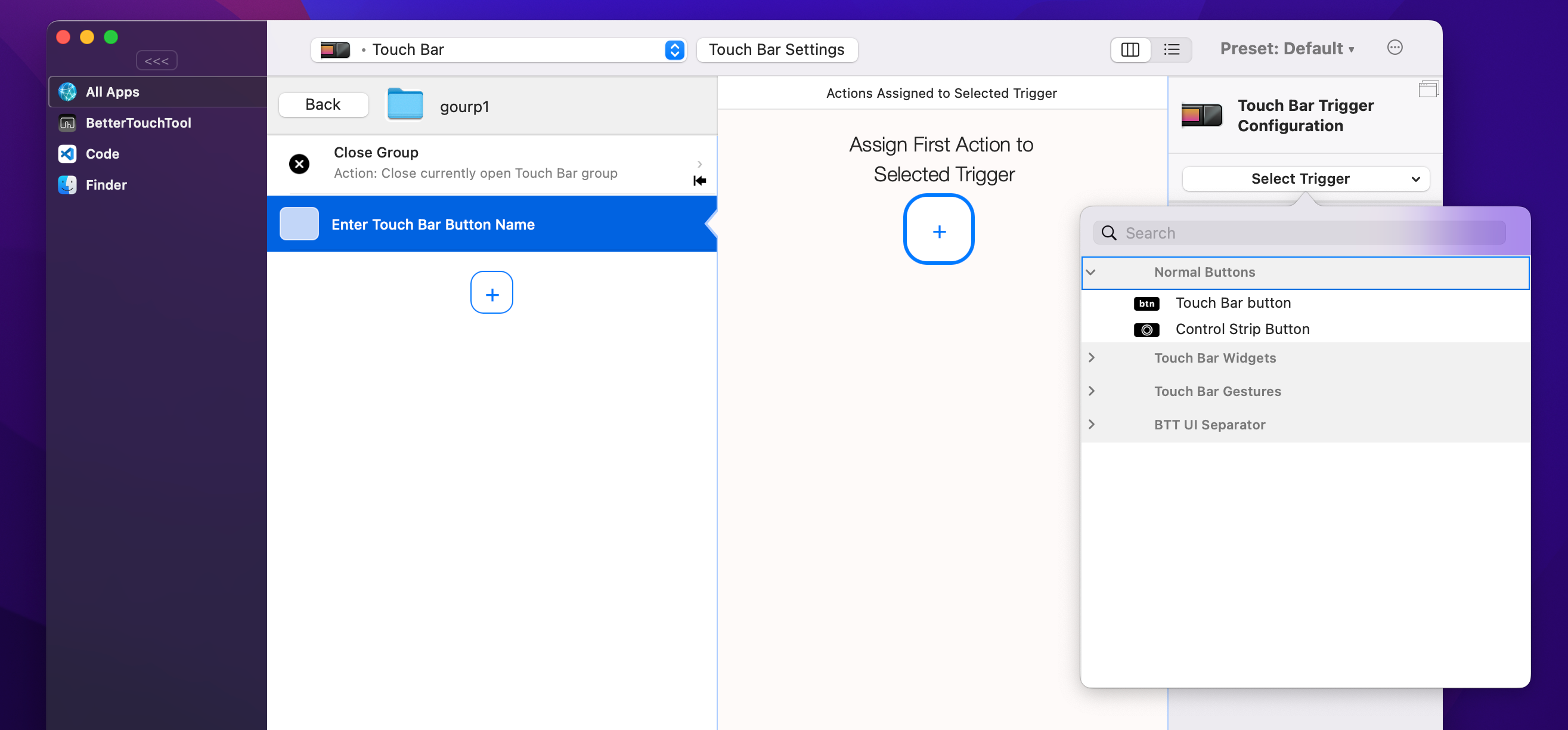
ここでグループ化するタッチバーボタンを追加/配置できます。既定でClose Groupが作成されています。追加する場合は[+]をクリックして行います。


作ったもの
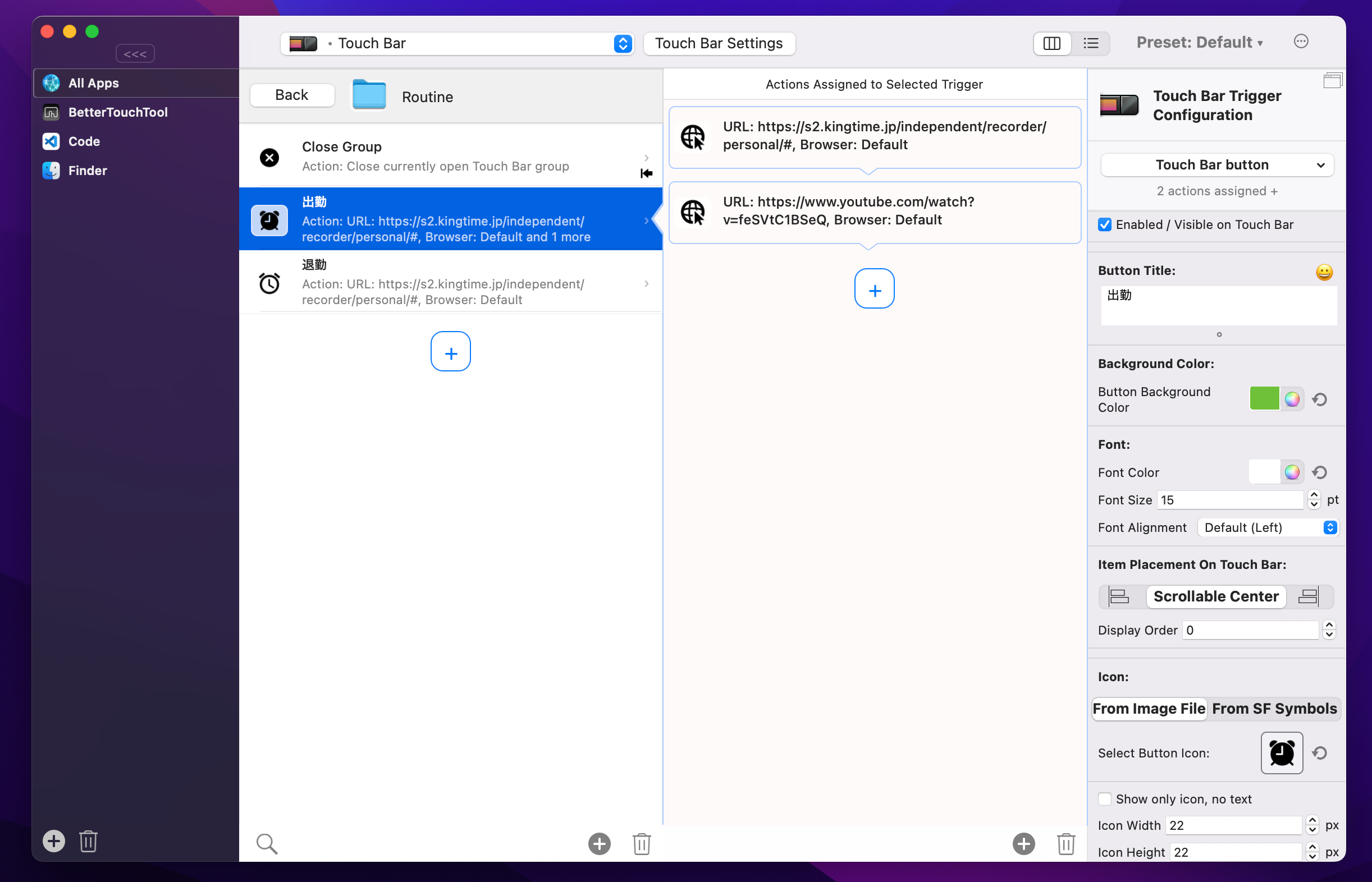
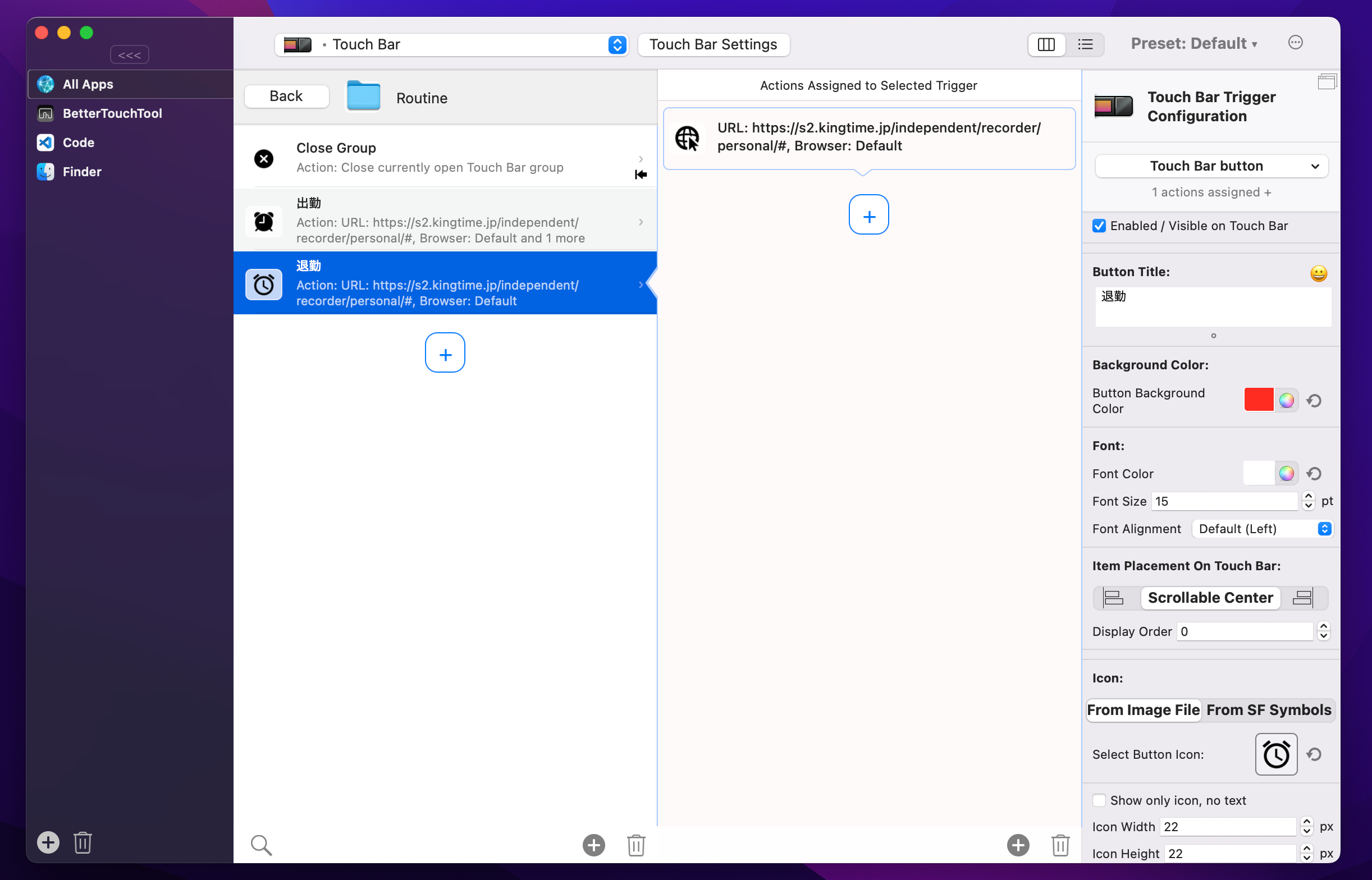
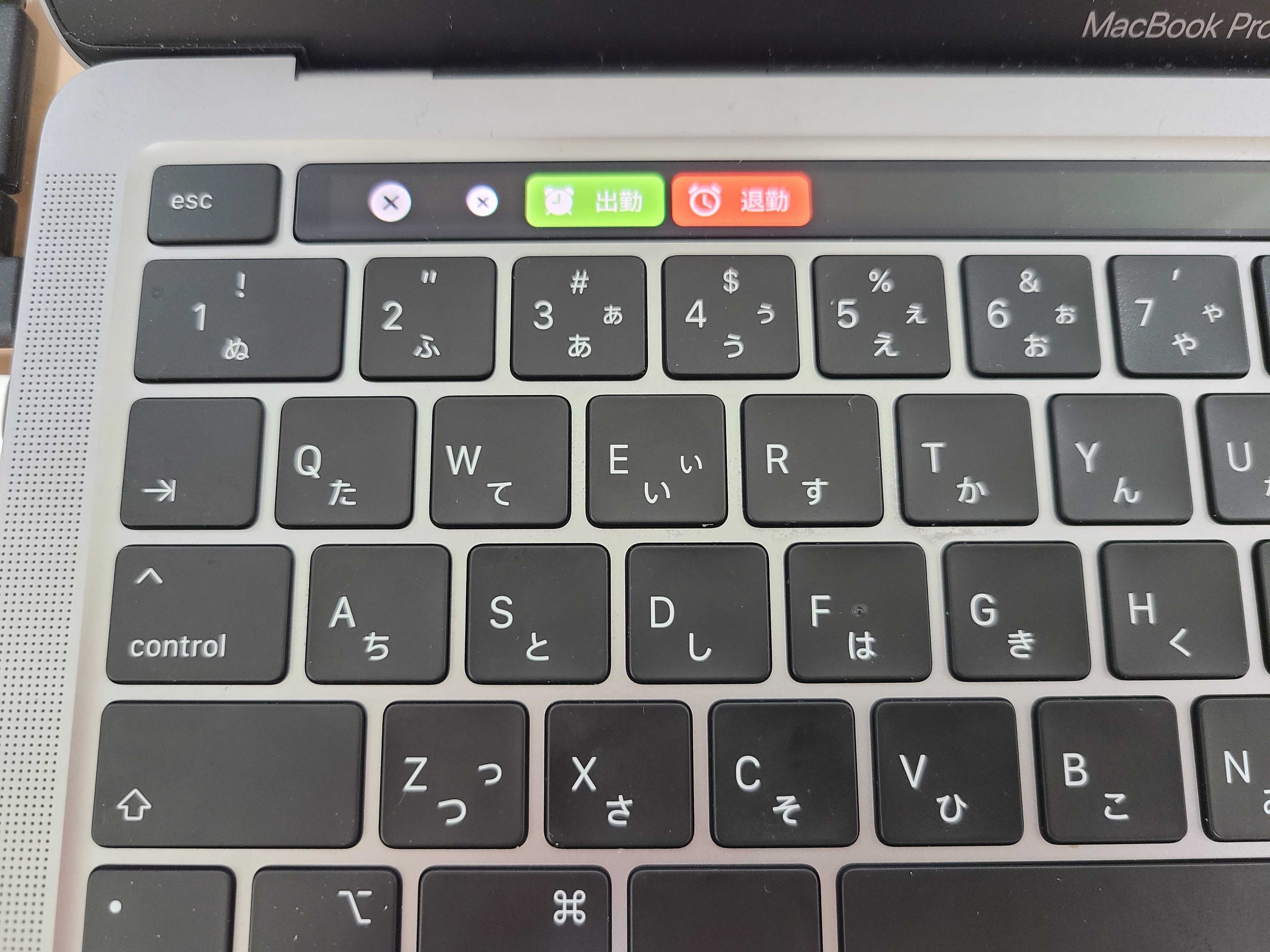
私はRoutineグループを作り、その中に出勤ボタンと退勤ボタンを配置してみました。


それぞれのボタンをクリックすると、出勤時または退勤時にルーティン的に開いて使用するWebページ(勤怠打刻画面やラジオ体操動画など)を自動で開くようにしています。
動画が粗くて分かりづらいですが、左の緑色が出勤ボタン、右の赤色が退勤ボタンです。下記にアップ画像を一応載せておきます。

実際の打刻操作の実施は難易度高そう
タッチバーの出勤/退勤ボタンクリック時に、勤怠打刻画面上での打刻操作(実際の出勤/退勤ボタンをクリック)できるようにしてみたいのですが、ブラウザ自動操作となってくるためこれは難易度が高そうです。
BetterTouchToolには任意のJavaScriptやAppleScriptコードを実行するアクションも設定できるので、これでSeleniumを操って...などすれば不可能では無さそうですが、ワンクリックの操作をそこまでやって省略したいかと言われると個人的にはコスパは良く無いと思います。
良い方法を見つけたらまた共有します。
以上








