
renderで好きな人から告白される静的サイトをデプロイしてみました
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
こんにちは!前越です。
皆さん 恋愛 ♡していますか?
このブログに感銘を受け、僕も好きな人から告白をゲットしたいと思い立ちました。
今回は、好きな人から告白される静的サイトをrenderでデプロイしてみたのでやり方をシェアしてみようと思います!
renderとは?
renderは、開発者がアプリケーションやウェブサイトを迅速かつ簡単にデプロイできるクラウドサービスです。
renderの主な特徴
-
簡単な設定: GitHubやGitLabと連携し、リポジトリを指定するだけで自動的にデプロイが開始されます。
-
無料プランあり: 小規模なプロジェクトや個人サイトには無料プランで十分。恋の予算もお手頃に抑えられます。
-
継続的デプロイ: コードをプッシュするたびに自動で最新の状態に更新されます。
-
カスタムドメイン対応: 独自ドメインを簡単に設定可能。
renderで静的サイトをデプロイする手順
1. renderアカウントの作成
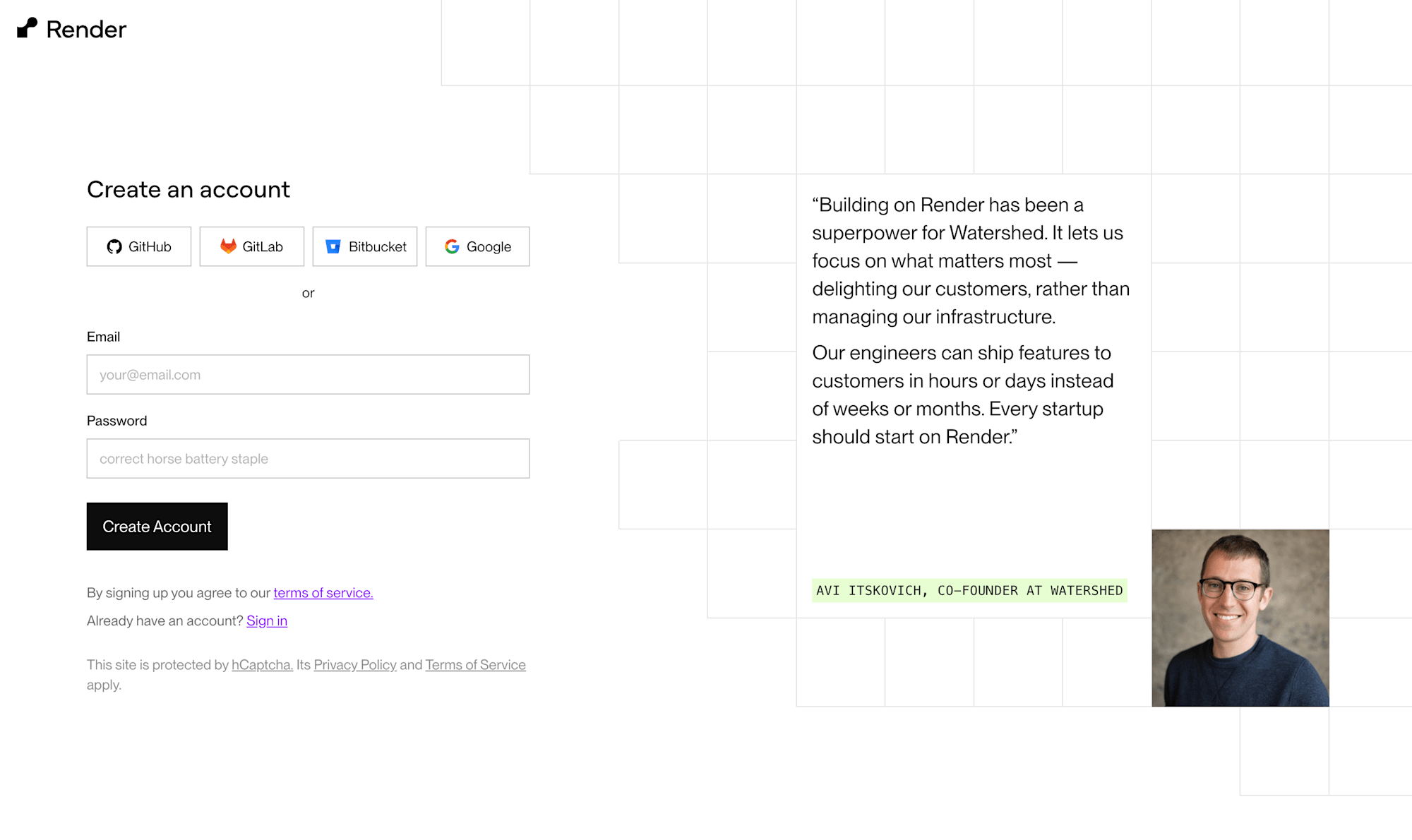
まず、renderの公式サイトにアクセスし、アカウントを作成します。

GitHub または GitLab アカウントと連携することで、スムーズに始められます。
本ブログでは GitHub でアカウントを作成していきます

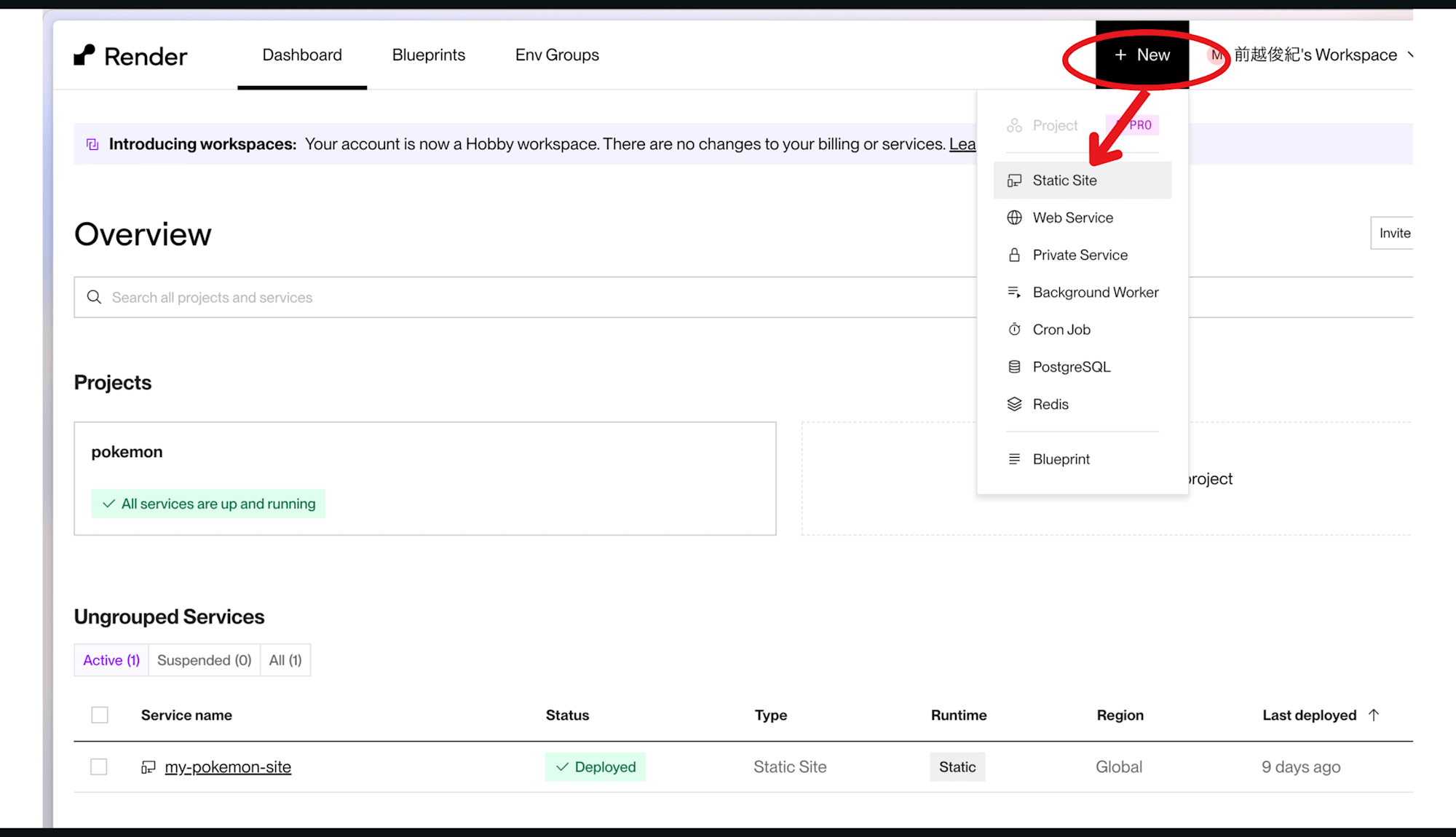
2. 新しいStatic Siteの作成
ダッシュボードから「New」ボタンをクリックし、「Static Site」を選択します。

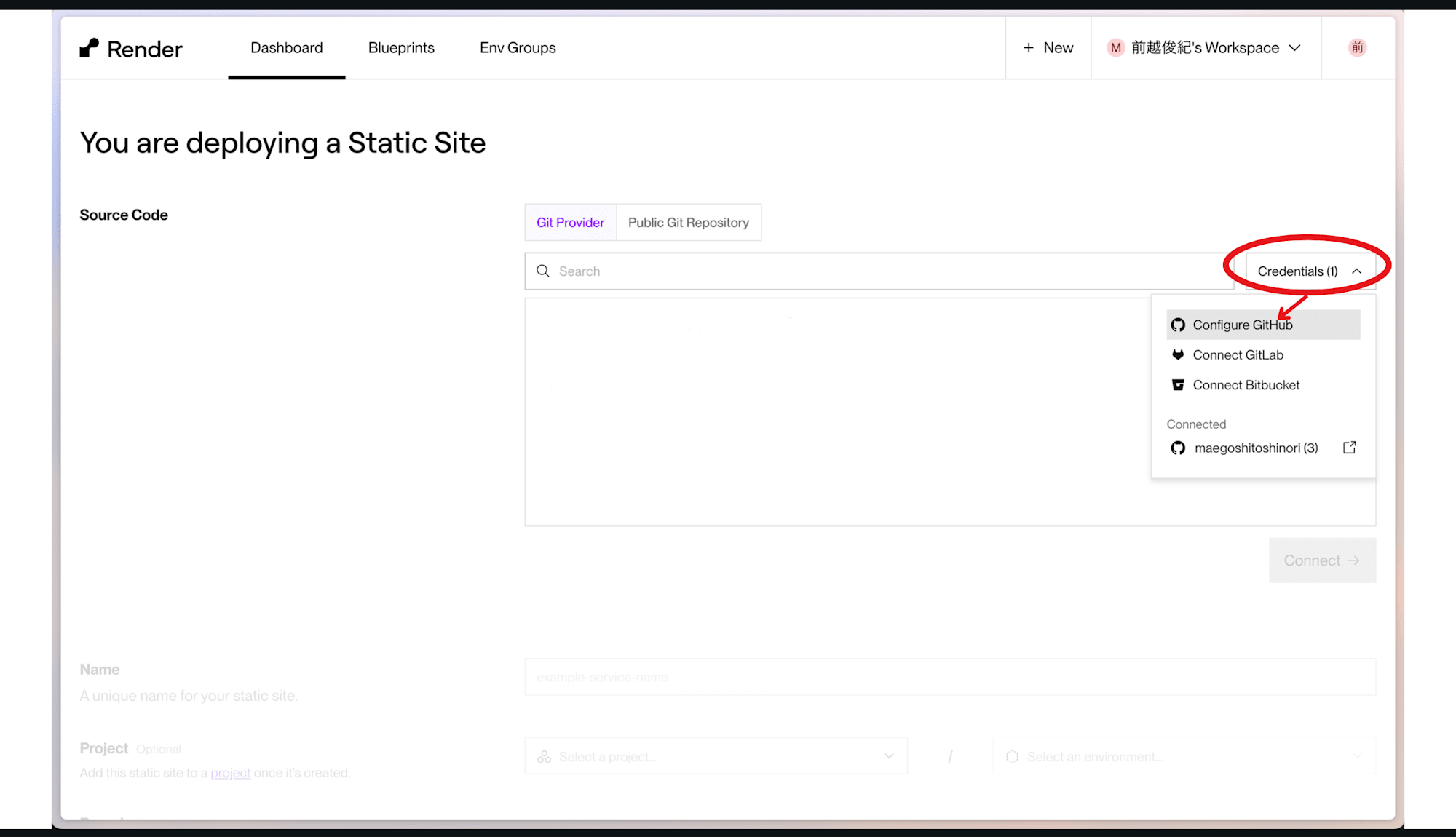
3. リポジトリの接続
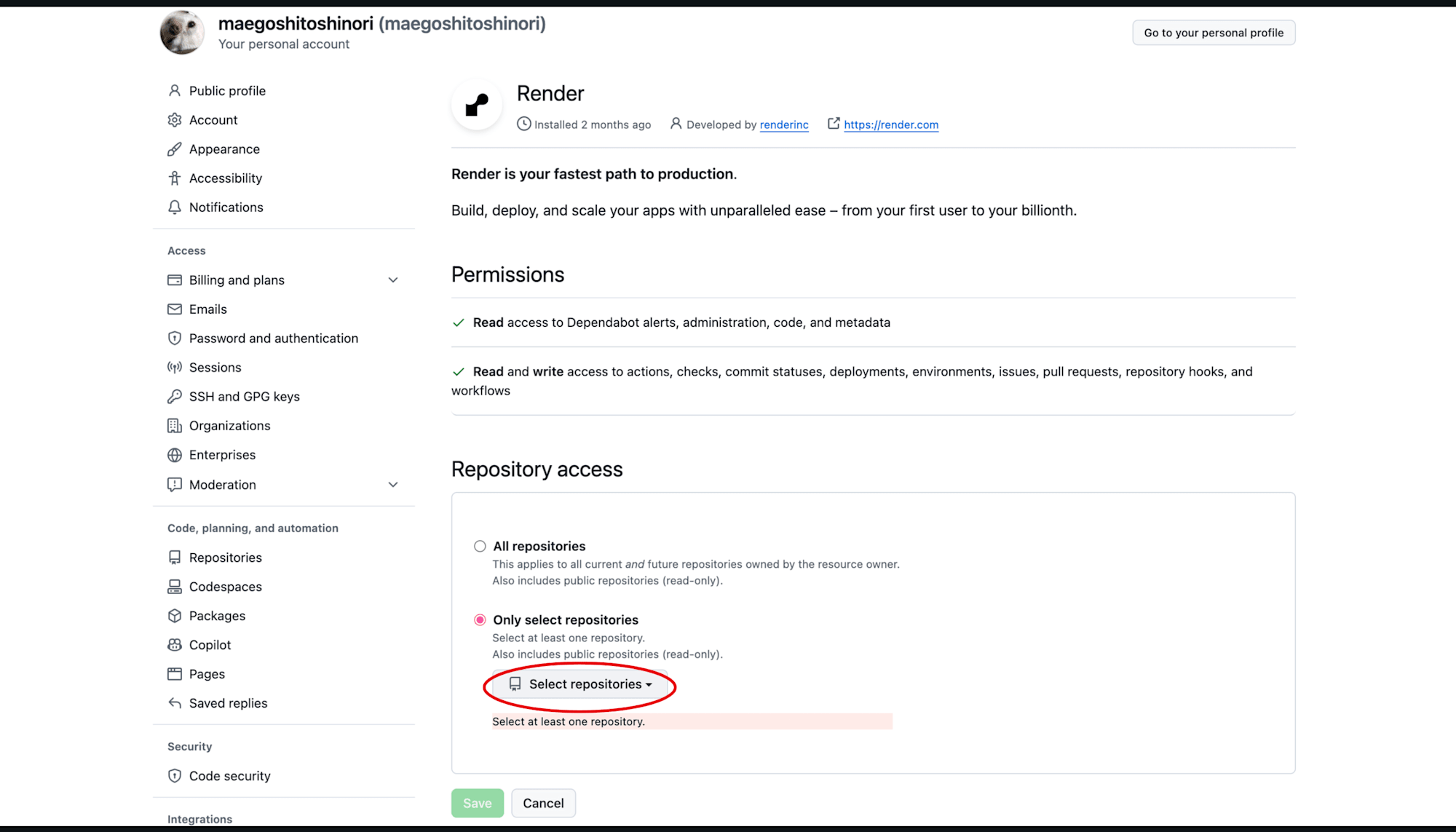
「Credentials」メニューをクリックし、「Configure GitHub」を選択します。

「Select repositories」でデプロイしたい静的サイトのリポジトリを選択します。
公開リポジトリでもプライベートリポジトリでも構いません。
リポジトリを選択後「Save」ボタンを押下します。

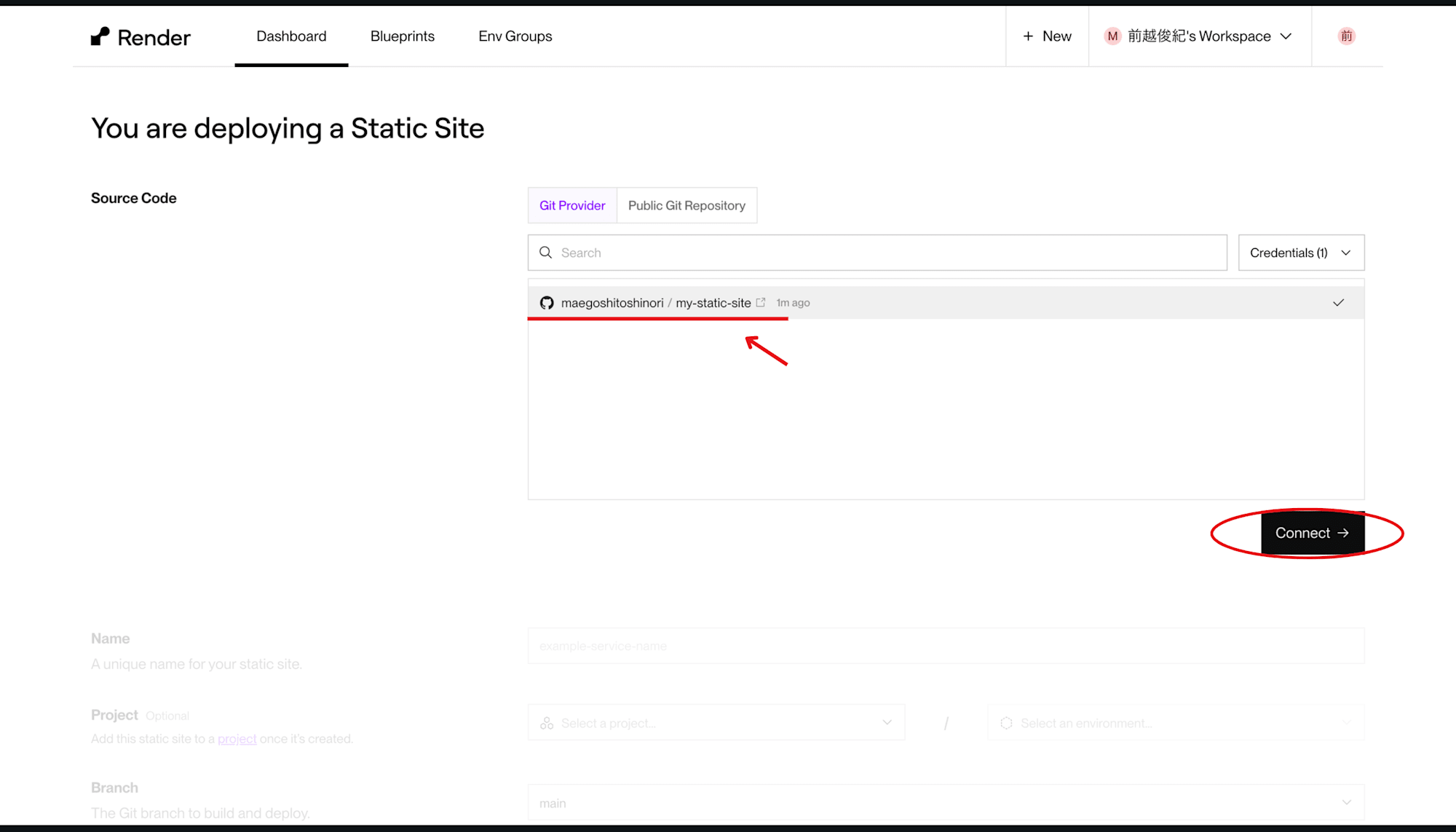
先ほどの画面に戻り、選択したリポジトリが追加されています。
追加されたリポジトリを選択して「Connect」を押下します。

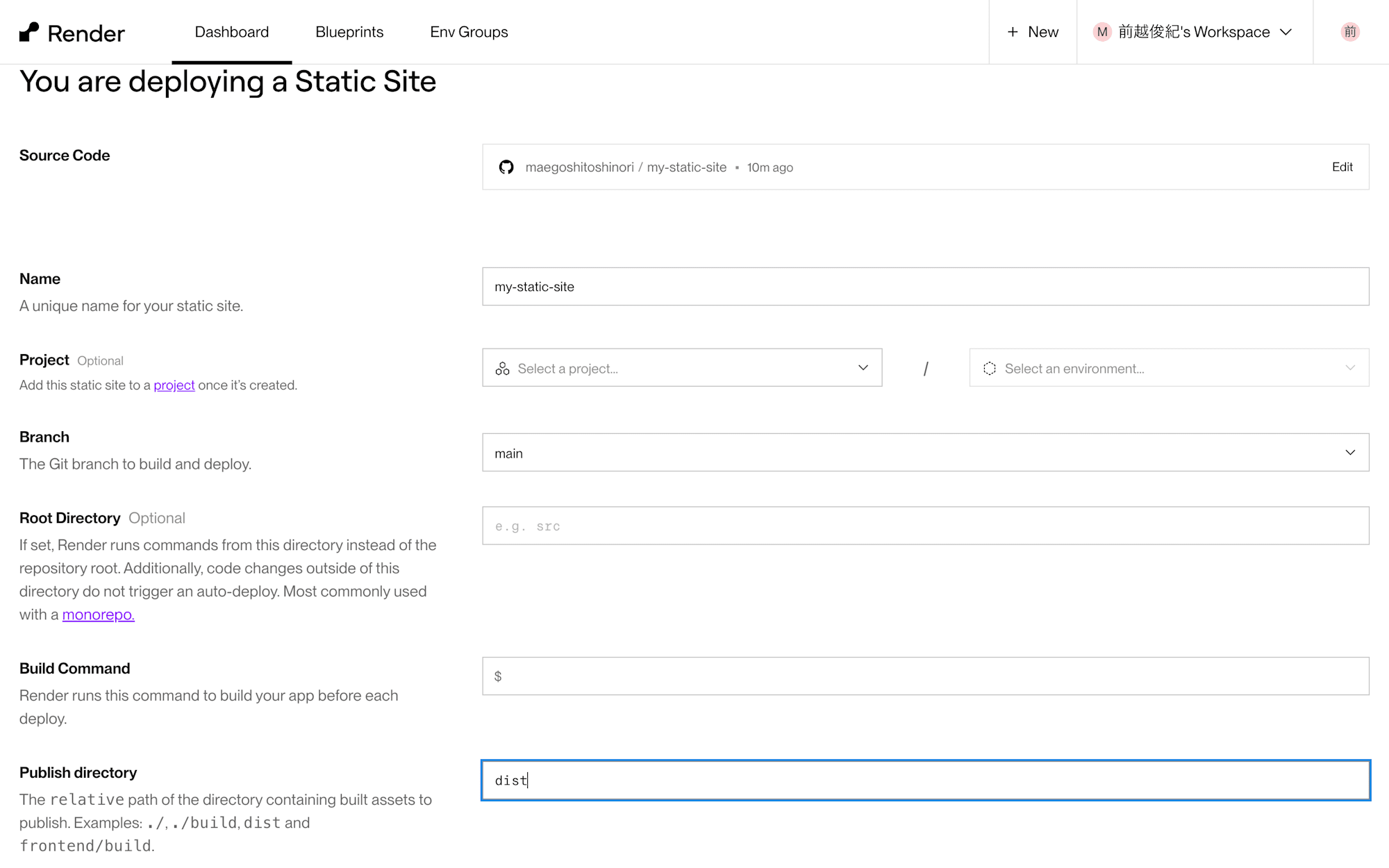
4. ビルド設定の入力
以下のビルド設定を入力します:
Name: サイトの名前
Branch: デプロイしたいブランチ(通常はmain)
Build Command: 静的サイトジェネレーターを使用している場合はそのビルドコマンド(例:npm run build)
Publish Directory: ビルド後の公開ディレクトリ(例:distやbuild)

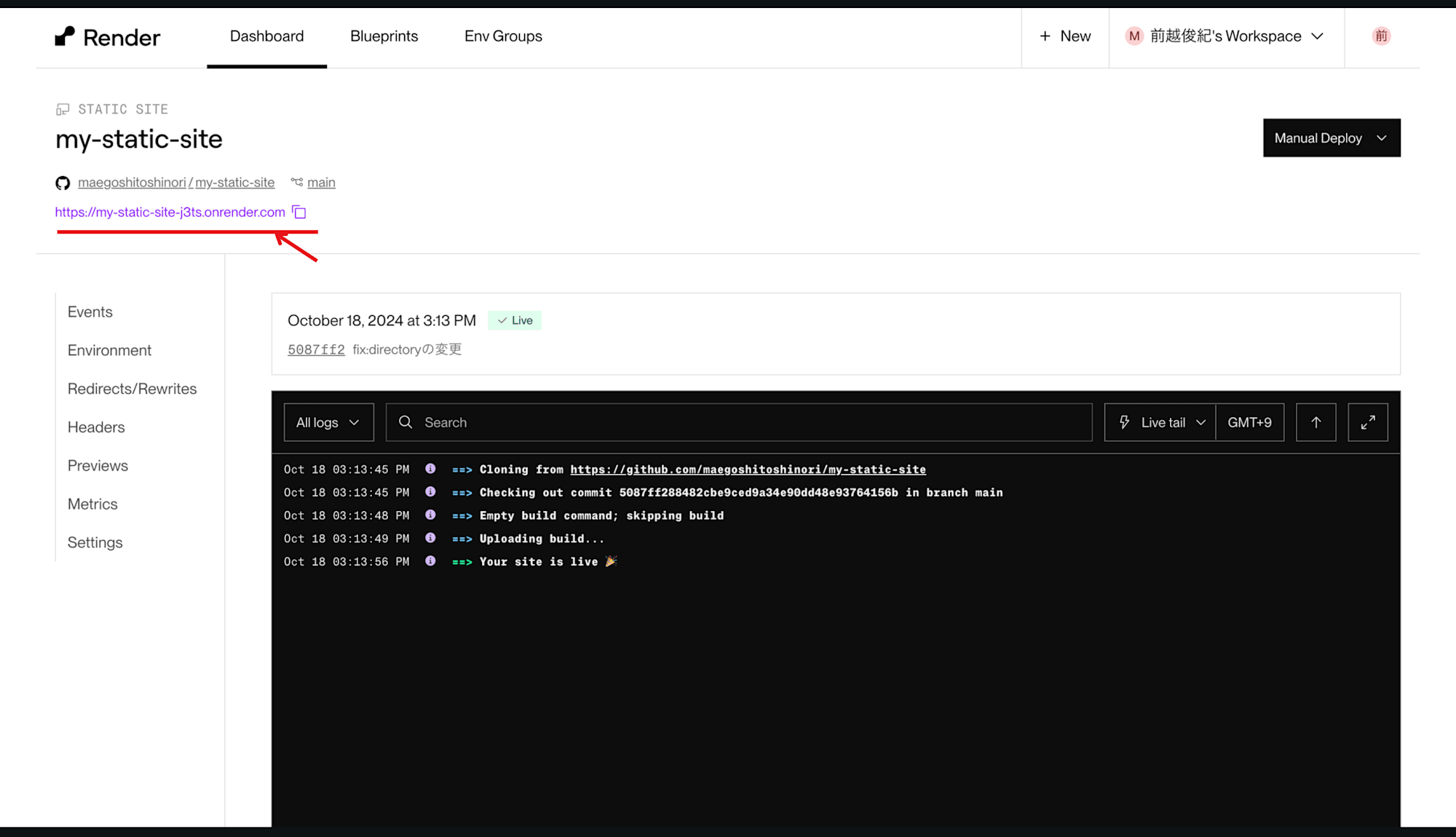
5. デプロイの完了
設定を保存すると、renderが自動的にビルドとデプロイを開始します。
以下のような画像が表示されると無事デプロイ完了です!!!

お疲れ様でした!!! ❤️
完了すると、赤線のrenderが提供するURLでサイトを確認できます。
実際にデプロイしてみたサイト

以下のURLから実際にアクセスしてみてください。
感想
無事に告白を飛び越えて 結婚 できてよかったです!🎉
静的Webサイトならとても簡単に作成できるので、ぜひ恋の各種テクニックとしても試してみてくださいね!
参考情報
好きな人から告白される Apache(httpd)Web サーバーを EC2 インスタンス上に起動してみた
アノテーション株式会社について
アノテーション株式会社はクラスメソッドグループのオペレーション専門特化企業です。サポート・運用・開発保守・情シス・バックオフィスの専門チームが、最新ITテクノロジー、高い技術力、蓄積されたノウハウをフル活用し、お客様の課題解決を行っています。当社は様々な職種でメンバーを募集しています。「オペレーション・エクセレンス」と「らしく働く、らしく生きる」を共に実現するカルチャー・しくみ・働き方にご興味がある方は、アノテーション株式会社 採用サイトをぜひご覧ください。










