
Amazon Route 53のDNSフェイルオーバー機能を利用したリージョンを跨いだバックアップサイトの構築(EC2 to S3編)
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
[2013/02/15]記事のタイトルを変えました。
プライマリサイト(EC2ベース)からセカンダリサイト(S3ベース)へのDNSフェイルオーバーの記事となります。
Route 53へのフェイルオーバー機能とヘルスチェック機能の追加
先日のAWSよりRoute 53へのフェイルオーバー機能とヘルスチェック機能の追加に関しての発表がありました。
AWSでWebサイトなどをホストする場合、障害発生時に一時的にSorry Pageを表示したり、バックアップのWebサイトに切り替えたりといったことを自動的に行うことはこれまで比較的難しいかったと思います。
今回、Route 53にフェイルオーバー機能が追加されたことにより、プライマリサイトがダウンした際に、自動的にRoute 53がセカンダリサイトにDNSを切り替える『DNSフェイルオーバー』を行なってくれるようになりました。またその際に利用される新機能としてRoute 53によるヘルスチェック機能が追加され、Route 53がプライマリサイトの障害発生を検知する事ができるようになりました。
本記事では弊社会長が管理しているakari7.netにWebサイトを構築し、セカンダリサイトとしてS3のウェブホスティング機能で作成したソーリーページを作成してみたいと思います。
Webサイトを2つ作成してみよう
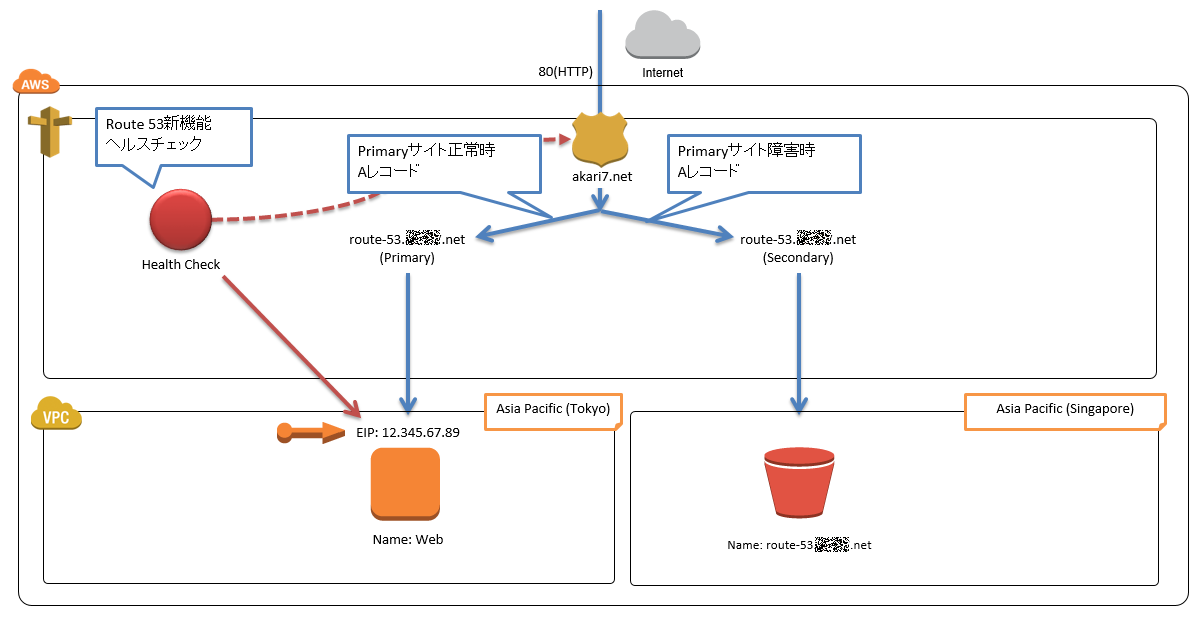
それではRoute 53のDNSフェイルオーバーを試すために、EC2ベースのプライマリWebサイトとS3ベースのセカンダリWebサイトを作成してみます。今回のAWS環境の構成は以下のようになります:

サイトの構築は以下の様な流れになります:
- TokyoリージョンにEC2インスタンスを作成します
- Singaporeリージョンにバケットを作成し、Webサイトホスティング機能を有効化します
- Route 53のHelth Checkを作成し、プライマリサイトを監視するように設定します
- プライマリサイト、セカンダリサイト用の2つのAレコードをRoute 53のHosted Zoneに追加します
- DR対策を想定してプライマリサイトとセカンダリサイトを異なるリージョンで構築します
(※今回は実験のためプライマリサイトを管理するAWSアカウントとRoute 53及びセカンダリサイトを管理するAWSアカウントを分けて試してみました。上記の構成の場合はうまくいきました。プライマリ、セカンダリ、Route 53を3つのAWSアカウントで構築した場合は自分が試した範囲では失敗しました(後述)。もちろん必ずしもAWSアカウントを分ける必要はありません)
プライマリサイトの作成(EC2インスタンス)
TokyoリージョンにEC2インスタンスを起動し、Apache上のindex.htmlに「Web1 in ap-northeast-1a(Tokyo Region)」と書いたものを用意しました。インスタンスにはEIPを割り当て、ブラウザからWebサイトを確認します。

セカンダリサイトの作成(S3Webサイトホスティング)
次にS3上にWebサイトをWebサイトホスティング機能を用いて作成します。S3に静的なファイルを配置するだけでWebサイトになるWebサイトホスティング機能を利用しますので、セカンダリサイトはダウンすることはありません!
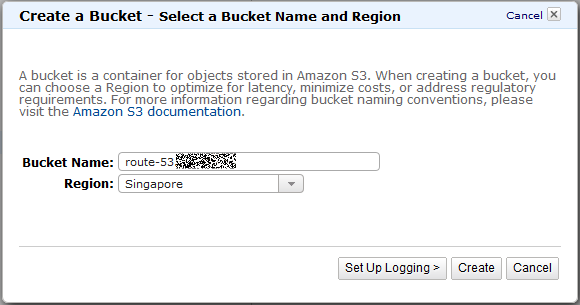
セカンダリサイトをS3で作成する際の最も注意する点は「S3のバケット名をプライマリサイトのドメイン名と同じにする」という点です。今回はドメイン名を下記のようにしています:
route-53.xxxxx.xxxxx
上記のバケット名でSingaporeリージョンにバケットを作成します。

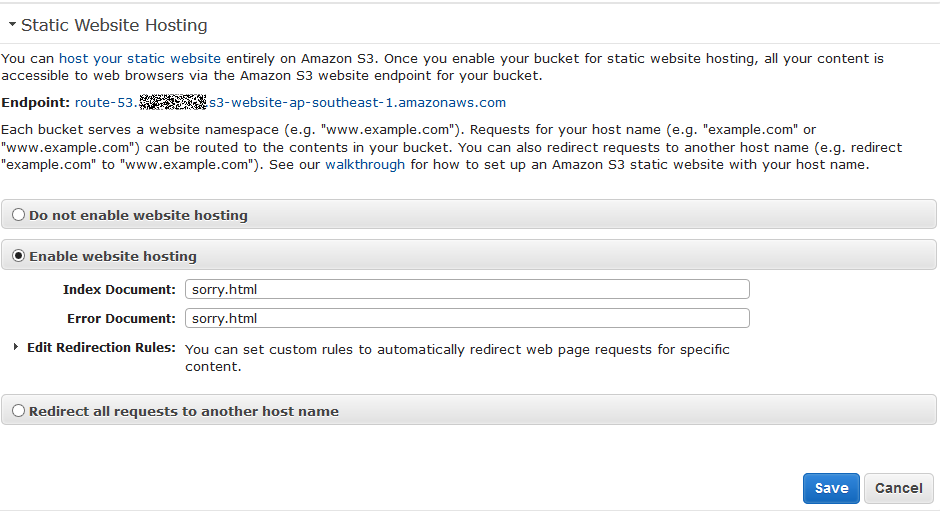
バケットを作成したら、Webサイトホスティング機能を有効にします。下記のようにStatic Website Hosting機能を有効にし、Index DocumentとError Documentを定義します。今回はそれぞれsorry.htmlとしています。

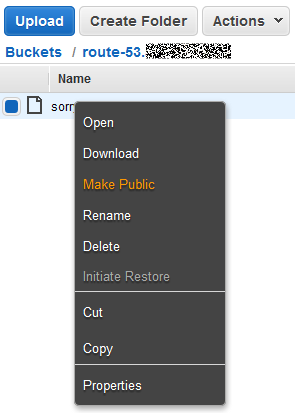
最後にバケットにsorry.htmlをアップロードして公開します。

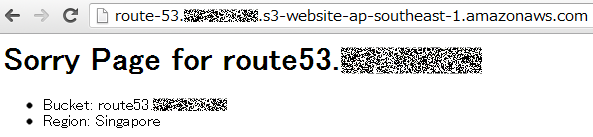
セカンダリサイトにアクセスできるか試してみます。

Route 53でのHealth Checkの作成
次に新機能であるHealth Checkを作成します。文字通りサイト(プライマリサイト)の死活監視をするものになります。
AWS Management ConsoleにてRoute 53のページを開くと、左のNavigationにHealth Checksが追加されていますので、リンクをクリックします。

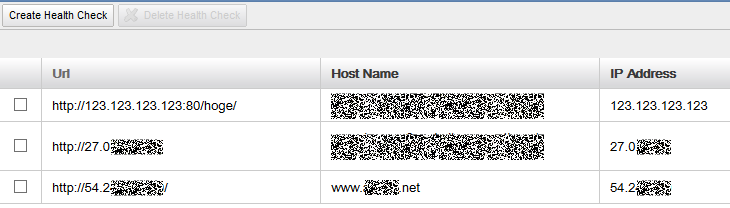
開いてみるとすでにあかり会長がいくつかHelth Checkのレコードを作成していました。

ここに今回の構成用のHelth Checkを作成します。Health Checkレコードと呼んだら良いでしょうか?

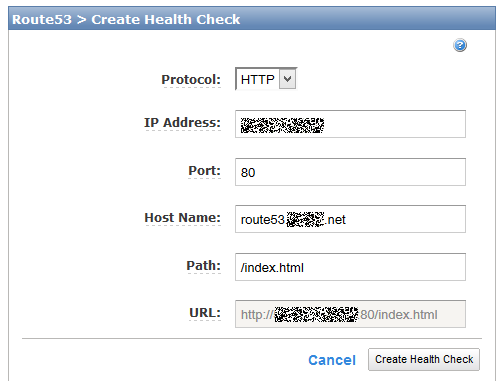
監視先のEC2インスタンスのIPアドレスや監視対象のHTMLファイル名等を指定します。現段階でプロトコルはHTTPとTCPのみに対応しています。ということでHealth Checkのレコードが追加されました。
Route 53でのDNS設定の作成
最後にRoute 53でAレコードを2つ作成し、それぞれプライマリサイト、セカンダリサイトを参照するようにし、先ほど作成したHealth Checkを通じてプライマリサイト障害時にセカンダリサイトにDNSフェイルオーバーが行われるように設定していきます。Route 53の画面でNavigationのHosted Zonesを選択します。

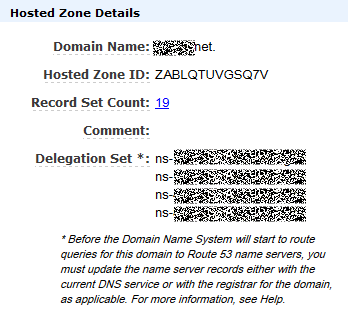
対象のドメインを選択し、右の詳細からRecord Set Countの数字をクリックします。

画面上部の「Create Record Set」をクリックして新規レコードを作成します。ポイントはRouting PolicyとしてFailoverを選択する部分です。また、障害からのセカンダリサイトへの切り替え時間を短くするために、TTLを60秒にしています。また、フォームの最後にHealth Checkを指定する部分がありますので、先ほど作成したHealth Checkを指定します。もちろんフォーム中央のValueの部分にはプライマリサイトのEIPを指定しています。Failover Record TypeがPrimaryになっていることを確認して下さい。

ここまでの設定で、従来のRoute 53を利用したDNS設定と同じ状況になりますので、まずはブラウザからプライマリサイトへアクセスできるか試しておきます。

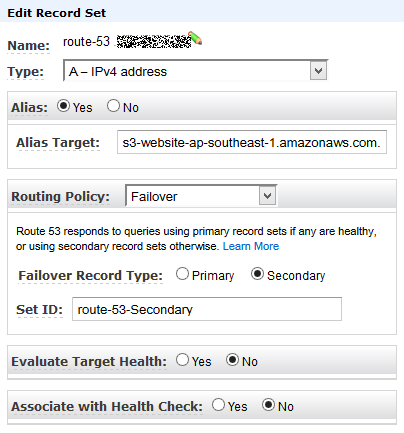
次にセカンダリサイト用のAレコードを作成します。AliasをYesに指定して、その後Alias TargetのリストからS3に作成したWebサイトを選択します。また、Routing PolicyとしてFailoverを選択し、Failover Record TypeがSecondaryにします。

これでやっと準備ができましたので、プライマリサイトをブラウザで表示しつつ、プライマリサイトのWebサーバーを止めてみましょう。
Webサーバーを止めた直後は、プライマリサイトのAレコードのTTLの影響でプライマリサイトに接続できない状況になります。

しかし、1分待ちますと下記のようにセカンダリサイトが表示されるようになります!

まとめ
Route 53に追加されたDNSフェイルオーバーの機能はかなり強力な機能に感じました。今回の例のようにリージョンを跨いでWebサイトを自動切り替えたりする事が簡単にできるというにはびっくりしました。S3のWebサイトホスティング機能の便利さもあり、ソーリーサーバーを用意したりする必要もなく、簡単にプライマリ-セカンダリサイトの構成を構築することができました。
おまけ
次回はセカンダリサイトをS3ではなくEC2上に構築してみたいと思います。
また、今回プライマリサイトとしてELB+EC2の構成のものを最初作成していたのですが、「Route 53と別のAWSのアカウント」に構築していたためか、または下記のHealth Check関連の問題でうまくいきませんでした。調査してうまくいきましたらブログでご報告します。

(エラーメッセージには「Alias TargetがELBの場合、Alias Targetのヘルスを評価するようにRoute 53を設定することは現在できません」とあります。なのでそのうちできるようになるかもしれません!)








