
Slackワークフロービルダーで分岐ができるようになったので早速やってみた
Moi! 営業事務のSanniです!
ついこの前はSlackワークフロービルダーで簡易な分岐を作る方法(絵文字リアクション版とリンクから開く版)のブログを書きましたが、ワークフローのご相談を受け、新しく構築するときに気づきました…
分岐ができるようになったやんけ!!!
早速チームで使用しているワークフローにこの分岐を試してみて成功しましたので、紹介します!!
既存ワークフロー

紙・電子ともに、書類を送付する前に必ずダブルチェックを行っています!
ワークフローで依頼がわかりやすいのですが、ダブルチェック担当者の工数もなるべく減らしたいと思い、絵文字リアクション版の分岐を使用していました。

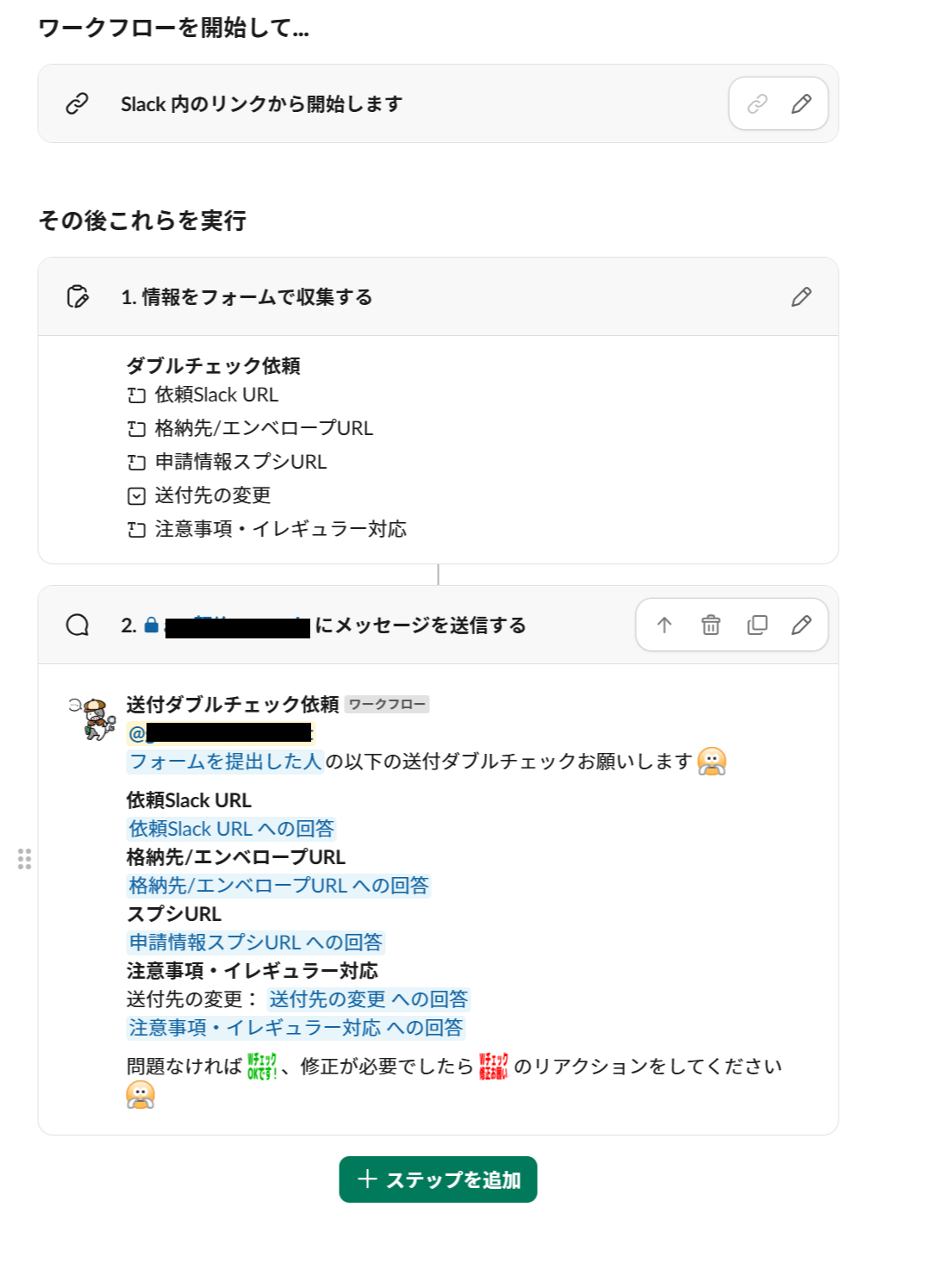
ダブルチェックが問題なかった場合のワークフロー…

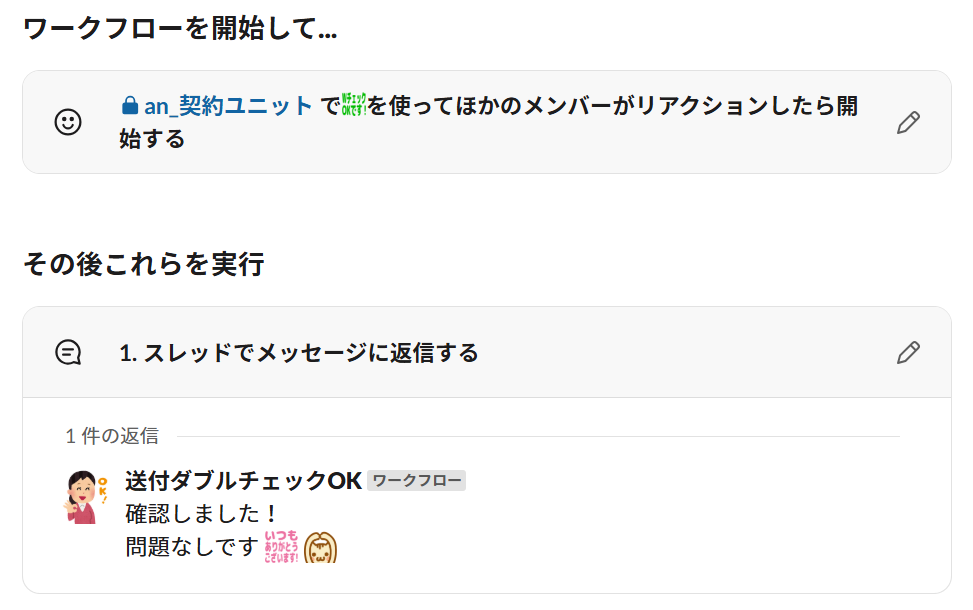
そしてダブルチェックで引っかかった場合のワークフローも…
ワークフローは3つも構築して、管理とメンテナンスは大変です…
こちらを一つのワークフローにまとめて、分岐を作っていきます!!
さて、分岐を作りましょう!

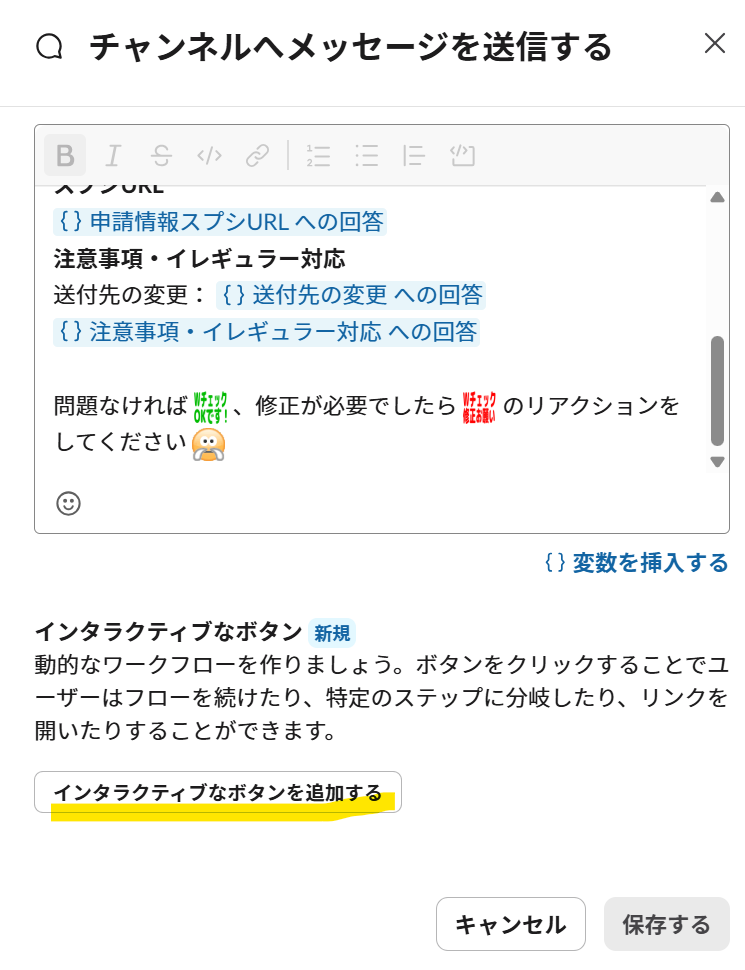
最後のステップである「チャンネルへメッセージを送信」を編集し、下にある「インタラクティブなボタンを追加する」をクリックします。

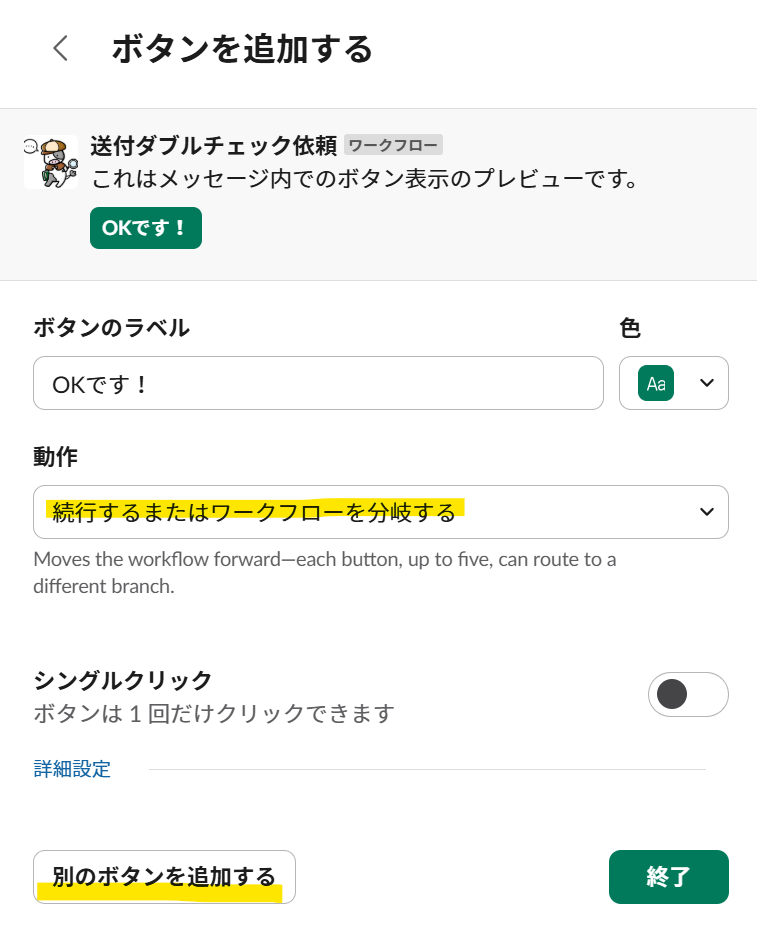
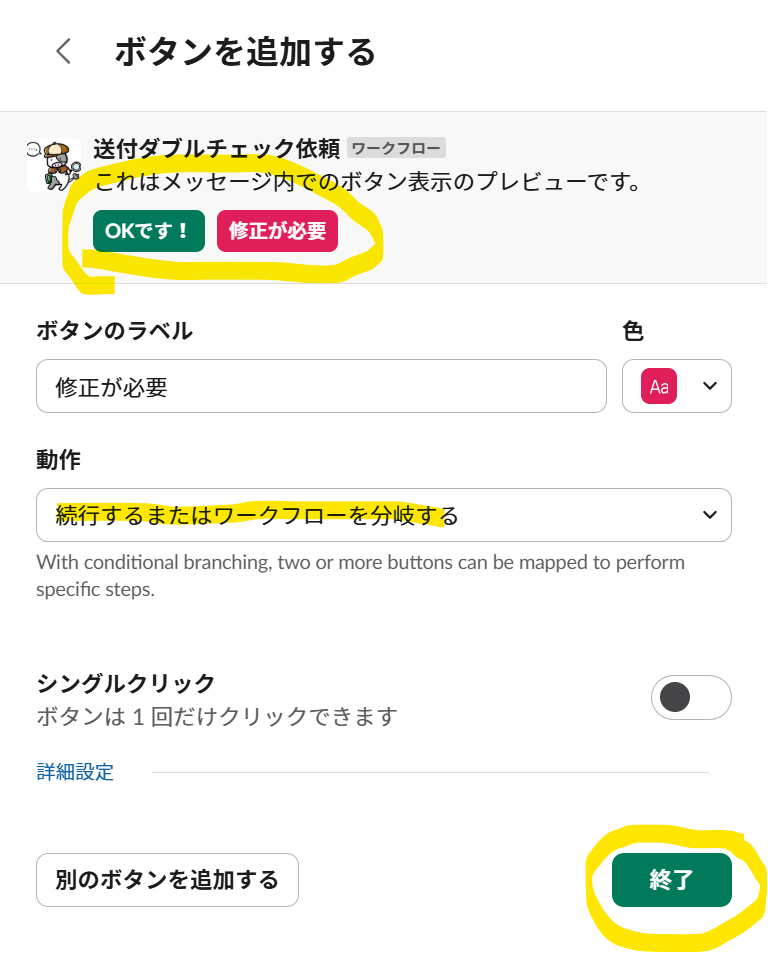
ボタンのラベルを入力し、色を選択してから動作を「続行するまたはワークフローを分岐する」にします。
そして「別のボタンを追加する」をクリックします。

先ほどと全く同じ手順です!上の方に2つのボタンのイメージが見えて、問題なければ「終了」をクリックします。
ちなみに分岐ボタンは5つまで追加できます!

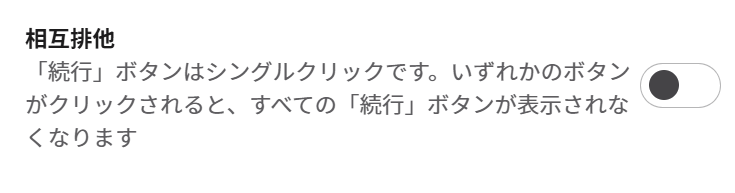
「相互排他」も有効にできます。そうするといずれかのボタンを押すと、その他ボタンは進めなくなります。
ただ今回は、NGを押してからでも、またOKを押せるようにしたいので無効にしています。

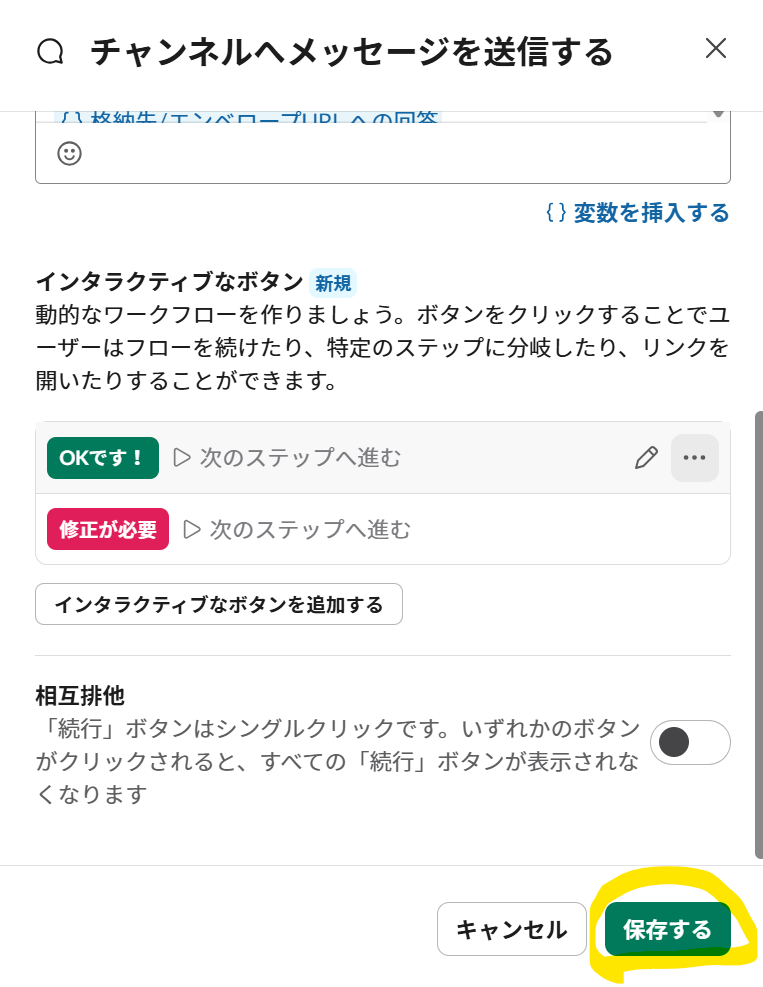
問題なければ最後に保存します!

では、次にSlackbotは英語で話しかけてきます。ご安心ください!ざっくり翻訳します!
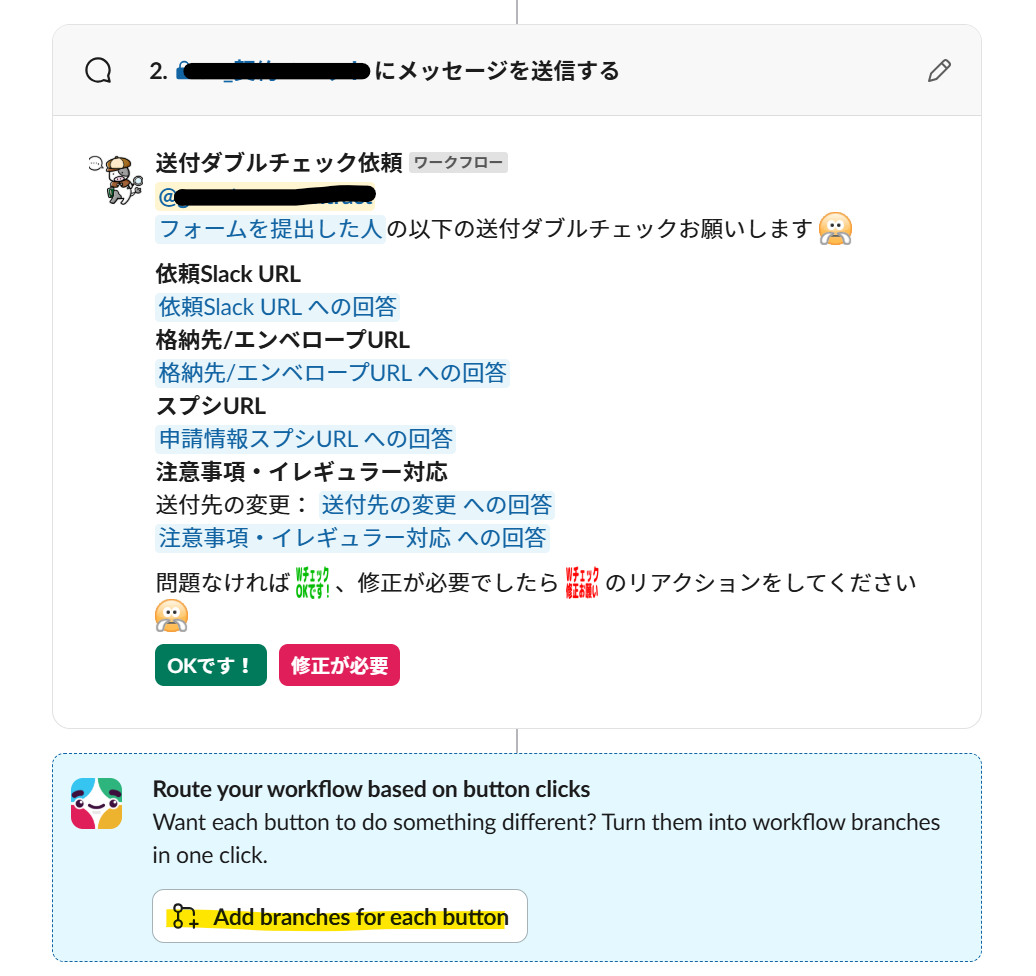
ボタンのクリックによって分岐していいよ~
それぞれのボタンは違う操作をしてほしいのかい?ワンクリックで分岐にしてね~
では、「Add branches to each button」(つまり「ぞれぞれのボタンに分岐を追加する」)をクリックします!
A分岐:ダブルチェックOKの場合

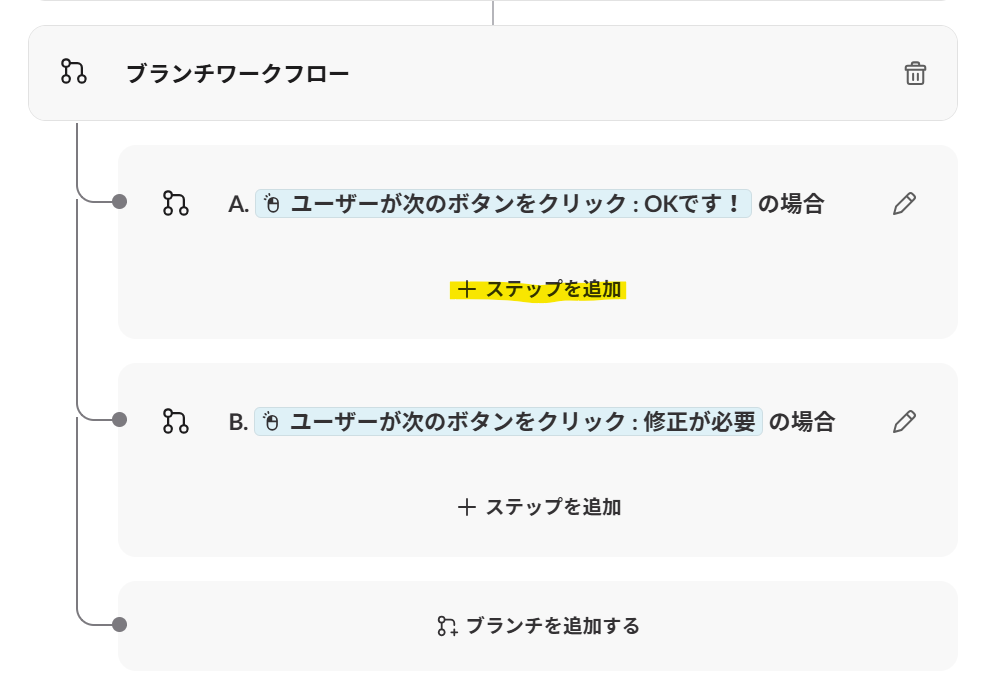
先に作ったA分岐にステップを追加します。
こちらはダブルチェックに問題なくOKだった場合のフローになります!

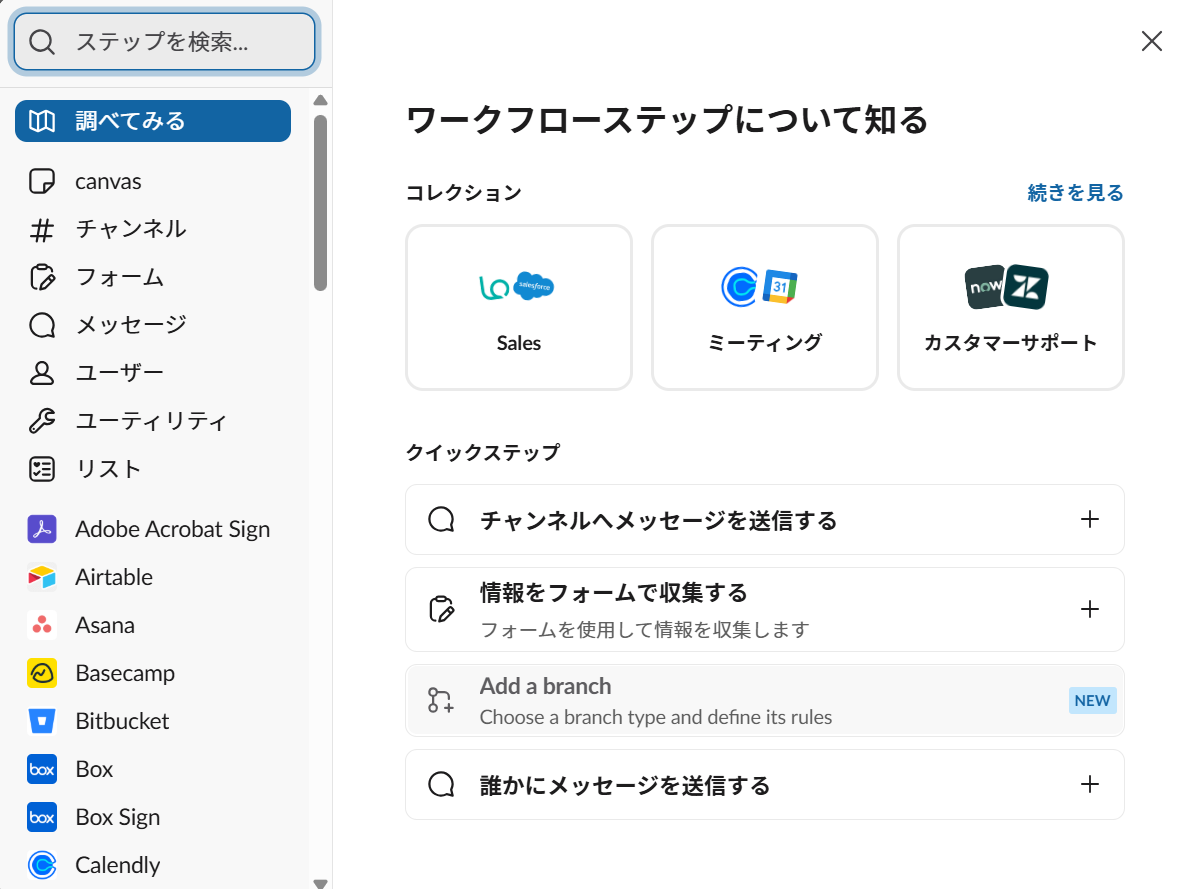
お馴染みのメニューが出てきますので、ご自身のフローに合わせて選択します。
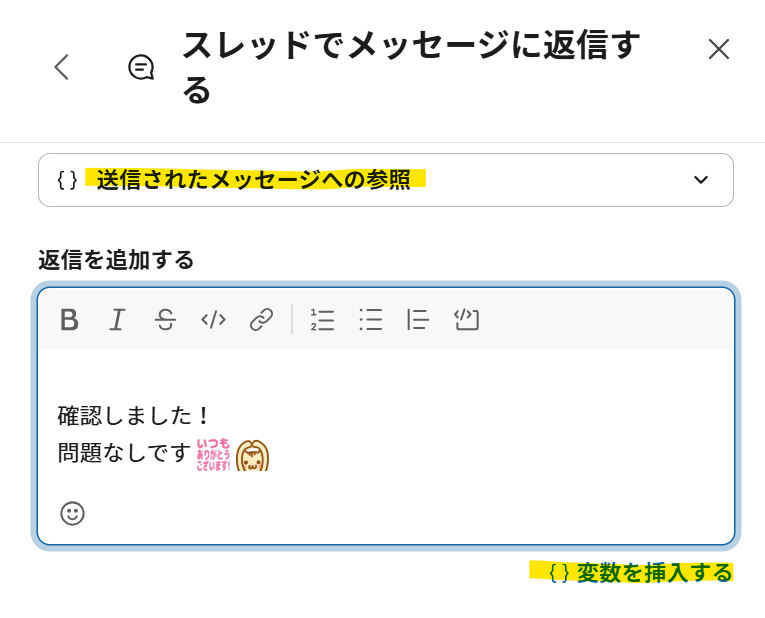
私は「メッセージ→スレッドでメッセージに返信する」にしました。

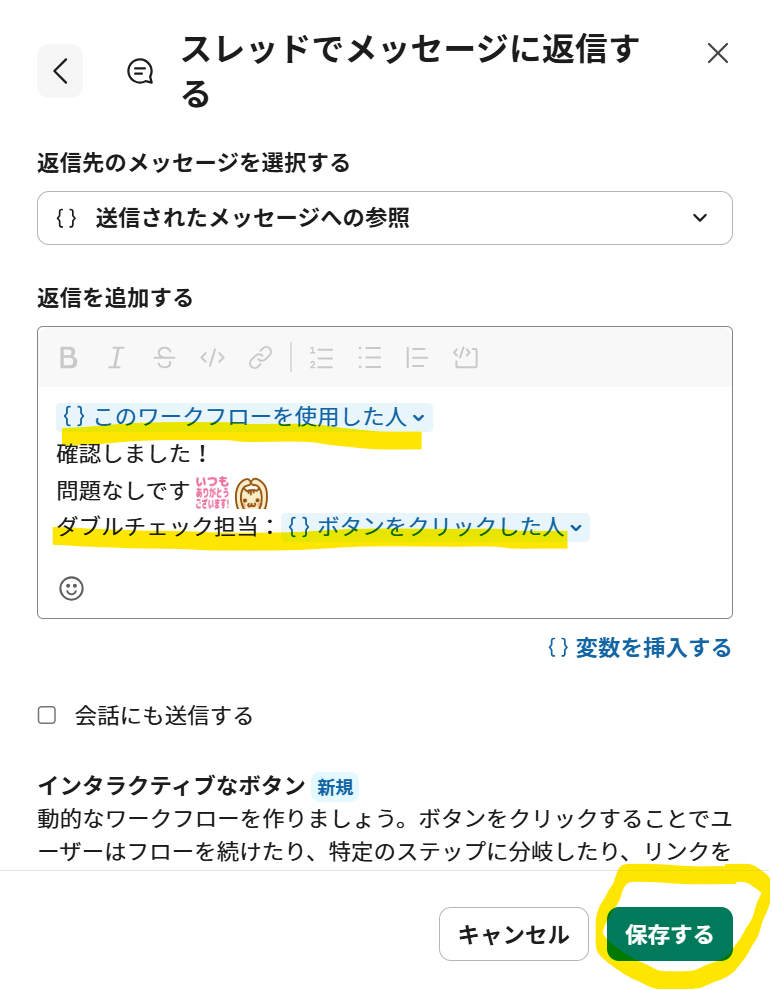
返信先のメッセージは「送信されたメッセージへの参照」にして、あとはメッセージを書きます。
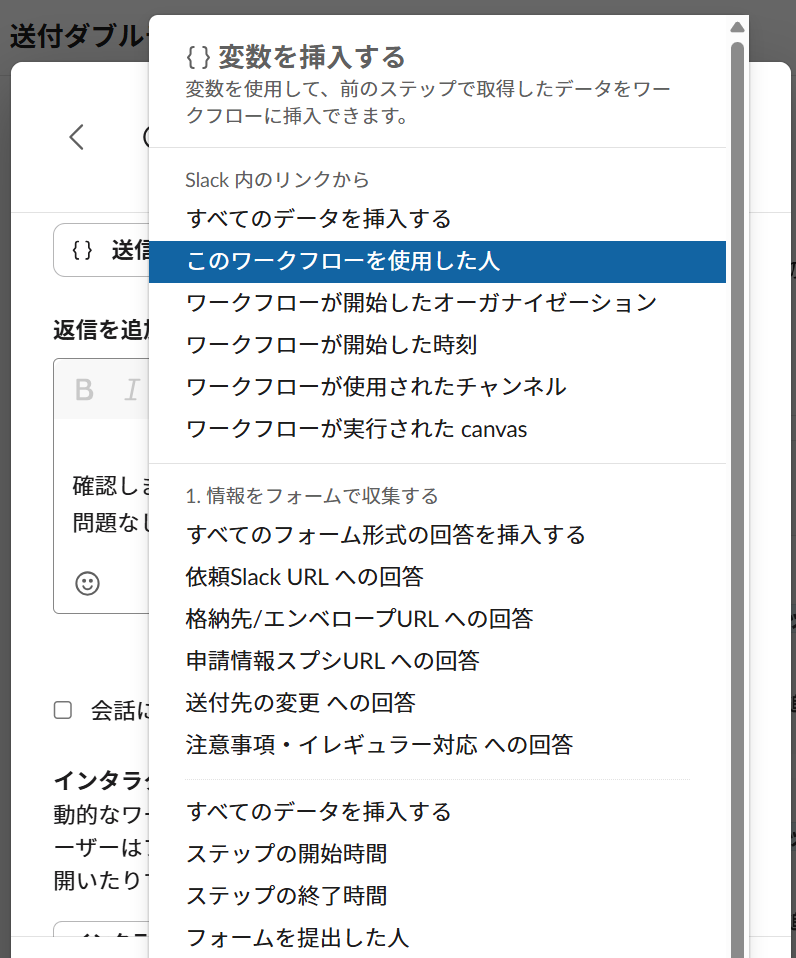
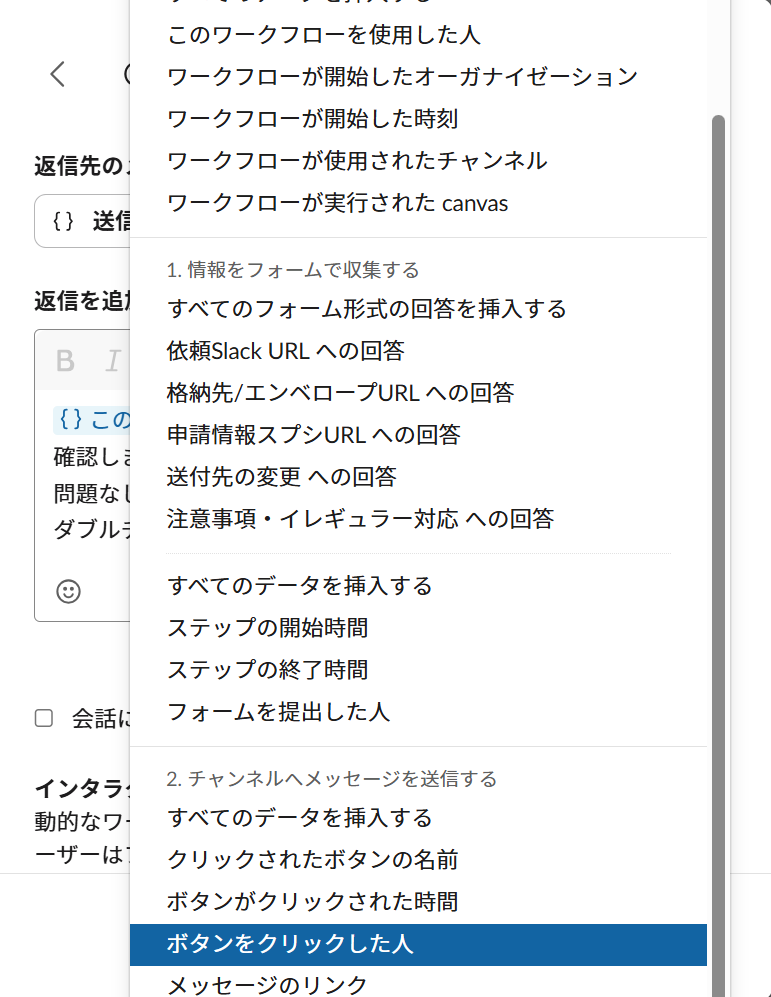
絵文字リアクションで出来なかった変数を入れましょう!!

「ワークフローを使用した人」を追加すると、依頼者にメンションが飛びます!!これは非常にありがたいです。

また、どなたがダブルチェックをしたか、ステップ2で「ボタンをクリックした人」を追加します。

変数で依頼者・ダブルチェック担当を入れてばっちりです!最後に保存するだけです!
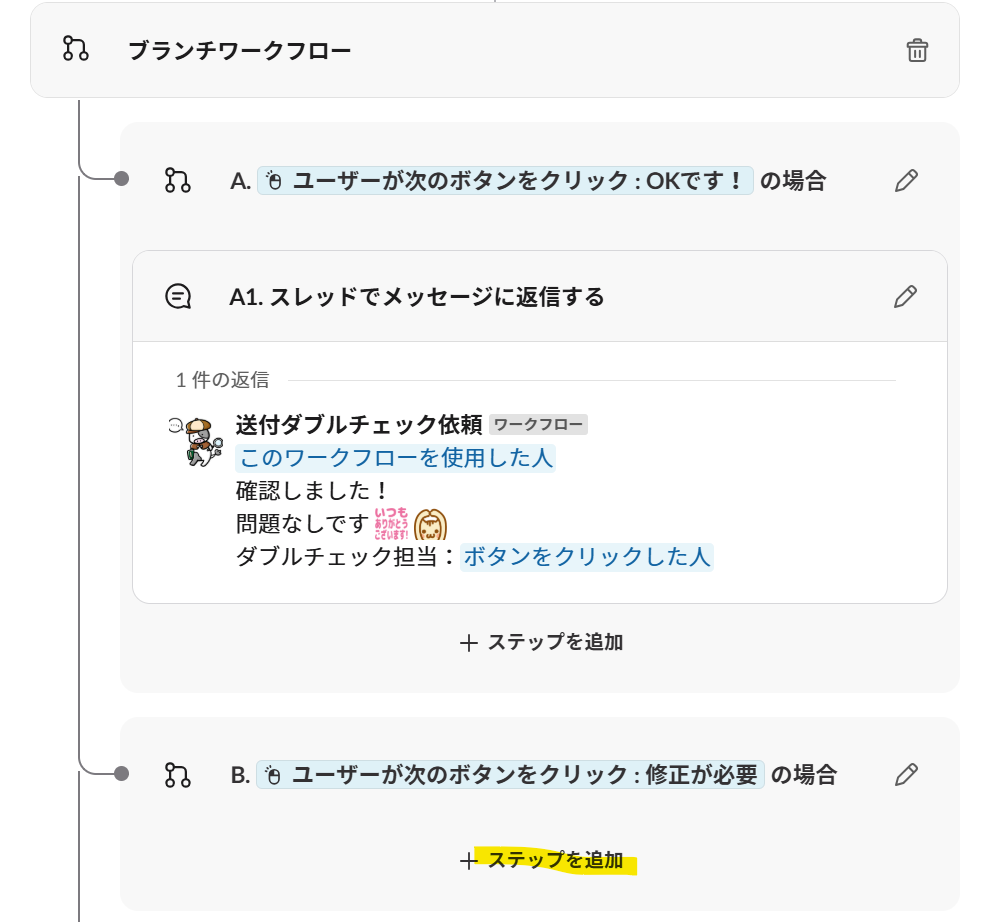
B分岐:ダブルチェックNGの場合

次はB分岐にステップを追加します。
こちらはダブルチェックに引っかかってNGだった場合のフローになります!

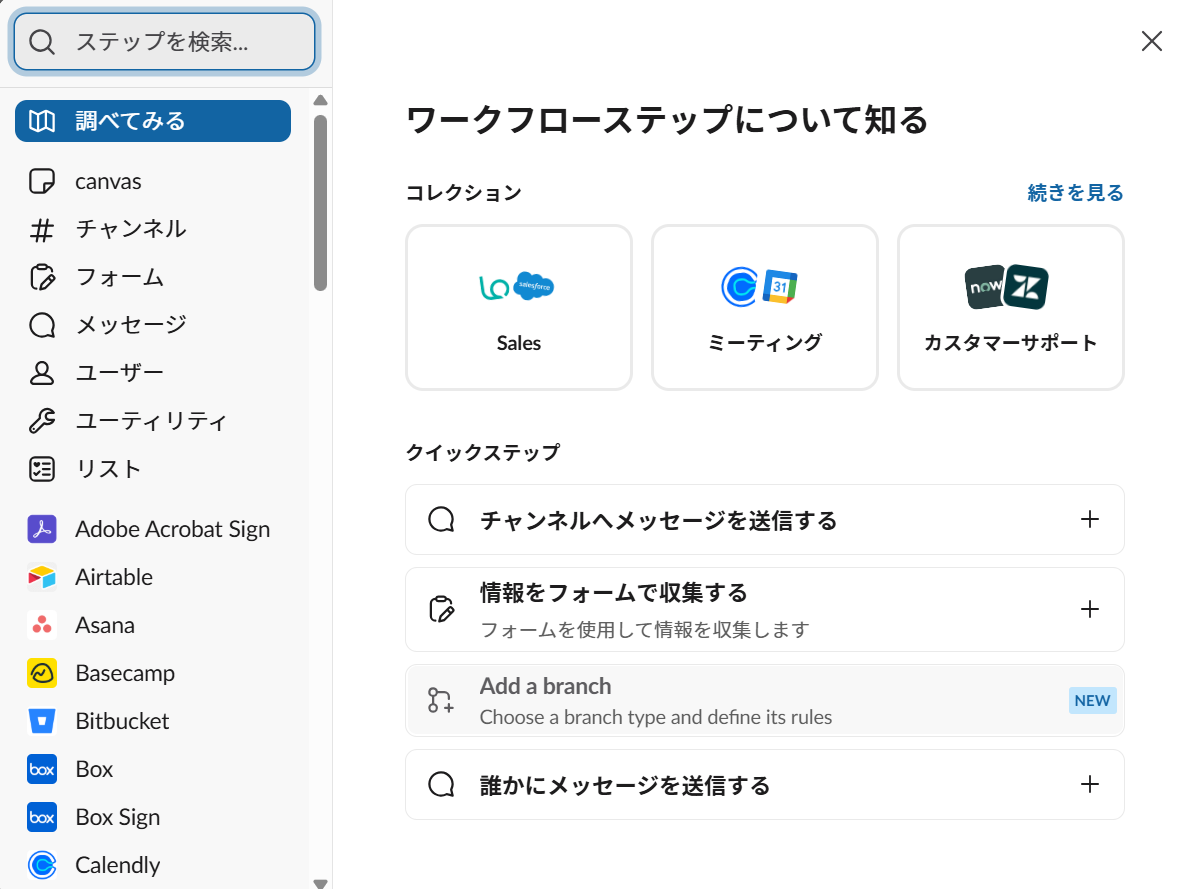
またメニューが出てきますので、ご自身のフローに合わせて選択します。
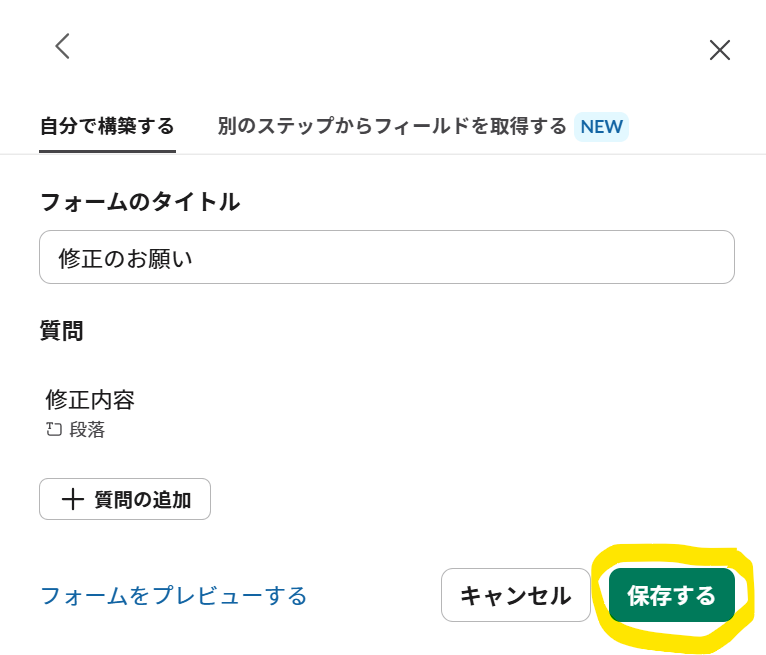
私はフォーム→情報をフォームで収集する」にしました。

あとで変数が使えますので、「修正内容」の項目だけ追加し、保存します!

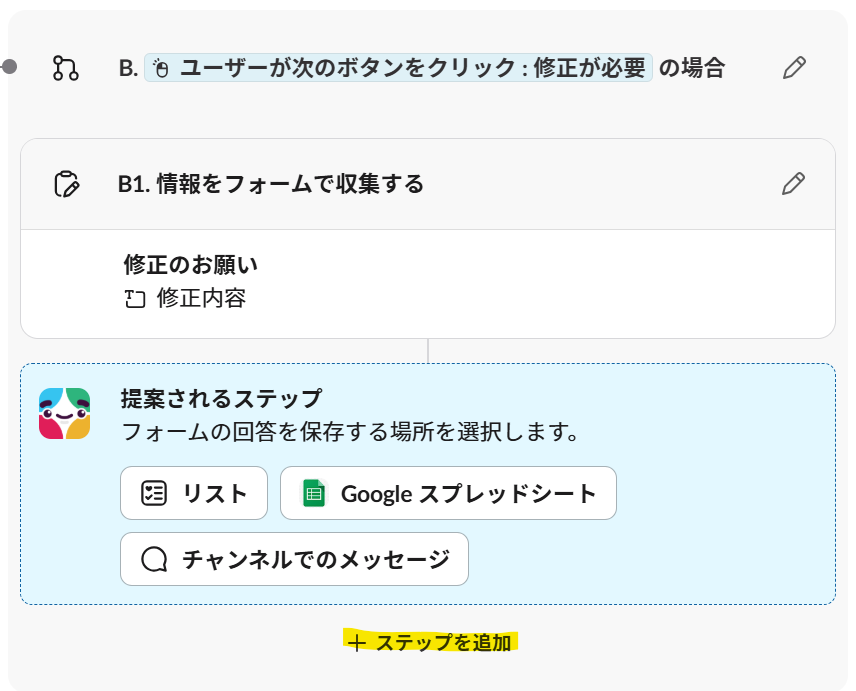
Slackbotが優しくステップを提案してくれますが、私はまたスレッドにメッセージを送信したいので、ステップを追加し、「メッセージ→スレッドでメッセージに返信する」を選択しました。

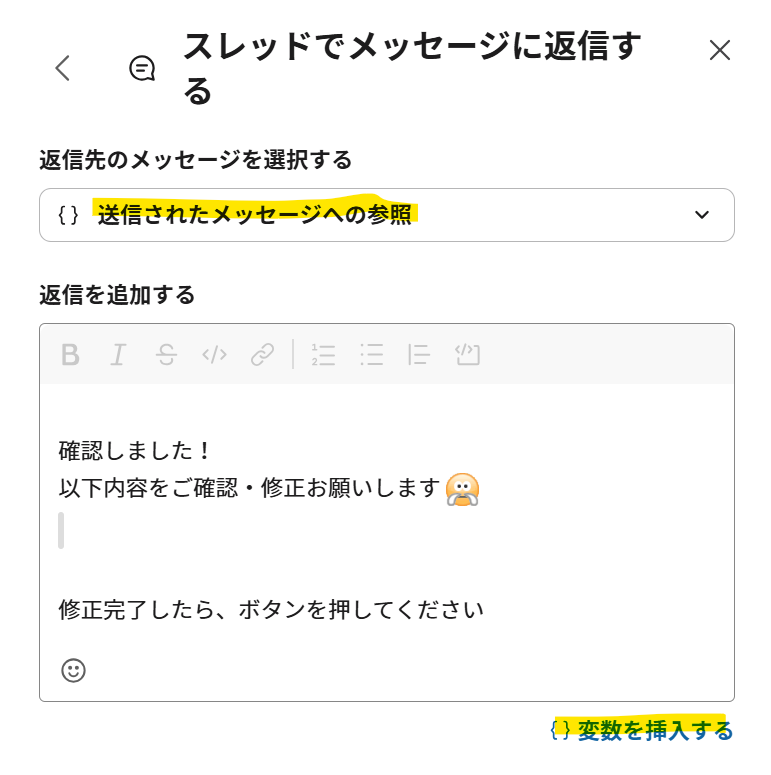
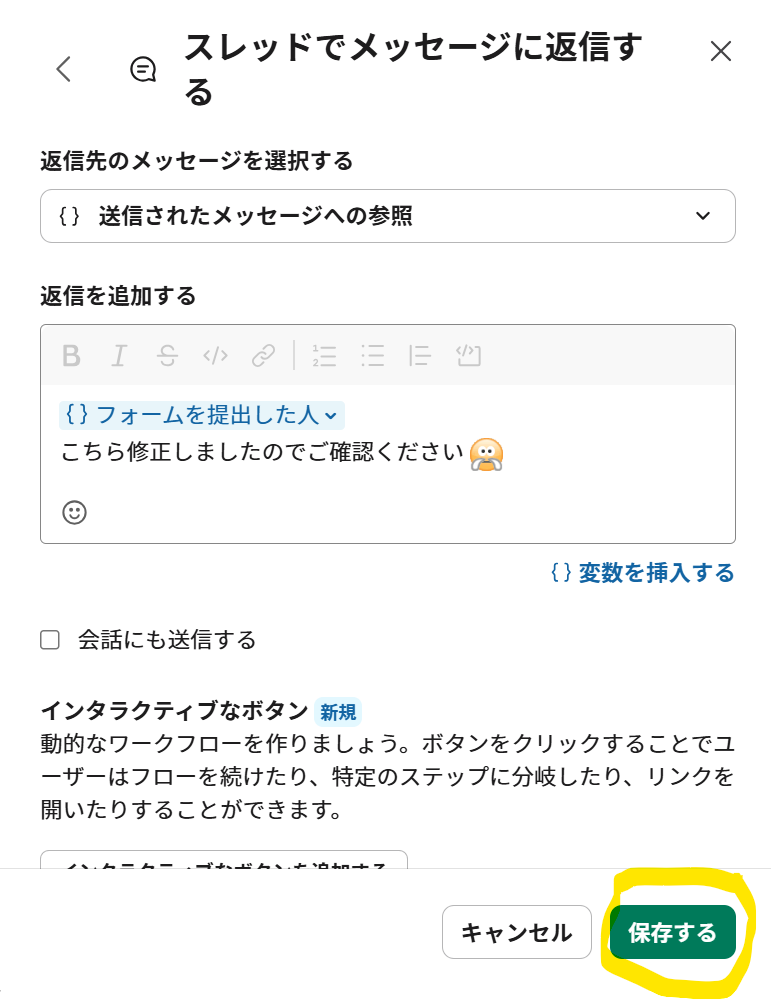
こちらも返信先のメッセージは「送信されたメッセージへの参照」にして、メッセージを書きます。
こちらも「ワークフローを使用した人」やステップ2で「ボタンをクリックした人」の変数を入れます。

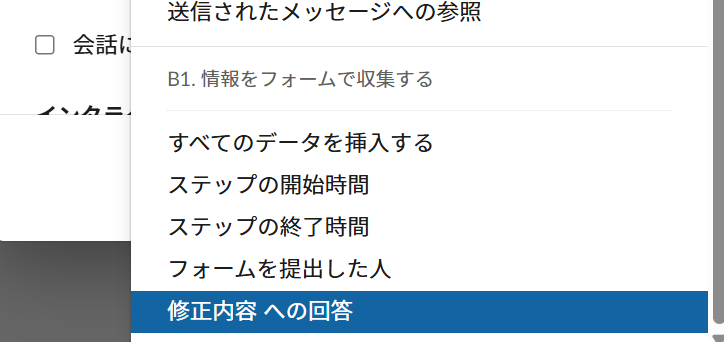
また、「修正内容への回答」はB1のステップから選択します。

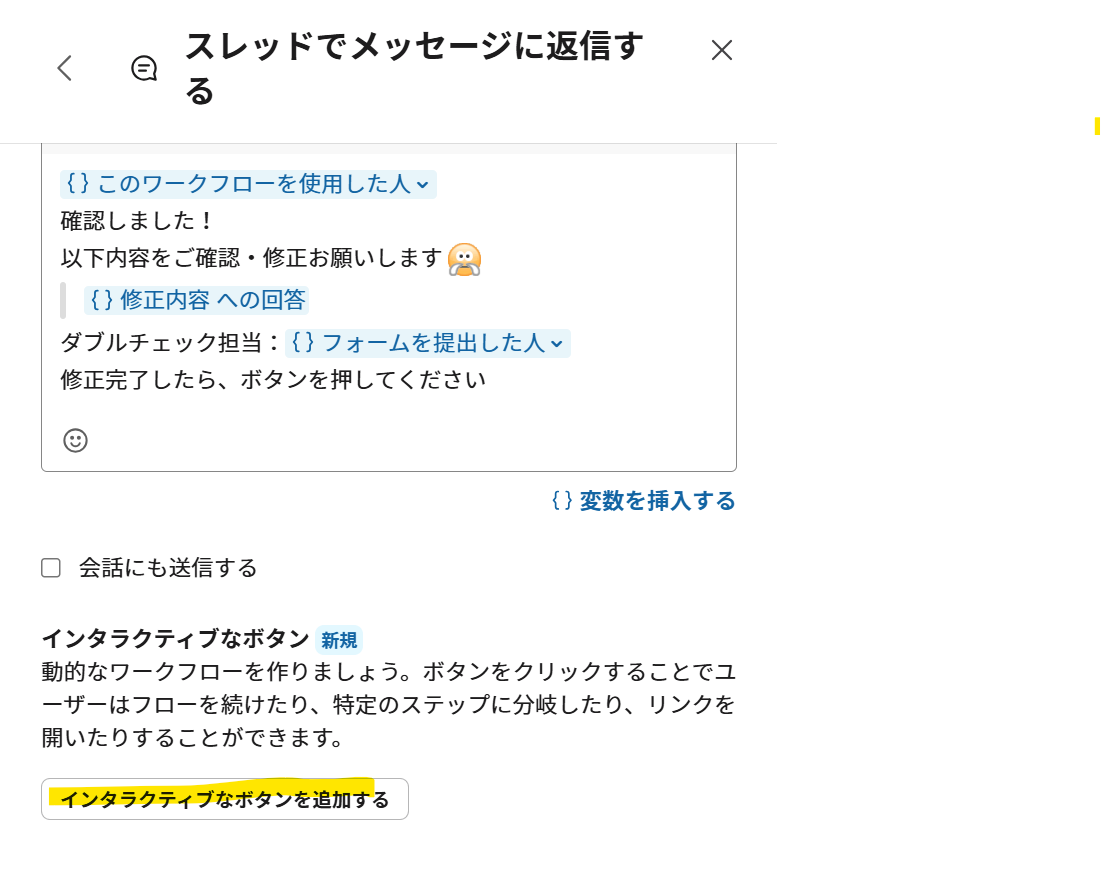
では、メッセージ書けましたので、こちらで「インタラクティブなボタンを追加する」をクリックします。

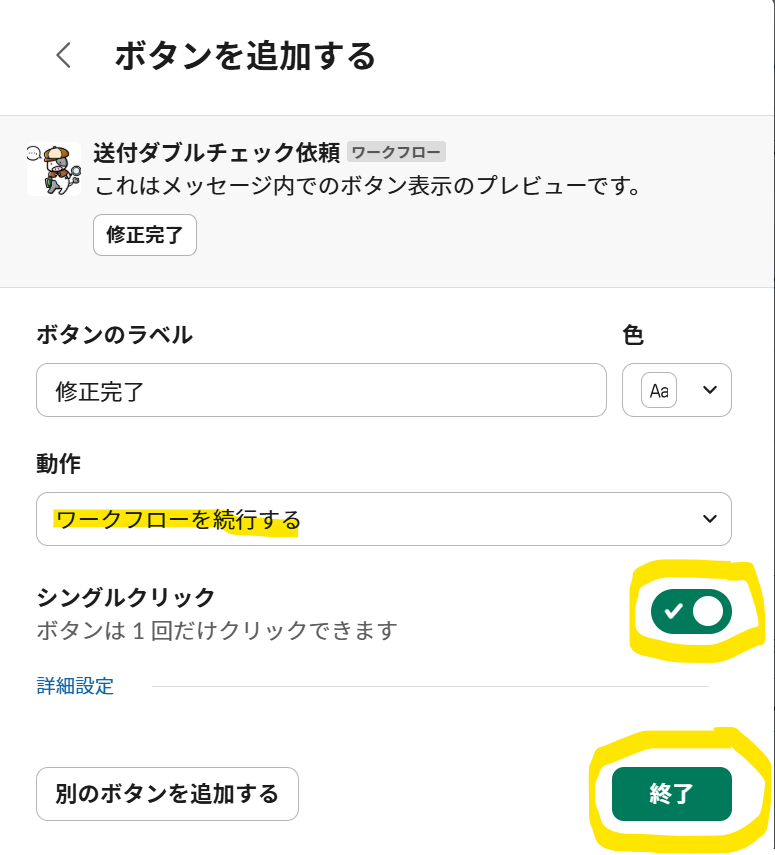
ボタンのラベルを入力し色を選択してから操作は「ワークフローを続行する」にします。
修正が完了したのステップなので、いったんシングルクリックにしました。
問題なければ終了します!

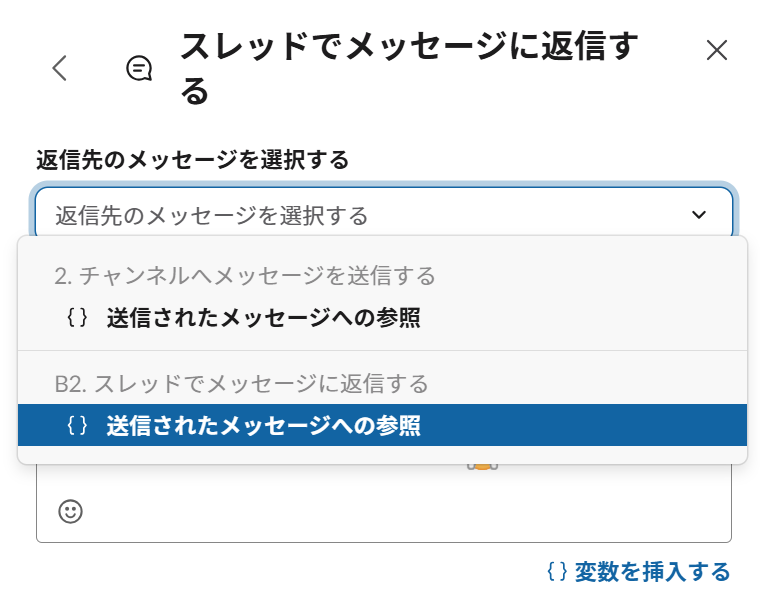
更にステップを追加し、「メッセージ→スレッドでメッセージに返信する」にしました。
「返信先のメッセージを選択する」では、ステップ2でもステップB1でも同じスレッドになると思いますが、念のためB2(一番最新のメッセージ)を選択しました。

ダブルチェック担当(フォームを出した人)にメッセージが飛ぶようにして保存します。
これでB分岐のフローが終わりです!
分岐を含めて一つにまとまったフロー

できました!!!!分岐まで一つのワークフローになっています!

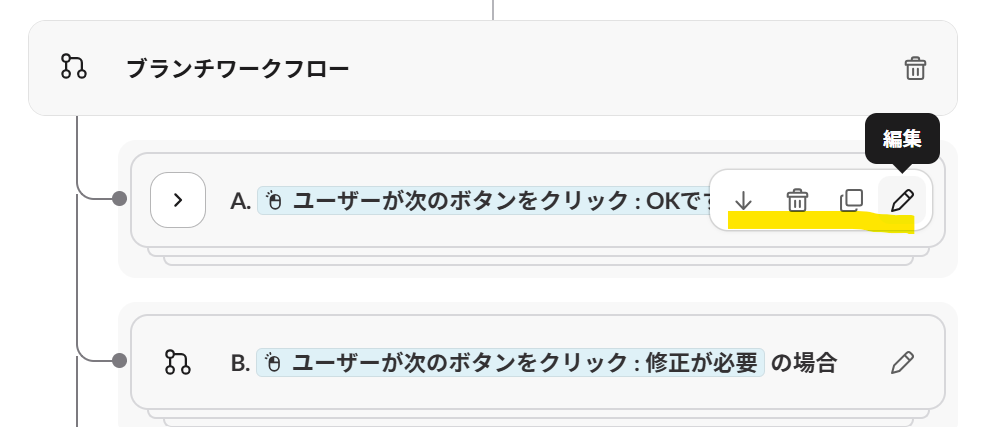
それぞれの分岐は左の矢印マークから展開・折りたたむことができます!

分岐の順番変更(下・上へ移動)、削除、複製、編集はできます。

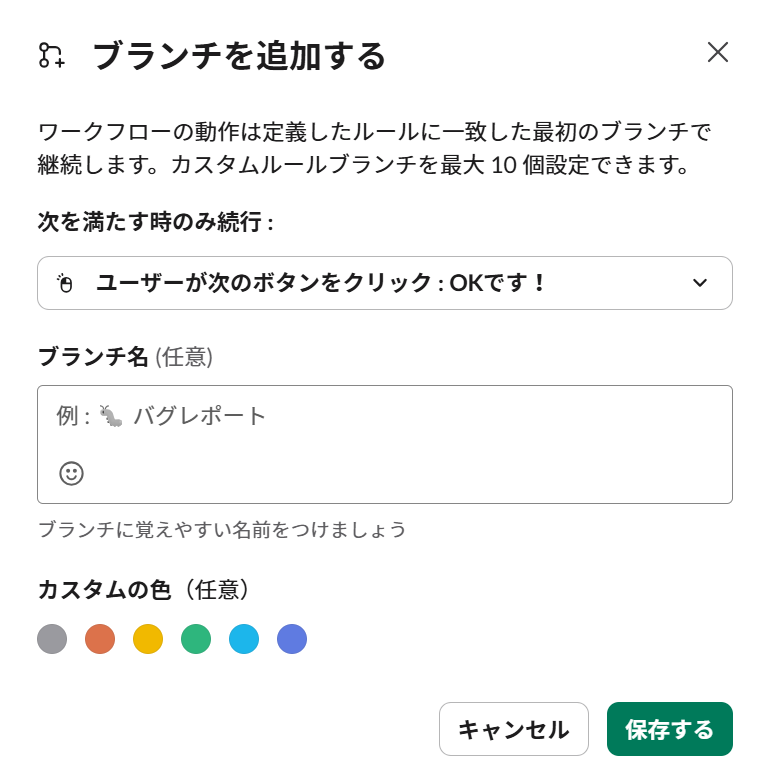
編集画面はこういった感じです。
「次を満たすときのみ続行」をデフォルトボタンをクリックすることで、その他はまだ冒険していません。カスタムルールのブランチ(分岐)は最大10個まで設定できるそうです…(今度やってみようかな)
「ブランチ名」と「カスタムの色」も設定できます。

A分岐を少しいじってみて、ブランチ名は「OK」で色をグリーンにしたらこんな感じになりました!ご参考までに~
ワークフローを開始してみる

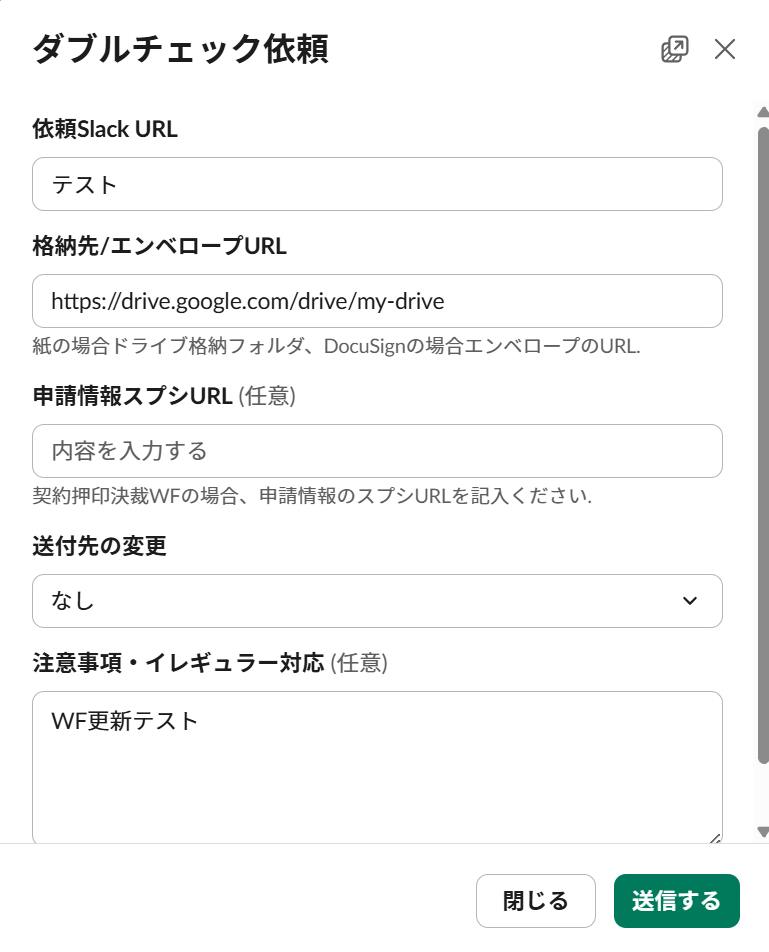
まずはダブルチェック依頼のフォームを送信してみます。

ちゃんと2つのボタン付きのメッセージが送信されました!!
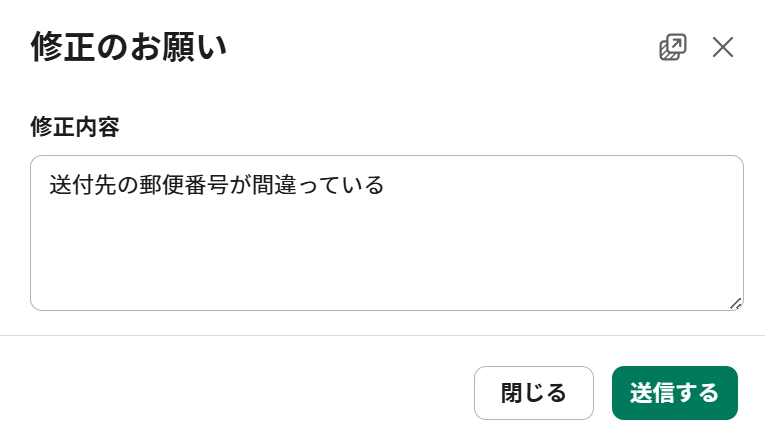
まずは「修正が必要」をクリックしてみます。

修正内容だけ記入してフォームを送信します。

スレッドにメッセージが送信されました!
一人でテストしていますので、依頼者もダブルチェック担当者もSanniになっていますが…ちゃんと変数は効いています(笑)
では修正をしたと、「修正完了」のボタンをクリックします。

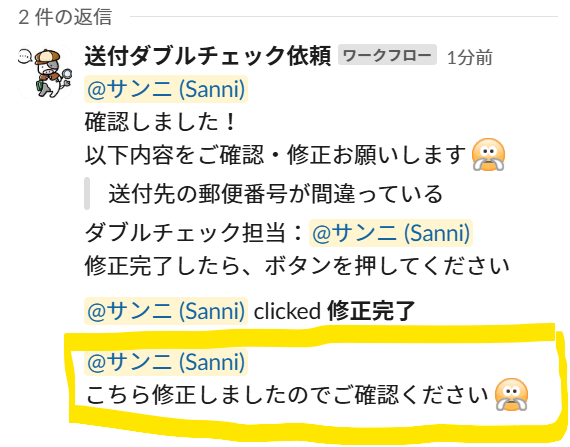
ダブルチェック担当宛にご確認くださいと同じスレッドにメッセージが送信されます。

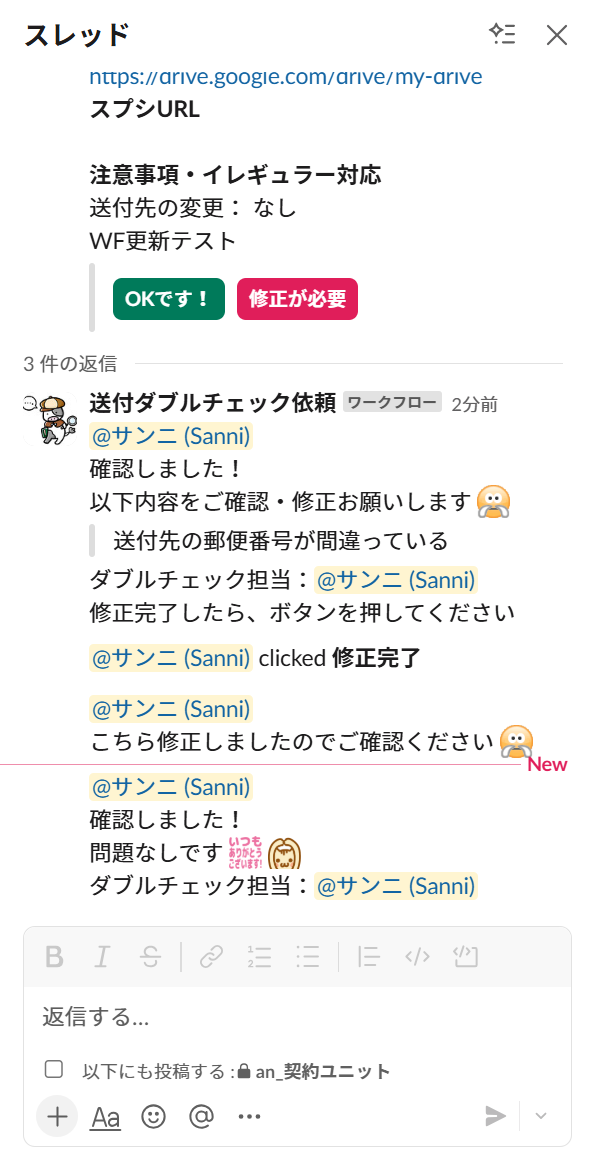
また「OKです!」のボタンをクリックすると、また同じスレッドにメッセージが送信されます。
完璧やないか!!これでいけるぞ!!!
さいごに
分岐ができると気づいたとたんにアドレナリンラッシュでスクショを取りながらワークフローを更新して動かしてブログまで書いていますので、かなり頭が真っ白になっています。
もう何年も前からほしい!ほしい!と思っていた機能なので嬉しくて仕方がりません。
皆様にも絶対知ってほしいと思っていますが、いかがでしょうか?この記事が参考になれば何よりです。
まだどこまで分岐ができるのか、ブランチはつないでいけるか検証していませんが、これから探ってみるのが楽しみです。







