![Spine.js をはじめよう [環境構築編]](https://devio2023-media.developers.io/wp-content/uploads/2012/02/spine.png)
Spine.js をはじめよう [環境構築編]
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
Spine.js て何だ?
RIA界でもHTML5/CSS3/JavaScript でよりリッチなUIを比較的大きなプロジェクトでも実現しようとする動きが前にも増して強くなっているようです。またPhoneGap等のスマートフォン向けネイティブ(風)アプリにおいてもより複雑な実装が求められると思います。その結果、複雑化しがちなJavaScript界にMVCフレームワークが乱立してきています。 その中でもRails3.1でも採用されたCofeeScriptと親和性の高い(Spine.js自体もCoffeeScriptで書かれていますし、公式ドキュメントもCoffeeScript/JavaScript両方で書かれています)、今後注目されるであろうフレームワークがSpine.jsという訳です。人気のフレームワークであるBackBone.jsを尻目に作られたかは知りませんが、似ているところがあるようです。 CoffeeScriptも人気急上昇中の言語です。この言語はJavaScriptのワナ、弱点、イケてないところを隠しかつ少ないコードで書けるように工夫された言語です。コンパイルされるとJavaScriptになります。詳しくは他のブログで書いてくれるでしょう。 Spine.jsの紹介に関してはこちらでも扱ってます。
とうことで公式ドキュメントに従ってSpine.jsの旅に出ましょう!
導入方法を選ぶ
ノウガキはさておき導入してみましょう。 ドキュメントによると3つの方法があるようです。
- JavaScriptのライブラリとして組み込む。
- Railsと一緒に使う。
- CoffeeScript、hemと一緒に使う。
Rails使いじゃない&CoffeeScript使いたい という事で3番目の方法を選びました。
開発環境は
3を選んだ場合、CoffeeScriptを使う都合上Unix系のコマンドラインツールをインストール必要があります。Windowsの場合はCygwinやMinGW上で動くと思います。個人的にはWindowsならVM上にLinuxを入れるのがオススメです。なんとなく。 エディタはGUI君ならAptana、CUI野郎ならEmacs,Vimに用にツールがあるようです。 ちなみに自分の環境はMacにEclipse+Aptanaです。
インストールする
開発にはspine.appとhem が必要になりますが、その過程でnode.jsとmpnが必要になりますがこれらのインストールについては他で紹介されていますのでそちらを参照してください。hemはJavaScriptの依存関係を解決するツールで、サーバー機能も持っています。
spine.appとhem のインストール
npm install -g spine.app hem
アプリのテンプレートを作成
spine app cmapp cd cmapp
なんかいろいろできました
さらに依存するパッケージをインストール
npm install .
npmがpackege.jsonを参照してインストールするようです。 インストール完了しました。
動作確認する
hem server
http://localhost:9294
をブラウザで見てみます。真っ白です‥ってよく見るとウインドウのタイトル部分が App になっていますが、これはこれで成功のようです。

./app/index.coffee を書き換えます。
class App extends Spine.Controller
constructor: ->
super
@log("こんにちわ!")
module.exports = App
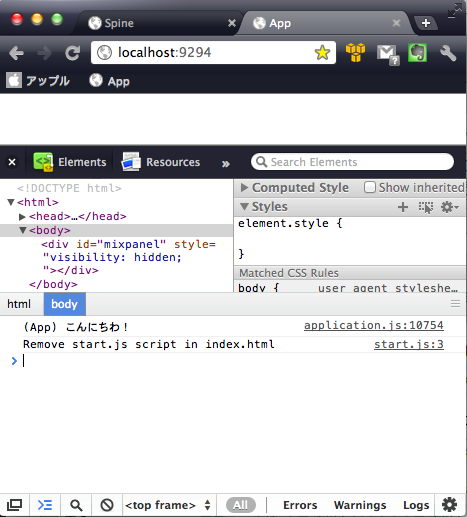
コンソールにログが出力されました

ログが出ている箇所がapplication.js:10754となっているので、CoffeeScriptからコンパイルされる際にSpine.js自身と統合されているようです。最終的にデプロイされる版ではminifyされたり使ってない機能は外されたりするんでしょうか?検証したいと思っています。
ということで、今日はここまで!
ちなみに今回使用したspine.jsはバージョン1.05でした。










