![[iOS][Swift] UIKitをベンリにしてくれる Spring (1)](https://devio2023-media.developers.io/wp-content/uploads/2015/01/ios_ui.png)
[iOS][Swift] UIKitをベンリにしてくれる Spring (1)
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
Spring
Springは、Meng Toさんが GitHub で公開されているライブラリです。Core Animation を使ったアニメーションや、View の周りの border の調整など UIKit のアレやコレを、カンタンにしてくれます。
今回から数回にわたって、このライブラリのご紹介をしていきます。
導入
pod 'Spring', '~> 1.0.3' use_frameworks!
Spring を導入したいプロジェクトの Podfile に上記のように追記し、pod installします。
試しに使ってみる
View を追加

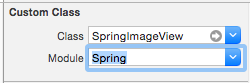
Storyboard に、View を追加します。
Custom Class

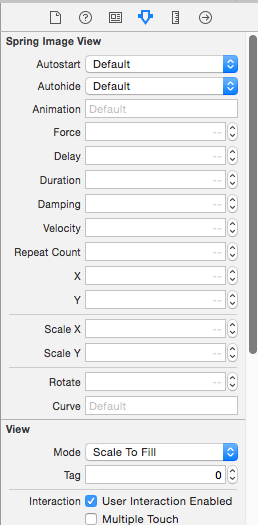
View を選択後、Identity Inspector の表示に切り替えます。Custom Class として、 SpringImageView を入力します。入力後 tab キーを押すと、自動で Module 欄に Spring が設定されます。
設定

Attributes Inspector を表示します。様々なアニメーションに関するプロパティ の値を設定できるようになっているのが確認できます。

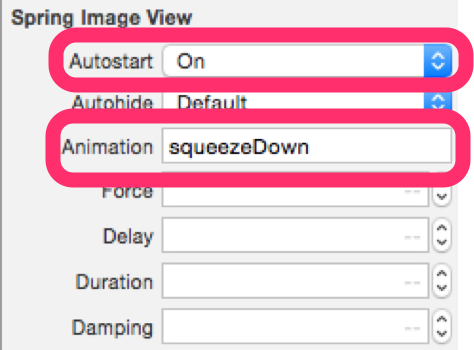
自動でアニメーションが開始されるよう、Autostart を ON にし、Animation 欄に squeezeDown を設定します。
コード
@IBOutlet weak var imageView: SpringImageView!
override func viewDidLoad() {
super.viewDidLoad()
self.imageView.image = UIImage(named: "logo")
}
View を コードに紐付け、任意の画像をセットしましょう。
実行
弊社のロゴが、アニメーションしています!
次回は、アニメーションについて、詳しく見て行きます。おつかれさまです!










