![[Tips] dbt のドキュメントをStreamlitで表示する方法](https://images.ctfassets.net/ct0aopd36mqt/wp-refcat-img-a0f70de29a00d596aa50512303131e72/2fcbfee571e6db80cd904c3c64f7cecc/dbt-1200x630-1.jpg?w=3840&fm=webp)
[Tips] dbt のドキュメントをStreamlitで表示する方法
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
AWS事業本部コンサルティング部の石川です。とっても見栄えもよく便利で使い勝手の良い dbt-core のドキュメントですが、これをStreamlitで表示する方法、そしてその理由について解説します。
dbt のドキュメントとは
dbt の定義ファイルから生成される静的なHTMLファイルで、簡易データカタログ(データベース、テーブル、カラム定義、と検索機能)やテーブルレベルリネージの機能があります。javascriptで動作するシングルページアプリケーションなので、Webサーバーに配置するだけで、動的なWebアプリケーションのような見栄えで、表示も早く使い勝手の良いものです。
dbt docsを使用して静的なHTMLドキュメントを生成する方法が最近追加されました。dbt 1.7.0以降では、dbt docs generate --staticコマンドを使用して静的なHTMLファイルを生成できます。
静的ドキュメントの生成方法
-
dbt 1.7.0以上がインストールされていることを確認します。
-
dbtプロジェクトのルートディレクトリで以下のコマンドを実行します。
dbt docs generate --static -
コマンドが実行されると、
targetフォルダ内にstatic_index.htmlという名前の静的HTMLファイルが生成されます。
今回、Streamlitで表示するのは、static_index.htmlになります。
生成されたファイルの使用
生成されたstatic_index.htmlファイルは、サーバーを起動せずにブラウザで直接開くことができます。これにより、以下のような利点があります。
- ドキュメントの共有が容易になります。
- クラウドストレージサービス(例:Amazon S3 や Google Cloud Storage)で簡単にホスティングできます。
- チーム内でのドキュメント共有が効率化されます。
Streamlitとは
Streamlitは、Pythonを使用してデータサイエンスや機械学習向けのインタラクティブなWebアプリケーションを迅速に開発できるオープンソースのフレームワークです。
Streamlitには、簡潔なコードでグラフやデータを表示できるマジックコマンドや豊富なウィジェットなど、便利で簡単に利用できる機能が多いことが特長です。
簡単なインストールとセットアップ
Streamlitは、Python環境で簡単にインストールでき、数行のコードでアプリケーションを立ち上げることができます。例えば、以下のコマンドでインストールできます。
pip install streamlit
Pythonのみで開発可能
HTMLやCSS、JavaScriptなどのフロントエンド技術を必要とせず、PythonのコードだけでWebアプリを構築できます。これにより、データサイエンティストやエンジニアが手軽にアプリケーションを作成できます。
リアルタイムのインタラクション
ユーザーが入力したデータに基づいて即座に結果を表示できるため、動的なデータ可視化が可能です。スライダーやボタンなどのウィジェットを簡単に追加でき、ユーザーインターフェースも直感的です。
dbt のドキュメントをStreamlitで表示するメリット
dbt のドキュメントは、クラウドストレージサービス(Amazon S3 や Google Cloud Storage)でホスティングすることを最初に考えました。何よりも無料で可用性が高いからです。一方、IPアドレスや認証によるアクセス制限が必要になると、他のサービスと組み合わせる必要があります。更に、アクセスするのが誰かによって見える内容を切り替える(認可)まで考えるとだんだん厳しくなってきます。
また、dbt-coreはコマンドラインツールであり、簡単なダッシュボードやGUIがほしい場合にStreamlitを入れることがあります。Streamlitを入れるのなら、いっそ、dbt のドキュメントも入れちまえっ!と思ったわけです。
Streamlitでdbt のドキュメントを表示するということは、アクセスするのが誰かによって見える内容を切り替えることをプログラムで制御できるようになります。
dbt のドキュメントをStreamlitで表示する
サンプルコード
最もシンプルなサンプルコード(dbt_docs.py)です。
import streamlit as st
import streamlit.components.v1 as components
# HTMLファイルのパス
html_file_path = 'static/static_index.html'
st.set_page_config(
page_title="dbt App",
page_icon="🧊",
layout="wide",
initial_sidebar_state="expanded",
menu_items={
'Get Help': 'https://dev.classmethod.jp/',
'Report a bug': "https://classmethod.jp/",
'About': "Classmethod,Inc"
}
)
st.markdown(
r"""
<style>
.stDeployButton {
visibility: hidden;
}
</style>
""", unsafe_allow_html=True
)
# StreamlitでHTMLを表示
with open(html_file_path, 'r', encoding='utf-8') as file:
html_content = file.read()
components.html(html_content, height=1024, scrolling=False)
コードの解説
Streamlitは、静的なファイルをホスティングすることはできない(というかセキュリティの観点でしたくない)仕様のようです。まして複数のファイルをホスティングするというのはもっと困難です。そのため、dbt docs generate --staticによって、1つのファイルにまとめて出力しています。
まとめて出力したファイルを読み込み、html_contentにわたすことで、静的なファイルを埋め込んでいます。もし、ユーザーごとにdbt のドキュメントの内容を変えたい場合は、そのバリエーションごとにファイルを切りかせるとよいでしょう。
フォルダ構成
sampleフォルダの直下にdbt_docs.pyがあります。
sample
├── dbt_docs.py
└── static
└── static_index.html
2 directories, 2 files
実行例
streamlit runの後に、dbt_docs.pyを指定して実行します。
% streamlit run dbt_docs.py
2024-12-16 20:05:47.992 "global.showDeployButton" is not a valid config option. If you previously had this config option set, it may have been removed.
You can now view your Streamlit app in your browser.
Local URL: http://localhost:8501
Network URL: http://192.168.22.59:8501
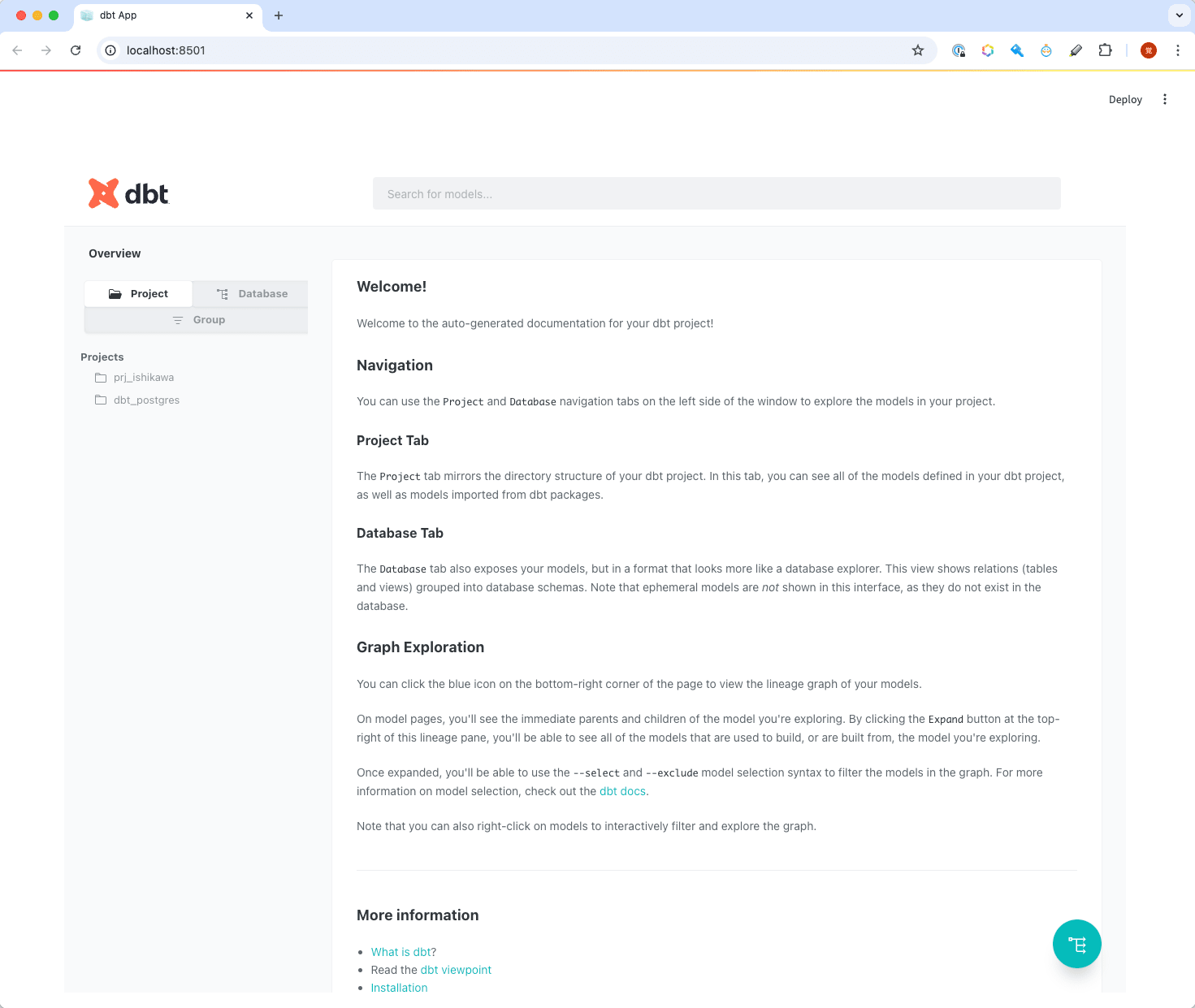
すると、ブラウザ(http://localhost:8501)が自動的に起動されます。
横方向には、サイズに合わせて広がるのですが、縦方向には1024で固定サイズになっています。縦方向もリサイズできる方法をご存じの方は、私のXのアカウントまでお便りください。

最後に
dbtのドキュメントをStreamlitで表示する方法は、dbt 1.7.0以降で導入された静的HTMLドキュメント生成機能と、Streamlitの柔軟性を組み合わせることで、チーム内でのデータカタログやテーブルリネージの共有が容易になります。さらに、Streamlitを使用することで、ユーザー認証や認可に基づいたカスタマイズが可能となり、セキュリティと利便性を両立させることができます。この方法は、クラウドストレージでのホスティングに比べて、より細かな制御とインタラクティブな機能を提供し、データドリブンな意思決定をサポートします。








