
東京都の人口統計データ(CSV)をGoogle Mapsで可視化してみた
こんにちは、CX事業本部 IoT事業部の若槻です。
前回のエントリでは東京都の人口統計データをAmazon QuickSightで可視化しましたが、QuickSightはAWSのいち機能であるため、誰もが手軽に可視化の作成や閲覧できるという点では難があります。(逆にAWSシステムとの親和性は抜群です)
そこで思い出したのが、以前にあった下記のGoogle Mapsを利用したデータ可視化の記事です。Google Mapsなら手軽に可視化の作成や閲覧ができるという点では秀でているはずです。
今回は、東京都の人口統計データ(CSV)をGoogle Mapsで可視化してみました。
やってみた
データソースの入手
今回も前回に引き続き東京都の人口(推計)のデータを使用します。

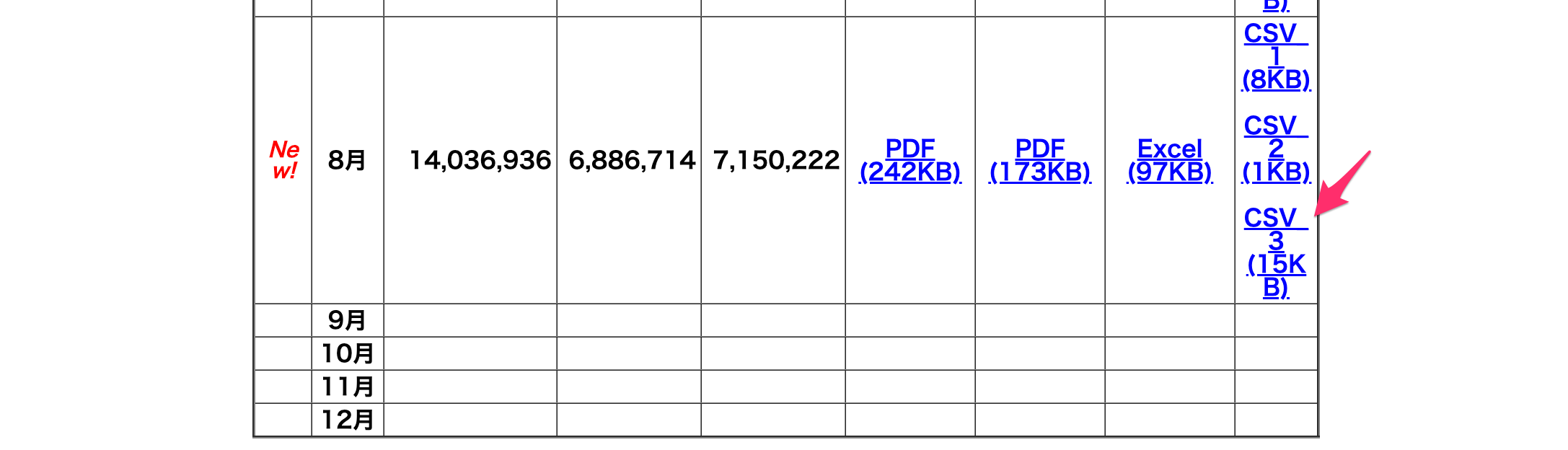
下の方にスクロールすると、令和4年度の最新の8月のCSV(315KB)があるのでダウンロード。(昨日までは7月までしか無かったと思うので、つい昨日の今日で8月分が公開されたようですね。)

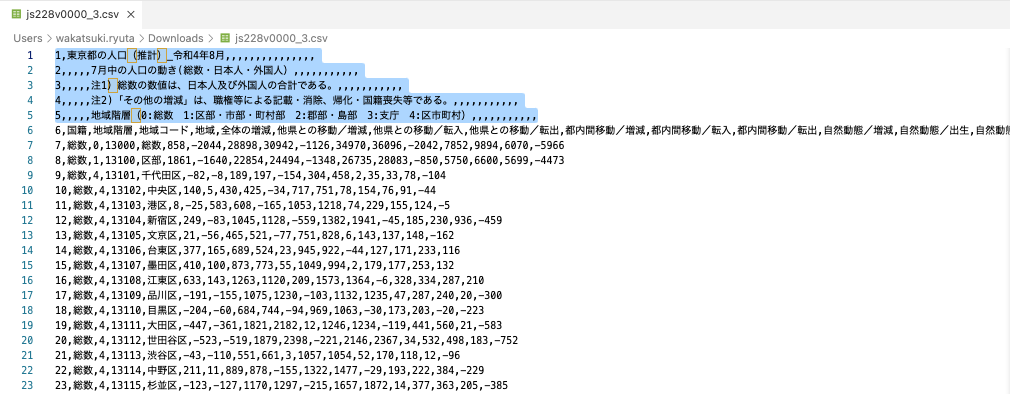
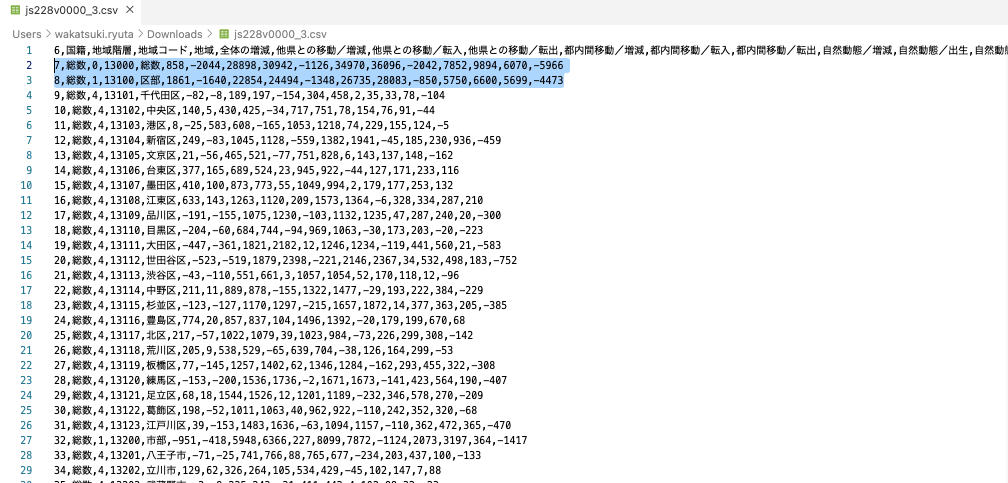
CSVの中身を見てみると、ヘッダーとレコードの他に余分な記述が先頭5行にあるので削除します。

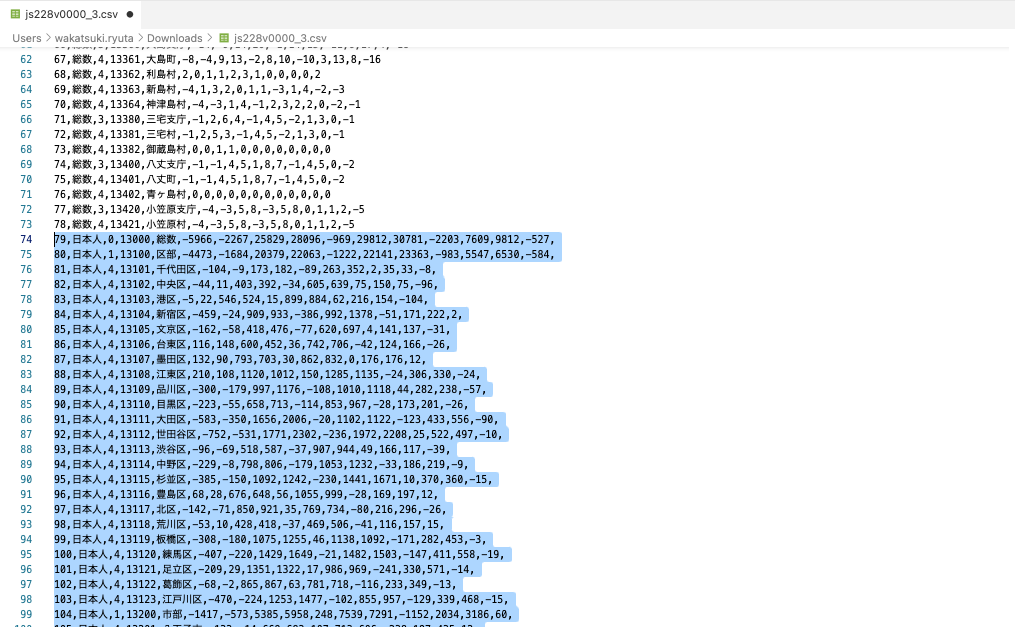
さらに国籍列の値は総数、日本人および外国人があります。国籍関係なくデータを見るために総数以外のレコードを削除します。

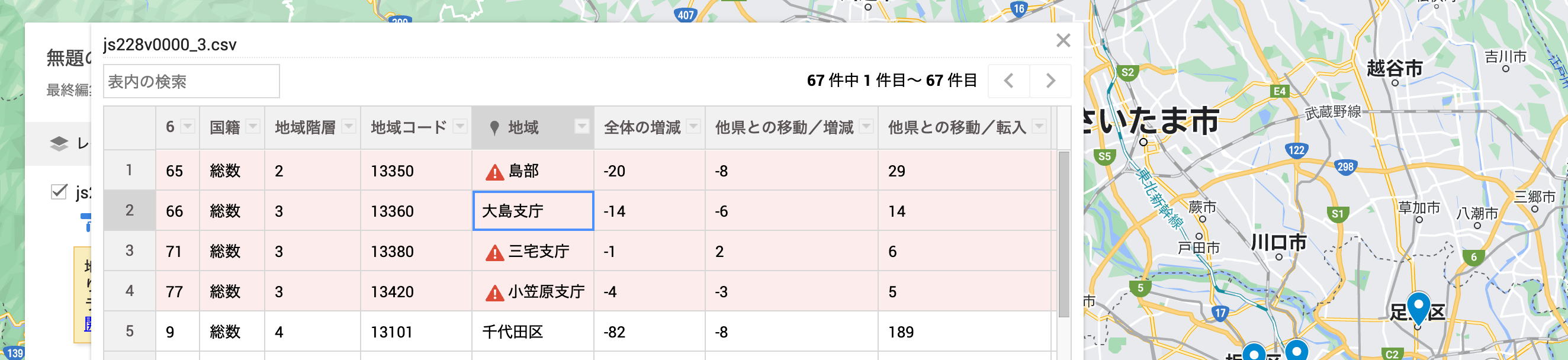
さらに地域列の値が総数、区部、市部、町村部、郡部、島部、大島支庁、三宅支庁および小笠原支庁であるレコードは削除します。

もし上記の値のレコードを読み込んだ場合は、エラーとなり表示されません。

Google Mapsで可視化
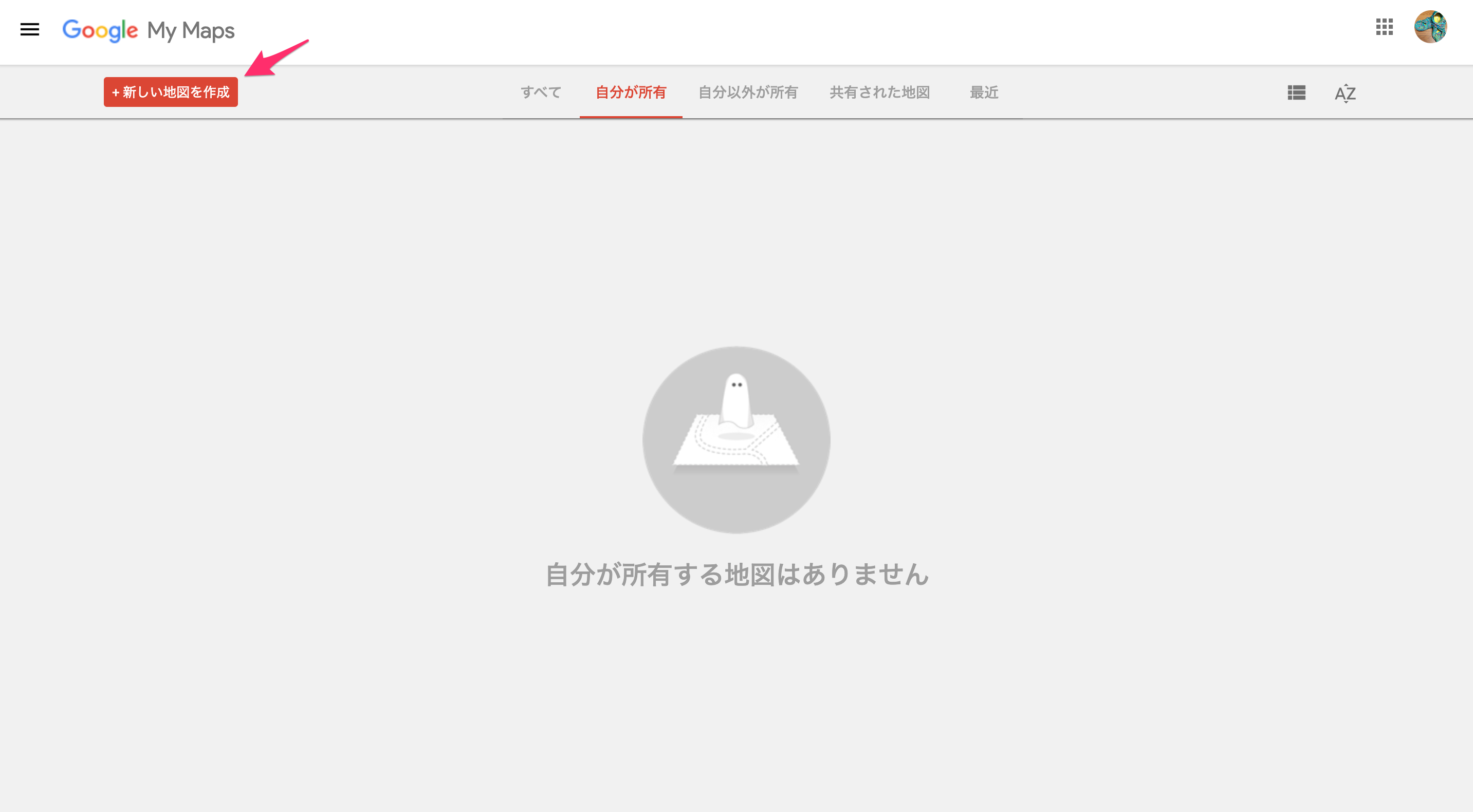
Google MapsのMy Mapsを開きます。[新しい地図を作成]をクリック。

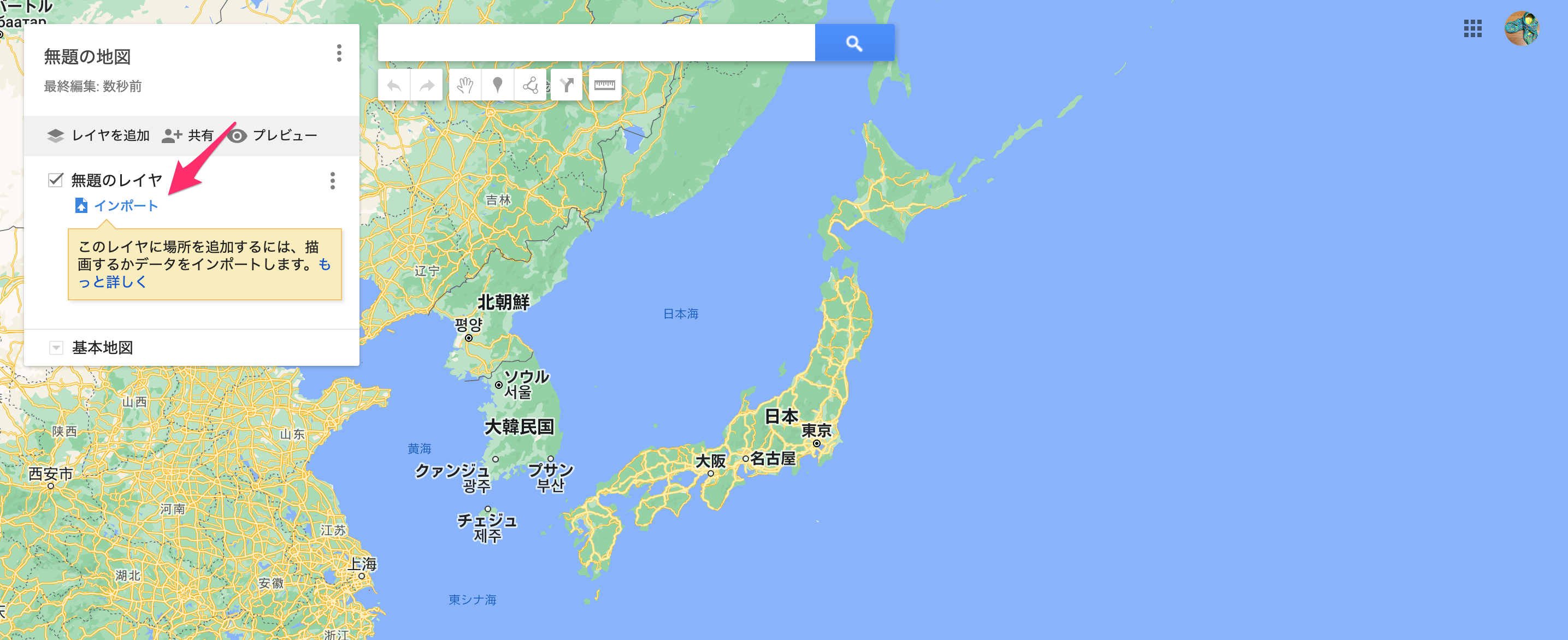
My Mapsの編集画面が開きます。[インポート]をクリックして、先程ダウンロードした人口統計データをインポートします。



目印を配置する列として地域にチェックを入れて[続行]をクリック。

マーカーのタイトルとして地域を選択して[完了]をクリック。

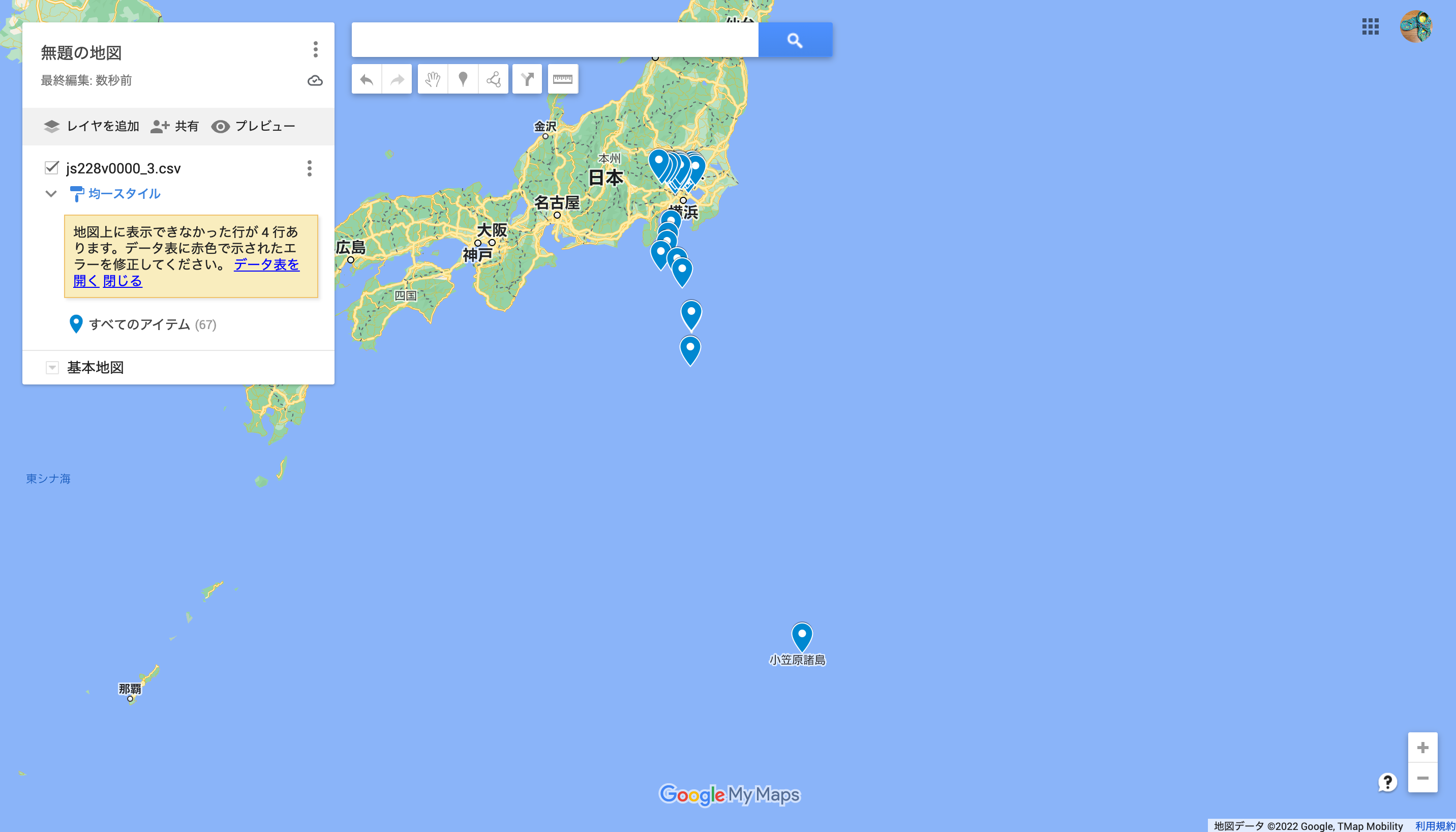
すると東京都内にピンが立ちました。データが上手くマッピングされているようですね。

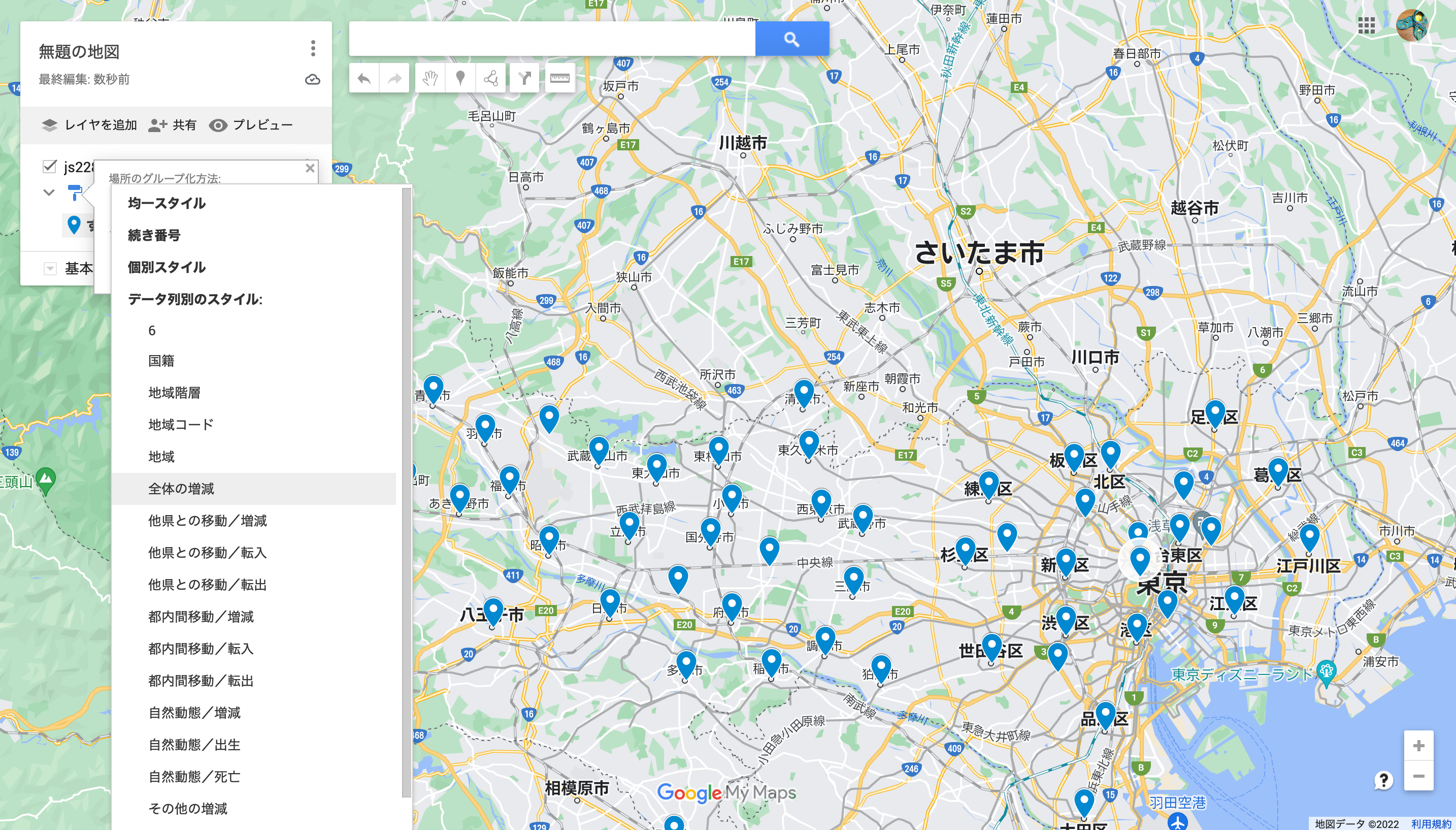
[均一スタイル]をクリックし、[場所のグループ化方法 > データ列別スタイル]で全体の増減を選択。

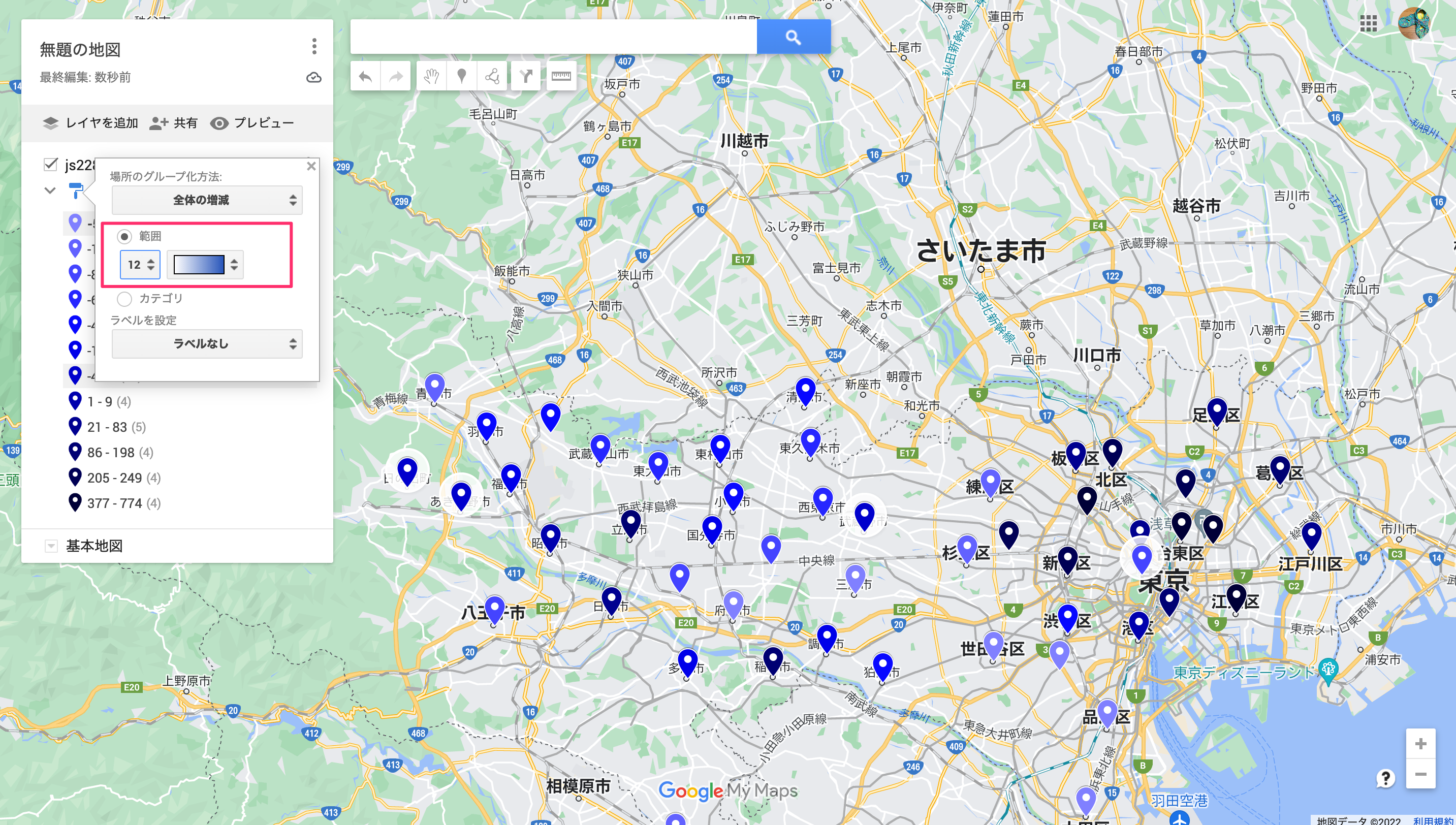
[範囲]を選択し、値を12に変更。

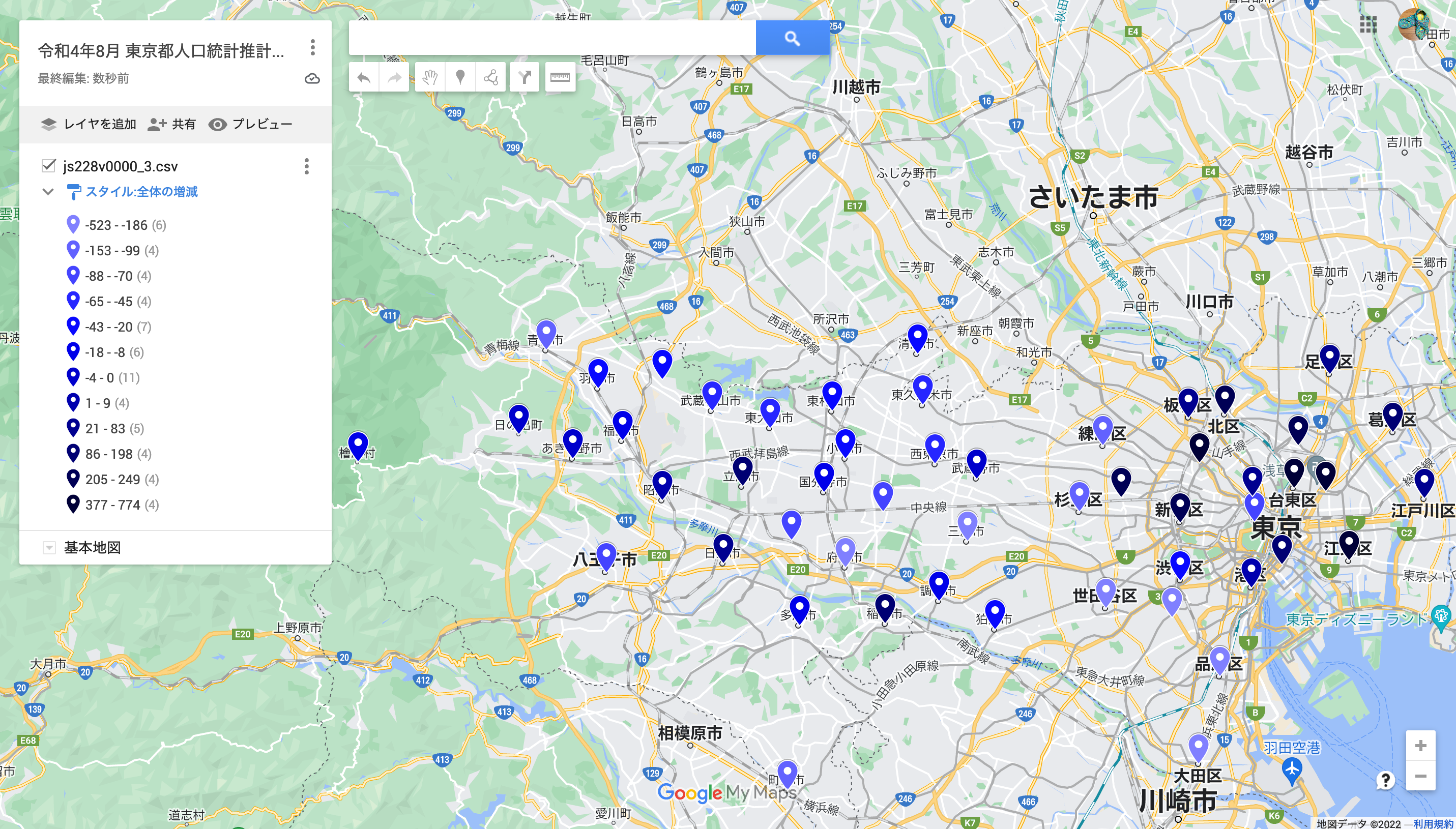
すると人口の増減がマーカーの青色の濃淡で可視化されたマップが出来上がりました!

QuickSightで可視化する場合との比較
- Google Mapsであれば
千代田区、中央区などのざっくりした地名でも問題なくジオコーディングをしてくれる。QuickSightの場合は正確な地名や緯度/経度情報をデータに持たせる必要がある。 - Google Mapsはデータのインポート後にレコードのフィルターやカスタム列の作成をすることはできない。QuickSightの場合はインポート後にDataset上で柔軟に対応が可能。
- Google MapsはGoogleの使い慣れた地図インターフェースを様々な言語で利用可能。QuickSightは英語のみ(今後AWSに対するマッププロバイダーであるhere社およびesri社が対応すれば可能と思われる)
参考
以上