
Trying out Animated Loader Buttons in Figma
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
Introduction
This is Pooja from the Alliance Department. This blog encapsulates the how to Animate Loader Button conveniently.
Loader Button

Demo
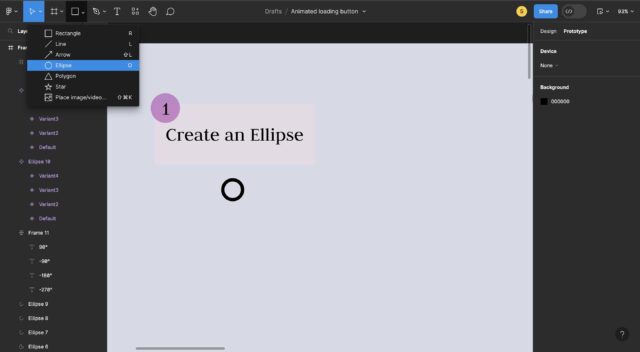
- Create an Ellipse of a smaller dimension (preferably 50x50).

- Using the arc function create a 75° sweep and turn the transparency to 100%.

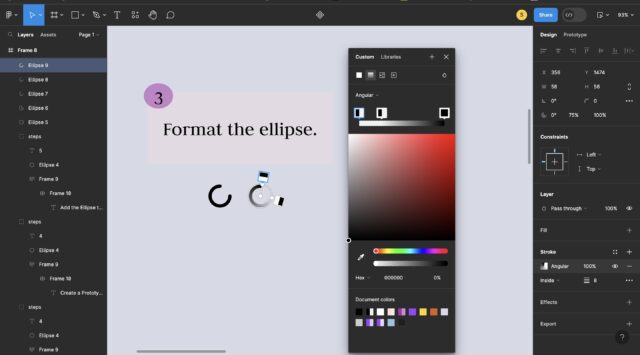
- Format the color and the tips of the stroke as shown in the diagram below.


- Select the ellipse and hit the components button and create the component, add variants to the component, changing the angle of each at 90° in the anti-clockwise direction.

- With the help of the Prototype option, create the necessary connections shown in the image below.

- Add the ellipse component to a premade mobile screen and hit the play button to see, the animation in full effect
- The "Animated Load Button", is a screen recording of the preview.

Conclusion
Animating loading buttons not only adds an element of interactivity but also enhances the user experience by providing feedback during loading processes. Figma's intuitive interface and animation capabilities make it a powerful tool for designing and prototyping such dynamic elements.
Now, it's time for you to apply what you've learned and create your own stunning loading button animations. Happy designing!"









