
【Salesforce】Visualforceページでbootstrapを使ってみよう
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
はじめに
こんにちは植木和樹@上越妙高オフィスです。
7月よりクラスメソッドではSalesforceを導入して、顧客管理やサービス管理を始めています。いままでサービスごとにGoogleスプレッドシートとかで管理していたデータが集約され、社内でもいい感じに活用が始まっています。

で、せっかくSalesforceにデータが入っているのでいろいろ参照したいわけですが、とにかくデフォルトのデザインがダサイ。非エンジニア職が使っててウキウキワクワクしてくれるツールにすることは、システム活用を促進する点でも重要だと思うのです。
かといって私にはデザインセンスがないので、ここは適用するだけでオシャレな見た目やインターフェースを提供してくれるbootstrapを使ってみたいと思います。
− Bootstrap · The world's most popular mobile-first and responsive front-end framework.
SalesforceにはVisualforceという、簡単にカスタムページを作れる仕組みがあります。カスタムタグでSalesforceのデータと連携できる機能ですが、HTMLもそのまま使えます。HTMLが使えるならCSSやJavaScriptをそのまま設定すれば簡単にbootstrapも導入できるはず・・・と思っていたのですが、ちょっとした落とし穴がありました。
今回は3種類ほど導入方法を試してみたのでご紹介したいと思います。
事前準備:開発モードをオンにする
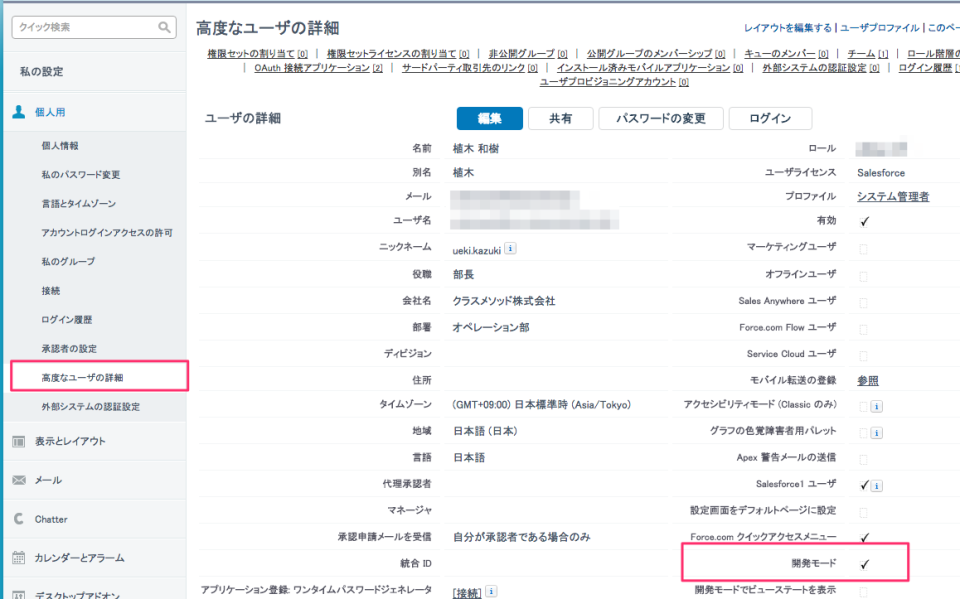
事前に「私の設定」-「高度なユーザの詳細」で「開発モード」をチェックしておきます。その状態でブラウザで https://xxxx.salesforce.com/apex/boostrap にアクセスするとエラーページが表示されます。ここでCreate Page boostrapのリンクをクリックすると新しいVisualforceページを作成することができます。

1. 素のbootstrapを設定する
導入方法
Getting started · Bootstrap に記載されているBootstrap CDNのコードをそのままVisualforceのページに設定してみます。
タグを閉じないとエラーになるので、<link> タグを / で閉じるのだけ修正しています。
コード
<apex:page>
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"/>
<!-- Optional theme -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous"/>
<!-- Latest compiled and minified JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
<div class="panel panel-primary">
<apex:outputPanel layout="block" rendered="true" styleClass="panel-heading">
<h3 class="panel-title">こんにちは!</h3>
</apex:outputPanel>
<div class="panel-body">
Developers.IOへようこそ!!
</div>
</div>
</apex:page>
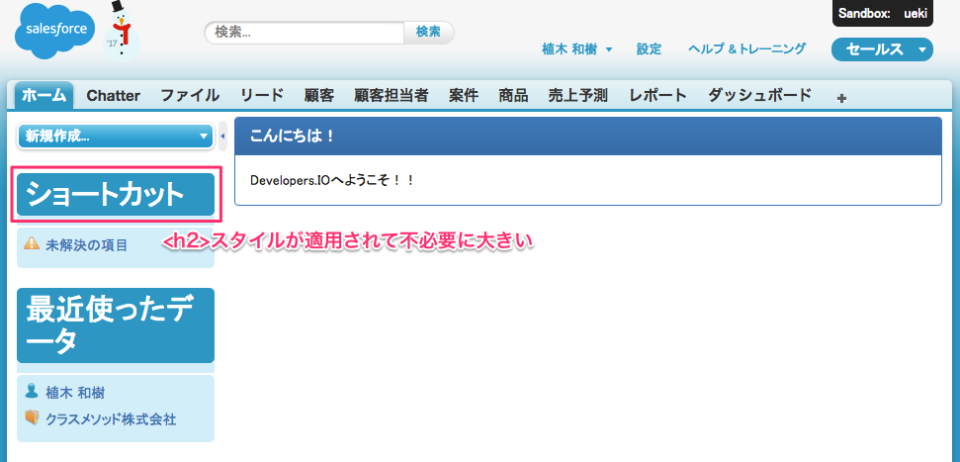
画面出力

結果
- お手軽にbootstrapを組み込むことができた
- ページ左の文字もbootstrapのスタイルに合わせて大きくなってしまった
結論
素のbootstrapだと適用してほしくないところまでスタイルが設定されてしまいました。名前空間をわけないと使えないですね。 (Salesforceのページヘッダーやナビゲーションメニューをオフにしても構わないならいいんでしょうけど)
2. 名前空間をわけたbootstrapを設定する
素のbootstrapでは問題があったので、名前空間を分けられないか調べてみたところ下記のものが提供されていました。
こちらはbootstrapを適用したい場所を <div class="bootstrap"> </div> で囲むことで区別ができるようになっています。
導入方法
Bootstrap SF1 · Bootstrap にある「Download」からZIPファイルをダウンロードします。今回は bootstrap-sf1-0.1.0-beta.16.zip を使いました。
ダウンロードしたZIPファイルを展開します。展開したフォルダに dist フォルダがあるので、そのフォルダだけを改めてZIPします。
$ unzip bootstrap-sf1-0.1.0-beta.16.zip $ cd bootstrap-sf1-0.1.0-beta.16 $ zip -r dist.zip dist
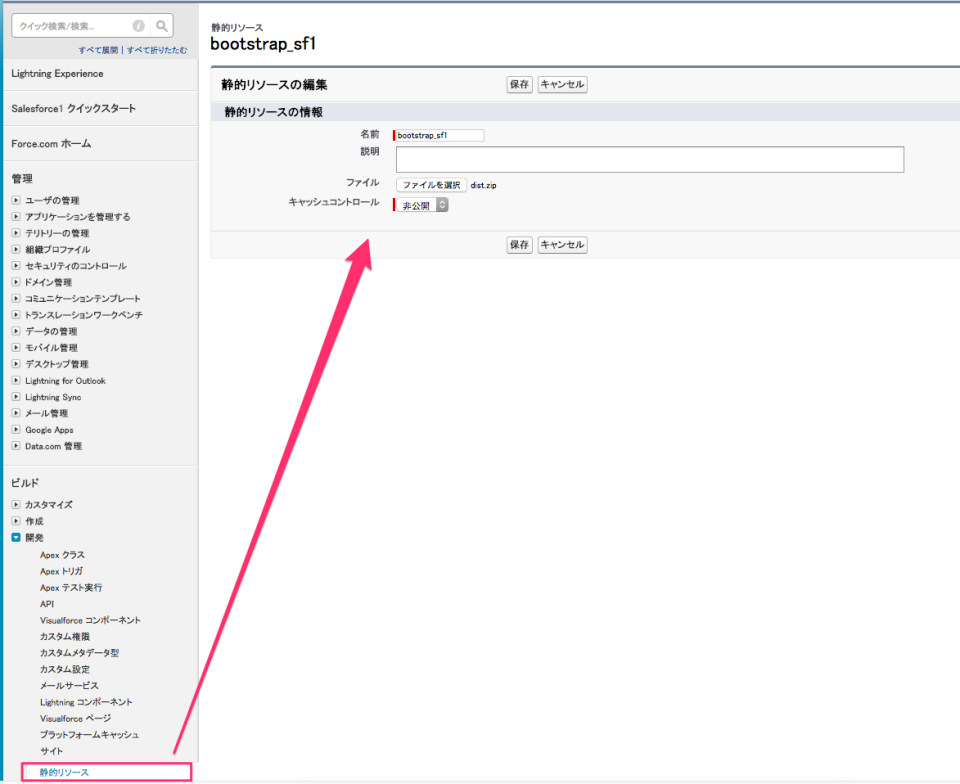
ZIPしたファイルをSalesforceの静的リソースとしてアップロードします。

これでVisualforceページからZIPファイル内のCSSやJavaScriptを参照できるようになります。
コード
distフォルダにはCSSとフォント、アイコン画像のみでJavaScriptは含まれていないので、これらは個別に外部から読み込むようにしました。
<apex:page >
<apex:stylesheet value="{!URLFOR($Resource.bootstrap_sf1, 'dist/css/bootstrap-namespaced.css')}"/>
<!-- Optional theme -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous"/>
<!-- Latest compiled and minified JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
<div class="bootstrap">
<div class="panel panel-primary">
<apex:outputPanel layout="block" rendered="true" styleClass="panel-heading">
<h3 class="panel-title">こんにちは!</h3>
</apex:outputPanel>
<div class="panel-body">
Developers.IOへようこそ!!
</div>
</div>
</div>
</apex:page>
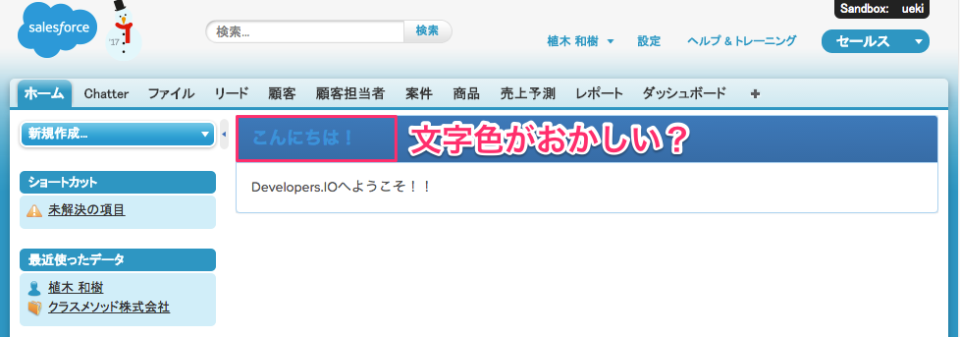
画面出力

結果
- スタイルを適用してほしいところだけ見た目を変えることができた!
結論
スタイルを適用する範囲を必要な箇所だけに絞ることができました。Salesforce1 スタイルにマッチするよう色味も調整されている(?)ようです(上記画像のフォントカラーがちょっと微妙だけど)。
静的コンテンツのアップロードが少々手間だけど難しくはありません。ただbootstrapがバージョンアップした時(それを使いたい時)に対応した namespaced はすぐに手に入るか分からないので、自前で namespaced を更新する必要はでてくるかもしれません。
この方法だとbootstrapの知識がそのまま活かせますので、一番実用的かもしれません。
3. Visualstrap を導入する
VisualstrapはVisualforceのコンポーネントとして提供されていて、独自タグでBootstrapを簡単組み込めるようにしたものです。
これまでの方法とは違い、bootstrapをさほど意識せずにコンポーネントをページに組み込むことができます。
導入方法
Visualforce Implementation of Bootstrap のページから「MANAGED PACKAGE INSTALLATION」をクリックします。Salesforceのログイン画面が表示されますが、Sandboxにインストールしたい場合はURLの https://login.salesforce.com/ の部分を https://test.salesforce.com/ を書き換えてアクセスすれば可能です。
今回はバージョン 1.621 を使用しています。
コード
Visualstrapのカスタムタグを使えるため、これだけのコードでパネルが出力可能です。
<apex:page > <vs:importvisualstrap theme="flattly" /> <vs:visualstrapblock > <vs:panel title="こんにちは!" type="primary"> Developers.IOへようこそ!! <vs:glyph icon="calendar" style="font-size:40px"/> </vs:panel> </vs:visualstrapblock> </apex:page>
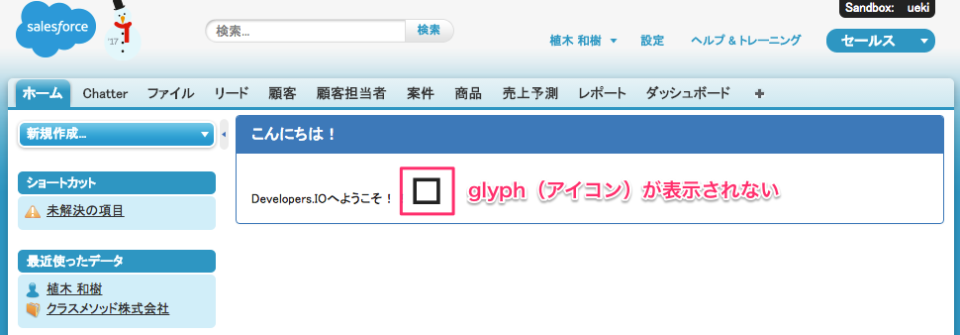
画面出力

結果
- 少ないコード量でbootstrapのコンポーネントが使えるのは便利
- bootstrapのテーマもいくつか組み込み済みで theme で指定するだけで使えて便利
- グリフ(glyph・アイコン)が表示されない
- どうやらフォントがCORSでダウンロードできない模様
- フォントダウンロード時のリクエストヘッダーでOriginが "null" で渡されているのが原因?
結論
独自タグ(vs:xxxx)で簡単にコンポーネントが扱えるのでコード量が少ないのが良いです。
ただglyphが使えないとオシャレで視覚的にわかりやすいアイコンが使えず、ちょっと残念ですね。githubのページをみると2016年2月に"Fix rendering issue with glyphs"とあるので開発版では修正されているようなのですが・・・なぜかgithubのページからデプロイしようとするとエラーになってできません。
− GitHub - Avinava/VisualStrap: Visualforce Implementation of Boostrap
まとめ
Salesforceは、中の人が認めてしまうほどデフォルトのレイアウトや見た目がいま一つなのですが、ちゃんと簡単にカスタムページを作成することができます。
いろいろ凝り始めると大変と良く聞きますが、標準で提供されている機能にちょっと見栄えを良くするだけでも使いやすい画面になるんじゃないでしょうか。半日程かけて顧客(取引先)の項目をタブで分けて表示ページを作ったところ、営業から概ね好評でした。
bootstrapの組み込みではVisualstrapがとてもいい感じなのですが、MANAGED Packageをそのままインストールしただけではglyphが使えないため、ちょっとためらっています。
引き続きVisualstrap開発版のインストールを試みつつ、簡単なカスタムページを作ってみたいと思います。









