
Webフォントについて調べてみた
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
Webフォントとは
CSS2.1時代、Webサイト上で利用できるフォントはユーザーのローカル環境にインストールされているフォントに限られていました。Mac、Windows PC共通のフォントは無いためデザインにも大きな制約がありました。デザインフォントを利用してデザインして場合、画像化するしかありません。
そこで、CSS3のWebフォントを使うことによって、画像を使わずにCSSによる装飾が可能になります。CSS3で利用できるようになるWebフォントは、インターネット上のサーバーにあるフォントをブラウザ上で利用できるようになります。
Webフォントの使い方
Internet Explorerも対象とし、安全にWebフォントを利用したい場合の定義方法「安全な@font-faceの書き方(抄訳)」を参考にします。
なぜ、この記述方法がなぜ安全なのかは、前述の「安全な@font-faceの書き方(抄訳)」を読んでみてください。
記述サンプル
@font-face {
font-family: 'Graublau Web';
src: url(GraublauWeb.eot);
src: local('Graublau Web Regular'), local('Graublau Web'), url(GraublauWeb.otf) format('opentype');
}
表示サンプル
実際につかってみると、このようにユーザーのローカルにフォントがインストールされていなくてもフォントが表示されます。
Grumpy wizards make toxic brew for the evil Queen and Jack.
ディスクリプタの指定
| font-family | CSS内で指定するフォントファミリー名を定義 |
|---|---|
| src | フォントファイル、フォント形式を指定 |
| font-style | スタイルの指定 |
| font-weight | ウェイトの指定 |
| font-stretch | 幅の指定 |
| unicode-range | Unicodeのコードポイントを使い、文字範囲を定義 |
| font-variant | スモールキャップスのフォントを定義 |
| font-feature-settings | Opentypeフォントの字形を定義 |
クロスブラウザに必要なWebフォントの形式
クロスブラウザでWebフォントを利用するためには、最低2つの形式が必要です。
1つは、Internet ExplorerのためにEOT(.eot)形式、2つめはその他の主要ブラウザに対してTrueType(.ttf)かOpenType(.otf)形式を用意すれば、問題なさそうです。
iOS4.0のみ、TrueTypeもOpenTypeも対応しておらず、SVG Fontしか利用できません。現在iOSのバージョンは5.0ですし、このバージョンだけのために無理に対応する必要はないと思います。
詳しい対応状況はこちら「第4回 CSS3のWebフォントを使ってみよう」に詳しく記載されています。
Webフォントを探す
Webフォントはライセンス形態に注意する必要があります。市販されているフォントはほとんどがWebフォントとして利用できません。そこで、Webフォントとして利用できるフォントを探せるサイトを紹介します。
FONT SQUIRREL @font-face lits

Webフォントとして利用できるフォントがまとめられており、.eot、.ttf 、otfなどのファイルをまとめてダウンロードできます。とってもオススメです。
Google Web Fonts

約300種類のフォントが用意されています。
@font-faceが記述されたスタイルシートファイル、@import、JavaScriptを利用した読み込みが可能です。
fonts.com

ユーザー登録することで、無料、有料のWebフォントを利用できます。
無料はページビューの上限が25,000、3,000のフォント、Webサイトへのバッジ掲載が必須となっています。
また、有料プランは月10USドルから利用できます。有料プランは13,000フォンが用意されており、Helveticaや日本語のWebフォントもあるようです。年間契約だと110USドル(250,000PV)、日本円で8500円程度ですから、お得な気もします。
デコもじ

和文フォントが豊富です。
無料トライアルで1サイト、1フォントまで利用できるようです。
Font+

一流フォントメーカーから選べると謳ったWebフォントサービス。1ヶ月の無料トライアルで1000PVまで利用できる。
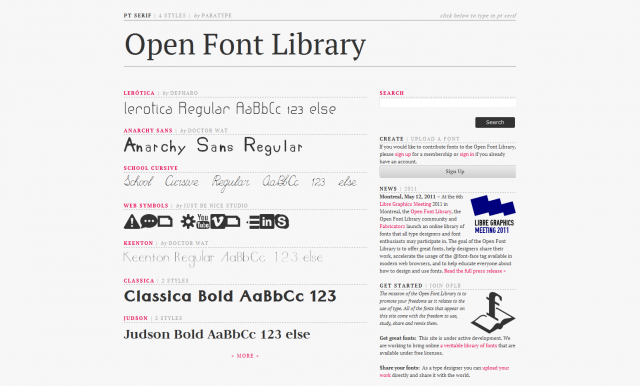
Open Font Library

パブリックドメインのフォントが集められており、変換することでWebフォントにも利用できます。
Webフォント用にフォントを変換する
フォントをWebフォントに変換するための便利なサービスを紹介します。
ttf2eot

IE用にEOT形式を用意したい場合はこれ。
FONT SQUIRREL@font-face Kit Generator

EOT以外の形式に変換したい時に利用。
FontConverter.org

様々なフォント変換に。
Webフォント活用事例
Webフォントの活用事例を探すならここ「Web Font Awards Gallary」。Web Font Awordsに出展したWebサイトがたくさん紹介されてる。

まとめ
Webフォントは今からでも利用できます。
わざわざ画像で作る必要もなくなりますし、ユーザーも文字列をコピーできるようになります。さらには、ページ内のテキスト量が増え、画像を利用するよりも検索エンジンにフレンドリーになるはずです。
ファイルサイズの重いWebフォントはアプリケーションキャッシュを使うことで、読み込み時間を軽減できます。使えるところには積極的に使っていきたいですね。










