
iOSとAndroidの機能実装比較 【画面遷移】
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
画面遷移
今回もiOSとAndroidで大きな違いの一つと思われる画面遷移について比較してみます。
Android側については、いくつか画面遷移の方法があるので、今回はFragmentとActivityの2つに登場してもらいます。
今回も外部ライブラリ等は使わずに素手で殴りあってもらいましょう
目標
画面上に設置したボタンを押すと「画面A」⇛「画面B」⇛「画面C」と画面遷移するようなものを目指します
iOS
実装
StoryBoardを利用して画面遷移を作成します
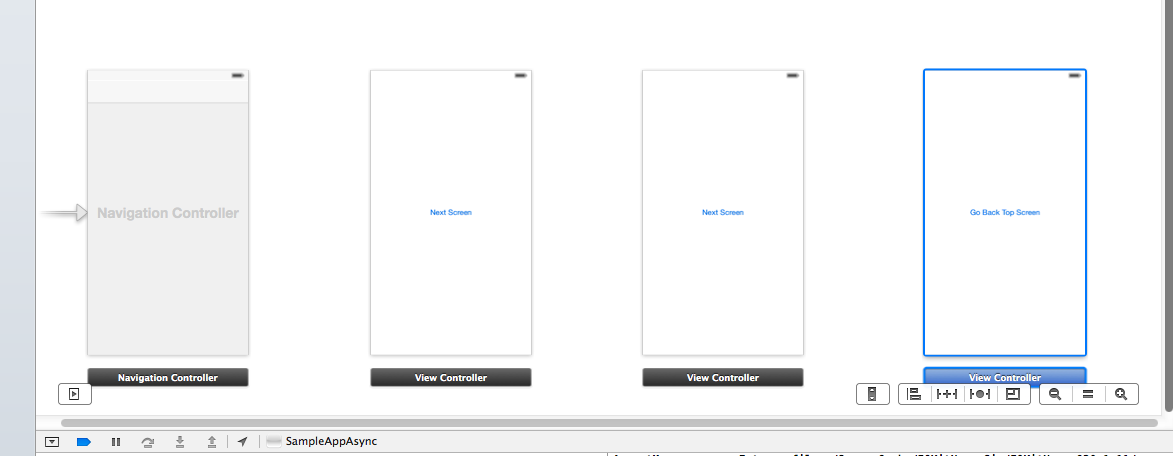
まずは、StoryBoard上に以下のようにComponentを並べます。Navigation Controllerからはじめ、View Controllerを3つ並べます。
それぞれの画面には中央にボタンを配置しておきます。

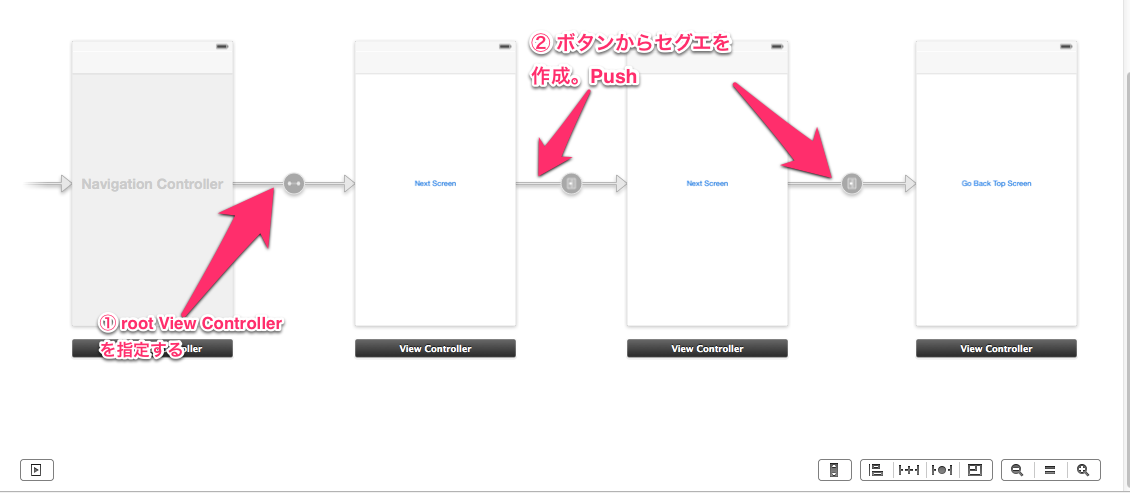
次に画面の遷移を指定します。基本的にはCtrlキーを押しながらドラッグするだけで、Actionが指定できるようです。

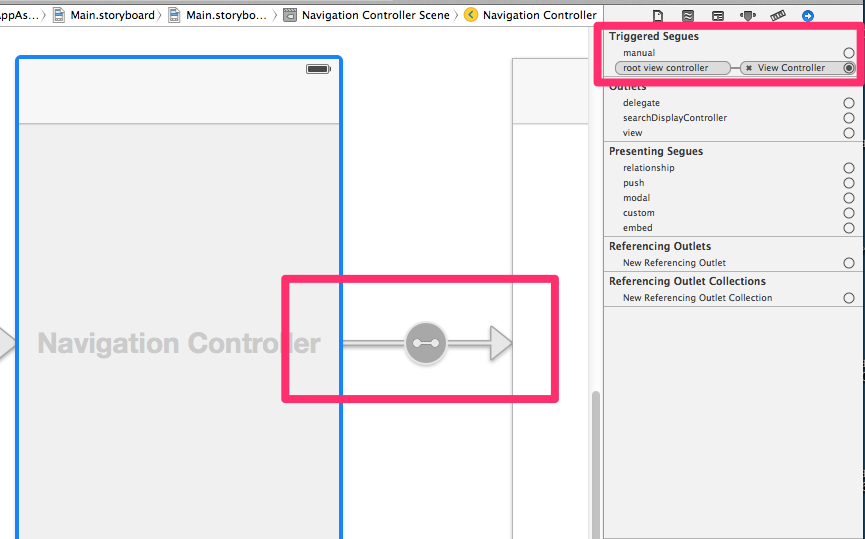
Navigation Controllerからroot View Controllerを指定する方法に少し戸惑いましたが、以下の手順で指定ができました
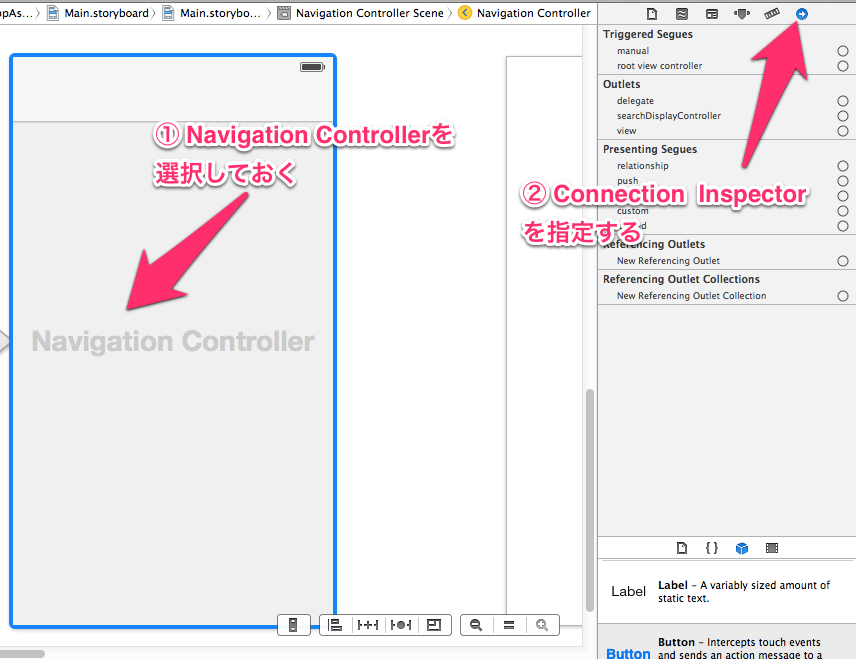
まずは、Navigation Controllerを選択します

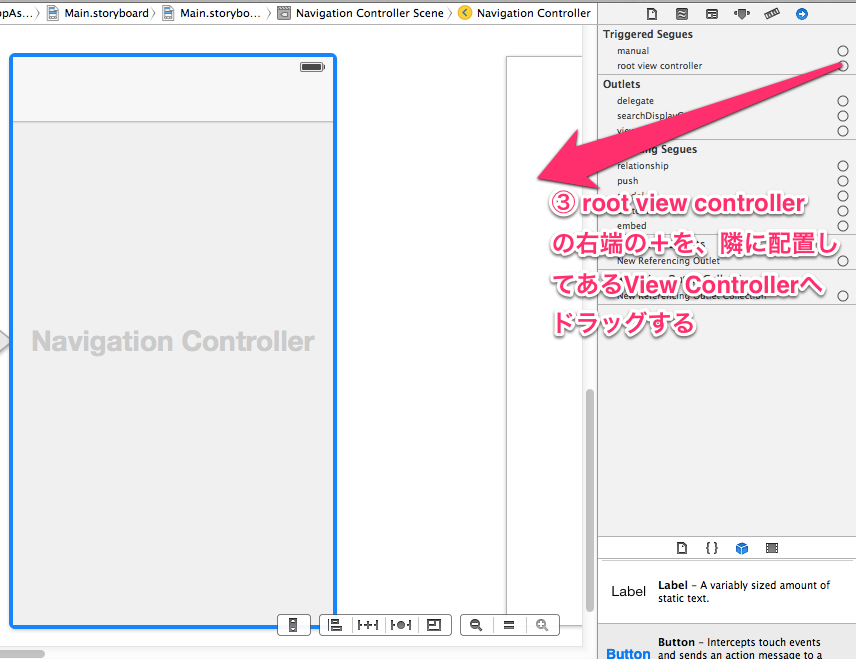
続いて、Navigation Controllerの隣にあるView Controllerへ root view controllerのリンクをドラッグしてあげます

root view controllerの指定が正常に行えると、次のような表示になります

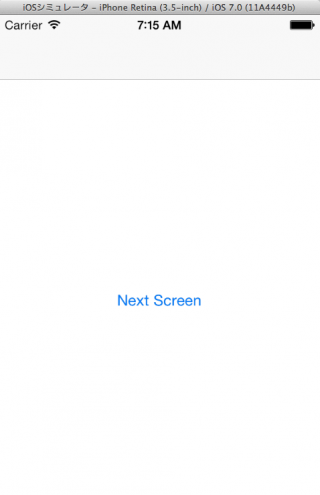
実行

Next Screenを押すと

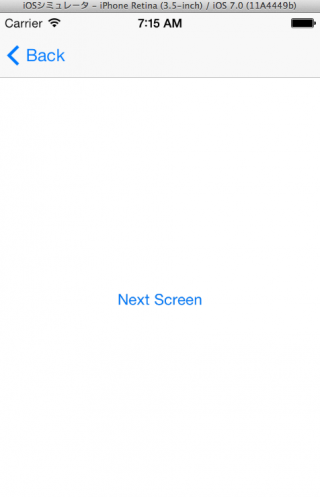
指定された2番目のView Controllerを表示されました。さらにNext Screenを押すと

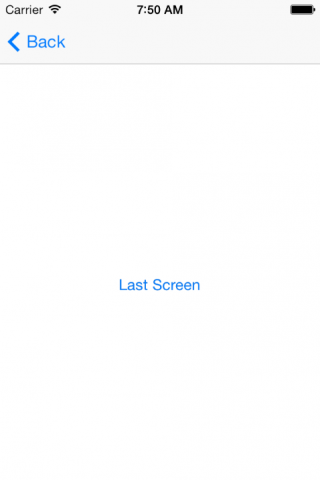
最後の画面が表示されました。
iOSでは、画面遷移だけを行う場合はコードを書く必要はないようです
Android
AndroidはActivityの遷移で行う画面遷移とFragmentで行う画面遷移がありますが、今回はActivityの遷移のみで比較してみます
実装(Activity)
Androidの画面はそれぞれ別個に作成し、画面遷移を行うための操作はすべてコードで記述します
画面を作成します。必要な物は、Activityクラスとその画面を構成するlayout XMLファイルになります。
<!-- Layout XML -->
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:id="@+id/next_screen_button"
android:text="Next Screen" />
</RelativeLayout>
Layoutイメージ

画面は同じレイアウトですが、【動作】と【表示】が異なるため、それぞれ画面ごとにActivityクラスを作る必要があります
// MainActivity.java
public class MainActivity extends Activity {
protected Button nextScreen;
protected MainActivity self = MainActivity.this;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
nextScreen = (Button) findViewById(R.id.next_screen_button);
nextScreen.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent();
intent.setClass(self, SecondActivity.class);
startActivity(intent);
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
2つ目, 3つ目の画面は、MainActivityを継承して表示と動作のみ上書きします
// Second Activity
public class SecondActivity extends MainActivity {
// ClickListenerをOverride
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
this.nextScreen.setText("Second Activity");
this.nextScreen.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent();
intent.setClass(self, LastActivity.class);
startActivity(intent);
}
});
}
}
// Last Activity
public class LastActivity extends MainActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
nextScreen.setText("Last Activity");
nextScreen.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(self, "Last Activity", Toast.LENGTH_SHORT).show();
}
});
}
}
各ActivityをAndroidManifestに追加するのもお忘れなく
<activity
android:name="jp.classmethod.android.samplescreen.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name=".SecondActivity" />
<activity android:name=".LastActivity" />
Activityは、互いの画面とのRelation等は知りません。
そのため、次の画面(Activity)に移動したい場合は、Intentクラスを利用してMessageを飛ばすイメージでActivity同士の連携を図ります
実行

Next Screenをタップすると

さらにNext Screenをタップ

まとめ
単純な画面遷移の実装を比較しました。
ざっと見通すと、やはりどうしてもAndroidの方がコードの記述量は多くなるようです。その分ブラックボックスとなる部分が少なく、汎用的に、柔軟に動作を改変することが出来ます。
iOSの方はかなりフレームワーク、IDEの恩恵に預かる部分が多く、開発者にとって煩わしい部分はほとんど全て勝手にカバーされているイメージです。
そのため、何をやってるのかわからないブラックボックスな部分も多々あるように感じましたが、その分アイデアや機能の実装に注力することができ、非常にスピーディーな開発が可能になります。
iOSのフレームワークとIDEの強力なサポートの一片が垣間見れたのではないでしょうか。素手で殴りあった今回の結果は、iOSの勝利と言えそうです。
外部ライブラリを導入してドーピングした後の比較も今後やってみたいと思います
Androidももっと簡単にUI実装ができるサポートを早う!!(切実)









