
UIって何だろう?⑥ 〜グリッドシステムと空白〜
デザインを見たときに、「なんとなくバランスが悪い」「余白がスカスカ」「詰まっていて読みにくい」と感じることはありませんか?
実は、デザインは“なんとなく”ではなく、論理的なルールに基づいて作られています。その中でも特に重要なのが「グリッドシステム」と「空白(ホワイトスペース)」です。
1.グリッドシステムとは
グリッドシステムとは、デザインの配置を決めるための見えないガイドラインのこと。特にデジタルデザインでは、次のようなメリットがあります。
● 視線の流れをスムーズにする(情報が整理されていて迷わない)
● 一貫性を保つ(異なる画面でも統一感が出る)
● 情報の優先度を整理しやすい(重要な要素が目立つ)
💡 よくある誤解
❌「なんとなく空間がさみしいので、ロゴをもうちょっと右に動かしたいです」
✅「このデザインはグリッドに沿って配置されているので、動かすと他のパーツとの整合性が崩れてしまいます」
グリッドの実例
Webやアプリなどデジタルプロダクトのデザインでは、あらかじめ「見えないマス目(グリッド)」を敷いて、それに沿って文字やボタンを並べていきます。たとえばWebでは、画面を12等分した「12カラムグリッド」を使うことが多く、スマホアプリでは8の倍数の幅(8px、16px、24px…)で余白やサイズを揃えるルールを採用することがあります。
こうしたグリッドのルールを使うことで、見た目が整って、情報もわかりやすくなります。
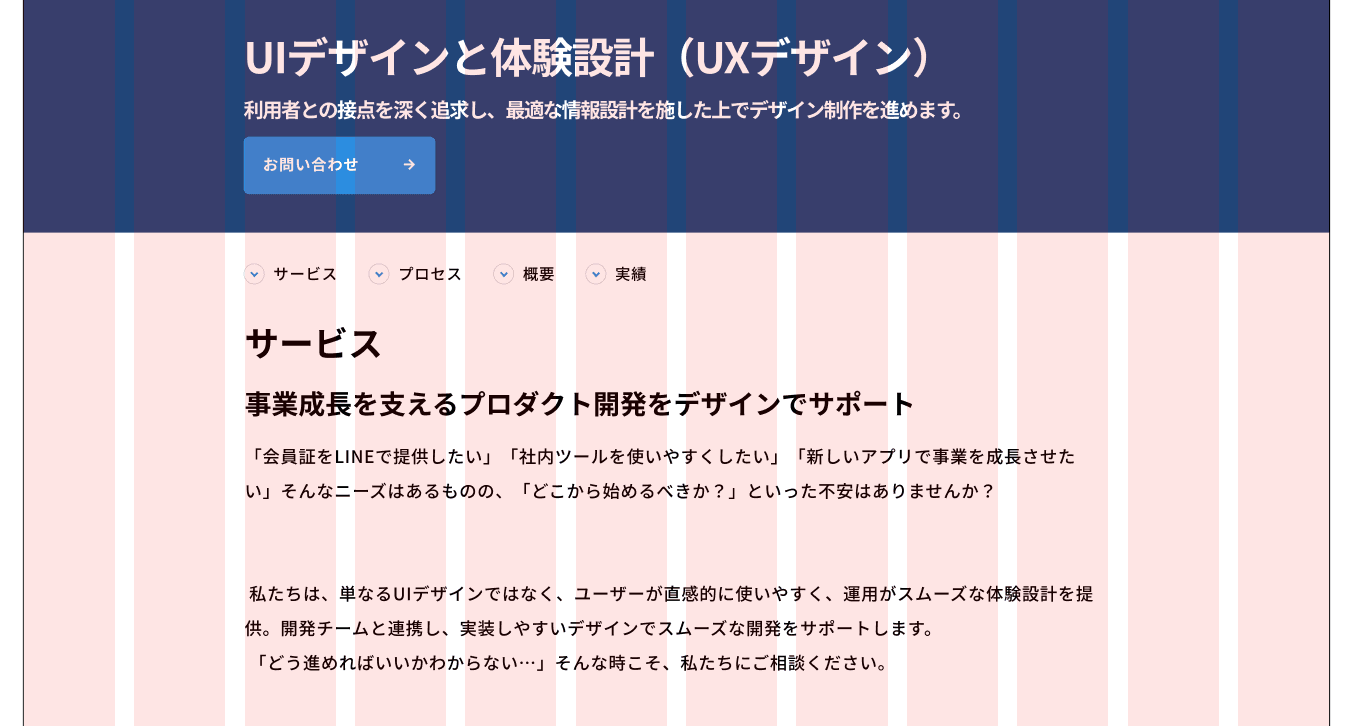
12カラムグリッドの例
-
Bootstrap、Bulmaなどのフレームワーク、またデザイン制作ソフトであるFigmaやAdobe XDでも12カラムグリッドを採用しています。
-
これは、1/2、1/3、1/4などの比率で分けやすく、ボタンや画像をバランスよく並べるのに便利だからです。

Figmaは1~12まで選択可能です
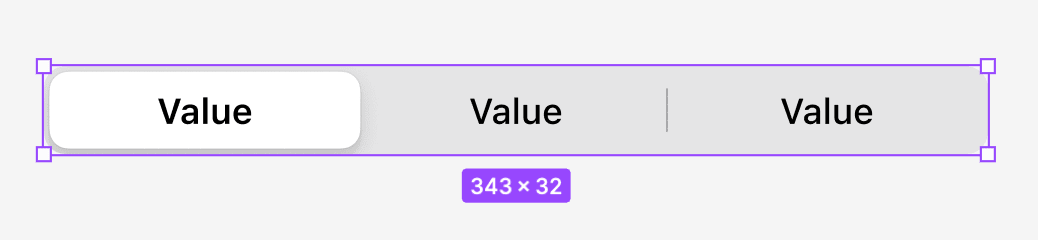
8倍率ルールの例
-
アプリやWebのデザインでは、「8の倍数」でサイズや余白を決めるルールがあります。これは「8、16、24、32…」のようにきれいに揃えられるため、デザインがすっきり整って見え、実装するエンジニアにとってもわかりやすいというメリットがあります。
-
マテリアルデザインの公式ガイドラインでは、[この「8の倍数」を基本にすることが推奨されています。](https://m3.material.io/components/divider/specs =500x)iOSでも実際のUIコンポーネントは8ptあるいは4pt単位で設計されているケースが多く、両OSで共通して使えるルールです。

iOS UI kitより。Heightが8の倍数になっている
2.空白(ホワイトスペース)とは?
空白(ホワイトスペース)は、単なる“余り”ではなく、デザインの一部です。適切な空白があると、次のような効果があります。
● 可読性が向上する(文字が詰まりすぎると読みにくい)
● 情報を整理する(重要な要素を目立たせる)
● 洗練された印象を与える(高級ブランドのサイトは余白が多い)
💡 よくある誤解
❌「ここ、余白がもったいないからもっと詰めましょう」
✅「適切な空白は、情報を整理し、ユーザーがスムーズに認識できるようにするために必要です」
3.空白の種類
デザインにおける空白には、いくつかの種類があります。それぞれの役割を理解すると、「なぜこの余白が必要なのか?」が説明しやすくなります。
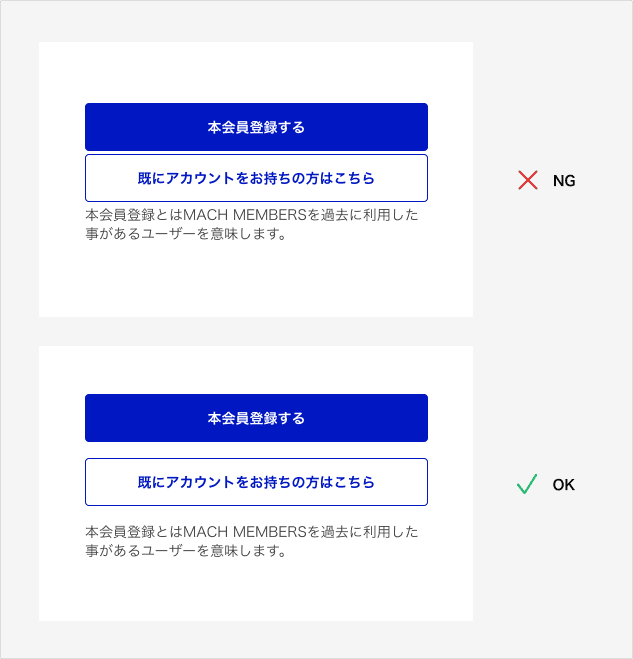
マージン(margin):要素同士の間隔
ボタンや画像、テキストなど、異なる要素同士の間隔を調整する余白です。

💡 マージンの例
❌「ボタンとテキストがくっついていて押しづらい」
✅「ボタンとテキストのマージンを広げると、視認性とクリックしやすさが向上する」
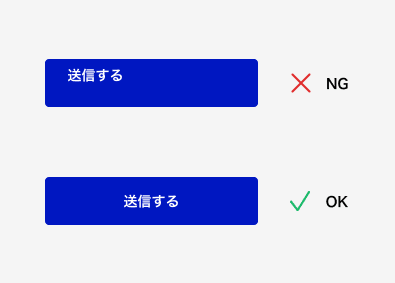
パディング(padding):要素の内側の余白
ボタンやテキストボックスなどの 内側の余白 を調整するのがパディング。

💡 パディングの例
❌「ボタンの文字が端に寄りすぎている」
✅「パディングを調整すると、ボタンが押しやすくなる」
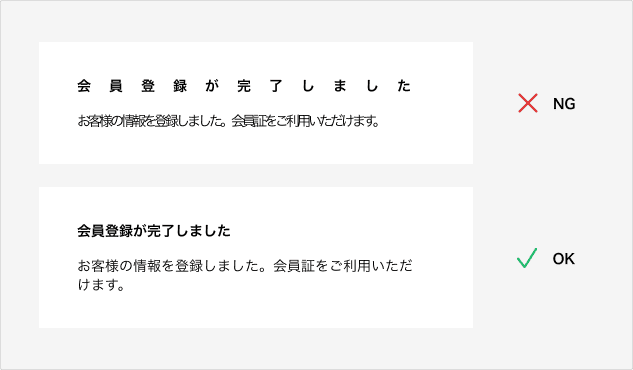
レタースペース(letter-spacing):文字の間隔
文字と文字の間隔を調整することで、読みやすさが変わる。

💡 レタースペースの例
❌「タイトルの文字が広すぎて読みにくい」
✅「レタースペースを適切にすると、視認性が向上する」
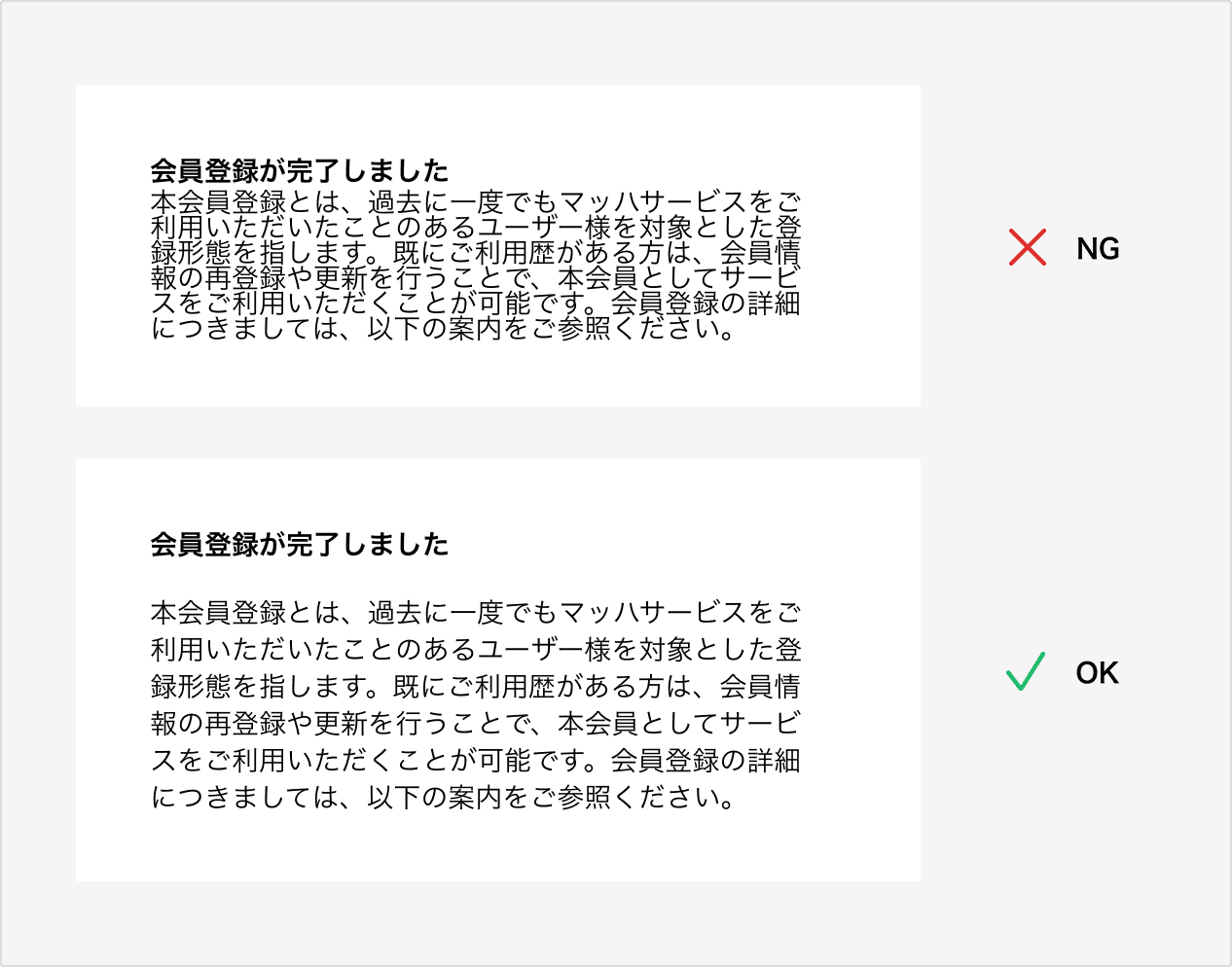
ラインハイト(line-height):行間
適切な行間を設定すると、文章が読みやすくなる。狭すぎると読みにくい。

💡 ラインハイトの例
❌「行間が詰まりすぎていて、目が疲れる」
✅「適切なラインハイトを設定すると、可読性が向上する」
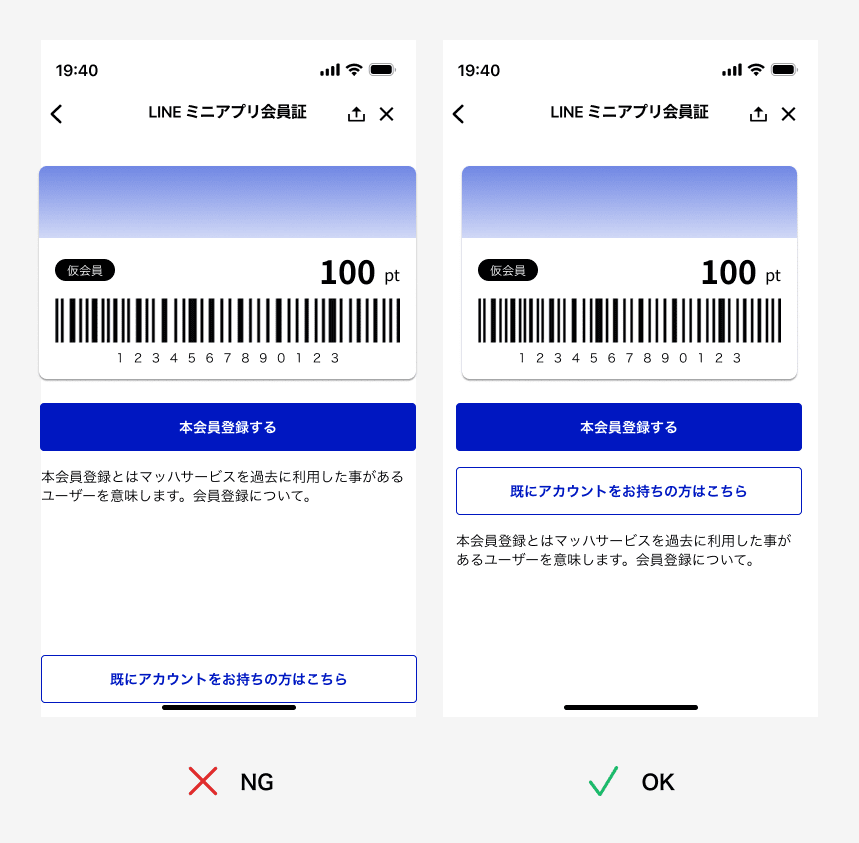
コンテナの余白(safe area, inset padding)
スマホのノッチやホームバーに被らないように、コンテンツと画面端の間に確保する余白。

💡 コンテナの余白の例
❌「スマホのノッチにボタンが被って押せない」
✅「iOS/Androidのセーフエリアを考慮しているので、適切に操作できる」
4. ガイドラインにおける“余白”の考え方
余白はiOSやAndroidの公式ガイドラインにも、明確なルールとして記載されています。
iOS Human Interface Guidelines の例
Material Design(Android)の例
5. まとめ
アプリのUIにおける余白は「デザインの余白=ロジック」です。
● グリッドに沿って整えることで、見えないルールが見た目の美しさにつながる
● 要素の位置がずれると見た目のバランスが崩れ、使いにくくなる
● iOS/Androidともに“ユーザーが操作しやすい”サイズや間隔に基づいて設計されている
適切な空間を確保することで、見た目が美しく、操作もしやすいデザインが実現できます。グリッドや余白は、「意識しなければ気づかない」けれど、全体の印象を整えてくれる大切な存在です。
もし画面の中に「なんとなくスッキリしているな」「見やすいな」と感じる箇所があったら、ぜひその「グリッド」や「余白」にも注目してみてください。それは、デザインのロジックに裏打ちされた静かな工夫かもしれません。










